Cách Thiết Lập Máy Ảo, Máy Thật & Khởi Chạy Ứng Dụng Trong Android

Bài viết được sự cho phép của tác giả Nhựt Danh
Chà chà… Mình biết khi các bạn đọc đến bài học này, chắc hẳn các bạn đều rất muốn được nhìn thấy diện mạo của ứng dụng khi thực thi (khởi chạy trên thiết bị) sẽ trông như thế nào đúng không.
Chưa cần biết nhiều về kiến thức Android, tại đây, khi đã đọc qua và thực hiện các thao tác cài đặt theo các bài học trước, hôm nay bạn đã có thể chạy ứng dụng được rồi, thậm chí bạn có thể mang ứng dụng này để cài đặt lên các thiết bị khác để lòe bạn bè nữa đấy. Vậy làm thế nào? Trước hết chúng ta điểm qua các cách thiết lập máy ảo và máy thật ở các bước sau. Như vậy cho dù bạn đã có hay chưa có trong tay một thiết bị Android (điện thoại hoặc máy tính bảng đều được), thì với bài học này, bạn đã có thể tự tạo ra cho mình một môi trường để chạy thử ứng dụng của mình được rồi đó.
Máy Ảo
Máy ảo (Emulator) là một phần mềm giả lập, nó được tạo ra với cấu hình và hoạt động giống như máy thật nhất có thể. Câu hỏi là nếu bạn đã có trong tay một máy thật Android lúc này rồi thì sao? Câu trả lời là: không gì tốt bằng. Nhưng không phải vì vậy mà bạn lại không tạo cho riêng mình một máy ảo.
Vì sao? Có hai lý do chính. Lý do thứ nhất, là không phải lúc nào bạn cũng dùng máy thật để chạy đi chạy lại ứng dụng mà bạn đang làm dở dang chưa ổn định, điều này có thể làm hư cái máy thật của bạn. Lý do thứ hai, là số lượng máy thật của bạn sẽ chỉ có một hoặc rất ít, thì việc bạn có thêm một hay nhiều máy ảo giả lập các cấu hình phần cứng khác mà các máy thật của bạn chưa có, giúp bạn kiểm tra kỹ hơn sự tương thích của ứng dụng trên nhiều phần cứng và màn hình khác nhau trước khi “xuất xưởng”.
Bạn có thể sử dụng một trong hai loại máy ảo sau (hoặc sử dụng cả hai đều được), mỗi loại sẽ có ưu điểm và khuyết điểm riêng mà chúng ta sẽ nói rõ theo từng phần bên dưới. Lưu ý là chúng ta còn nhiều tùy chọn máy ảo khác chứ không riêng hai loại này, nhưng các máy ảo được giới thiệu với các bạn sau đây đang là hai máy ảo hot nhất đối với dân lập trình Android ở thời điểm hiện tại.
Máy Ảo Android – Android Virtual Device (AVD)
AVD là một máy ảo Android được hỗ trợ chính thức từ Google. Vì là bản “chính chủ” nên máy ảo này sẽ có tính ổn định cao.
Chẳng hạn như nó sẽ tiêu tốn bộ nhớ của máy tính ít hơn các máy ảo khác, nó còn hỗ trợ giả lập tất cả các loại thiết bị, từ điện thoại, máy tính bảng, thiết bị đeo được, và kể cả Android TV nữa đấy. Nhược điểm của máy ảo này là khá ít, khi mà mới đây mình đã thấy AVD có hỗ trợ ứng dụng Google Play, giúp bạn có thể install các ứng dụng có trên store về để mà vọc thoải mái.
Cài đặt AVD
Đầu tiên, đảm bảo bạn đã mở Android Studio lên rồi. Từ màn hình chính của Android Studio, có hai cách để khởi động AVD, bạn có thể đi từ menu Tools > Android > AVD Manager, hoặc tìm kiếm icon ![]() trên thanh công cụ (toolbar).
trên thanh công cụ (toolbar).
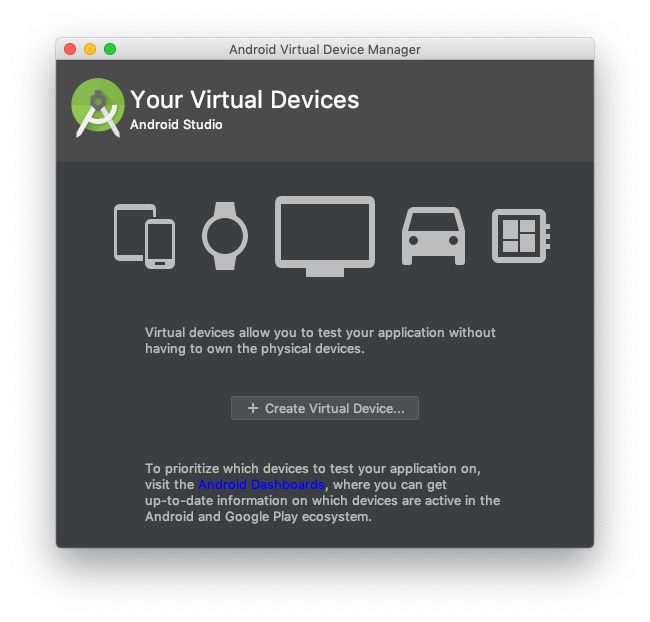
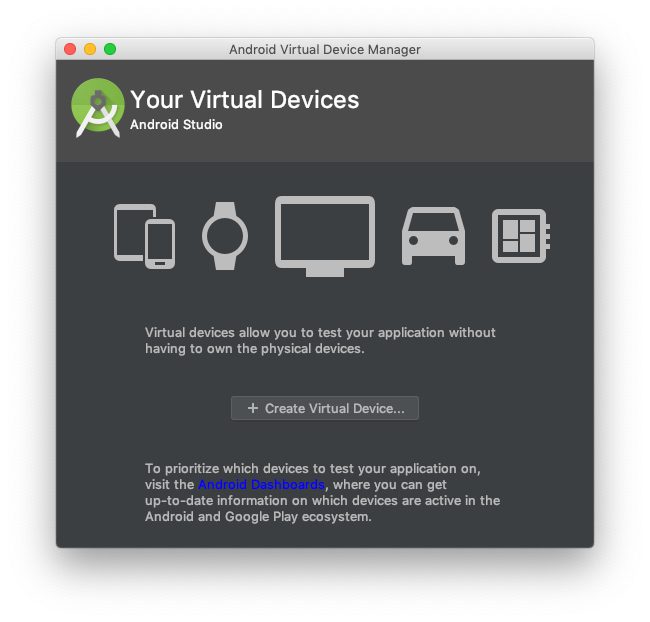
Cửa sổ Quản Lý AVD – Android Virtual Device Manager sẽ xuất hiện như sau.


