Code Đức

Bài viết được sự cho phép của tác giả Huỳnh Quán Cẩm
Bắt đầu một câu chuyện
Vài ngày trước một người bạn nhờ tui xem giùm trang web của nó bị người dùng phàn nàn là hack tiền ảo.
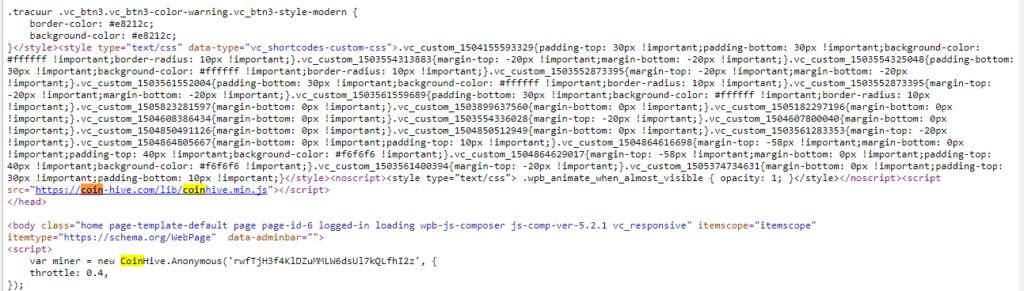
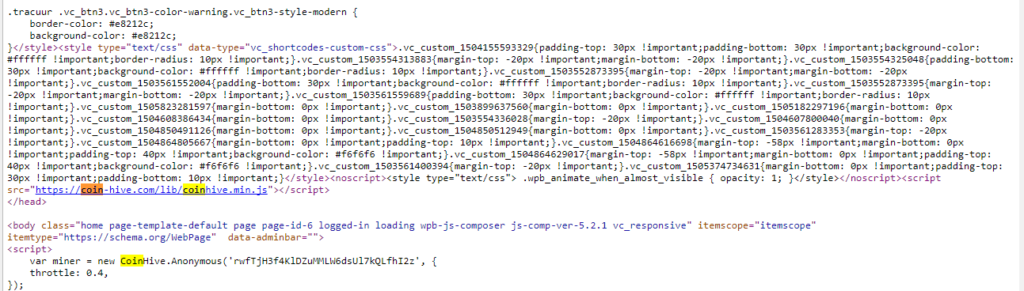
Tui mò vào thì thấy cái này.


Đây là một script sẽ chạy mỗi khi bạn truy cập vào trang web, “hâm nóng” CPU của bạn một chút, và “làm dày” túi tiền của chủ nhân script đó một chút bằng cách đào tiền ảo Monero.
Trang web này bạn tui nhờ một bên developer tên X phát triển website. Tui nghi ngờ X đã làm điều này, nhưng tui chưa đủ bằng chứng xác thực (chắc tui không bao giờ có). Đó là lý do vì sao tui không công bố tên.
Vì sao tui lại nghĩ thế?
Ban đầu tui nghĩ cái script này do X tắc trách cài theme WordPress lậu mà bị dính đòn, sau đó tui bác bỏ vì trang staging không có.
Giả thiết khác là website bị hack, cơ mà một hacker nghiệp dư nhất cũng biết phải alias CoinHive dưới một tên khác, và … đừng đặt tên biến là miner 
 .
.
Khi phản ánh về vấn đề này, developer đổ thừa cho nhà cung cấp hosting Y (thuộc dạng lớn nhất Việt Nam hiện nay) với luận điệu vì Y có access của hosting nên Y đã làm việc này. Không biết bạn sao chứ tui thấy thật là 


