Cách tạo sẵn mẫu comment trong INTELLIJ với Live Template

Bài viết được sự cho phép của blogchiasekienthuc.com
Chào các bạn, đối với anh em lập trình viên thì trong quá trình code có một việt rất quan trọng đó là viết comment.
Vậy comment trong INTELLIJ nghĩa là gì?
Vâng, comment là những chú thích, là những ghi chú với mục đích là để cho người viết code và cả người đọc code có thể hiểu được đoạn chương trình đó chạy như thế nào và mục đích là gì.
Nhưng trong thực tế có những comment lặp đi lặp lại với một dạng nhất định, nếu cứ mỗi lần tạo hàm mới lại hì hục viết comment thì sẽ rất mất thời gian.
Vì vậy trong bài viết này mình sẽ hướng dẫn anh em cách tạo một comment với định dạng sẵn, anh em chỉ cần gõ từ gợi ý là đoạn comment sẽ tự xổ ra.
Lưu ý: Hướng dẫn này mình dựa trên ngôn ngữ lập trình Java và công cụ IntelliJ Idea nhé.
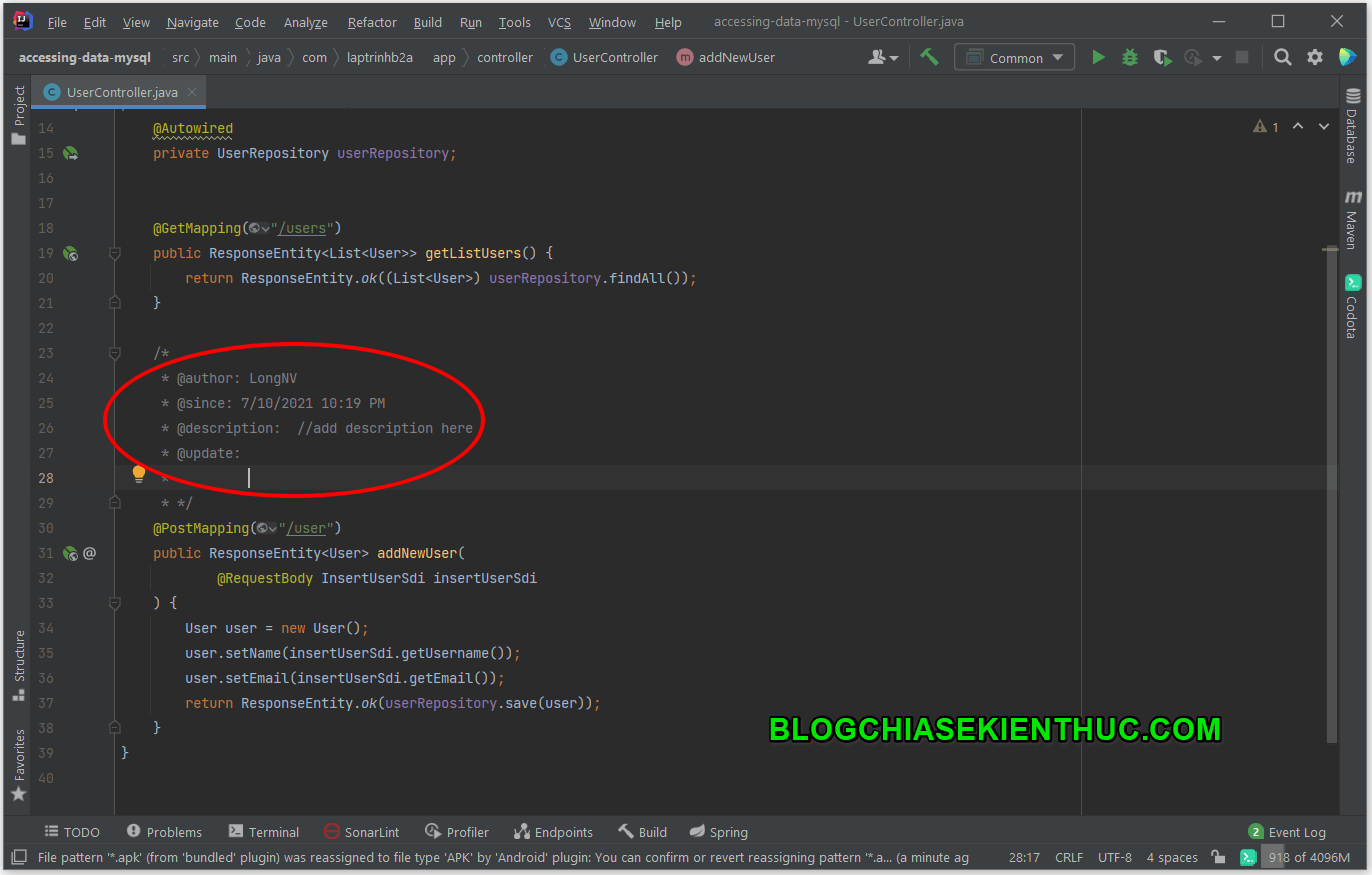
#1. Ví dụ một đoạn comemnt với các thông tin
- @author: Người tạo hàm đó
- @since: Thời gian khởi tạo hàm
- @description: Mô tả chức năng của hàm
- @update: Các cập nhật của hàm này sẽ được ghi lại tại đây.


#2. Hướng dẫn tạo một template comment trong INTELLIJ
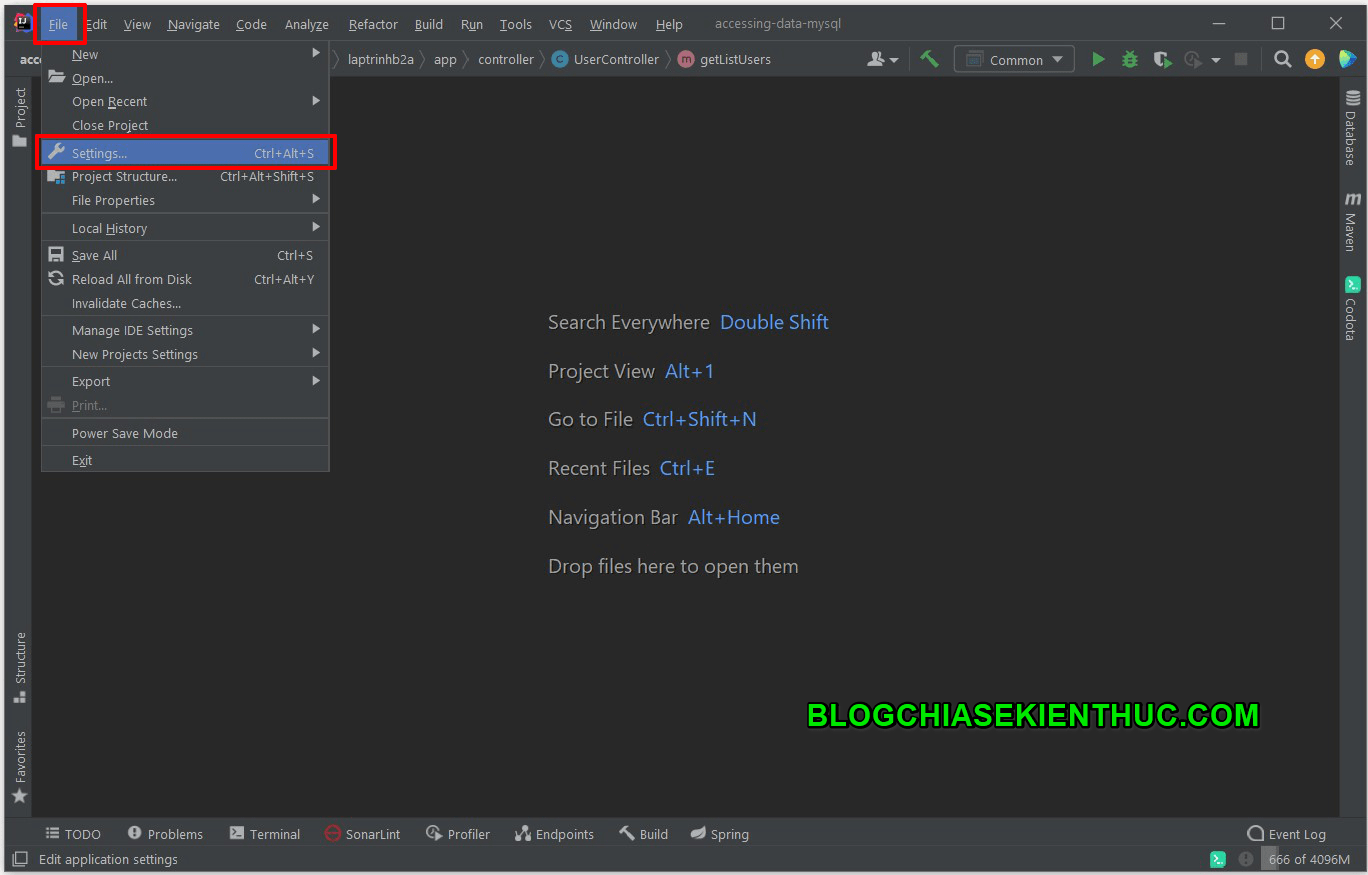
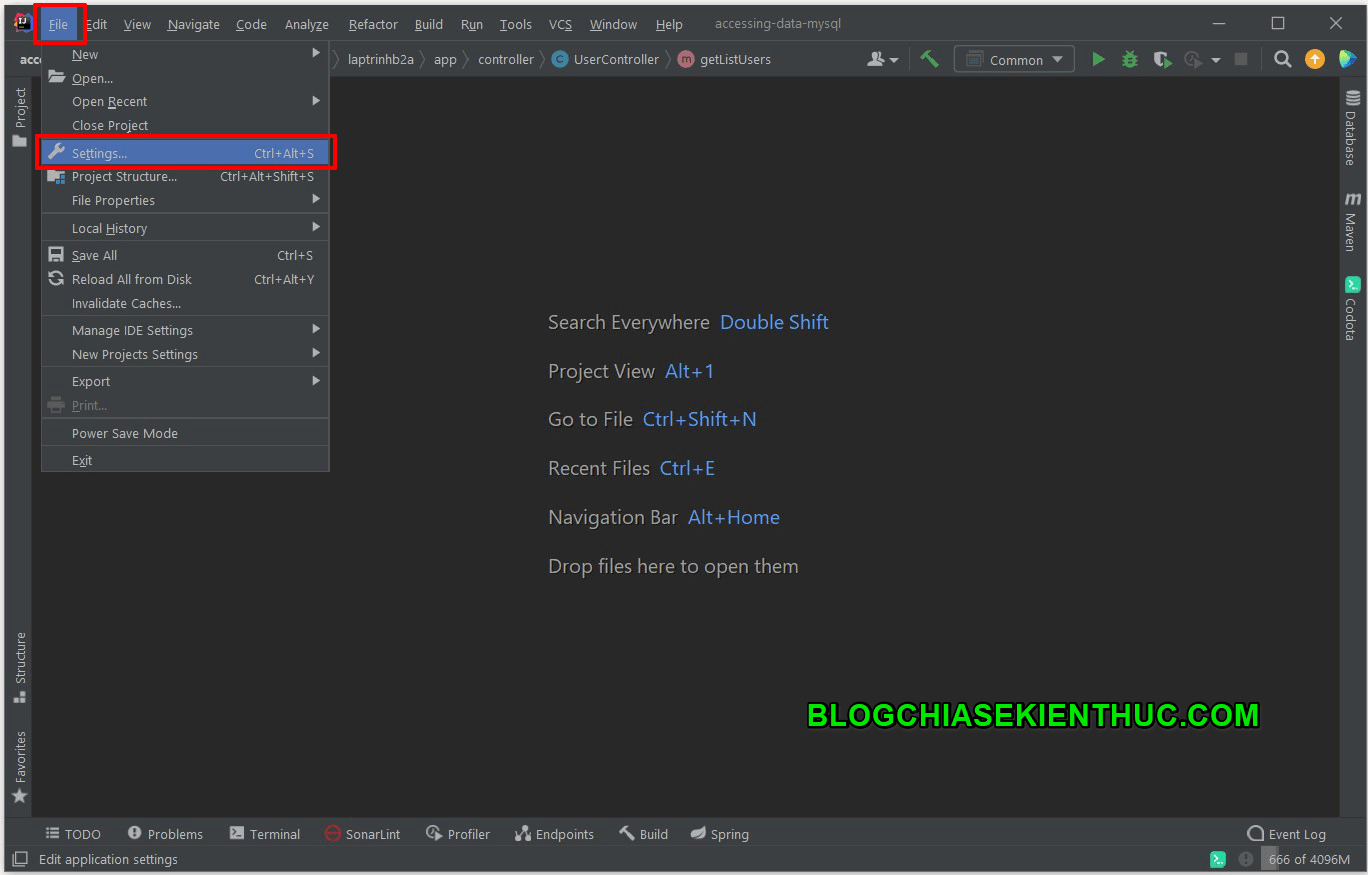
Đầu tiên các bạn vào mục File => chọn Setting… hoặc phím tắt là Ctrl + Alt + S như hình bên dưới.


