Cách trở thành 1 Kỹ sư Phần mềm thực tập chỉ với 4 tháng tự học

Mình không thể ngờ rằng mình đã trở thành kỹ sư phần mềm thực tập tại 1 công ty có tiếng chỉ với 4 tháng tự học, dù từng là 1 tay mơ và tự học lập trình chỉ vào khoản tháng Giêng đầu năm.
Trong xã hội ngày nay, dù ở bất cứ lĩnh vực nào, để tìm 1 internship (thực tập) khá là khó khăn, nói chi là trở thành 1 kỹ sư phần mềm thực tập, nhất là đối với 1 tay lơ-tơ-mơ như mình. Trải qua cả 1 quá trình dài với khá nhiều công đoạn: gửi CV IT nè, nghiên cứu để trả lời các câu hỏi chuyên ngành, dĩ nhiên nó làm mình ám ảnh trong suốt 1 thời gian, và phần tệ hơn: các bạn sẽ trải qua nó hết lần này đến lần khác. Và để nhận được lời đề nghị cho bản thân như bây giờ, các bạn chắc cũng không ngờ là mình đã phải rải đơn tới hàng trăm công ty, nước chảy đá mòn, giờ thì mình đã quá quen thuộc với những khó khăn này rồi.
Đừng quá lo lắng, mình đã làm được, vậy thì các bạn, các lập trình viên, cũng sẽ làm được, chỉ cần cứng rắn 1 tí và học đúng phương pháp thôi.
Giới thiệu khá dài dòng rồi, giờ mình sẽ đi vào phần chính, và dưới đây là bản ghi chép các bước hướng dẫn và những bước quan trọng qua kinh nghiệm để trở thành 1 kỹ sư phần mềm thực tập mà mình đã trải qua và đã thực hiện.


BƯỚC 1: ĐỂ TRỞ THÀNH KỸ SƯ PHẦN MỀM THỰC TẬP – HÃY HỌC CĂN BẢN !!!
Rõ ràng dù có là thiên tài và làm được nhiều thứ, thì cơ bản vẫn luôn quan trọng và nền móng cho các kiến thức chuyên sâu sau này.
Mình thường sử dụng 2 nguồn: freeCodeCamp và CodeCademy, theo mình thì đây là 2 nơi tốt nhất cho người mới bắt đầu, và chắc là ai cũng đều thấy vậy.
Cả 2 đều đưa ra các lý giải 1 cách đơn giản nhất và giúp mình có kiến thức cơ bản để có thể theo đuổi lĩnh vực này. Mình bắt đầu với freeCodeCamp, để học syntax về ngôn ngữ lập trình và nó đã giúp mình chọn lựa ngôn ngữ phù hợp cho bản thân.
Chú ý nào: Bạn nên xác định vai trò của mình là gì để dành thời gian nghiên cứu để nộp đơn ứng tuyển. Nó khá là quan trọng, giúp bản thân tiết kiệm được nhiều thời gian và công sức, không bị lan man trước cả rừng kiến thức. Ví dụ: nếu bạn đang hướng đến 1 vé thực tập để trở thành lập trình viên front-end, thì freeCodeCamp luôn có sẵn các khóa học về phát triển web. Đặc biệt là nó khá hữu ích và cụ thể, vì đa phần nó chỉ xoay quanh phần front-end !
Tìm việc làm Front-end lương cao trên Station D
NHỮNG GÌ MÌNH ĐÃ LÀM:
Mình luôn cảm thấy bị cuốn hút khi làm việc trên mảng front-end và theo mình nghĩ để trở thành 1 nhà phát triển front-end thì nên thu nạp các kiến thức chuyên sâu khá là quan trọng về Javascript, HTML và CSS.
Khi bắt đầu, mình dành hẳn 1 tuần đầu tiên bằng việc tự học và danh tất cả thời gian cho khóa “Giới thiệu về Javascript”. Dù chỉ mới là 1 tay mơ lúc đó, mình hoàn toàn thấy nó khá thân thiện và dễ hiểu, và hoàn toàn có thể phù hợp với những ai mới tập tành. Mình khá là nghiêm túc, nên để việc học trở nên hiệu quả hơn, mình thường ghi chú lại những gì đã học được và cả những thứ còn thắc mắc, sau đó dành thời gian ôn lại chúng. Việc này làm đầu óc mình khá thoải mái và giúp mình không quên những gì đã học được.
