Chat app đơn giản với Flutter

Bài viết được sự cho phép của tác giả Khiêm Lê
Trong bài viết này, mình sẽ chia sẻ đến các bạn một project nho nhỏ: Chat app đơn giản với Flutter. Mình sẽ tạo một chat app trên mobile, sử dụng Flutter framework, Firebase Authentication và Cloud Firestore.
Demo
Vì đây chỉ là một project nhỏ thôi nên tính năng của nó không có gì đặc biệt cả. Chat app của mình sẽ có tính năng sign in, sign up và chat, dĩ nhiên rồi.


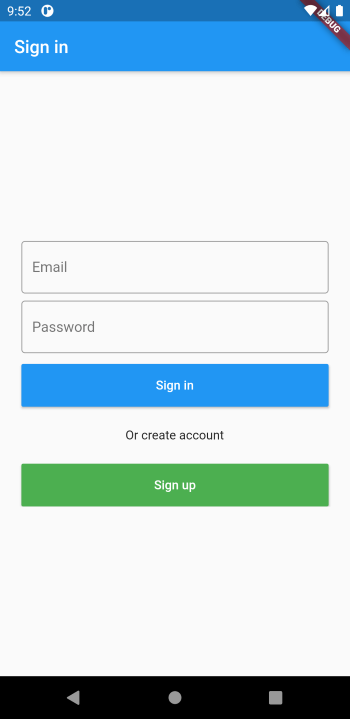
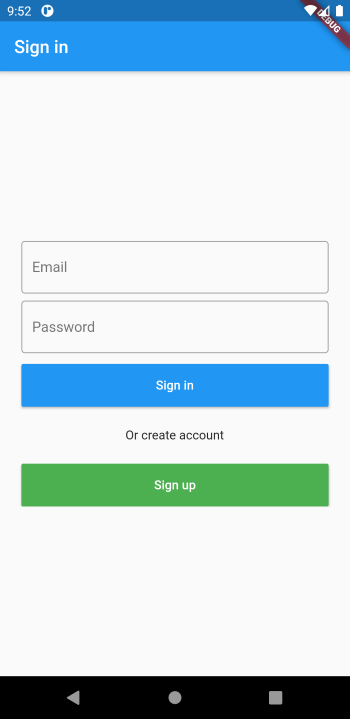
Sign in screen


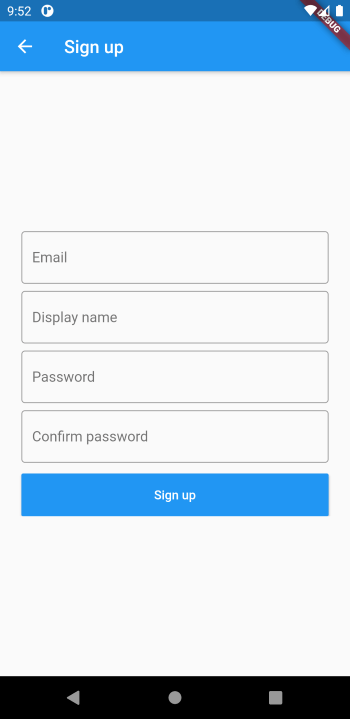
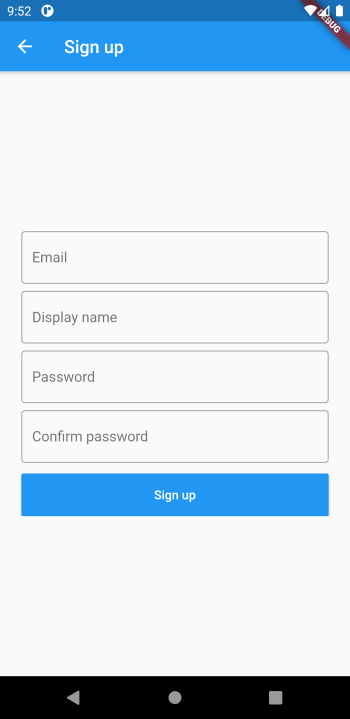
Sign up screen


