Cách tích hợp ChatGPT vào Google Search siêu dễ

ChatGPT và Google Search được coi là hai phương tiện tra cứu thông tin mạnh nhất hiện nay. Mỗi phương thức đều có ưu và nhược điểm riêng, liệu có thể kết hợp cả hai không? Câu trả lời là có, việc tích hợp ChatGPT vào Google Search là một bước tiến quan trọng, mang đến cho người dùng khả năng tìm kiếm thông minh hơn, nhanh chóng hơn và chính xác hơn. Cùng Station D tìm hiểu cách để tích hợp ChatGPT vào Google Search dễ dàng và nhanh chóng trong bài viết dưới đây bạn nhé!
Nhắc lại về Chat GPT và Google Search


ChatGPT là một mô hình ngôn ngữ AI do OpenAI phát triển, được thiết kế để tương tác với con người qua ngôn ngữ tự nhiên. Nó có khả năng hiểu và tạo ra các câu trả lời dựa trên các truy vấn mà người dùng đưa ra, giúp cung cấp thông tin một cách nhanh chóng và chính xác. ChatGPT không chỉ dừng lại ở việc cung cấp thông tin đơn thuần mà còn có thể trả lời các câu hỏi phức tạp, giải thích chi tiết và thậm chí tham gia vào các cuộc trò chuyện tương tác.
Google Search, ngược lại, là công cụ tìm kiếm phổ biến nhất thế giới, chủ yếu hoạt động bằng cách quét và liệt kê các trang web có liên quan đến truy vấn của người dùng. Khi tìm kiếm keyword nào đó, Google sẽ trả về một danh sách kết quả là nhưng bài viết liên quan nhất đến keyword trên, và người dùng tự lựa chọn và tìm hiểu thêm từ các nguồn đó. Kết quả tìm kiếm của Google thường là danh sách các trang web, video, hình ảnh và các tài liệu khác có thể giúp người dùng tìm kiếm thông tin mà họ cần.
Điểm khác biệt chính của chatGPT và Google Search đó là:
- ChatGPT trả lời trực tiếp trong ngữ cảnh, cá nhân hóa và có khả năng tham gia cuộc trò chuyện, có sự tương tác giữa chatbot và con người.
- Google Search cung cấp các liên kết web liên quan nhưng không có khả năng tương tác và cá nhân hóa sâu như ChatGPT.
Ưu điểm của việc tích hợp ChatGPT vào Google Search
Việc tích hợp chat GPT – tìm trên Google mang lại một số ưu điểm sau đây:
Trải nghiệm tìm kiếm tốt hơn với AI
Tích hợp ChatGPT vào Google Search giúp cung cấp thông tin do AI tạo ra mà bạn không thể có được chỉ từ tìm kiếm Google thông thường. Điều này mang đến một lớp thông tin bổ sung, giúp người dùng tiếp cận với kiến thức phong phú hơn và chi tiết hơn.
Tóm tắt kết quả tìm kiếm
Khi tích hợp, bạn sẽ vừa có danh sách các bài viết trả về từ Google, đồng thời có kết quả trả lời trực tiếp cho câu hỏi từ chatGPT. Câu trả lời tóm tắt này giúp tiết kiệm tối đa thời gian và tăng tính hiệu quả lên cao nhất trong công việc hàng ngày và các hoạt động học tập.
Giao diện thân thiện và linh hoạt
Ứng dụng tích hợp này rất dễ sử dụng, cho phép người dùng chuyển đổi giữa các phiên bản ChatGPT, bật tắt tính năng khi cần thiết, và sao chép phản hồi vào clipboard một cách dễ dàng. Điều này mang lại sự tiện lợi và linh hoạt cao hơn khi tìm kiếm và thu thập thông tin trực tuyến.
