Cloud-Native Microservices Với TIBCO: Khám phá dịch vụ bằng cách sử dụng Consul

Tác giả: Santosh Bhutkar
Một ứng dụng dựa trên microservices thường chạy trong một môi trường ảo hóa hoặc môi trường container trong đó số lượng các cá thể và các điểm cuối thay đổi động. Do đó, phải có một cơ chế để cho phép người dùng của các dịch vụ nhỏ này thực hiện các yêu cầu đối với một nhóm các dịch vụ thay đổi động.
Điều này gây ra một trong những vấn đề lớn nhất trong thế giới microservices: khách hàng của một dịch vụ như thế nào – cổng API hoặc một dịch vụ khác – khám phá vị trí của một trường hợp dịch vụ? Giải pháp cho vấn đề này là sử dụng một dịch vụ đăng ký, mà sẽ duy trì các thông tin điểm cuối của các dịch vụ thay đổi động và khám phá các thiết bị đầu cuối thông qua service registry này.
TIBCO cho phép các nhà phát triển xây dựng các ứng dụng dựa trên đám mây và hỗ trợ nhiều công cụ nguồn mở trong hệ sinh thái microservices. Consul là một trong những công cụ trong hệ sinh thái đó để đăng ký và khám phá dịch vụ. Cơ chế đăng ký và khám phá dịch vụ cho phép các dịch vụ thông báo tính khả dụng của chúng và cho phép khách hàng tự động tìm kiếm các dịch vụ này.
Trong hướng dẫn này, chúng ta sẽ học về cloud-native microservices với TIBCO bằng cách sử dụng service registry và discovery tool, Consul.
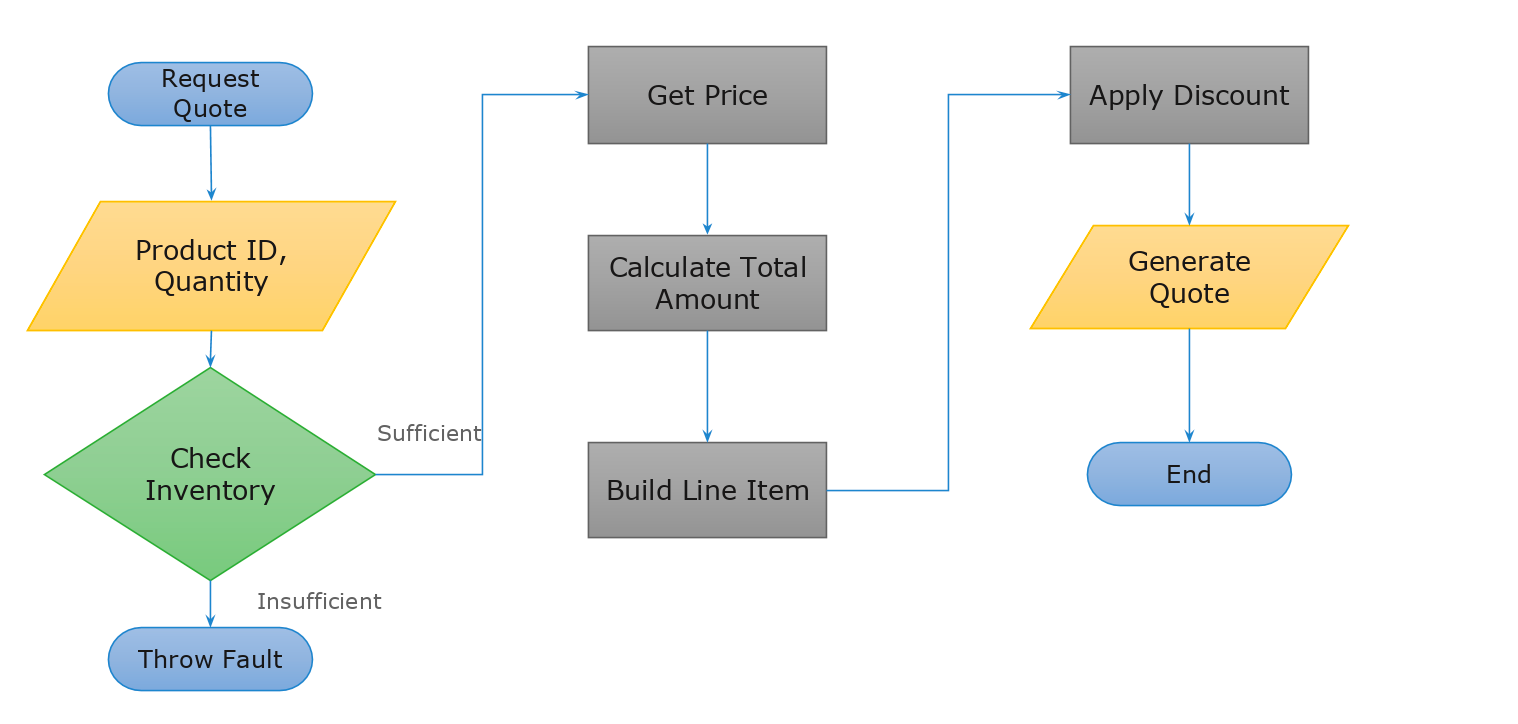
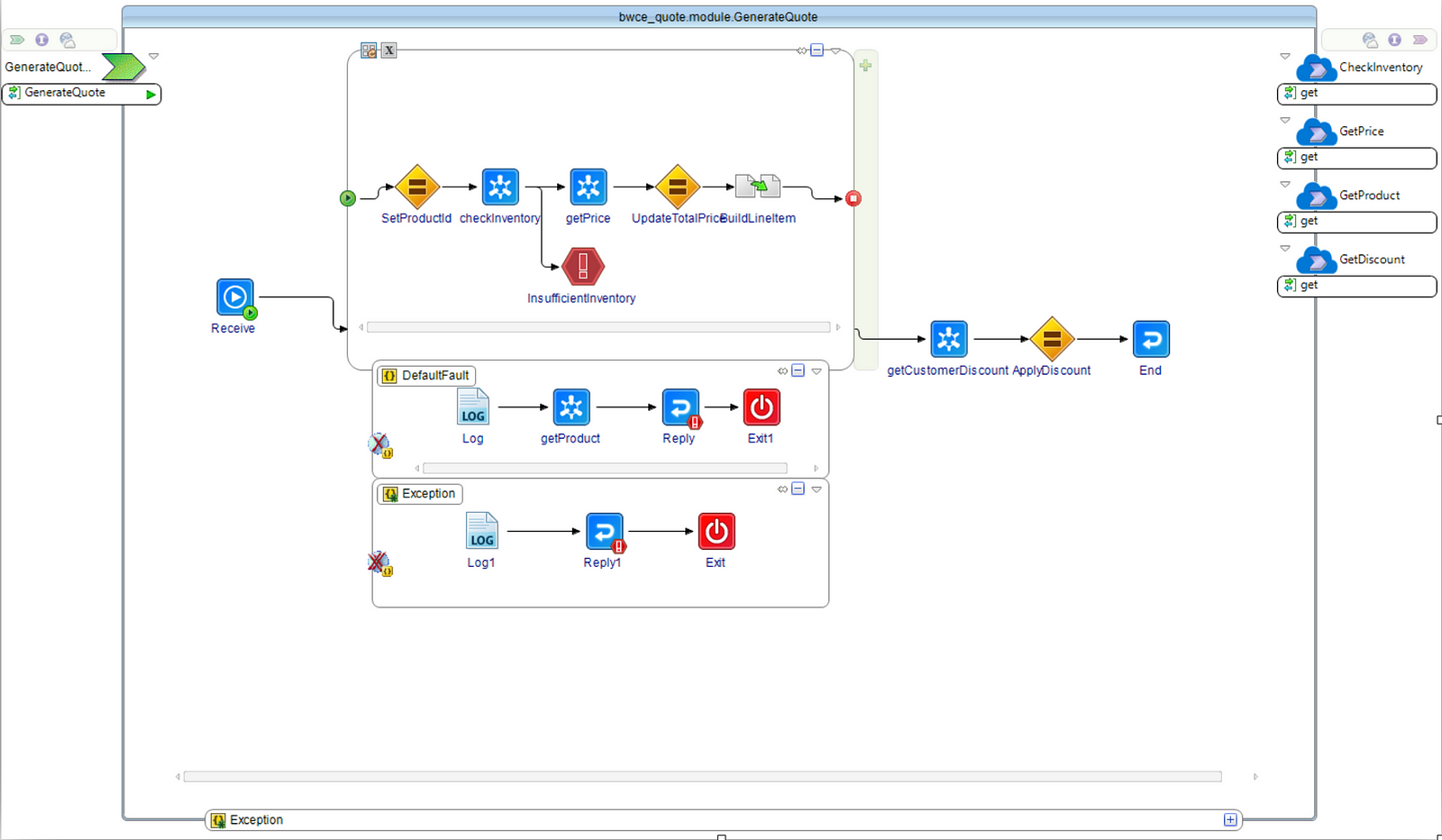
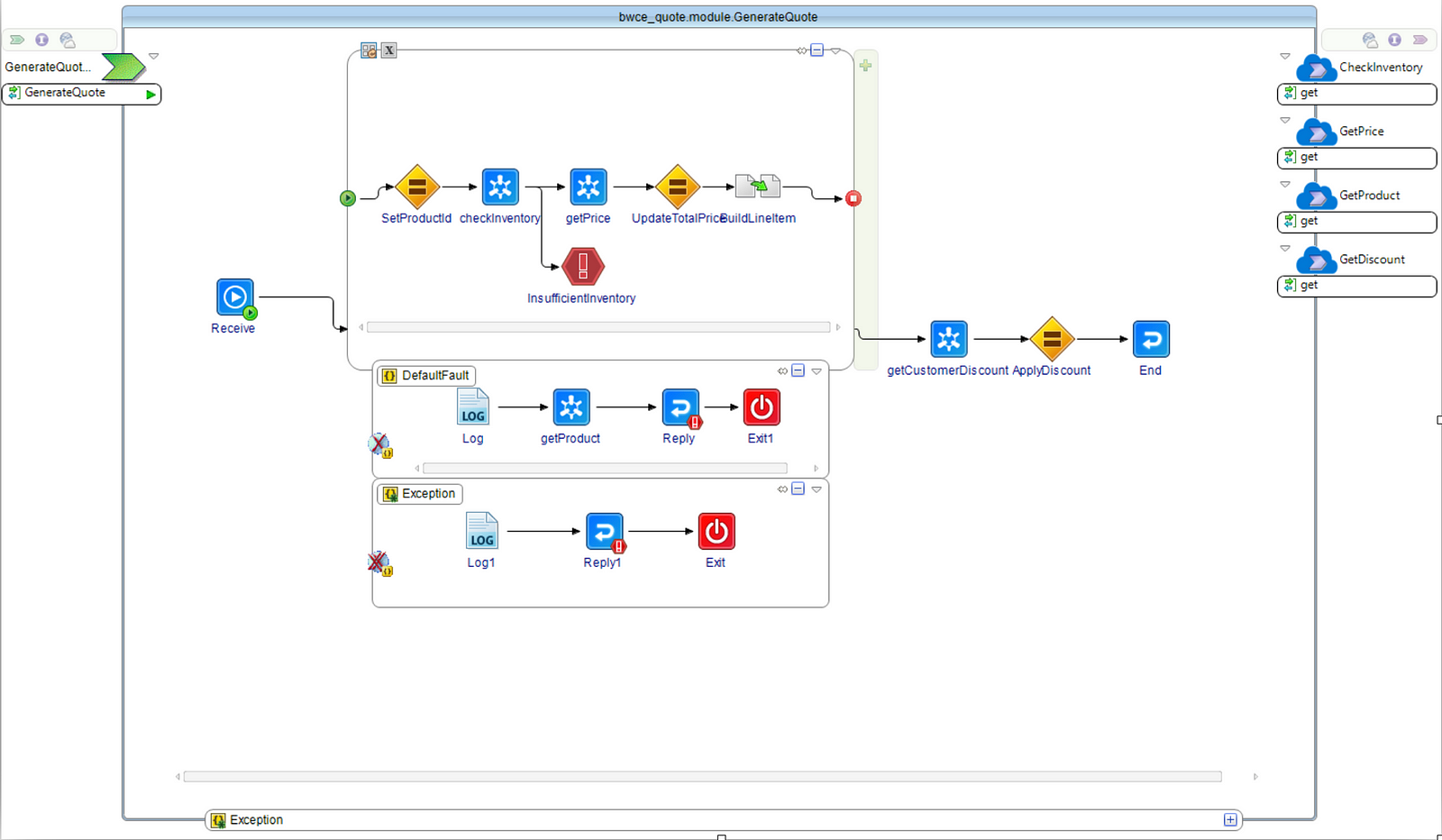
Hãy lấy một ví dụ về dịch vụ báo giá. Đây là sơ đồ dòng của dịch vụ báo giá:


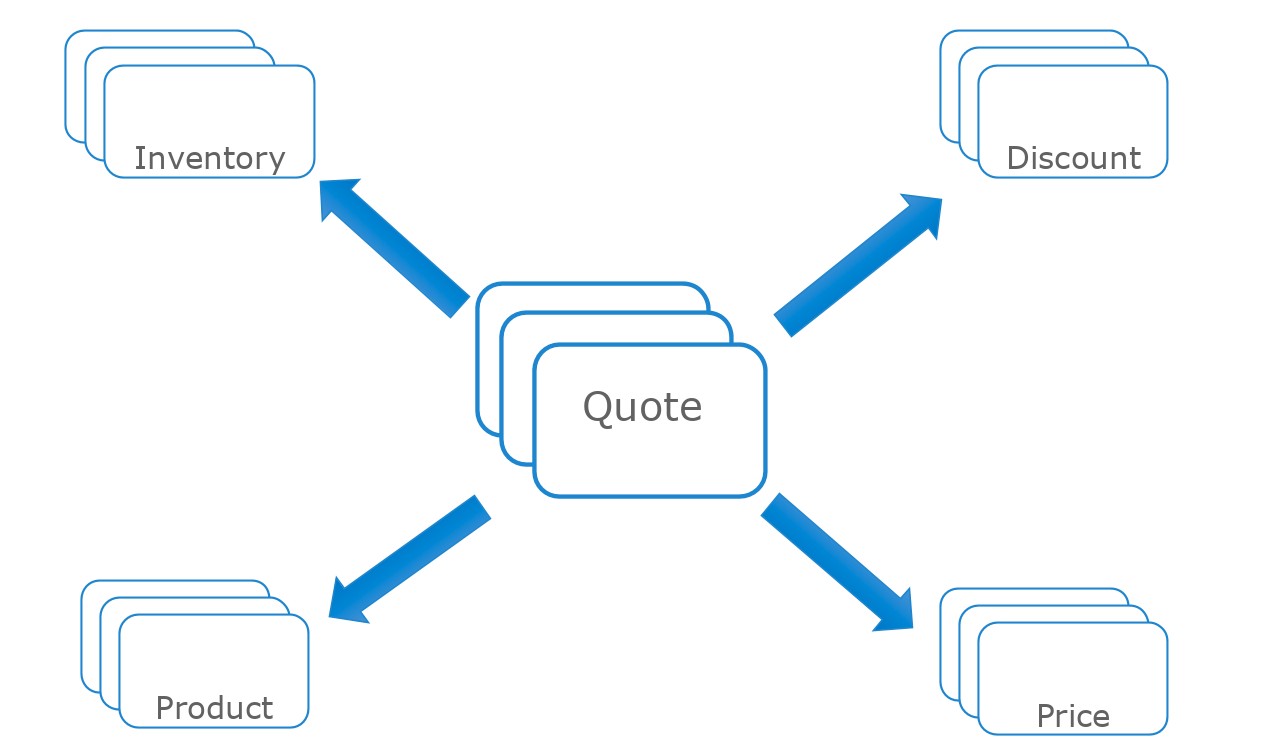
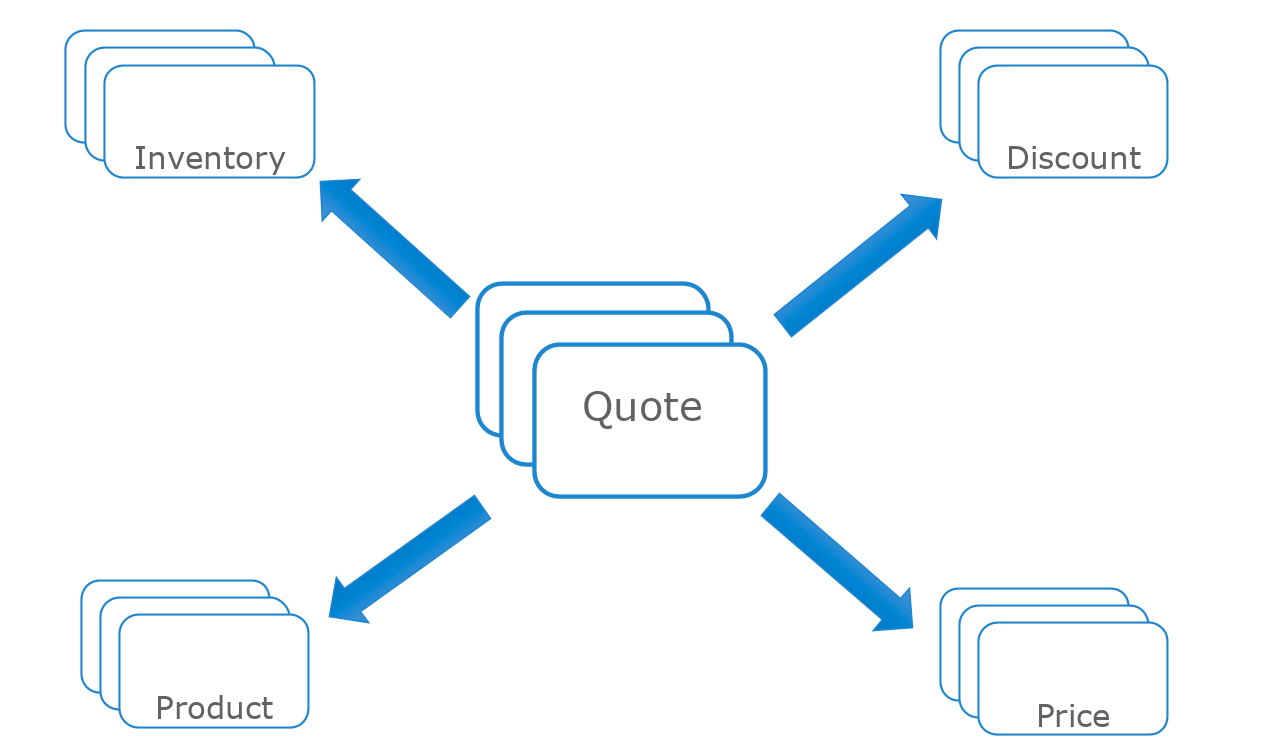
