Cài đặt Spring Boot CLI

Bài viết được sự cho phép của tác giả Trần Thị Thu Hà
Bài viết sẽ hướng dẫn bạn cách cài đặt Spring Boot CLI phiên bản mới nhất (1.4.0.RELEASE tại thời điểm viết bài) trên Mac OS X (El Captain 10.11.6). Bạn download file này: http://repo.spring.io/release/org/springframework/boot/spring-boot-cli/1.4.0.RELEASE/spring-boot-cli-1.4.0.RELEASE-bin.tar.gz
THIẾT LẬP BIẾN MÔI TRƯỜNG
Sau đó giải nén, các tập tin cài đặt sẽ nằm trong thư mục spring-1.4.0.RELEASE . Mở file INSTALL.txt để xem hướng dẫn.
Giả sử, sau khi giải nén, thư mục chứa các tập tin cài đặt là:
/Users/donhuvy/Downloads/spring-1.4.0.RELEASE
thì bạn sẽ thiết lập biến môi trường như sau, gọi text editor Vim, sửa tập tin .bash_profile bằng lệnh:
vi ~/.bash_profile
Gõ phím i để bắt đầu chế độ insert trong Vim, chèn thêm nội dung sau vào cuối tập tin:
export SPRING_HOME=/Users/donhuvy/Downloads/spring-1.4.0.RELEASE export PATH=$PATH:$SPRING_HOME/bin
Để lưu tập tin và thoát khỏi Vim, bạn gõ esc, :wq!
Để kiểm tra chắc chắn nội dung mới đã ghi vào đúng cách, gõ lệnh:
tail -300f ~/.bash_profile
Di chuyển đến cuối trang nội dung để thấy các nội dung thêm vào đã có. Để thoát khỏi lệnh tail, gõ control + C .
Để biến môi trường kể trên có hiệu lực, có 2 cách:
Cách 1: Gõ lệnh:
source ~/.bash_profile
Cách 2: Đóng tất cả các cửa sổ Terminal, thoát Terminal, sau đó mở lại.
CÀI ĐẶT HỖ TRỢ AUTO-COMPLETE (khi gõ lệnh trong Spring Boot CLI)
Di chuyển đến thư mục chứa tập tin cài đặt (ở bước này, trên mỗi máy khác nhau có thể sẽ khác nhau):
cd /Users/donhuvy/Downloads/spring-1.4.0.RELEASE
Kiểm tra chính xác thư mục hiện tại:
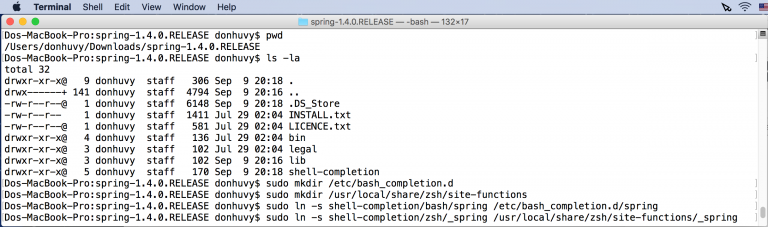
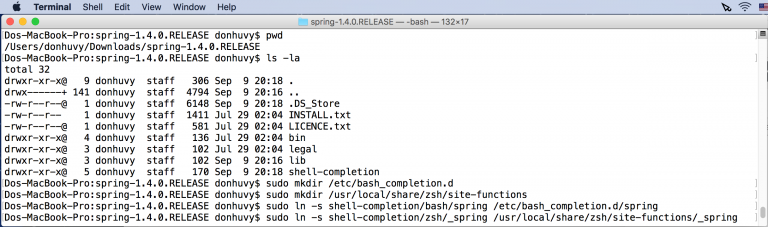
pwd
Kiểm tra các tập tin trong gói cài đặt:
ls -la
Tạo thư mục /etc/bash_completion.d bằng quyền của super admin:
sudo mkdir /etc/bash_completion.d
Tạo thư mục /usr/local/share/zsh/site–functions bằng quyền của super admin:
sudo mkdir /usr/local/share/zsh/site-functions
Tạo liên kết biểu tượng (symbolic link, trong Windows gọi là short-cut):
sudo ln -s shell-completion/bash/spring /etc/bash_completion.d/spring
tương tự:
sudo ln -s shell-completion/zsh/_spring /usr/local/share/zsh/site-functions/_spring
Hoàn thành xong bước này, Spring CLI đã hỗ trợ auto-complete.


