Cách tạo dự án trong Android Studio phiên bản năm 2020

Bài viết được sự cho phép của tác giả Trần Duy Thanh
Ở bài 1 Tui đã hướng dẫn chi tiết cách tải và cài đặt Android Studio phiên bản năm 2020. ở bài này Tui sẽ trình bày cách sử dụng nó bằng cách tạo một dự án siêu kinh điển “HelloWorld”, tuy nhiên trước khi tạo dự án thì ta cần Go Over qua một số chức năng quan trọng.
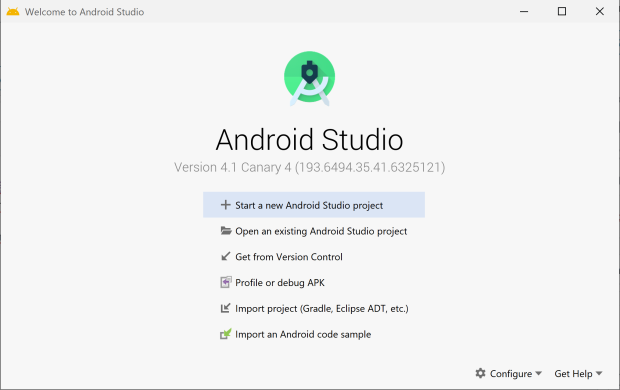
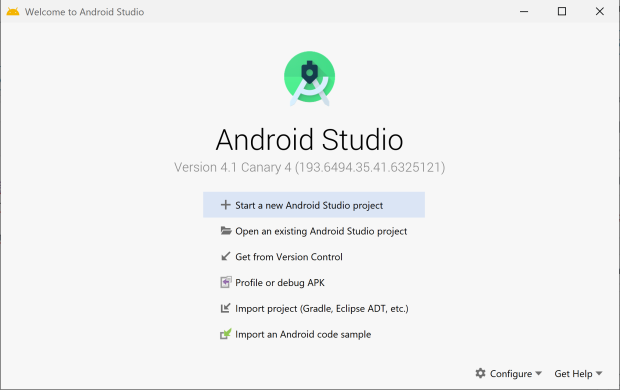
Khởi động phần mềm Android Studio phiên bản năm 2020 lên:


Ở màn hình trên ta thấy có tên phương bản và có các mục bên dưới:
| Tên chức năng | Ý nghĩa |
| Start a new Android Studio project | Tạo một dự án mới |
| Open an existing Android Studio project | Mở một dự án đã có, dự án này được viết bằng công cụ Android Studio |
| Get from Version Control | Lấy Code từ server về, chắc hạn như: Github, TFS… |
| Profile or debug APK | Kiểm tra đo lường, debug APK |
| Import Project (Gradle, eclipse ADT, etc.) | Mở một dự án Android được viết bằng Gradle, Eclipse…. |
| Import an Android code sample | Mở một số code Android mẫu |
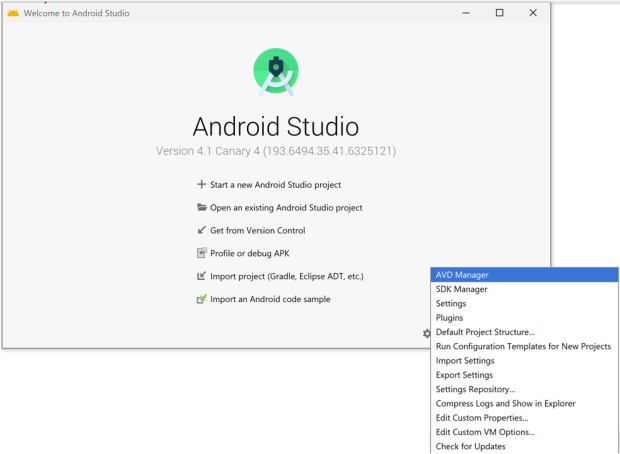
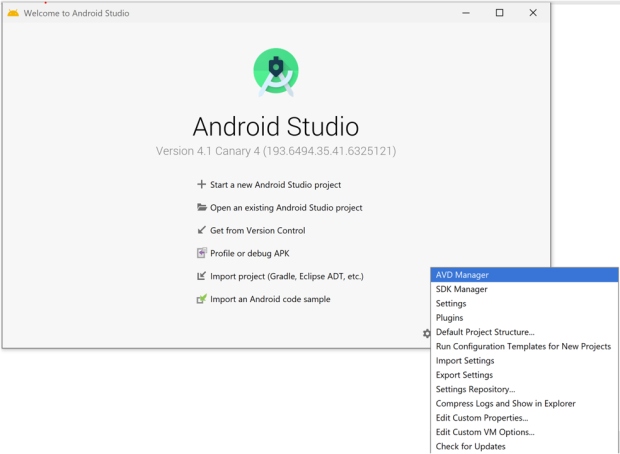
Ở góc dưới cùng có nút “Configure”, nhấn vào nó:


