Câu hỏi phỏng vấn Product Owner thường gặp và cách trả lời

Vị trí Product Owner xuất hiện phổ biến trong lĩnh vực công nghệ thông tin hiện nay với việc các dự án áp dụng phương pháp phát triển phần mềm linh hoạt Agile. Cũng vì thế mà đây trở thành một vị trí mà nhiều công ty ưu tiên tuyển dụng với các chế độ đãi ngộ cao. Hôm nay chúng ta cùng nhau tìm hiểu về những câu hỏi phỏng vấn dành cho Product Owner thường gặp để chuẩn bị tốt nhất chinh phục các nhà tuyển dụng nhé.
Product Owner là gì?
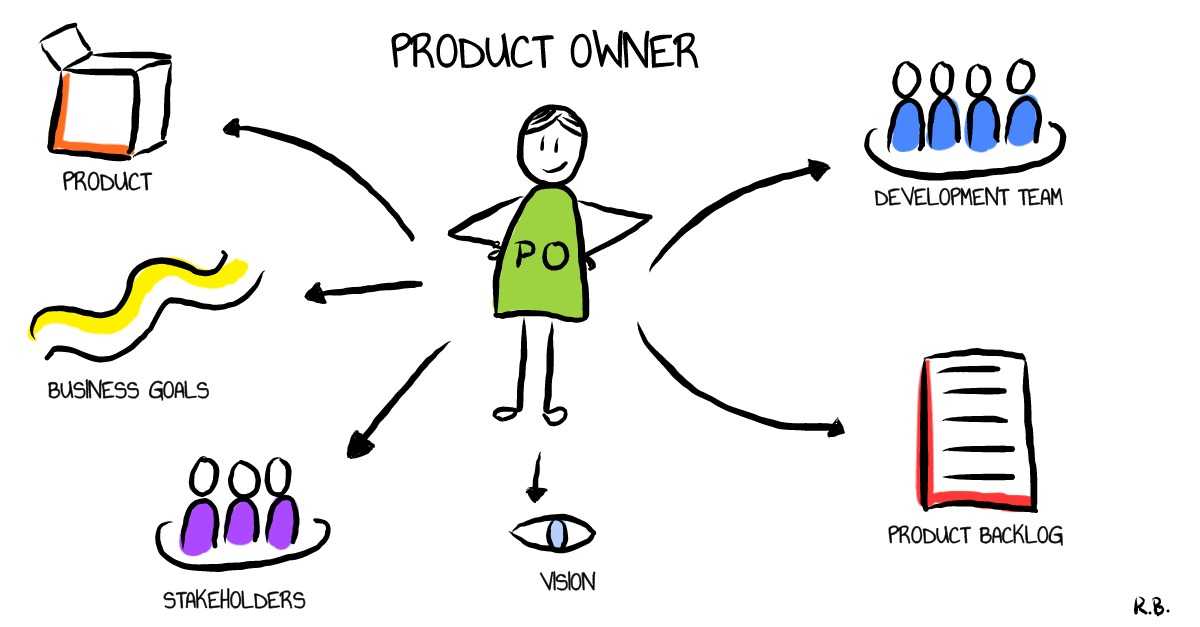
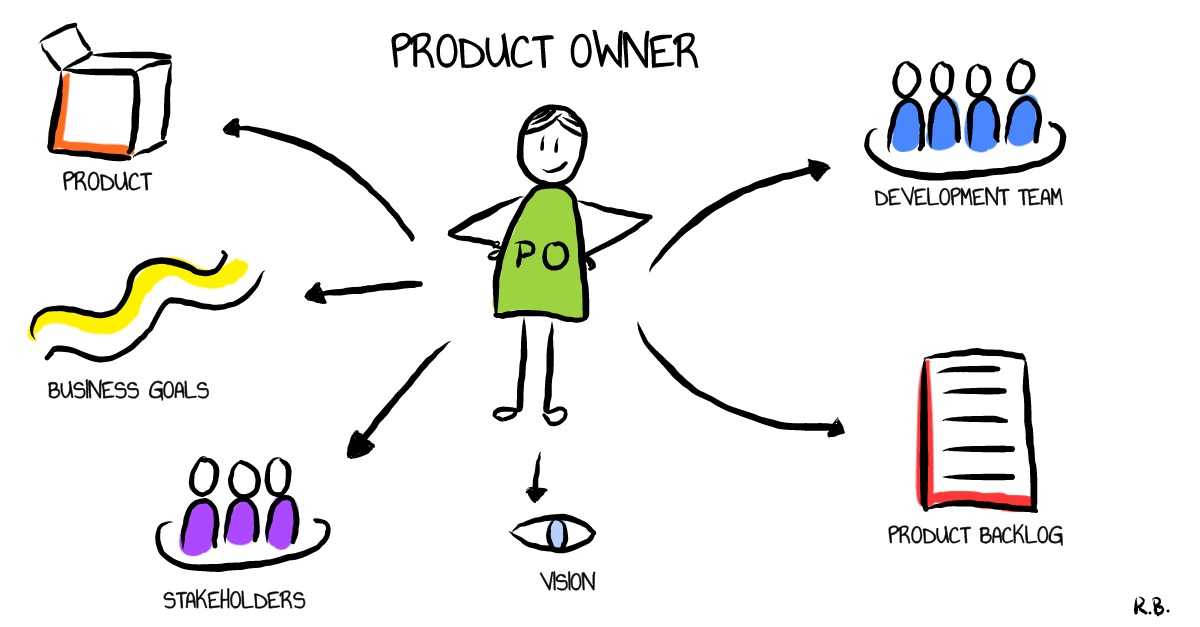
Product Owner (gọi tắt là PO) hay người “sở hữu” sản phẩm là người chịu trách nhiệm giải quyết những vấn đề liên quan đến sản phẩm được người dùng đưa ra khi sử dụng sản phẩm đó. PO được xem như là người đại diện cho khách hàng để làm việc với team phát triển, có quyền thay đổi thứ tự công việc, độ ưu tiên các tính năng của sản phẩm trong quá trình phát triển dự án.
Product Owner phải là người kết nối được với các bên liên quan đến sản phẩm để xác định được yêu cầu, kỳ vọng mà sản phẩm đáp ứng cũng như đảm bảo lợi nhuận từ sản phẩm với mức đầu tư; từ đó giải thích, giải đáp các thắc mắc cho team phát triển để họ có thể hiểu rõ hơn về tính năng mà sản phẩm sẽ có, khách hàng kỳ vọng.


Khác với vai trò là một khách hàng trong các mô hình phát triển phần mềm truyền thống, với mô hình Agile, PO sẽ tham gia trực tiếp vào quá trình xây dựng, phát triển sản phẩm. PO thường xuyên gặp và ngồi cùng team phát triển để giải thích về tính năng, theo dõi tiến độ cũng như nghiệm thu các giai đoạn sản phẩm từ team phát triển. Hơn thế, PO còn có thể nhận tư vấn từ team phát triển và lựa chọn phương án thiết kế hay điều chỉnh tính năng một cách phù hợp. Và quan trọng nhất, PO chính là người chịu trách nhiệm cao nhất đối với bất cứ sự thành công hay thất bại của một sản phẩm.
Công việc của một Product Owner là gì?