HTML và CSS có liên hệ mật thiết và học khá dễ. Sau đó mình tiếp tục khóa “Hoàn thành thiết kế website” trên freeCodeCamp, mà mình nghĩ rằng đây chính là 1 trong những tài nguyên miễn phí tuyệt cú mèo nhất mà mình đã có. Trải qua suốt khóa học, bên cạnh các căn bản cho việc phát triển web, mình còn thu nạp nhiều kiến thức hơn nữa.
Và khi cảm thấy phần căn bản của mình đã vững, mình tiếp tục nghiên cứu “Sổ tay Front-end của anh Lập trình viên”. Nó cung cấp cho mình 1 danh sách khá đầy đủ về mọi nguồn tài nguyên cho người học nâng cao, trả phí lẫn miễn phí. Chắc phải mất hàng ngàn giờ để đọc và nó dạy mình mọi thủ thuật mà 1 nhà bậc thầy phát triển web nên biết.
BƯỚC 2: LẬP NÊN CÁC DỰ ÁN
Sau 1 vài tuần, mình đã sẵn sàng để tạo ra 1 dự án nhỏ. Theo mình, các dự án này khá quan trọng và sẽ giúp ích cho hồ sơ của mình, nhất là khi mình không có quá nhiều kinh nghiệm.
Và mình lại tiếp tục và freeCodeCamp vì nó cho mình nhiều ý tưởng tốt cho dự án, và mình cũng muốn bắt đầu từng bước nhỏ trước.
Cũng có lúc bí ý tưởng, mình đã thử hỏi a Google: “100 ý tưởng dự án trong ngôn ngữ X” và thủ thuật này khá ổn với mình. Mình còn xem các phản hồi trên Github và học hỏi các code của họ nữa.
Khi đã hoàn tất, mình sẽ kiểm tra nó và đưa mã nguồn lên Github. Mình nghĩ việc này khá quan trọng và còn là cách duy nhất để các công ty có thể xác nhận các kĩ năng của 1 tay chưa có kinh nghiệm như mình. Để chắc chắn, mình đã đưa các code có chất lượng tốt kèm tài liệu tham khảo.
Có thể bạn quan tâm:
NHỮNG GÌ MÌNH ĐÃ LÀM:
Khi nhận được lời đề nghị, mình đã làm được 4 – 5 dự án rồi. Bắt đầu từ ứng dụng web trò chơi typing mini cùng với 1 sinh viên khác, Github và mình đã học được rất nhiều từ các đoạn code của họ, và sau đó mình tự thêm vào.
Dần dần, mình tiếp tục với các dự án phức tạp hơn. Có lẽ nên bật mí 1 chút về danh sách các dự án mình đã làm trước khi được nhận làm thực tập sinh, mình còn kèm theo mô tả và các stack đã dùng:
- Các game mini đa dạng như Minesweeper, mình làm tất cả với React và tạo kiểu với CSS.
- Bản đồ trực quan hóa với hơn nửa triệu điểm dữ liệu giao thông được mình tạo ra bằng Javascript và mapbox.
- Ứng dụng làm việc React Native để người dùng đăng những tấm ảnh đẹp nhất của họ, với back-end thực hiện bằng Node.js và Mongoose, lưu trữ trên Heroku. (Heroku là gì? Heroku là nền tảng đám mây cho phép các lập trình viên xây dựng, triển khai, quản lý và mở rộng ứng dụng)


BƯỚC 3: XIN VIỆC
Như đã kể ở trên, về khoản xin việc thì kinh nghiệm mình có thừa. 1 vài mẹo của mình về tìm việc và về phỏng vấn được đút kết lại như vầy:
- Linkedln, Glassdoor và Indeed Easy Apply rõ ràng không phải là bạn của mình, theo mình những loại bài này các nhà tuyển dụng đã có quá nhiều. Thường họ sẽ dùng 1 ATS (Application Tracking System) để lọc hết các sơ yếu lí lịch. Và rõ ràng là mình dễ dàng bị loại ngay vòng gửi xe vì thiếu kinh nghiệm hay vì các dự án không đủ ấn tượng (mình chỉ ví dụ thôi nhé)
- Đơn xin việc là 1 con dao 2 lưỡi. Vì chỉ khi làm đúng, thì mình mới có cơ may khác biệt so với ứng cử viên còn lại, tuy nhiên khi làm sai, nó có thể làm cho tình huống của mình tồi tệ hơn. Nên là mình liên tục điều chỉnh, điều chỉnh, điều chỉnh cho từng đơn cụ thể phù hợp với công ty mà mình nộp vào. Mình nghĩ tốt nhất là không nên dùng chung 1 đơn và rải đến mọi nơi vì rõ ràng các nhà tuyển dụng chắc chắn sẽ biết mình đã gởi hơn 100 cái rồi. Lưu ý nhỏ là các đơn mà mình vô tình đánh sai chính tả, dù nhỏ, cũng đủ làm nó bị loại.
