Chiến lược tăng trưởng và giữ chân người dùng ngân hàng số

Trong bối cảnh chuyển đổi số, ngân hàng số đã trở thành một phần không thể thiếu trong cuộc sống hàng ngày. Các ngân hàng truyền thống và ngân hàng số đang nỗ lực không ngừng để ra mắt và nâng cấp các sản phẩm kỹ thuật số mới, nhằm duy trì và thu hút khách hàng. Chẳng hạn, Techcombank Mobile, ra mắt vào tháng 11-2021, đã kết hợp với Amazon Web Services để nâng cao trải nghiệm người dùng và tăng hiệu quả hoạt động.
Tổng Quan Về Ngân Hàng Số Và Thị Trường Số
Các Giai Đoạn Phát Triển Của Ngân Hàng Số
- Giai đoạn tái khởi động (2017-2018): Khởi chạy eMBee chatbot internet banking và ra mắt phiên bản mới của ứng dụng ngân hàng.
- Giai đoạn tăng trưởng (2019-2020): Ra mắt các tính năng mới như eKYC và chi trả.
- Giai đoạn chuyển đổi số (2021-2022): 94% ngân hàng thương mại triển khai hoặc đang nghiên cứu chiến lược chuyển đổi số.
- Giai đoạn chuyển đổi sâu rộng (2023 trở đi): Các ngân hàng cạnh tranh để cung cấp các dịch vụ tiện ích và hiệu quả hơn, được thúc đẩy bởi sự phát triển của smartphone.
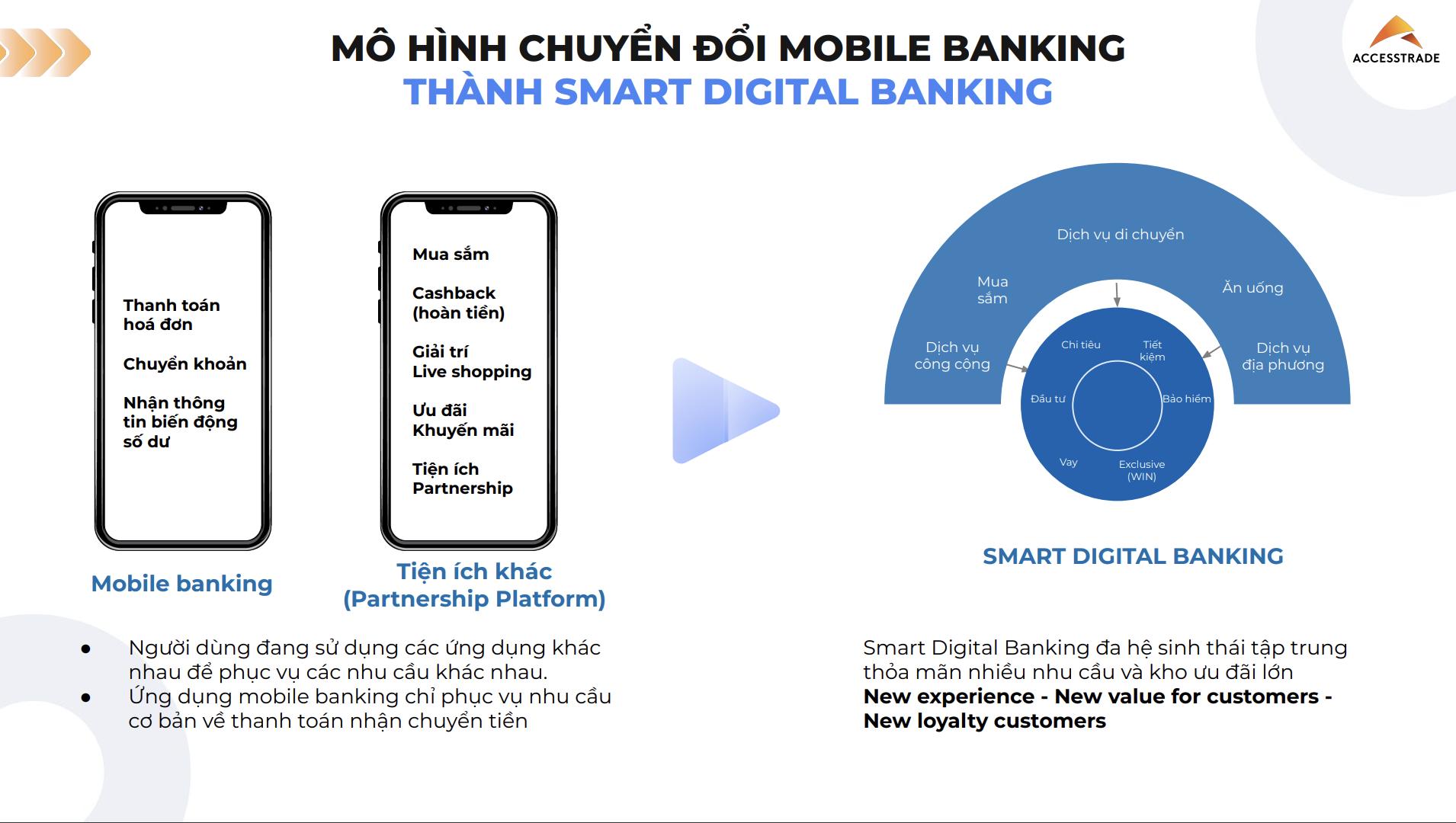
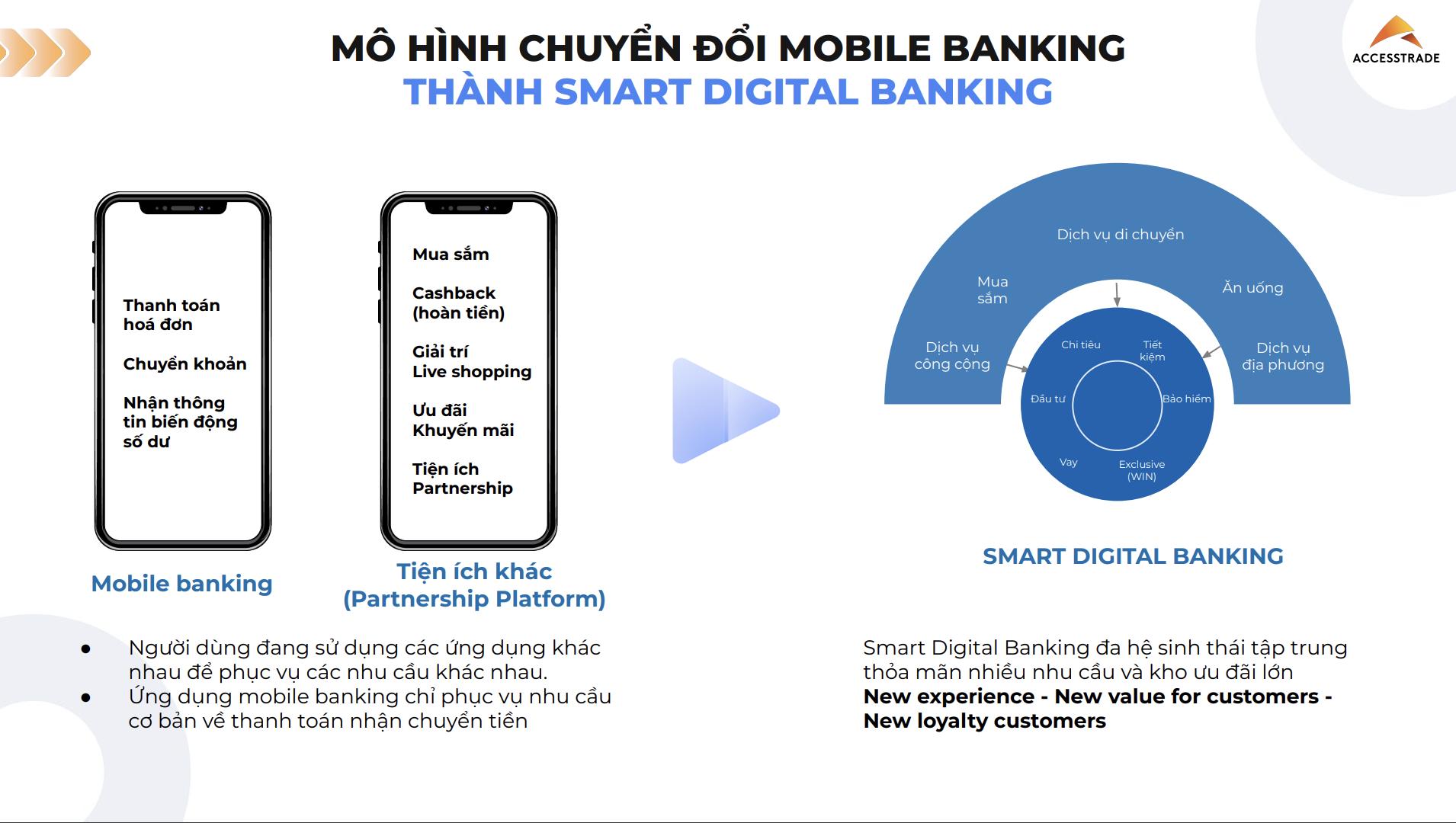
Mô Hình Chuyển Đổi Mobile Banking Thành Smart Digital Banking


Mobile Banking
Mobile Banking là hình thức ngân hàng cho phép người dùng thực hiện các giao dịch tài chính thông qua các thiết bị di động như điện thoại thông minh và máy tính bảng. Đây là một phần quan trọng trong chuyển đổi số của ngành ngân hàng, mang lại sự tiện lợi và linh hoạt cho người dùng. Dưới đây là một số đặc điểm chính của mobile banking:
- Chức năng cơ bản: Mobile banking cung cấp các dịch vụ cơ bản như chuyển khoản, thanh toán hóa đơn, kiểm tra số dư tài khoản, và lịch sử giao dịch.
