Code ví dụ spring boot h2 database (khởi tạo database)

Bài viết được sự cho phép của tác giả Trần Hữu Cương
Code ví dụ spring boot h2 database (khởi tạo database)
Trong bài này mình sẽ làm một ví dụ nhúng hệ quản trị cơ sở dữ liệu H2 vào project spring boot.
Việc này đặc biệt hữu ích trong quá trình làm các demo, với H2 chúng ta không cần phải cài các cơ sở dữ liệu phức tạp như MySQL, MSSQL… mà vẫn có thể thực thi các câu lệnh sql với database bình thường với H2.
Với H2 ta có thể nhúng sẵn 1 database, các data cần thiết và khởi tạo nó lúc chạy project.
1. Code ví dụ spring boot h2 database (khởi tạo database)
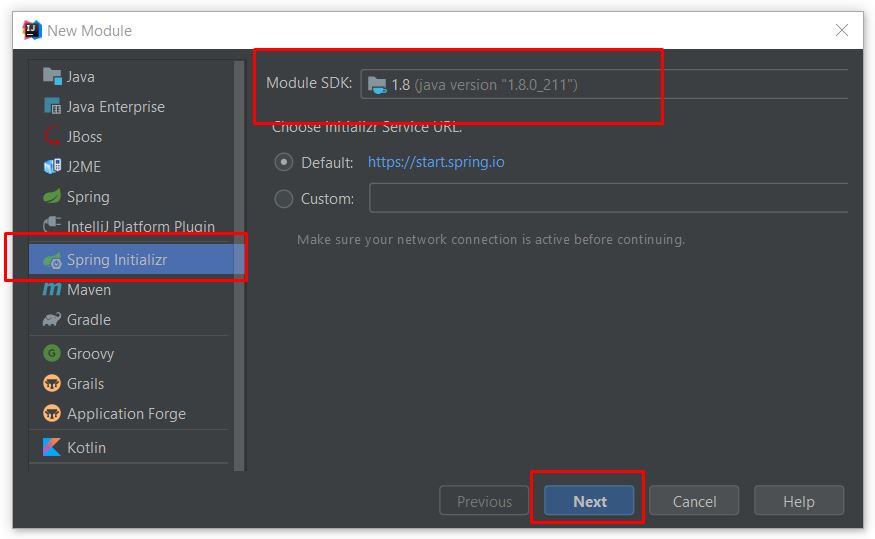
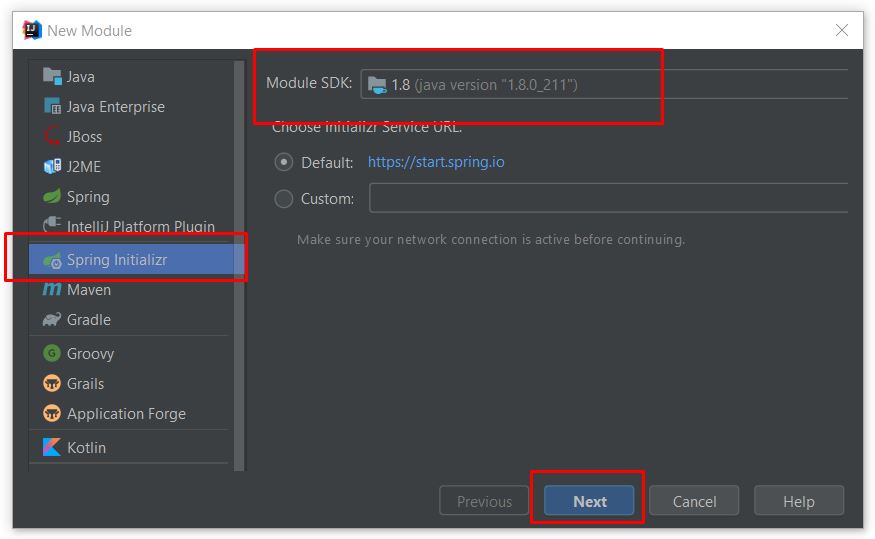
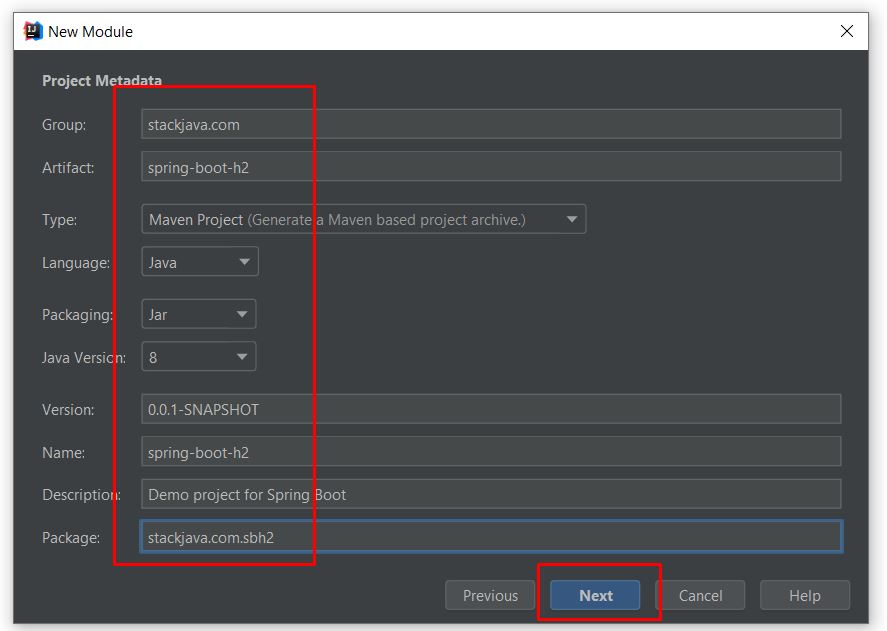
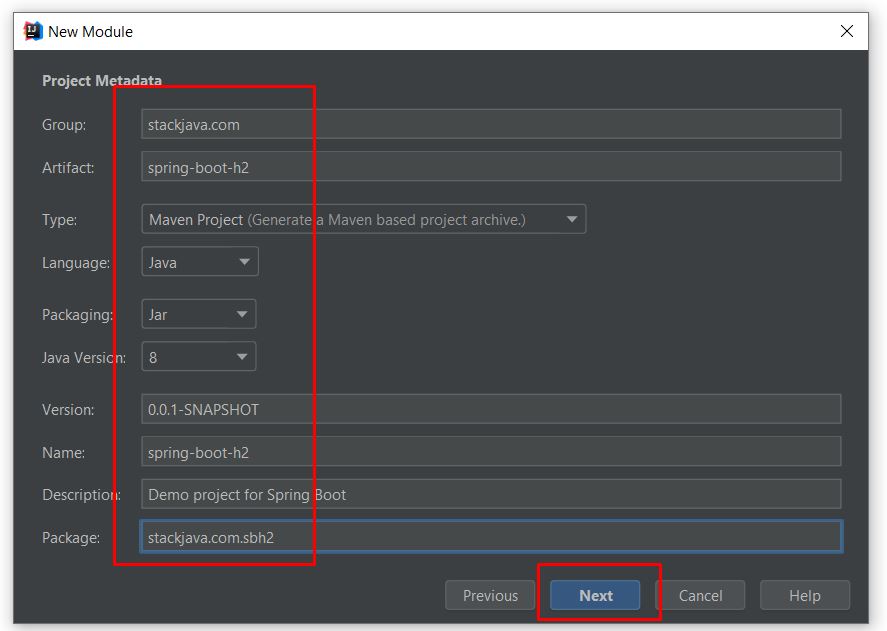
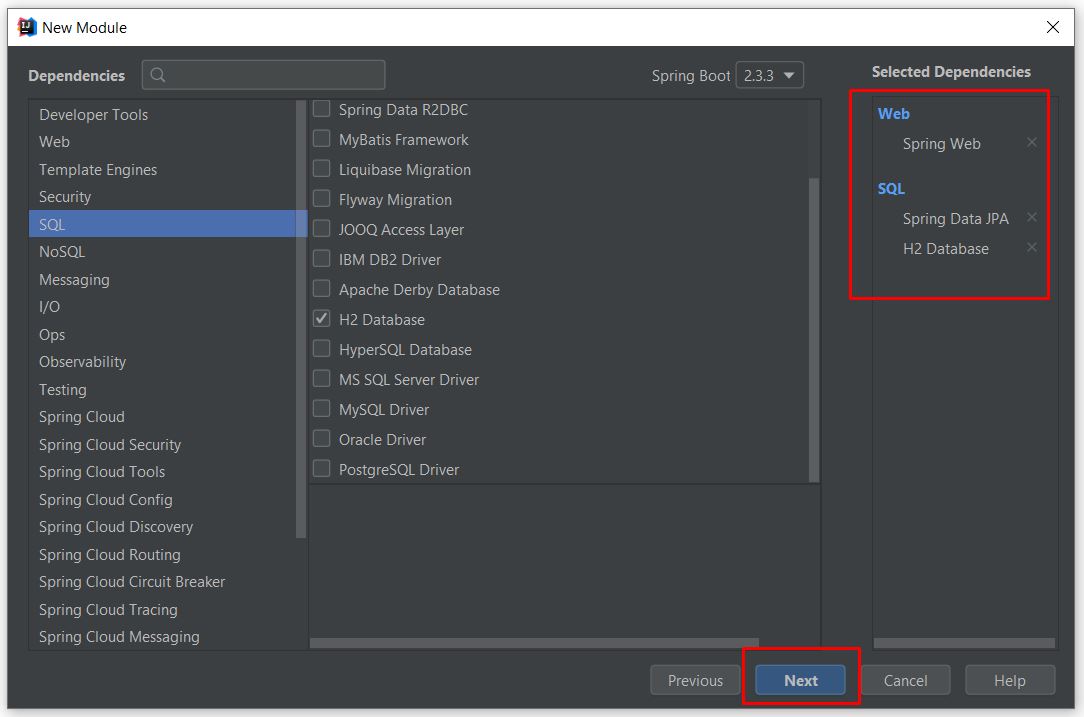
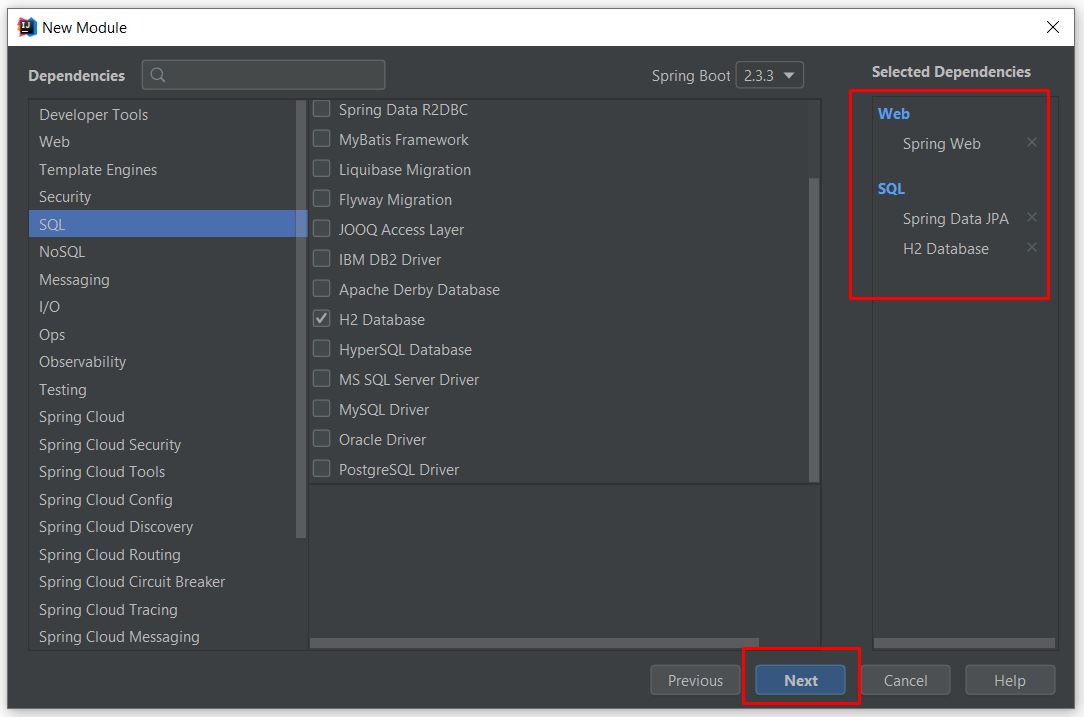
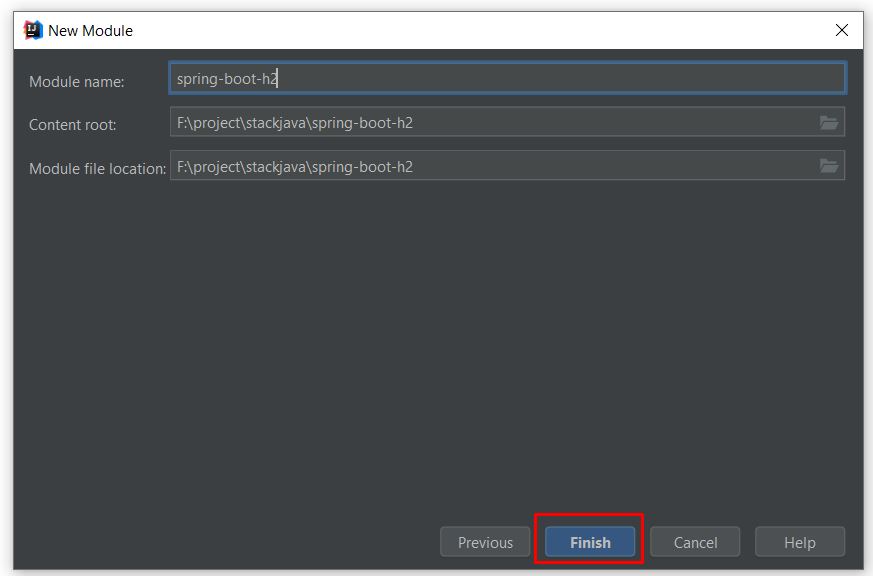
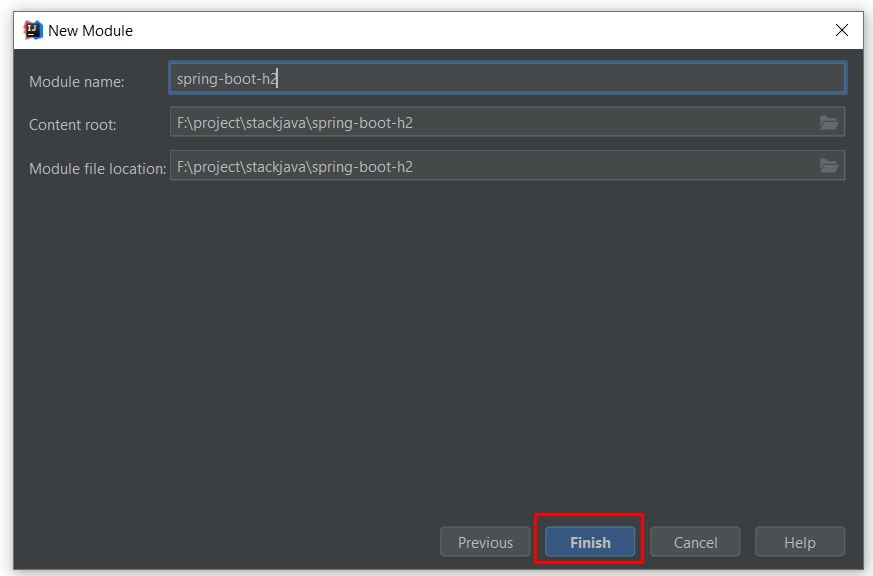
Tạo project Spring Boot: File > New > Module
Các thư viện sử dụng gồm Spring Web, Spring Data JPA, H2 Database