 .
.
Nếu nhất thiết phải chọn một bên giữa X và Y để tin, xin lỗi tui chọn Z #ahihi. Tại sao? #ahihi cái nữa, vì tui thích.
Sự chuyên nghiệp
Đôi khi, chỉ cần một phút yếu lòng buông thả bản thân, ai cũng có thể sa vào lối suy nghĩ ai biết đâu, có chết ai đâu, chắc không sao.
- CPU nóng lên một chút có chết ai đâu.
- Trễ deadline một chút chắc không sao.
- Cái lỗi nhỏ xíu như vậy ai phát hiện đâu.
Từ đó ta luôn có thể lầy hơn.
- Cài script đào chút coin chút có chết ai đâu.
- Làm freelance trong giờ làm việc có ai biết đâu.
- Ứng dụng có lỗi bảo mật cơ mà tạm thời chắc không sao. #yolo
Hầu như ai cũng đồng ý như vậy là không chuyên nghiệp. Bản thân tui cũng từng không chuyên nghiệp. Tui cũng từng gặp nhiều người không chuyên nghiệp. Khi làm những việc không chuyên nghiệp, vô hình trung ta đạp đổ chén cơm của chính mình và tạo ra tiếng thúi cho những người làm nghề chân chính.
Đứng trước ngưỡng chuyên nghiệp thì bạn có hai lựa chọn … một bạn là một trong số họ, hai bạn là số còn lại.
Tỏ ra chuyên nghiệp chính là bạn đang tôn trọng cái nghề của mình.
Code đức
Vậy như thế nào mới được gọi là chuyên nghiệp? Hơn nữa chuẩn đạo đức của mỗi người khác nhau, làm sao để ta tránh được việc dùng tiêu chuẩn của bản thân để đánh giá người khác?
Mỗi ngành đều có đạo đức nghề nghiệp riêng, như chuẩn mực để những người làm nghề tuân theo. Ví dụ như ngành Y tế có Y đức, ngành vận tải có đạo đức của tài xế thì ngành Phần mềm cũng phải có “Code Đức”. IEEE-CS và ACM có một bản code đức như thế tên là Software Engineering Code of Ethics and Professional Practice.
Bản code đức này gồm 8 nguyên tắc về public interest, client & employer, sản phẩm, sự phán xét, quản lý, nghề nghiệp, đồng nghiệp và bản thân.
Tui sẽ tóm tắt lại một số điểm quan trọng.
1) Chỉ approve sản phẩm khi tin rằng nó an toàn
Bạn không cung cấp các sản phẩm không an toàn (như chèn CoinHive script chẳng hạn), làm giảm chất lượng cuộc sống, hay khi biết chắc rằng nó sẽ ảnh hưởng tiêu cực đến người khác.
2) Sẵn sàng đóng góp kĩ năng của mình cho các mục đích tốt
Theo cách hiểu của tui thì là giúp đỡ các bạn newbie, đóng góp cho các phần mềm mã nguồn mở, nâng cao cảnh giác của mọi người về bảo mật, vv.
3) Thành thật về kinh nghiệm và kĩ năng.
Không khai man CV, không chém gió về khả năng của mình, không nhận những gì mà mình không làm. Theo tui nghĩ thì nếu không tuân theo nguyên tắc này, ảnh hưởng tiêu cực cho bạn nhiều hơn là cho cộng đồng.
4) Giữ bí mật thông tin có được trong quá trình làm việc.
Đơn giản là đừng làm ông chú ở Viettel.
5) Không chấp nhận các job ngoài luồng mà ảnh hưởng đến công việc chính
Tui từng gặp nhiều bạn thiếu chuyên nghiệp đến mức mang tiếng OT để ở lại công ty làm freelance, đến nỗi trễ cả deadline.
6) Cố gắng tối đa để đưa ra sản phẩm chất lượng cao, với một acceptable cost và schedule.
Không phóng đại deadline, không vẽ thêm việc để làm, không charge tiền khách hàng quá mức.
7) Trả lương công bằng
Ngược lại là một nhà quản lý, phải đảm bảo việc trả lương công bằng cho developer.
8) Luôn không ngừng nâng cao bản thân
Dev phải cầu thị, luôn học hỏi để nâng cao trình độ kĩ thuật và kinh nghiệm của bản thân.
Bài viết này sẽ giúp tui tăng lương như thế nào?
Như thường lệ bài viết không có giúp bạn tăng lương. Nhưng mà:
Tui mong nó góp một phần nhỏ trong việc: tăng nhận thức về sự chuyên nghiệp, từ đó ta có một cộng đồng sạch hơn, thơm hơn, lành mạnh hơn.
Bạn có thể cài No Coin, một extension để chặn các script đào coin trên trình duyệt Chrome.
Bài viết gốc được đăng tải tại quan-cam.com
Có thể bạn quan tâm:
- Nghe Coder tâm sự chuyện tình buồn
- Viết code có hiệu quả? Lời khuyên từ chuyên gia
- Dev cần làm gì để được săn đón?
Xem thêm Việc làm IT hấp dẫn tại Station D
Bạn có thể quan tâm
- 7 Hướng đi đáng giá cho mọi Lập trình viên web trong năm 2024(Tài Nguyên)
- Hiểu về trình duyệt – How browsers work(Công Nghệ)
- Vừa đủ để đi (go)(Công Nghệ)