Tham khảo việc làm AI mới nhất
Cách tích hợp ChatGPT vào Google Search
Bước 1: Cài Đặt Tiện Ích ChatGPT for Google
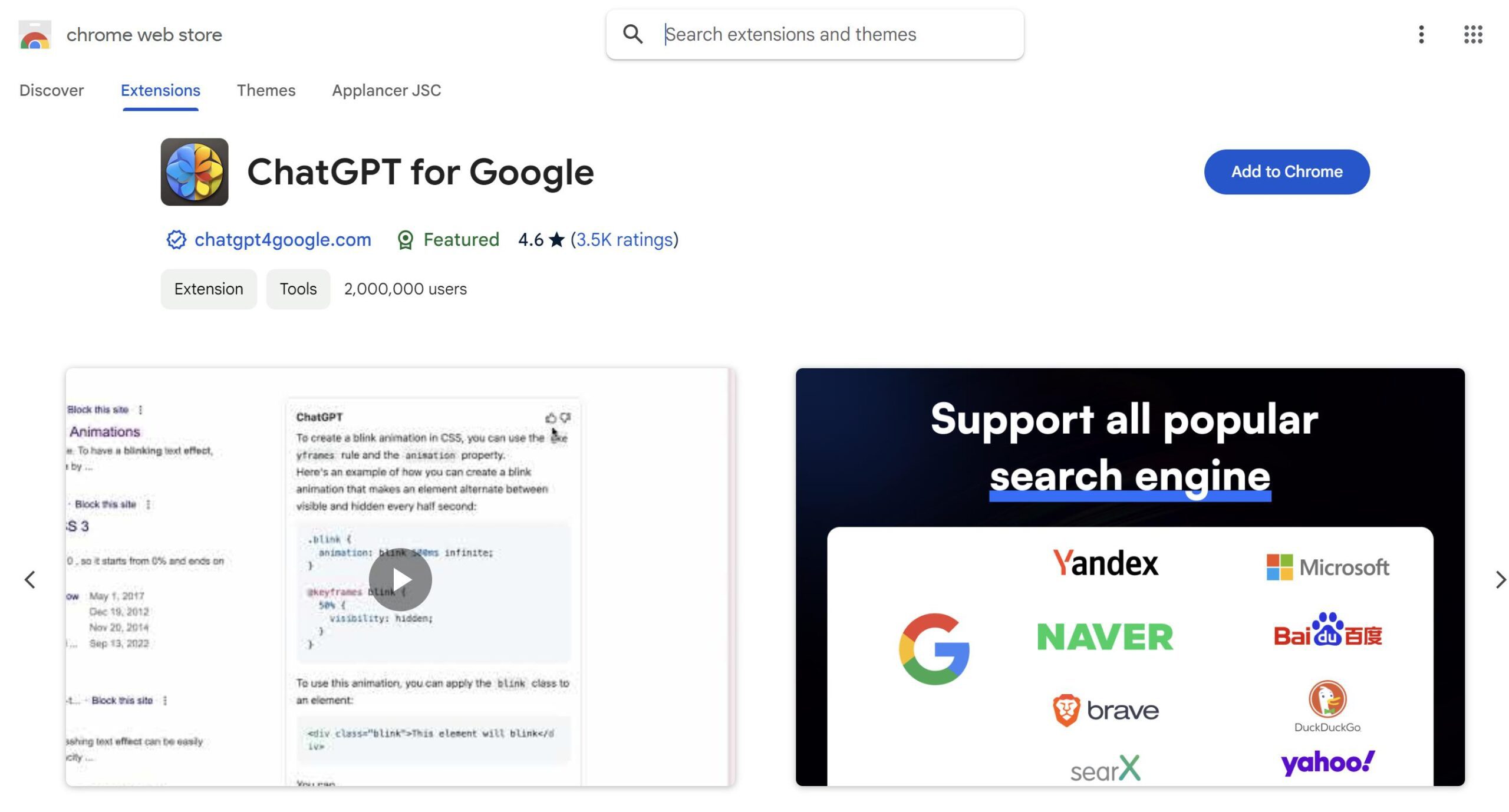
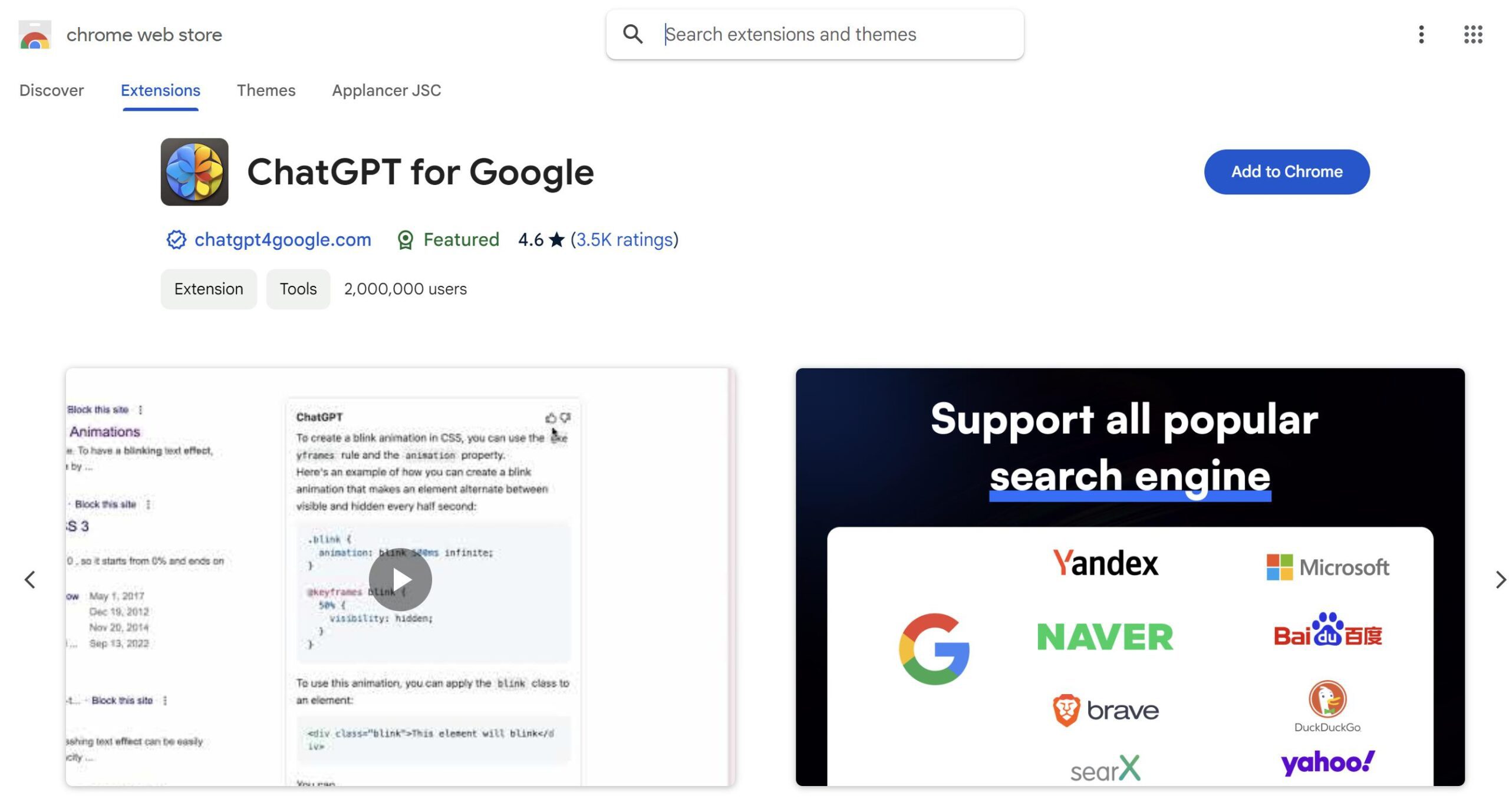
Đầu tiên, bạn vào Chrome Web Store để tải và cài đặt tiện ích ChatGPT for Google. Bạn có thể tìm kiếm tiện ích này bằng cách sử dụng từ khóa hoặc truy cập trực tiếp qua đường link này.
