Các kỹ thuật xử lý vấn đề về nội dung trong CSS mà bạn nên biết

Bài viết được sự cho phép của tác giả Trần Anh Tuấn
Khi các bạn làm việc với CSS đặc biệt là làm những giao diện liên quan đến nội dung như những đoạn chữ ngắn hay dài. Đôi khi trong thiết kế chỉ hiển thị vài ba chữ làm giao diện trở nên rất đẹp, tuy nhiên khi chúng ta đưa vào dự án, nội dung có thể thay đổi dài hơn hoặc ngắn đi làm cho giao diện chúng ta gặp nhiều vấn đề không mong muốn.
Vì thế trong bài viết này mình sẽ đi vào các vấn đề đó kèm theo là các kỹ thuật để xử lý chúng một cách hiệu quả để kết quả chúng ta làm ra luôn được kết quả tốt nhất nhé. Bắt đầu thôi nào.
Vấn đề
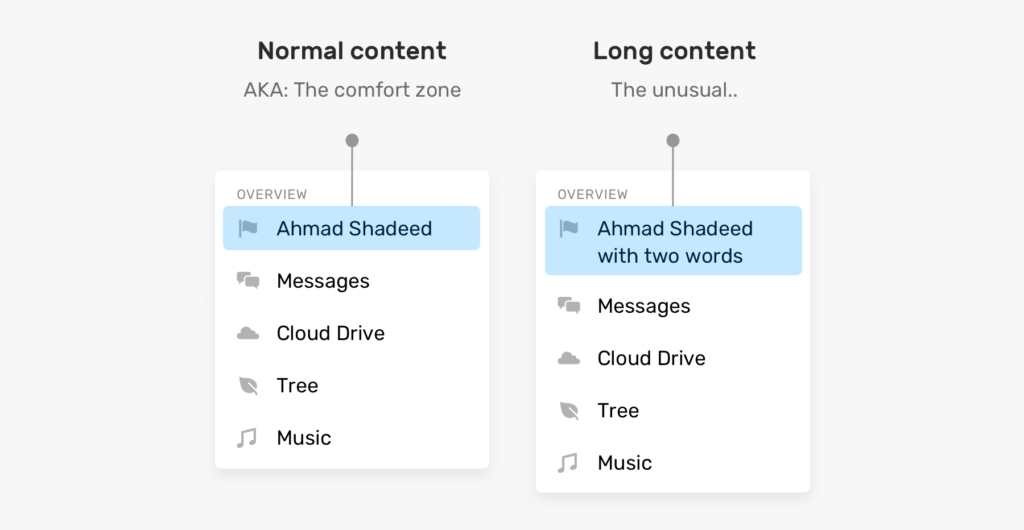
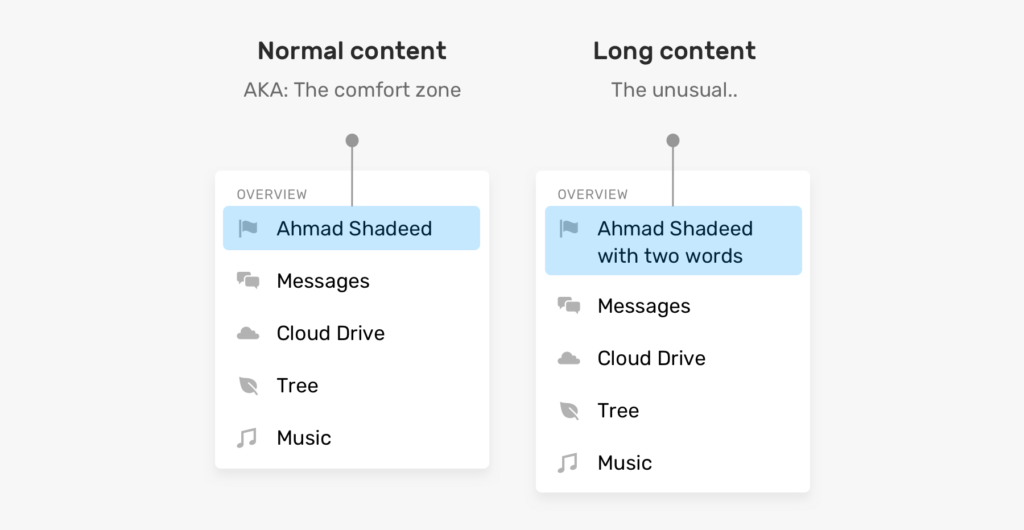
Trước khi đi sâu vào kỹ thuật để xử lý các vấn đề về nội dung liên quan tới chữ, thì mình sẽ trình bày một vài vấn đề trước cho các bạn dễ hình dung, như ở dưới hình này chúng ta có một vertical menu(menu hiển thị theo chiều dọc)


Như các bạn thấy là nếu bên trái là theo thiết kế rất chi là đẹp, tuy nhiên nếu nội dung dài ra thì sẽ bị xấu đi một chút. Thì lúc này chúng ta cần đặt ra những câu hỏi như là
- Chúng ta có nên sử dụng kỹ thuật cắt chữ để hiển thị trên một hàng hay không ?
- Hay là chúng ta cứ để nó hiển thị thành nhiều hàng ? Nếu có thì hiển thị tối đa bao nhiêu hàng là được hay là thích bao nhiêu hàng cũng được.
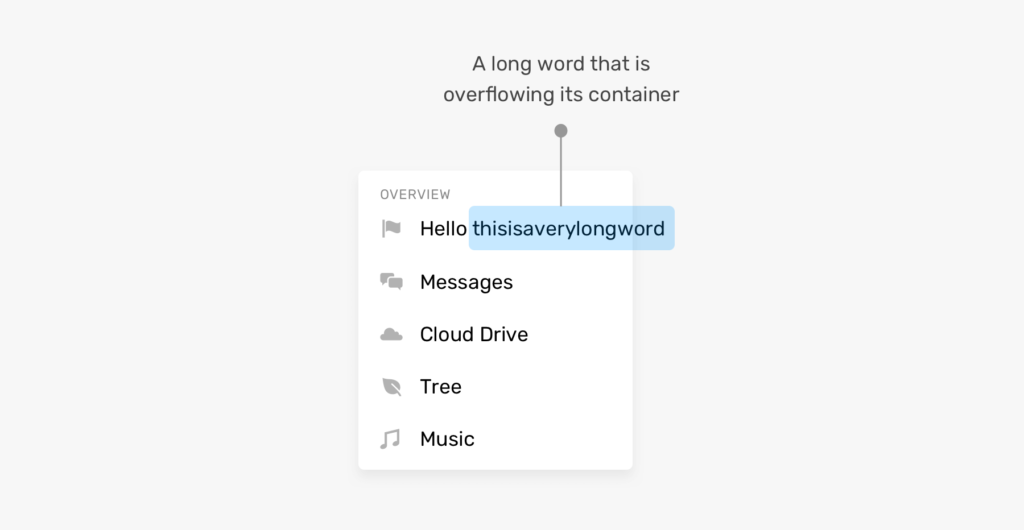
Đó là trường hợp có nhiều chữ hơn là chúng ta muốn nhưng nếu nội dung là một chữ nhưng kéo dài thì sao? Mặc định thì chắc chắn nó sẽ tràn ra ngoài Container bao ngoài như này


