Cách sử dụng hàm isset trong PHP

Isset là một hàm cơ bản nhưng cực kỳ quan trọng trong PHP giúp chúng ta kiểm tra giá trị của một biến. Mặc dù vậy thì thực tế sử dụng các bạn mới code PHP thường nhầm lẫn nó với một số hàm khác có chức năng kiểm tra biến tương tự như empty hay is_null. Bài viết hôm nay chúng ta cùng nhau tìm hiểu cách sử dụng hàm isset trong PHP áp dụng bài toán thực tế nhé.
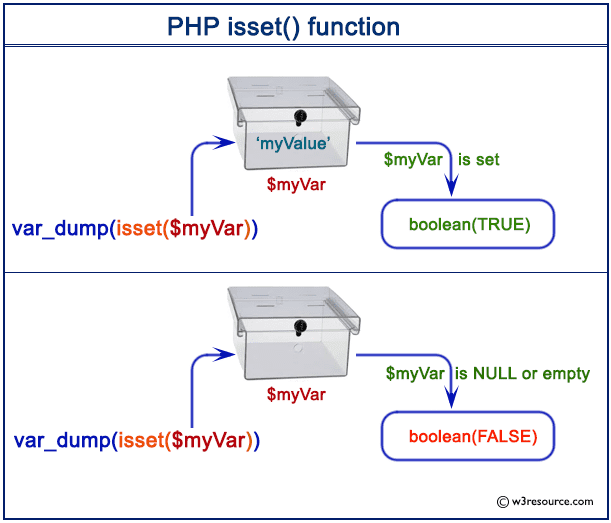
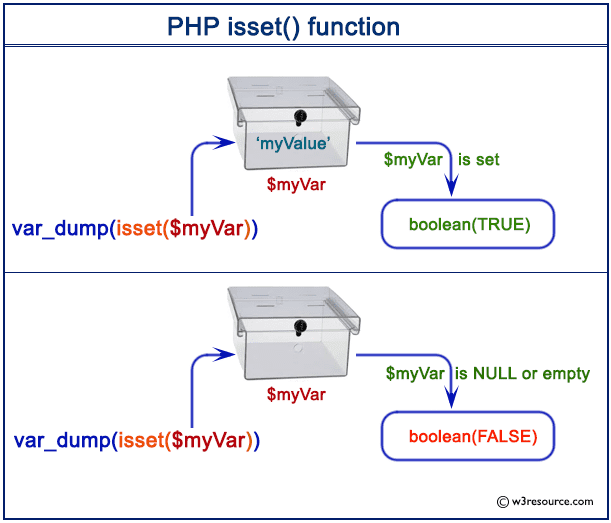
Hàm isset() trong PHP
Hàm isset() trong PHP thực hiện việc kiểm tra một biến đã được thiết lập hay chưa. Nếu một biến đã được unset với hàm unset() trong PHP thì nó sẽ được xem là không còn được thiết lập nữa. Hàm isset() sẽ trả về false nếu như biến đang kiểm tra chứa giá trị là NULL.


