Cơ bản về Embedded và ứng dụng

Bài viết được sự cho phép của tác giả Vân Anh
Mình đã muốn viết về chủ đề này khá lâu rồi, vì công việc hiện tại của mình đang liên quan đến mảng này. Thực ra mảng embedded (nhúng) này nó cũng khá là rộng, và mình thì cũng mới biết và làm việc với một phần nhỏ liên quan đến nó thôi. Liên quan đến các ứng dụng web, hay di động thì mọi người chắc hẳn là đã rất quen thuộc, và các bài viết chia sẻ, kiến thức cũng rất nhiều. Nhưng về kiểm thử phần mềm liên quan đến embedded thì lại chưa nhiều lắm, nó khá là đặc thù và theo quan sát cộng với tầm hiểu biết hạn hẹp của mình thì không nhiều công ty làm chuyên sâu cái này (không tính các công ty outsourcing, mà công ty nào làm về mảng này thì hầu như các công ty đó phải có tiềm lực kinh tế tương đối mạnh.
Nếu muốn tìm hiểu về kiểm thử phần mềm nhúng, tìm kiếm google cũng ra được không nhiều kết quả như mong đợi lắm – cũng ko biết có phải do từ khóa tìm kiếm của mình chưa sát hay không :v. Và dù gì thì mình cũng quyết định phải làm một điều gì đó để phong phú thêm cái bộ tìm kiếm cho Google mặc dù biết là nó chả thấm vào đâu so với bộ dữ liệu của nó cả -.- bằng cách thêm tag về embedded và testing nhiều hơn =)))
Đùa chút thôi, mục đích chính của mình vẫn là tổng hợp kiến thức, chia sẻ cho mọi người kiến thức mình thu lượm được, cũng hi vọng mọi người có thể đóng góp cho mình để kiến thức của mình hoàn thiện hơn. 
Đầu tiên trước khi đi vào mấy cái liên quan đến phần mềm nhúng, chúng ta sẽ đi từ cái to nhất :D, hiểu xem nó là cái gì. Sau này mình cũng chỉ đi vào cái phần be bé liên quan đến phần mềm nhúng – chính là những cái mình đang làm đó thôi. Bài viết này mình cũng tham khảo và tổng hợp lại thôi nhé – vì kiến thức hàn lâm, ko bịa được kaka, nhiều chỗ khá là tối nghĩa, nên mình có để các đường dẫn tham khảo phía dưới, hi vọng nhận được sự đóng góp của mọi người.


1. Embedded system là gì?
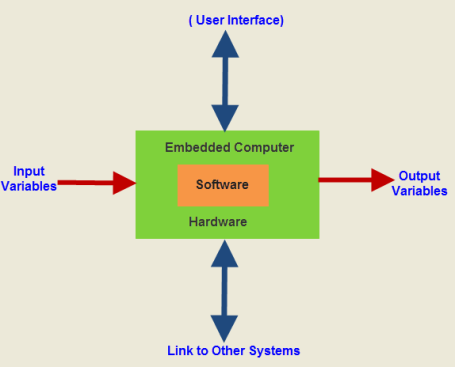
Hệ thống nhúng là một loại hệ thống máy tính được thiết kế để thực hiện một số tác vụ như truy cập, xử lý, lưu trữ và kiểm soát dữ liệu trong các hệ thống thiết bị điện tử khác nhau.
Các hệ thống nhúng là sự kết hợp giữa phần cứng và phần mềm, và ở đây phần mềm được nhúng vào phần cứng.
Một trong những đặc điểm quan trọng nhất của các hệ thống này là nó cung cấp input/output trong một khoảng thời gian giới hạn.
Sự hỗ trợ của các hệ thống nhúng giúp cho cho công việc trở nên hoàn thiện và thuận tiện hơn. Vì thế, các hệ thống nhúng thường được tích hợp trong rất nhiều trong cả các thiết bị đơn giản hay phức tạp.