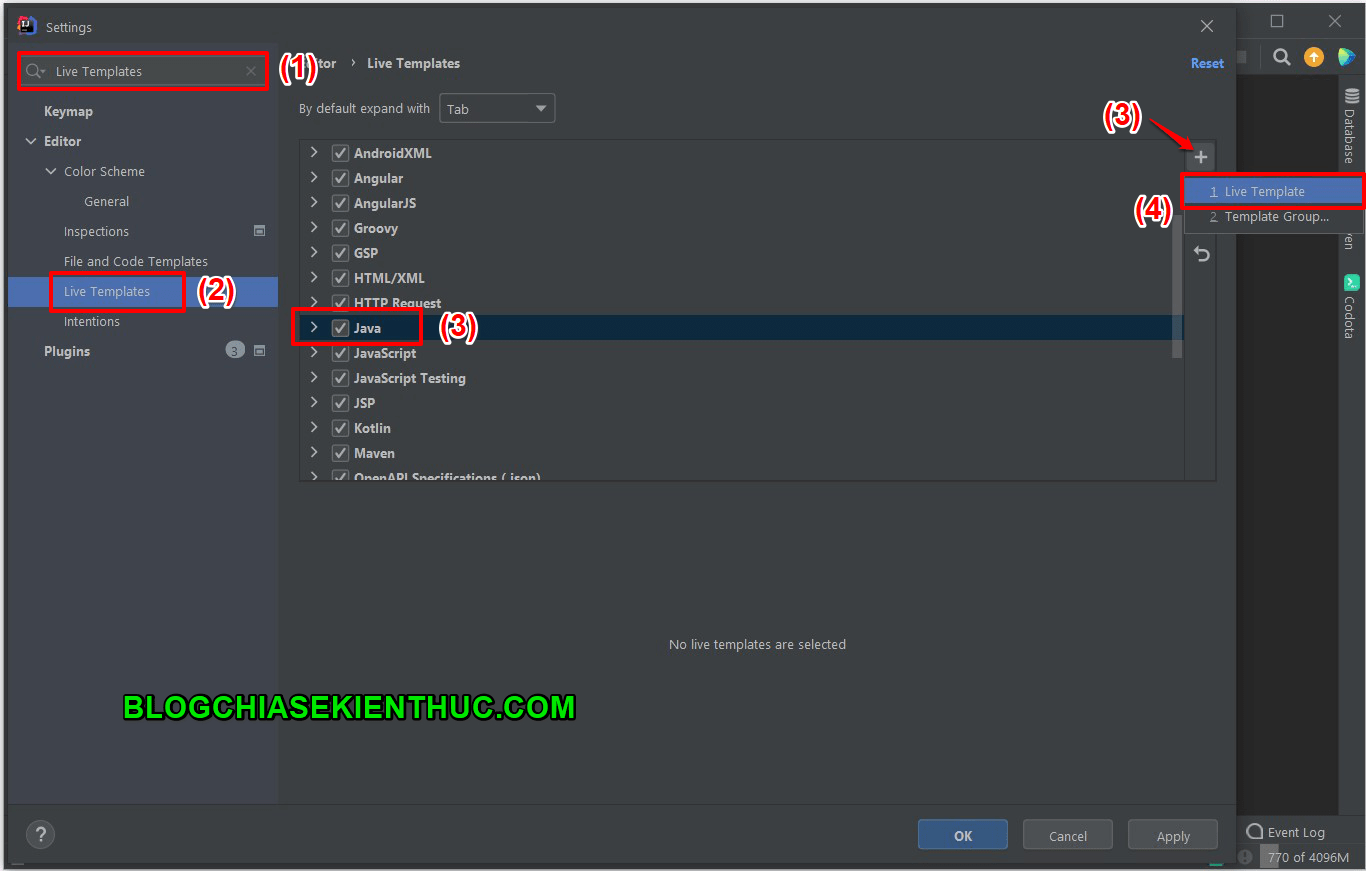
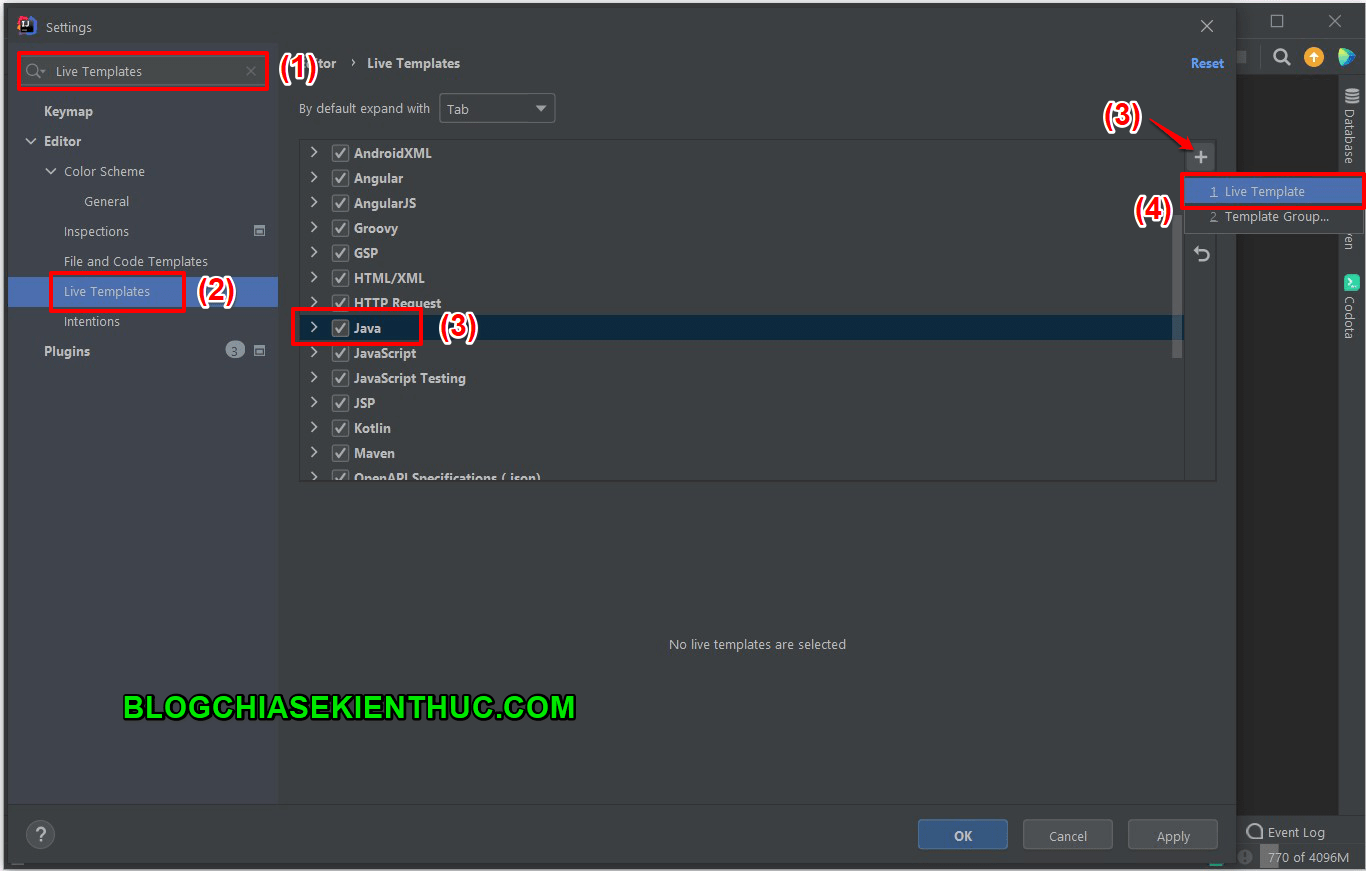
Tiếp theo trong phần tìm kiếm các bạn nhập Live Templates => rồi chọn các lựa chọn như hình bên dưới.