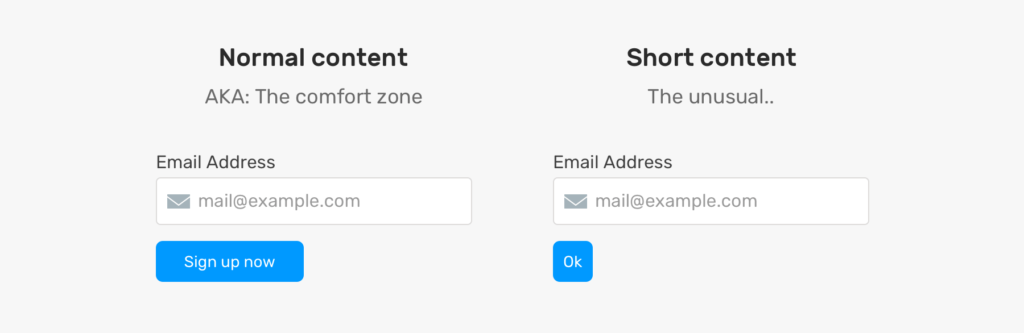
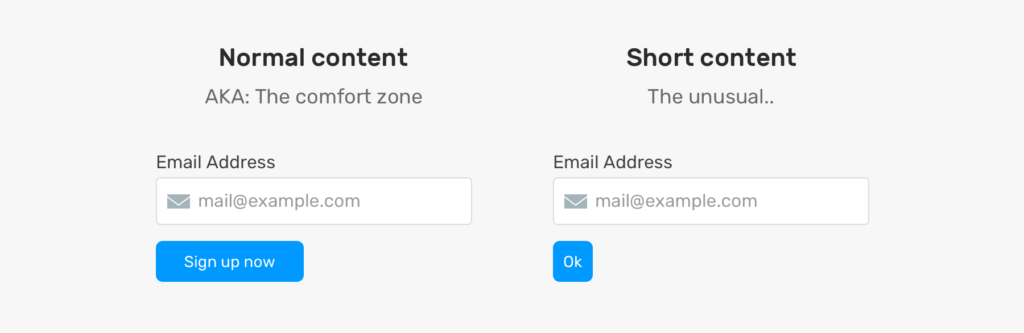
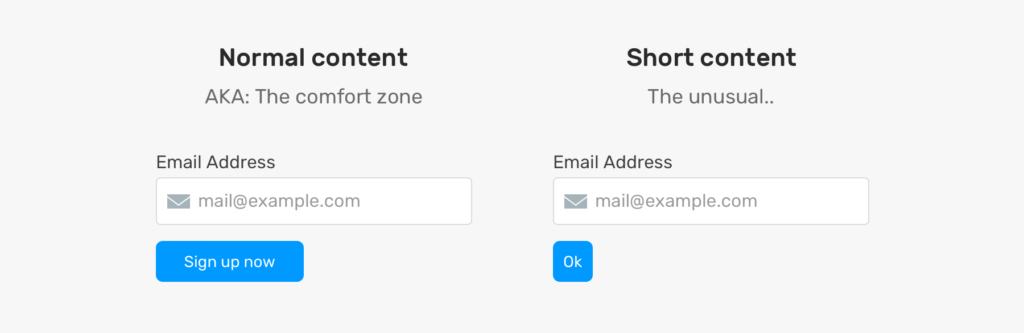
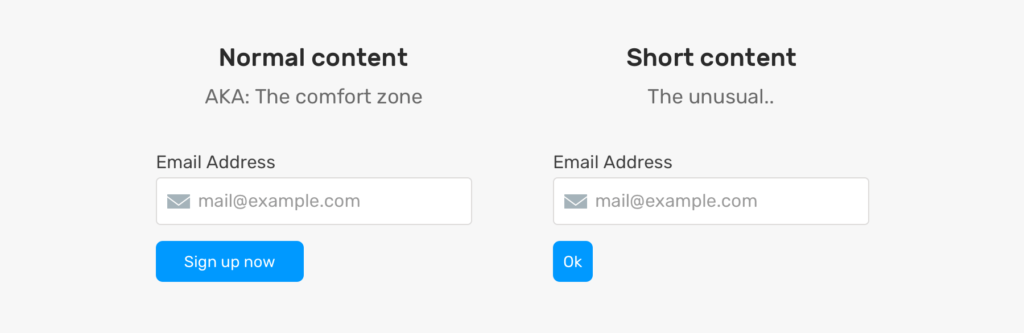
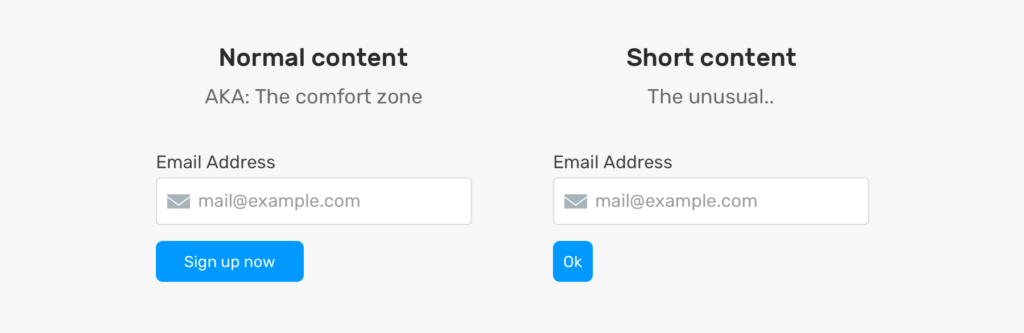
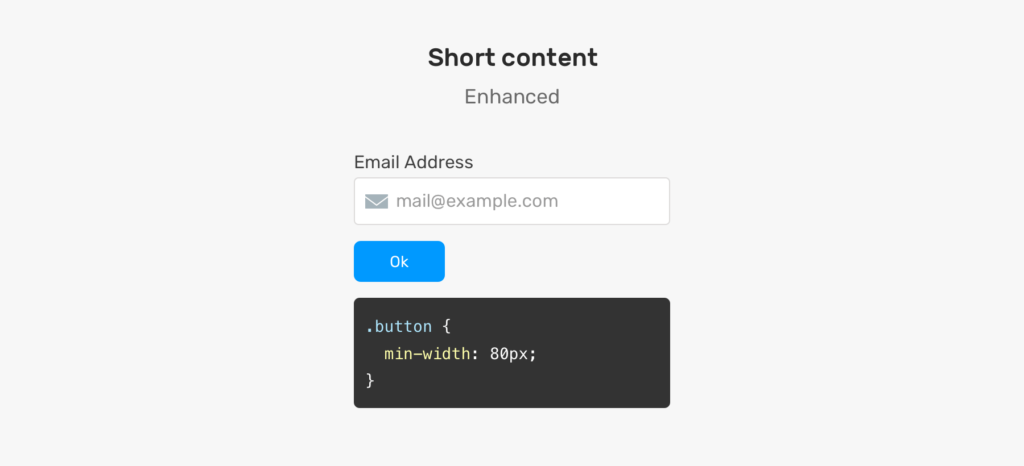
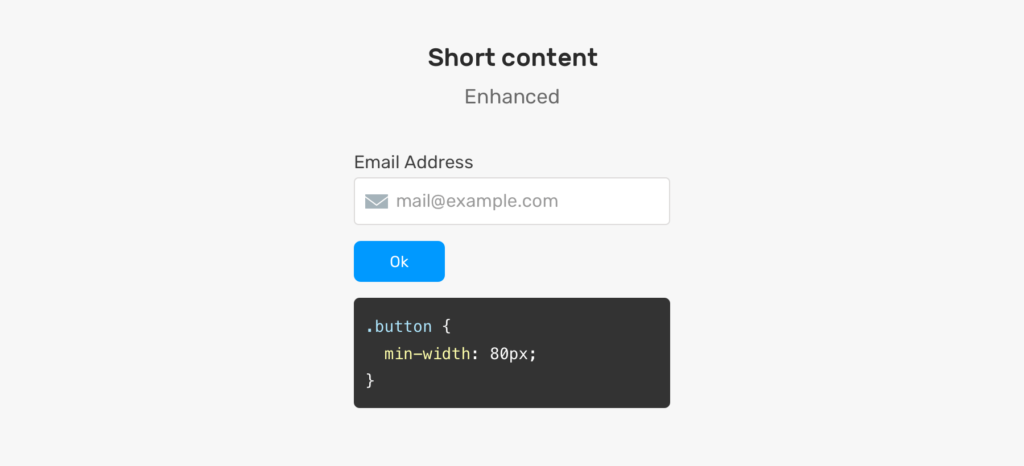
Là một Frontend Developer thì chúng ta phải biết cách để giải quyết những vấn đề thế này. Và tất nhiên là trong CSS sẽ có những thuộc tính CSS mà có thể giúp chúng ta xử lý chúng. Như ở trên là mình nói những nội dung dài làm bể layout, tuy nhiên nội dung ngắn cũng có thể luôn nhé nhưng sẽ khác một chút, có thể các bạn thắc mắc là nội dung ngắn sao mà gây ảnh hưởng tới giao diện được chứ, cùng xem giao diện ở dưới đây nha



