Cấu trúc rẽ nhánh trong swift – Decision Making

Bài viết được sự cho phép của tác giả Lê Hồng Kỳ
Cấu trúc rẻ nhánh trong swift yêu cầu lập trình viên chỉ định một hoặc nhiều điều kiện. Một hoặc nhiều câu lệnh sẽ được thực thi nếu điều kiện được xác định là đúng (true) và ngược lại những câu lệnh khác sẽ được thực thi nếu điều kiện được xác định là sai (xử lý ngược lại là không bắt buộc – optionally).
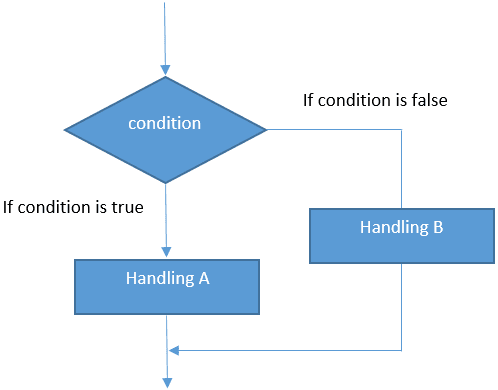
Sau đây là sơ đồ (flow chart) biểu diễn cấu trúc rẻ nhánh trong swift
Cấu trúc rẻ nhánh trong swift – Câu lệnh if (If Statement)
Một câu lệnh if bao gồm một biểu thức luận lý (boolean expression) theo sau là một hoặc nhiều câu lệnh.
Cú pháp
if boolean_expression {
/* Câu lệnh sẽ thực hiện nếu biểu thức boolean là đúng */
}Nếu biểu thức điều kiện (boolean expression) được xác định là đúng (true) thì khối lệnh bên trong câu lệnh if sẽ được thực thi
Ví dụ
var age:Int = 10;
/* Kiểm tra các điều kiện boolean sử dụng câu lệnh if */
if age < 20 {
/* Nếu điều kiện là đúng thì in thông báo sau */
print("Tuổi nhỏ hơn 20");
}
print("Tuổi của bạn là (age)");Khi chạy chương trình trên sử dụng playground, chúng ta sẽ nhận được kết quả
Tuổi nhỏ hơn 20 Tuổi của bạn là 10
Cấu trúc rẻ nhánh trong swift – Câu lệnh if…else (If…Else Statement)
Một câu lệnh if có thể theo sau nó là câu lệnh else (điều này không bắt buộc) và khối lệnh trong câu lệnh else sẽ được thực thi khi biểu thức điều kiện là sai (false)
Cú pháp
if boolean_expression {
/* Câu lệnh sẽ thực hiện nếu biểu thức boolean là đúng */
} else {
/* Câu lệnh sẽ thực hiện nếu biểu thức boolean là sai */
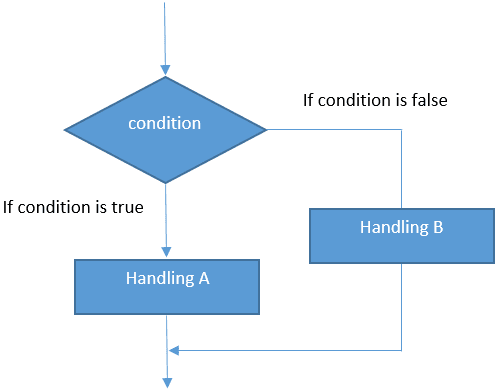
}Sơ đồ biểu diễn câu lệnh if…else


Ví dụ
var age:Int = 100;
if age < 20 {
print("Tuổi nhỏ hơn 20");
} else {
print("Tuổi lớn hơn 20");
}
print("Tuổi của bản là (age)");Khi chạy chương trình trên sử dụng playground, chúng ta sẽ nhận được kết quả
Tuổi lớn hơn 20 Tuổi của bạn là 100
Swift Developer Jobs hấp dẫn đang chờ bạn tại Station D
Cấu trúc rẻ nhánh trong swift – Câu lệnh if…else if…else (if…else if…else Statement)
Một câu lệnh if có thể theo sau một câu lệnh else if…else (điều này không bắt buộc), điều này được sử dụng để test nhiều trường hợp.
Cú pháp
if boolean_expression_1 {
/* Thực thi khi expression 1 đúng */
} else if boolean_expression_2 {
/* Thực thi khi expression 2 đúng */
} else if boolean_expression_3 {
/* Thực thi khi expression 3 đúng */
} else {
/* Thực thi nếu không có điều kiện nào bên trên đúng */
}Ví dụ
var age:Int = 100;
if age == 20 {
print("Tuổi bằng 20");
} else if age == 50 {
print("Tuổi bằng 50");
} else {
print("Không thoả");
}
print("Tuổi của bạn là (age)");Khi chạy chương trình trên sử dụng playground, chúng ta sẽ nhận được kết quả
Không thoả Tuổi của bạn là 100
Cấu trúc rẻ nhánh trong swift – Câu lệnh if lồng nhau (Nested If Statements)
Có nghĩa là bạn có thể sử dụng một câu lệnh if hoặc câu lệnh else if và bên trong chứa một hoặc nhiều câu lệnh if hoặc else if khác.