Dịch vụ báo giá sẽ thực hiện cuộc gọi đến các dịch vụ nhỏ khác nhau để cung cấp báo giá cho khách hàng. Bốn microservices này – Sản phẩm, Giá, Hàng tồn kho và Giảm giá – có thể chạy trên các máy chủ khác nhau. Dịch vụ báo giá cần phải biết điểm cuối của từng dịch vụ này.


Dịch vụ đăng ký đóng một vai trò quan trọng trong kịch bản này. Mỗi dịch vụ tự đăng ký dịch vụ khi khởi động. Một khách hàng của dịch vụ truy vấn đăng ký dịch vụ để tìm ra các phiên bản dịch vụ có sẵn. Dịch vụ báo giá sẽ trông như sau trong môi trường TIBCO design-time.


Khám phá dịch vụ bằng cách sử dụng Consul
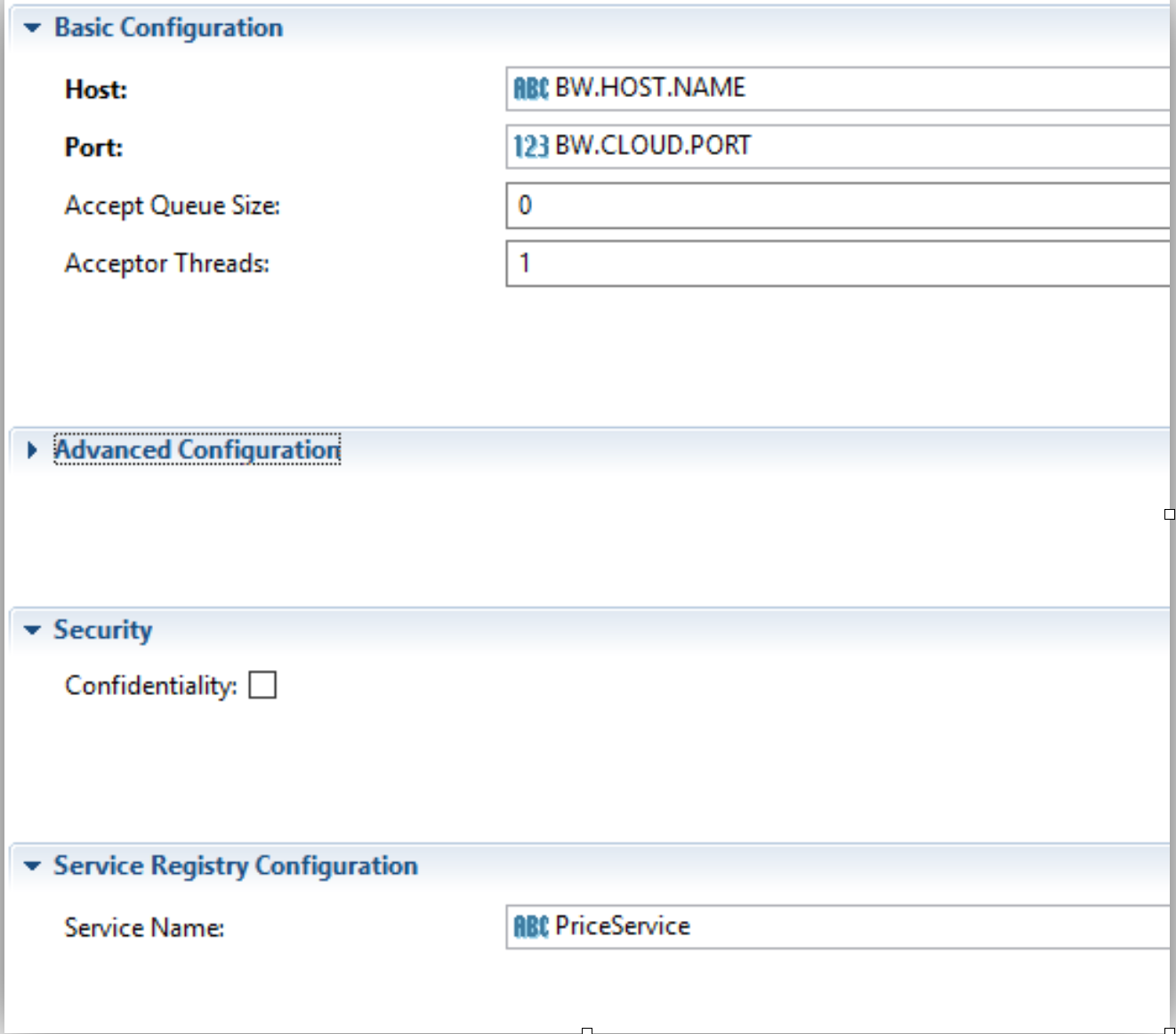
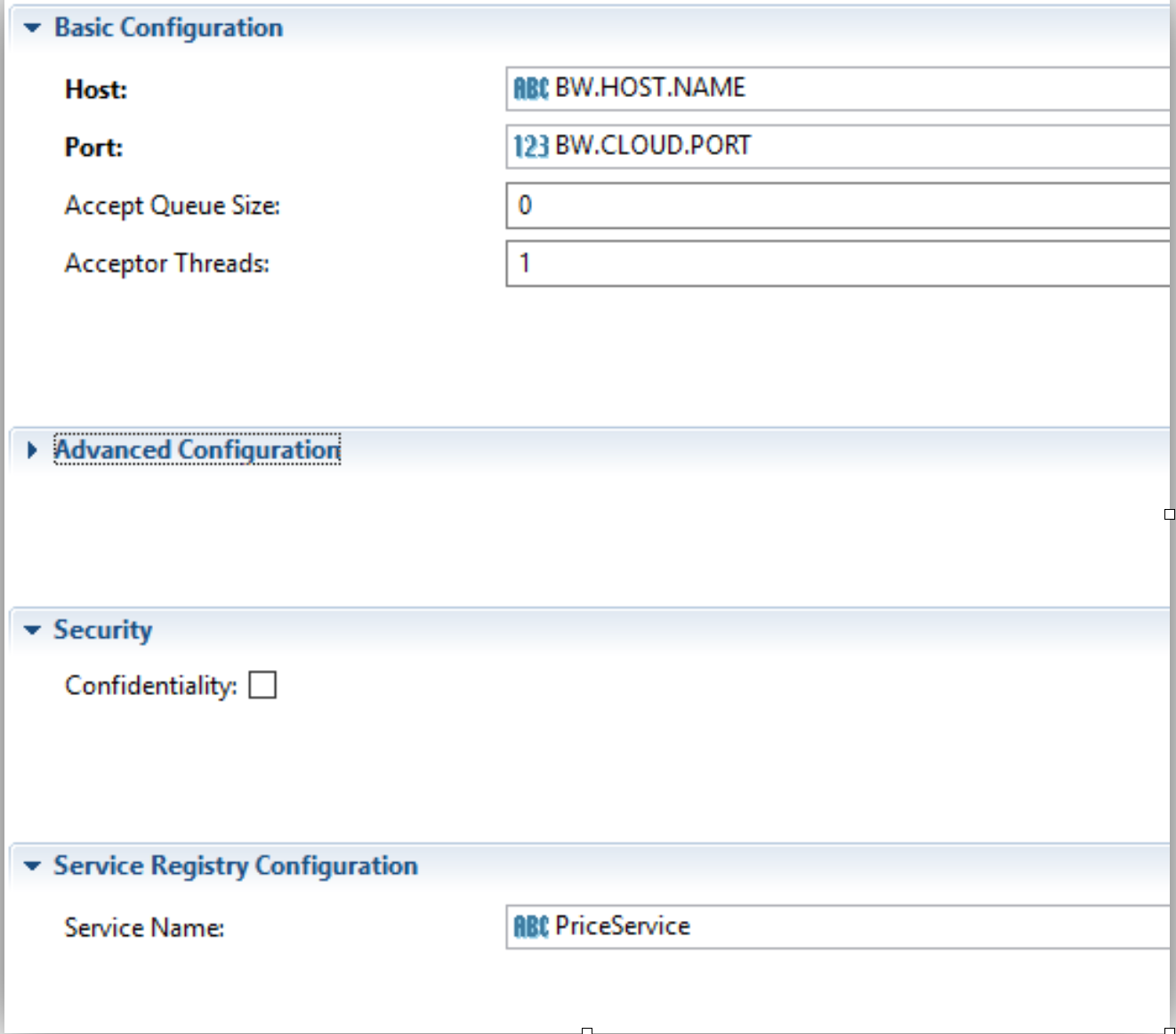
Mỗi dịch vụ cần phải tự đăng ký với service registry – trong trường hợp này là Consul. Đây là cấu hình design-time cho từng dịch vụ nhỏ:
- Tài nguyên nguồn kết nối HTTP được sử dụng để lộ ra một REST service.
- Đặt tên cho dịch vụ trong trường “Service Name”.


Nhà phát triển chỉ cần thực hiện các cấu hình được đề cập ở trên để kết nối HTTP để sử dụng cơ chế Service registry.