Bí kíp tự học thiết kế web hiệu quả chỉ trong 30 ngày mà bạn nên tham khảo( Khoá học của mình, học xong đảm bảo cải thiện trình độ ) bạn nhấn vào đây và đừng quên nhập mã FECOVID để được giảm thêm 100k nha.
Như hai Button ở trên khi nội dung dài bên trái thì giao diện rất là đẹp, nhưng bên phải khi nội dung chỉ có chữ Ok thì nhìn UI nó kỳ kỳ không ổn chút nào cả. Vậy làm sao để giải quyết vấn đề này, có thể sử dụng thuộc tính min-width cho Button được không nhỉ ?
Như bạn vừa mới đọc xong phần vấn đề thì sẽ thấy là không chỉ có những nội dung dài mới làm giao diện bị ảnh hưởng mà những nội dung ngắn cũng sẽ gây ảnh hưởng. Cho nên với việc sử dụng các kỹ thuật trong CSS thì ít nhất chúng ta có thể giảm thiểu được các vấn đề liên quan đến nội dung này. Tiếp tục tìm hiểu thôi nào.
Nội dung dài
Overflow Wrap
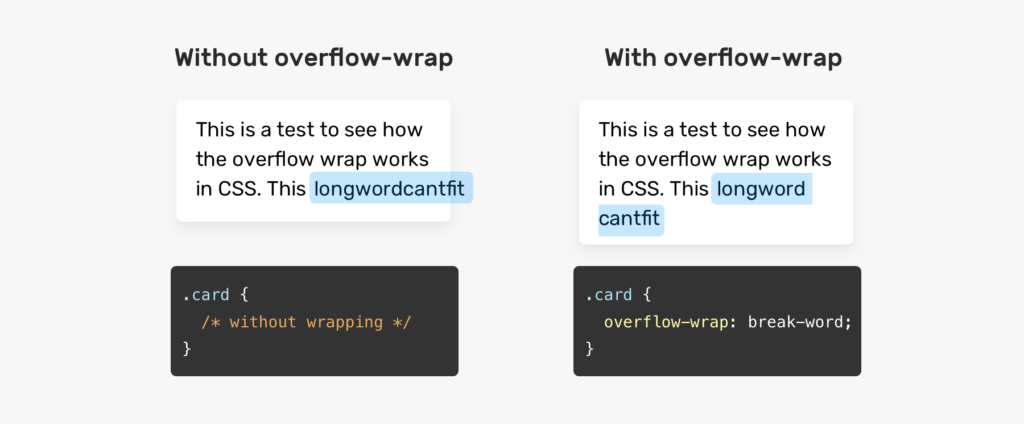
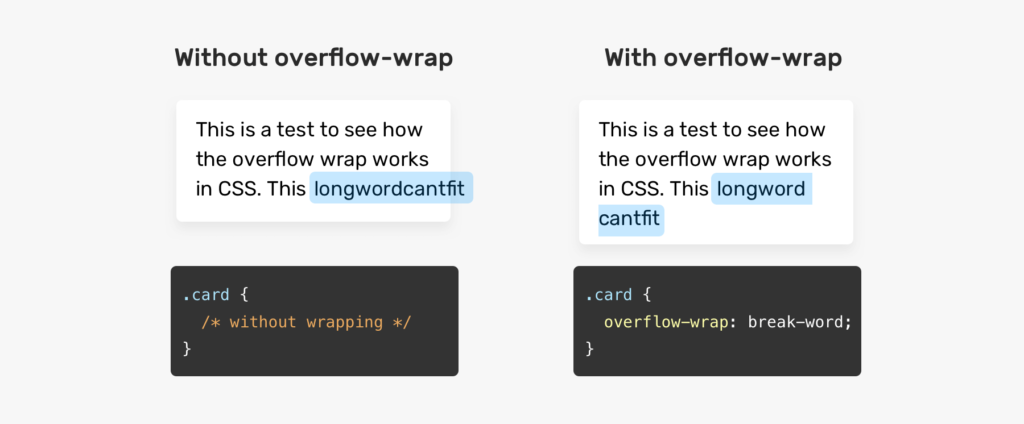
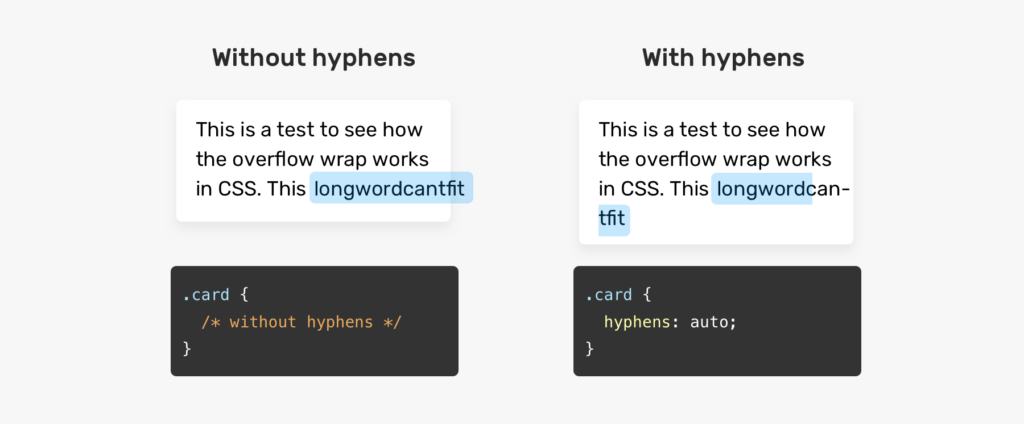
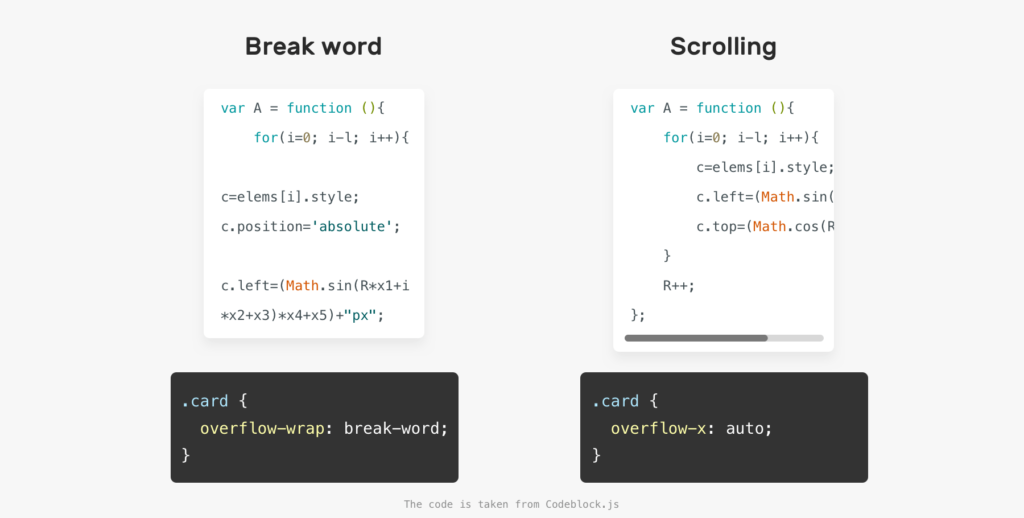
Thuộc tính overflow-wrap này sẽ giúp cho chúng ta xử lý khi nội dung chữ bị tràn ra ngoài khi nó quá dài(ví dụ: aaaaaaaaaaaaaaaaaaaa), các bạn xem hình dưới đây sẽ rõ
.card {
overflow-wrap: break-word;
}


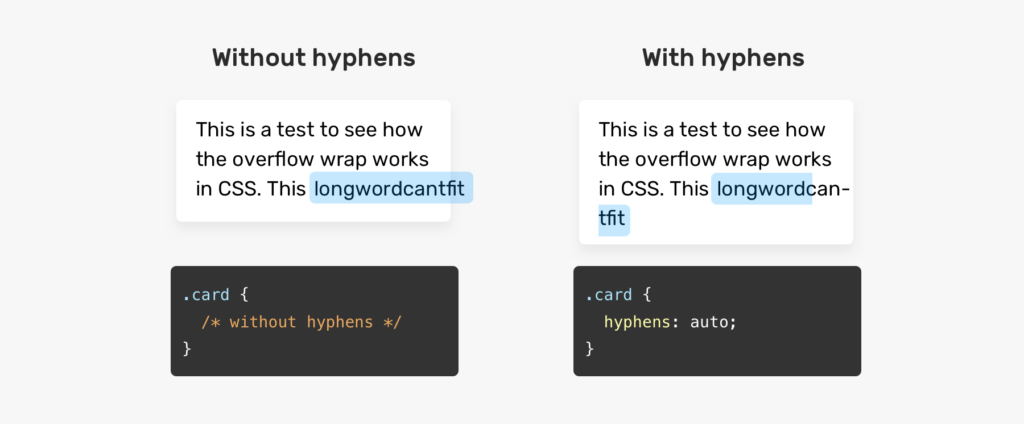
Hyphens
hyphens, thuộc tính này sẽ thêm vào dấu – khi chữ dài không vừa với Container bao ngoài, việc thêm dấu – vào tuỳ thuộc vào trình duyệt quyết định là thêm vào khúc nào nên chúng ta sẽ không kiểm soát được nhé..element {
hyphens: auto;
}


