Cách sử dụng Pocket để lưu lại tất cả những liên kết hữu ích

Bài viết được sự cho phép của blogchiasekienthuc.com
Trong quá trình lướt web, đọc báo hay là đọc các bài viết trên blog thì chắc chắn sẽ có lúc bạn bắt gặp những bài viết có nội dung rất hay và sâu sắc, bạn muốn lưu lại những bài viết để đến khi nào có thời gian thì đọc.
Vậy bạn sẽ lưu lại bài viết đó như thế nào?
Vâng, mặc định thì trên smartphone của chúng ta cũng đã có sẵn tính năng lưu lại bài viết vào danh sách đọc rồi. Tuy nhiên, chúng khá là phân tán và chỉ có thể xem lại được trên chính thiết bị mà bạn đã bookmark mà thôi.
Còn đối với trình duyệt web trên máy tính thì bạn thường sử dụng tính năng Bookmark để lưu lại các liên kết hữu ích đúng không? Nói chung là cách này cũng được, nhưng chưa thực sự được tối ưu lắm.
Vậy cách tối ưu nhất là gì?
Vâng, đó là cách đồng bộ chúng vào chung một tài khoản để đọc được trên mọi thiết bị. Có nghĩa là khi bạn lưu đường link của một bài viết khi bạn truy cập trên chiếc điện thoại A, thì khi sử dụng chiếc điện thoại B, hay chiếc máy tính C… thì bạn vẫn có thể xem được liên kết đã lưu trên chiếc điện thoại A đó.
Vậy có tiện ích nào có thể làm được điều này không?
Có đấy, trong bài viết này mình sẽ giới thiệu cho các bạn một ứng dụng vô cùng tiện ích có tên là Pocket: Save. Read. Grow để giải quyết những vấn đề liên quan đến việc lưu các bài viết trên mạng nhé.


Ứng dụng này thì mình thấy CTV Trương Quang Nhật đã chia sẻ với các bạn trong bài viết 10 tiện ích giúp tăng hiệu quả học tập trên Google Chrome. Tuy nhiên chưa có hướng dẫn cụ thể 🙂
Chính vì thế mà có thể nhiều bạn sẽ chỉ đọc lướt qua, mà chưa biết nó thực sự hữu ích như thế nào. Vậy nên chúng ta sẽ cùng nhau tìm hiểu kỹ hơn trong bài viết này nhé.
#1. Pocket: Save. Read. Grow là gì? Và tại sao bạn nên sử dụng?
Dành cho những ai chưa biết thì Pocket: Save. Read. Grow là một ứng dụng miễn phí dành riêng cho những dân đam mê đọc sách và tìm hiểu thông tin, hỗ trợ trên đa nền tảng (Google Play, AppStore, Amazon, tiện ích trên Google Chrome…)
Cá nhân mình thấy đây là một ứng dụng vô cùng hữu ích, giúp bạn tổng hợp và lưu lại đường link của mọi bài viết, mọi video trên các web mà bạn muốn và bạn hoàn toàn có thể xem lại bất cứ khi nào cần đến.
Ngoài những tính năng mà mình vừa mới kể ở trên ra thì Pocket: Save. Read. Grow có một ưu điểm đặc biệt mà ít tiện ích nào có đó là:
Những đường link mà bạn đã lưu bằng Pocket thì ngay cả khi thiết bị đó không có kết nối Internet, bạn vẫn có thể xem được nội dung. Một tính năng quá hữu ích !
#2. Cách tải và sử dụng Pocket: Save. Read. Grow
- Link tải đã có đầy đủ trên trang chủ tại địa chỉ: https://getpocket.com/add
- Pocket dành cho iOS: Cài đặt tại đây !
- Pocket dành cho macOS: Cài đặt tại đây !
- Pocket dành cho Amazon: Cài đặt tại đây !
- Pocket dành cho Android: Cài đặt tại đây !
- Pocket dành cho Google Chrome, Cốc Cốc..: Cài đặt tại đây !
Ví dụ, để tải được ứng dụng Pocket này về điện thoại Android, các bạn hãy làm từng bước của mình như sau:
+ Bước 1: Mở chiếc điện thoại của mình ra, truy cập vào kho ứng dụng CH Play/ Google Play.


