CSS cơ bản toàn tập dành cho người mới phần 1

Bài viết được sự cho phép của tác giả Trần Anh Tuấn
Sau series HTML cơ bản dành cho người mới thì bây giờ mình lại tiếp tục tới một series cơ bản khác đó chính là CSS cơ bản. Sau khi học HTML cơ bản thì các bạn đã biết dùng tới các thẻ như thế nào rồi, mỗi thẻ được tạo ra với mục đích là gì, khác nhau giữa inline và block như thế nào…
Sau khi chúng ta tạo được sườn của trang web với HTML thì việc tiếp theo là làm sao cho nó đẹp lên, trang trí cho nó như thế nào, tùy biến các kiểu ra sao… thì đây chính là công việc của CSS. Vậy trong CSS có những thuộc tính gì và nó hoạt động ra sao thì hãy cùng mình tìm hiểu dưới đây nha
Xem thêm các việc làm CSS hấp dẫn trên Station D
Chèn CSS vào HTML cơ bản
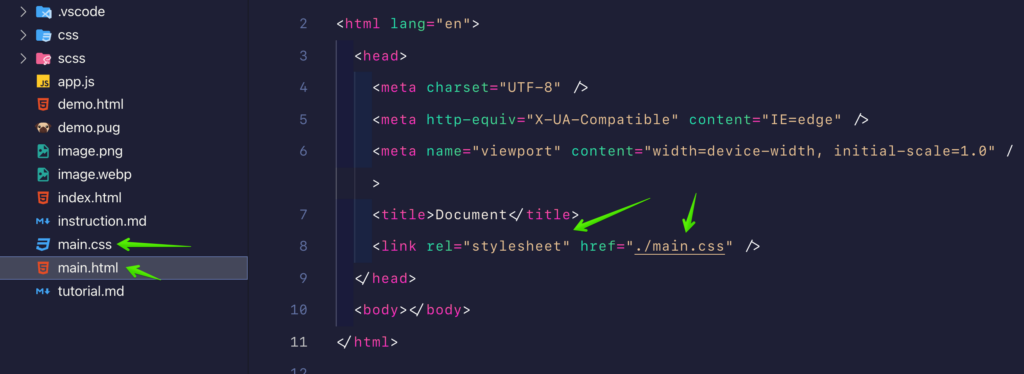
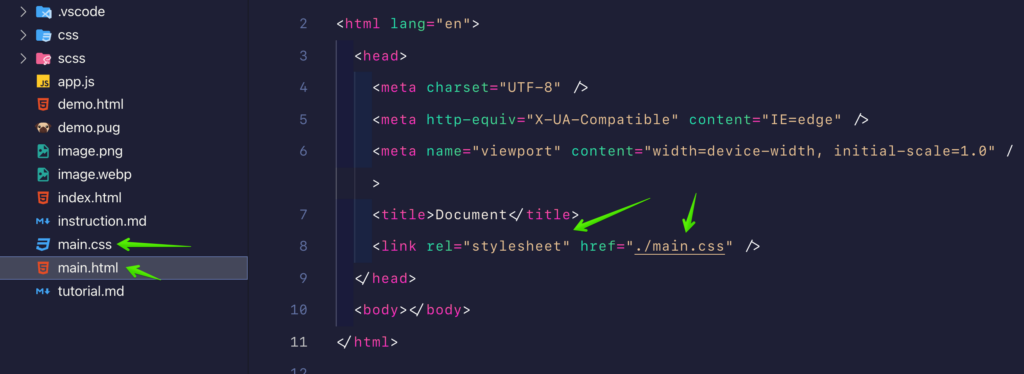
Để viết được CSS thì việc đầu tiên các bạn cần làm là tạo một file có đuôi mở rộng là .css là được ví dụ như mình ở đây sẽ là main.css, sau đó chúng ta sẽ chèn nó vào HTML như thế này. Việc tạo file HTML rất là đơn giản nhé, tạo file main.html rồi gõ ! thì vscode emmet sẽ gợi ý ra cấu trúc chuẩn cho các bạn

 Chèn file main.css vào file main.html
Chèn file main.css vào file main.htmlSau khi chèn CSS vào được file HTML rồi thì việc tiếp theo chúng ta cần làm đó chính là tìm hiểu về cấu trúc của một đoạn code CSS cơ bản là như thế nào nhé
Selectors cơ bản cần nắm

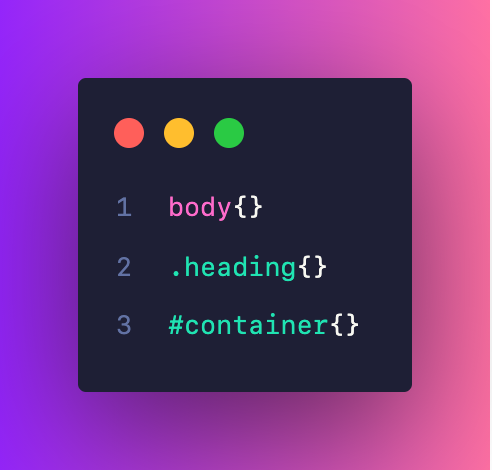
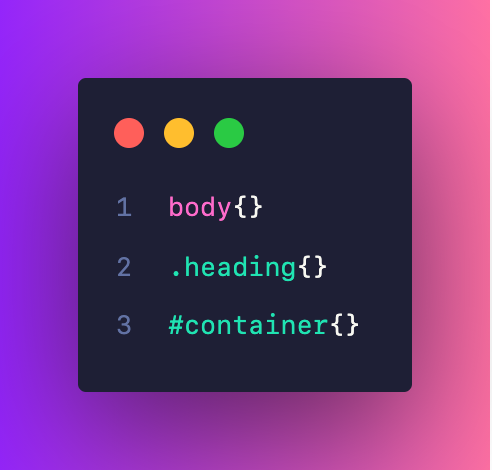
 Cấu trúc CSS
Cấu trúc CSSNhư hình thì các bạn sẽ thấy cấu trúc mình ghi rõ ràng. Trong đó:
- Selectors: Là các thẻ HTML đã học như
div, h2, body, span, a, hoặc là class(bắt đầu với dấu chấm như.heading, .item, .header), hoặc là id(bắt đầu với dấu # như là#header, #container…) - Property: Là những thuộc tính CSS mà chúng ta sẽ học sắp tới đây
- Value: Là giá trị tương ứng của Property

