Các trường hợp kiểm thử OTP

Bài viết được sự cho phép của tác giả Vân Anh
Quay trở lại với chuỗi bài “How to” – làm như thế nào, bên cạnh các bài viết liên quan đến Selenium và những thứ linh tinh trong đời sống thường ngày của mình, mình bổ sung chuỗi bài viết này để luyện tập các kỹ năng của bản thân liên quan đến chuyên môn kiểm thử, rèn luyện lối tư duy, dịch và diễn giải cho dễ hiểu nhất từ các bài toán cụ thể trong thực tế.
Những bài toán thực tế – có thể là bạn sẽ gặp rất nhiều nhưng như mình đã nói đâu đó trong các bài viết trước đây, gặp nhiều thậm chí cảm thấy rất quen thuộc, tuy nhiên nếu chỉ nghĩ mà không ghi lại hoặc lưu trữ đâu đó thì trước sau gì cũng bị gió thổi bay, không thì cũng tự bốc hơi mà thôi, chưa kể đến việc thiếu sót mà trong suy nghĩ bạn khó có thể nhận ra. Rồi kể cả việc có kiến thức kỹ năng, nhưng không được luyện tập nó cũng sẽ tự mai một đi.


Chứng minh dễ thấy nhất là việc các anh chàng tay chân cơ bắp, bụng sáu múi vô cùng hấp dẫn, nhưng nếu không tập tành đều đặn thì cái việc cơ bị xịt đi là điều hết sức bình thường nha=)) muốn to thì lại phải tập tiếp. Nói chung, làm gì cũng cần phải có sự luyện tập kiên trì và đều đặn nhá. Quá chuẩn luôn không cần nhiều dẫn chứng nữa.
Ùi, lại lan man rồi, hôm nay mình sẽ đưa ra bài toán về OTP, và cùng nhau suy nghĩ các trường hợp có thể dùng để kiểm thử cái tính năng này nhé!
Nói lại sơ qua về OTP trước đã.
OTP là gì?
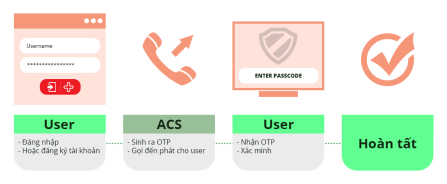
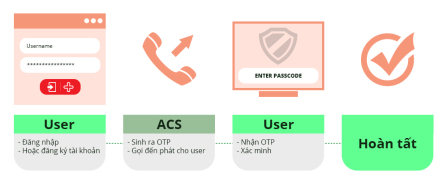
OTP là viết tắt của từ One Time Password dịch nôm na sang tiếng Việt là mật khẩu sử dụng một lần. Mã OTP được ra đời để đảm bảo bạn là “người thật” đang thực hiện giao dịch tại thời gian thực. Nó thường dùng được dùng làm lớp thứ 2 để xác minh giao dịch trong giao dịch ngân hàng, xác minh đăng nhập trên tài khoản email, mạng xã hội,…
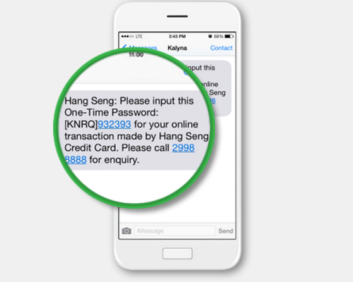
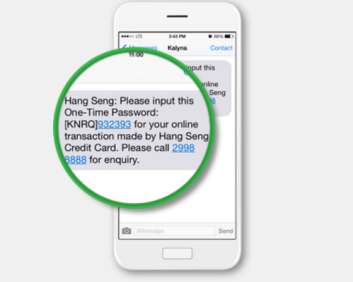
Ví dụ đơn giản như việc bạn thực hiện chuyển khoản tài khoản ngân hàng, đến bước xác nhận thực hiện giao dịch, phía ngân hàng sẽ gửi cho bạn 1 mã về tin nhắn theo số điện thoại bạn đăng ký, bạn phải nhập đúng mã trong tin nhắn đó thì việc chuyển khoản mới được thực hiện. Việc này để đảm bảo rằng “chính bản thân bạn” là người chuyển tiền đi chứ không phải là một kẻ giả mạo nào đó vô tình hay cố ý tấn công tài khoản của bạn (trừ việc bạn làm lộ hết tất tật các thông tin -.-). Hay ví vụ khác khi bạn thay đổi mật khẩu của Gmail, Facebook bạn cũng sẽ nhận được một mã yêu cầu xác thực trước khi đổi được mật khẩu. OK. Hiểu OTP rồi nhé.