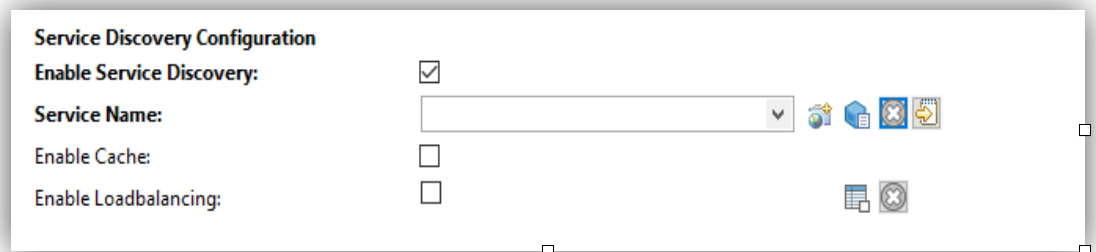
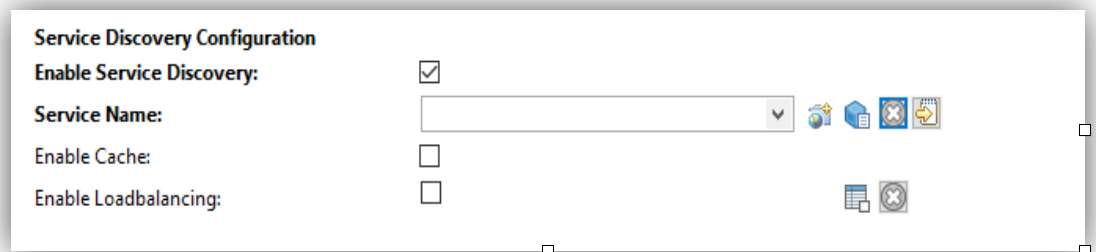
Để dịch vụ Trích dẫn hoạt động, nó cần gọi mọi dịch vụ được triển khai. Để thực hiện các cuộc gọi thành công, nó cần phải khám phá các điểm cuối dịch vụ trong thời gian chạy. HTTP client là tài nguyên được sử dụng để cấu hình bất kỳ cuộc gọi dịch vụ bên ngoài. Người dùng có thể cấu hình chi tiết điểm cuối của dịch vụ được gọi
Theo cấu hình design time được yêu cầu trong HTTP client cho cơ chế khám phá dịch vụ.
- Kiểm tra hộp kiểm “Enable Service Discovery”.
- Đặt tên cho dịch vụ trong trường “Service Name”.


Sau khi phát triển xong dịch vụ, lưu trữ triển khai xuất khẩu (tệp EAR) của Service. Cùng một EAR có thể được triển khai cho Docker hoặc Cloud Foundry tùy thuộc vào lựa chọn của bạn.
Sau đây là cấu hình thời gian chạy để triển khai Docker:
- Ứng dụng hình ảnh docker có thể được xây dựng bằng cách sử dụng EAR và phiên bản BusinessWorks Container hình ảnh docker được cung cấp bởi TIBCO.
- Khi hình ảnh ứng dụng đã sẵn sàng, hãy chạy vùng chứa docker bằng cách cung cấp URL máy chủ Consul và thuộc tính tên dịch vụ.
- Cung cấp CONSUL_SERVER_URL dưới dạng biến môi trường.
Ví dụ: Lệnh sau sẽ đăng ký dịch vụ Giá với tên “getprice” đến máy chủ Consul được cung cấp:
docker run -d -e CONSUL_SERVER_URL=http://54.202.212.223:8500 -p 18082:8085 -e PriceService=getprice tibco/bwce:price
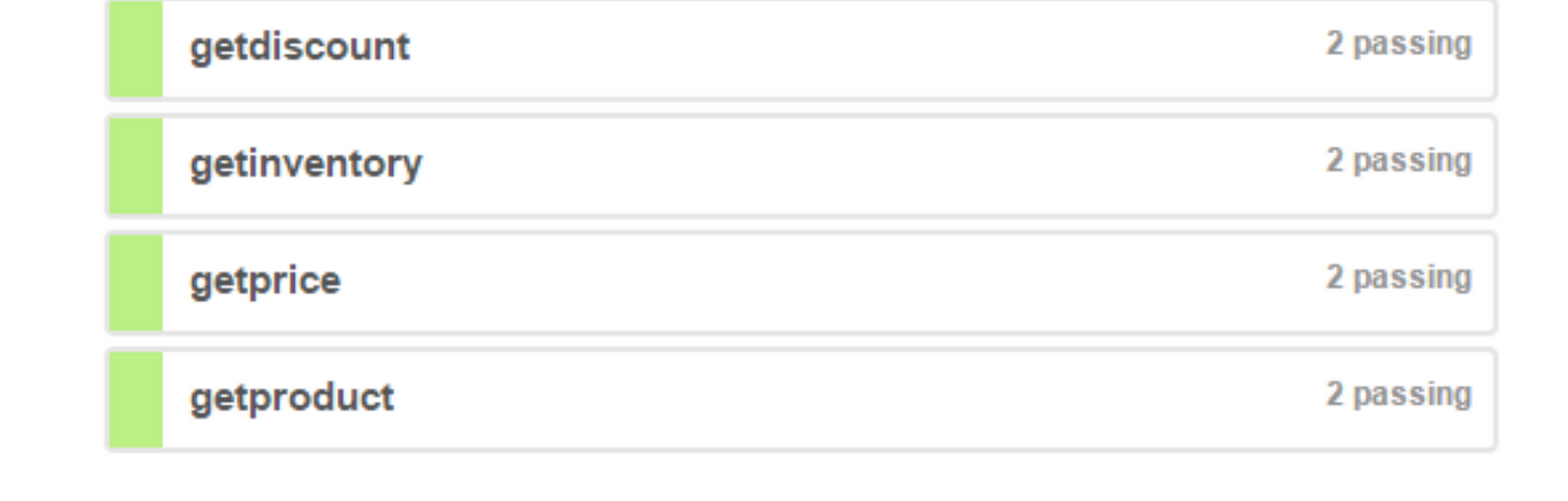
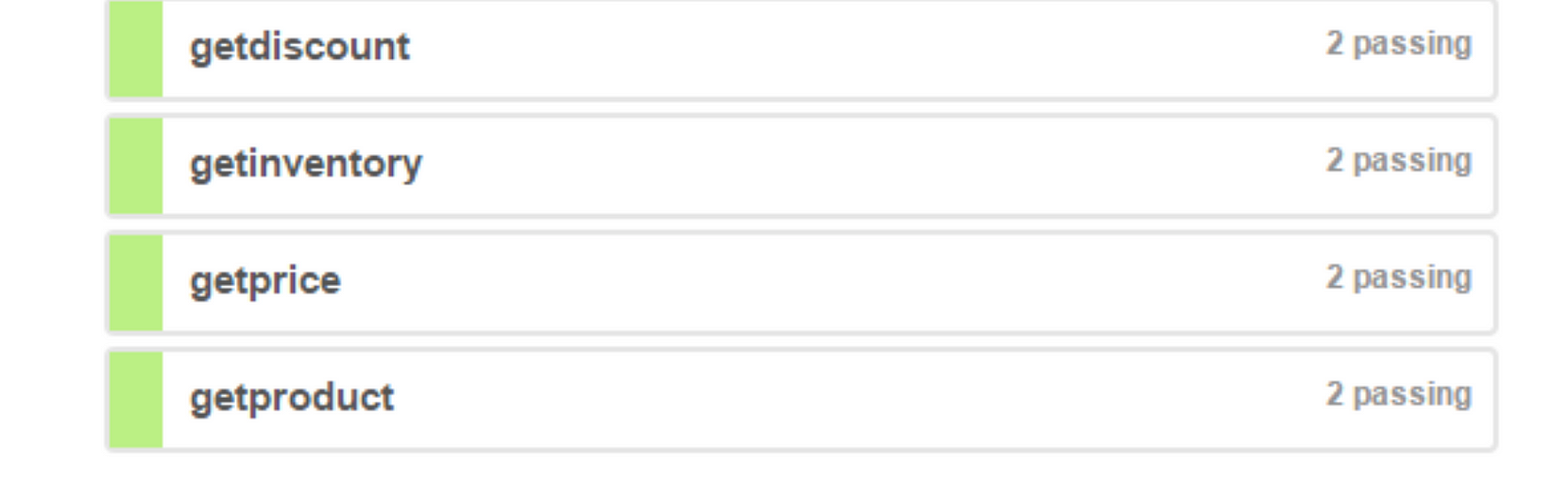
Tương tự, khởi động các thùng chứa Docker của mọi dịch vụ. Khi tất cả các dịch vụ được thiết lập và hoạt động, trạng thái của các dịch vụ có thể được nhìn thấy trên giao diện người dùng Consul.


