Cách gỡ bỏ Adobe Flash. Tại sao Flash bị Adobe khai tử?

Bài viết được sự cho phép của tác giả Kiên Nguyễn
Adobe Flash Player (hay còn gọi tắt là Flash) là một chương trình điện toán được cung cấp bởi Adobe System, công ty này cũng rất có tiếng nhờ làm ra phần mềm Photoshop và hàng loạt các phần mềm nổi tiếng khác nữa.


Quay trở lại với Flash thì nó dùng kỹ thuật đồ họa Vector và đồ họa điểm với ngôn ngữ ActionScript để truyền tải các luồng âm thanh và hình ảnh trên trang web.
Khi sử dụng Flash các tập tin đồ họa, ảnh động có kích thước khá nhỏ nên nó rất phù hợp với thời kỳ Internet tốc độ chậm mà lại có nhiều người sử dụng. Nhờ vậy mà Flash đã phát triển vượt bậc trong khoảng thời gian từ năm 2000 đến năm 2010.
Hơi khó hiểu khi tên Flash được dùng để chỉ chương trình tạo ra các tập tin Flash (*.swf) và cũng được dùng để chỉ ứng dụng có nhiệm vụ thi hành hay hiển thị các tập tin Flash đó.
Tuy Flash có nhiều chức năng như vậy nhưng cuộc chơi nào cũng đến lúc tàn, Adobe Flash Player giờ đã hết đất sống. Và…
Sau ngày 31 tháng 12 năm 2020 thì Adobe sẽ không còn hỗ trợ Flash Player nữa, chính vì thế Adobe cũng sẽ chặn nội dung Flash chạy trong Flash Player kể từ ngày 12 tháng 1 năm 2021.
=> Vậy nên Adobe khuyên tất cả người dùng ngay lập tức gỡ cài đặt Flash Player để giúp bảo vệ hệ thống. Tránh bị hacker lợi dụng khai thác.


Để tìm hiểu kỹ hơn về Adobe Flash Player thì bạn có thể đọc chi tiết hơn trong bài viết này nhé !
#1. Lý do Adobe khai tử Flash?
Về lý do khai tử Flash thì có khá nhiều lý do, nhưng chủ yếu là do bảo mật kém nên các trình duyệt web phổ biến hiện tại đều không còn hỗ trợ Flash nữa, cộng với sự phát triển quá tốt của HTML5, WebGL và WebAssembly đã đủ để thay thế cho Flash với nhiều cơ chế bảo mật tốt hơn.
Mặt khác, tốc độ Internet ngày càng nhanh nên lợi thế tiêu tốn ít băng thông của Flash dần dần không còn quá nhiều ý nghĩa nữa.
Những điểm mạnh của Flash đều được thay thế bởi những công nghệ mới như HTML5 dùng để thiết kế website, thẻ <video> trong HTML5 cùng với tốc độ Internet nhanh hơn đã giúp việc phát video có chất lượng cao hơn.
Thẻ <canvas> trong HTML5 giúp trình duyệt web vẽ và tạo hiệu ứng hoạt hình cho đồ họa bằng JavaScript.
WebGL giúp trình duyệt web hiển thị đồ họa 2D và 3D. ActionScript thì có JavaScript thay thế. Hầu như chẳng còn lý do nào để Flash nên tiếp tục tồn tại cả.
Việc khai tử Flash sẽ ảnh hưởng tới những trang web cũ đã lâu không cập nhật, vì Adobe đã ra thông báo từ năm 2017 để nhiều trang web có thời gian chuyển đổi nội dung từ Flash sang các tiêu chuẩn mới.
Còn lại thì hầu như những website lớn hiện nay đều đã loại bỏ Flash khỏi mã nguồn của trang web và thay vào đó là HTML5. Điển hình như Youtube đã thay thế Flash bằng HTML5 từ năm 2015.


Thật ra thì tương lai của Flash đã được Apple dự đoán trước, khi vào năm 2007, Apple ra mắt iPhone nhưng lại không hỗ trợ Flash trên nền tảng này, mặc dù vào thời điểm đấy Flash vẫn còn rất phổ biến.
Sau vài đời iPhone tiếp theo, vì sự phổ biến của iPhone và nhiều nhà phát triển web muốn website của họ có thể hoạt động tốt trên mọi nền tảng nên dẫn đến Flash đã có dấu hiệu suy giảm.
Vào năm 2012, Flash được coi là một rủi ro bảo mật khiến Google phải cô lập Flash với Google Chrome bằng Sandbox. Cách này khá hiệu quả khi đặt nội dung flash trong một không gian ảo của riêng mình và cô lập nó với phần còn lại của hệ thống.
Nhưng vì phải tạo ra sandbox nên đã ảnh hưởng đến hiệu năng khi sử dụng Chrome, điều này khiến cho nhiều người khó chịu và về lâu dài thì trải nghiệm người dùng Chrome sẽ bị ảnh hưởng.
Vậy nên tốt nhất vẫn là để các trang web loại bỏ Flash thì mọi thứ sẽ ổn thỏa hơn.