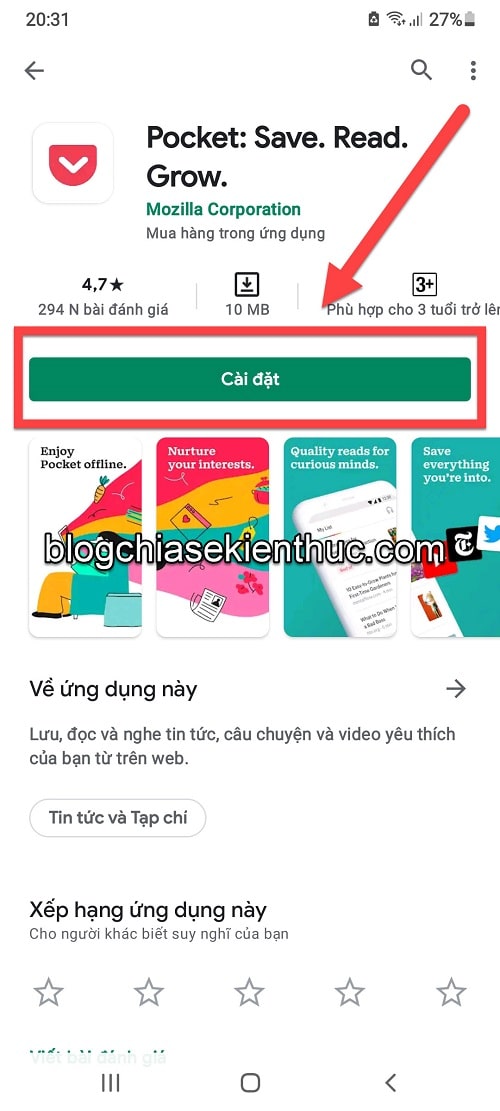
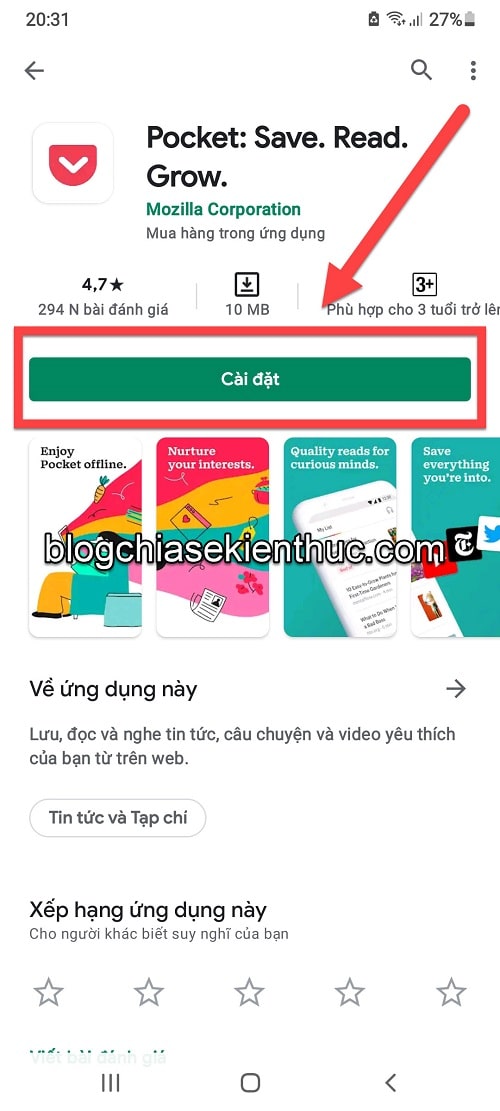
+ Bước 2: Bạn hãy cài đặt ứng dụng Pocket thông qua đường link bên trên hoặc là tìm kiếm với từ khóa Pocket: Save. Read. Grow trong khung tìm kiếm và cài đặt ứng dụng này.