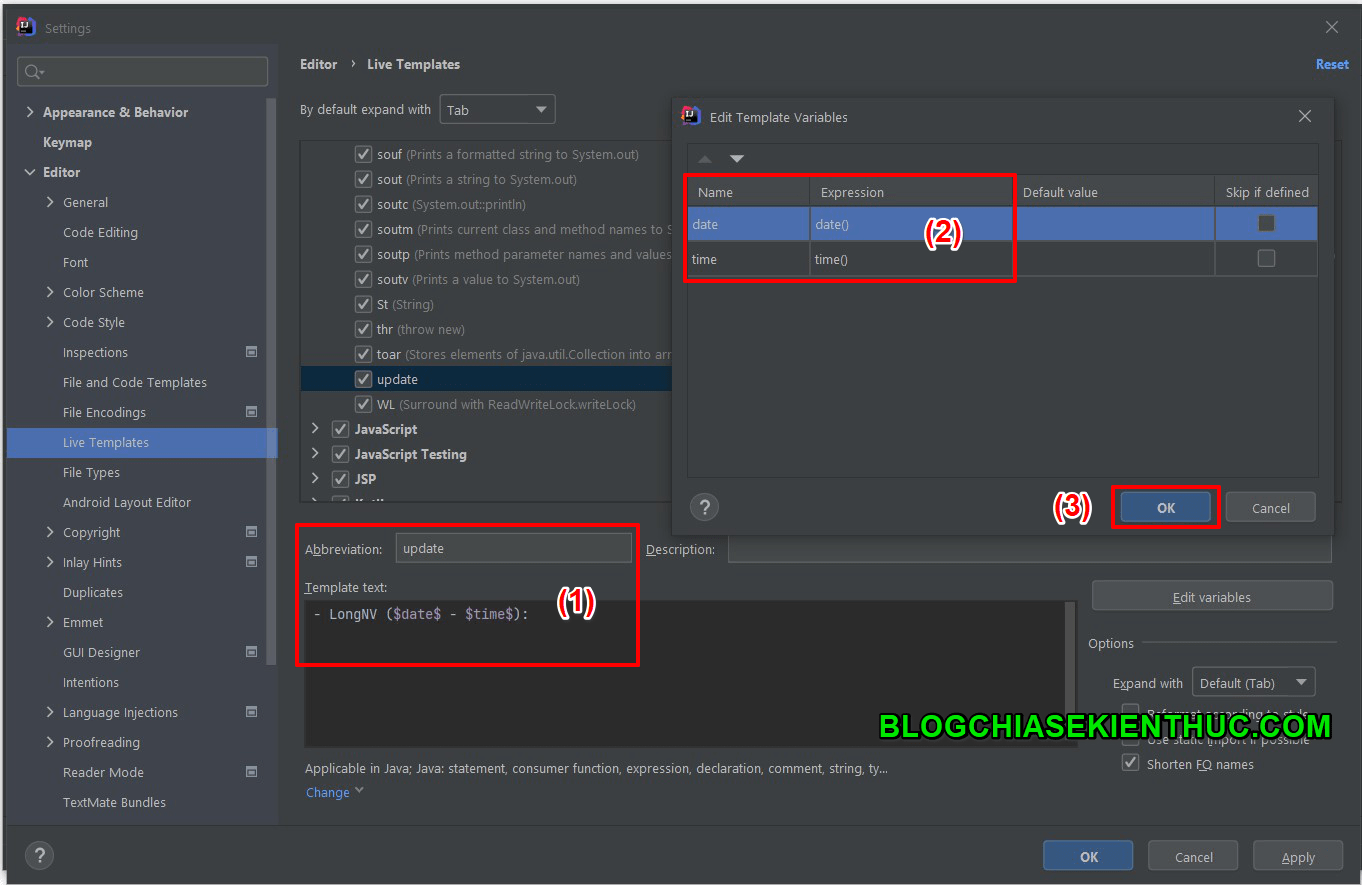
Để tạo một Template:
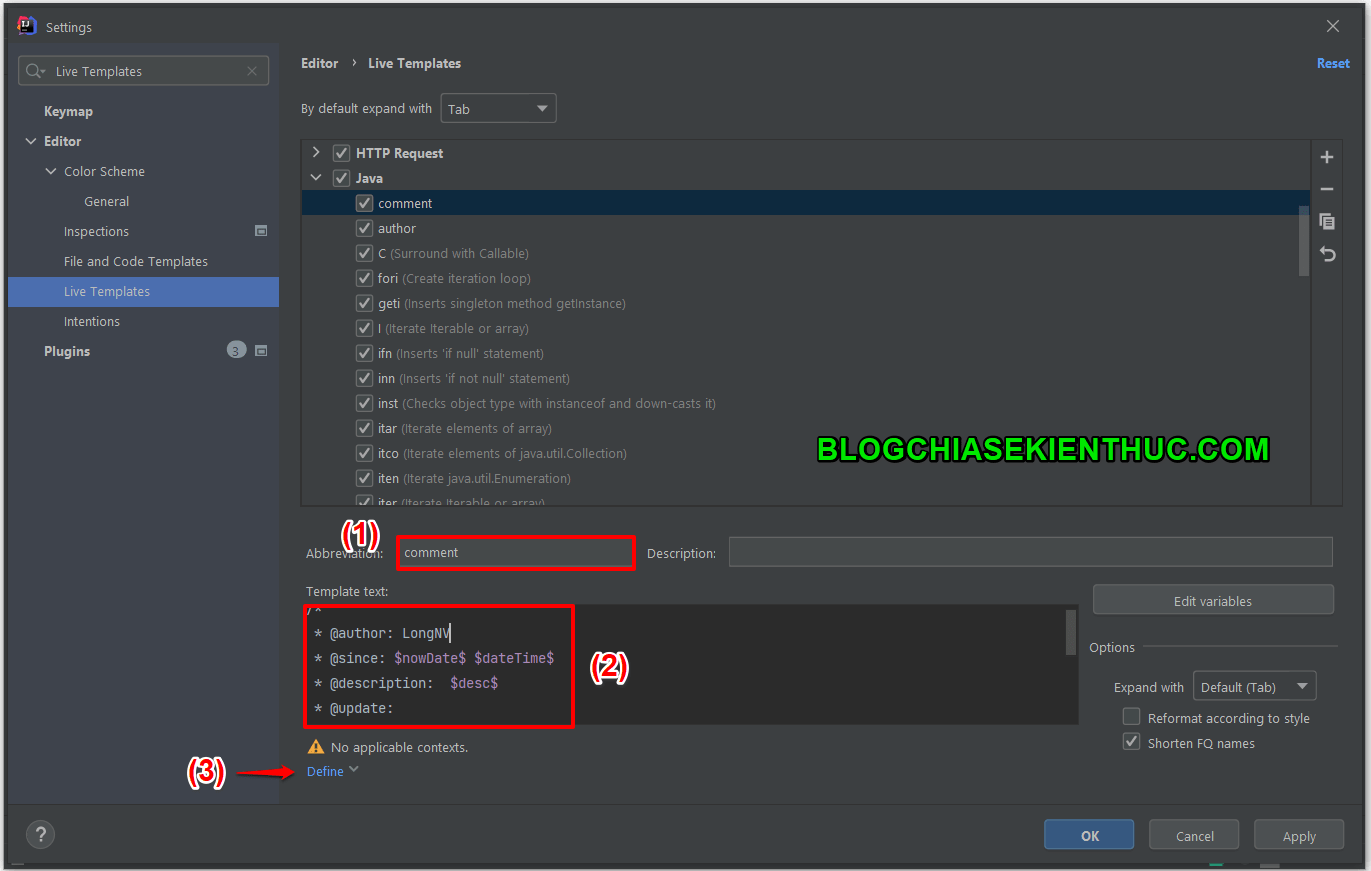
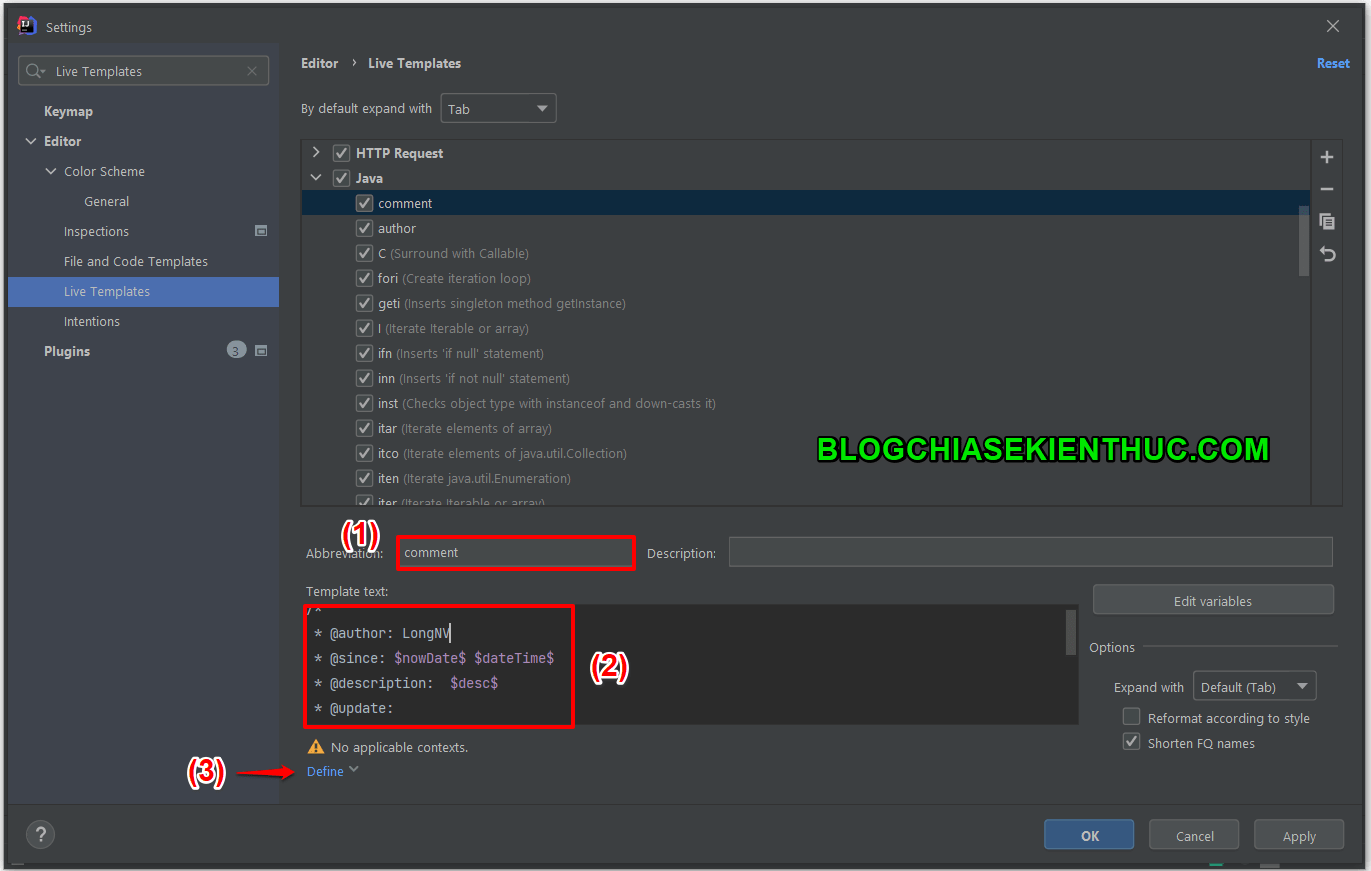
- (1) Đặt tên (tên này sẽ là tên gợi ý, khi bạn gõ tên này và Enter thì sẽ tạo một template được định nghĩa bên dưới)
- (2) Mẫu một comment, các bạn có thể tham khảo:
/*
* @author: LongNV
* @since: $nowDate$ $dateTime$
* @description: $desc$
* @update:
*
* */
Sau khi có tên và nội dung template rồi thì các bạn bấm vào chữ Define như hình ảnh bên dưới.