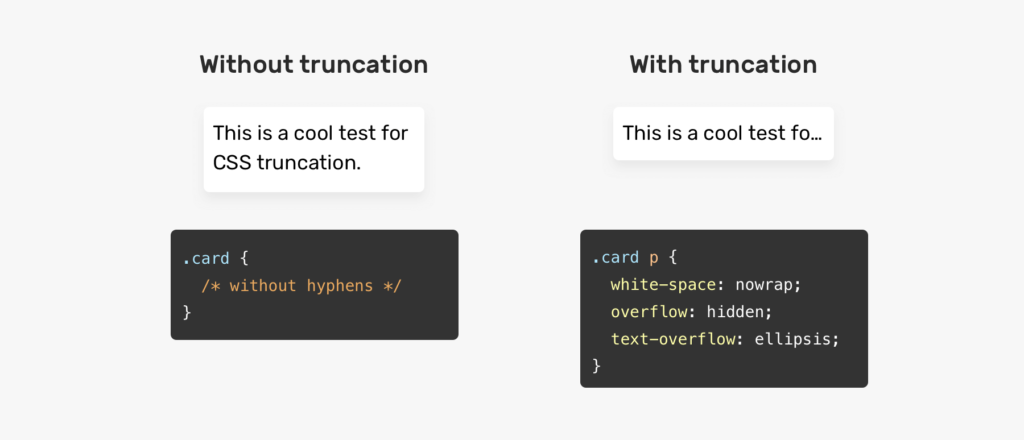
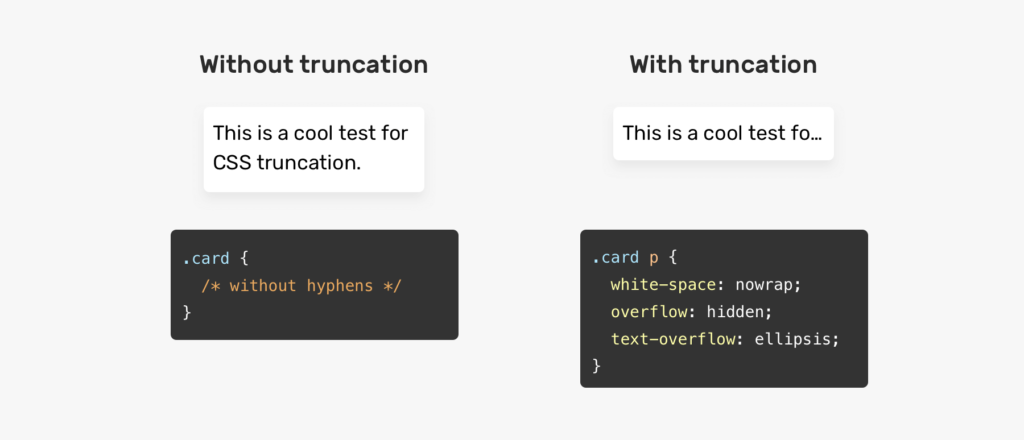
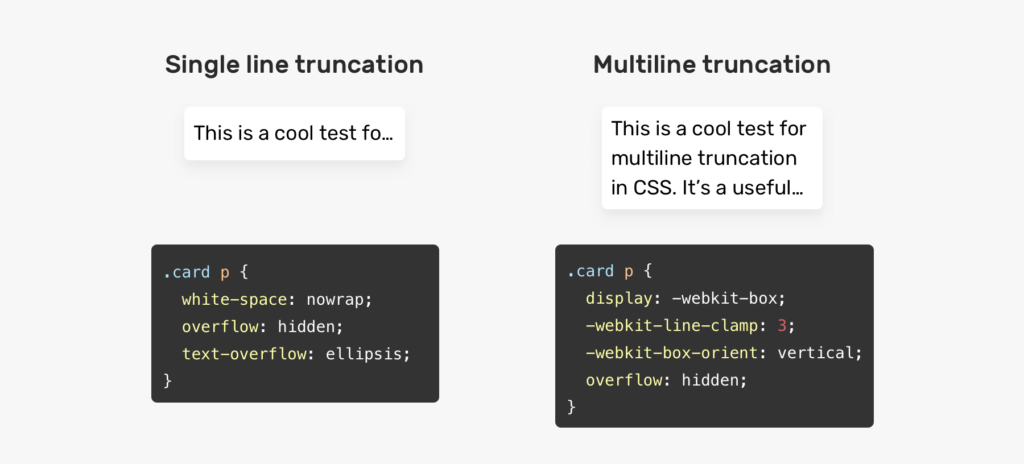
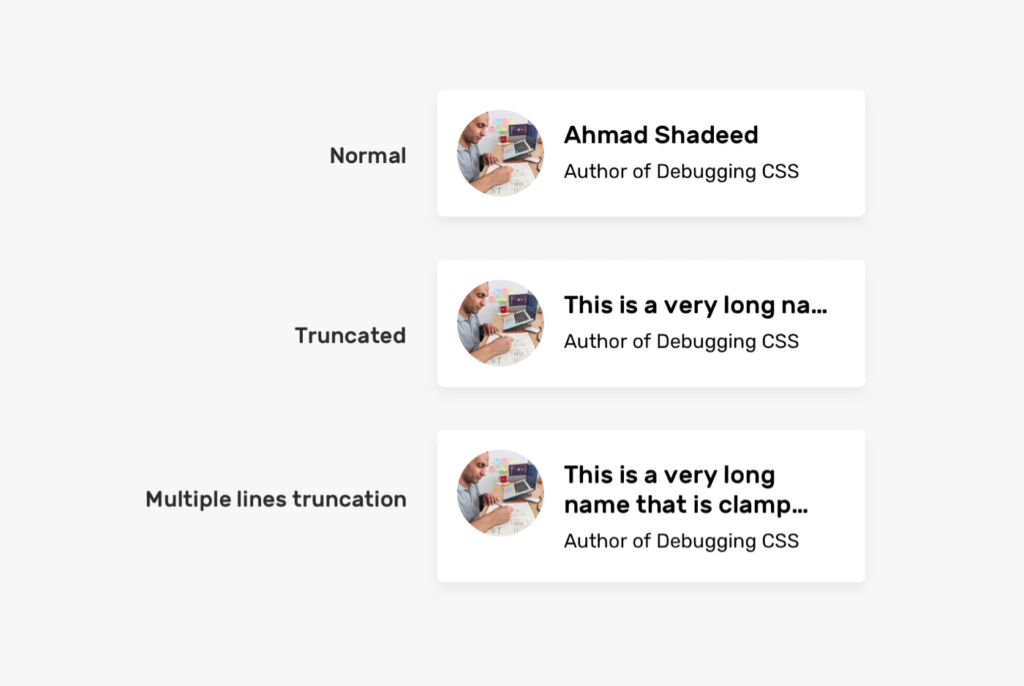
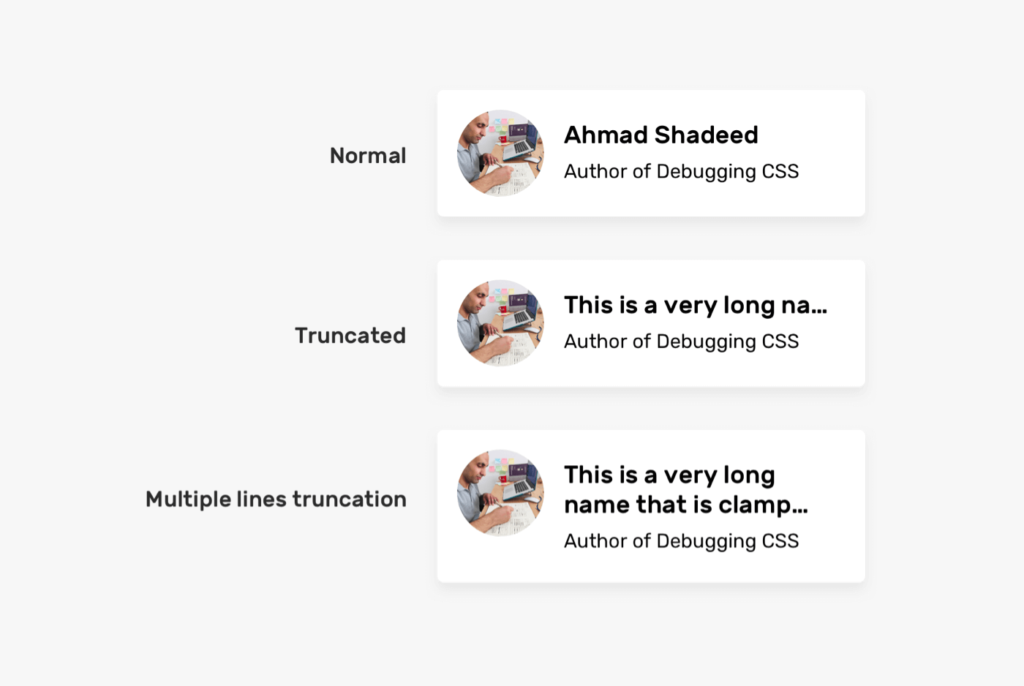
Text Truncation
Nghe cụm từ này thì các bạn có thể hiểu là những thuộc tính CSS nó sẽ cắt chữ sau đó là thêm dấu 3 chấm vào phía sau nha. Coi hình phát là hiểu ngay