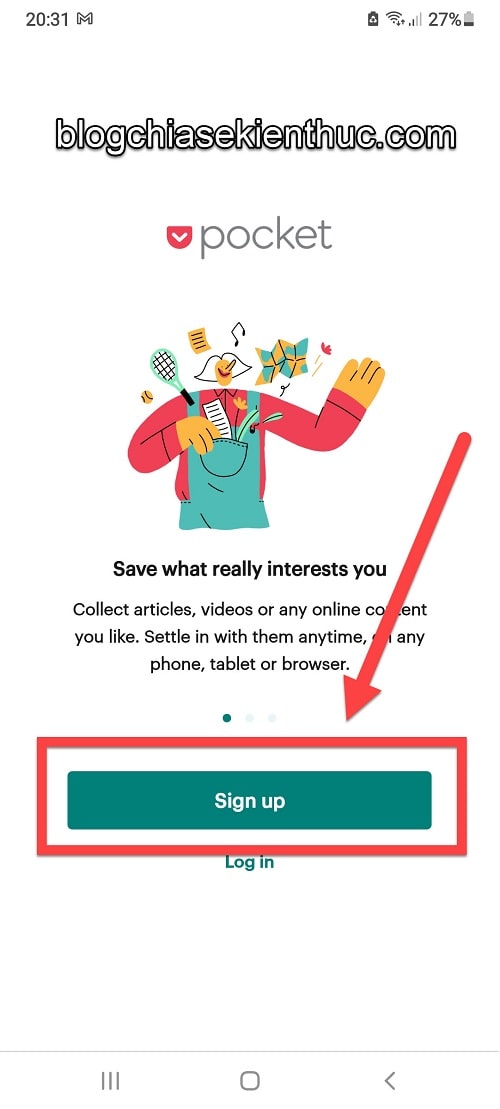
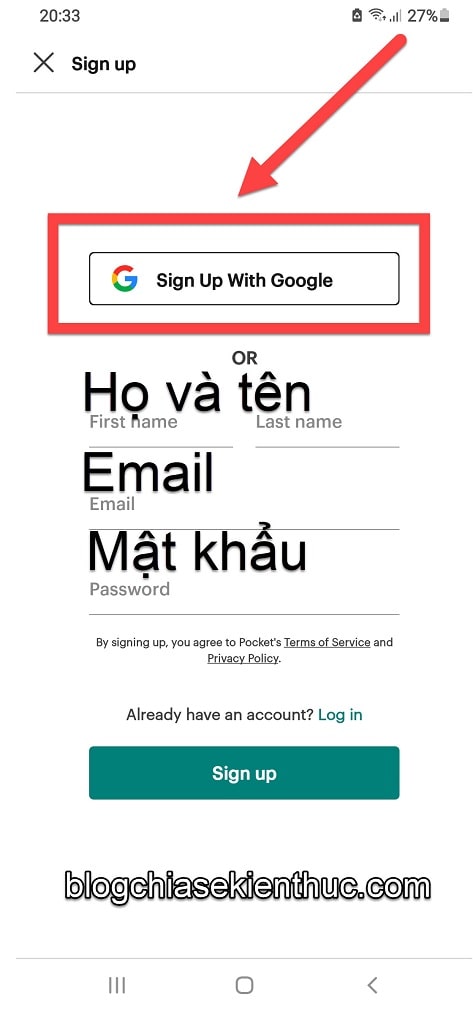
+ Bước 3: Sau khi tải và cài đặt ứng dụng Pocket: Save. Read. Grow thì việc đầu tiên là bạn cần làm là tạo một tài khoản để sử dụng ứng dụng này.


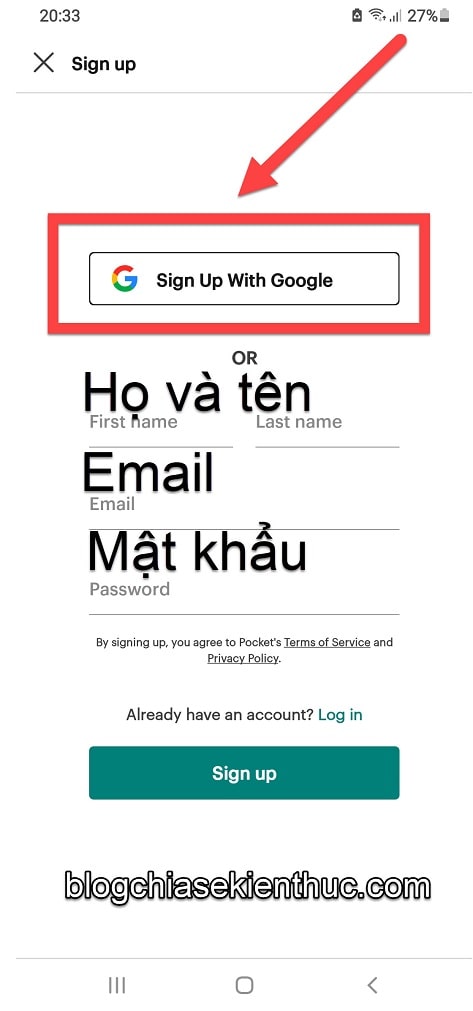
Ở đây thì mình sẽ sử dụng tài khoản Gmail trên Google luôn cho tiện, đỡ tốn công lập cái mới.
Tuy nhiên, nếu bạn muốn lập tài khoản riêng cho Pocket thì cũng không có vấn đề gì cả, bởi các bước để tạo tài khoản Pocket cũng rất nhanh và đơn giản. Để dễ hình dung hơn thì các bạn hãy nhìn vào hình bên trên, mình đã giải thích rất cụ thể.