Là người “sở hữu” sản phẩm, công việc của một Product Owner xoay quanh việc định hình sản phẩm bằng cách kết nối với các stakeholder và phát triển, xây dựng, tạo ra một sản phẩm thành công. Cụ thể:
- Tìm hiểu, phân tích và định hướng phát triển sản phẩm trong tương lai
- Xác định, quản lý các tính năng mong muốn trong Product Backlog
- Tối ưu hóa lợi nhuận trên vốn đầu tư
- Đánh giá và điều chỉnh tiến độ dự án phù hợp
- Kết nối giữa các Stakeholders
- Truyền đạt thông tin, yêu cầu đầy đủ về sản phẩm đến nhóm phát triển
- Tham gia họp cùng team phát triển, theo dõi tiến độ của sản phẩm
- Chịu trách nhiệm về các vấn đề xảy ra liên quan đến đầu ra của sản phẩm hay tiến độ phát triển của sản phẩm với các nhà đầu tư hay các bên liên quan(Stakeholders)
Có những loại Stakeholder nào và làm sao để quản lý các Stakeholder


Stakeholder là một cá nhân, nhóm người hoặc một tổ chức bị ảnh hưởng bởi kết quả của dự án hay có thể là người đóng góp trực tiếp từ bên trong dự án. Thông thường có 2 loại stakeholders:
- Internal Stakeholders: những người trong nội bộ tổ chức như nhân viên, ban lãnh đạo, quản lý dự án, nhà đầu tư,… Là những người trực tiếp tham gia dự án, là dự án của họ hoặc họ được thuê để làm.
- External Stakeholders: là những người nằm ngoài tổ chức, gián tiếp bị ảnh hưởng bởi dự án như các nhà cung cấp, khách hàng, bên thứ 3, đối thủ,….
Để quản lý các Stakeholders thì chúng ta áp dụng 4 bước như dưới đây:
- Xác định các Stakeholders
- Lên kế hoạch về sự tham gia, đóng góp của Stakeholders
- Quản lý sự đóng góp, tham dự của Stakeholders
- Giám sát hoạt động của Stakeholders
Phân biệt vai trò của Product Owner và Scrum Master
Scrum Master (SM) là một vị trí trong khung quản lý dự án Scrum (một phương pháp Agile). Vai trò của SM và PO trong dự án Scrum khá là khác nhau và hỗ trợ cho nhau để phát triển, quản lý dự án.
Cụ thể:
- Về mục tiêu: SM sẽ là người đảm bảo dự án được quản lý, phát triển theo đúng mô hình Agile/Scrum nhằm đạt hiệu suất trong team phát triển một cách tốt nhất. Trong khi đó PO có mục tiêu liên quan trực tiếp đến chất lượng sản phẩm của dự án. Như vậy cũng có thể nói rằng mục tiêu của PO đạt được chỉ khi SM cũng hoàn thành được mục tiêu của mình.
- Về nhiệm vụ: SM cũng là một thành viên của team phát triển có nhiệm vụ lập kế hoạch triển khai dự án theo khung Scrum; còn nhiệm vụ của PO là đảm bảo chất lượng đầu ra sản phẩm theo đúng định hướng, tối ưu hóa giá trị và lợi nhuận của dự án.
- Về kỹ năng: SM tất nhiên sẽ phải là người nắm vững kiến thức về Agile/Scrum đồng thời là cách tổ chức và triển khai dự án theo khung Scrum. PO là người cần phải làm việc với nhiều bên, vì thế kĩ năng đàm phán và giao tiếp là những kỹ năng quan trọng nhất. Ngoài ra PO sẽ thường là người đưa ra các quyết định, trong khi SM là người giúp một team tổ chức đưa ra quyết định.