| Tên chức năng | Ý nghĩa |
| AVD Manager(quan trọng) | Quản lý thiết bị giả lập (điện thoại thông minh, đồng hồ thông minh,…)AVD: Android Virtual Device |
| SDK Manager(quan trọng) | Quản lý các phiên bản thư viện lập trìnhSDK: Software Development Kit |
| Settings | Cấu hình đủ loại: giao diện, màu mè |
| Plugins | Cấu hình Plugins cho Android |
| Default Project Structer(quan trọng) | Cấu hình Android SDK Location, Android NDK location, JDK location |
| Check for Updates(quan trọng) | Cập nhật phiên bản mới |
| Và Các chức năng khác |
Bản thân các chức năng này cũng được Android Studio bố trí trong màn hình của 1 Project (các chức năng Tui sẽ lần lượt hướng dẫn chi tiết khi có nhu cầu dùng). Google để ở đây là vì các cấu hình này thường ta chỉ làm 1 lần đầu tiên mà thôi, khi mọi thứ đã ổn rồi thì không cần vào đây phá phách làm gì, hư bột hư đường.
Việc cấu hình mấy chỗ này rất quan trọng, nếu làm sai thì không thể chạy được phần mềm (tuy nhiên nó chỉ xảy ra với các newBie thôi nhé). Nên để không rắc rối thì trong quá trình học, gặp lỗi nào Tui sẽ hướng dẫn cách khắc phục.
Bây giờ ta bắt đầu new 1 dự án Siêu kinh điển nhé “HelloWorld”:
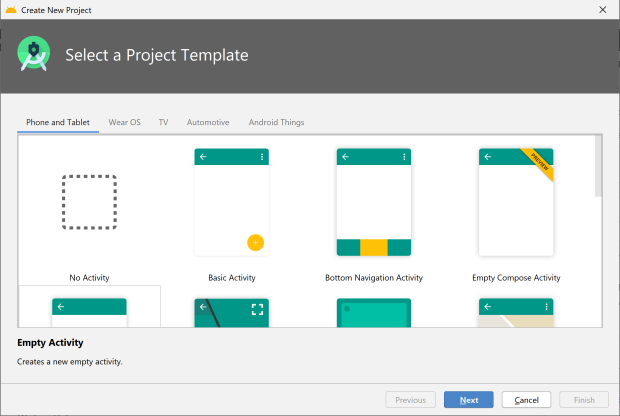
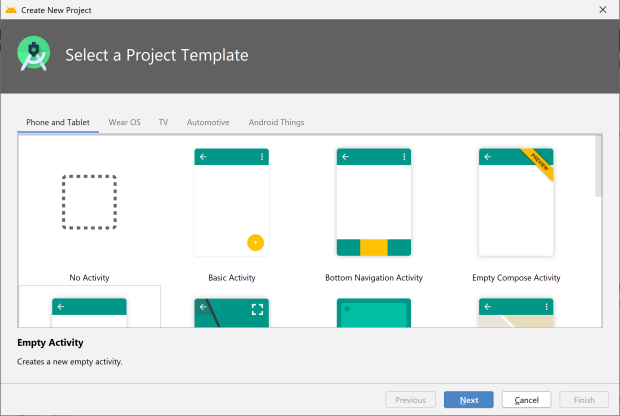
Từ màn hình khởi động phần mềm Android Studio, ta nhấn vào “Start a new Android Studio project“, lúc này Android sẽ yêu cầu chúng ta chọn một dự án mẫu:


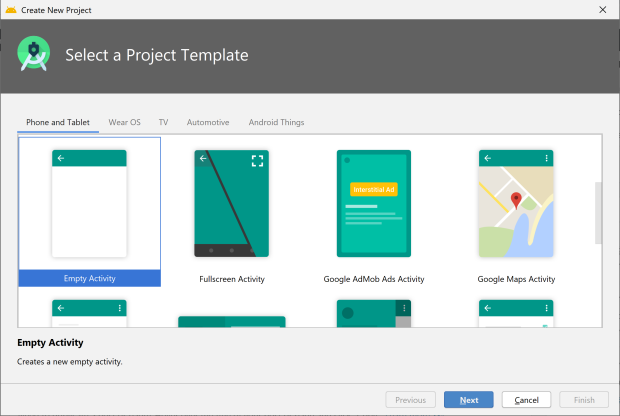
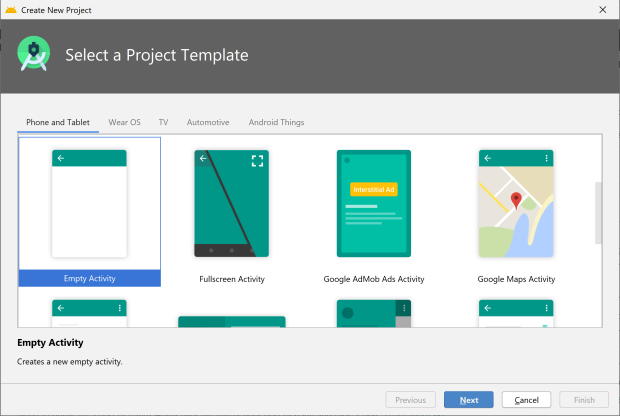
Trong này có rất nhiều Template dự án, mới học thì ta chọn loại “Empty Activity”, đừng cố tỏ vẻ nguy hiểm chọn mấy loại khác nha (không cần thiết), chúng ta lưu ý khi làm bất cứ việc gì thì điều quan trọng là phải làm đúng trước đã sau đó mới tới sáng tạo, tới đẹp. Còn ngay từ đầu chưa làm được gì mà đòi đẹp đòi sáng tạo thì thật là hi vọng điên cuồng, đi ngược lại nguyên lý triết học. Khi nắm được căn cơ rồi thì việc bung lụa sau này không còn là vấn đề:


