Câu hỏi phỏng vấn Solution Architect không nên bỏ lỡ

Solution Architect là một vị trí rất quan trọng trong các tổ chức, công ty phần mềm hay phát triển sản phẩm, đóng vai trò quyết định đến sự thành công của một dự án hay một sản phẩm. Vị trí Solution Architect thường đòi hỏi kinh nghiệm làm việc ở trong ngành từ trên 5 năm cùng với những kiến thức chuyên sâu liên quan đến kiến trúc hệ thống và các nguyên tắc thiết kế. Hôm nay chúng ta cùng nhau điểm qua những câu hỏi phỏng vấn mà nhà tuyển dụng thường hỏi cho vị trí Solution Architect nhé.
Solution Architect là gì?


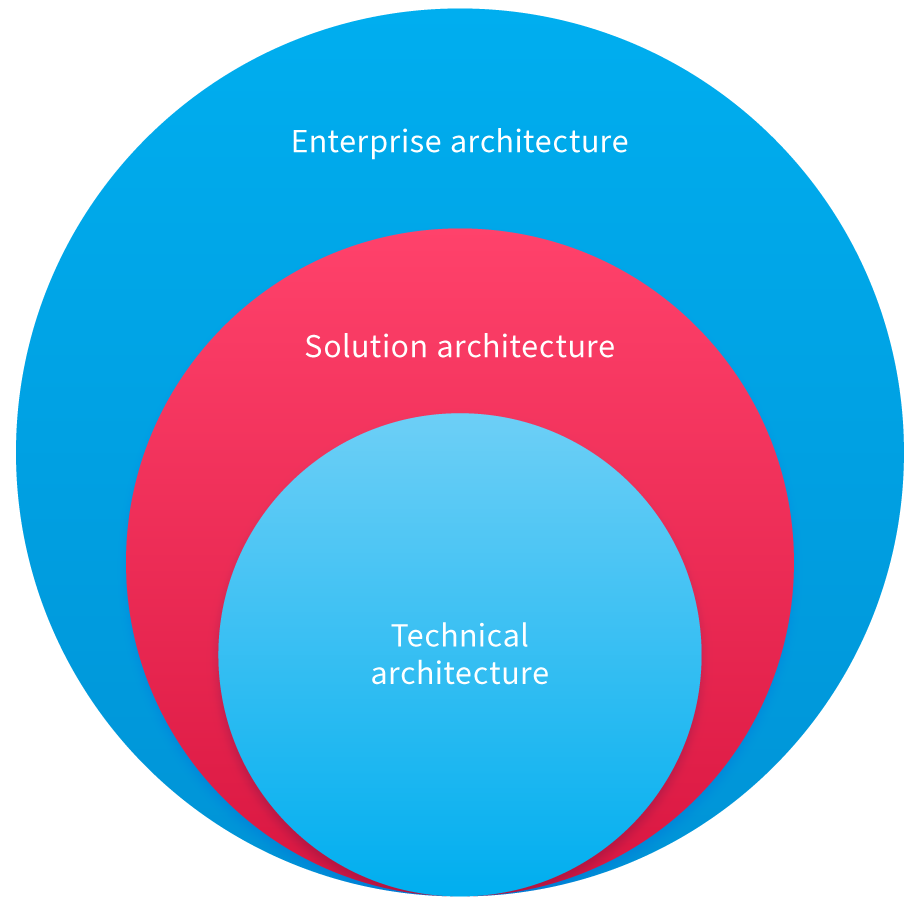
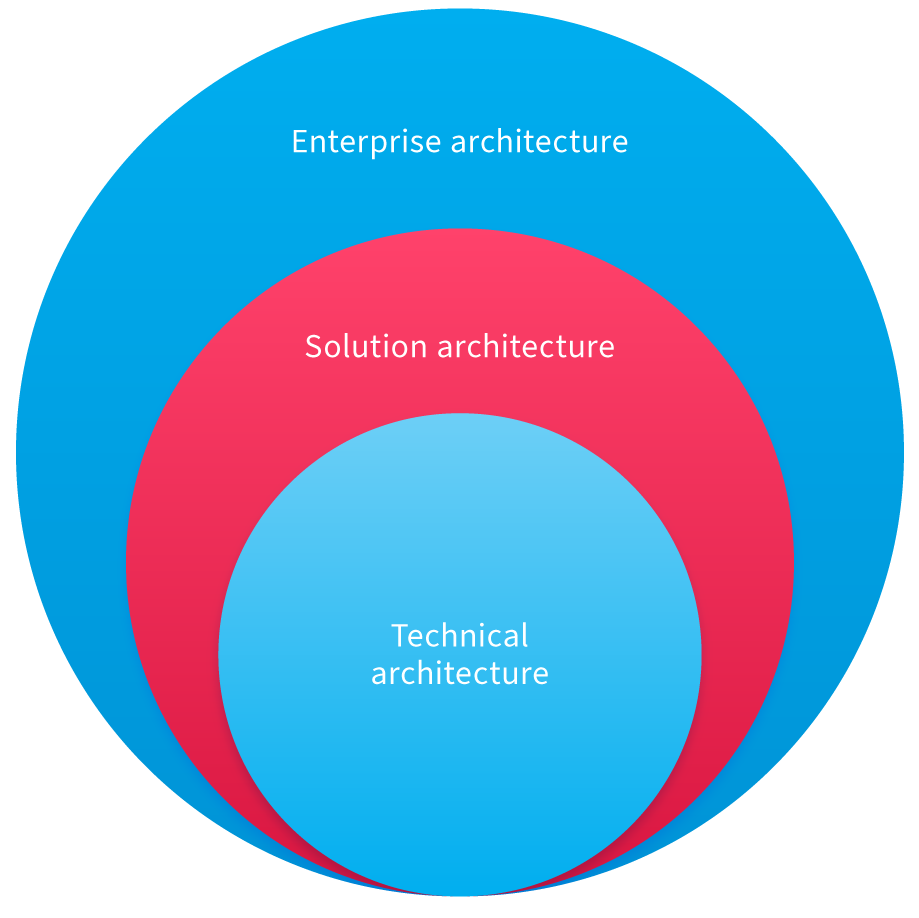
Solution Architect (SA) hay kiến trúc sư giải pháp phần mềm là người có vai trò đưa ra giải pháp, tính năng của sản phẩm phục vụ và đáp ứng theo yêu cầu của khách hàng. Đối với một sản phẩm phần mềm luôn có những yêu cầu về mặt chức năng (functional) và phi chức năng (non-funtional); SA sẽ phải đưa ra giải pháp dành cho kiến trúc nhằm đáp ứng được các yêu cầu trên, đồng thời còn phải khả thi với các yếu tố về chi phí, công nghệ, con người phù hợp với tổ chức của mình.