Với cửa sổ như trên đây, hoặc bạn đang mở một cửa sổ trông khác chút, thì bạn cứ tìm kiếm nút Create Virtual Device…. Nhấn vào nút này sẽ mở ra một cửa sổ cho bạn chọn các thiết bị giả lập.
Tham khảo việc làm Android hấp dẫn trên Station D


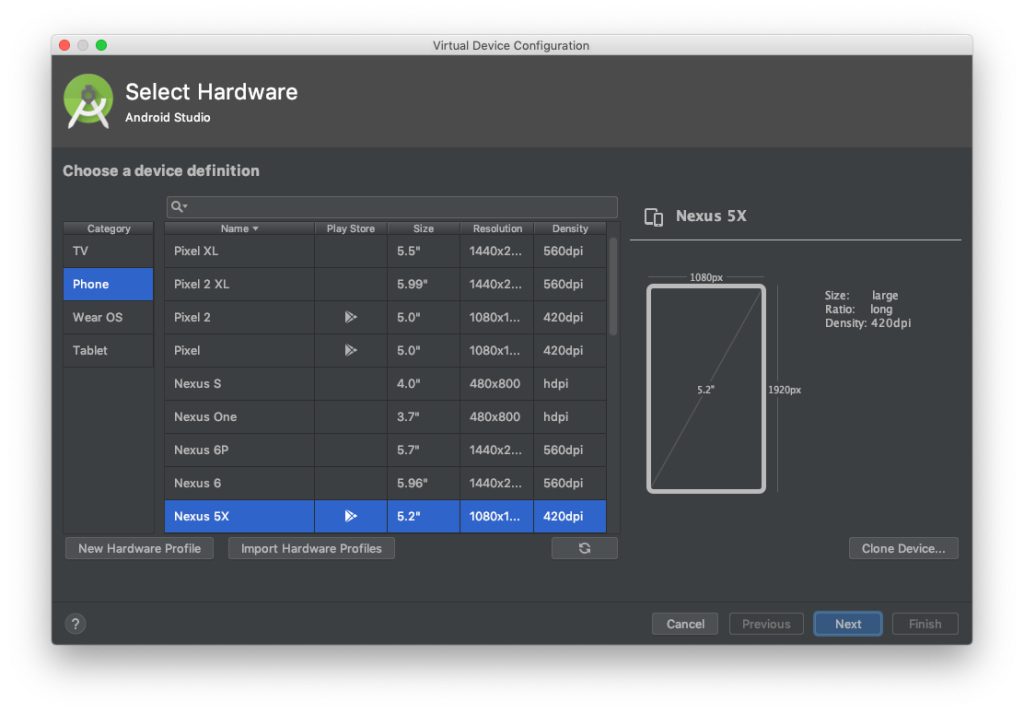
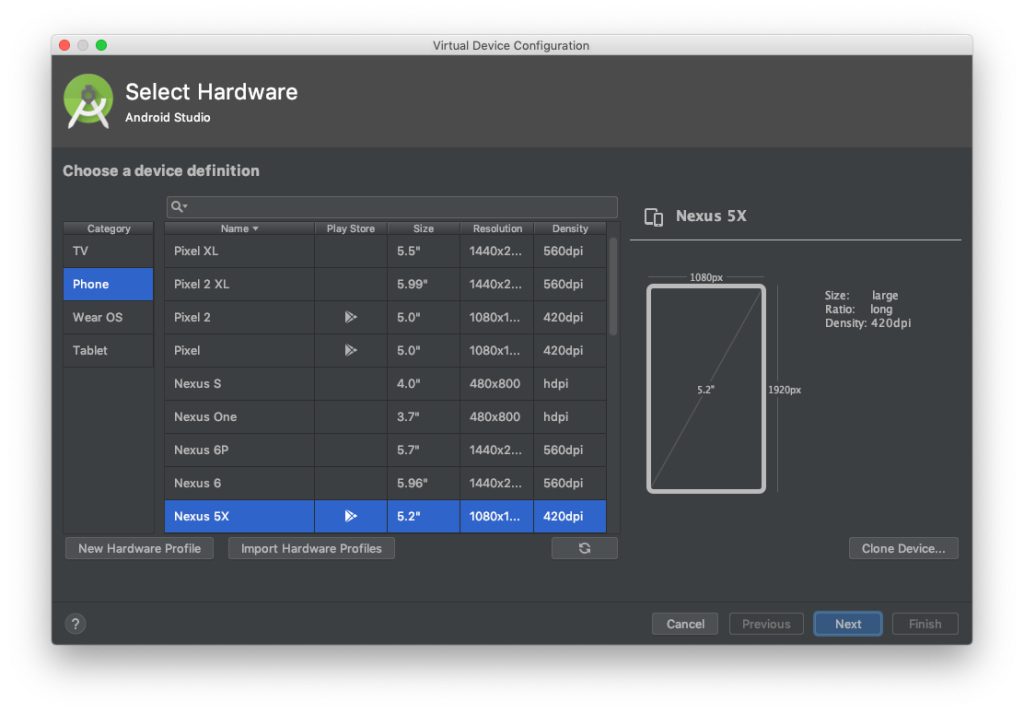
Mình sẽ điểm sơ qua các thành phần của cử sổ này, để giúp bạn có một chọn lựa máy ảo hợp lý (nếu bạn lỡ tạo lầm một máy ảo không ưng ý cũng không sao, bạn cứ tạo và chạy lên thử, nếu không thích hoàn toàn có thể gỡ bỏ và tạo lại máy ảo khác một cách nhanh chóng).
– Khung bên trái (Category): khung này cho phép bạn chọn loại máy ảo như điện thoại (Phone), máy tính bảng (Tablet), thiết bị đeo được (Wear OS), hay là TV. Với ứng dụng TourNote, chúng ta sẽ trải nghiệm ứng dụng trên điện thoại trước, do đó bạn hãy chọn Phone như hình trên.
– Khung lớn ở giữa: chính là các thiết bị giả lập tương ứng với từng loại thiết bị bên trái, có vài thiết bị được tạo ra dựa vào thiết bị thật đang được kinh doanh phổ biến trên thị trường, như các dòng Pixel, Nexus hay Galaxy (hiển thị ở cột Name). Cột Play Store cho biết máy ảo này có hỗ trợ ứng dụng Google Play hay không, nếu có, một icon ![]() sẽ xuất hiện, mình khuyến khích các bạn nên chọn các loại máy ảo có xuất hiện icon này. Cột Size cho biết kích cỡ màn hình mà máy ảo giả lập, kích cỡ này tính theo đơn vị inch như ngoài thực tế. Cột Resolution là độ phân giải của màn hình, độ phân giải này được tính theo đơn vị pixel, chính là điểm ảnh theo các chiều ngang & dọc. Density cho biết mật độ điểm ảnh của màn hình, căn cứ vào kích cỡ màn hình (size) và độ phân giải (resolution) mà ta có tỷ lệ (resolution) tương ứng như mdpi, hdpi, xhdpi, xxhdpi, 420dpi…, thông số này bạn sẽ được làm quen ở các bài học sau, chẳng hạn như bài học về dimen này.
sẽ xuất hiện, mình khuyến khích các bạn nên chọn các loại máy ảo có xuất hiện icon này. Cột Size cho biết kích cỡ màn hình mà máy ảo giả lập, kích cỡ này tính theo đơn vị inch như ngoài thực tế. Cột Resolution là độ phân giải của màn hình, độ phân giải này được tính theo đơn vị pixel, chính là điểm ảnh theo các chiều ngang & dọc. Density cho biết mật độ điểm ảnh của màn hình, căn cứ vào kích cỡ màn hình (size) và độ phân giải (resolution) mà ta có tỷ lệ (resolution) tương ứng như mdpi, hdpi, xhdpi, xxhdpi, 420dpi…, thông số này bạn sẽ được làm quen ở các bài học sau, chẳng hạn như bài học về dimen này.
– Khung bên phải: như một tóm tắt trực quan cho chọn lựa của bạn ở các khung khác.
Như hình trên, chúng ta sẽ chọn con máy ảo là điện thoại Nexus 5X, có sẵn Google Play, màn hình 5.2″, độ phân giải 1080×1920, có density là 420dpi. Sau khi bạn đã chọn máy ảo, bạn hãy nhấn Next và xem màn hình kế tiếp.