Cú pháp
if boolean_expression_1 {
/* Thực thi nếu expression 1 đúng */
if boolean_expression_2 {
/* Thực thi nếu expression 2 đúng */
}
}Ví dụ
var n1:Int = 100;
var n2:Int = 200;
if n1 == 100 {
print("Điều kiện đầu tiên thoả");
if n2 == 200 {
print("Điều kiện thứ 2 cũng thoả");
}
}
print("Giá trị của n1 là (n1)");
print("Giá trị của n2 là (n2)");Khi chạy chương trình trên sử dụng playground, chúng ta sẽ nhận được kết quả
Điều kiện đầu tiên thoả
Điều kiện thứ 2 cũng thoả
Giá trị của n1 là 100
Giá trị của n2 là 200Cấu trúc rẻ nhánh trong swift – Toán tử ? (The ? : Operator)
Chúng ta có thể sử dụng toán tử ? để thay cho câu lệnh if…else, sau đây là cú pháp
variableName = Exp1 ? Exp2 : Exp3;
Trong đó Exp1, Exp2 và Exp3 là các biểu thức. Nếu biểu thức 1 (Exp1) được xác định là true thì giá trị của variableName là giá trị của biểu thức 2 (Exp2). Nếu biểu thức 1 (Exp1) được xác định là false thì giá trị của variableName là giá trị của biểu thức 3 (Exp3).
Ví dụ tìm số lớn nhất trong 2 số
var n1:Int = 100;
var n2:Int = 200;
var max:Int;
max = n1 >= n2 ? n1 : n2;
print("Giá trị lớn nhất là (max)");Khi chạy chương trình trên sử dụng playground, chúng ta sẽ nhận được kết quả
Giá trị lớn nhất là 200
Cấu trúc rẻ nhánh trong swift – câu lện switch (Switch Statement)
switch expression {
case expression1 :
statement(s)
fallthrough /* optional */
case expression2, expression3 :
statement(s)
fallthrough /* optional */
default: /* Optional */
statement(s);
}Ví dụ 1 (Không sử dụng fallthrough)
var index = 10
switch index {
case 100, 200 :
print("Giá trị của index bằng 100 hoặc 200")
case 10 :
print("Giá trị của index là 10")
case 5 :
print("Giá trị của index là 5")
default :
print("Không xác định")
}Khi chạy chương trình trên sử dụng playground, chúng ta sẽ nhận được kết quả
Giá trị của index là 10
Ví dụ 2 (Sử dụng fallthrough)
var index = 10
switch index {
case 100, 200 :
print("Giá trị của index bằng 100 hoặc 200")
fallthrough
case 10 :
print("Giá trị của index bằng 10")
fallthrough
case 5 :
print("Giá trị của index bằng 5")
default :
println("Không xác định")
}Khi chạy chương trình trên sử dụng playground, chúng ta sẽ nhận được kết quả
Giá trị của index bằng 10 Giá trị của index bằng 5
Tổng kết cấu trúc rẻ nhánh trong swift
- Câu lệnh if
- Câu lệnh if…else
- Câu lệnh if…else if…else
- Câu lệnh if lồng nhau
- Toán tử ?
- Câu lệnh switch
Cấu trúc rẻ nhánh trong swift – Bài tập thực hành
Bài thực hành số 1: Tìm số lớn nhất trong 3 số thực Bài thực hành số 2: Giải phương trình bậc nhất ax + b = 0 Bài thực hành số 3: Tính điểm trung bình từ điểm toán, điểm lý, điểm hoá. Dựa vào điểm trung bình và xếp loại
- Nếu điểm trung bình (sau đây gọi là dtb) nhỏ hơn 5, xếp loại “Yếu”
- Nếu dtb lớn hơn hoặc bằng 5 và nhỏ hơn 6.5, xếp loại “Trung bình”
- Nếu dtb lớn hơn hoặc bằng 6.5 và nhỏ hơn 8, xếp loại “Khá”
- Nếu dtb lớn hơn hoặc bằng 8 và nhỏ hơn 10, xếp loại “Giỏi”
- Nếu dtb bằng 10, xếp loại “Xuất sắc”
Bài thực hành số 4: Hiển thị số ngày của tháng. Với tháng 2 có 29 ngày nếu là năm nhuần, 28 ngày nếu là năm không nhuần.
Bài thực hành số 5: Giải phương trình bậc 2: ax2 + bx = c
Lưu ý: Ngoài việc sử dụng Xcode, chúng ta có thể sử dụng Swift IDE Online để chạy các đoạn code bằng Swift trực tiếp trên website. Đây là một sự lựa chọn thú vị.
Bài viết gốc được đăng tải tại giasutinhoc.vn
Bạn có thể xem thêm:
- Protocol-oriented programming: Trái tim của Swift!
- Quản lý realm database theo hướng micro-service trong iOS
- Hướng dẫn sử dụng design system framework cho iOS
Xem thêm Việc làm IT hấp dẫn trên Station D