Hệ thống nhúng được ứng dụng rất nhiều trong cuộc sống của chúng ta, các ứng dụng trên các thiết bị sử dụng hàng ngày mà bạn có thể thấy như lò vi sóng, máy tính, điều khiển từ xa TV, máy giặt, các hệ thống tích hợp trên ô tô…


2. Embedded hardware
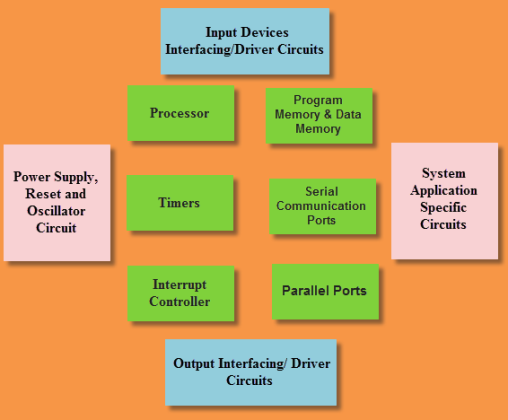
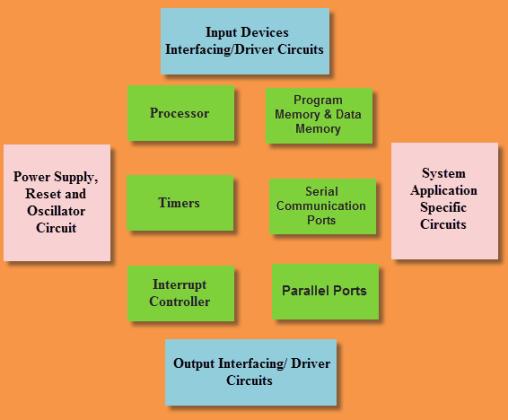
Hệ thống nhúng sử dụng nền tảng phần cứng để thực thi các hoạt động. Phần cứng của hệ thống nhúng được lắp ráp cùng với bộ vi xử lý / vi điều khiển. Hệ thống phần cứng này bao gồm các yếu tố như giao diện cho các dữ liệu đầu vào / đầu ra, bộ nhớ, giao diện người dùng và bộ hiển thị dữ liệu. Về cơ bản, một hệ thống nhúng thường bao gồm:
– Bộ cung cấp năng lượng
– Bộ nhớ
– Bộ xử lý
– Timers
– Đầu ra/Bảng mạch đầu ra
– Cổng giao tiếp nối tiếp
– SASC (System application specific circuits – Các mạch ứng dụng cho một hệ thống cụ thể nào đó)
Tham khảo tuyển dụng embedded system lương cao trên Station D
3. Embedded software
Phần mềm được viết cho hệ thống nhúng được gọi là phần mềm nhúng (Embedded software) hay còn gọi là firmware.
Phần mềm nhúng là một chương trình được viết, biên dịch trên máy tính và nạp vào một hệ thống khác bao gồm một hoặc nhiều bộ vi xử lý đã được cài sẵn một hệ điều hành, bộ nhớ ghi chép được, các cổng giao tiếp với các phần cứng khác. Phần mềm nhúng là phần mềm tạo nên phần hồn, phần trí tuệ của các sản phẩm nhúng. Phần mềm nhúng ngày càng có tỷ lệ giá trị cao trong giá trị của các sản phẩm nhúng.
Ví dụ trực quan nhất đó là máy giặt được điều khiển bởi embedded software, hệ thống có thể đo lượng quần áo và chọn chu trình phù hợp để giặt đồ. Với tủ lạnh, hệ thống nhúng cung cấp cho phép chúng ta có thể lựa chọn các chế độ bảo quản phù hợp….
4. Đặc điểm của Embedded system
Hệ thống nhúng được thiết kế để thực hiện một chức năng chuyên biệt nào đó. Đây là điểm khác biệt so với các hệ thống máy tính khác như máy tính cá nhân hoặc các siêu máy tính có thể thực hiện nhiều chức năng khác nhau với những phép tính phức tạp. Chuyên dụng giúp nâng cao tính dễ sử dụng và tiết kiệm tài nguyên.
Tất cả các hệ thống máy tính đều có những hạn chế về các số liệu thiết kế, tài nguyên. Số liệu thiết kế là thước đo để đánh giá việc xây dựng các tính năng như độ lớn, công suất, chi phí và cả hiệu năng hoạt động của hệ thống.
Hệ thống phải hoạt động nhanh ở mức độ chấp nhận được nào đó đồng thời vẫn phải đảm bảo tiêu thụ ít năng lượng hơn để tăng tuổi thọ của pin.