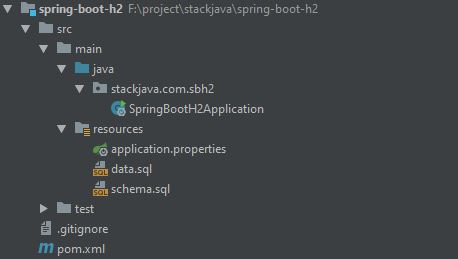
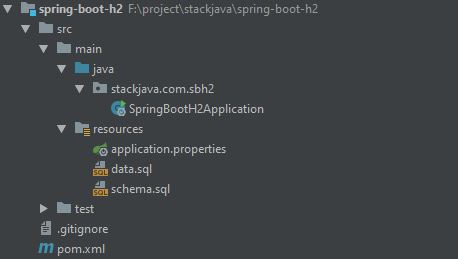
Cấu trúc project sau khi hoàn thành:
File Application: (giống hệt các project spring boot thông thường)
package stackjava.com.sbh2; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; @SpringBootApplication public class SpringBootH2Application { public static void main(String[] args) { SpringApplication.run(SpringBootH2Application.class, args); } }
File application.properties
#spring.datasource.url=jdbc:h2:file:E:/stackjava/testdb spring.datasource.url=jdbc:h2:mem:testdb