- Mình đã thành công nhất khi đăng ký trực tiếp trên trang web của công ty hoặc thông qua các nhà tuyển dụng gửi cold email. Mình còn thử gửi cho các CEO nữa, đương nhiên là đối với các công ty quy mô nhỏ). Nếu công ty mà mình đang nhắm đến không công khai email, mình thường có thể đoán vì hầu như lúc nào nó cũng có form: hello @ têncôngty chấm com. Và rõ là nó giúp mình có NHIỀU cơ hội để họ xem hồ sơ của mình hơn là thông qua Indeed/Glassdoor. Mình dùng 1 template chung và thay đổi linh động cho từng công ty kahsc nhau.
- Mặt mình bây giờ chắc còn dày hơn cả da trâu.. Các công ty thường từ chối với mọi lý do ngẫu nhiên và các nhà tuyển dụng còn cắt đứt mọi liên lạc với mình nữa. Có lẽ với hồ sơ ít hấp dẫn, mình sẽ khó có cơ hội để nhận phỏng vấn. Nhưng không sao cả mình vẫn tiếp tục nộp và không bỏ cuộc và mình đã được đền đáp xứng đáng.
Tham khảo thêm cho bạn:
BƯỚC 4: PHỎNG VẤN


Cuối cùng thì mình cũng nhận được cuộc gọi phỏng vấn, và chắc chắn mình đã chuẩn bị kĩ lưỡng cho nó. Để an tâm, mình đã tìm hiểu khá nhiều nguồn trên mạng chỉ để đối đầu cho buổi phỏng vấn kỹ thuật, và ‘Phỏng vấn Cracking the Coding’ là 1 trong những cái mà mình rất kết.
Buổi phỏng vấn kỹ thuật khá căng thẳng, mình phải nghiền nát các câu hỏi thuật toán, nếu không mình sẽ khó mà giải quyết được chúng. Nhưng không sao vì nhờ Leetcode mình đã tham khảo được 1 đống câu hỏi và đã luyện tập với nó.
Tuy nhiên, những câu hỏi phổ biến vốn đầy rẫy trên mạng mình ít khi gặp phải, các nhà phỏng vấn thường dự trữ cả tá câu hỏi ngẫu nhiên mà không hề đăng chúng trên mạng. Đừng lo vì các ý cơ bản vẫn giữ tương tự và cách mình vượt qua là biết rõ các cấu trúc dữ liệu của bản thân và Big O 1 cách kỹ lưỡng.
Có vài thứ mình lưu ý nữa là với các công ty đã phỏng vấn thường hỏi các câu hỏi kỹ thuật cho các dự án của mình và cách thực hiện chúng. Có lẽ như họ muốn kiểm tra rằng mình không hề xạo hay mượn chúng từ đâu đó.
Tham khảo tuyển dụng software engineer lương cao trên Station D
NHỮNG GÌ MÌNH LÀM:
Đối với bất kỳ ai cũng sẽ có những buổi phỏng vấn tệ hại trong các lần đầu tiên, mình cũng là 1 trong số đó, thậm chí mình còn rối tung và nhắc lại khá là xấu hổ.