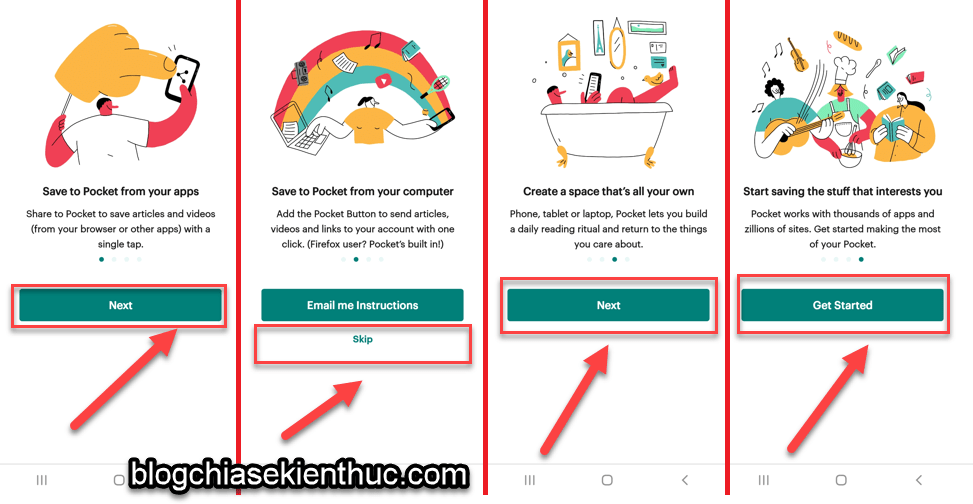
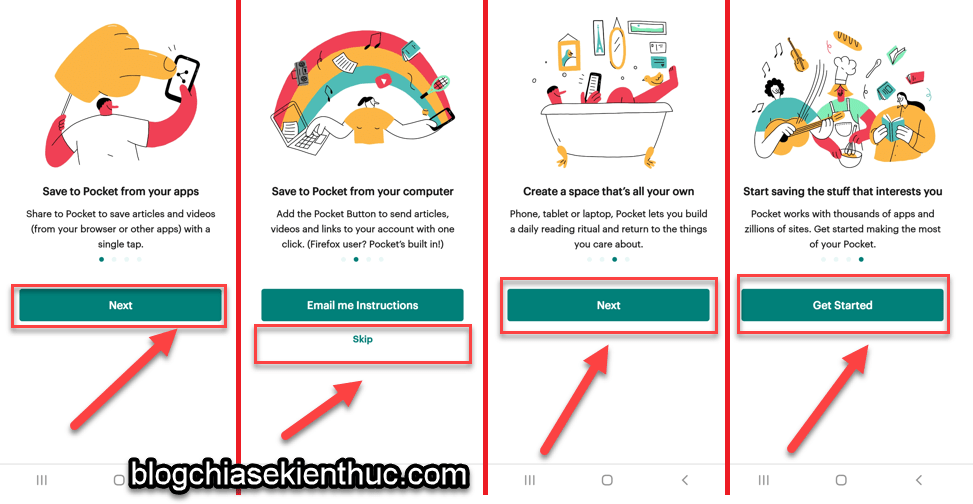
+ Bước 4: Sau khi đã truy cập bằng tài khoản mới tạo thì Pocket: Save. Read. Grow sẽ hiển thị những trang giới thiệu tính năng để bạn xác nhận.
Các bạn cứ bấm hết vào ô màu xanh thôi, còn trang thứ hai thì các bạn có thể bấm vào phần Skip cũng được.


+ Bước 5: Okay, việc cài đặt đã hoàn tất, bây giờ thì bạn có thể sử dụng ứng dụng này được ngay rồi.


#3. Cách sử dụng ứng dụng Pocket: Save. Read. Grow
Sau khi hoàn tất việc cài đặt, bây giờ mình sẽ hướng dẫn cho các bạn cách để lưu một bài viết hay một video bất kỳ bằng Pocket: Save. Read. Grow.
+ Bước 1: Đầu tiên bạn hãy mở một bài viết bất kỳ mà bạn thích, ở đây thì mình sẽ lấy ví dụ bằng bài viết trên blogchiasekienthuc.com nhé.
