Chu Kỳ Phát Triển Phần Mềm (SDLC)

Bài viết được sự cho phép của vntesters.com
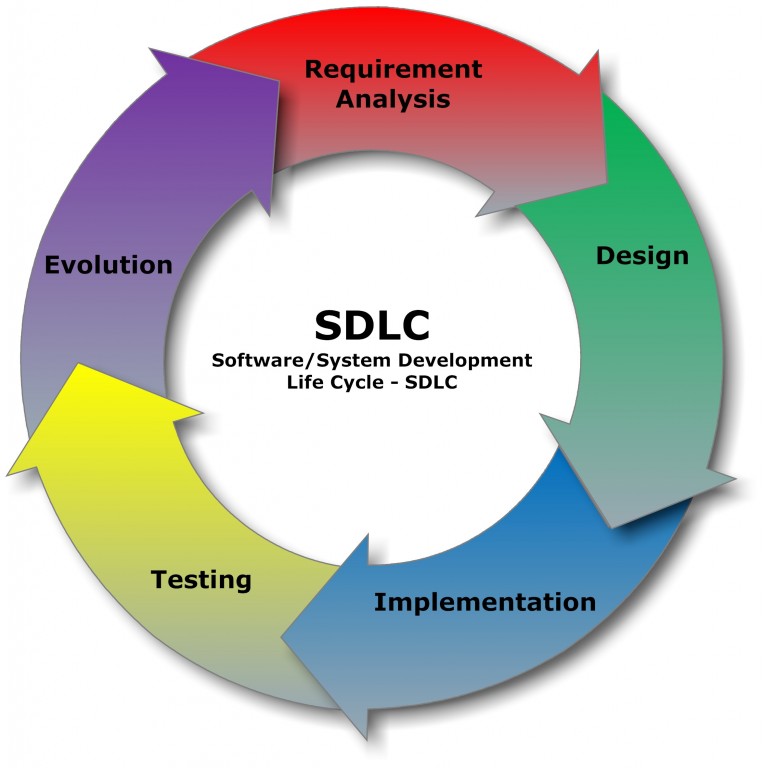
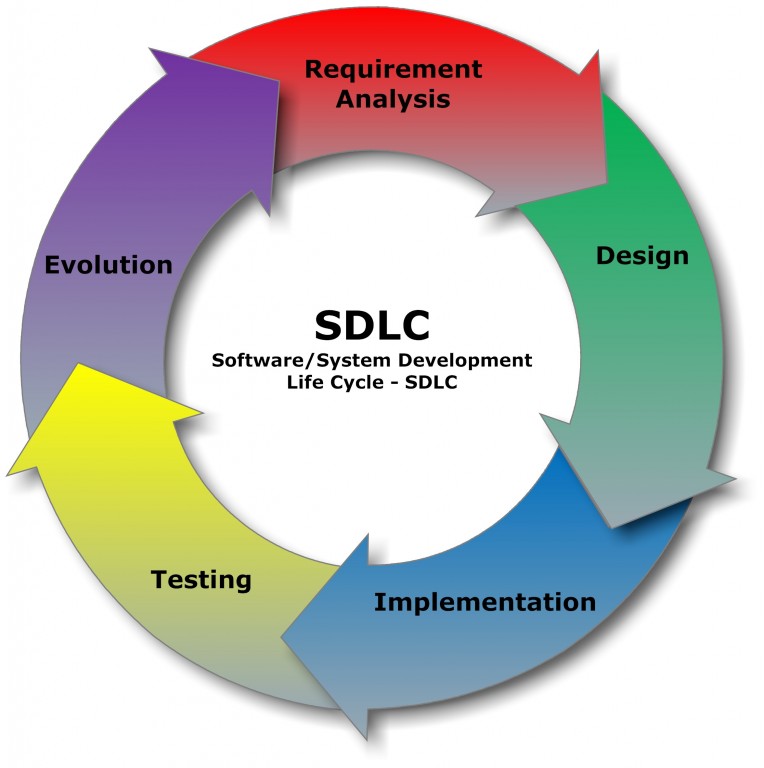
Một trong những kiến thức cần thiết của một kỹ sư kiểm thử phần mềm chuyên nghiệp đó là hiểu biết và nắm rõ SDLC (Software Development Life-cycle/chu kỳ phát triển phần mềm), bởi vì kiểm thử phần mềm (software testing) là 1 phần và liên quan chặt chẽ, mật thiết đến SDLC.
Xem thêm nhiều việc làm Software Architect lương cao trên Station D


Nguồn: http://en.wikipedia.org/wiki/File:SDLC_-_Software_Development_Life_Cycle.jpg
Domain Analysis: Giai đoạn này rất quan trọng. Mục tiêu của giai đoạn này là khai thác và thu thập các yêu cầu. Các nhà phân tích sẽ đưa ra và thu thập các yêu cầu từ các chuyên gia và các bên liên quan. Bạn càng hiểu rõ các yêu cầu bao nhiêu, công việc của bạn sẽ càng nhẹ nhàng và dễ dàng bấy nhiêu.