#2. Làm thế nào để gỡ bỏ hoàn toàn Adobe Flash Player?
Microsoft đã lên tiếng sẽ có một bản cập nhật để loại bỏ hoàn toàn Adobe Flash Player ra khỏi hệ điều hành Windows 10.
Trên Windows 10 thì Flash được Microsoft tích hợp sẵn vào hệ thống, chính vì thế bạn sẽ không thể tìm thấy phần gỡ cài đặt Flash trong phần Uninstall của Windows được. Mà nó nằm tại đường dẫn này:
C:WindowsSystem32MacromedFlash
Đương nhiên là bạn không nên gỡ Flash bằng cách truy cập vào đường dẫn trên và xóa các file trong đó đi. Điều này có thể gây ra lỗi hệ thống. Vậy nếu bạn muốn thực hiện gỡ bỏ ngay bây giờ thì phải làm thế nào?
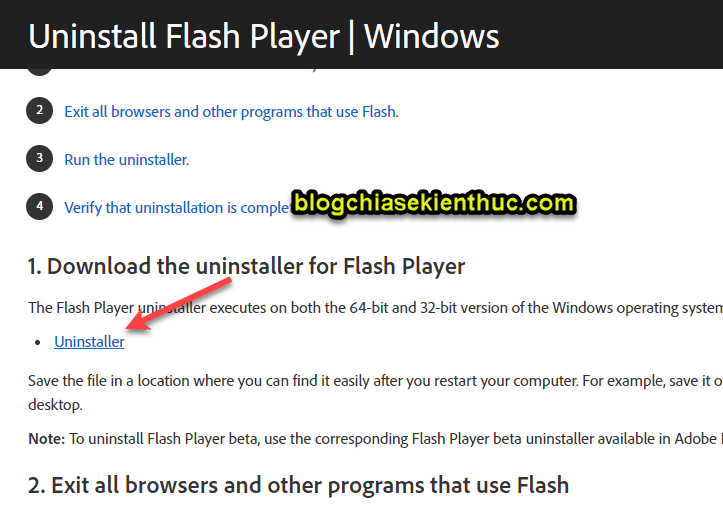
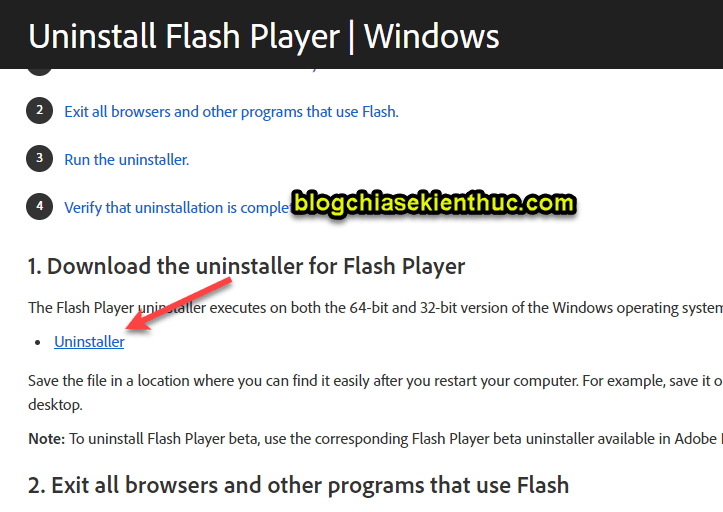
Cách 1: Sử dụng Adobe Flash Uninstaller
Phương pháp này là do Adobe cung cấp (hàng chính chủ). Bạn chỉ cần truy cập vào đây để tải về (link dự phòng)


Vâng, sau khi bạn tải về => chạy file => và nhấn vào UNINSTALL để thực hiện gỡ bỏ Adobe Flash Player thôi.


Cách 2: Sử dụng bản vá Windows KB4577586
Đây là bản vá do Microsoft cung cấp, tác dụng duy nhất của bản vá này là loại bỏ hoàn toàn Adobe Flash khỏi hệ thống.
Hiện tại thì bản vá KB4577586 (link truy cập bản vá tại đây) vẫn chưa được hỗ trợ thông qua Windows Update. Tuy nhiên bạn có thể tải xuống và cài đặt thủ công theo hướng dẫn chi tiết trong bài viết này:
NOTE: Bạn hãy chọn bản vá tương ứng với hệ điều hành Windows mà bạn đang sử dụng nhé. Rất đơn giản thôi !
#3. Lời kết
Okay, như vậy là trong bài viết này mình đã hướng dẫn rất chi tiết với các bạn cách gỡ bỏ Adobe Flash khỏi Windows một cách sạch sẽ và an toàn rồi nhé.
Mặc dù Flash còn nhiều hạn chế, nhưng nó đã là một phần không thể thiếu trong tuổi thơ của nhiều người.
Mình biết, từng có một thời các webgame, web xem video đều yêu cầu các trình duyệt web phải có Flash thì mới chơi hoặc xem được nội dung, vậy nên có thể nói Flash là một huyền thoại.
Adobe Flash Player trước đây có thể nói là một phần mềm/ tiện ích mặc định phải có trên bất kỳ một máy tính nào. Nhưng giờ đây nó đã bị khai tử !
Kể từ bây giờ, tuy không còn Flash nữa nhưng những tính tăng mà nó đem lại đã khởi nguồn cho một thế giới Internet với đa dạng các nội dung và tràn đầy sức sống như hiện nay.


Tạm biệt Flash !
Bài viết gốc được đăng tải tại blogchiasekienthuc.com
Có thể bạn quan tâm:
- 12 plugin nên dùng trong Adobe XD
- Django dễ hơn Flask
- Thư viện Python: Cái nào tốt nhất cho vai trò gì?
Xem thêm Việc làm Developer hấp dẫn trên Station D
Bạn có thể quan tâm
- Xây dựng hệ thống referral trong Laravel(Công Nghệ)
- 7 Hướng đi đáng giá cho mọi Lập trình viên web trong năm 2024(Tài Nguyên)
- Vừa đủ để đi (go)(Công Nghệ)