Để làm được kết quả như trên thì không có một thuộc tính nào làm ra được cả mà là bao gồm nhiều thuộc tính CSS kết hợp lại với nhau
.element {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
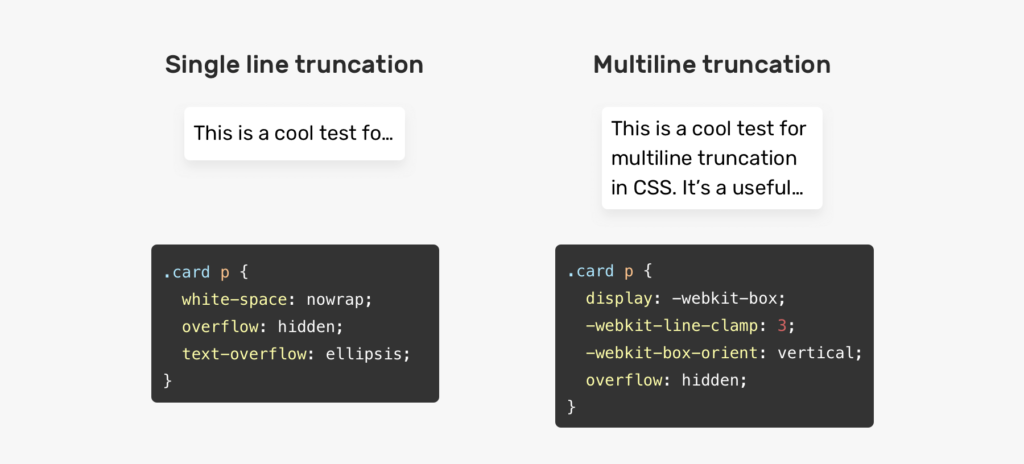
Multiple Line Text Truncation
Như ở trên là khi chúng ta muốn hiển thị chữ một dòng rồi kết hợp dấu 3 chấm, nhưng trường hợp chúng ta muốn hiển thị nhiều dòng rồi mới có dấu 3 chấm phía sau thì làm sao ? Thì lúc này chúng ta nên sử dụng thuộc tính line-clamp trong CSS để xử lý vấn đề này như sau
.element {
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
overflow: hidden;
}
Để kỹ thuật này hoạt động tốt thì bắt buộc phải sử dụng display: -webkit-box, và thuộc tính -webkit-line-clamp sẽ điền vào giá trị là số dòng mà các bạn muốn hiển thị rồi mới có dấu 3 chấm.


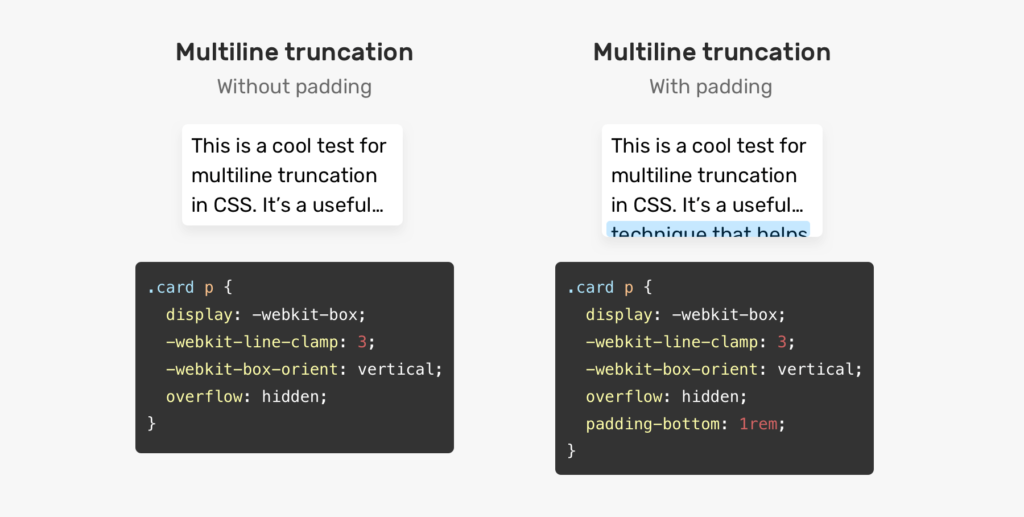
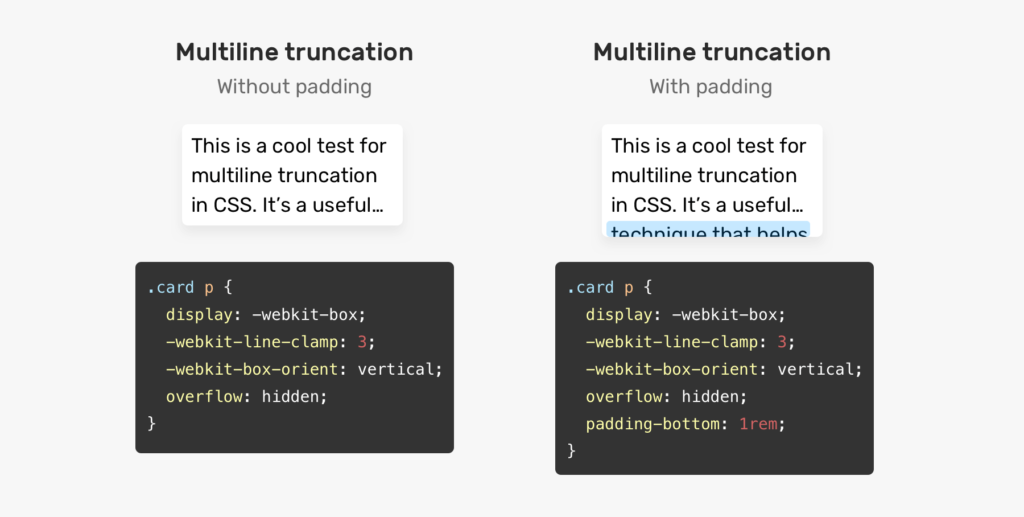
Tuy nhiên kỹ thuật này sẽ gặp một vấn đề đó là nếu các bạn sử dụng kèm thuộc tính padding thì nó sẽ hiển thị ra kết quả không như mong muốn.