KIỂM TRA KẾT QUẢ
spring --version
Nếu thấy kết quả trả về là:
Spring CLI v1.4.0.RELEASE
có nghĩa là quá trình cài đặt Spring Boot CLI đã thành công.
ỨNG DỤNG SPRING BOOT ĐẦU TIÊN
Kiểm tra thư mục hiện hành:
pwd
Tạo tập tin SmarjobWebController.java trong thư mục hiện hành:
touch SmartJobWebController.java
Biên soạn nội dung tập tin:
atom SmartJobWebController.java
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class SmartJobWebController {
@RequestMapping("/")
public String hello() {
return "<h3>Hello from SmartJob!</h3>";
}
}
Chạy ứng dụng:
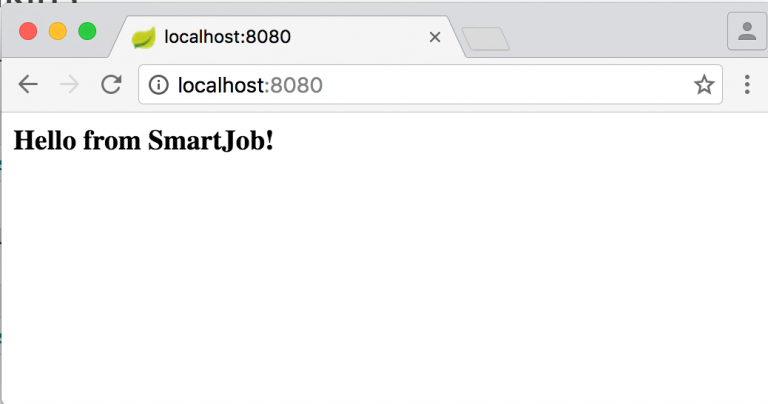
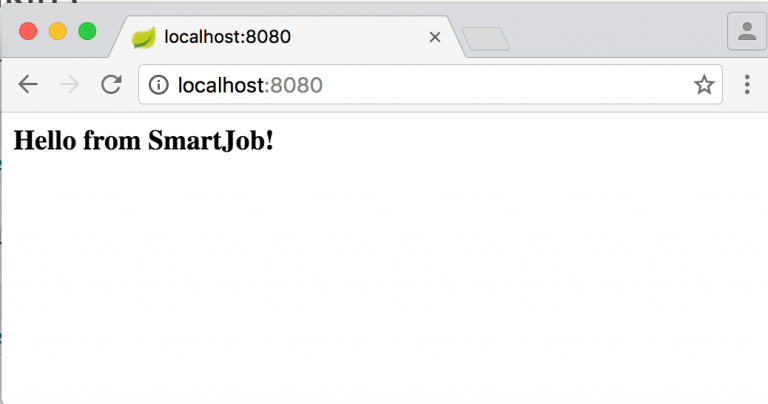
spring run SmartJobWebController.java


Chúc mừng bạn, bạn vừa hoàn thành một ứng dụng Java web sử dụng Spring Framework, với sự hỗ trợ của Spring Boot (Source base này rất ổn định, là enterprise-class). Đây là cách làm rất nhanh, đặc sắc, chứng tỏ bạn am hiểu về Spring Boot khi khởi tạo cả một ứng dụng đồ sộ chỉ từ giao diện dòng lệnh (CLI: Command Line Interface).
Mẹo: Để thay đổi URL cho controller, hãy sửa giá trị mapping trong annotation @RequestMapping(“/your/prefer/url/path/foo/”)
Series bài viết chuyên sâu về Spring Framework đã được gắn tag: https://smartjob.vn/topic/spring-framework/
Bài viết gốc được đăng tải tại smartjob.vn – Đỗ Như Vý
Có thể bạn quan tâm:
Xem thêm Việc làm Developer hấp dẫn trên Station D
Bạn có thể quan tâm
- Applicant Tracking System là gì? ATS hoạt động ra sao(Cẩm Nang Tuyển Dụng)
- Xây dựng hệ thống referral trong Laravel(Công Nghệ)
- Principle thiết kế của các sản phẩm nổi tiếng(Công Nghệ)