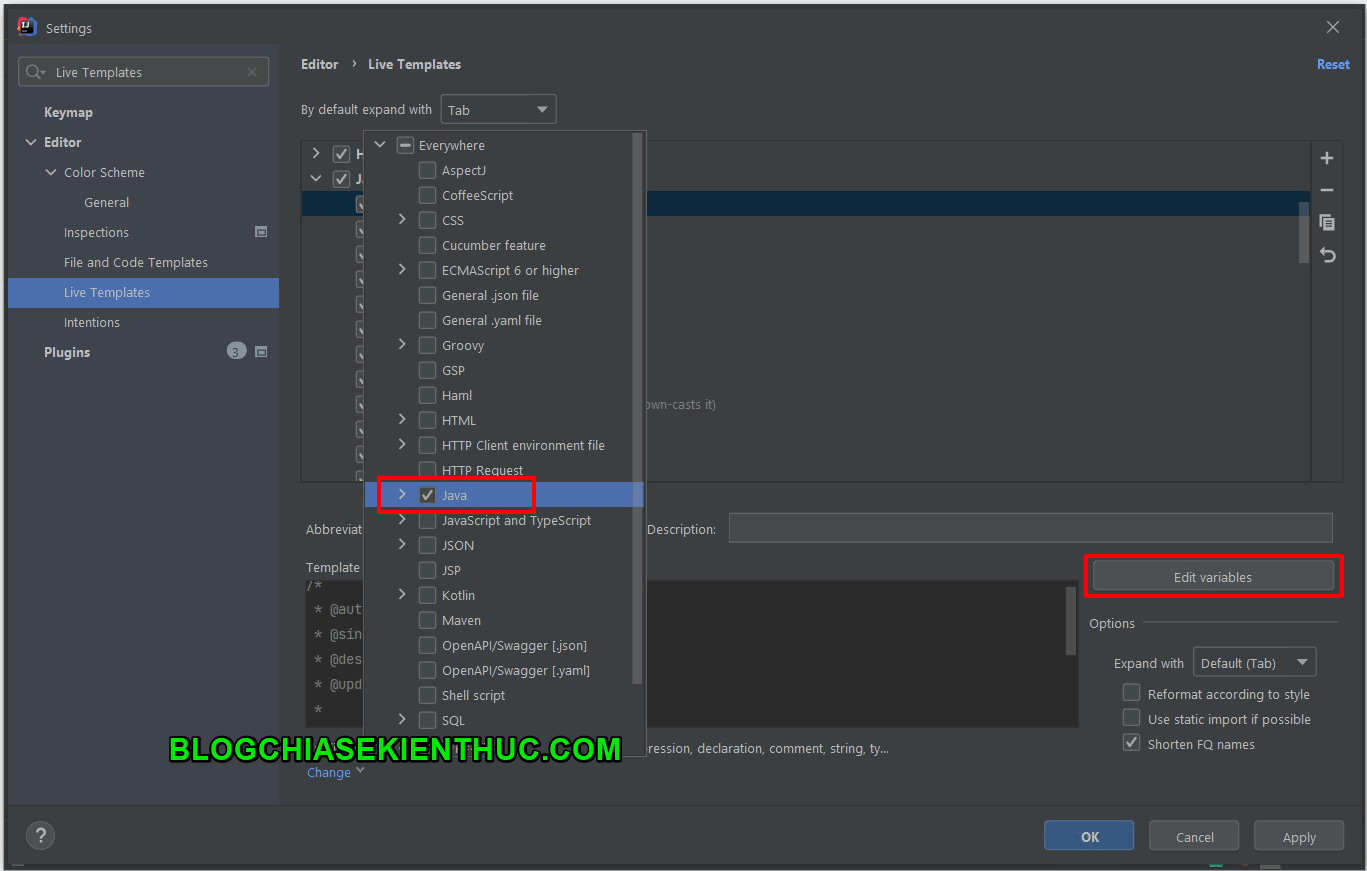
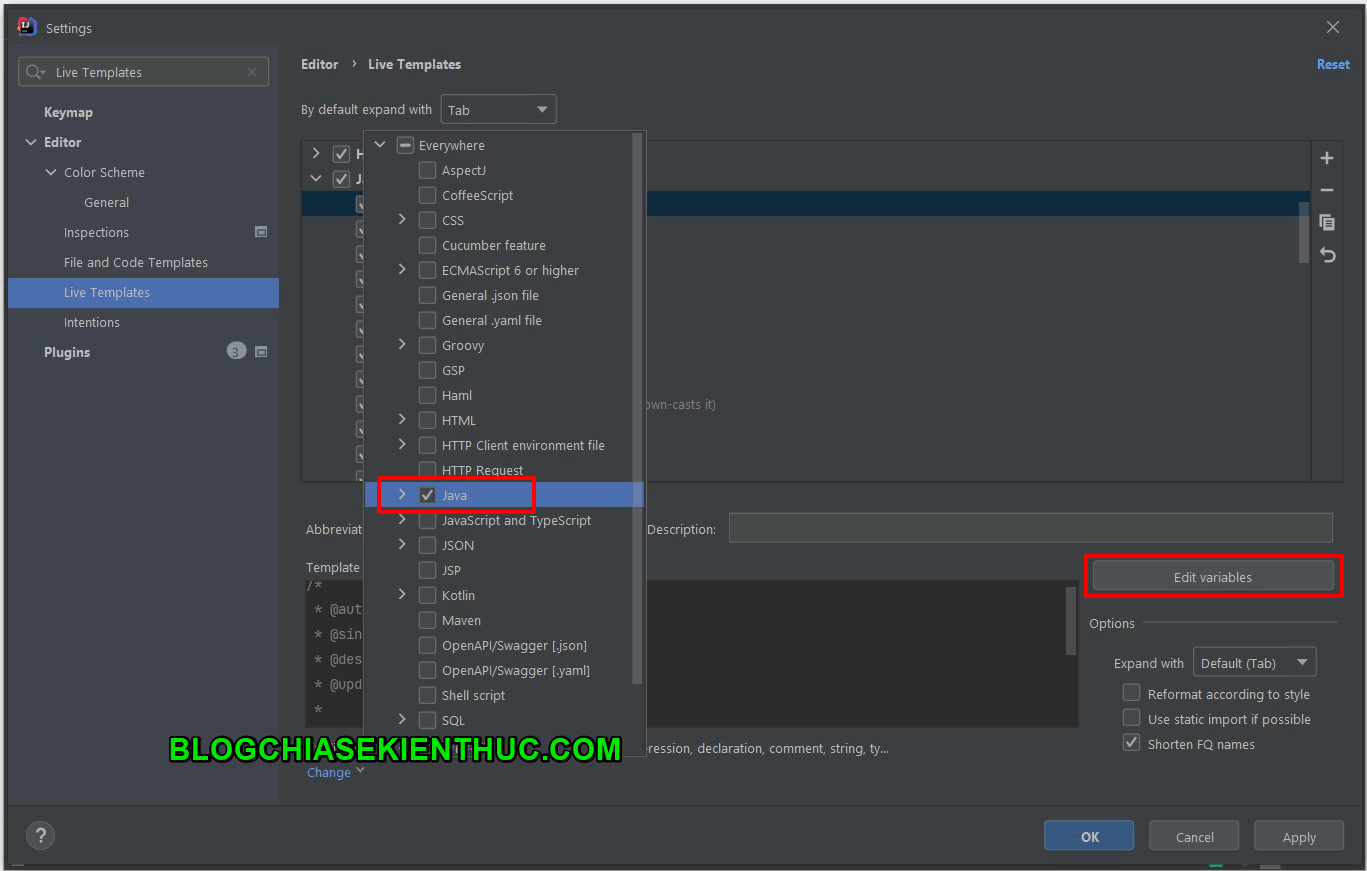
Tại đây, nếu bạn định tạo comment cho ngôn ngữ lập trình nào thì chọn ngôn ngữ tương ứng. Nguyên nhân bởi vì mỗi ngôn ngữ có thể có các kiểu comment khác nhau.
Tiếp theo, các bạn bấm Edit variables để chỉnh sửa các biến mà chúng ta sử dụng trong template. Ở đây mình có ba biến đó là:
- $nowDate$: Ngày hiện tại