Cho nên để khắc phục các bạn nên áp dụng kỹ thuật này cho những thẻ mà không có padding. Mình ví dụ các bạn có HTML như sau
<h2>This is long content</h2>
Nếu thẻ h2 có padding và áp dụng kỹ thuật cắt chữ nhiều hàng ở trên thì sẽ bị lỗi đúng không ? Cho nên lúc này để có thể áp dụng được tốt thì trong thẻ h2 các bạn thêm một thẻ khác bọc lại đoạn chữ đó, như thẻ span chẳng hạn rồi áp dụng kỹ thuật trên cho thẻ span là ngon lành.
<h2><span>This is long content</span></h2>
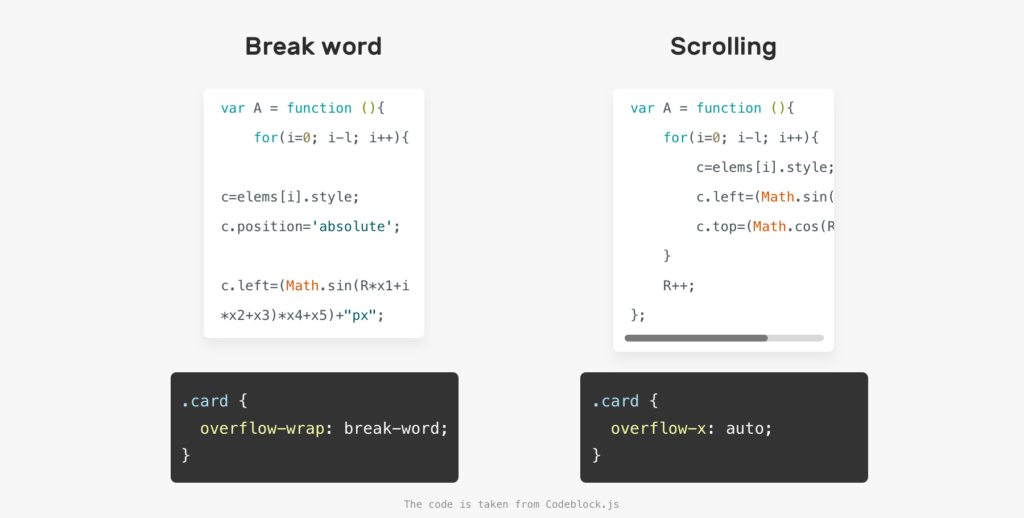
Horizontal Scrolling
Đôi khi không phải lúc nào cắt chữ hay thêm dấu hyphens(-) cho nội dung là cách tốt nhất. Ví dụ nếu các bạn đọc các bài viết ở blog mình và có các đoạn code mình chia sẻ trong một khung hiển thị, thì nếu mình áp dụng các kỹ thuật trên thì sẽ rất kỳ vì code mà rớt dòng từ chữ hay ký tự thì sẽ không hiểu là viết cái gì.
Ở vấn đề này thì cách tốt nhất là không áp dụng các kỹ thuật mà chúng ta vừa nói đến ở trên mà chỉ đơn giản là cho phép người dùng scroll ngang là được với thuộc tính overflow-x: auto như này


Nội dung ngắn
Vấn đề nội dung dài chúng ta đã tìm hiểu và áp dụng các kỹ thuật CSS vào rồi. Ở mục này chúng ta sẽ tìm hiểu các vấn đề liên quan tới nội dung ngắn nha.
Thiết lập độ rộng tối thiểu
Giờ thì quay lại vấn đề mà mình đã đề cập ở đầu bài. Làm sao để có thể xử lý vấn đề này cho Button để giao diện của chúng ta trông ổn hơn khi nội dung Button quá ngắn



Cách đơn giản nhất là sử dụng thuộc tính min-width cho Button là xong. Lúc này thì giao diện của chúng ta sẽ ổn hơn rất nhiều.


Các ví dụ thực tế
Profile Card
Như giao diện thông tin cá nhân dưới đây thì sẽ nảy sinh nhiều vấn đề, giả sử trong thiết kế chỉ có một hàng nhưng ra ngoài nội dung dài quá thì sao ? Chúng ta nên dùng single line truncate hay multiple lines truncate, cái này tuỳ thuộc vào yêu cầu của sếp hay khách hàng nha keke.