Requirement Analysis: Nhiệm vụ quan trọng nhất trong việc tạo ra một sản phẩm phần mềm là phải tách được các yêu cầu. Khách hàng thường biết những gì họ muốn, nhưng đó không phải là những gì phần mềm nên làm nếu các yêu cầu này không đầy đủ, không rõ ràng hoặc mâu thuẫn. Những yêu cầu này cần được công nhận/xác nhận bởi các kỹ sư phần mềm có kỹ năng và kinh nghiệm.
Scope Analysis: Một khi các yêu cầu được thu thập từ khách hàng, phân tích phạm vi của sự phát triển nên được xác định và được ghi rõ. Điều này thường được gọi là một tài liệu phạm vi.
Specification: Đó là nhiệm vụ mô tả chính xác phần mềm sẽ được viết. Trong thực tế, đặc tả thành công nhất được viết để hiểu và tinh chỉnh các ứng dụng đã được phát triển hoàn thiện, mặc dù theo lý thuyết các đặc tả này nên được quy định một cách cẩn thận trước khi phát triển ứng dụng. Đặc tả quan trọng nhất cho các đối tác bên ngoài tổ chức (stakeholder, client, partner) và phải ổn định (ít thay đổi). Một cách tốt để xác định xem các đặc tả có đủ chính xác là phải có một bên thứ ba xem xét các tài liệu và đảm bảo rằng các yêu cầu là hợp lý.
Software Architecture/Design: Kiến trúc liên quan đến việc bảo đảm rằng hệ thống phần mềm sẽ đáp ứng đầy đủ các yêu cầu của sản phẩm, cũng như đảm bảo rằng các yêu cầu trong tương lai có thể được giải quyết. Nó cũng liên quan đến việc giao tiếp giữa các hệ thống phần mềm và các sản phẩm phần mềm khác, cũng như các phần cứng cơ bản hoặc các hệ điều hành chủ.
Coding: Thiết kế phải được dịch sang một dạng máy tính có thể đọc/hiểu được. Giai đoạn viết mã (code) sẽ thực hiện nhiệm vụ này. Nếu thiết kế được thực hiện một cách chi tiết, việc viết mã có thể được thực hiện mà không có nhiều phiền phức, khó khăn. Các công cụ lập trình như trình biên dịch (compilers), phiên dịch (interpreters), gỡ rối (debuggers) vv .. được sử dụng để tạo mã hoá. Các ngôn ngữ lập trình cấp cao khác nhau như C, C + +, Pascal, Java được sử dụng để viết mã. Tuỳ theo từng loại ứng dụng mà ngôn ngữ lập trình phù hợp sẽ được lựa chọn.
Testing: Một khi các mã được tạo ra, thử nghiệm phần mềm bắt đầu. Các phương pháp kiểm thử khác nhau có thể được sử dụng để làm sáng tỏ những lỗi đã được cam kết trong các giai đoạn trước. Các công cụ kiểm thử tự động cũng có thể được sử dụng để tăng hiệu quả của kiểm thử phần mềm. Một số công ty tự xây dựng các công cụ kiểm thử để phục vụ cho các hoạt động phát triển của họ.
Implementation/deployment: Sau khi mã được kiểm tra một cách thích hợp và được chấp thuận, nó sẽ được đưa vào sử dụng trong thực tế.
Documentation: Một nhiệm vụ quan trọng là viết và lưu trữ tài liệu thiết kế nội bộ của phần mềm với mục đích duy trì và tăng cường trong tương lai.
Software Training and Support: Như một phần của giai đoạn triển khai, các lớp đào tạo cho người sử dụng phần mềm là rất quan trọng. Người sử dụng sẽ có rất nhiều câu hỏi và vấn đề phần mềm dẫn đến giai đoạn tiếp theo của phần mềm.
Maintenance: Duy trì/bảo trì và nâng cấp phần mềm để đối phó với các vấn đề mới được phát hiện hoặc yêu cầu mới có thể tốn nhiều thời gian hơn so với việc phát triển ban đầu của phần mềm.
Tham khảo:
http://www.softwaretestingstuff.com
http://en.wikipedia.org/wiki/Systems_development_life-cycle
Bài viết gốc được đăng tải tại vntesters.com
Có thể bạn quan tâm:
- Quy trình phát triển phần mềm
- Phát triển phần mềm: Từ nghiệp dư thành chuyên nghiệp
- 30+ công cụ phát triển ứng dụng Android chuyên nghiệp ( Phần 1)
Xem thêm Việc làm IT hấp dẫn trên Station D
Bạn có thể quan tâm
- Applicant Tracking System là gì? ATS hoạt động ra sao(Cẩm Nang Tuyển Dụng)
- Tôi không phải là lập trình viên thực sự?(Công Nghệ)
- Tối ưu tỉ lệ chuyển đổi với Google Optimize và Google Analytics(Công Nghệ)