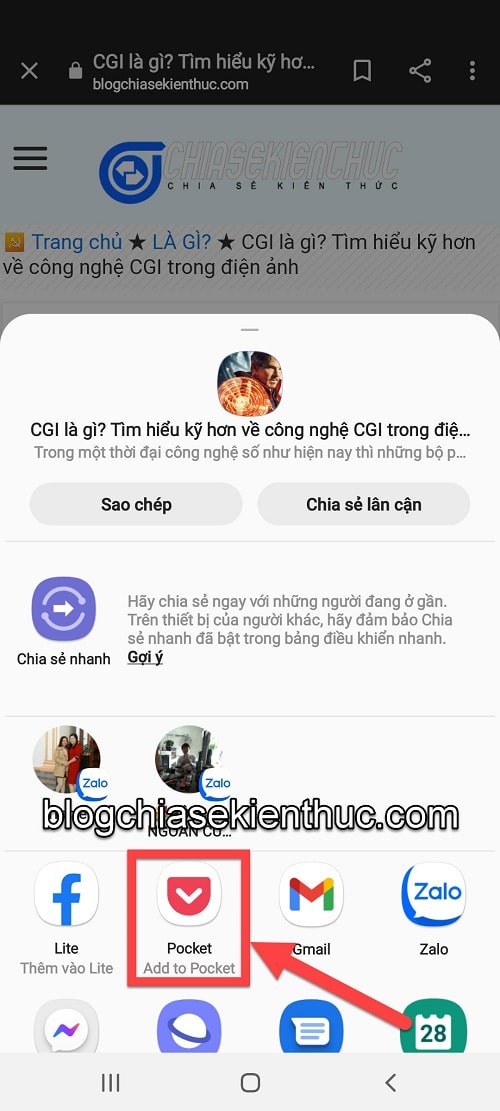
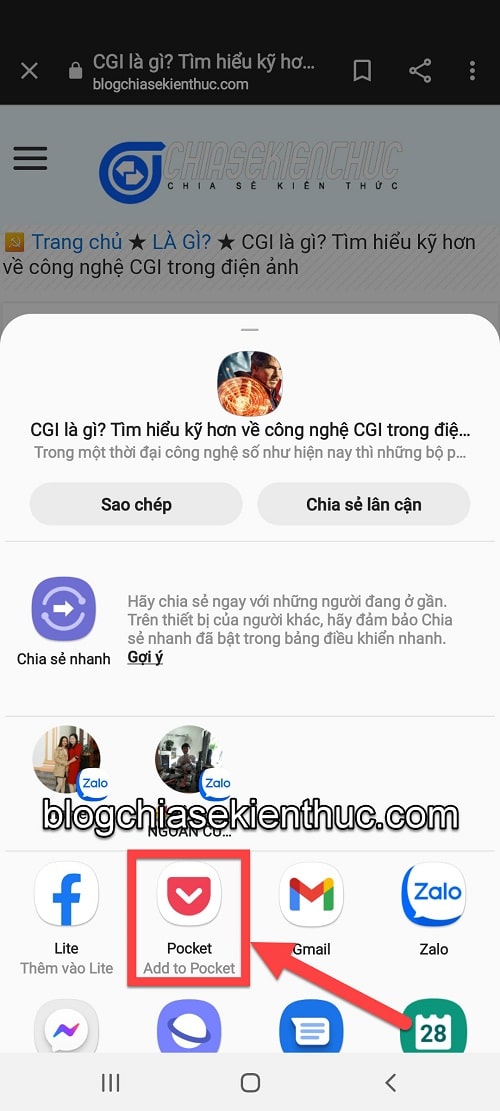
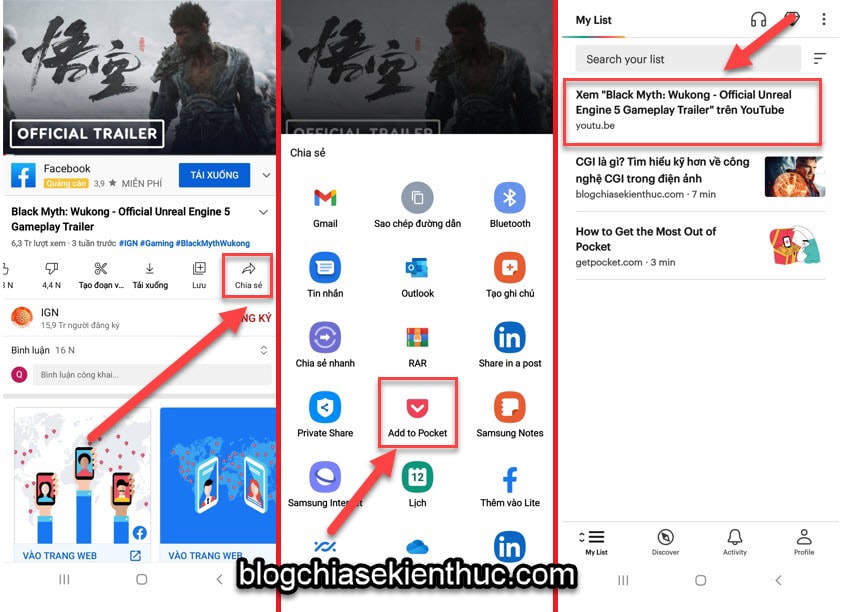
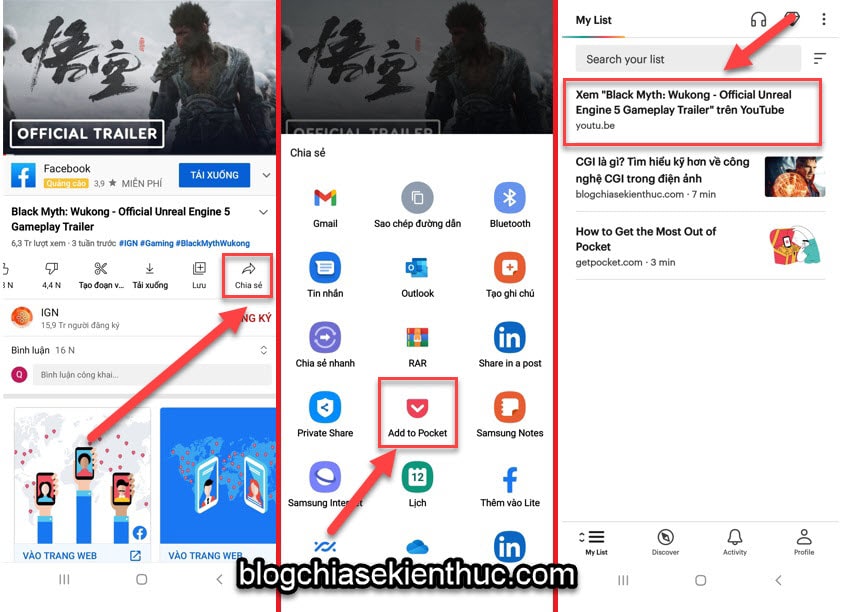
+ Bước 2: Hãy mở bài viết mà bạn muốn lưu => tìm đến