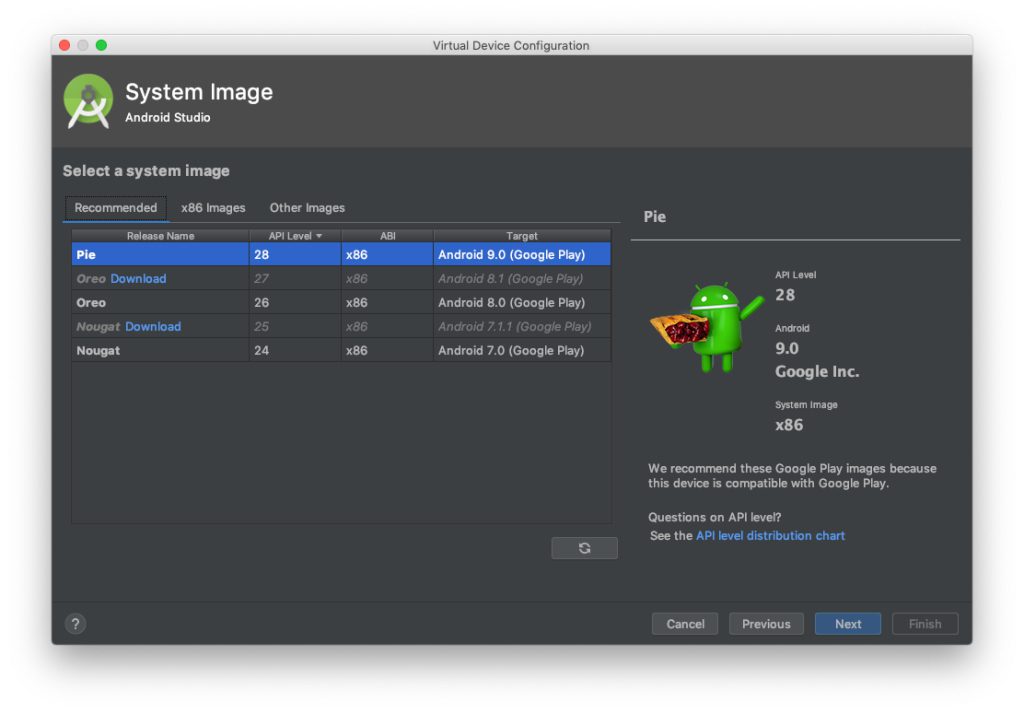
Đến bước như hình trên đây chính là bước mà bạn sẽ cài hệ điều hành Android vào cho con Nexus 5X ảo mà bạn đã chọn. Lưu ý là bạn phải đảm bảo tab Recommended đang được chọn, đây chính là tab mà hệ thống sẽ gợi ý gói hệ điều hành Android tốt nhất cho bạn. Có khá nhiều loại hệ điều hành, nhưng để dễ dàng kiểm thử xem ứng dụng của bạn trông như thế nào trên các giao diện hệ điều hành mới thì bạn nên chọn loại mới nhất, cho đến thời điểm hiện tại, hệ điều đáng để chạy chính là Pie (API Level 28).
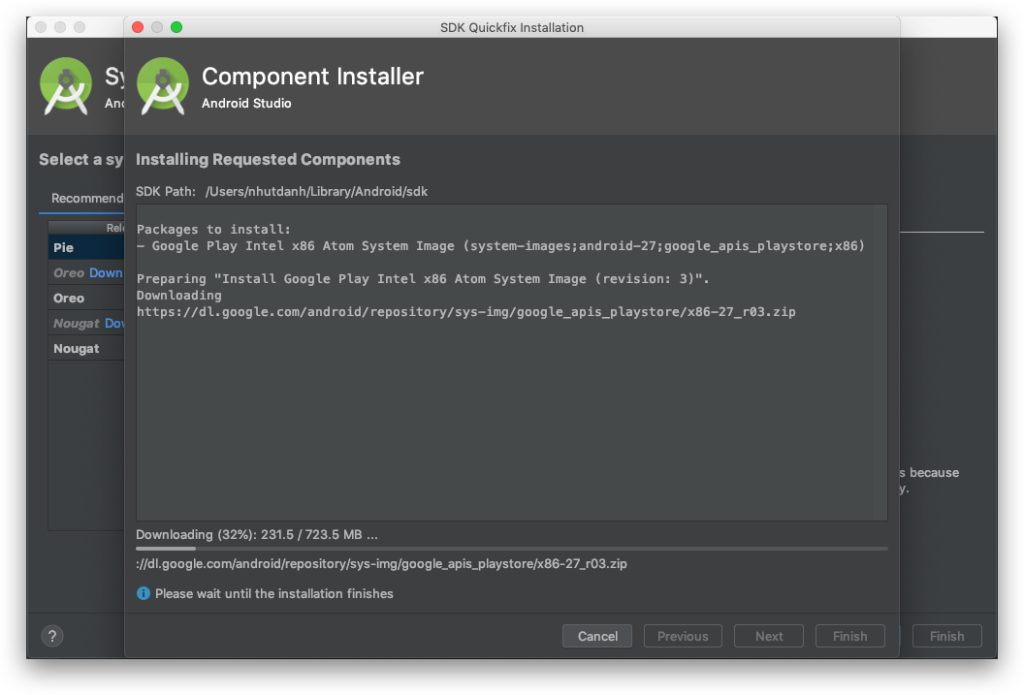
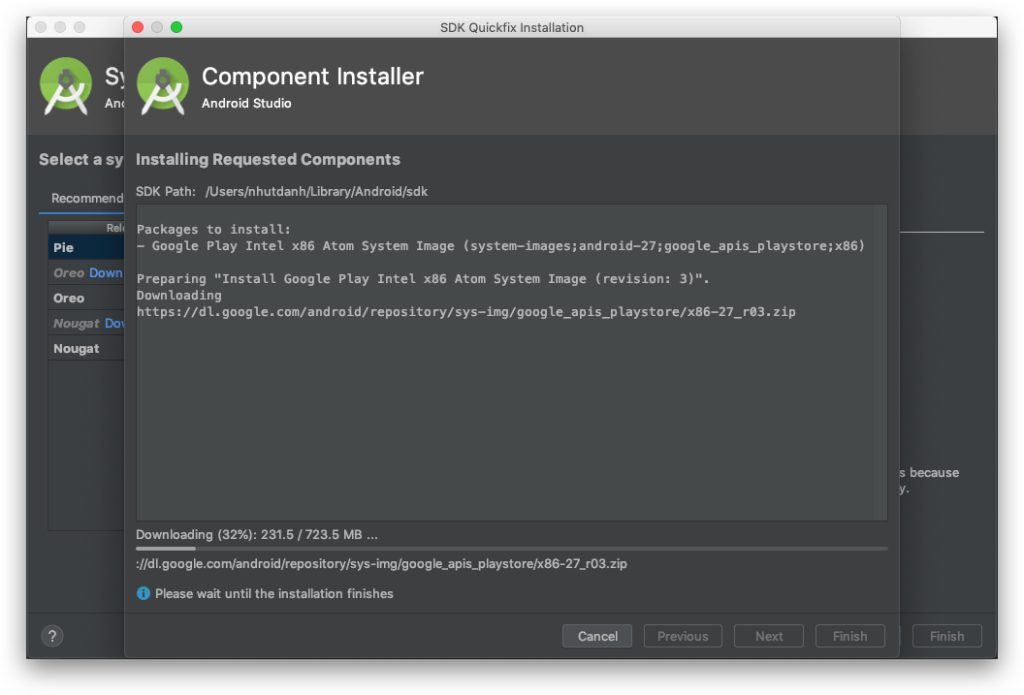
À nếu bạn chưa cài đặt gói máy ảo nào, thì nó sẽ xuất hiện nút download bên cạnh tên hệ điều hành như hình trên, và nút Next bị mờ đi, khi đó phải nhấn download để down gói máy ảo mà bạn cần về trước. Sau khi nhấn download thì cửa sổ download và install sẽ xuất hiện như hình sau.