Tham khảo việc làm Product Owner hấp dẫn trên Station D
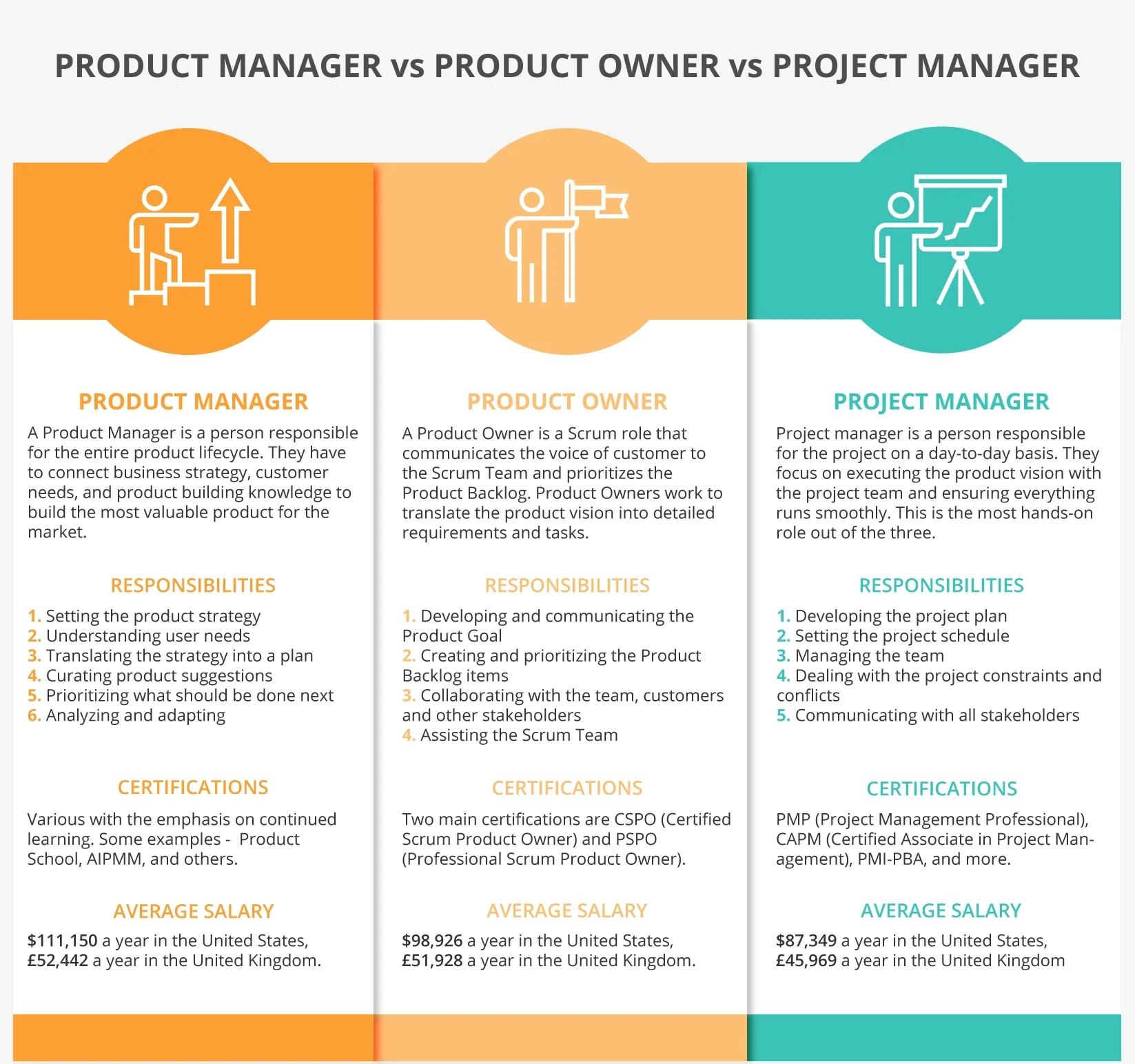
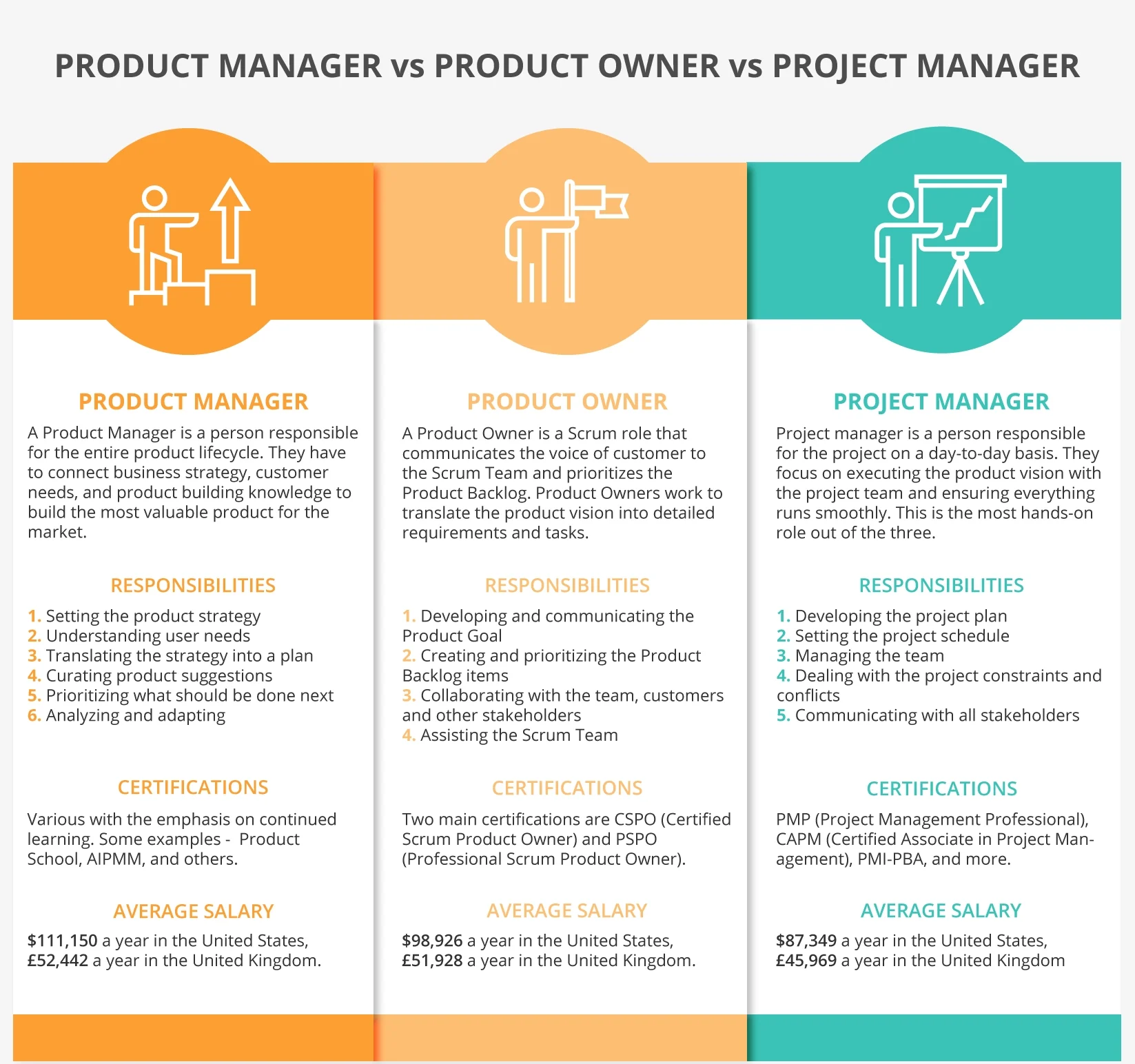
So sánh công việc của Product Owner, Project Manager và Product Manager


Project Manager hay PM là người quản lý dự án với nhiệm vụ chính là quản lý các bộ phận trong dự án xây dựng và phát triển sản phẩm. Mục tiêu trọng tâm của một PM là làm sao để dự án hoàn thành đúng thời hạn, trong phạm vi chi phí đã lên kế hoạch đảm bảo đầu ra để khách hàng (hoặc PO) có thể nghiệm thu. PM sẽ là người làm việc với PO một cách chặt chẽ nhất để có thể lấy được yêu cầu chính xác từ PO cũng như là người cập nhật tình hình tiến độ của sản phẩm và các vấn đề liên quan đến team phát triển.