- $dateTime$: Thời gian cụ thể
- $desc$: Miêu tả


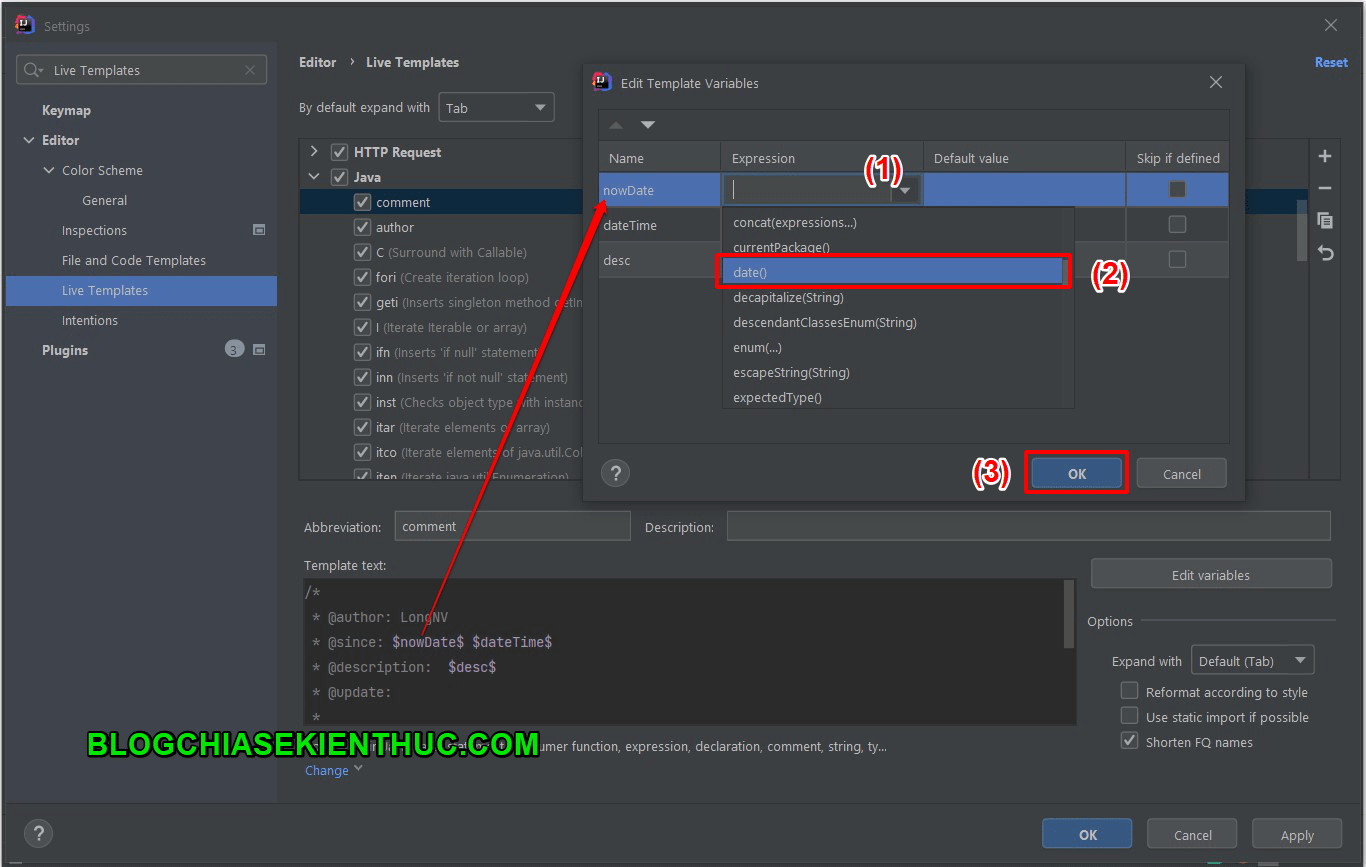
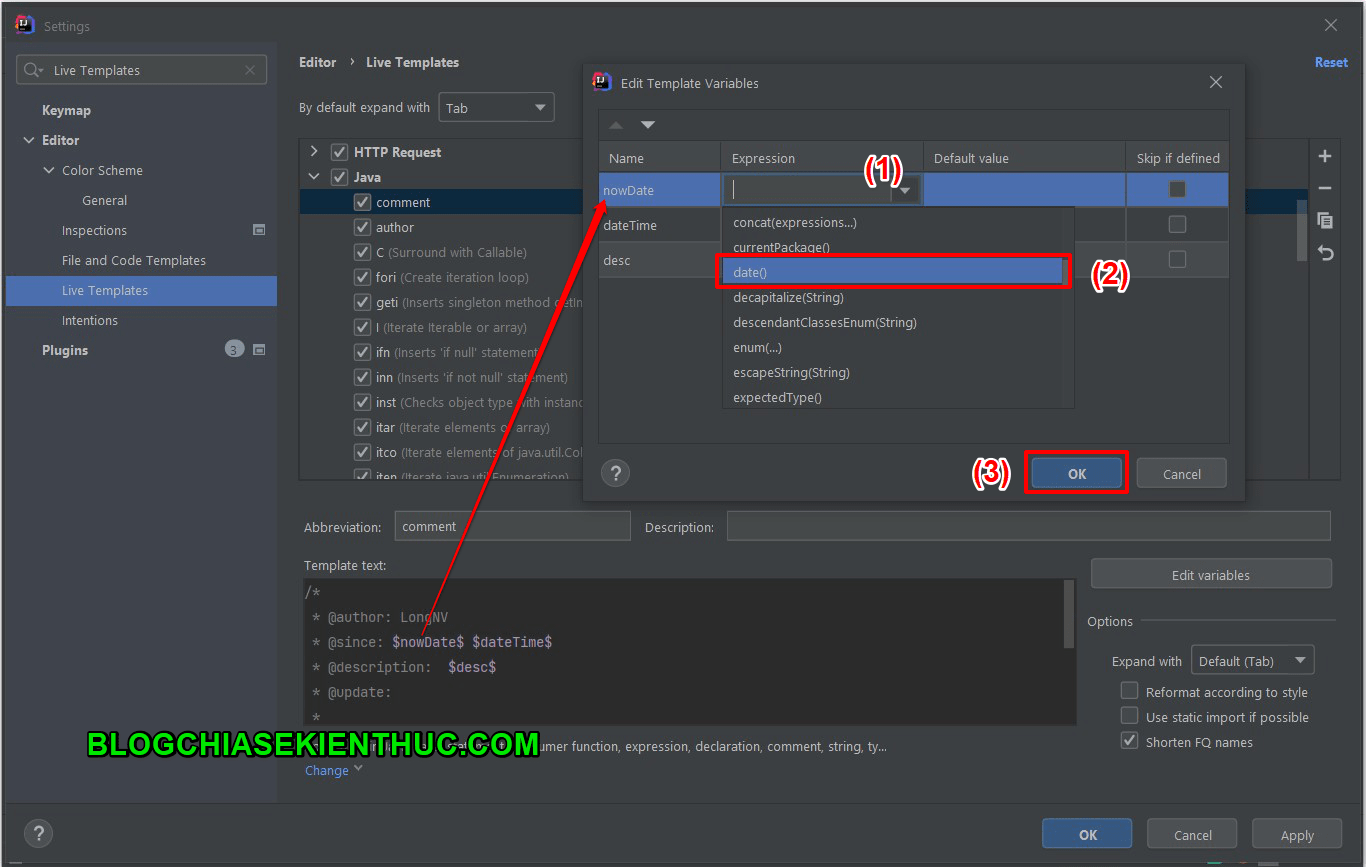
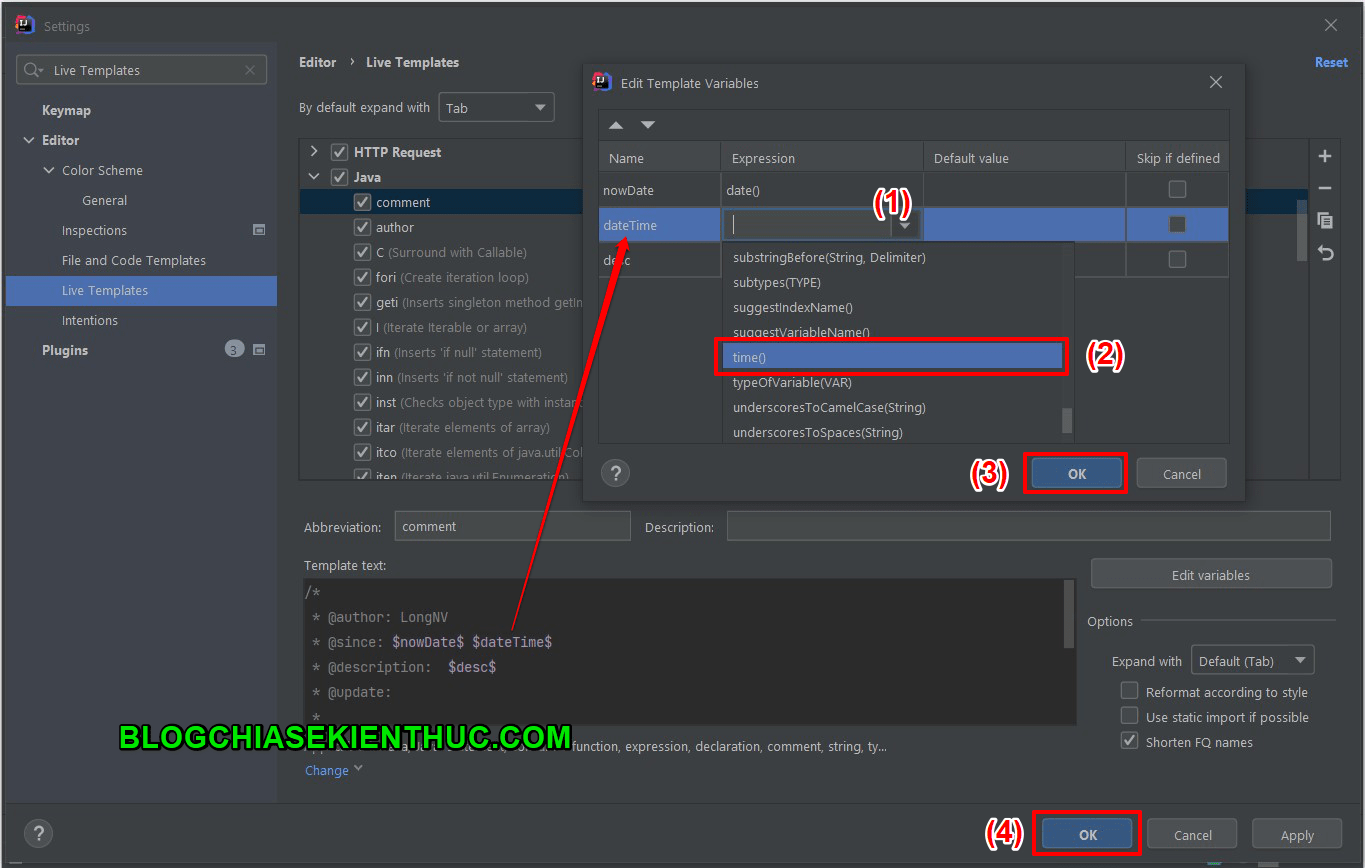
Sau khi chọn chức năng Edit thì đây chính là màn hình chúng ta sẽ sửa các biến, chính xác hơn chọn giá trị tương ứng cho các biến.
- nowDate: Mình sẽ chọn tương ứng với date()


Tương tự thì dateTime mình sẽ chọn tương ứng với time() như hình bên dưới.