Sau khi download xong, bạn sẽ thấy chọn lựa của chúng ta không còn nút download kế bên nữa, và chúng ta hoàn toàn có thể nhấn nút Next để qua bước cuối cùng.
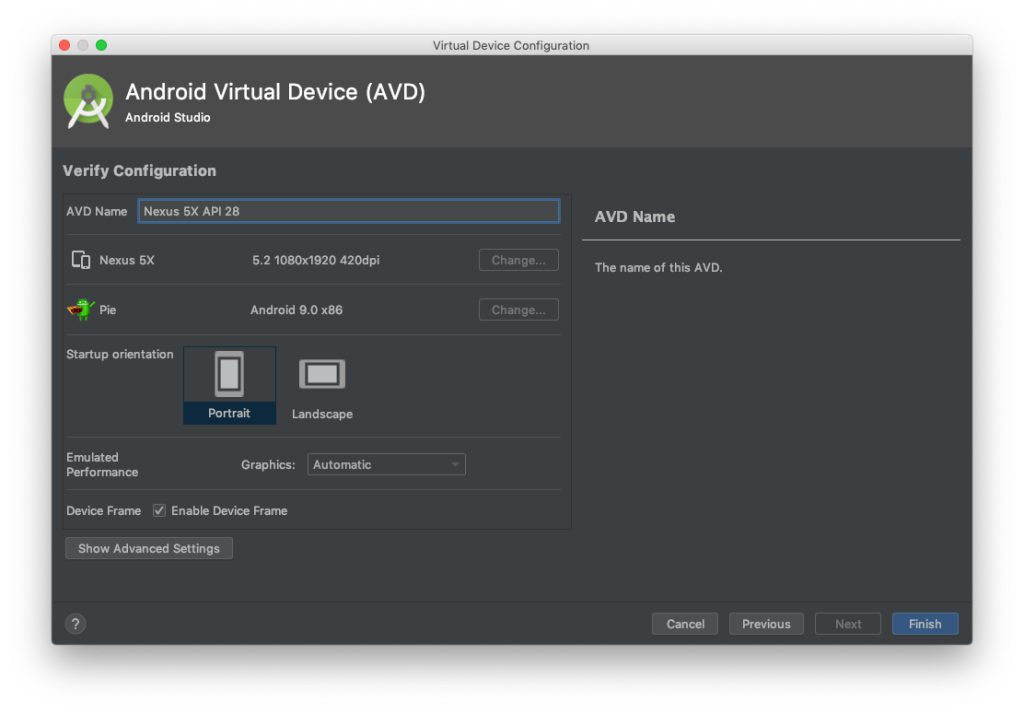
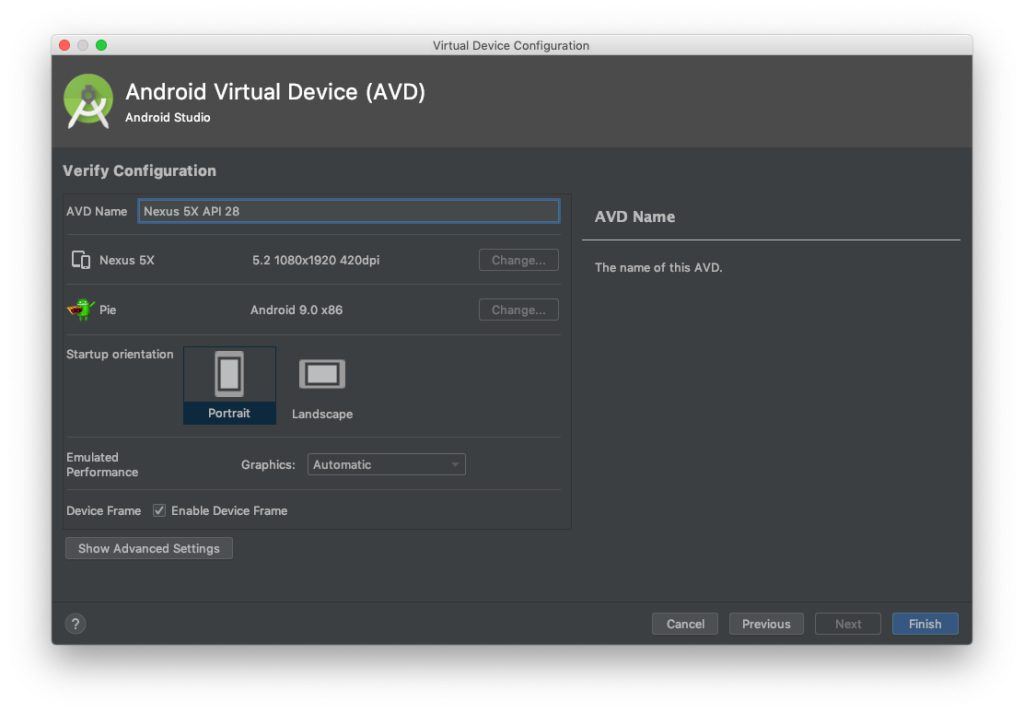
Bước tiếp theo như hình dưới, sẽ là bước cho bạn vài tùy chỉnh cuối cùng trước khi hoàn thành. Bạn có thể đổi tên máy ảo (ở mục AVD Name), tỷ lệ scale, hiển thị màn hình theo chế độ mặc định là đứng/ngang, dung lượng Ram và bộ nhớ dành cho máy ảo này, camera cho máy ảo,… như hình dưới đây. Nhưng tốt nhất bạn nên để mặc định và nhấn Finish.