Trong quá trình phát triển dự án, SA ban đầu cũng tham gia vào giai đoạn lấy yêu cầu từ khách hàng; tiếp đó là công việc đưa ra giải pháp từ những yêu cầu trên. Quá trình thực thi dự án, Solution Architect cũng tham gia vào quá trình phân tích nghiệp vụ như một BA (Business Analyst). Đối với những dự án phức tạp và quy mô lớn, có thể nói SA đóng vai trò quan trọng ảnh hưởng đến sự thành công trong suốt quá trình phát triển của sản phẩm.
Nhiệm vụ của một Solution Architect là gì?
Một Solution Architect sẽ có những nhiệm vụ như dưới đây:
- Tham gia phân tích nghiệp vụ và đề xuất điều chỉnh nghiệp vụ nếu cần nhằm tăng giá trị, tính khả thi của sản phẩm, dự án hay phần mềm.
- Đưa ra các giải pháp kiến trúc có thể đáp ứng được các yêu cầu về tính năng và phi tính năng của sản phẩm và khách hàng.
- Tham gia triển khai phát triển sản phẩm từ phần lõi (core), những phần xử lý phức tạp hay đưa ra các prototype về code cho team phát triển.
- Chuyển giao lại cho Team phát triển về giải pháp, công nghệ hay kiến trúc của hệ thống.
- Xử lý các vấn đề khó phát sinh liên quan đến kiến trúc, giải pháp trong quá trình phát triển hay vận hành.
Phương pháp thiết kế hướng miền Domain Driven Design là gì?