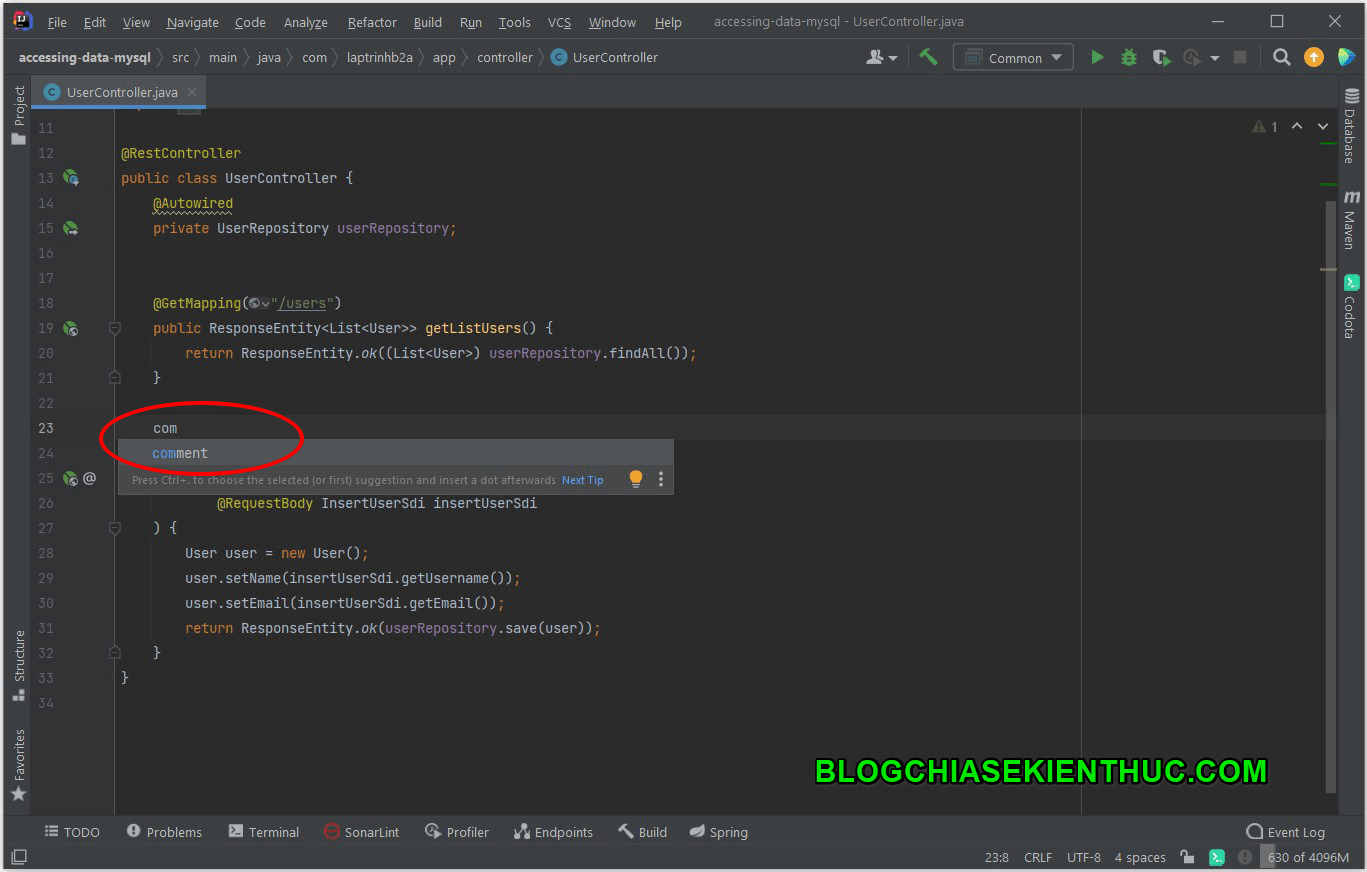
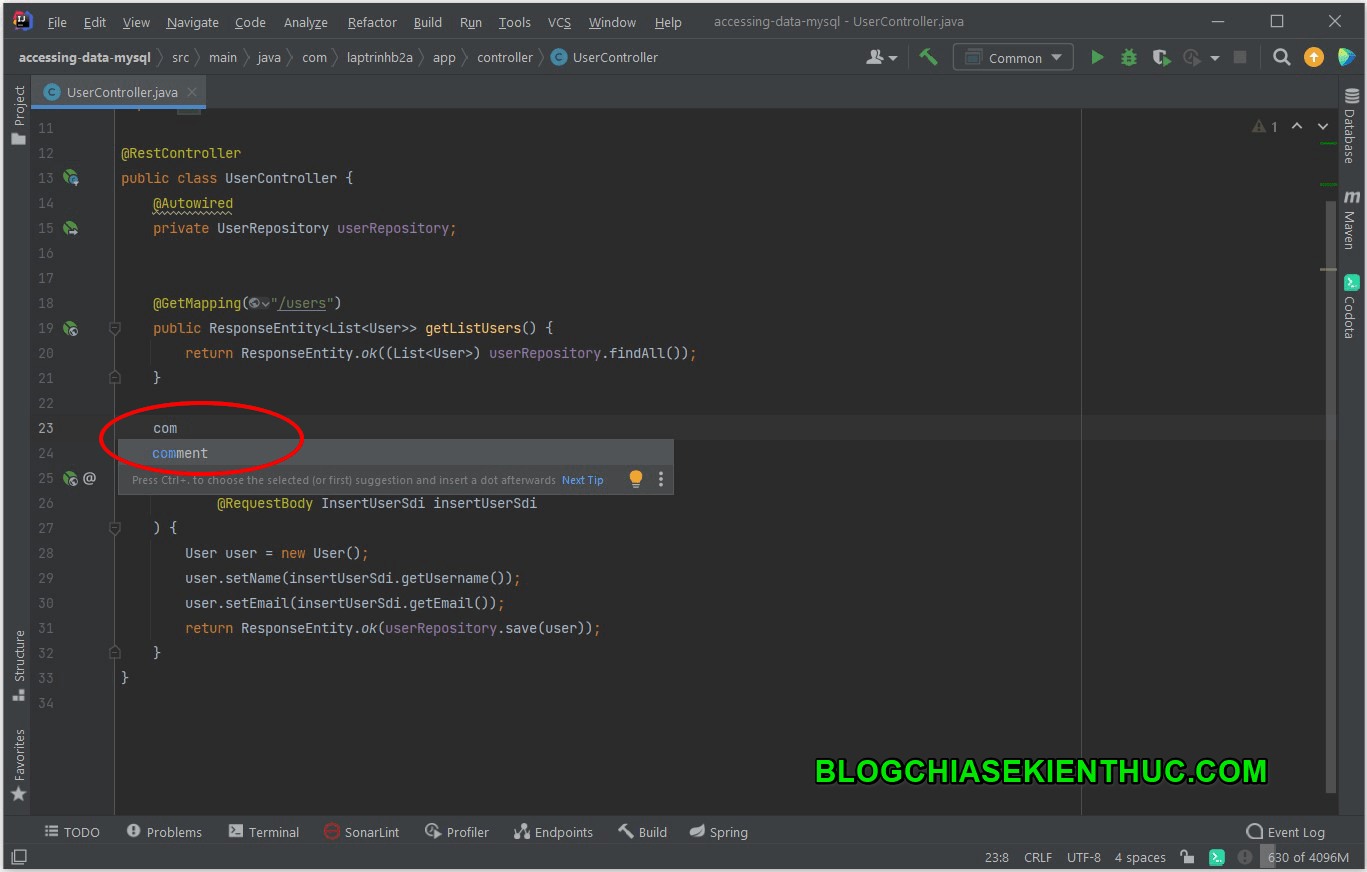
Okay, vậy là công đoạn tạo template đã xong rồi. Bây giờ các bạn có thể gõ chữ “com…” ở bất cứ đâu trong chương trình để tạo một comment với mẫu đã tạo.


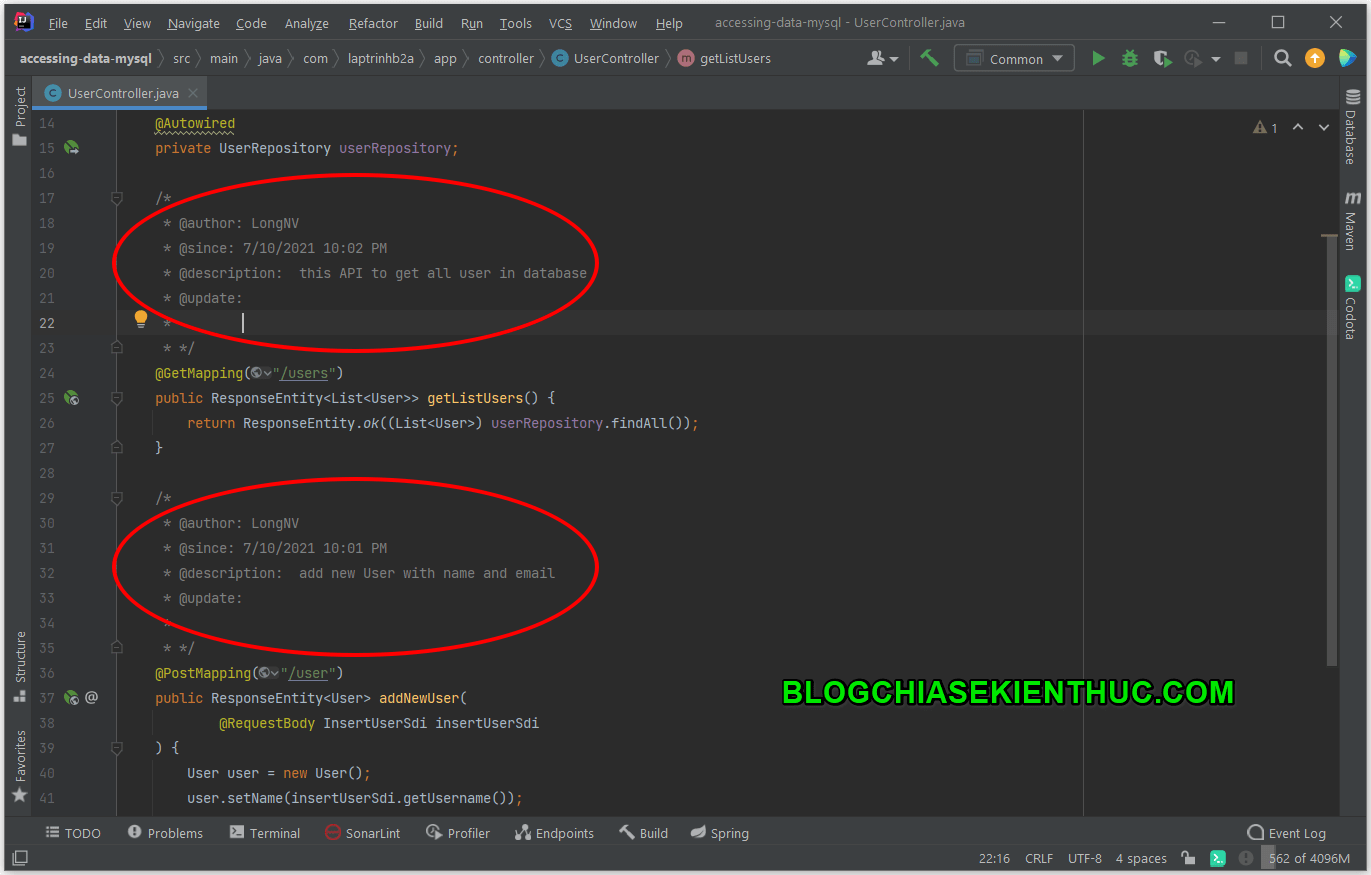
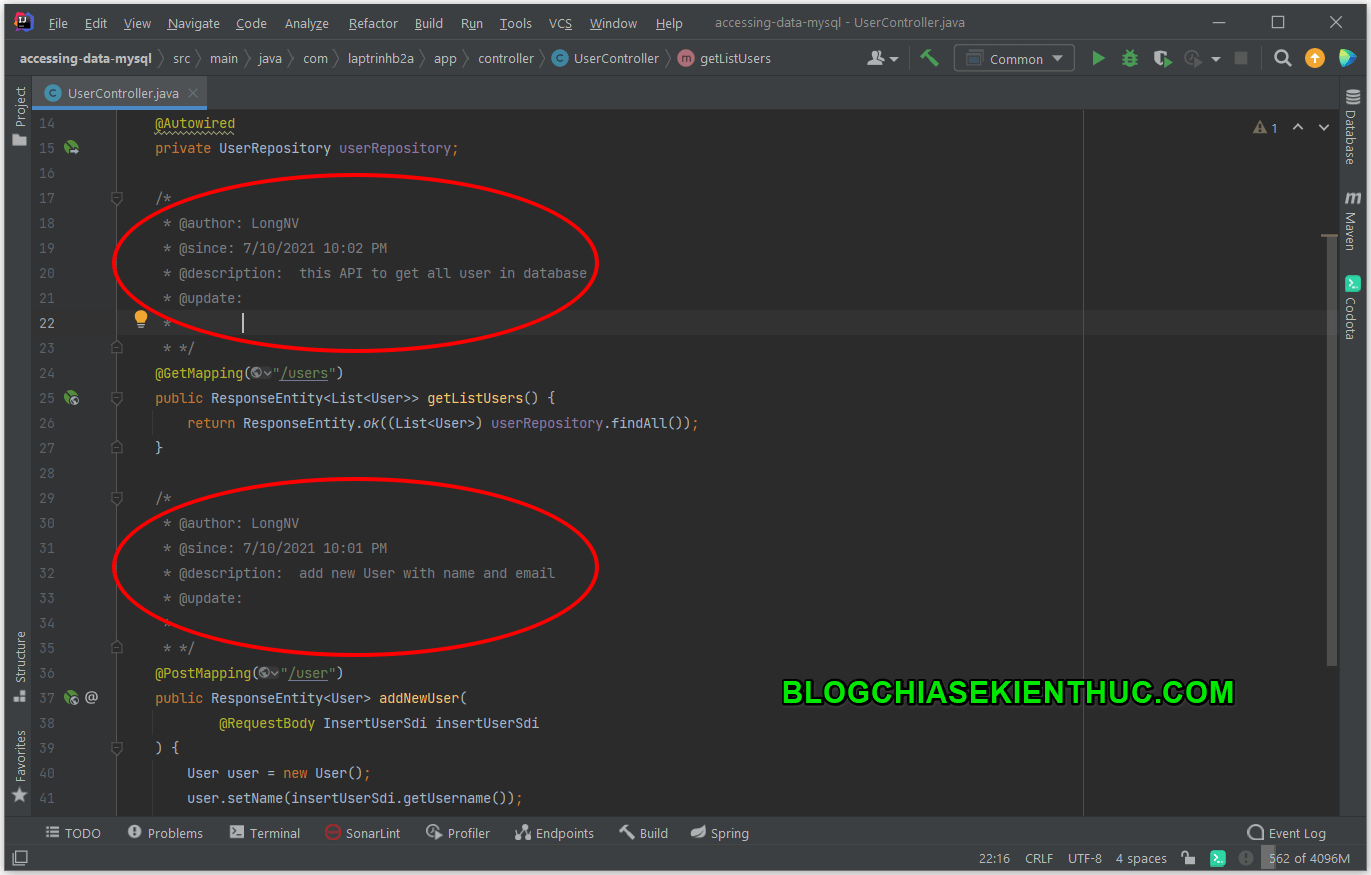