 Cấu trúc đoạn code CSS cơ bản
Cấu trúc đoạn code CSS cơ bảnThuộc tính Color
Thuộc tính này dùng để đổi màu chữ cho trang web, chỗ nào các bạn dùng chữ thì có thể đổi màu được, và giá trị của nó là các mã màu, mã màu ở đây có thể là name(red, orange, blue…), hexa(#ffa400), rgb(255,255,255), hsl(39, 100%, 50%) tùy vào mục đích mà chúng ta sử dụng sao đó cho nó hợp lý


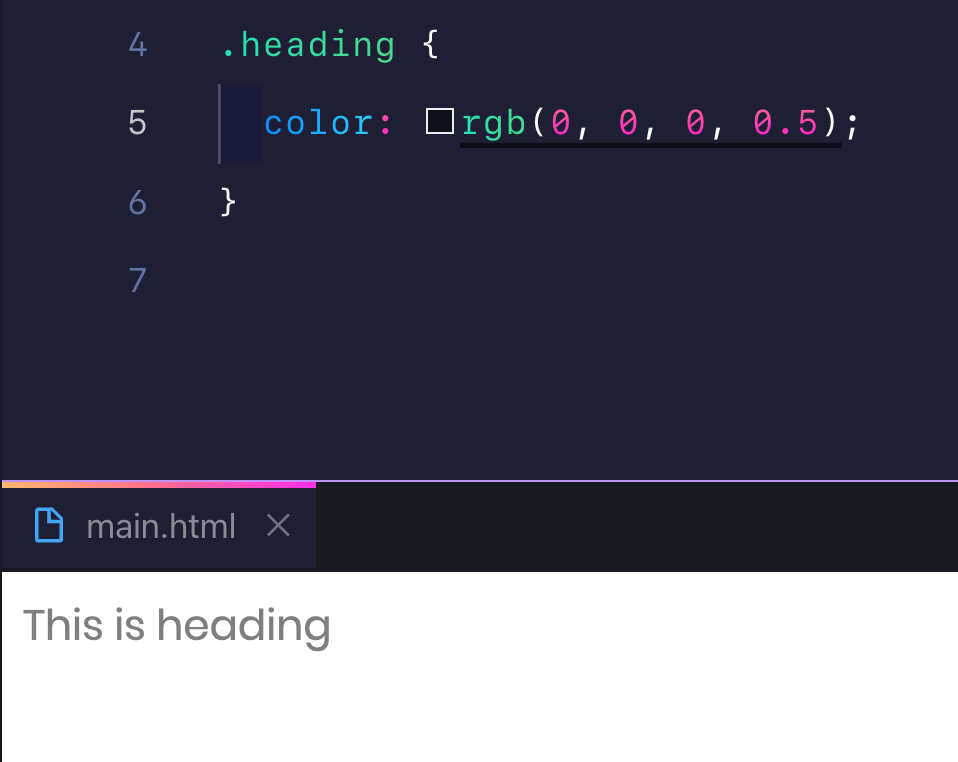
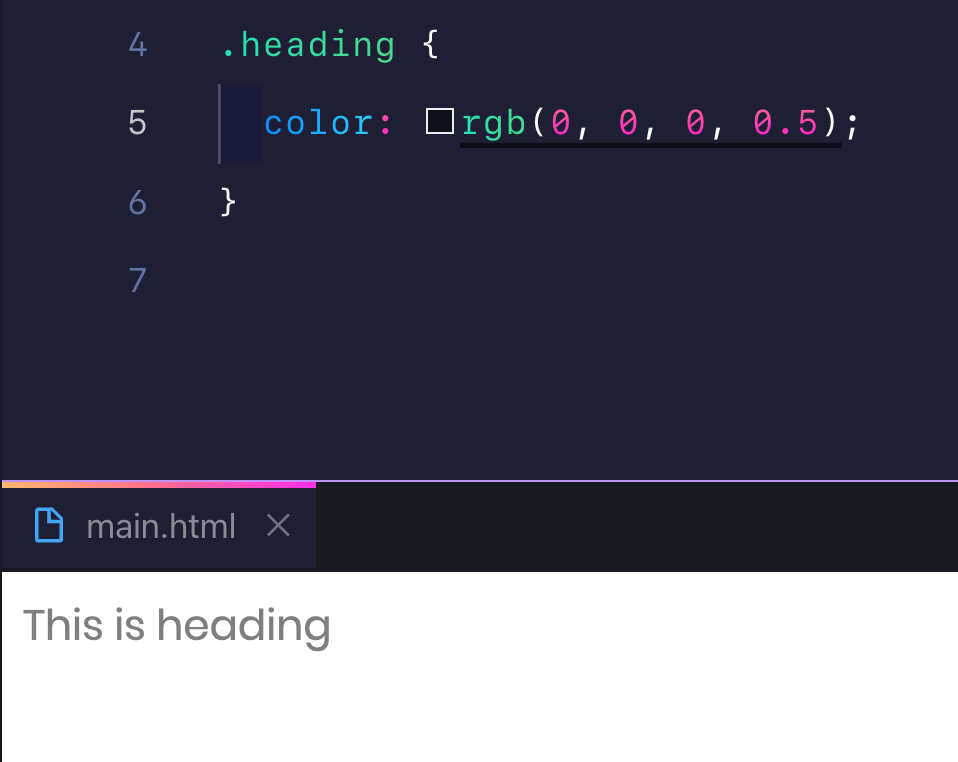
Nếu các bạn muốn có màu chữ trong suốt thì nên dùng rgb hoặc hsl. Ví dụ với rgb thì các bạn có thể viết như thế này rgba(rgb-color, alpha) trong đó alpha là độ trong suốt chạy từ 0 cho đến 1 tương ứng từ không thấy gì cho đến rõ dần, còn rgb-color thì sẽ là mã màu ví dụ màu đen sẽ là 0, 0, 0. Ở hình này mình đang dùng màu đen nhưng độ trong suốt của nó giảm đi một nửa nên mình truyền vào là 0.5 nè