Domain Driven Design (DDD) là một cách tiếp cận để phát triển những phần mềm thông qua sự kết nối chặt chẽ giữa việc triển khai ứng dụng với sự phát triển của mô hình kinh doanh
Cụ thể là:
- Đặt trọng tâm dự án vào nghiệp vụ chính (domain) và các logic của nghiệp vụ.
- Mô hình hóa là trọng tâm, nền tảng cho các thiết kế phức tạp để khách hàng cùng lập trình viên đều có thể hiểu được vấn đề.
- Các vấn đề chung được xác định và giải quyết nhờ sự cộng tác giữa nhóm phát triển và các chuyên gia nghiệp vụ.
Giải thích về nguyên tắc SOLID


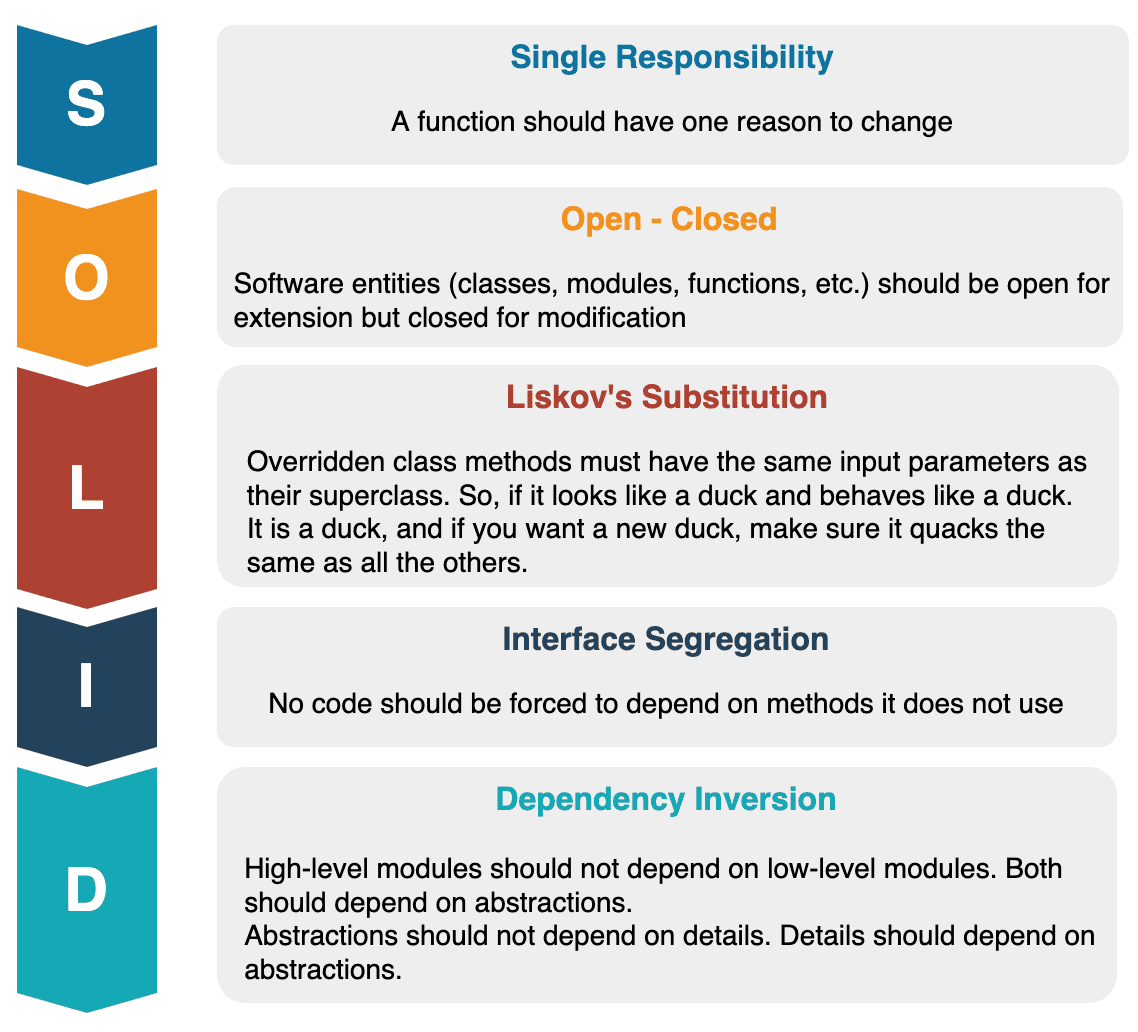
SOLID là viết tắt của 5 nguyên tắc thiết kế trong công nghệ phần mềm giúp làm cho các thiết kế hướng đối tượng trở nên dễ hiểu, linh hoạt và dễ bảo trì hơn. 5 nguyên tắc bao gồm:
- Single responsibility principle: Mỗi class chỉ nên giữ 1 trách nhiệm duy nhất
- Open/closed principle: Có thể mở rộng 1 class thoải mái, nhưng không được sửa đổi bên trong class đó
- Liskov Substitution principle: trong một chương trình, các object của class con có thể thay đổi class cha mà không làm thay đổi tính đúng đắn của chương trình
- Interface Segregation principle: Thay vì dùng một interface lớn, ta nên tách thành nhiều interface nhỏ cho từng mục đích cụ thể
