Chia sẻ kinh nghiệm viết code Front-end hiệu quả và bảo mật

Lập trình Front end bao gồm việc thiết kế ra một giao diện Web, xử lý tương tác với người dùng, gửi nhận yêu cầu với phía Server. Những yêu cầu trên đòi hỏi ngoài những kiến thức cơ bản như HTML, CSS, JavaScript thì anh em Dev Frontend cần trang bị thêm nhiều kỹ năng khác cùng kinh nghiệm trong quá trình làm việc để có thể đáp ứng được yêu cầu từ dự án và khách hàng.
Bài viết hôm nay mình sẽ chia sẻ một số kinh nghiệm viết code Front end hiệu quả và bảo mật rút ra từ những dự án đã tham gia cùng việc học hỏi, tìm hiểu thêm từ cộng đồng lập trình. Chúng ta cùng bắt đầu nhé!
Sử dụng các framework hiện đại
Hầu hết các trang Web hiện nay đều được xây dựng bởi các framework hiện đại như React, VueJS, Angular, jQuery,… Các Front end Framework hiện nay đều được xây dựng và phát triển bởi các tổ chức cùng sự support từ cộng đồng lập trình viên uy tín; vì vậy việc lựa chọn sử dụng chúng để phát triển các ứng dụng, sản phẩm, website của bạn mang đến sự yên tâm và hiệu quả.


