Chưa Có Kinh Nghiệm, Làm Thế Nào Để Cover Letter Ấn Tượng Hơn?

Cover letter được nhiều nhà tuyển dụng đánh giá cao vì nó là phần đầu tiên giúp đánh giá về sự chuyên nghiệp của ứng viên. Chính vì thế, bỏ thời gian đầu tư cho cover letter chắc chắn sẽ giúp bạn dễ dàng “lọt vào tầm mắt” của nhà tuyển dụng hơn. Tuy nhiên với những ứng viên chưa có kinh nghiệm làm việc, viết cover letter như thế nào để thuyết phục nhà tuyển dụng chắc chắn là vấn đề khó khăn hơn. Cùng Station D tìm hiểu thêm về cách viết cover letter cho người chưa có kinh nghiệm với bài viết dưới đây nhé!


Cover letter là gì? Tại sao cần có cover letter?
Cover letter hay còn gọi là thư xin việc, là thư được ứng viên viết và gửi kèm với đơn xin việc (CV). Ngày nay đa phần việc ứng tuyển đều được thực hiện qua email nên cover letter cũng chính là nội dung email khi bạn gửi CV cho nhà tuyển dụng. Nội dung cover letter chủ yếu đề cập một cách tổng quan về những điểm mạnh và các kỹ năng mà bạn cho là phù hợp với vị trí mà mình đang ứng tuyển.
Bên cạnh CV, cover letter cũng là một nội dung rất quan trọng để ứng viên gây ấn tượng với nhà tuyển dụng. Với những công ty có yêu cầu tuyển dụng khắt khe, cover letter thậm chí còn là yếu tố quyết định để nhà tuyển dụng quyết định có nên xem CV của bạn và triển khai các bước tiếp theo hay không. Chính vì thế, những email xin việc thiếu đi cover letter cũng đồng nghĩa với việc mất đi rất nhiều cơ hội được thông qua vị trí đó.
Ứng viên chưa có kinh nghiệm nên viết cover letter như thế nào cho ấn tượng?
Cung cấp đầy đủ các thông tin cần thiết trong cover letter
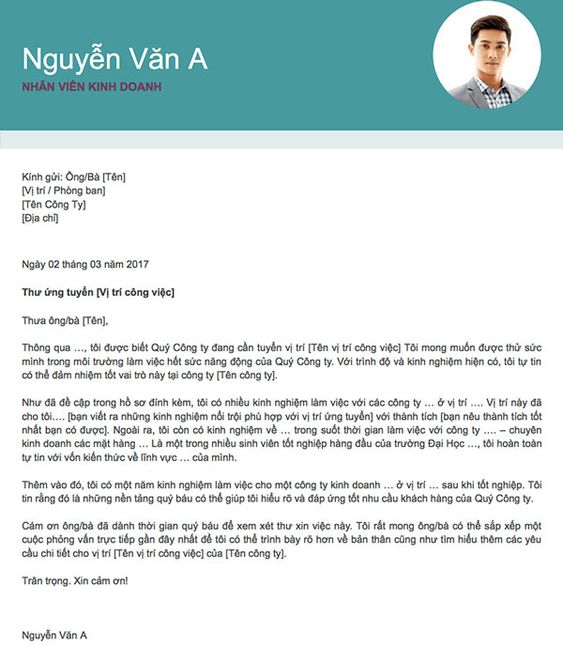
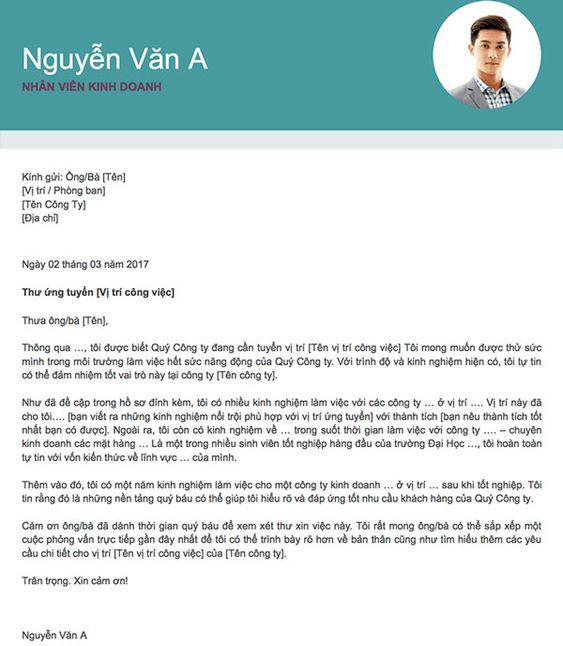
Trước khi muốn tạo ấn tượng với nhà tuyển dụng hay muốn cover letter nổi bật hơn so với ứng viên, bạn cần phải đảm bảo đã cung cấp đầy đủ thông tin trong cover letter của mình. Những thông tin đó gồm:
- Thông tin người gửi (Tên bạn, địa chỉ, số điện thoại, email….)
- Thông tin người nhận (Tên người nhận, vị trí làm việc, email, công ty,…)
Xem thêm Một bộ hồ sơ xin việc qua email có những gì?
Trình bày nội dung rõ ràng và đẹp mắt
Bạn có thể chưa có kinh nghiệm nhưng sự chỉn chu và nghiêm túc thì bạn hoàn toàn đủ để đáp ứng – điều này sẽ được thể hiện thông qua cách mà ứng viên trình bày cover letter của mình. Theo đó, trước khi nhấn gửi email, hãy kiểm tra một cách cẩn thận toàn bộ nội dung mình đã viết, đảm bảo sự logic và không dư thừa, đúng chính tả, không bị lỗi font,…
Nội dung nên chia thành nhiều đoạn nhỏ, với những ý riêng biệt để không khiến người đọc cảm thấy quá nhiều chữ và làm giảm đi sự hứng thú của họ. Nếu gửi cover letter thành một file riêng thì tốt hơn hết hãy gửi ở dạng file PDF để khi nhà tuyển dụng xem sẽ không bị lỗi font chữ do không tương thích với thiết bị của nhà tuyển dụng.