- Dependency Inversion principle: Các module cấp cao không nên phụ thuộc vào modules cấp thấp mà cả 2 nên phụ thuộc vào abstraction
Tham khảo thêm các vị trí tuyển dụng Solution Architect lương cao tại Station D
Nêu một số nguyên tắc thiết kế phần mềm khác mà bạn biết
Một số nguyên tắc thiết kế phần mềm thường được áp dụng hay kết hợp trong dự án:
- Nguyên tắc YAGNI: You Aren’t Gonna Need It – chỉ cần tập trung xây dựng chức năng để giải quyết vấn đề hiện tại, vấn đề mà khách hàng cần giải quyết mà không cần lãng phí thời gian vào một chức năng “Có thể sử dụng đến”
- Nguyên tắc KISS: Keep It Simple Stupid – Mục tiêu trọng tâm trong thiết kế là sự đơn giản và rõ ràng; cần tránh những thứ phức tạp không cần thiết.
- Nguyên tắc DRY: Don’t Repeat Yourself – Đừng lặp lại bất cứ một đoạn mã, đoạn code nào mà hãy đóng gói nó thành những phương thức riêng để khi nào cần thì chỉ cần gọi tên nó ra.
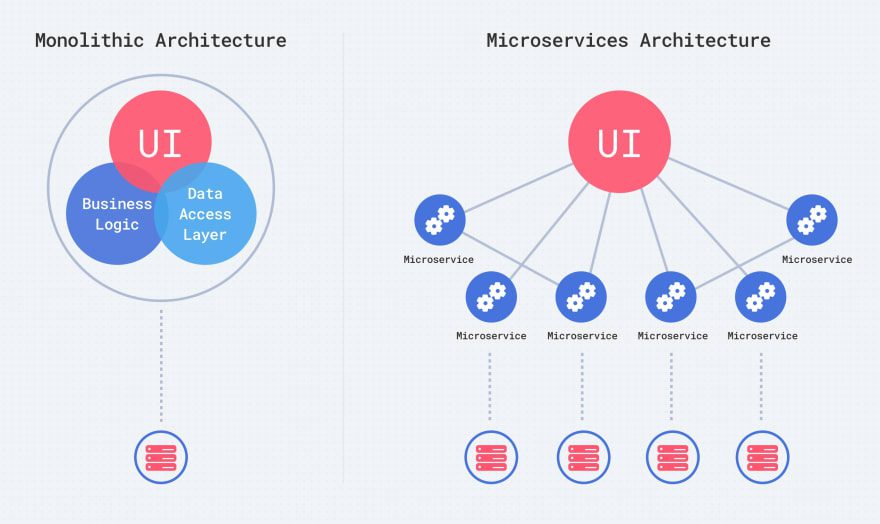
So sánh kiến trúc Monolith và Microservice


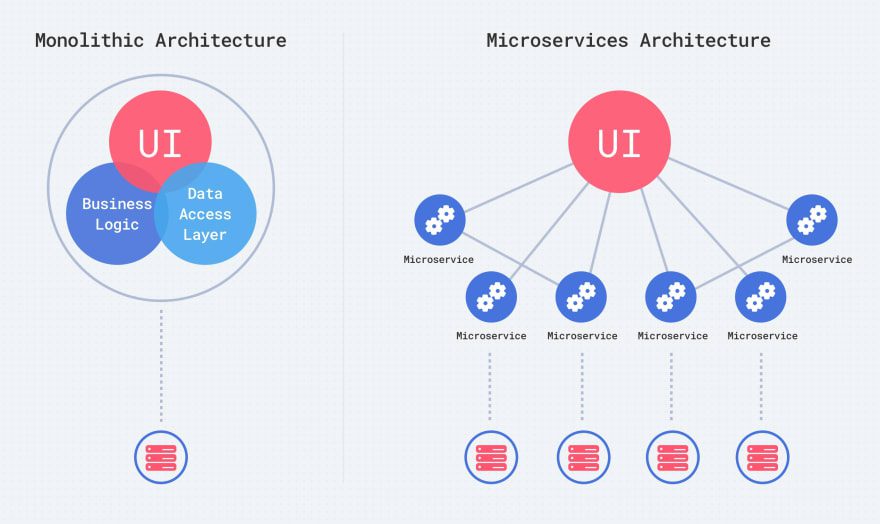
Monolith và Microservice là 2 loại kiến trúc phần mềm (thông thường áp dụng cho Web) phổ biến hiện nay.