/* Solution 1 */
.card__title {
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
}
/* Solution 2 */
.card__title {
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
overflow: hidden;
}
Chúng ta có giải pháp rồi, chỉ áp dụng vào thôi, nếu họ cần một dòng thì áp dụng giải pháp 1, còn nhiều dòng thì áp dụng giải pháp 2. Thế thôi!
Article Content
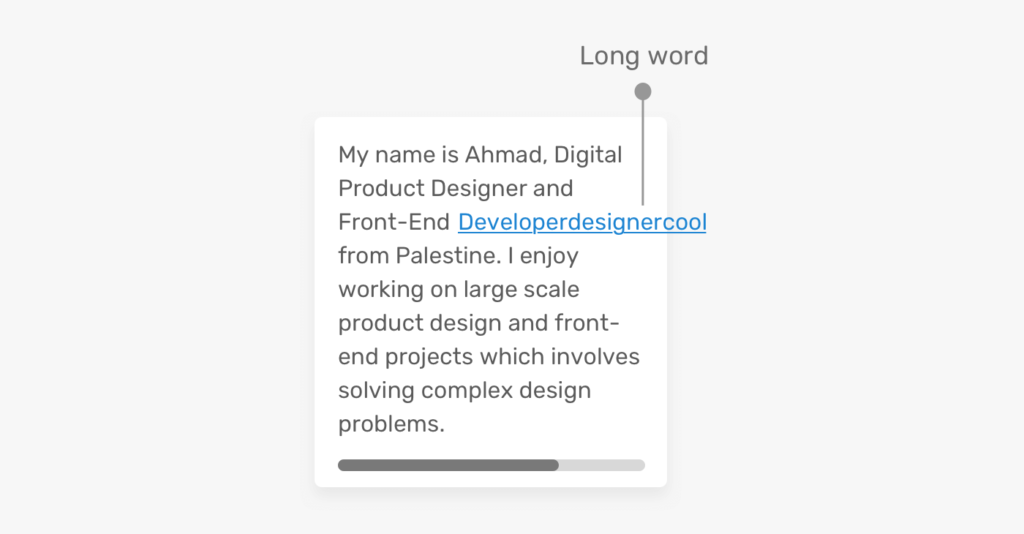
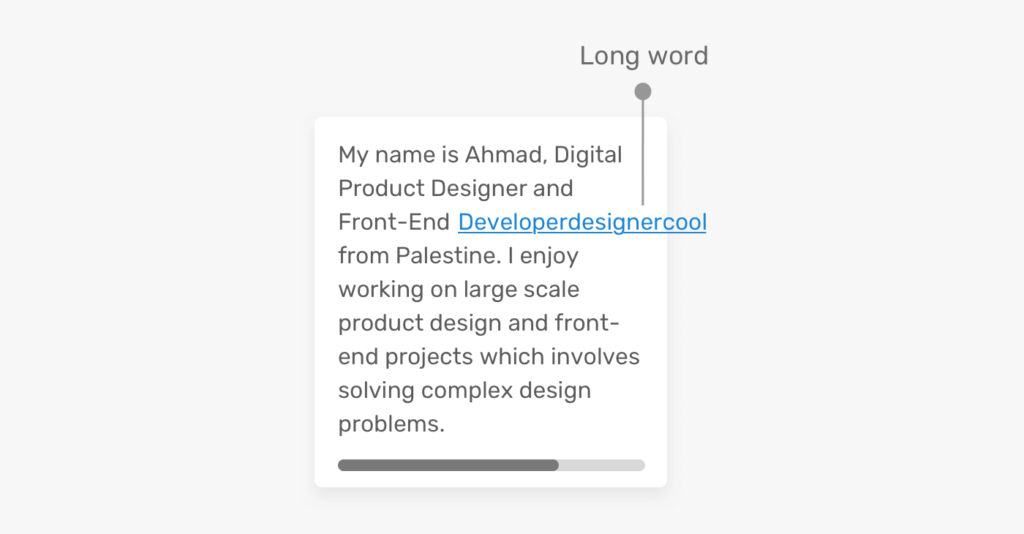
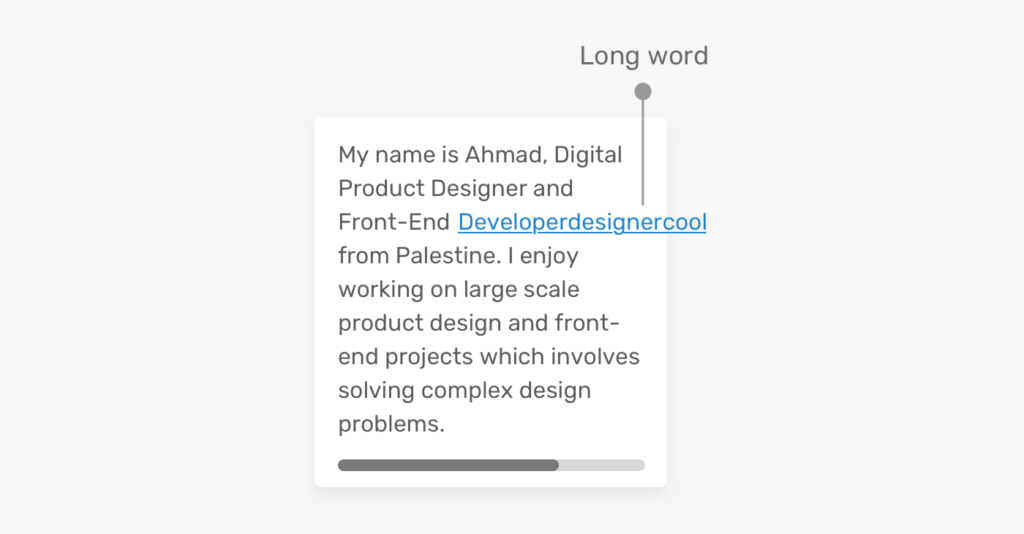
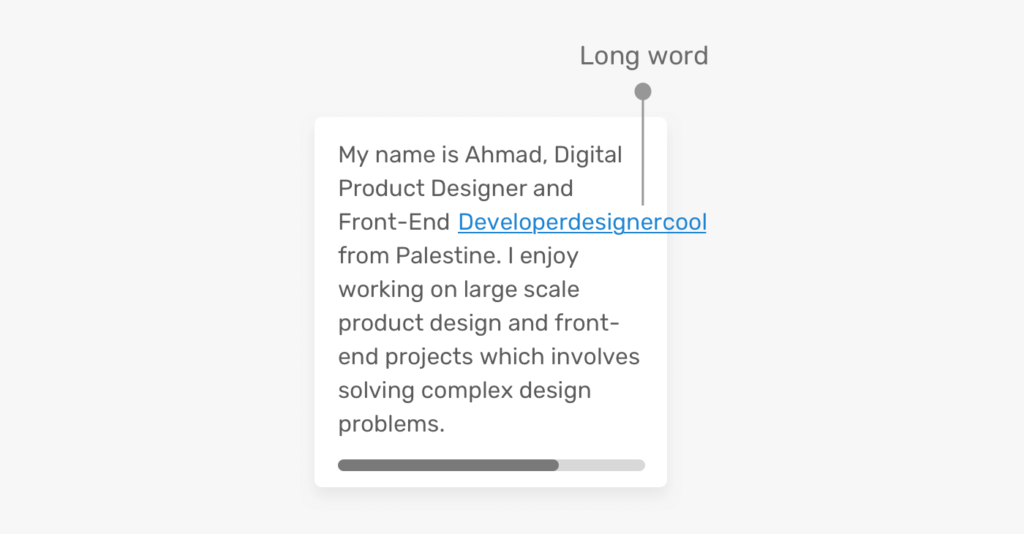
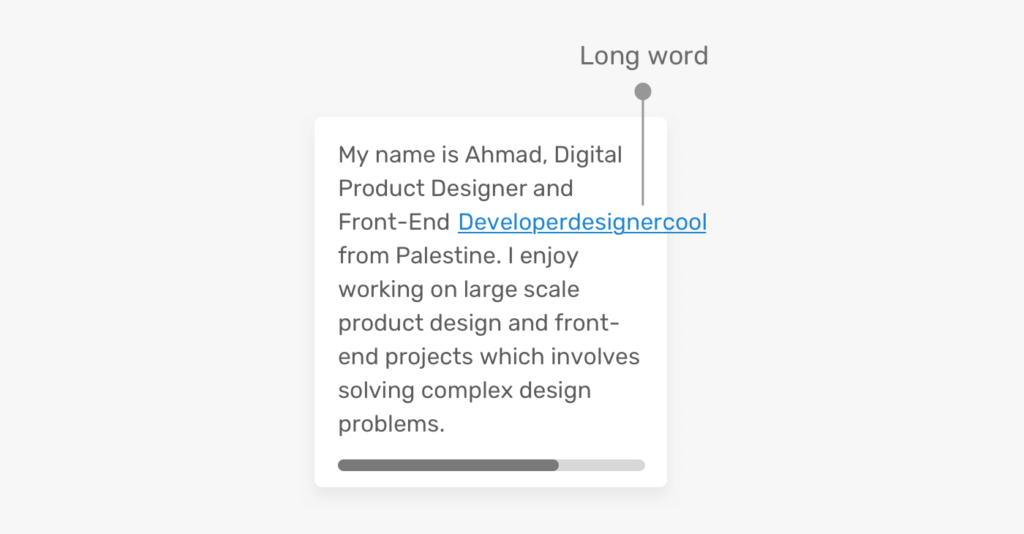
Khi chúng ta làm việc với nội dung mà hiển thị ở trên điện thoại, và trong nội dung đó có thẻ a(link) với nội dung cực dài, tất nhiên là giao diện chúng ta sẽ bị ảnh hưởng thôi.



Để giải quyết vấn đề này thì chúng ta có thể áp dụng một trong hai cách chúng ta đã nói đó chính là overflow-wrap hoặc hyphens
.article-content p {
overflow-wrap: break-word;
}
Shopping Cart
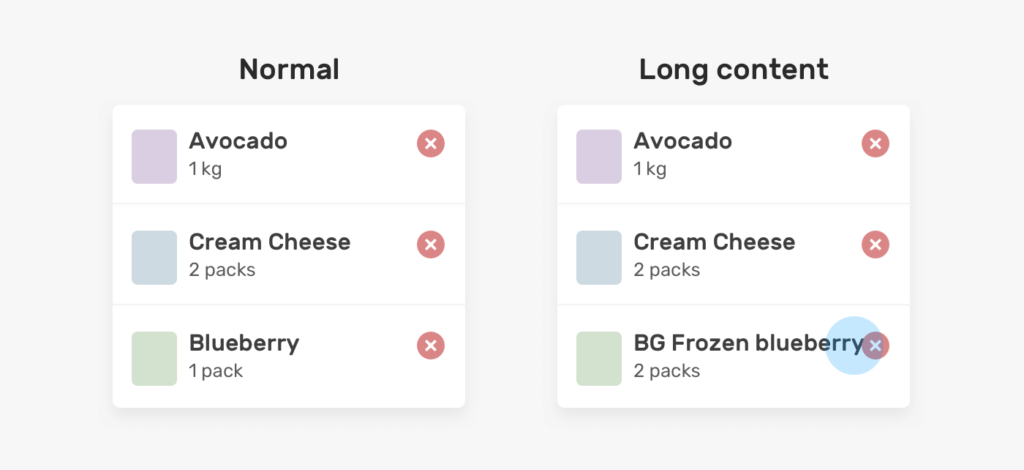
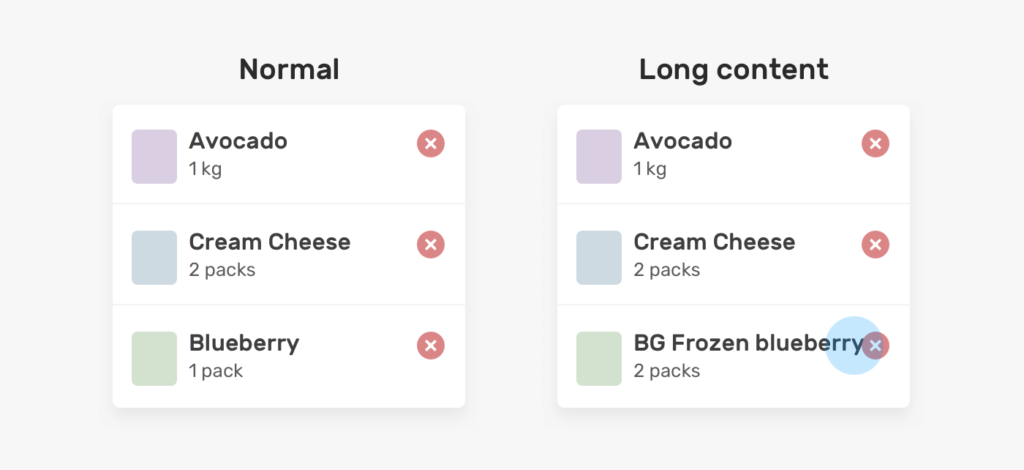
Khi các bạn làm việc với giỏ hàng, trong giỏ hàng có thông tin sản phẩm với giao diện gồm có hình ảnh, tên sản phẩm và nút xoá, nếu các bạn không chú ý thì lỡ tên sản phẩm quá dài thì sẽ dính vào nút xoá như này