Cú pháp hàm: isset(variable1, variable2……)
Tham số:
- variable1 (bắt buộc): biến cần check
- variable2…… (không bắt buộc): các biến cần check khác
Giá trị trả về:
- TRUE: nếu như các biến (variable1,variable2..) truyền vào tồn tại và có giá trị khác NULL
- FALSE: trong các trường hợp còn lại
Ví dụ: Để kiểm tra xem người dùng đã nhấn vào nút submit trên form login hay chưa, chúng ta thường xử lý như đoạn dưới đây trong PHP bằng cách sử dụng hàm isset để check.
<?php if(isset($_POST['login'])){ // Code xử lý khi người dùng nhấn vào nút login form } ?>
Sử dụng hàm isset giúp chúng ta tránh được các lỗi liên quan đến việc khởi tạo biến hoặc khởi tạo các phần tử trong mảng, ví dụ như lỗi Notice: Undefined variable hay Notice: Undefined index. Việc kiểm tra trước điều kiện giúp bạn đỡ phải thực hiện các câu lệnh không cần thiết, ngoài ra còn tăng tính chính xác và bảo mật của mã nguồn.
Một số lưu ý khi sử dụng hàm isset()
Isset là một hàm cơ bản và thông dụng trong PHP, tuy nhiên bạn cần lưu ý giá trị biến truyền vào cũng như điều kiện trả về của hàm để tránh bị nhầm lẫn trong một số trường hợp, cụ thể:
-
- Giá trị trả về chỉ bằng TRUE khi biến truyền vào đã tồn tại và khác NULL
- Hàm chỉ kiểm tra giá trị cho biến chứ sẽ không kiểm tra giá trị của từng phần tử trong mảng hay giá trị của các thuộc tính trong một object. Để làm được 2 việc trên thì PHP cung cấp cho chúng ta các hàm khác như array_key_exists() hay property_exists()
- Hàm isset sẽ trả về FALSE trong cả 2 trường hợp biến chưa được thiết lập hoặc giá trị bằng NULL. Vì vậy chúng ta không thể sử dụng hàm này để phân biệt 2 trường hợp trên. Để giải quyết vấn đề này chúng ta sử dụng một hàm khác là empty() mà mình sẽ nói ở phần sau của bài
- Trường hợp truyền nhiều biến vào hàm (variable1, variable2……) thì chỉ cần 1 trong các giá trị biến không tồn tại thì hàm sẽ trả về FALSE. Hay nói cách khác isset(variable1, variable2) = isset(variable1) && isset(variable2)
Xem thêm tuyển dụng PHP lương cao trên Station D
Phân biệt isset, empty và is_null trong PHP
Isset, empty và is_null là 3 hàm dùng để kiểm tra giá trị của một biến trong PHP, tất cả đều sẽ trả về một giá trị boolean. Nếu như isset sử dụng để kiểm tra biến đã được thiết lập hay chưa thì empty là hàm giúp kiểm tra xem một biến có rỗng hay không.
Vì thế 2 hàm này thường được xem là ngược nhau; tuy nhiên điều này không phải lúc nào cũng đúng. Với hàm is_null thì dễ hiểu hơn một chút khi nó sẽ chỉ trả về TRUE khi biến là NULL, tuy nhiên nó sẽ chỉ gọi được với điều kiện là biến truyền vào đã được khai báo.
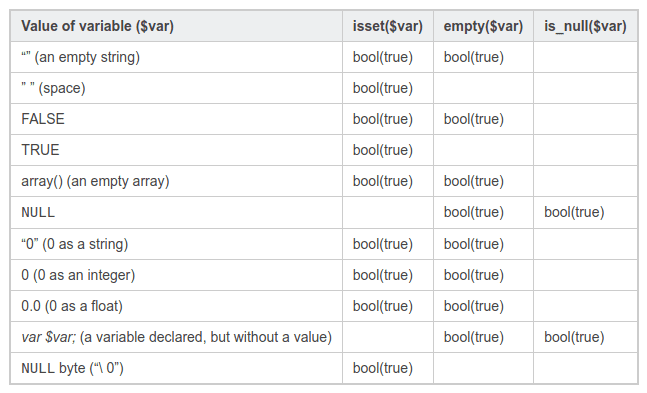
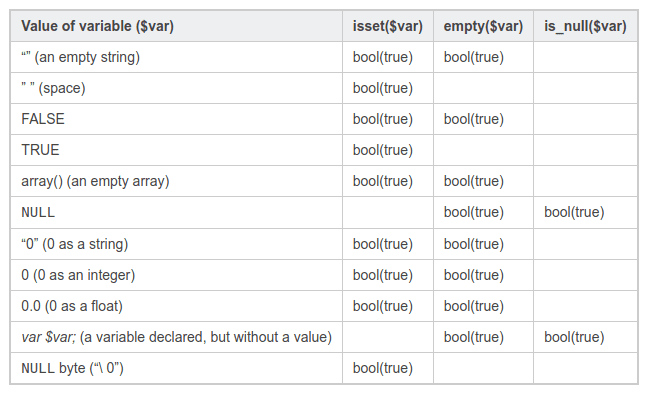
Cụ thể về từng trường hợp trả về chúng ta có thể tham khảo ở bảng dưới đây (ô trống là trường hợp giá trị trả về bằng FALSE):


Một ví dụ xử lý form login sử dụng cả isset và empty một cách hiệu quả như dưới đây:
<?php if(isset($_POST['login'])){ if(empty($_POST['username'])) { echo "Bạn không được bỏ trống trường tên đăng nhập"; }else{ $username = $_POST['username']; } if(empty($_POST['password'])) { echo "Bạn không được bỏ trống trường mật khẩu"; }else{ $password = $_POST['password']; } } ?>
Đoạn code trên sẽ giúp chúng ta kiểm tra dữ liệu form đảm bảo chỉ thực hiện xử lý login khi người dùng đã nhập đủ vào cả tên đăng nhập và mật khẩu.
Kết bài
Isset là một hàm quan trọng trong PHP và được sử dụng rất nhiều trong thực tế khi viết code; nó giúp chúng ta kiểm tra xem một biến có tồn tại hay không. Sử dụng isset giúp bạn tránh được các lỗi liên quan đến việc truy cập biến và tối ưu hóa mã nguồn của bạn hơn. Bạn cũng nên nắm vững được các trường hợp trả về của cả 3 hàm isset, empty và is_null để có thể lựa chọn sử dụng một cách thích hợp. Hy vọng bài viết hữu ích dành cho bạn và hẹn gặp lại trong các bài viết tiếp theo của mình.
Tác giả: Phạm Minh Khoa
Có thể bạn quan tâm:
- Tại sao PHP lại chậm? Vậy có những cách nào để tối ưu PHP?
- Sử dụng mảng đúng cách trong PHP – Bạn đã bao giờ nghĩ?
- Tổng hợp các câu hỏi phỏng vấn PHP thường gặp
Truy cập ngay việc làm IT đãi ngộ tốt trên Station D