Ngoài PM và PO thì chúng ta còn có một vị trí nữa là Product Manager – người quản lý sản phẩm. Product Manager là người chịu trách nhiệm trong việc kết nối, dẫn dắt các bộ phận hoặc quy trình để tạo ra sản phẩm; đồng thời cũng là người đưa ra chiến lược về sản phẩm từ giai đoạn lên kế hoạch, phát triển và phát hành sản phẩm. So với PO thì Product Manager tập trung nhiều hơn vào tầm nhìn của sản phẩm, đưa ra các chiến lược dài hạn, xác định các cơ hội mới, xu hướng thị trường để có thể cải tiến được sản phẩm.
Có nhiều tổ chức sẽ gộp 2 vị trí Product Manager và Product Owner vào chung, nó phù hợp với quy mô của công ty vừa và nhỏ, ít sản phẩm hay các sản phẩm liên quan chặt chẽ đến nhau.
Những chứng chỉ cần có dành cho Product Owner
Những chứng chỉ Product Owner giá trị và được đánh giá cao bởi nhiều tổ chức bao gồm:
- Professional Scrum Product Owner (PSPO) I, II và III: đây là chứng chỉ được cấp bởi tổ chức Scrum.org
- Scrum Alliance Certified Product Owner (CSPO): chứng chỉ được công nhận bởi Scrum Alliance
- Certified SAFe Product Manager/Product Owner (POPM): chứng chỉ do Scaled Agile Framework cung cấp
Định hướng phát triển của Product Owner trong tương lai
Product Owner có khá nhiều định hướng nghề nghiệp do đặc thù của vị trí này cần những kĩ năng khác nhau từ cả quản lý, điều hành đến hiểu biết về sản phẩm và thị trường. Trong câu hỏi này, nhà tuyển dụng sẽ muốn hỏi về định hướng tương lai của bạn sau khi trải qua vị trí Product Owner, một số định hướng về vị trí sau đây bạn có thể lựa chọn:
- Business Analyst: PO là những người thường xuyên làm việc với khách hàng và cần có những kiến thức nhất định về kinh doanh. Vì vậy trở thành nhà phân tích kinh doanh là một hướng đi tiềm năng nhất là với các bạn có sở thích về mảng Business.
- Project Manager: trở thành một quản lý dự án lớn cũng là một lựa chọn dành cho bạn có năng lực tốt, kỹ năng quản lý phù hợp. PM sẽ đảm nhiệm vai trò lập kế hoạch và quản lý dự án một cách rõ ràng hơn, ngoài ra quản trị con người cũng là một yếu tố để bạn phấn đấu.
- Product Manager: Nếu bạn muốn đi theo hướng sản phẩm, xây dựng một sản phẩm hay hệ sinh thái sản phẩm có dấu ấn của riêng mình thì trở thành người quản lý sản phẩm là một hướng đi dành cho bạn.
- Giám đốc điều hành (CEO): PO có đủ phẩm chất từ quản lý đến tố chất lãnh đạo để trở thành một CEO tương lai nếu bạn mong muốn.
Kết bài
Product Owner luôn có vai trò rất quan trọng quyết định đến sự thành công của một sản phẩm, một dự án; vì thế cuộc phỏng vấn cho vị trí này sẽ đòi hỏi chúng ta cần thể hiện được nhiều kĩ năng chuyên môn cũng như cả kỹ năng mềm trong xử lý tình huống. Hy vọng bài viết này mang lại cho bạn chút tự tin để hoàn thành buổi phỏng vấn của mình. Hẹn gặp lại các bạn trong các bài viết tiếp theo của mình.
Tác giả: Phạm Minh Khoa
Xem thêm:
- Câu hỏi phỏng vấn NoSQL Developer cơ bản thường gặp nhất
- Product Manager là gì? Có gì khác biệt trong công việc của Owner Product với Product Manager?
- Software Manager là gì? Kỹ năng cần thiết để trở thành Software Manager
Xem thêm việc làm Developer hấp dẫn trên Station D