Để khắc phục nó cách đơn giản là dùng padding-right hay margin-righrt là xong xuôi
.product__name {
margin-right: 1rem;
}
Flexbox And Long Content
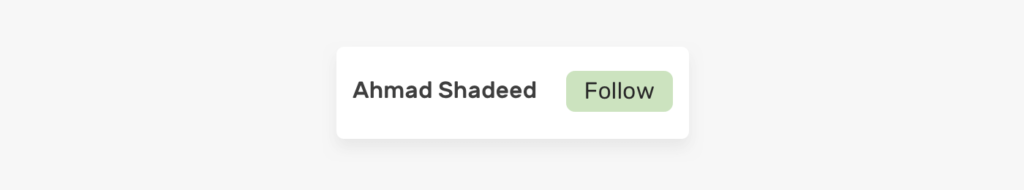
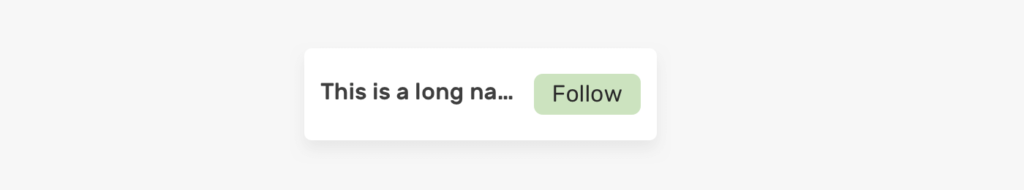
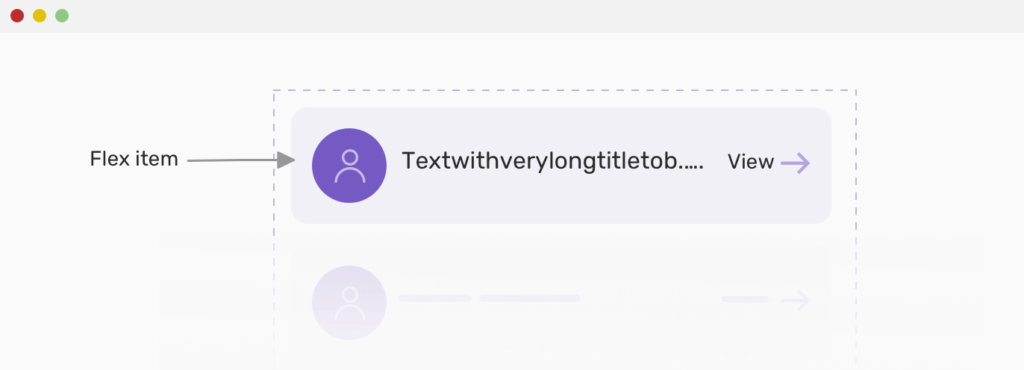
Đây là một vấn đề rất hay gặp khi chúng ta làm việc với flexbox khi chúng ta có nội dung nằm trên một hàng nhưng nội dung một bên quá dài làm ảnh hưởng phần tử bên kia như này


<div class="user">
<div class="user__meta">
<h3 class="user__name">Ahmad Shadeed</h3>
</div>
<button class="btn">Follow</button>
</div>
.user {
display: flex;
align-items: flex-start;
}
.user__name {
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
}
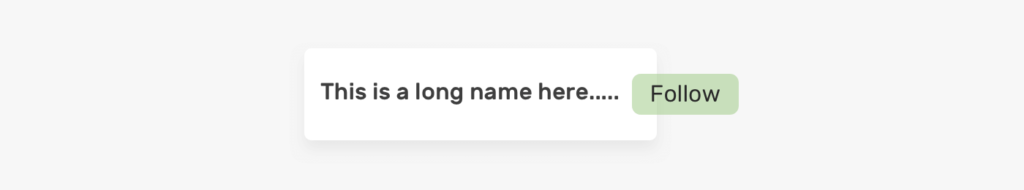
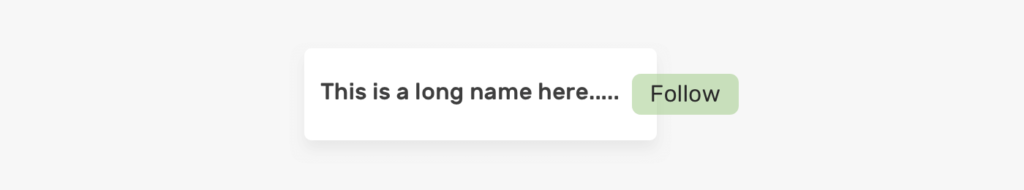
Chúng ta có thể áp dụng các kỹ thuật đã bàn tới nhưng nó lại không hoạt động, nội dung vẫn bị dài ra và làm ảnh hưởng tới giao diện


Bí kíp tự học thiết kế web hiệu quả chỉ trong 30 ngày mà bạn nên tham khảo( Khoá học của mình, học xong đảm bảo cải thiện trình độ ) bạn nhấn vào đây và đừng quên nhập mã FECOVID để được giảm thêm 100k nha.
min-width: 0 cho thằng bao ngoài user__name là user__meta là ngon lành.user__meta {
/* other styles */
min-width: 0;
}


Các bạn có thể thắc mắc là tại sao min-width: 0 lại hoạt động khi sử dụng cho flex item trong flexbox, mình xin giải thích cho các bạn luôn nha.
Giá trị mặc định của thuộc tính min-width là auto, có thể hiểu là được tính là 0. Khi một phần tử là flex item(phần tử nằm trong phần tử có sử dụng flexbox), thì giá trị của min-width lúc này không được tính là 0 nữa. Mà độ rộng tối thiểu của flex item lúc này bằng độ rộng của nội dung của nó, tức là nó dài bao nhiêu thì min-width lúc này sẽ bấy nhiêu luôn. Các bạn xem ví dụ này



Lúc này các bạn sẽ thấy là tên người dùng(class ví dụ là c-person__name) rất là dài cho nên sẽ làm cho nội dung bị tràn và xuất hiện scroll ngang cho nên lúc này mình áp dụng các kỹ thuật đã học vào để cắt chữ lại cho giao diện ổn hơn như sau
.c-person__name {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
Nhưng mà do đây là flex item cho nên nó sẽ không hoạt động, vì thế chúng ta phải dùng thêm thuộc tính min-width để giải quyết nó
.c-person__name {
/*Other styles*/
min-width: 0;
}
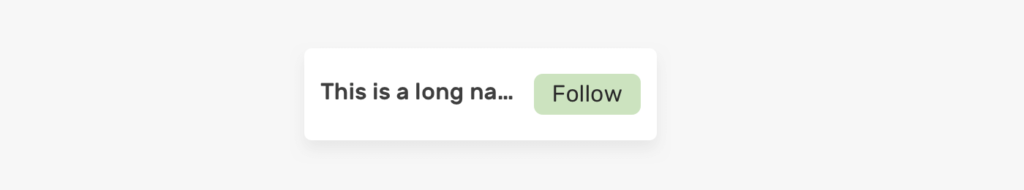
Tada! Chúng ta sẽ có kết quả đẹp như mong muốn


Tạm kết
Mình hi vọng với bài viết này sẽ giúp các bạn nâng cao kiến thức hơn, biết thêm nhiều kỹ thuật mới hơn để có thể xử lý nhiều vấn đề về giao diện mà liên quan tới nội dung nhé.
Bài viết này mình đã xin phép tác giả Ishadeed và xin được viết lại dưới ngôn ngữ tiếng Việt để có thể giúp các bạn hiểu hơn từ bài viết gốc ở đây.
Bài viết gốc được đăng tải tại evondev.com
Có thể bạn quan tâm:
- Sử dụng bố cục trang Flexbox trong CSS
- Tìm hiểu Conditional Border Radius trong CSS
- Tổng hợp CSS tips tricks hay mà có thể bạn chưa biết
Xem thêm tuyển dụng CSS hấp dẫn trên Station D