 Thay đổi màu chữ của class heading
Thay đổi màu chữ của class headingThuộc tính background-color
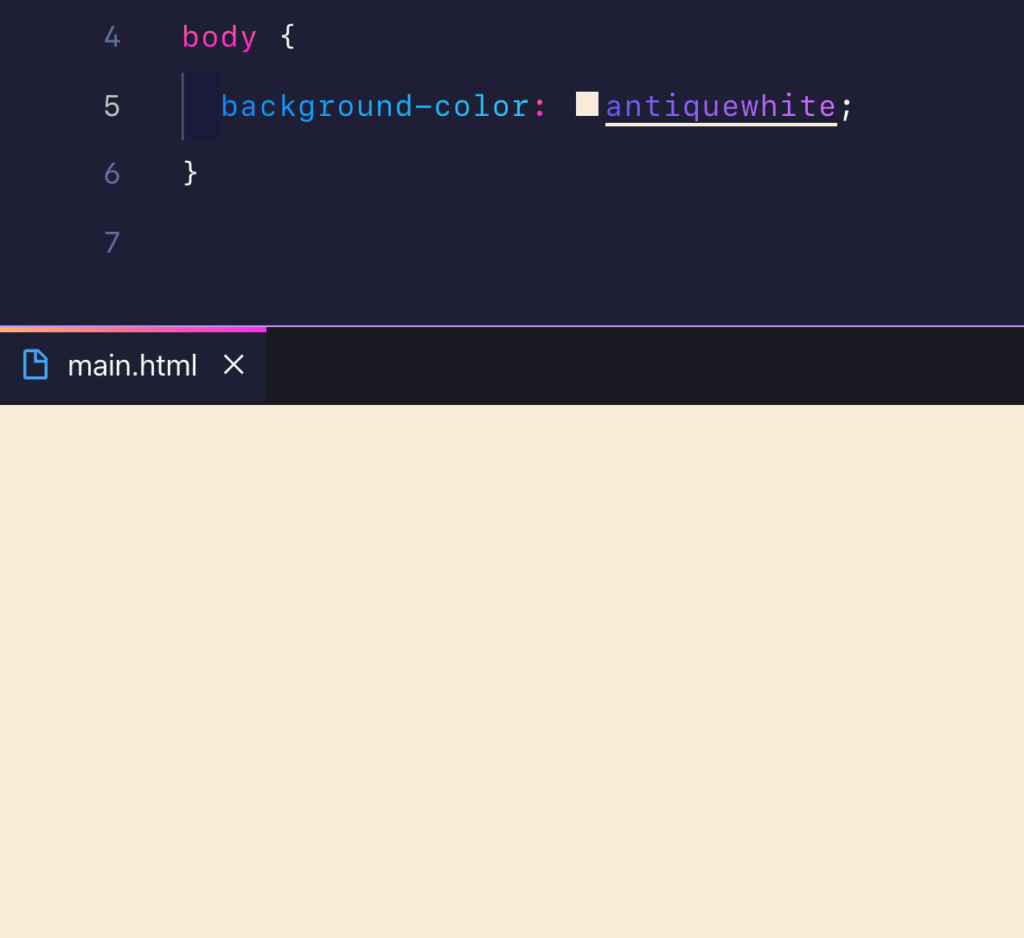
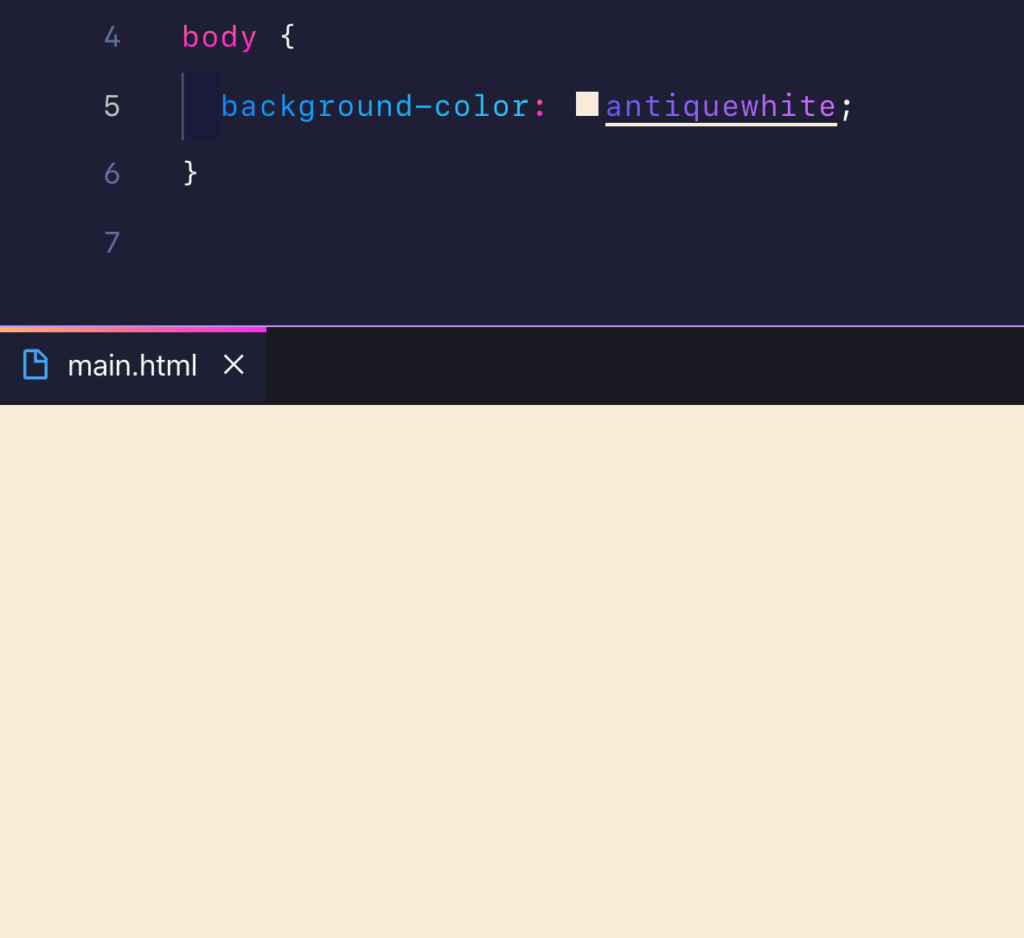
Cái này thì tương tự cho cái trên nên mình không có giải thích lại, chỉ khác cái là background-color thì sẽ áp dụng cho màu nền của một khối nào đó, ví dụ các bạn sơn tường thì đó là background-color, còn viết chữ lên đó thì sẽ là color. Giải thích vậy thì chắc các bạn sẽ dễ hiểu hơn đúng không nào?