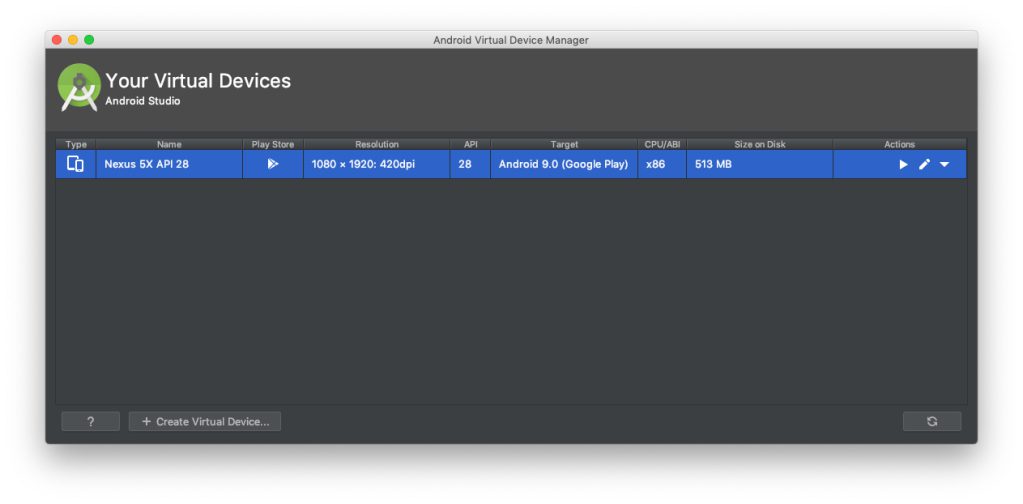
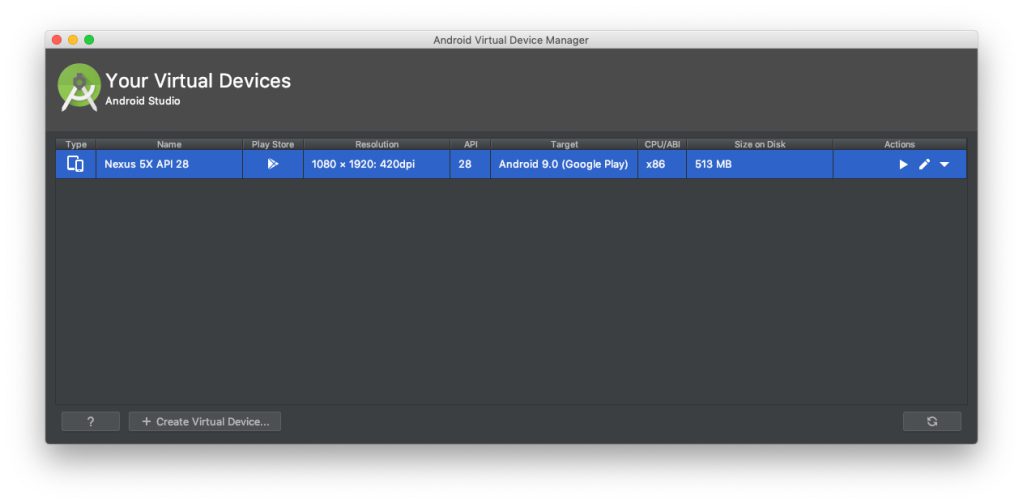
Sau khi kết thúc quá trình cài đặt bạn sẽ nhìn thấy cửa sổ như hình dưới. Máy ảo mà bạn vừa tạo sẽ hiển thị trong danh sách máy ảo của cửa sổ này, bạn có thể tạo thêm nhiều máy ảo khác, hay nhấn chuột phải vào bất kỳ máy nào và chọn xóa nó đi, hoặc click đúp vào để khởi chạy máy ảo lên.


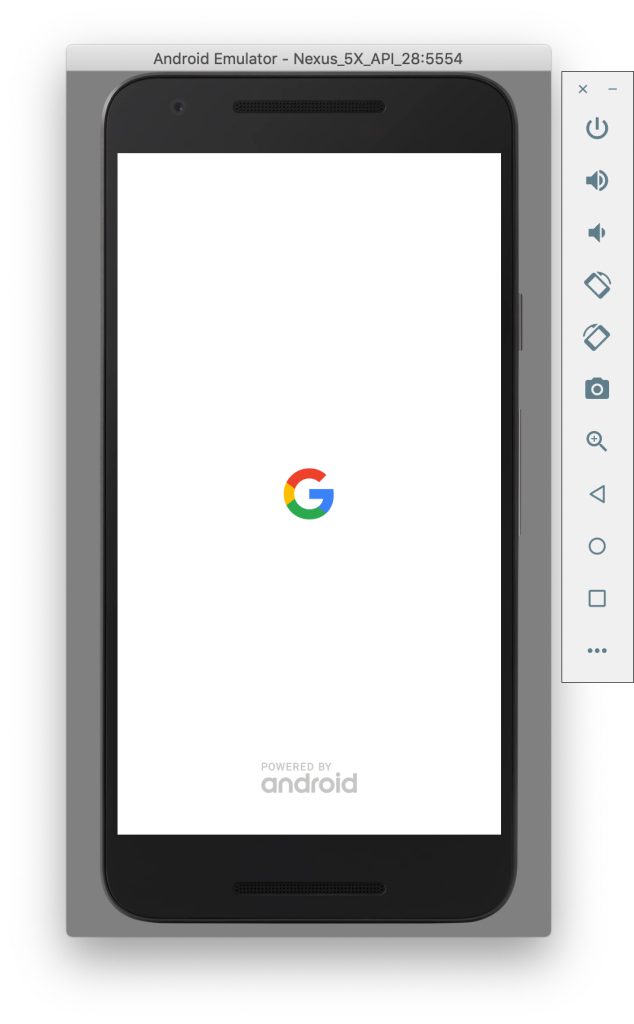
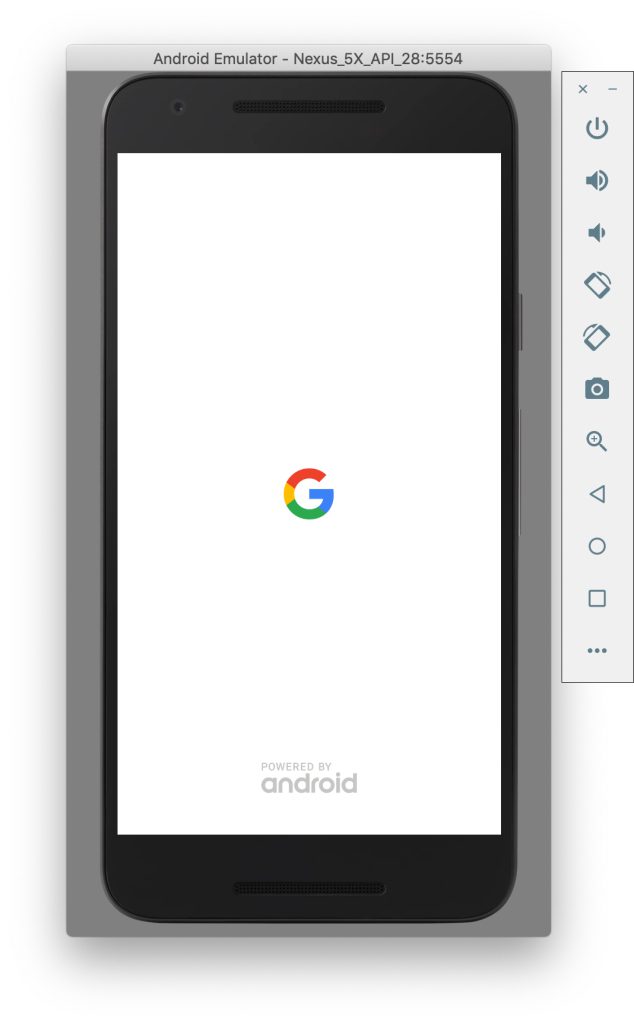
Trường hợp nhấn đúp vào một máy ảo. Máy ảo sẽ khởi động như thế này.