Bây giờ, để kiểm tra phát hiện dịch vụ, hãy tạo và triển khai hình ảnh docker của dịch vụ trích dẫn. Trong lệnh này, máy chủ Consul, nơi tất cả các dịch vụ và đăng ký được cung cấp cùng với tên dịch vụ sẽ được phát hiện.
docker run -d -e CONSUL_SERVER_URL=http://54.202.212.223:8500 -e discountService=getDiscount -e inventoryService=getInventory - e priceService=getprice -e productService=getproduct -e getQuote=getquote -e BW_PROFILE=Docker -p 18084:8085 -p 8092:8090 tibco/bwce:quote
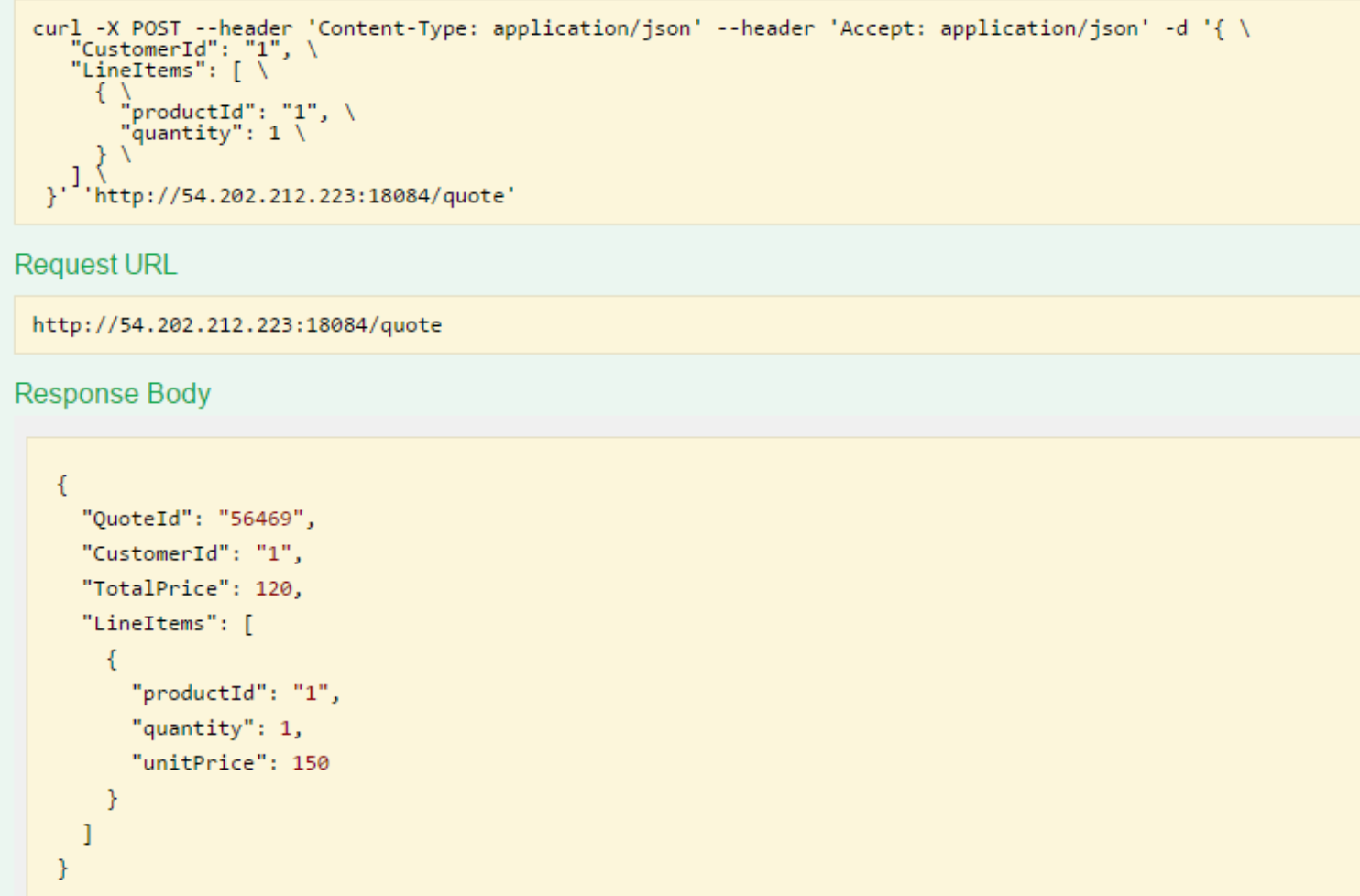
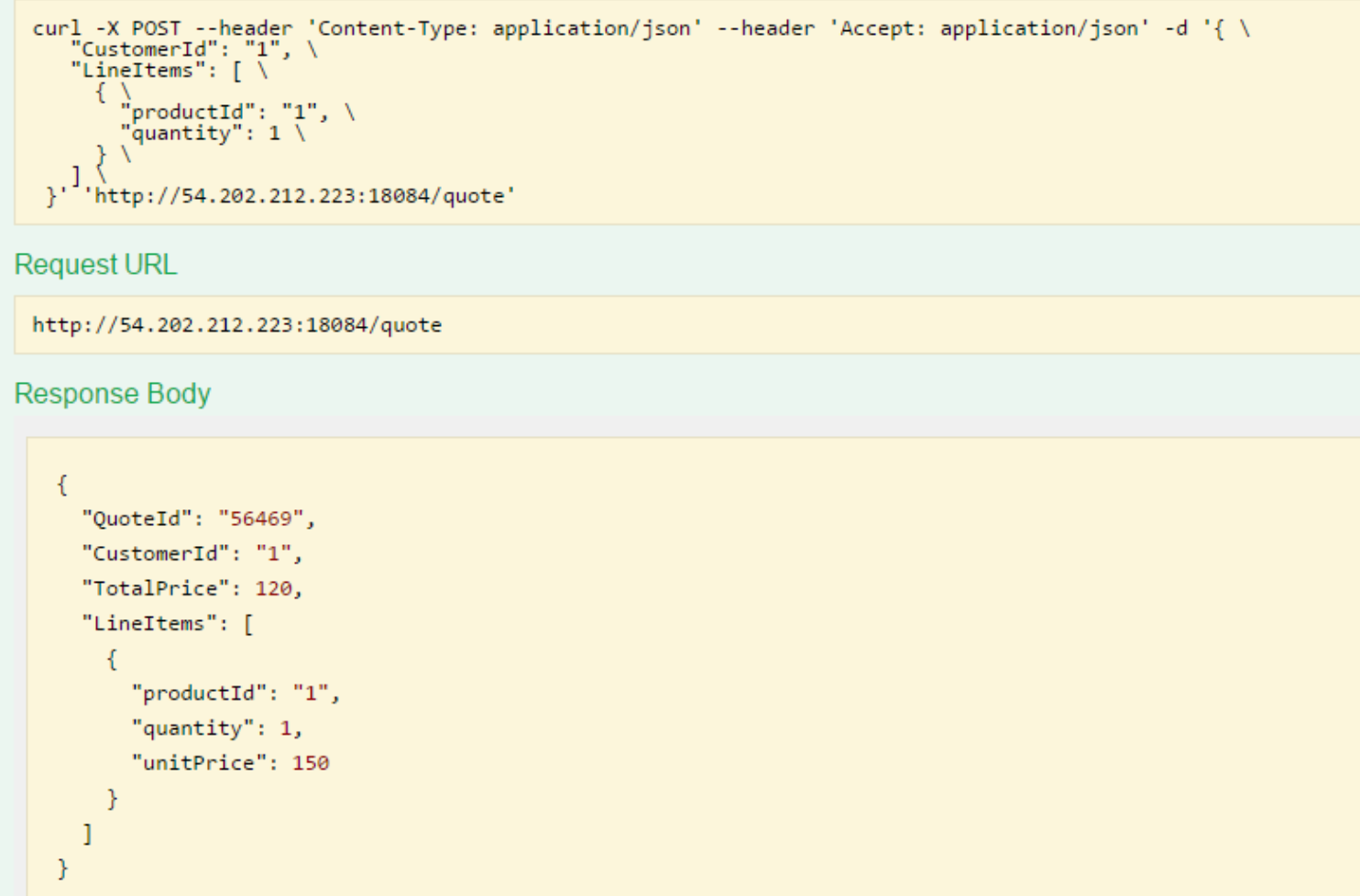
Khi dịch vụ được thiết lập và đang chạy, hãy kiểm tra dịch vụ bằng giao diện người dùng Swagger.


Bài viết gốc được đăng tải tại Medium
Bạn có thể quan tâm
- Vừa đủ để đi (go)(Công Nghệ)
- Bộ cài đặt Laravel Installer đã hỗ trợ tích hợp Jetstream(Công Nghệ)
- Principle thiết kế của các sản phẩm nổi tiếng(Công Nghệ)