phần Chia sẻ => và nhấn vào nó.


+ Bước 3: Sau khi bấm vào phần chia sẻ thì các bạn tiếp tục bấm vào Add to Pocket


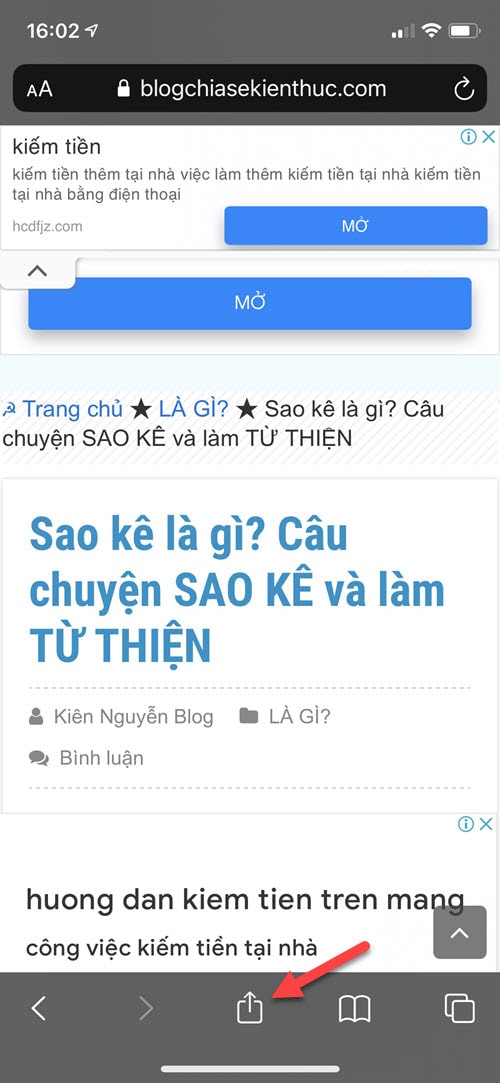
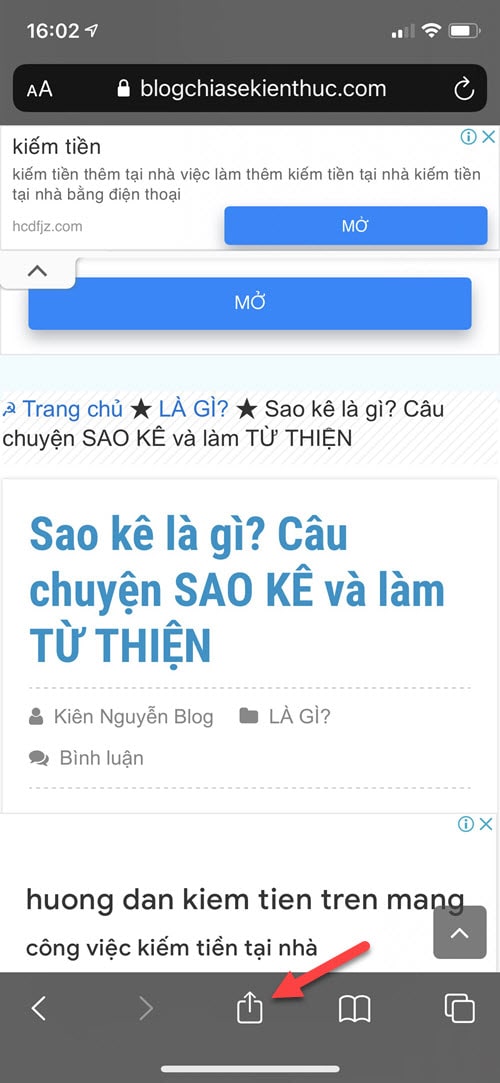