Mình nhận ra mình đã không chuẩn bị kĩ cho các câu hỏi kỹ thuật, nên để trao dồi mình bắt đầu làm Leetcode 2 – 3 tiếng mỗi ngày. Thứ quan trọng nhất là không nên dành quá nhiều thời gian cho 1 vấn đề lẻ tẻ, và chắc chắn mình cũng sẽ không có thời gian vô hạn cho buổi phỏng vấn. Cách mình vượt qua chính là đặt hẹn giờ trong lúc luyện tập và dành khoản 10 phút cho các câu dễ và 20 phút cho các câu trung bình (hiếm khi đi phỏng vấn mà mình gặp các câu hỏi Leetcode khó trong các buổi ứng tuyển vị trí nhập môn hay thực tập)
Mình còn thấy rằng cũng sẽ ổn thôi nếu lỡ mình không kịp giải nó kịp thời hạn. Cách mình làm là nhìn vào giải pháp và cố hiểu được nó, mình còn đánh dấu lại các câu mình không có đáp án và thử lại chúng trong vòng 1 tuần.
Khả năng giao tiếp cũng là thứ mà họ, các nhà phỏng vấn, sẽ kiểm tra. Vì thế mình đã chuẩn bị băng cách nói to và rõ ràng trong lúc luyện tập ở nhà. Theo kinh nghiệm của mình, nó thực sự có ích và tạo ra sự khác biệt khá lớn.
Các nguồn tài nguyên để mình tìm công việc nhập môn và thực tập bên cạnh các nơi đã phổ biến như Glassdoor, Indeer và Linkedin chính là Breakout List và AngelList.
Theo mình, thật không đơn giản để tìm ra danh sách đầy đủ các công ty đang tuyển thực tập, nhưng mình đã làm được nhờ vào cộng đồng của freeCodeCamp. Mình được giúp đỡ khá nhiều trong công việc cũng như kinh nghiệm nhờ vào nó và bản thân mình cũng muốn được đóng góp lại.


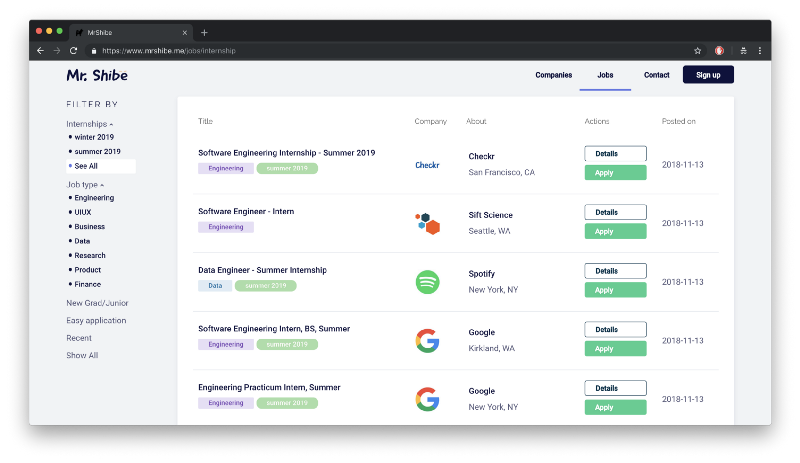
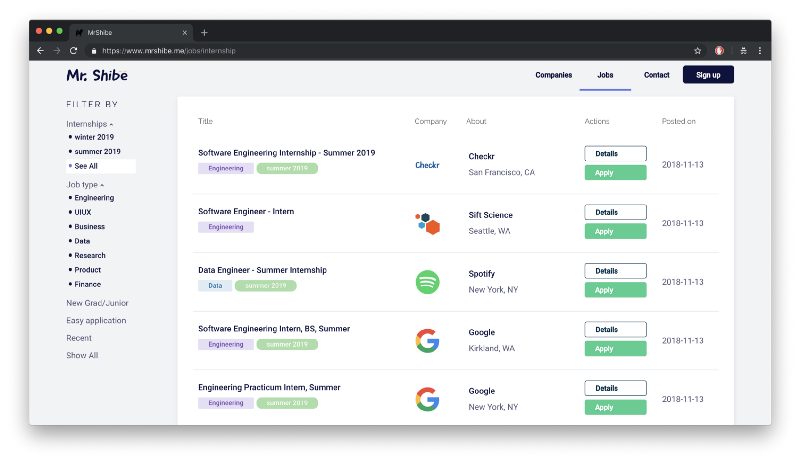
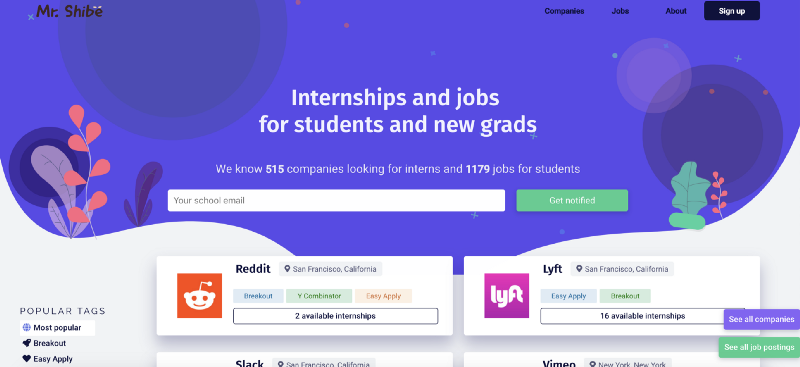