 Thay đổi màu nền trang web với background-color
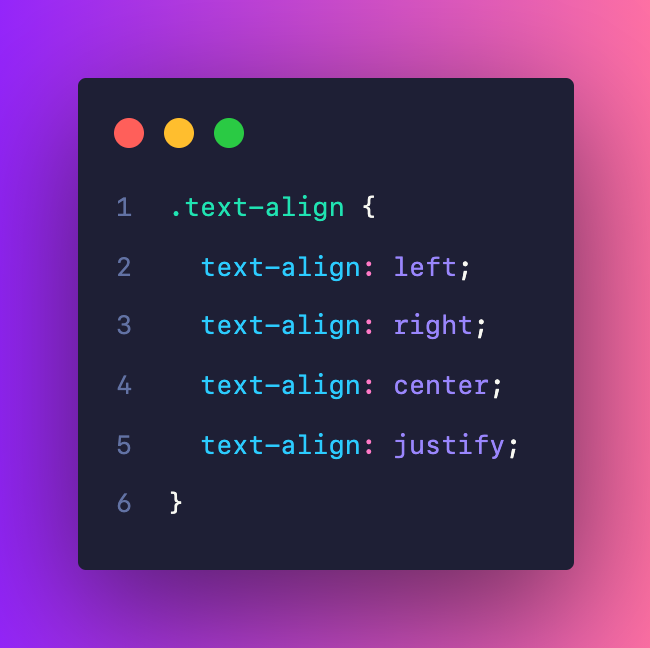
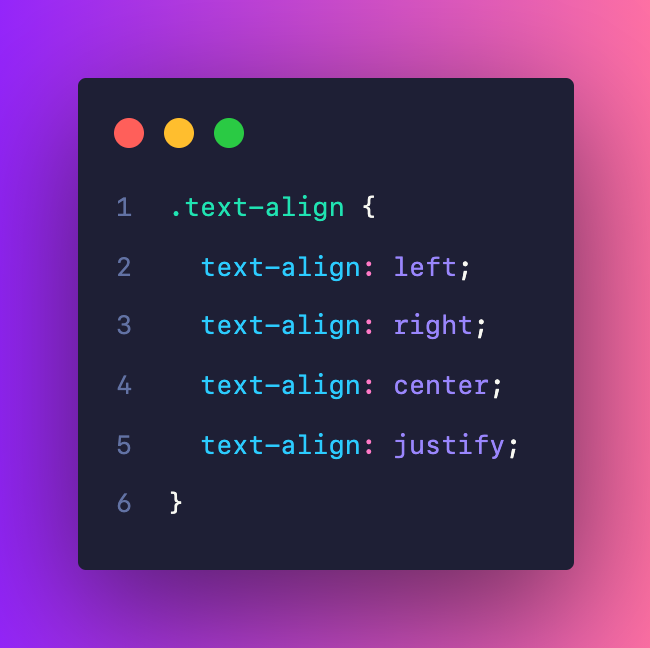
Thay đổi màu nền trang web với background-colorThuộc tính text-align
Thuộc tính này thì có 4 giá trị hay dùng, trong đó giá trị mặc định là left. Nếu các bạn có dùng word để soạn thảo thì không còn xa lạ gì về việc căn chữ hiển thị trái, phải, giữa, và đều 2 bên. Tương tự như vậy ở trong CSS thì thuộc tính này có 4 giá trị như sau, lưu ý là ở đây mình đang liệt kê nhen, khi dùng thì tùy vào thiết kế mà các bạn dùng 1 trong 4 cái nhé.