Một số hệ thống nhúng phải tương tác liên tục với những thay đổi trong hệ thống và tính toán các kết quả cụ thể trong thời gian thực với độ trễ cực thấp hoặc hầu như không có. Ví dụ, trong một bộ theo dõi hành trình trên ô tô, hệ thống phải liên tục hiển thị và có phản hồi tương ứng với tốc độ thực tế hiện tại và bộ cảm biến phanh của. Đồng thời, cũng phải tính toán gia tốc/giảm tốc thường xuyên trong một thời gian giới hạn, chỉ với một phép tính chậm trễ có thể ảnh hưởng rất nhiều đến việc điều khiển xe.
Hệ thống nhúng phải được dựa vào một vi điều khiển hoặc trên bộ vi xử lý.
Hệ thống nhúng phải yêu cầu một bộ nhớ, phần mềm nhúng thường đưa trực tiếp vào ROM. Hệ thống phần mềm nhúng không bắt buộc sử dụng bộ nhớ thứ cấp trên PC.
Hệ thống nhúng phải được kết nối với các thiết bị ngoại vi để kết hợp các thiết bị đầu vào và đầu ra.
Hệ thống nhúng được tích hợp sẵn với phần cứng để đảm bảo được tính bảo mật và hiệu suất. Phần mềm nhúng đáp ứng được nhu cầu sử dụng với độ linh hoạt hơn.
Ứng tuyển các vị trí Embedded tuyển dụng trên Station D
5. Các ứng dụng Embeded system
Các ứng dụng cơ bản của hệ thống nhúng mà ta có thể dễ dàng thấy được như trong các thẻ thông minh, mạng máy tính, vệ tinh, viễn thông, thiết bị điện tử tiêu dùng kỹ thuật số, tên lửa, v.v.


Hệ thống nhúng được ứng dụng trong ngành công nghiệp ô tô như điều khiển động cơ, kiểm soát,theo dõi hành trình, việc bảo an toàn cho thân xe, sự an toàn cho động cơ, điều khiển robot trong các chuyền lắp ráp, trình đa phương tiện trên ô tô, hệ thống giải trí trên ô tô, truy cập E-com, kết nối với điện thoại di động, v.v …
Các hệ thống nhúng trong viễn thông thuộc các mạng lưới viễn thông, ứng dụng điện toán di động và hệ thống truyền thông không dây, v.v.
Các hệ thống nhúng ứng dụng trong thẻ thông minh thuộc các hệ thống ngân hàng, hệ thống ứng dụng điện thoại di động và bảo mật.
Hệ thống nhúng ứng dụng trong vệ tinh và tên lửa thuộc các đơn vị quốc phòng, truyền thông và hàng không vũ trụ.
Các hệ thống nhúng trong hệ thống mạng và các thiết bị ngoại vi máy tính nằm trong các ứng dụng xử lý hình ảnh, hệ thống mạng lưới, các máy in, các thẻ mạng, màn hình và các vật hiển thị.
Các hệ thống nhúng ứng dụng trong các thiết bị điện tử tiêu dùng kỹ thuật số có thể thấy được như đầu DVD, các loại tivi với độ phân giải cao và máy ảnh kỹ thuật.
Và những bài viết sau này, mình sẽ bật mí cho các bạn đó là việc kiểm thử phần mềm nhúng cho ứng dụng trên ô tô, vẫn gọi là automotive. Trên ô tô thì lại có những phần nhỏ hơn có phần mềm nhúng, bạn có biết chúng có những chức năng gì không? Chúng ta sẽ kiểm thử những gì? Và còn nhiều câu hỏi liên quan khác nữa, lại phải học thôi :v
Mời các bạn theo dõi bài viết tiếp theo về ứng dụng phần mềm nhúng trong ngành công nghiệp ô tô tại đây nhé!
Tham khảo:
https://en.wikipedia.org/wiki/Embedded_system
https://en.wikipedia.org/wiki/Embedded_software
https://www.elprocus.com/basics-of-embedded-system-and-applications/
Bài viết gốc được đăng tải tại vananhtooo.wordpress.com
Có thể bạn quan tâm:
- Python cơ bản cho ứng dụng trong công việc
- Phân tích 80+ email từ chối ứng tuyển vào vị trí lập trình viên Python và kết quả không ai ngờ đến!
- Hướng dẫn cách fix và restore WordPress bị shell hack hoặc chiếm quyền điều khiển
Truy cập ngay việc làm IT đãi ngộ tốt trên Station D