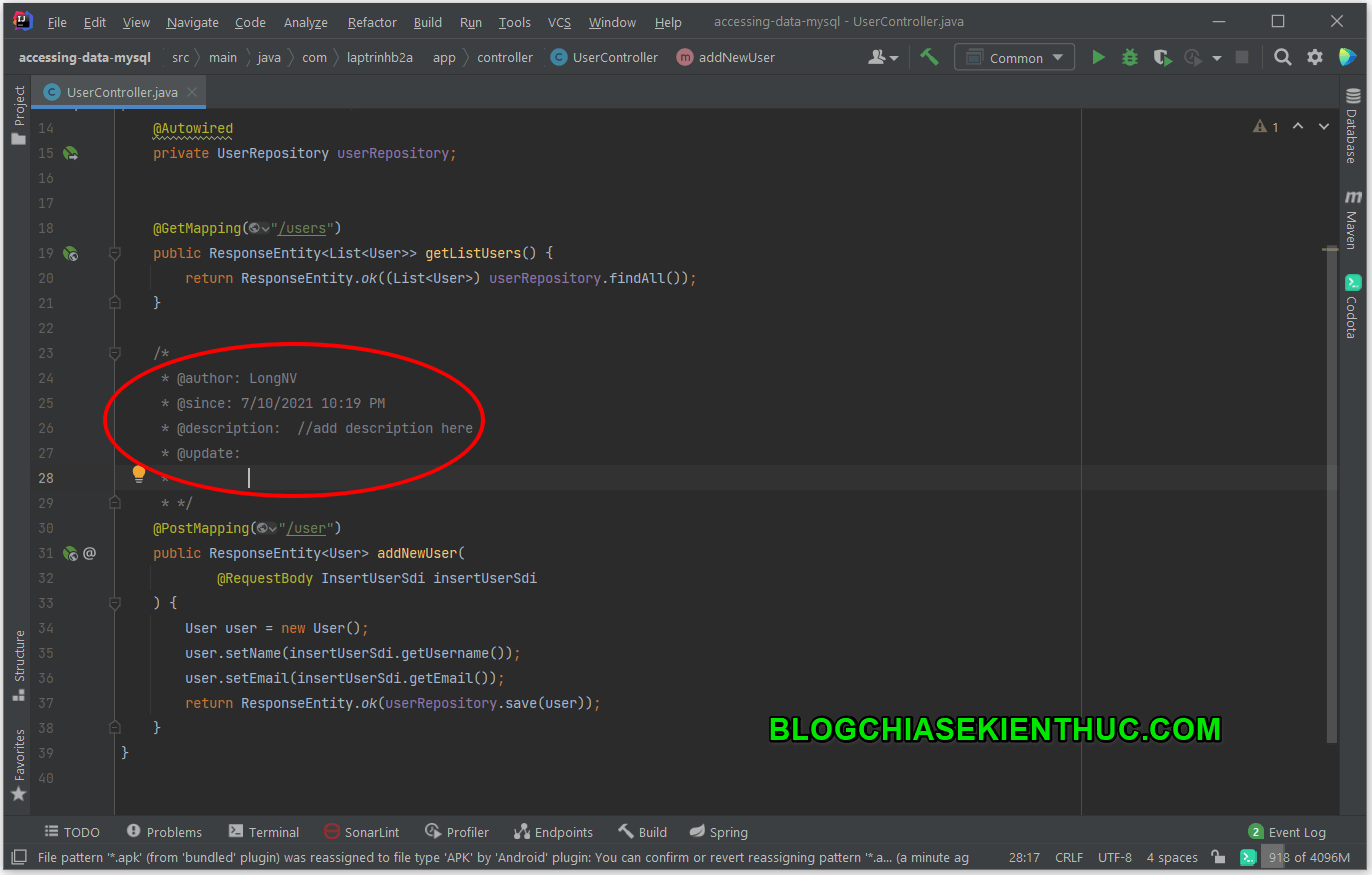
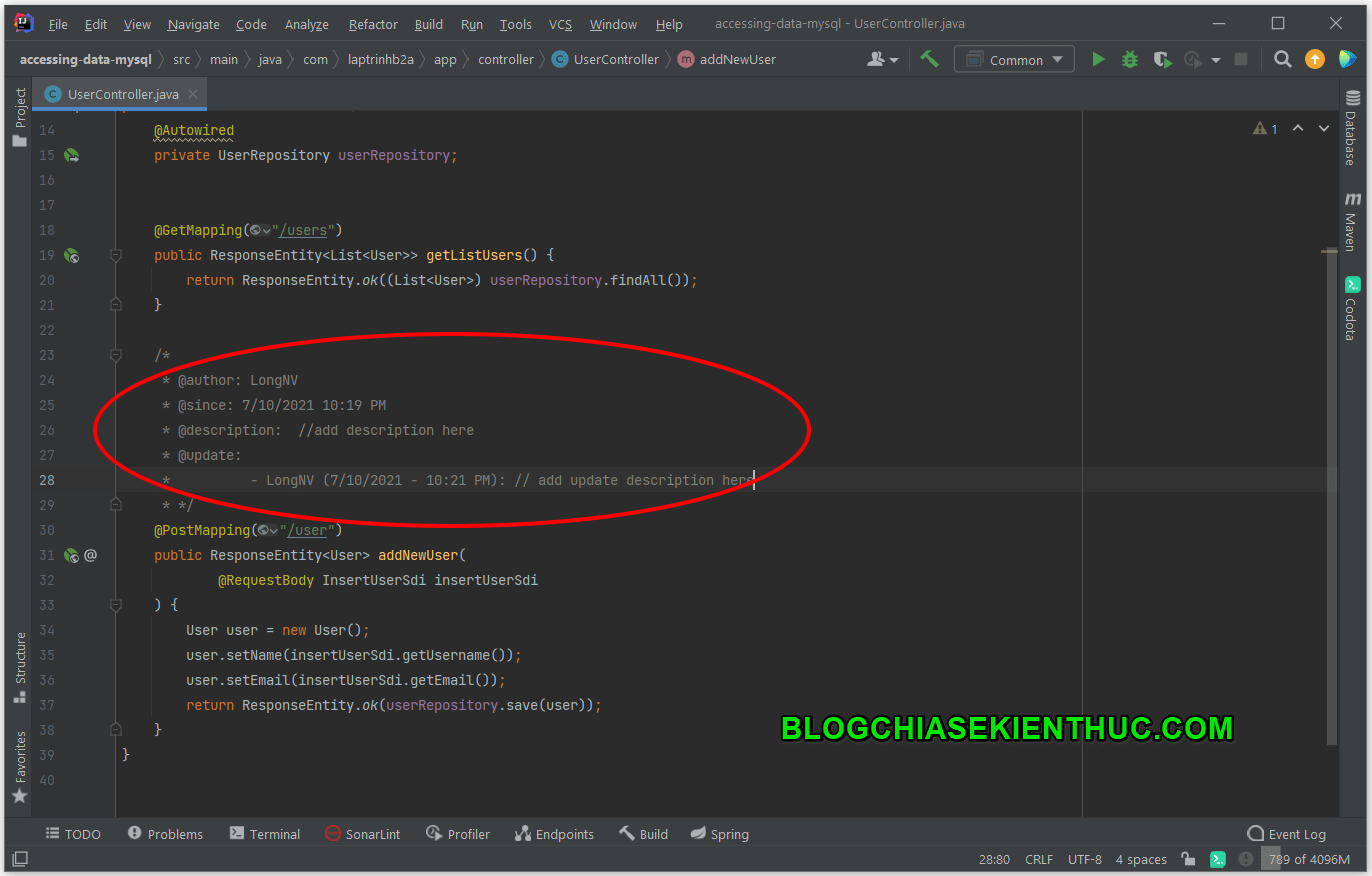
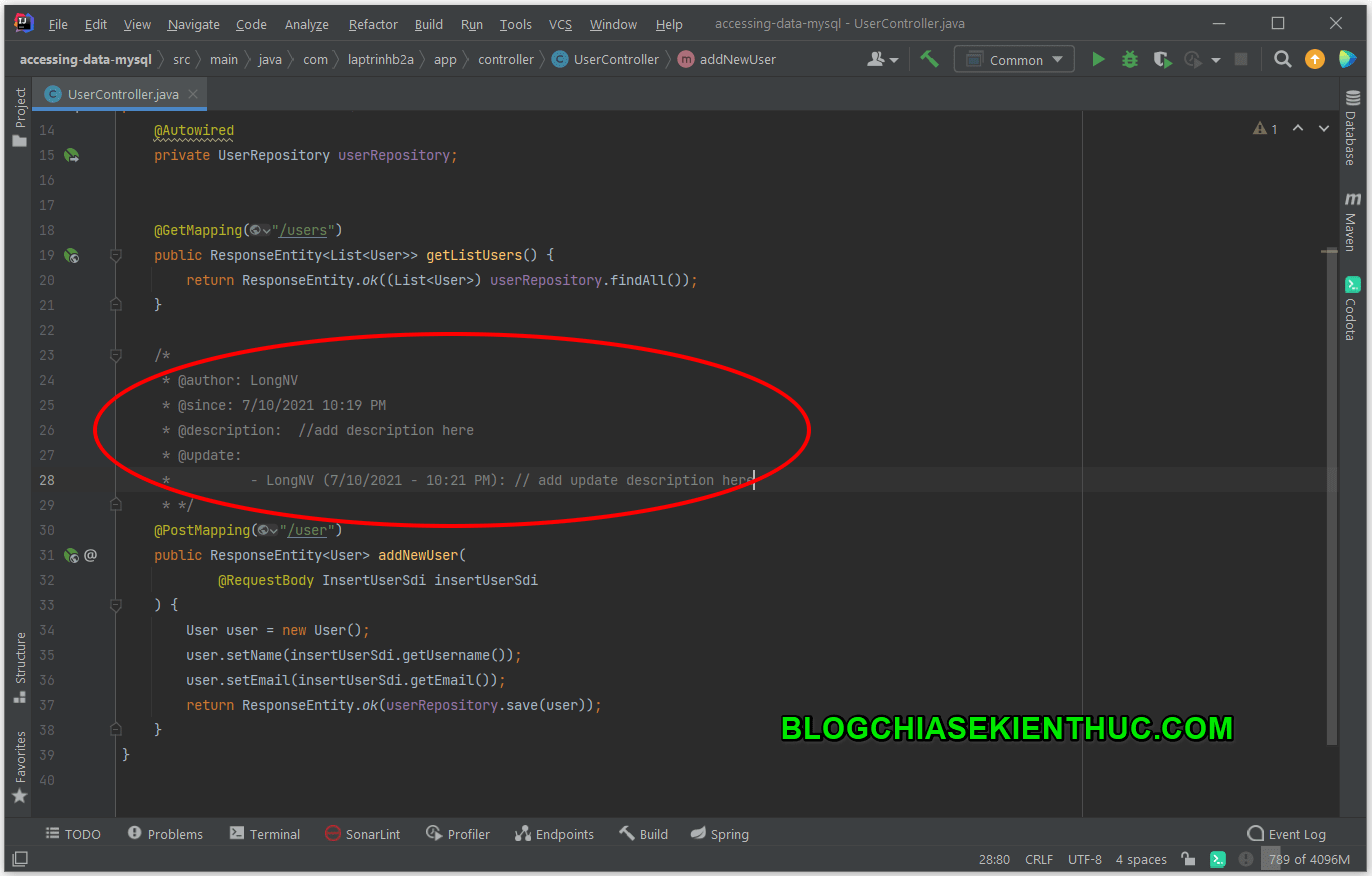
Đây chính là kết quả, các bạn có thể thấy có rất nhiều trường hợp chúng ta phải tạo các comment như thế này. Việc chỉ cần nhập từ gợi ý để tạo một comment dài như thế này là thực sự rất tiện lợi.