- Monolith hay kiến trúc một khối là mẫu thiết kế xây dựng hệ thống thành một đơn vị phần mềm không thể chia tách; thông thường sẽ bao gồm cơ sở dữ liệu (databases), giao diện người dùng (frontend) và ứng dụng phía máy chủ (backend). Tất cả các thành phần của phần mềm được hợp nhất và tất cả các chức năng của phần mềm được quản lý ở một nơi.
- Microservice là mẫu kiến trúc xây dựng hệ thống từ các component đảm nhiệm từng vai trò cụ thể khác nhau, liên kết giữa các component này khá lỏng lẻo (loose coupling). Các components có thể được phát triển, kiểm thử, deploy, cập nhật,… một cách độc lập mà không ảnh hưởng đến các component khác. Ngoài ra các components có thể được phát triển, xây dựng bằng các ngôn ngữ lập trình, công nghệ riêng mà không bị ràng buộc từ hệ thống chung.
Trong thực tế dự án, Monolith thường được lựa chọn cho các dự án nhỏ và vừa nhờ tính đơn giản từ việc phát triển và bảo trì. Đối với các dự án lớn, Microservice là một xu hướng hiện nay, giúp các tổ chức dễ dàng quản trị và giảm sự phụ thuộc rủi ro giữa nhiều dịch vụ khác nhau.
Những chứng chỉ phổ biến dành cho Solution Architect
- Amazon AWS Certified Solutions Architect: Chứng chỉ dành cho các kiến trúc sư giải pháp của AWS. Có 3 levels cho chứng chỉ này: Foundational, Associate và Professional.
- Azure Solutions Architect Expert: Chứng chỉ chuyên môn về thiết kế và triển khai các giải pháp chạy trên Microsoft Azure bao gồm các khía cạnh như compute, mạng, lưu trữ và bảo mật.
- Chứng chỉ ITIL: chứng chỉ chuyên gia công nghệ thông tin với 5 mức cơ bản. Với một SA thì có 2 levels có giá trị cao là ITIL Master và ITIL Expert.
- Google Cloud Architect Certified: Chứng chỉ xác nhận kỹ năng làm việc với nền tảng đám mây Google Cloud dành cho các Solution Architect.
Kết bài
Trên đây là danh sách những câu hỏi phỏng vấn mà bạn có thể gặp phải khi ứng tuyển vị trí Solution Architect. Đây là vị trí có mức thu nhập và đãi ngộ cao trong ngành IT, vì vậy các ứng viên cũng cần có kinh nghiệm và kỹ năng tốt liên quan đến thiết kế và các giải pháp công nghệ phần mềm. Hy vọng bài viết này hữu ích dành cho bạn và hẹn gặp lại các bạn trong các bài viết tiếp theo của mình.
Tác giả: Phạm Minh Khoa
Xem thêm:
- Software Architecture – Tìm hiểu Layers Pattern
- Top 5 câu hỏi phỏng vấn Software Architect hàng đầu
- Mẫu bảng công việc Solution Architect mức lương hấp dẫn
Xem thêm Việc làm Developer hấp dẫn trên Station D