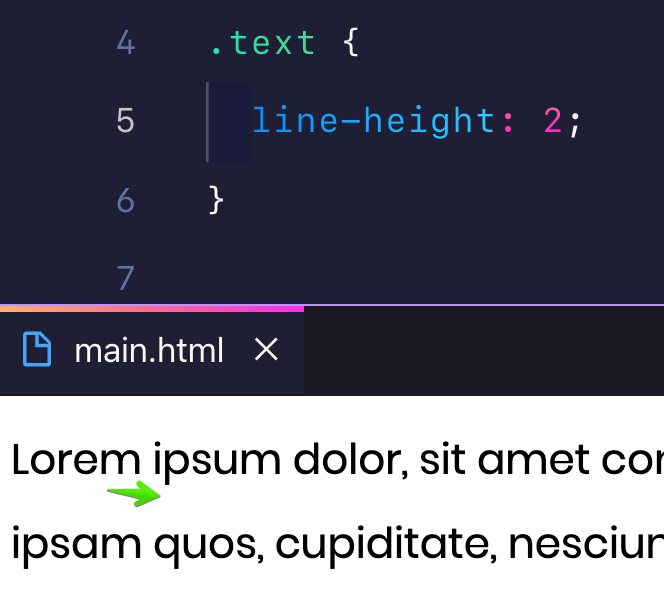
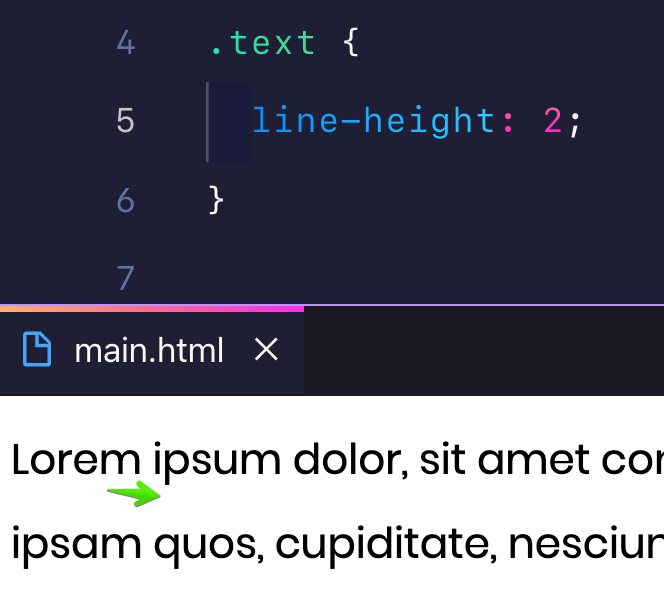
Thuộc tính line-height
Thuộc tính này sẽ làm tăng hoặc giảm chiều cao của dòng chữ, ví dụ các bạn có đoạn chữ có font-size là 20px thì nếu là một dòng nó sẽ có chiều cao là 20px, nhưng nếu là 2 dòng thì chiều cao sẽ là 40px. Lúc này các bạn muốn tạo khoảng trống giữa các dòng cho nó thoáng hơn chẳng hạn thì các bạn sẽ dùng line-height
Giá trị line-height càng lớn thì khoảng cách dòng càng xa, nên các bạn lưu ý điều đó. Ở đây mình ví dụ là 2 dòng sẽ có chiều cao là 40px, tuy nhiên khi mình thêm line-height: 2 vào thì nó sẽ ảnh hưởng, chúng ta sẽ lấy chiều cao nhân cho line height là 2 thì kết quả chiều cao của 2 dòng sẽ là 80px đấy nhé.


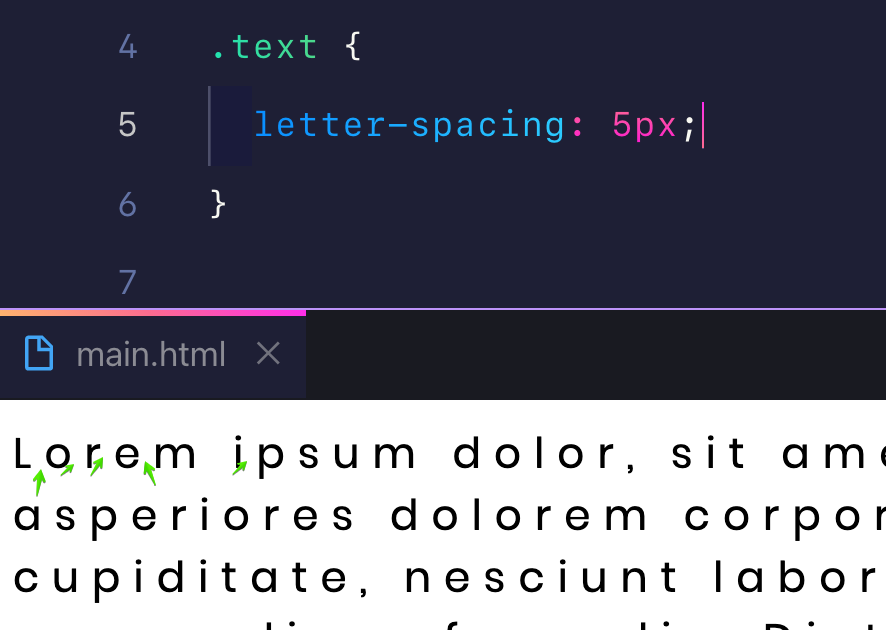
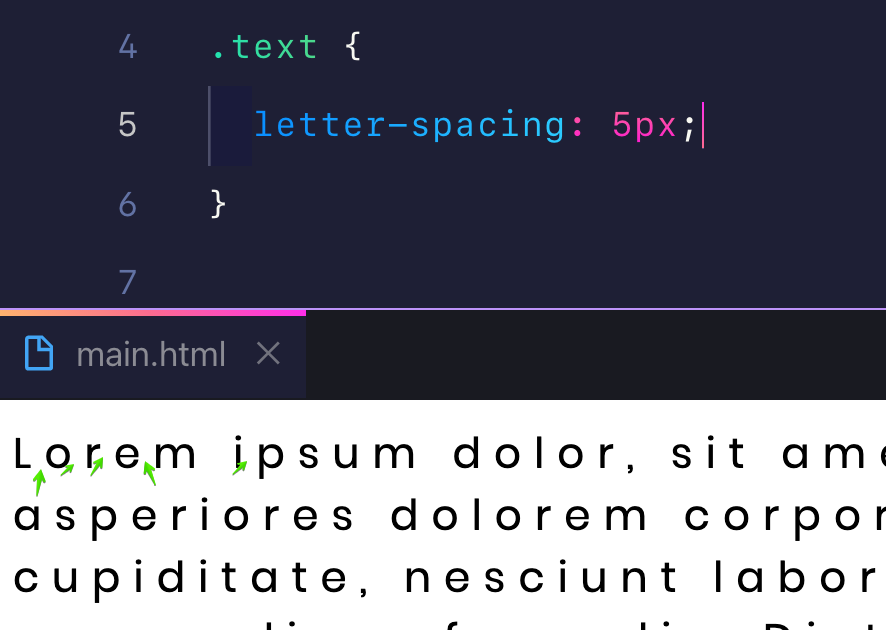
Thuộc tính letter-spacing
Ở trên thì là khoảng cách giữa các dòng, vậy thì khoảng cách giữa các kí tự trong chữ thì sao nhỉ ? Chúng ta sẽ dùng letter-spacing nhé, số càng lớn thì các kí tự càng thưa và ngược lại, số càng nhỏ thì nó càng sát lại