Xem ngay các việc làm IT intern không đòi hỏi kinh nghiệm tên Station D
Thể hiện được đam mê với công việc
Thật ra nhà tuyển dụng không ngại đào tạo một nhân viên chưa có kinh nghiệm, điều khiến họ ái ngại là sự thiếu nhiệt huyết và dễ chán nản của bạn. Chính vì thế, hãy cho công ty ứng tuyển thấy rằng, dù bạn chưa có kinh nghiệm làm việc nhưng bạn luôn trong trạng thái sẵn sàng học hỏi bất cứ lúc nào, bất cứ nơi đâu.
Sự năng nổ và nhiệt huyết là lợi thế lớn nhất của người trẻ. Hãy tận dụng tối đa nó để gây ấn tượng với nhà tuyển dụng. Hãy thuyết phục nhà tuyển dụng rằng bạn luôn dành 100% tinh thần và sức lực để đáp ứng những kì vọng mà họ đặt ra.
Đề cập đến mục tiêu nghề nghiệp một cách rõ ràng
Bạn có thể chưa có kinh nghiệm làm việc nhưng chắc chắn bạn phải xác định được lĩnh vực mà mình muốn làm việc và chức vụ công việc mà bạn muốn chinh phục. Lĩnh vực bạn muốn làm đã thể hiện thông qua vị trí bạn ứng tuyển. Thêm vào đó, hãy đề cập đến mục tiêu công việc một cách cụ thể thông qua chức vụ mà bạn muốn đạt được.
Mẫu câu thông dụng là “Tôi muốn trong vòng 2 năm tới có thể đạt được vị trí…” chắc chắn sẽ giúp cover letter của bạn nổi bật hơn so với những ứng viên khác. Nó cho thấy sự tâm huyết của bạn trong công việc cũng như việc bạn đã lên kế hoạch cụ thể với lộ trình nghề nghiệp của mình.


Tuy nhiên, cũng cần lưu ý đừng quá sa đà đến vấn đề này và đề cập đến những vị trí quá cao mà một người chưa có kinh nghiệm khó có thể làm được. Tốt nhất nên đề cập đến kế hoạch trong khoảng từ 1 – 3 năm trở lại. Hãy cho nhà tuyển dụng thấy được sự tự tin của bạn vào năng lực của bản thân. Đó chính là điều bất cứ công ty nào cũng đang tìm kiếm.
Giới thiệu về trình độ học vấn và những thành tích hoạt động thời sinh viên
Với những ứng viên mới ra trường chưa có kinh nghiệm, đây cũng là cách để bạn ghi điểm với nhà tuyển dụng. Bạn có thể đề cập đến trình độ học vấn như xếp loại tốt nghiệp, nhưng chỉ nên áp dụng với những ứng viên có kết quả tốt nghiệp tốt như từ loại khá trở lên để gây ấn tượng với nhà tuyển dụng.
Ngoài ra, nếu bạn là người năng nổ trong các hoạt động Đoàn Hội, tình nguyện thời còn sinh viên thì đây cũng có thể là một điểm cộng. Có thể giới thiệu sơ qua về những hoạt động bạn tham gia và những kinh nghiệm nào bạn tích lũy được từ hoạt động đó. Nếu các hoạt động và kỹ năng có được liên quan đến công việc bạn đang ứng tuyển thì càng tốt.
Cover letter là một phần cần thiết và nên có trong bất cứ email xin việc hay hồ sơ ứng tuyển nào. Một cover letter chuyên nghiệp và có sự đầu tư sẽ giúp bạn ghi điểm với nhà tuyển dụng và dễ dàng hơn trong việc thông qua vị trí đã ứng tuyển. Tìm đọc thêm các bài viết hữu ích khác cùng Station D để tích lũy thêm kinh nghiệm cho bản thân mình nhé!
Có thể bạn quan tâm:
- NÊN & KHÔNG NÊN Để Đàm Phán Lương Thành Công Khi Phỏng Vấn
- Cách Viết Summary Trên LinkedIn Để Thu Hút Các Nhà Tuyển Dụng
- Kỹ Năng Giao Tiếp Trong Tuyển Dụng Và Cách Cải Thiện
Xem thêm việc làm Developer hấp dẫn trên Station D