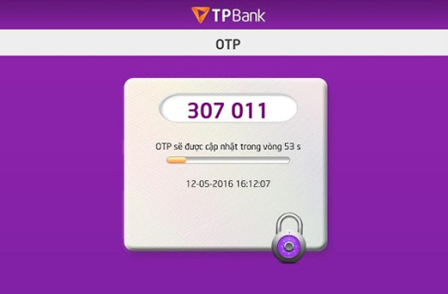
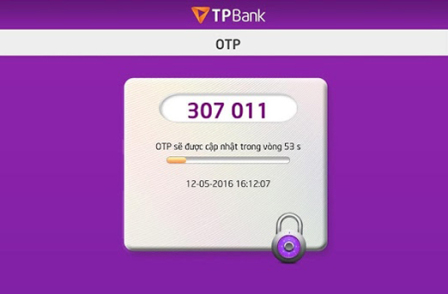
Thông tin thêm quan trọng, bạn có thể nhận được mã xác thực này thông qua tin nhắn SMS, qua cuộc gọi tự động, qua ứng dụng được cài đặt trên smartphone như Smart OTP, Smart Token, hay qua các thiết bị cứng như Token Card…








Chi tiết hơn về OTP các bạn có thể search thêm Google nhé, nói ngắn gọn thế thôi. 
Các trường hợp kiểm thử OTP
* Quá trình sinh mã OTP
1. Kiểm tra các OTP cần phải được sinh ra và gửi đi sau một khoảng thời gian nhất định nào đó – khoảng thời gian này cần phải đáp ứng yêu cầu nha. Chứ lâu quá phiên đăng nhập hết hạn rồi mới gửi được thì toi! Hoặc thời gian từ khi có yêu cầu cho đến lúc nhận được mã quá lâu thì cần xem xét đến độ trễ của đường truyền để tìm giải pháp thích hợp, tránh để hacker xấu lợi dụng bắt ngang tín hiệu
2. Trong một phiên xác thực, kiểm tra xem số lượng OTP tối đa được sinh ra và gửi đi là bao nhiêu? – Cái này để tránh trường hợp spam hệ thống, vét cạn.
3. Kiểm tra xem các loại ký tự mà OTP hỗ trợ là dạng nào: có loại OTP chỉ là một dãy các số, hoặc chỉ là một cụm chữ cái ngẫu nhiên hay có thể bao gồm cả số lẫn chữ tùy theo yêu cầu thiết kế hệ thống.
4. Kiểm tra để xem xem các mẫu OTP được gửi có dễ đoán hay không? – Cái này cũng tùy thuộc vào việc sử dụng thuật toán nào để sinh mã OTP, nhưng mình cũng có thể kiểm tra liên tục nhiều lần để xem có thể đoán được quy luật sinh mã của hệ thống, mã sinh ra các dãy số có quá đơn giản, dễ suy luận mã tiếp theo hay có vấn đề gì khác hay không?
* Chức năng gửi mã OTP
5. Kiểm tra để đảm bảo được chỉ có điện thoại hoặc email được đăng ký của giao dịch mới nhận được OTP này. Ví dụ ông A thực hiện giao dịch nhưng mà ông B nhận được tin nhắn thì có phải là chết không! :v
6. Kiểm tra chức năng gửi lại OTP xem hoạt động của nó như thế nào? Có đáp ứng được yêu cầu chức năng hay không? Khi nhấn gửi lại liên tục thì hệ thống có đáp ứng hay xử lý như thế nào?