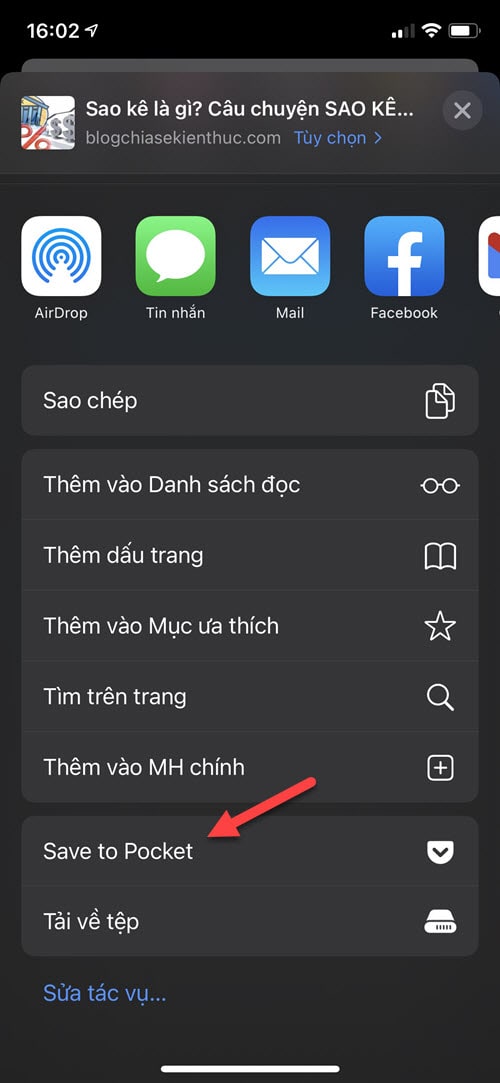
Còn đối với iPhone thì bạn làm như sau (trình duyệt Safari): Bạn nhấn vào nút Chia sẻ ở bên dưới.


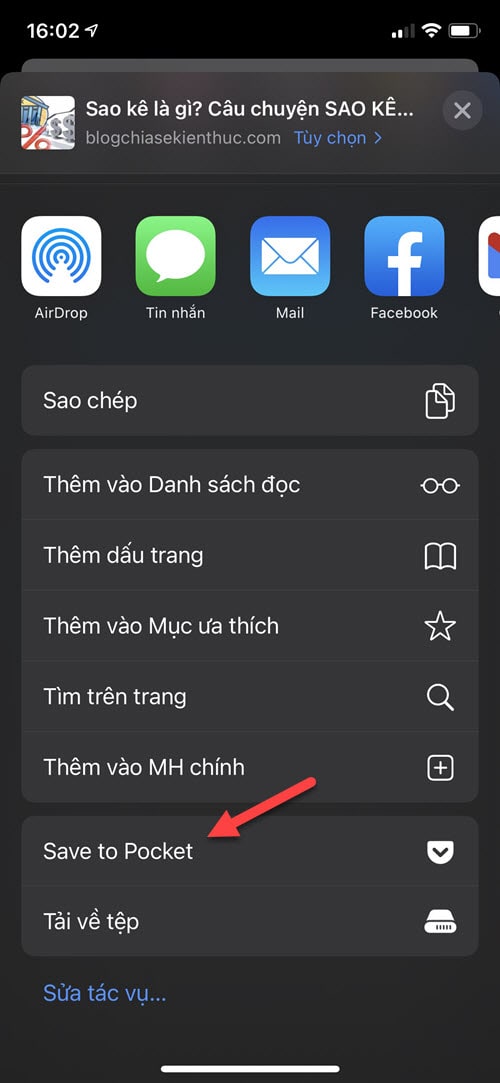
Sau đó kéo xuống, chọn Save to Pocket là xong.