Khi đã tìm thấy, hãy nhấn vào nút “Add to Chrome” hoặc “Thêm vào Chrome” ở góc trên bên phải của trang để bắt đầu quá trình cài đặt.


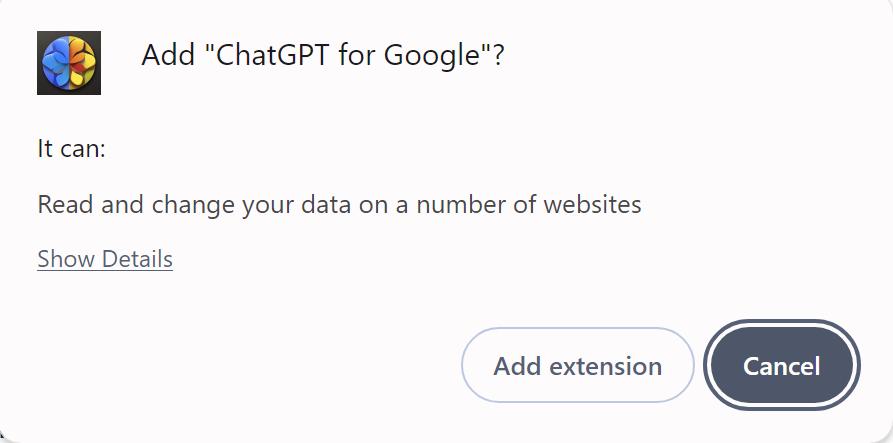
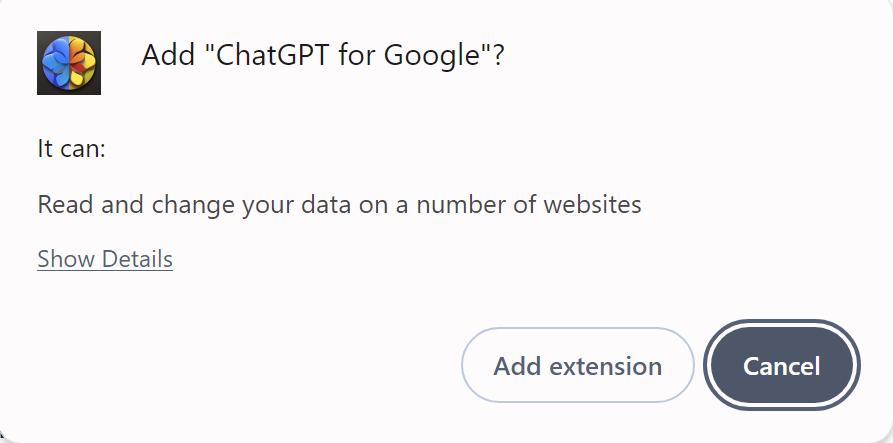
Sau khi nhấn “Thêm vào Chrome”, một hộp thoại xác nhận sẽ xuất hiện, yêu cầu bạn xác nhận việc cài đặt tiện ích này vào trình duyệt. Hãy nhấp vào nút “Thêm tiện ích” để hoàn tất quá trình cài đặt. Tiện ích ChatGPT for Google sẽ tự động được tải xuống và cài đặt vào trình duyệt của bạn.


Bước 2: Đăng Nhập Vào Tài Khoản ChatGPT
Sau khi cài đặt tiện ích, bạn cần truy cập vào trang web chính thức của ChatGPT và đăng nhập vào tài khoản của mình. Nếu bạn chưa có tài khoản, hãy tạo mới một tài khoản để tiếp tục. Việc đăng nhập này sẽ kết nối tài khoản ChatGPT của bạn với Google Search.
Lưu ý: Nếu không có tài khoản chat GPT thì sẽ không tích hợp được.