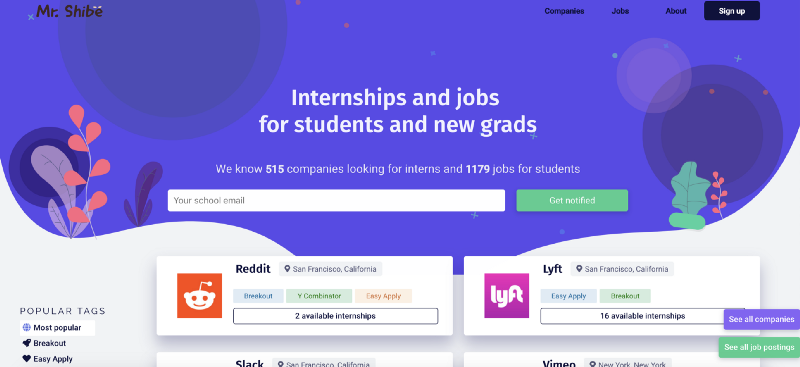
Đây là 1 ứng dụng mình đang phát triển như 1 dự án phụ sau kỳ thực tập và nhiệm vụ của nó là biên soạn 1 danh sách công ty và các vị trí thực tập/ nhập môn được lọc bởi địa điểm, tags, điều khoản, vân.. vân.. và mình sẽ giải thích thêm về nó sau.
KẾT LUẬN
Tìm 1 công việc nhập môn hay thực tập là 1 quá trình khá dài, khó chịu và đầy tẻ nhạt. Nhưng mình đã học được rất nhiều kinh nghiệm và từ đó mà mình đã tìm được nơi làm việc thích hợp. Cuối cùng mình nghĩ rằng cũng nhờ nó mà mình đã được đền đáp thích đáng và trở thành 1 kỹ sư phần mềm thực tập.


‘Dự án của mình được dùng để giúp các sinh viên, tân binh và những người tự học tìm thực tập và công việc’


‘Dự án đầu tiên mình tự làm. Minesweeper + hẹn giờ’
Khá là khác biệt, phải không nào?
Đây là lý do tại sao mình cảm thấy kỳ thực tập hoàn toàn xứng đáng. Vì nếu không có nó, mình đã khó có thể hoàn thành dự án gần đây. Dự án của mình là nền tảng và bảng công việc để các sinh viên, các nhà phát triển tự học và học sinh mới khám phá các vị trí thực tập/ nhập môn.
Mình đã cố cải thiện và chào đón bất kỳ phản hồi nào và còn muốn viết tiếp chủ đề như từng bước hướng dẫn về cách mình đã thiết kế và cấu tạo ứng dụng này. Nếu bạn cảm thấy hứng thú đừng ngần ngại cho mình biết nhé. Đối với những bạn mới bắt đầu cũng như hiểu rõ các khó khăn, mình rất vui lòng giúp đỡ. Nếu có câu hỏi nào, đừng do dự và hãy gửi cho mình 1 tin nhắn.
Chúc các bạn may mắn !
Station D tổng hợp
Xem thêm việc làm IT hấp dẫn tại Station D