Lợi ích đầu tiên khi sử dụng các framework Front end là việc tối ưu hóa được nguồn lực trong dự án của bạn, khi mà các anh em lập trình viên trong team khả năng cao đã có kiến thức hay hiểu biết nhất định về những thư viện phổ biến đó. Với cấu trúc rõ ràng, các documents chi tiết và sự hỗ trợ từ cộng đồng của từng framework sẽ giúp bạn xây dựng một project hiệu quả, đảm bảo khả năng mở rộng dự án về sau tùy theo mục đích sử dụng. Bên cạnh đó, các framework Frontend hiện đại ngày nay được tích hợp sẵn nhiều công cụ, biện pháp an ninh giúp hỗ trợ bảo mật dành cho Website của bạn.
Ví dụ như framework Angular, nó được xây dựng để có khả năng chống lại các cuộc tấn công Cross Site Scripting (XSS) bằng cách tự động thực hiện encoding các dữ liệu đầu ra của người dùng chứ không sử dụng dữ liệu thô khi được nhập vào.
Để đảm bảo Website của bạn luôn được bảo vệ, nâng cấp bảo mật một cách tối ưu từ các công nghệ của framework tích hợp sẵn thì hãy thường xuyên thực hiện cập nhật phiên bản mới nhất của framework đó.
Tận dụng các thư viện có sẵn
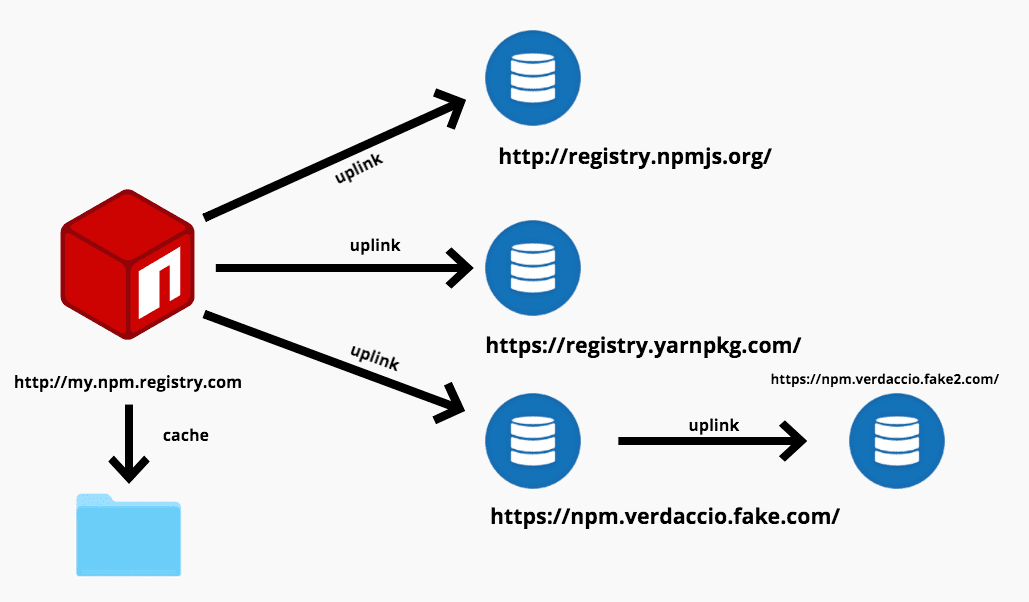
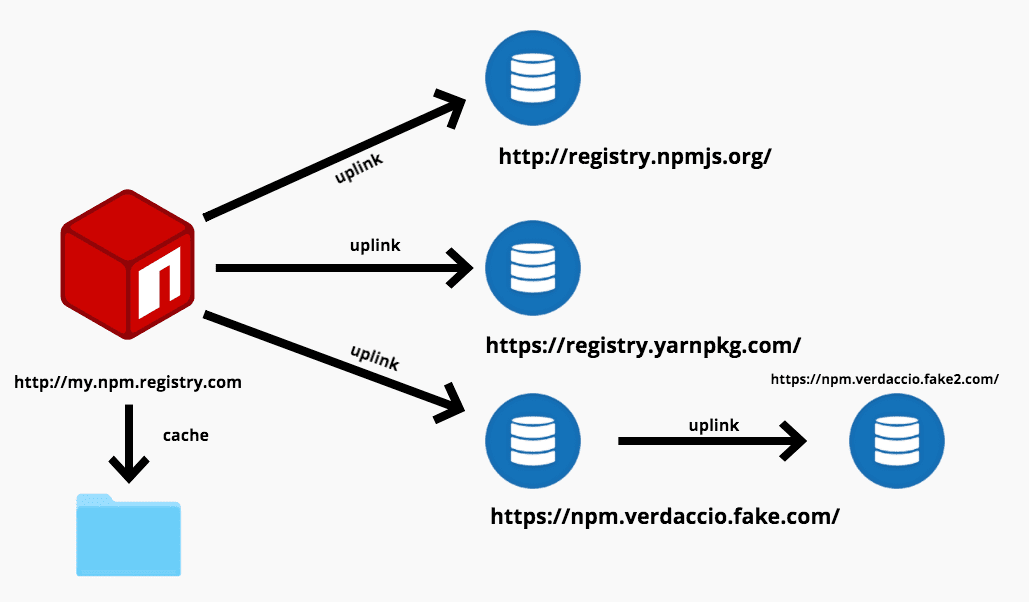
Một trong những lợi thế của lập trình viên hiện nay là có rất nhiều thư viện có sẵn hỗ trợ bạn trong quá trình viết code, lập trình từ xây dựng giao diện đến xử lý chức năng. Làm Front end thì không thể không sử dụng NPM – Node Package Manager – một công cụ tạo và quản lý các thư viện lập trình JavaScript. Trên đây có hàm trăm nghìn các thư viện với các đoạn code có sẵn thực hiện một chức năng nào đó. Bạn sẽ tiết kiệm được rất nhiều thời gian, công sức cũng như đem lại sự hiệu quả trong quá trình phát triển dự án của mình.


Và nếu bạn tạo ra được những đoạn code xử lý hay, những thành phần giao diện mới lạ hoặc chỉ đơn giản là bạn có ý định chia sẻ, sử dụng lại code của mình trong tương lai; bạn cũng có thể tạo một thư viện của bản thân trên NPM. Điều này sẽ giúp bạn tăng khả năng viết code của mình, đồng thời cộng đồng lập trình hoàn toàn có thể góp ý cho những dòng code mà bạn viết ra; từ đó đưa ra những cải thiện cho chính những đoạn code đó.
Áp dụng các best practices cải thiện code
Best practices là những kiến thức được rút ra dựa theo kinh nghiệm của những người đi trước trong ngành mà mỗi lập trình viên chúng ta đều nên biết và làm theo. Thông thường sẽ không có một document nào có thể mô tả chi tiết những kinh nghiệm trên mà nó chỉ được thể hiện cụ thể thông qua source code, giải quyết những case study mà thực tế dự án gặp phải.