- Giao dịch mọi lúc, mọi nơi: Người dùng có thể thực hiện các giao dịch tài chính bất kỳ lúc nào và từ bất kỳ đâu, miễn là có kết nối internet.
- Bảo mật: Mobile banking được trang bị các biện pháp bảo mật như xác thực hai yếu tố (2FA), mã PIN và các công nghệ mã hóa để bảo vệ thông tin người dùng.
- Giao diện đơn giản: Giao diện người dùng thường được thiết kế đơn giản và dễ sử dụng, phù hợp với mọi đối tượng người dùng.
Smart Digital Banking
Smart Digital Banking là một bước tiến xa hơn so với mobile banking, tích hợp nhiều tính năng và dịch vụ hơn để đáp ứng nhu cầu đa dạng của người dùng. Smart digital banking không chỉ tập trung vào các dịch vụ tài chính mà còn mở rộng sang các lĩnh vực khác như mua sắm, giải trí, và quản lý tài chính cá nhân. Dưới đây là một số đặc điểm nổi bật của smart digital banking:
- Hệ sinh thái đa dạng: Smart digital banking cung cấp một hệ sinh thái đa dạng, bao gồm các dịch vụ tài chính như tiết kiệm, đầu tư, bảo hiểm, vay vốn, và các dịch vụ phi tài chính như mua sắm, giải trí, và quản lý chi tiêu.
- Tích hợp công nghệ AI: Sử dụng trí tuệ nhân tạo (AI) để cá nhân hóa trải nghiệm người dùng, cung cấp các khuyến nghị tài chính và ưu đãi phù hợp với từng cá nhân.
- Tiện ích vượt trội: Ngoài các chức năng cơ bản của mobile banking, smart digital banking còn cung cấp các tính năng tiên tiến như hoàn tiền (cashback), quản lý tài sản, và các chương trình khách hàng thân thiết (loyalty programs).
- Bảo mật cao cấp: Áp dụng các công nghệ bảo mật tiên tiến như nhận diện khuôn mặt, xác thực sinh trắc học và mã hóa dữ liệu để bảo vệ thông tin người dùng.