Bước 3: Sử Dụng ChatGPT Trong Google Search
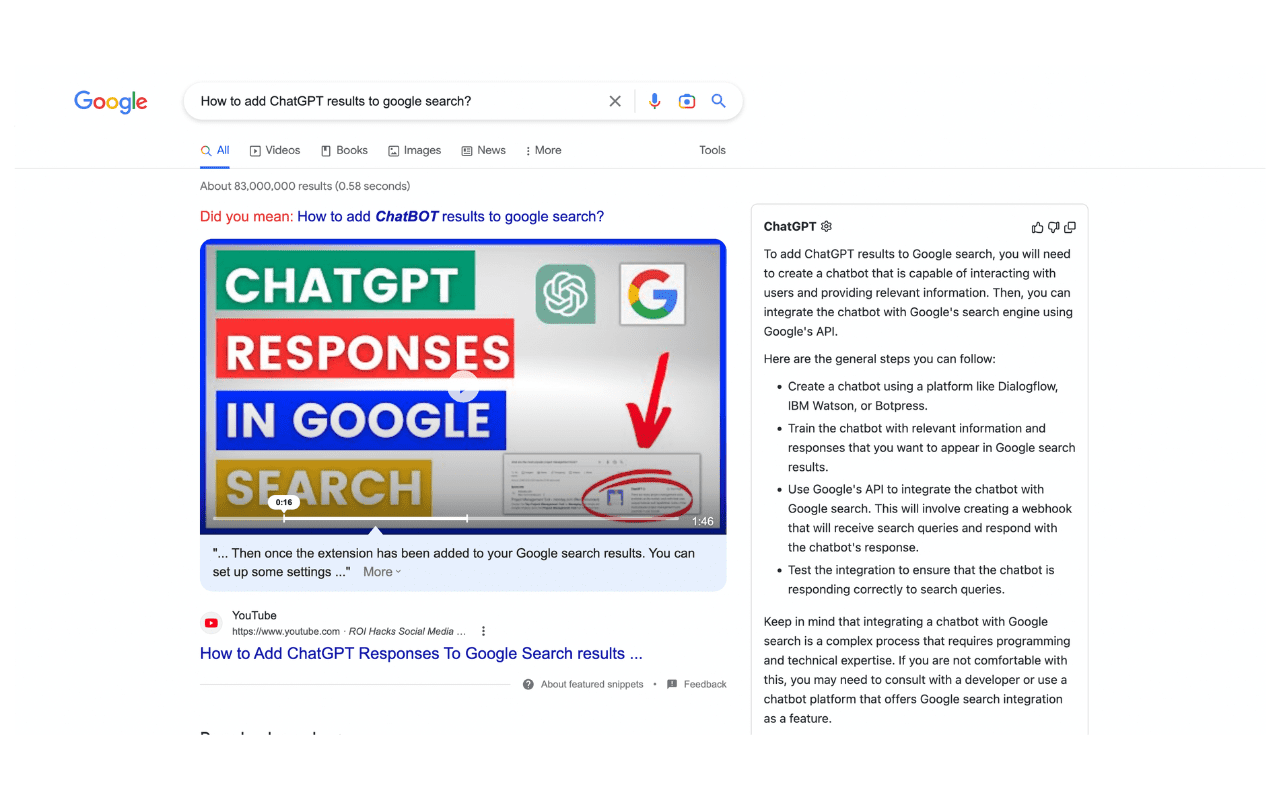
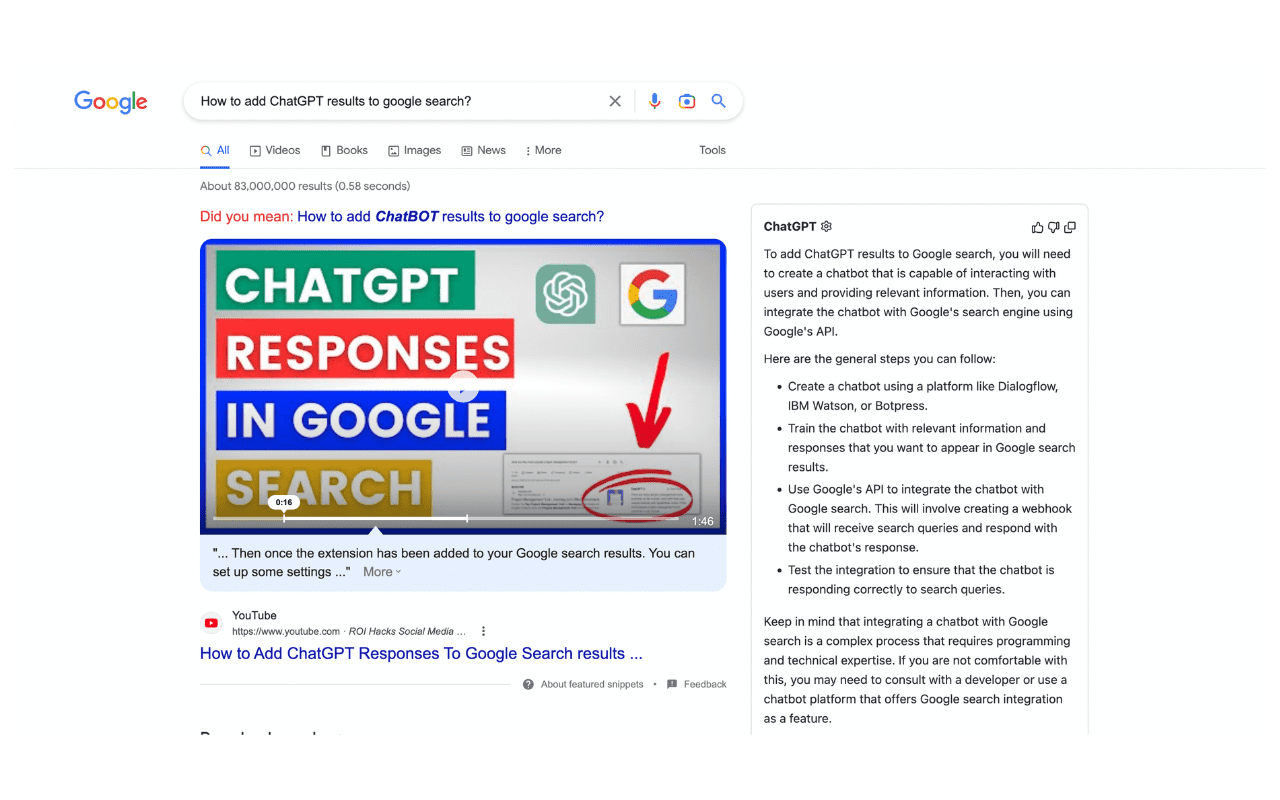
Sau khi đã đăng nhập thành công, bạn có thể sử dụng công cụ ChatGPT trực tiếp trên Google Search. Khi bạn tìm kiếm thông tin trên Google, phản hồi từ ChatGPT sẽ hiển thị ở bên phải của trang kết quả, giúp bạn có thêm thông tin chi tiết và chính xác hơn. Bạn cũng có thể sử dụng biểu tượng ChatGPT for Google để truy cập nhanh vào các tính năng thông minh của ChatGPT.
Và đây là kết quả khi bạn tìm kiếm trên Google, phần bên phải sẽ kết hợp hiển thị câu trả lời của chatGPT:


Với những bước đơn giản này, bạn sẽ tích hợp thành công ChatGPT vào Google Search, giúp nâng cao hiệu quả tìm kiếm và tiếp cận thông tin một cách toàn diện hơn.
Việc tích hợp ChatGPT vào Google Search không chỉ mang đến trải nghiệm tìm kiếm thông minh hơn mà còn giúp bạn tiết kiệm thời gian và nâng cao hiệu quả công việc. Với các bước cài đặt đơn giản và những tiện ích mạnh mẽ, việc sử dụng ChatGPT trở nên dễ dàng hơn bao giờ hết. Hãy thử tích hợp ChatGPT vào Google Search và khám phá những lợi ích mà nó mang lại cho trải nghiệm tìm kiếm của bạn.
Tìm việc làm IT lương thưởng hấp dẫn tại Station D