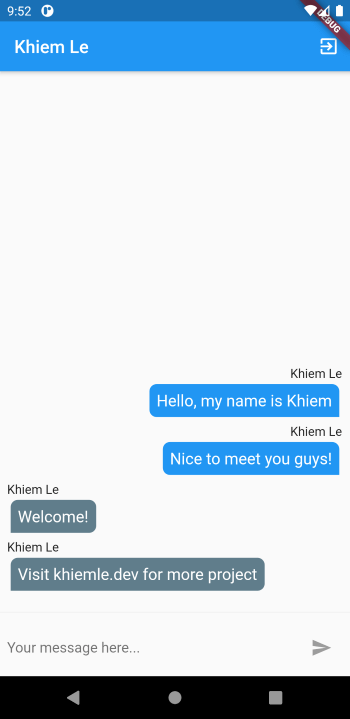
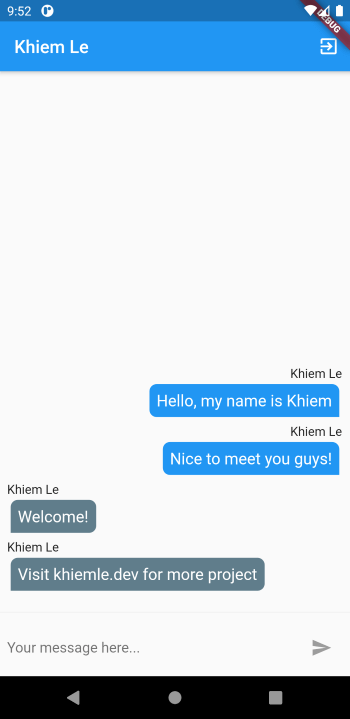
Chat screen
Demo Chat App
Trước hết thì mình cần phải thêm firebase vào project flutter của mình. Sau đó thêm các plugin firebase_core, firebase_auth và cloud_firestore
Sign in screen
Chức năng đăng nhập thì để đơn giản, mình chỉ sử dụng phương thức đăng nhập bằng Email/Password của Firebase Authentication. Đương nhiên là bạn có thể thêm các phương thức khác như Sign in with Google, Facebook…
Screen này sẽ được gọi đầu tiên nên mình sẽ check xem user đã sign in hay chưa, nếu rồi thì replace bằng chat screen.
Screen của mình chỉ có 2 TextField để nhập email và password, một Button sign in (thực hiện chức năng sign in) và một Button sign up (chuyển qua sign up screen).
Sign up screen
Sign up screen cũng đơn giản, mình sẽ có các TextField để nhập email, display name, password và confirm password, một Button sign up (thực hiện sign up, sau khi sign up xong thì chuyển qua chat screen).
Để dễ dàng quản lý hơn thì các phương thức sign in và sign up mình để chung trong class AuthService.
Chat screen
Cũng để dễ dàng quản lý, mình tạo một class MessageService chứa các phương thức static để send message và get message stream.
Mình build một cái message composer ở phía bên dưới cùng, nhấn vào icon send thì tin nhắn sẽ được gửi. Phần lớn phía bên trên là một StreamBuilder, với stream là message stream từ MessageService, builder sẽ return về một ListView.
Để cho nó có chút logic thì mình kiểm tra và thay đổi vị trí và màu sắc của các tin nhắn được gửi bởi người khác và người hiện tại sẽ khác nhau.
Lời kết
Hi vọng là các bạn sẽ thấy thích project nhỏ của mình, các bạn có thể xem source code đầy đủ tại đây. Nếu các bạn thấy bài viết này hay, đừng quên chia sẻ cho bạn bè cùng biết nha. Cảm ơn các bạn!
Bài viết gốc được đăng tải tại khiemle.dev
Có thể bạn quan tâm:
- Flutter khác biệt gì so với những công nghệ đương thời?
- Flutter Vs. React Native: So sánh chi tiết về những điểm tương đồng và ưu việt
- Flutter chiến với React Native ai ngon hơn?
Xem thêm các việc làm Developer hấp dẫn tại Station D
Bạn có thể quan tâm
- Applicant Tracking System là gì? ATS hoạt động ra sao(Cẩm Nang Tuyển Dụng)
- Principle thiết kế của các sản phẩm nổi tiếng(Công Nghệ)
- Vừa đủ để đi (go)(Công Nghệ)