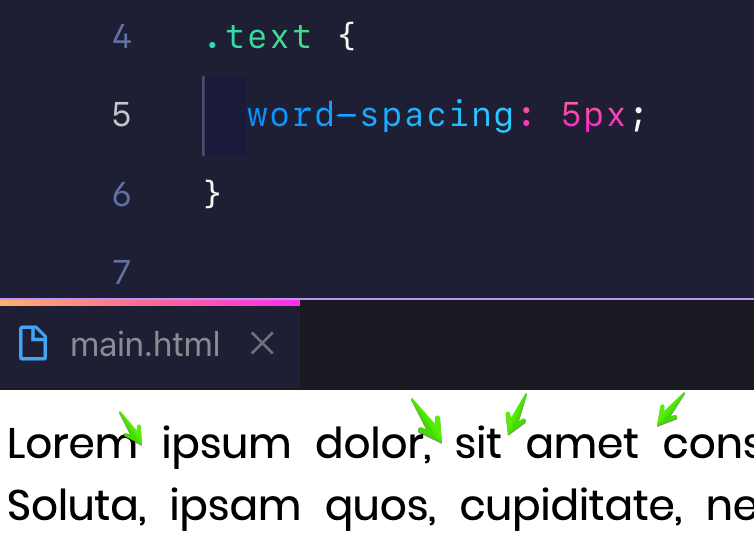
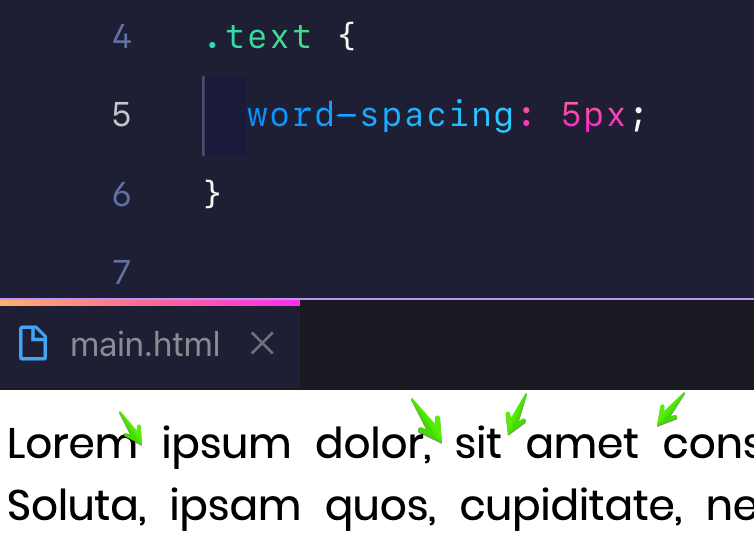
Thuộc tính word-spacing
Nếu có khoảng cách giữa các kí tự thì cũng sẽ có khoảng cách giữa các từ, tương tự như trên nhưng là thuộc tính khác word-spacing


Thuộc tính work-break
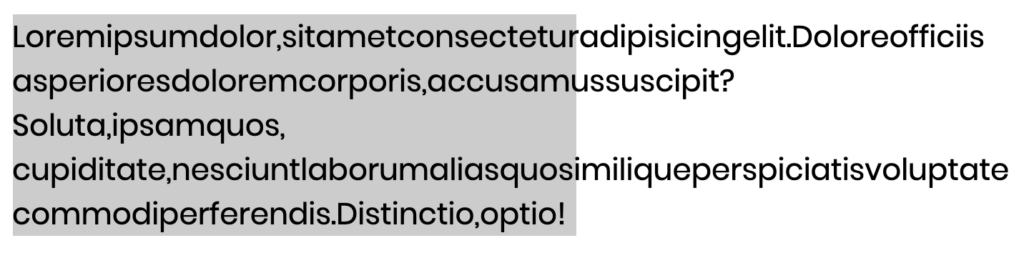
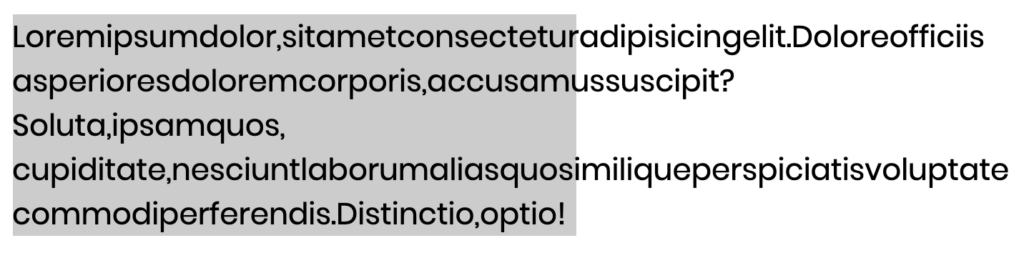
Sau này khi các bạn đã có kiến thức và đi làm, đôi khi các bạn sẽ làm với những giao diện mà nội dung được người dùng nhập vào, và họ cố ý nhập các chữ dính nhau và làm giao diện chúng ta bị bể, như dưới này, cái khối màu xám mình chỉ cho độ rộng là 300px và các bạn thấy là các chữ nó bị tràn ra ngoài luôn