+ Bước 4: Như vậy là bạn đã lưu lại bài viết này vào trong ứng dụng Pocket thành công rồi đấy.


Ngoài ra, nếu bạn muốn áp dụng với video thì cũng hoàn toàn tương tự, không có gì thay đổi hết.


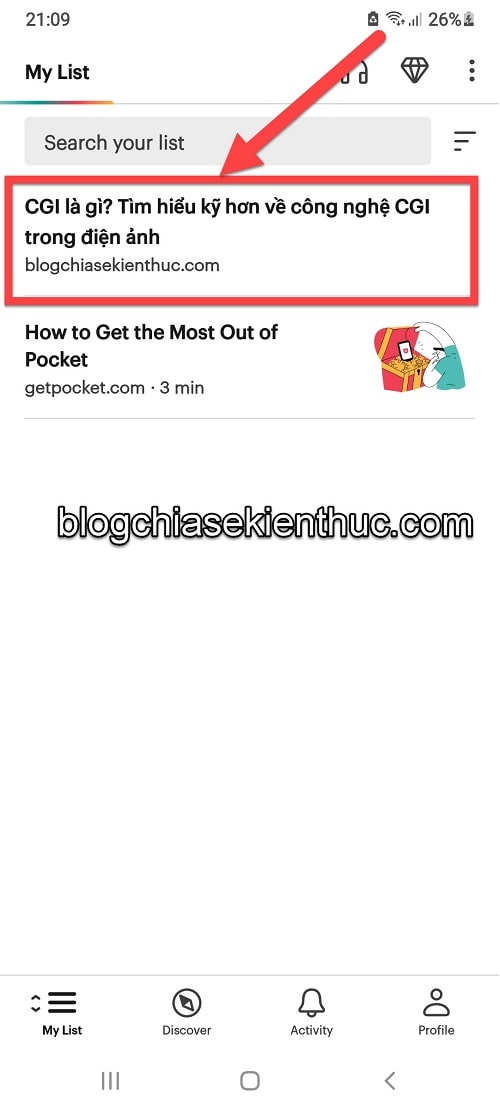
+ Bước 5: Để xem lại các liên kết đã lưu này thì bạn hãy mở ứng dụng Pocket ngoài màn hình điện thoại ra để đọc. Tất cả các đường link liên kết sẽ nằm trong đấy. Bạn có thể đọc lại bất cứ lúc nào mà bạn muốn.
#4. Làm thế nào để đồng bộ Pocket giữa các thiết bị?
Đây là vấn đề mà mình đã vạch ra ở đầu bài viết, để đồng bộ ứng dụng Pocket giữa các thiết bị thì bạn chỉ việc cài đặt Pocket lên những thiết bị mà bạn muốn sử dụng => sau đó đăng nhập bằng tài khoảng Pocket là xong.
Nói dễ hiểu hơn là bạn sử dụng một tài khoản Pocket chung cho tất cả các thiết bị, như vậy thì dữ liệu sẽ tự động được đồng bộ với nhau. Đơn giản vậy thôi 🙂
#5. Lời kết
Vâng, như vậy là mình đã hướng dẫn xong cho các bạn cách sử dụng Pocket để lưu lại các bài viết hữu ích rồi nhé.
Cá nhân mình thấy đây là một ứng dụng rất tuyệt vời, nó giúp cho quá trình tích lũy tri thức của chúng ta được hiệu quả hơn, đẽ dàng hơn và nhanh chóng hơn.
Như thường lệ, nếu thấy bài viết này hay thì đừng quên like, chia sẻ cho bạn bè, người thân và đừng quên ghé thăm Blog Chia Sẻ Kiến Thức mỗi ngày để đón đọc những thông tin vô cùng hữu ích nhé.
CTV: Trần Quang Minh – Bài viết gốc tại blogchiasekienthuc.com
Có thể bạn quan tâm:
- Một số tiện ích mở rộng hữu ích trên Google Chrome #1
- Những Kinh Nghiệm Phỏng Vấn Hữu Ích Cho Sinh Viên Mới Ra Trường
- Những câu lệnh hữu ích trong Windows & DOS
Xem thêm Việc làm IT hấp dẫn trên Station D