So Sánh Mobile Banking và Smart Digital Banking
| Tiêu chí | Mobile Banking | Smart Digital Banking |
|---|---|---|
| Dịch vụ tài chính cơ bản | Chuyển khoản, thanh toán hóa đơn, kiểm tra số dư | Đầy đủ các dịch vụ của mobile banking và hơn thế |
| Dịch vụ phi tài chính | Giới hạn hoặc không có | Mua sắm, giải trí, quản lý chi tiêu |
| Công nghệ AI | Ít hoặc không sử dụng | Sử dụng AI để cá nhân hóa trải nghiệm |
| Hệ sinh thái | Tập trung vào các dịch vụ tài chính cơ bản | Đa dạng và tích hợp nhiều dịch vụ khác nhau |
| Bảo mật | Xác thực hai yếu tố, mã PIN | Bảo mật nâng cao: sinh trắc học, mã hóa dữ liệu |
| Khuyến mãi và ưu đãi | Giới hạn | Nhiều chương trình hoàn tiền, ưu đãi, và loyalty programs |
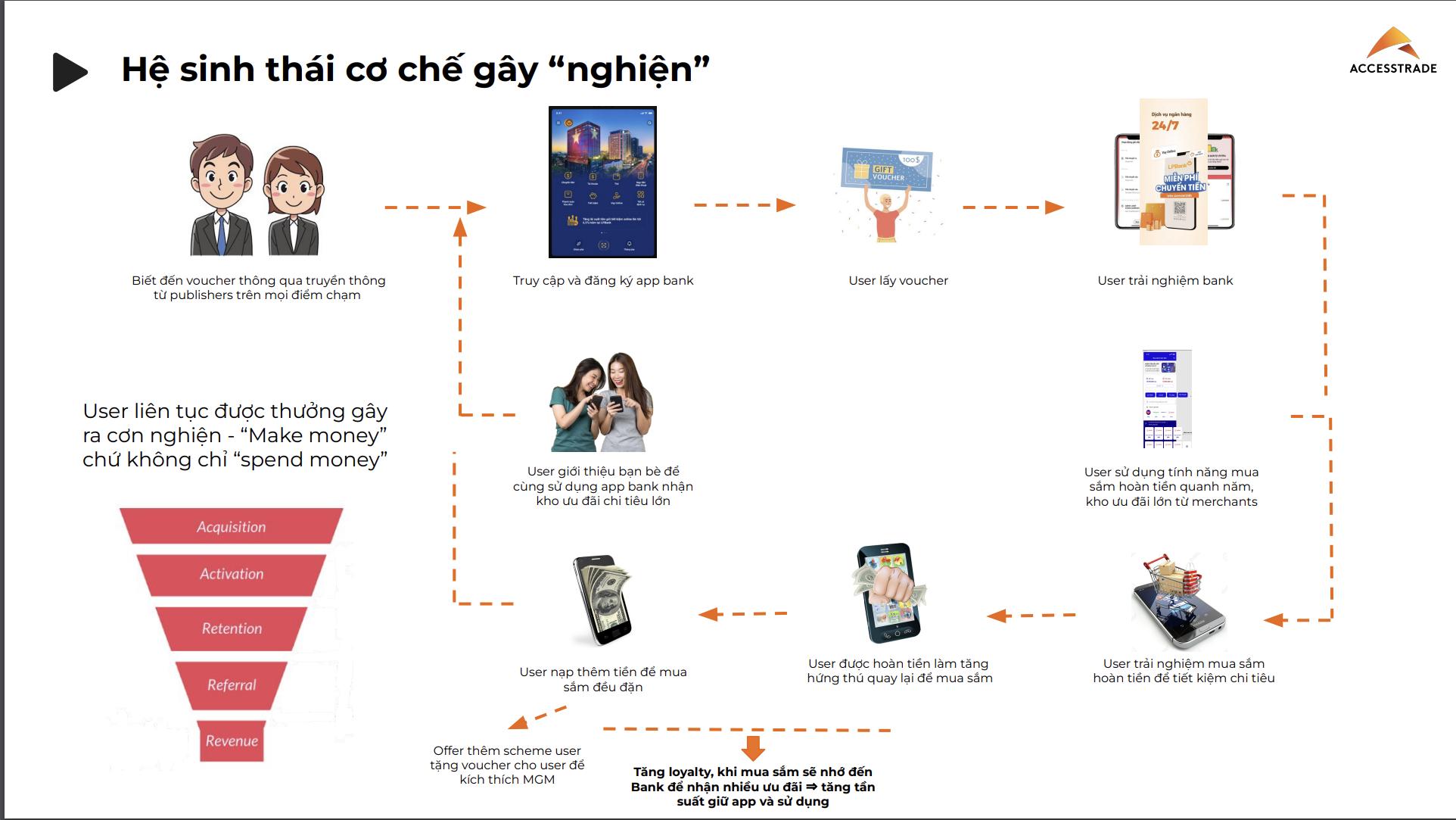
Hệ sinh thái cơ chế gây “nghiện”


Quá trình trải nghiệm người dùng:
- Biết đến voucher qua truyền thông.
- Đăng ký app bank và nhận voucher.
- Sử dụng tính năng mua sắm hoàn tiền.
- Nhận hoàn tiền và tăng hứng thú mua sắm.
- Giới thiệu bạn bè để cùng sử dụng app và nhận ưu đãi.