* Việc kích hoạt, sử dụng mã OTP
7. Kiểm tra xem thời gian hết hạn của một OTP là bao lâu? Thường thì sẽ là 30s hoặc 60s gì đó đó. 
8. Kiểm tra với trường hợp có một OTP đã bị hết hạn cho phiên giao dịch, thì nó có thể sử dụng để xác thực được nữa hay không? Nếu có thì nhất định là fail rồi :)) – Mật khẩu sử dụng 1 lần mà sử dụng nhiều lần vẫn được thì đúng là có gì đó sai sai :v
9. Kiểm tra với trường hợp OTP đã được sử dụng, thì nó có sử dụng được sử dụng được cho lần sau nữa hay không? – Thường thì sẽ không thể sử dụng cho lần sau được. Vì mình đã gặp trường hợp có 1 OTP thì trong ngày đó mình có thể sử dụng đăng nhập và sử dụng nhiều lần được. -.- không biết có phải lỗi hay là cố tình thế
10. Kiểm tra trong trường hợp khi yêu cầu gửi lại mã OTP mới, thì OTP cũ – dù chưa sử dụng để kích hoạt thì có sử dụng được nữa hay không? Tất nhiên phải không sử dụng được nữa thì mới đúng.
11. Kiểm tra trường hợp khi nhập chưa đủ số lượng ký tự yêu cầu của OTP, người dùng có thể thực hiện thao tác tiếp theo không? Ví dụ nhập được 3 ký tự thì nhấn nút Thực hiện/Next, thao tác có được thực thi không?
12. Kiểm tra xem người dùng có thể nhập vào sai OTP tối đa bao nhiêu lần?
13. Kiểm tra với trường hợp nhập sai, hoặc nhập sai OTP quá nhiều lần thì hệ thống sẽ xử lý như thế nào? Hệ thống khoá tạm thời tài khoản người dùng hay hủy giao dịch đang thực hiện hay không? Hay có thông báo xử lý nào đến người dùng hay không?
14. Kiểm tra sau khi giao dịch trước đó bị hủy, hay tài khoản bị khóa tạm thời, sau đó người dùng có thể gửi yêu cầu để hệ thống gửi OTP tiếp nữa hay không?
15. Kiểm tra với trường hợp người dùng cung cấp số điện thoại và email không hợp lệ, sau đó gửi yêu cầu cung cấp OTP, thì hệ thống có phản hồi hay không? và nếu có sẽ phản hồi như thế nào? Nếu không thì làm sao để nhận biết được?
16. Kiểm tra đường dẫn của các hướng dẫn và trợ giúp cho người dùng về OTP của hệ thống có hoạt động bình thường và đúng hay không?
17. Kiểm tra đối với trường hợp người dùng không nhận được thông tin mã OTP, hoặc quá hạn thời gian sử dụng mã OTP đó thì sẽ có hướng dẫn hoặc chỉ dẫn nào để lấy được mã khác hay không?. Nếu có thì kiểm tra xem hoạt động của nó như thế nào? Thường thì sẽ có chức năng cho phép người dùng gửi yêu cầu lấy mã khác khi mã hết hạn hoặc vì một lý do nào đó mà không nhận được mã OTP tương ứng.
Trên đây là 17 ý tất tần tật mà mình nghiên cứu tìm hiểu được, các bạn có ý kiến hay bổ sung gì thì đừng ngần ngại để lại bình luận phía dưới cho mình nhé! Cũng đừng quên chăm chỉ luyện tập nữa nha!
Bài viết gốc được đăng tải tại vananhtooo.wordpress.com
Có thể bạn quan tâm:
- Vài lời khuyên và cách làm tốt cho kiểm thử tự động
- Tản mạn về Testing
- Các mức độ kiểm thử được sử dụng trong kiểm thử chức năng của một phần mềm
Xem thêm Việc làm Developer hấp dẫn trên Station D



