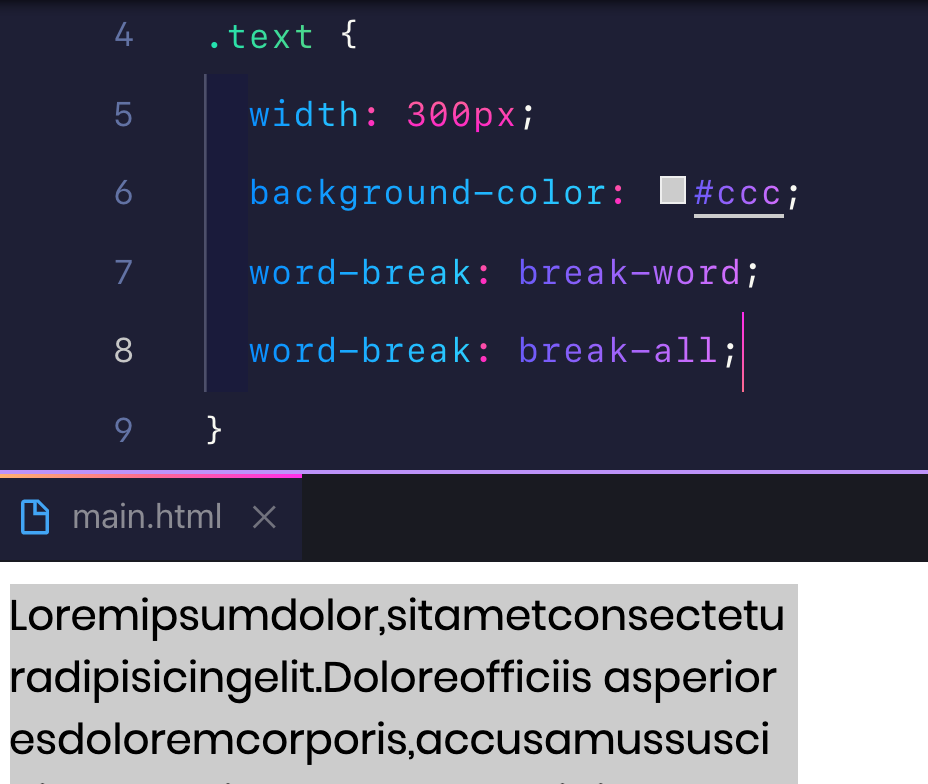
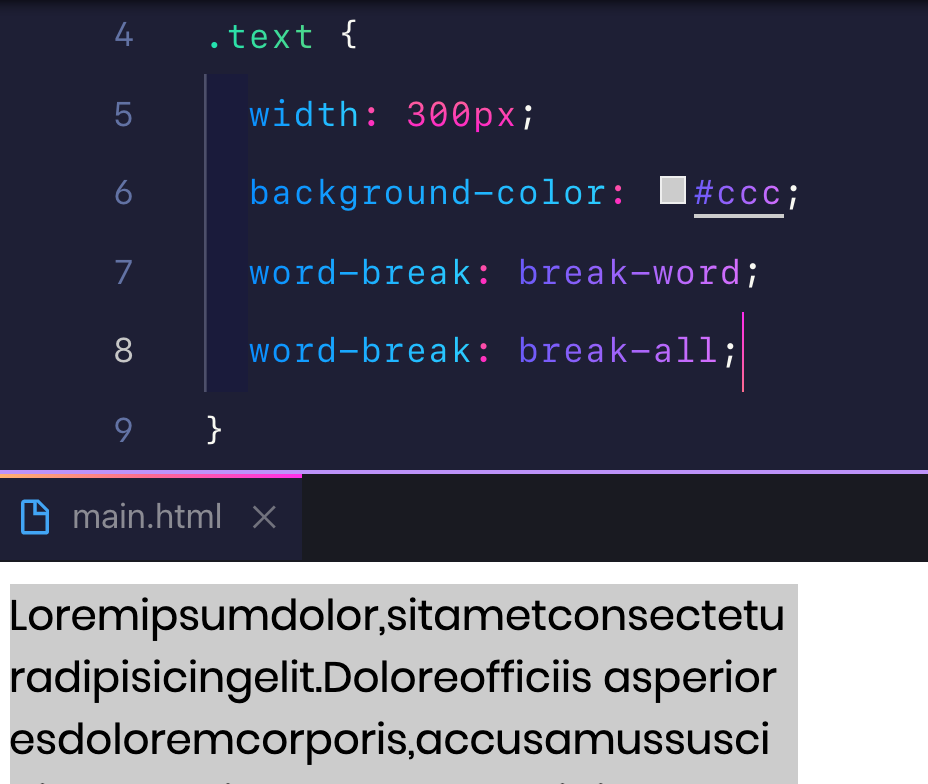
Để giải quyết nó thì chúng ta sẽ dùng thuộc tính work-break và giá trị là break-all hoặc là `break-word` tùy vào mục đích của giao diện chúng ta

 Xử lý chữ dính nhau với work-break
Xử lý chữ dính nhau với work-breakThuộc tính text-overflow
Tuy nhiên có một vài trường hợp theo giao diện thiết kế thì chữ nó phải nằm trên một hàng, và nếu dài quá cho phép thì ẩn đi và hiển thị dấu 3 chấm thì phải làm sao ? Đừng lo lắng việc đầu tiên chúng ta cần làm đó chính là làm sao để hiển thị một hàng cái đã.
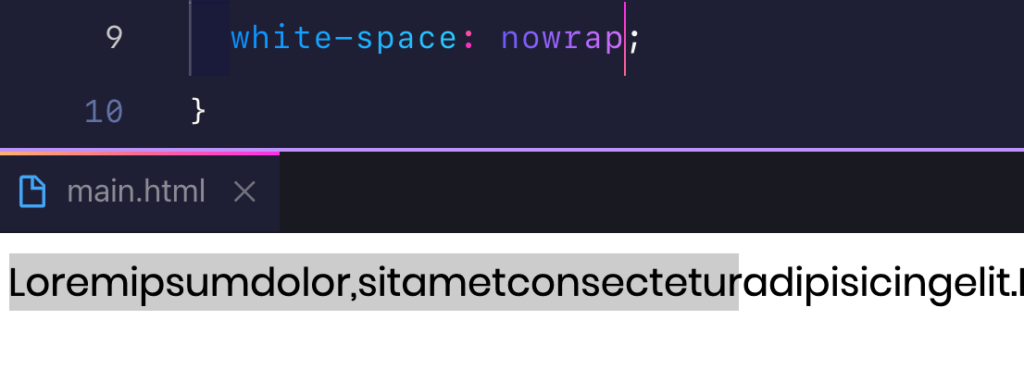
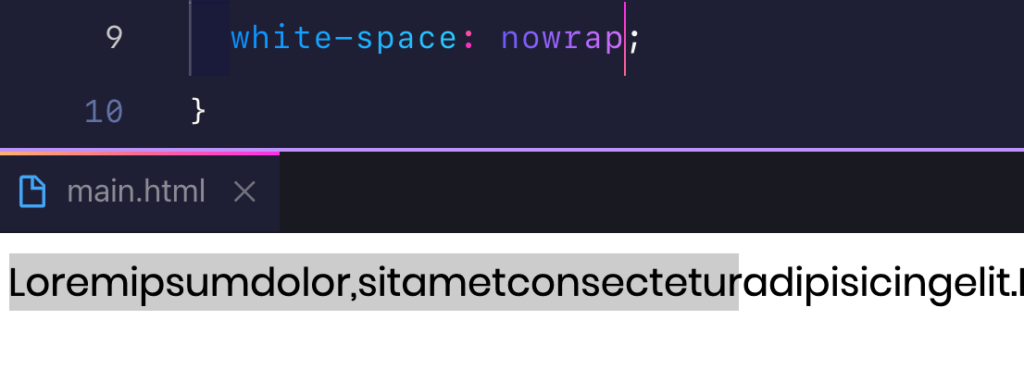
Để hiển thị chữ trên một hàng thì chúng ta sẽ dùng thuộc tính white-space: nowrap lúc này ta sẽ được như này