Yêu cầu hệ sinh thái đa dạng:
- Cần 1 hệ sinh thái đa dạng để cover hết toàn bộ các nhu cầu của khách hàng.
- Ưu đãi always on để bất kỳ khi nào khách hàng có nhu cầu thì đều có được hưởng quyền lợi.
- Giá trị ưu đãi không giới hạn để thoả mãn nhu cầu khách hàng, trải nghiệm tốt.
- Đơn giản dễ sử dụng, click để mua ==> tiền vào thẳng tài khoản để tiếp tục sử dụng cho mục đích khác.
Chiến Lược Tăng Trưởng Và Giữ Chân Người Dùng Số
Các Yếu Tố Thành Công
Các công ty như SHEIN, TEMU, SHOPEE, NUBANK, và MB BANK đã thành công nhờ vào chiến lược marketing hiệu quả, sử dụng nội dung đa dạng và chất lượng để thu hút khách hàng trên mọi điểm chạm, tăng giá trị vòng đời khách hàng và tăng tỉ lệ giữ chân. Các yếu tố quan trọng trong chiến lược bao gồm:
- Tận dụng nguồn lực bên ngoài: Sử dụng voucher, cashback, gamification và live streaming để thu hút người dùng.
- Tăng trưởng bền vững: Tăng tỉ lệ chuyển đổi, giá trị đơn hàng trung bình và sự trung thành của khách hàng.
Hệ Thống/ Công Nghệ Hỗ Trợ
Hệ thống Partnership Platform
Hệ thống Partnership Platform của ACCESSTRADE hợp tác với nhiều ngân hàng và ứng dụng để tăng điểm chạm người dùng, tạo nên hệ sinh thái kết hợp các nguồn lực từ mọi lĩnh vực. Điều này giúp tăng lưu lượng truy cập và giao dịch, đồng thời cải thiện lợi nhuận cho các đối tác.
Tạo Trải Nghiệm Chi Tiêu Và Hoàn Tiền
Người dùng có thể trải nghiệm chi tiêu và nhận hoàn tiền qua ứng dụng, tạo nên sự hài lòng và khuyến khích họ quay lại sử dụng ứng dụng.
Gamification Và Voucher
Gamification
Hệ thống game với nhiều nhiệm vụ đơn giản, dễ chơi và nhiều quà tặng hấp dẫn để người dùng mở ứng dụng và tham gia mỗi ngày, tăng tỷ lệ giữ chân người dùng.
Voucher
Tạo giá trị cho khách hàng khi sử dụng App Banking hiện tại, thu hút user mới và triển khai các chương trình tặng voucher tri ân khách hàng. Hệ thống game có nhiều nhiệm vụ đơn giản, dễ chơi với nhiều quà tặng hấp dẫn để người dùng mở ứng dụng và tham gia mỗi ngày, từ đó gia tăng tỷ lệ giữ chân người dùng.
Open Banking Và Partnership Platform
Open Banking
Open Banking hợp tác với nhiều nhãn hàng lớn để tạo thẻ đồng thương hiệu, mang lại lợi ích cụ thể cho người dùng cuối. Sự hợp tác này giúp tăng cường nhận diện thương hiệu và sự gắn kết của người dùng đối với cả ứng dụng của ngân hàng và các thương hiệu đối tác.
Partnership Platform
Giải pháp độc quyền tại ACCESSTRADE để tạo ra hệ sinh thái kết hợp tất cả các nguồn lực từ mọi lĩnh vực, tăng điểm chạm, tăng lưu lượng truy cập, tăng giao dịch và tăng lợi nhuận cho các đối tác.
Kết Luận
Chiến lược tăng trưởng và giữ chân người dùng số là yếu tố then chốt giúp các ngân hàng và ứng dụng số phát triển bền vững. Bằng cách tận dụng tối đa nguồn lực bên ngoài, cung cấp trải nghiệm người dùng đa dạng và hấp dẫn, và xây dựng hệ sinh thái đa dạng, các tổ chức có thể thu hút và giữ chân khách hàng hiệu quả, từ đó tăng trưởng và đạt được thành công bền vững trong thị trường cạnh tranh hiện nay.
Bài viết được tổng hợp và điều chỉnh bằng AI. Nội dung từ buổi thuyết trình của anh Lưu Kỳ Tâm tại Vietnam Mobile Summit 2024.