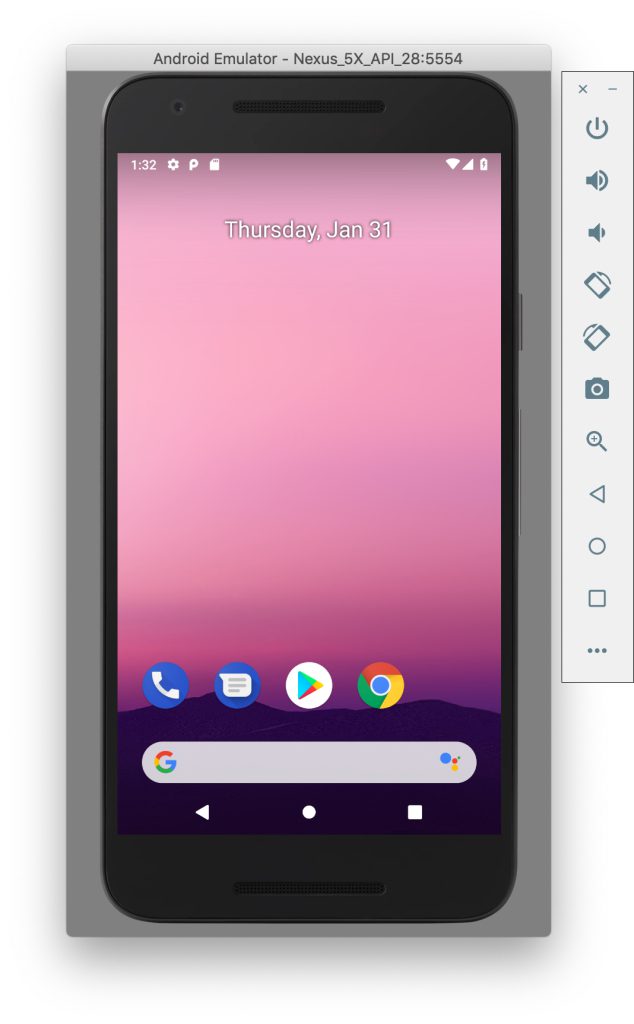
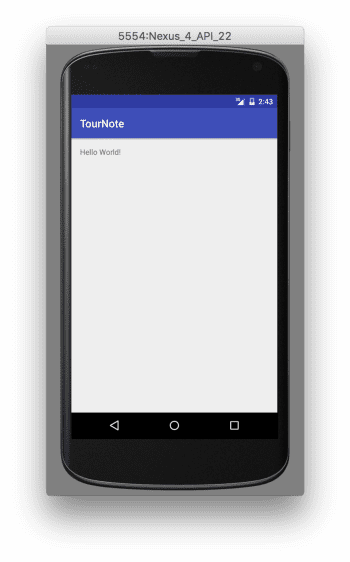
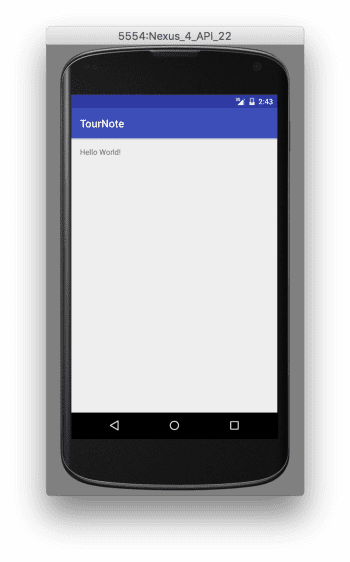
Sau khi khởi động xong màn hình máy ảo sẽ trông như hình dưới đây. Bạn nên mở ứng dụng Google Play (Play Store) có sẵn trong máy ảo lên và đăng nhập vào tài khoản Gmail của bạn.
Lưu ý là trong suốt quá trình mở máy ảo để kiểm thử, bạn đừng nên tắt máy đi nhé, tưởng tượng như đây là máy thật và không ai cứ tắt mở nguồn liên tục cả, bạn chỉ việc chạy và chạy và chạy ứng dụng lên máy đã mở sẵn mà thôi.


Thực Thi Ứng Dụng Lên AVD
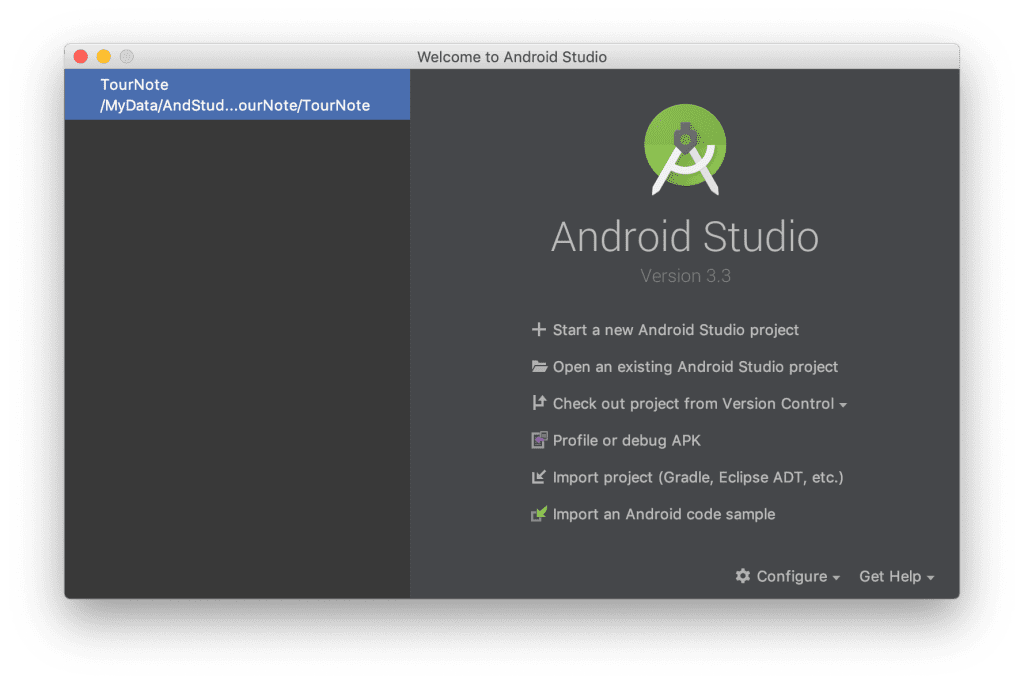
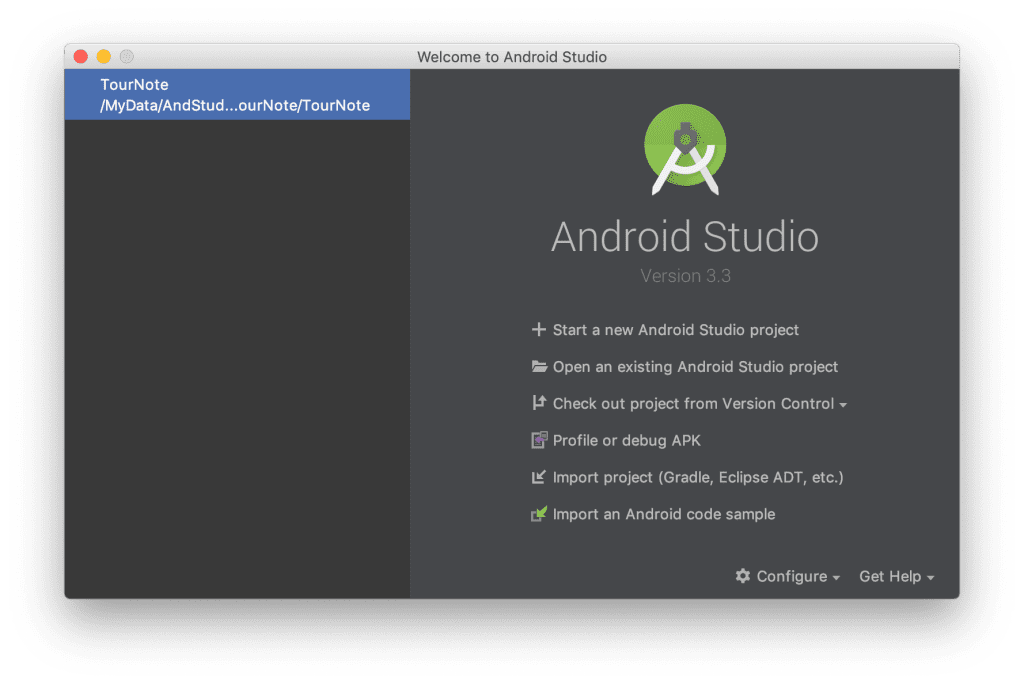
Đảm bảo Android Studio đang mở. Đảm bảo máy ảo AVD vẫn đang mở. Nếu bạn đang ở màn hình Welcome của Android Studio như hình dưới thì chọn vào project TourNote ở danh sách bên trái để vào màn hình chính của Android Studio. Nếu không thấy danh sách ứng dụng nào bên trái thì bạn có thể chọn Open an existing Android Studio project và tìm đến đường dẫn chứa project TourNote mà bạn đã tạo ở bài trước.