Best practices có thể chia thành nhiều loại, từ cách khai báo biến, hàm, cách viết code (coding convention) đến các pattern design hay cao hơn là kiến trúc (architect) của dự án, của phần mềm, của ứng dụng. Với mỗi ngôn ngữ, framework, thư viện đều có những best practices riêng, áp dụng cho từng bài toán khác nhau.
Đối với Front end, các bạn có thể dễ dàng tìm kiếm, đọc và tìm hiểu các JavaScript best practices, thông thường được các lập trình viên có kinh nghiệm chia sẻ source code một cách công khai (public) thông qua GitHub. Học hỏi được qua những best practices sẽ giúp bạn có thêm kinh nghiệm lập trình, viết code hiệu quả và bảo mật hơn trong dự án của mình.
Xem ngay các tin đăng tuyển dụng Front-end lương cao trên Station D
Thiết lập các kỹ thuật bảo mật
Các ứng dụng Front end hiện nay cho phép người dùng có thể thao tác, tương tác nhiều hơn; có nhiều chức năng phức tạp và thường xuyên truy vấn, cập nhật dữ liệu cá nhân hơn. Điều này cũng trở thành thách thức khi viết code Frontend, phải đảm bảo hiệu năng ứng dụng, đồng thời cũng cần đảm bảo sự an toàn dữ liệu cho khách hàng.


Để thực hiện được yêu cầu trên thì một lập trình viên Front end cũng cần tìm hiểu, nắm được các cách thức tấn công vào Website, cách mà thông tin, dữ liệu có thể bị đánh cắp, rò rỉ; từ đó viết ra những dòng code đảm bảo sự an toàn khi phát triển ứng dụng. Một số lưu ý sau đây có thể giúp bạn:
- Tránh/ Hạn chế sử dụng innerHTML ngăn việc chèn mã JavaScript thực thi hành động không được phép trên trang
- Thực hiện encode dữ liệu đầu ra giúp tránh các lỗi XSS, đồng thời bảo mật dữ liệu người dùng cuối khi gửi các thông tin cá nhân.
- Sử dụng mode “X-XSS-Protection”: “1; mode = block” giúp chặn phản hồi từ các đoạn mã JavaScript bị tiêm vào từ đầu bởi người dùng
- Thiết lập CSP (Content Security Policy) – Chính sách bảo mật nội dung để xác định các nguồn tải về an toàn trên trang.
- Disable iframe embedding bằng thiết lập “X-Frame-Options”: “DENY” giúp ngăn chặn tấn công clickjacking
- Thiết lập “Referrer-Policy”: “no-referrer” ngăn việc điều hướng sang trang khác đi kèm thông tin chứa dữ liệu nhạy cảm.
Kết bài
Trên đây là một vài kinh nghiệm mình tích lũy được và chia sẻ dành cho các bạn lập trình khi viết code Front end. Cải thiện source code do mình viết ra, làm nó trở nên hiệu quả và bảo mật hơn sẽ giúp ích rất nhiều cho dự án mà bạn tham gia. Tích lũy được kinh nghiệm đồng thời cũng sẽ giúp bạn đi nhanh hơn trong con đường sự nghiệp làm lập trình viên của bản thân. Hy vọng bài viết hữu ích dành cho bạn và hẹn gặp lại trong các bài viết tiếp theo của mình.
Tác giả: Phạm Minh Khoa
Xem thêm:
- Frontend cần học những gì để trở nên thật giỏi!
- Những projects giúp nâng hạng Front-end Developer
- Front end Optimization – 9 tips để cải thiện Web Performance
Xem thêm các công việc IT chất trong tháng mới nhất tại Station D.vn
Bạn có thể quan tâm
- 7 Hướng đi đáng giá cho mọi Lập trình viên web trong năm 2024(Tài Nguyên)
- Applicant Tracking System là gì? ATS hoạt động ra sao(Cẩm Nang Tuyển Dụng)
- Vừa đủ để đi (go)(Công Nghệ)