 Chữ bị tràn ra ngoài khi dùng nowrap
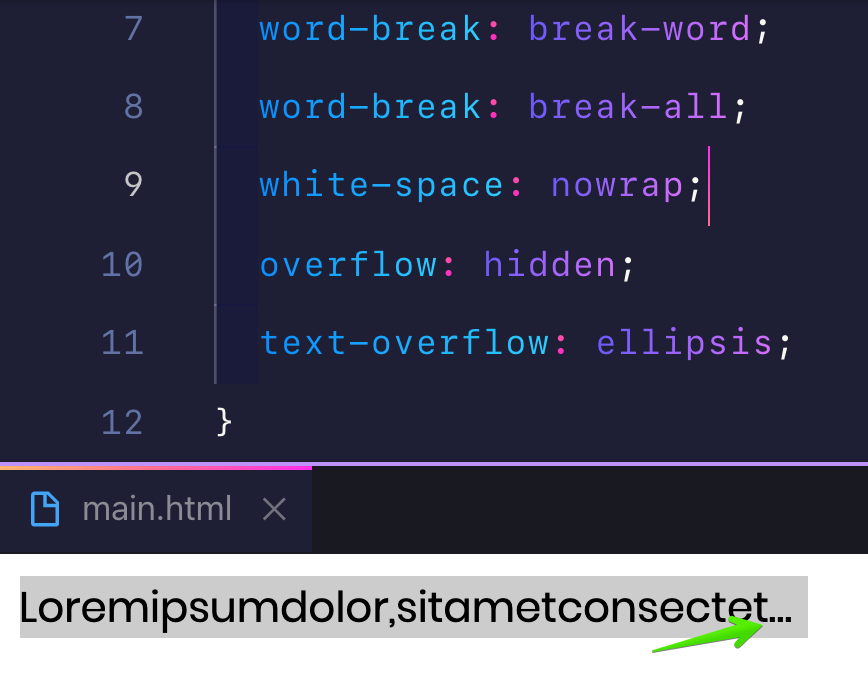
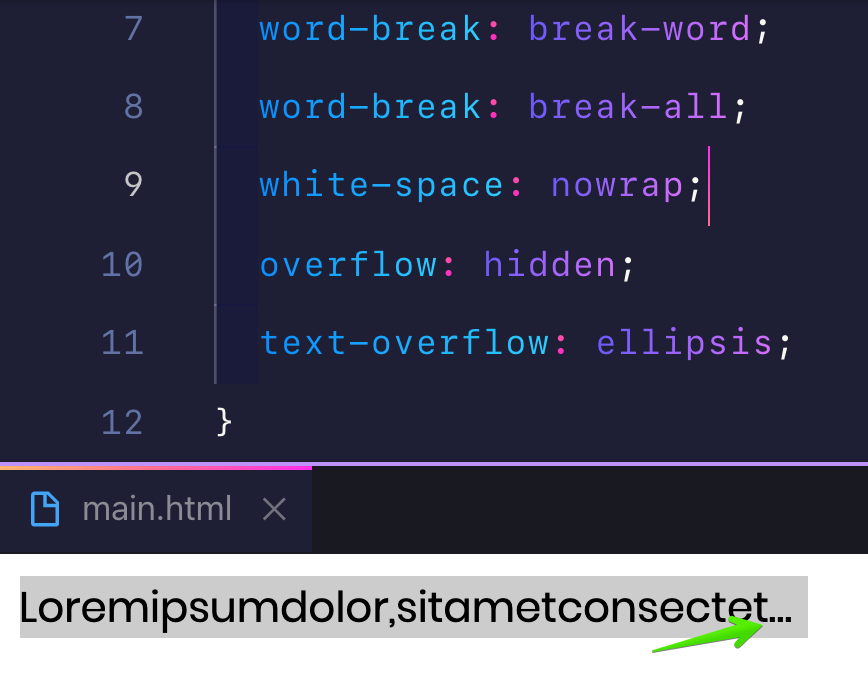
Chữ bị tràn ra ngoài khi dùng nowrapTuy nhiên nó lại quay lại vấn đề khi trước là chữ bị tràn ra ngoài khối làm giao diện bị bể, để giải quyết nó chúng ta sẽ kết hợp thêm 2 thuộc tính là overflow: hidden(nghĩa là nếu bị tràn ra ngoài thì sẽ ẩn đi) và text-overflow: ellipsis( để hiển thị dấu 3 chấm)


Tạm kết phần 1
Mình tạm kết phần 1 ở đây, ở phần này thì các bạn cũng đã có hiểu biết chút chút về CSS là gì rồi cũng như biết cách chèn vào file HTML như thế nào, các selectors ra sao, cấu trúc của CSS, và học được khá nhiều thuộc tính cơ bản liên quan tới chữ. Hi vọng những kiến thức mình chia sẻ sẽ có ích cho các bạn khi bắt đầu học CSS nhen. Hẹn gặp lại các bạn ở phần 2.
Bài viết gốc được đăng tải tại evondev.com
Có thể bạn quan tâm:
- HTML cơ bản toàn tập cho người mới phần 2
- HTML cơ bản toàn tập cho người mới phần 3
- HTML cơ bản toàn tập cho người mới phần 1
Xem thêm các việc làm CNTT hấp dẫn trên Station D