Không những bạn có thể tạo một comment như vậy, mà bạn còn có thể tạo ra rất nhiều các comment khác nhau.
Ví dụ trong phần @update, mình cũng sẽ tạo một template với nội dung như ảnh bên dưới để phục vụ việc khi mình có cập nhật gì đó cho hàm mình đang viết.


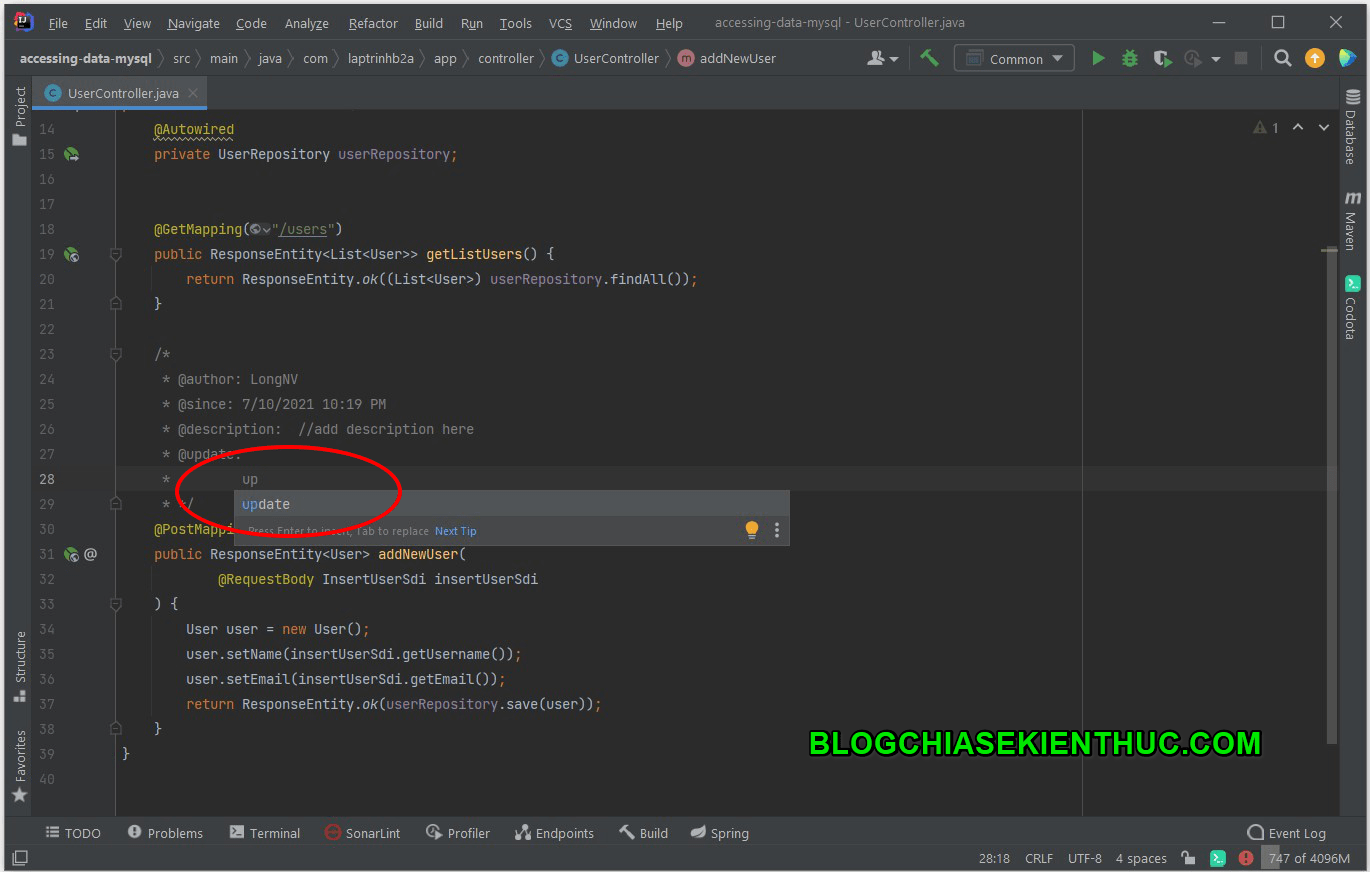
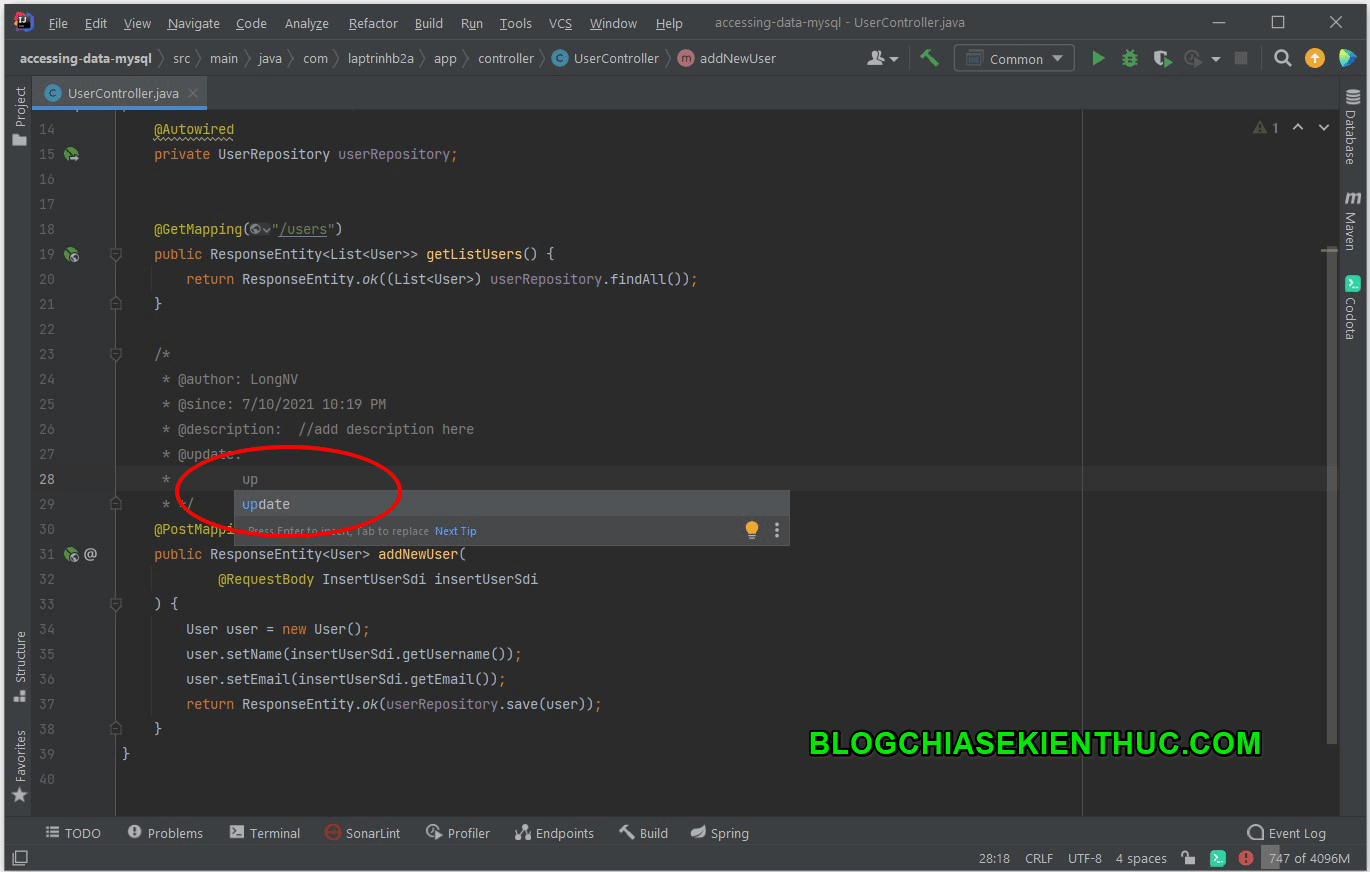
Các bạn cũng có thể gõ gợi ý up… để tạo ra một comment tương ứng template mà các bạn đã định nghĩa thêm.


Và đây chính là một comment đầy đủ, nhìn có vẻ rất là dài nhưng thông qua việc sử dụng Live Template mình đã viết đoạn comment chỉ với một hai phím gõ.


#3. Kết luận
Vâng, như vậy là việc tạo comment ghi chú nhanh trong INTELLIJ với tính năng LIVE TEMPLATE cũng không có gì khó khăn cả, có đúng không ạ 🙂
Trên thực tế thì những dự án có nhiều người cùng làm và làm trong thời gian dài sẽ không thể tránh khỏi việc mỗi người code một kiểu.
Nếu không có các dòng comment để chú thích code thì thực sự rất khó cho người sau, chưa kể còn không biết được ai viết hàm đó, chức năng… đó để nhỡ có bị lỗi còn “lôi” ra hỏi.
Nhưng đôi khi việc viết comment lại khá tốn thời gian, vậy nên việc sử dụng Live Templates sẽ là một trong những cách rất hay để tạo nhanh comment mà không tốn quá nhiều thời gian cho nó.
CTV: Nguyễn Đức Cảnh – Bài viết gốc tại blogchiasekienthuc.com
Có thể bạn quan tâm:
- Bootstrap là gì? Tặng 20 Templates Bootstrap miễn phí
- Tạo dự án app-template-lit-element-typescript với snowpack
- Template Method Pattern – Khuôn mẫu cho tất cả
Xem thêm Việc làm IT hấp dẫn trên Station D