spring.datasource.driverClassName=org.h2.Driver spring.datasource.username=sa spring.datasource.password= spring.jpa.database-platform=org.hibernate.dialect.H2Dialect # Enabling H2 Console spring.h2.console.enabled=true # Custom H2 Console URL spring.h2.console.path=/h2
spring.datasource.url: url của database,jdbc:h2:memdatabase sẽ được tạo ở bộ nhớ đệm, sẽ bị mất sau khi project bị tắt. Nếu bạn muốn lưu lại thì có thể lưu database ở file vớijdbc:h2:filespring.datasource.usernamevàspring.datasource.passwordlà thông tin xác thực cho databasespring.h2.console.enabled=truetức là cho phép truy cập database h2 qua giao diệnspring.h2.console.path=/h2đường dẫn truy cập database h2 qua giao diện là/h2
File schema.sql
DROP TABLE IF EXISTS tbl_user; CREATE TABLE tbl_user ( id INT AUTO_INCREMENT PRIMARY KEY, username VARCHAR(250) NOT NULL, password VARCHAR(250) NOT NULL );
Khi start project, hệ thống sẽ đọc file này để tạo database. (ở đây mình tạo bảng tbl_user với 3 column là id, username, password)
File data.sql
INSERT INTO tbl_user (username, password) VALUES ('stackjava', 'stackjava'), ('admin', 'admin1234'), ('root', 'root');
Sau khi đọc file schema.sql hệ thống sẽ đọc file data.sql để xử lý data (ở đây mình thực hiện insert 3 bản ghi vào bảng t_user)
Demo
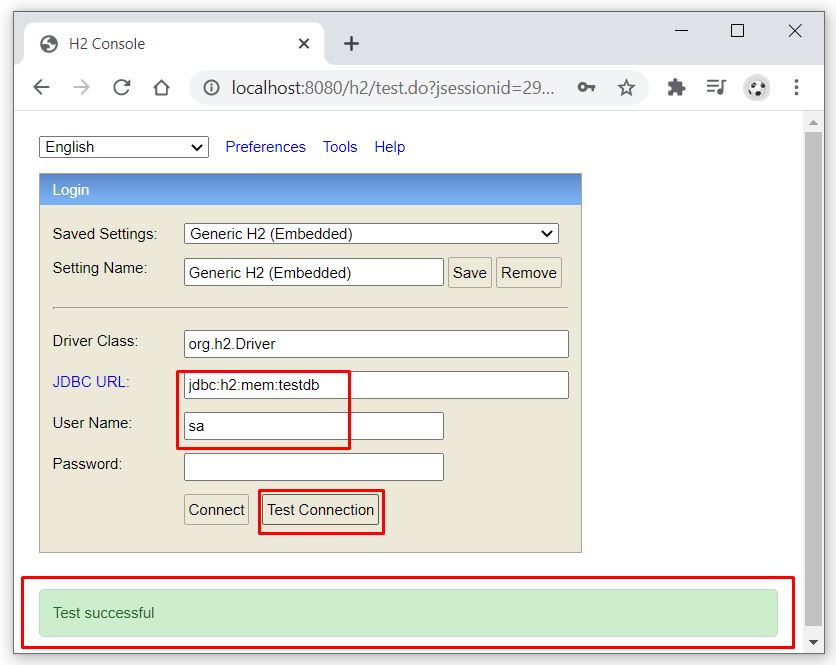
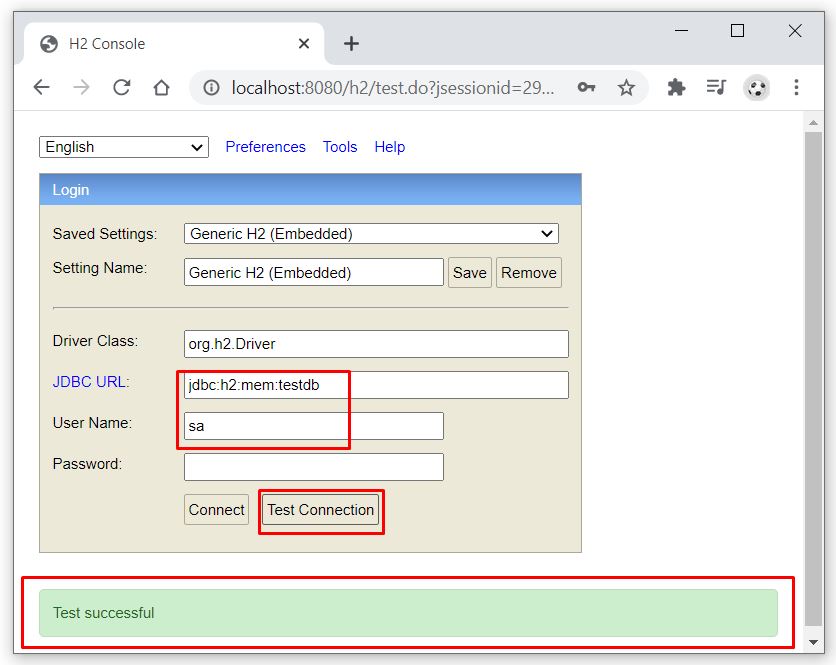
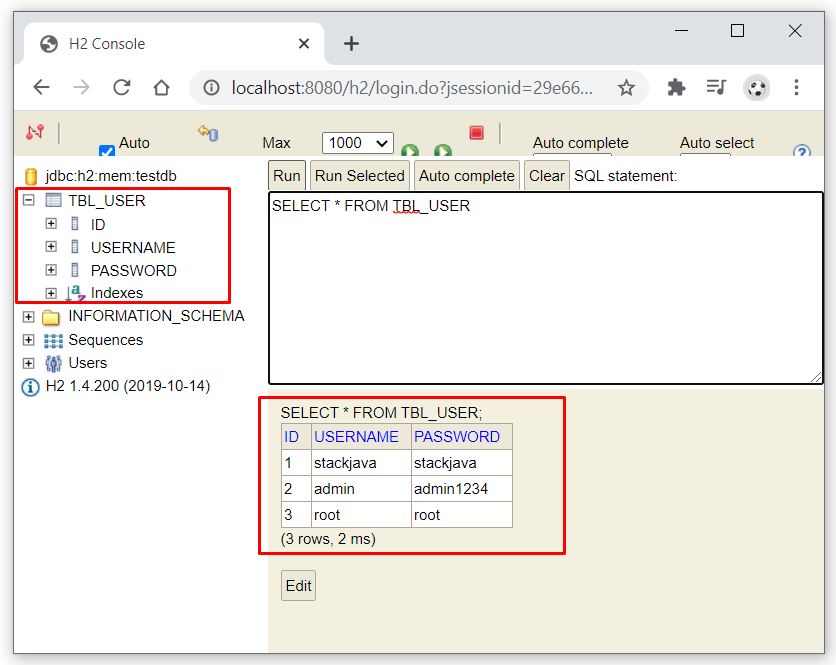
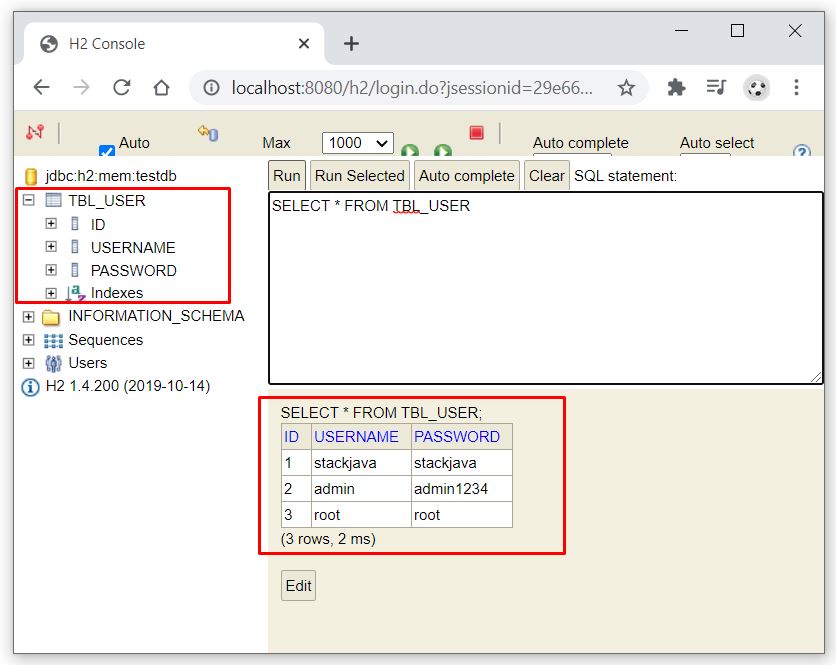
Start project và truy cập vào địa chỉ http://localhost:8080/h2
Connect để xem thông tin của database vừa tạo.
Với database này chúng ta có thể dễ dàng demo các ví dụ về spring data jpa, hibernate… có thể chạy thử dễ dàng, ko cần phải cài đặt các database phức tạp.
Okay, Done!
Download code ví dụ trên tại đây hoặc tại https://github.com/stackjava/spring-boot-h2
References: https://docs.spring.io/spring-boot/…/howto-database-initialization.html
Bài viết gốc được đăng tải tại stackjava.com
Có thể bạn quan tâm:
- Database migration sử dụng Liquibase với Spring MVC
- Database là gì? Các kiểu Database phổ biến và ứng dụng
- Database Seeding là gì?
Xem thêm Việc làm IT hấp dẫn trên Station D