Khi màn hình chính của Android Studio được mở, bạn nhấn vào nút Run ![]() trên thanh công cụ (toolbar).
trên thanh công cụ (toolbar).
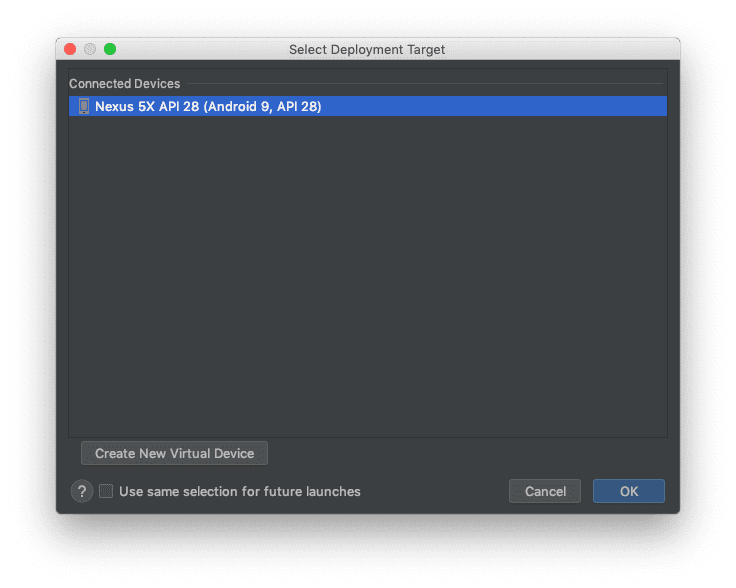
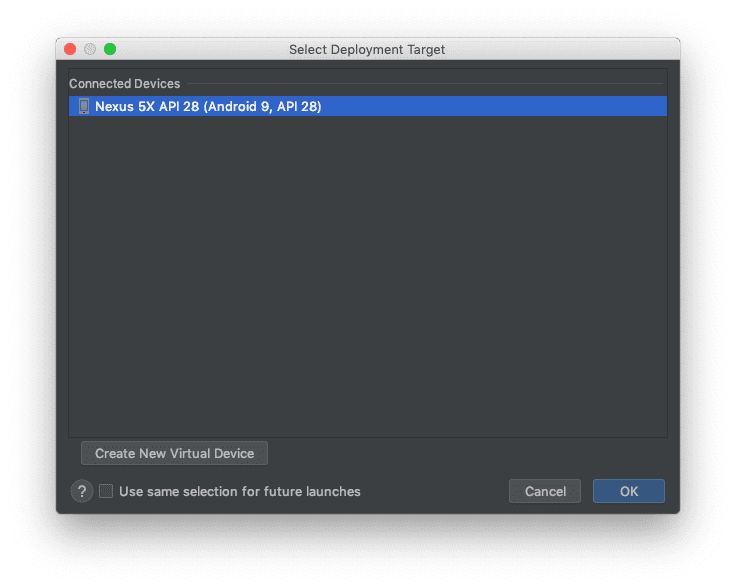
Một cửa sổ xuất hiện với tên máy ảo mà bạn đang chạy như hình dưới đây.


Giờ thì nhấn OK và đợi một phút. Xin chúc mừng, bạn đã thành công với việc khởi chạy ứng dụng đầu tiên của mình lên thiết bị (ảo)!!!


Máy Ảo Genymotion
Genymotion là một máy ảo đa năng, trước đây mình rất thích dùng Genymotion, nhưng giờ đây máy ảo AVD đã giúp mình “thỏa mãn” hơn rồi. Tuy nhiên nếu bạn muốn thử nghiệm một ứng dụng từ một nhà cung cấp khác không phải Google, thì hãy vào trang chủ của Genymotion https://www.genymotion.com/ để đăng ký thành viên và down file cài đặt về nhé.
Một vài điểm cộng cho Genymotion, đó là máy ảo này chạy khá ổn định, nó có thể giúp giả lập được cả việc chụp hình với camera trước/sau, giả lập hiệu quả định vị GPS (AVD cũng có nhưng khó sử dụng hơn). Genymotion cũng cho bạn cài Google Play. Nói chung, Genymotion so với AVD thì như là “kẻ tám lạng người nửa cân” vậy.
Khuyết điểm của Genymotion cũng không nhiều, có thể kể đến như là, do đây là bên cung cấp dịch vụ thứ ba (third party), nên nó không hoàn toàn miễn phí, bạn chỉ được phép sử dụng miễn phí khi mà bạn chỉ muốn học chơi, nhưng nếu bạn đang làm việc cho công ty hay tổ chức nhỏ nào đó, thì bạn nên dùng bản có phí. Ngoài ra vì cũng vì là bên dịch vụ thứ ba, nên bạn phải tốn thời gian download và cài đặt ban đầu hơn là với AVD.
Có một điều với mục này là, mình chỉ nói đến đây cho máy ảo Genymotion thôi. Trước đây mình viết rất nhiều ở mục này, nhưng giờ mình xóa đi hết rồi. Thứ nhất, mình cũng muốn khuyến khích các bạn dùng AVD nhiều hơn, vì đây là công cụ “chính chủ” và hoàn toàn miễn phí từ Google. Thứ hai, do áp lực phải ra nhiều bài viết mới trên blog của mình sao cho hợp thời với các kỹ thuật lập trình mới, nên mình sẽ không có đủ thời gian để điều chỉnh bài viết theo sát sự thay đổi của Genymotion. Các bạn có thể tự tìm hiểu thêm trên mạng để sử dụng tốt Genymotion nhé.
Máy Thật
Với máy thật thì dễ dàng hơn nhiều, bạn sẽ không tốn công chọn lựa và cài đặt, việc duy nhất lúc này là bạn cần mở chế độ Developer options mà thôi.
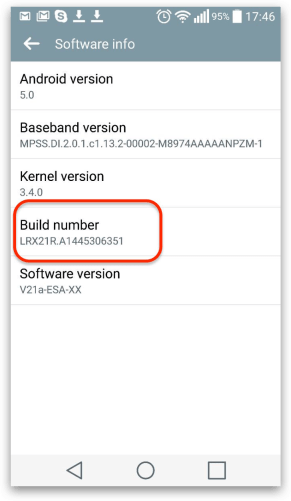
Mặc định nếu thiết bị của bạn đang có hệ điều hành Android 4.2 trở lên, thì khi vào Settings của máy, bạn sẽ không thấy Developer options ở đâu. Đơn giản vì hệ thống đã giấu tùy chọn này, chỉ những nhà phát triển (developer) mới biết cách cho nó hiện ra. Để hiện ta tùy chọn này bạn làm như sau, mở ứng dụng Settings, tìm đến mục About phone, một số máy bạn phải vào tiếp mục Software info, bạn sẽ thấy mục Build number. Xem hình sau.