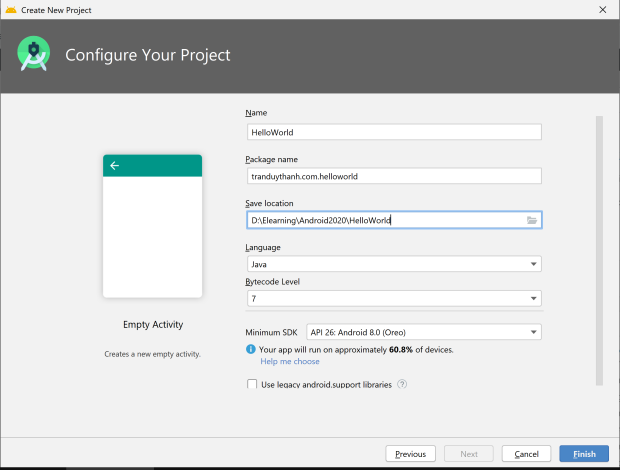
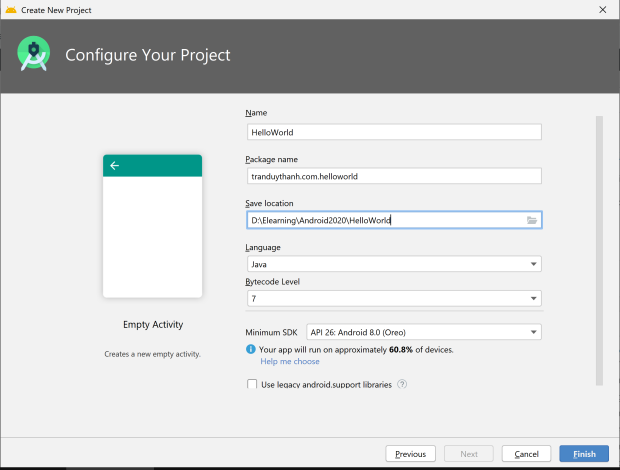
Sau khi chọn “Empty Activity”, ta nhấn “Next” để tiếp tục, lúc này màn hình Cấu hình dự án sẽ xuất hiện ra như dưới đây:


| Tên chức năng | Ý nghĩa |
| Name | Tên Dự án, nên đặt tên có ý nghĩa, nó phải súc tích và toát lên được ý nghĩa của dự án |
| Package name | Package name rất quan trọng, nó được dùng để tải APK lên Google Play. Được xem như là ứng dụng. Nếu sản phẩm này viết cho ai thì nên đặt theo domain của người đó.Ví dụ:
Khách hàng A có domain tranduythanh.com Công ty B có domain: duythanhcse.wordpress.com Công ty B viết dự án cho Khách hàng A, thì package nên đặt là tranduythanh.com (không đặt duythanhcse.wordpress.com) để sau này không xảy ra tranh chấp, cũng như khi đưa lên Google play thì phải lấy theo các tài khoản của A. Vì với bản Mobile nếu ta chỉ có mỗi Coding cũng chả làm gì được, nó còn các file xác thực nữa (đội IT của bên A phải chủ động tư vấn) |
| Save location | Nơi lưu trữ dự án |
| Language | Chọn Java (nó có Kotlin) nhưng Tui trình bày Java |
| Minimum SDK | Chọn tối thiểu là 26 |
Bây giờ ta đặt các thông số giống như màn hình Tui chụp và sau đó nhấn nút “FINISH“, ráng chờ nha:


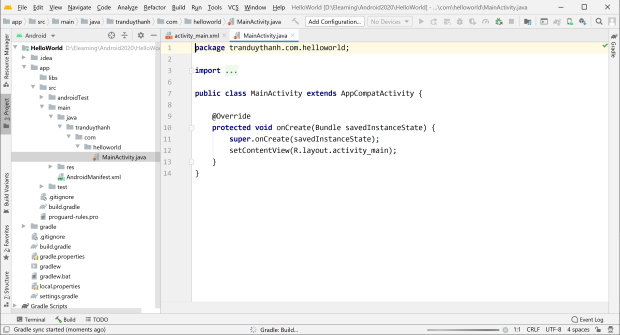
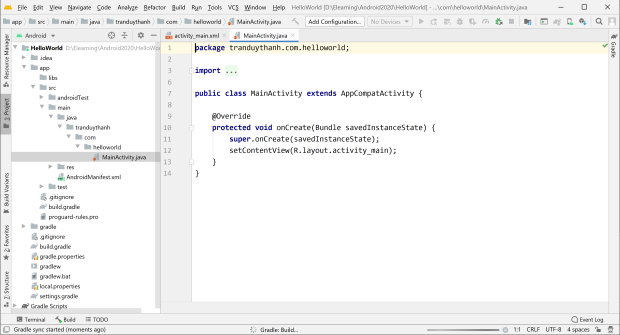
ở màn hình trên là Android Studio đang trong quá trình tạo dự án, bạn đừng có manh động, chờ , chờ … tùy vào độ cùi bắp của máy tính chúng ta mà chờ lâu hay mau:


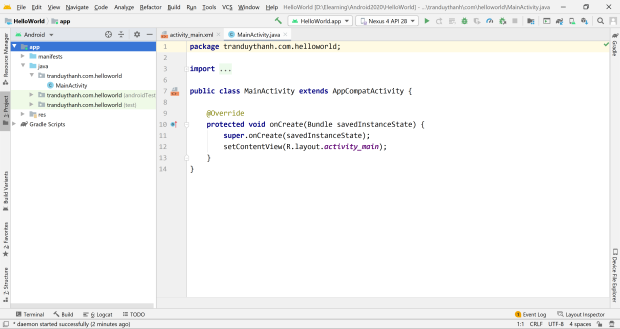
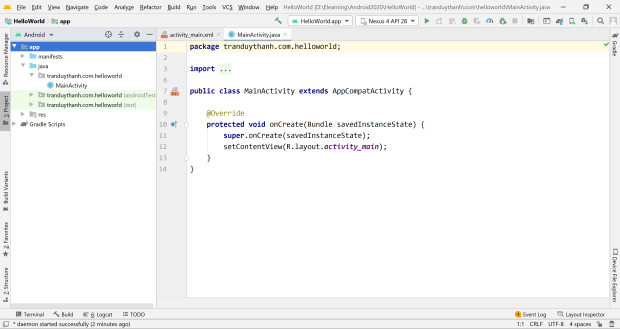
Bạn chờ cho tới khi nó ra được màn hình như trên là đã hoàn tất quá trình tạo một dự án Trong Android Studio rồi đó.
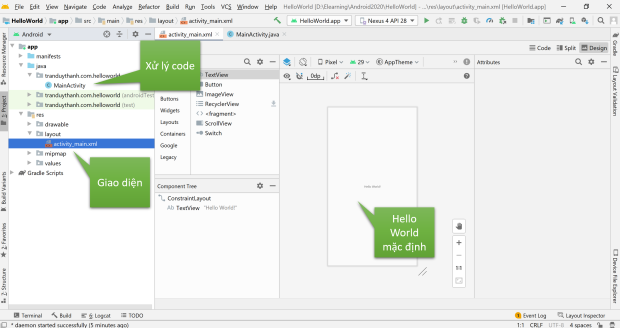
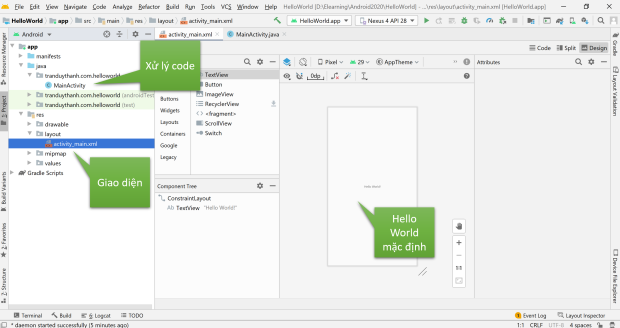
Chúng ta lưu ý, trong Android: Mỗi màn hình nó sẽ có 2 thành phần:
- Giao diện (XML) -> mở thư mục res -> layout.
- Xử lý code (Java, kotlin, python, C++…)


Như vậy chúng ta đã hoàn thành xong bài học Tạo một dự án trong Android Studio
Bài viết gốc được đăng tải tại duythanhcse.wordpress.com
Có thể bạn quan tâm:
- Cách cài đặt Android Studio phiên bản năm 2020
- Cách tạo icon tương thích trên Android bằng Android Studio
- Mẫu bảng công việc lập trình Android mức lương hấp dẫn
Tuyển nhân viên android, các việc làm Mobile hấp dẫn tại Station D