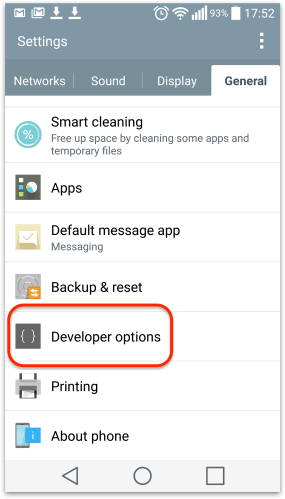
Lúc này bạn hãy nhấn nhanh nhiều lần lên Build number, cho đến khi bạn thấy thông báo dạng toast (một thông báo nhỏ ở phía dưới màn hình) với nội dung Developer mode has been turned on thì đã thành công, khi này quay lại màn hình Settings bạn đã thấy mục Developer options như hình dưới đây.

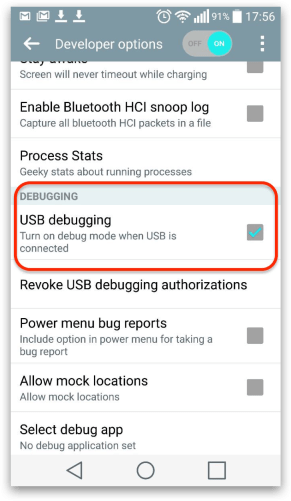
Sau đó bạn hãy vào Developer options, và check chọn USB debugging như hình này.

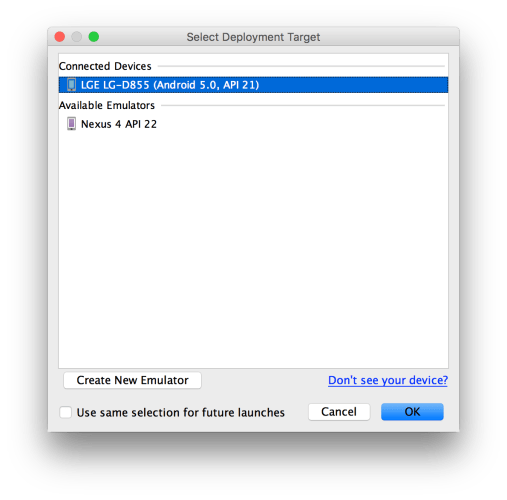
Từ giờ trở đi khi bạn cắm thiết bị thật Android vào máy tính thông qua dây cáp và nhấn nút Run ![]() trên thanh công cụ (giống như ở các bước khởi chạy với máy ảo ở trên) thì khi đó cửa sổ xuất hiện tiếp theo sẽ có tên thiết bị của bạn trong đó, như hình sau.
trên thanh công cụ (giống như ở các bước khởi chạy với máy ảo ở trên) thì khi đó cửa sổ xuất hiện tiếp theo sẽ có tên thiết bị của bạn trong đó, như hình sau.

Đến đây bạn hoàn toàn có thể nhấn OK để xem kết quả trên máy thật.
Tuy nhiên nếu bạn gặp trục trặc như hai tình huống dưới đây thì bạn phải làm tiếp vài bước nhỏ nữa, còn các bạn nào đã chạy ứng dụng được lên máy thật rồi thì không cần đọc hai ý dưới này nhé.
1. Tôi không thấy tên thiết bị xuất hiện ở cửa sổ như hìnhtrên. Có thể bạn đang xài Windows và máy bạn không có sẵn driver cho thiết bị rồi, bạn đọc bài này để install driver nhé https://developer.android.com/studio/run/oem-usb.html.
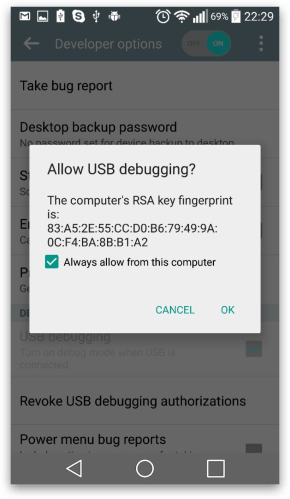
2. Tên thiết bị của tôi có xuất hiện ở cửa sổ như hình trên, nhưng nút OK bị mờ không nhấn được. Điều này xảy ra với thiết bị Android lần đầu tiên kết nối với máy tính của bạn, bạn hãy nhìn lại màn hình thiết bị Android xem nếu có xuất hiện hộp thoại sau thì hãy check chọn vào Always allow from this computer rồi nhấn OK như hình dưới nhé, khi đó cửa sổ trên máy tính sẽ trông giống như trên thôi.

Bạn vừa trải qua một bài học dài về cách thiết lập máy ảo và khởi chạy ứng dụng trên máy ảo và máy thật. Từ giờ bạn đã có thể thoải mái chạy thử ứng dụng để xem kết quả như thế nào rồi nhé. Các bạn có thể chọn cho mình một máy ảo hoặc máy thật để kiểm thử, nhưng các bài học từ đây về sau mình sẽ dùng AVD để chạy ứng dụng và dùng để chụp màn hình ứng dụng cho các bạn cùng xem.
Bài viết gốc được đăng tải tại yellowcodebooks.com
Xem thêm:
- Mobile Developer là gì? Trở thành Mobile Developer từ con số 0
- 8 câu hỏi phỏng vấn dành cho các lập trình viên Mobile app
- 7 Xu hướng Mobile Marketing đáng mong chờ nhất năm 2023
Tìm việc làm IT mọi cấp độ tại Station D
Bạn có thể quan tâm
- Xây dựng hệ thống referral trong Laravel(Công Nghệ)
- 7 Hướng đi đáng giá cho mọi Lập trình viên web trong năm 2024(Tài Nguyên)
- Vừa đủ để đi (go)(Công Nghệ)






