Building Microservices Application – Phần 2: Xử lý “Chain of Failures” dùng Circuit Breaker Pattern với Netflix Hystrix

Bài viết được sự cho phép của tác giả Edward Thien Hoang
Trong bài trước, chúng ta đã làm quen với các nền tảng và công cụ để làm việc với Microservice bao gồm Spring Boot, Spring Cloud, Netflix OSS với 3 ứng viên CẦN THIẾT nhất là Netflix Eureka, Ribbon và Zuul để một hệ thống gồm nhiều Microservice có thể hoạt động trơn tru trong điều kiện “thời tiết tốt”, không có lỗi phát sinh nào.
Tuy nhiên, trong thực tế thì đâu có chuyện đơn giản như vậy. Như một tính chất quan trọng nhất mà một hệ thống microservice cần phải đáp ứng đó là khả năng chịu lỗi và phản hồi với lỗi. Đặc biệt là với các lỗi ở dạng “chain of failures”. Một hệ thống microservice, bạn hãy tưởng tượng đó là các quân cờ domino được xếp cạnh nhau, giả sử có một quân tự dưng đổ sầm ra, thì các quân còn lại, liên đới với quân bị đổ sẽ bị đổ theo.
CIRCUIT BREAKER PATTERN
Để giải quyết vấn đề này, chúng ta có thể áp dụng Circuit Breaker Pattern. Đây là một pattern dùng để ngắt một quá trình xử lý khi hệ thống gặp sự cố, để đảm bảo số lượng message bị lỗi không tăng cao, làm cho việc khắc phục trở nên khó khăn, cũng như có thể làm cho hệ thống bị xụp đổ hàng loạt do ảnh hưởng lẫn nhau. Tư tưởng nó giống cái automat trong mạng điện, khi xảy ra chập điện, thì ngay lập tức automat sẽ ngắt mạch điện, khi nào khắc phúc xong đóng lại thì mạch điện mới thông trở lại. Các bạn có thể search thêm pattern này trên mạng để tìm hiểu chi tiết hơn. Áp dụng nó cho trường hợp microservice bị lỗi, thì ngay khi phát hiện ra sự cố thì ngay lập tức ngắt quá trình gửi/nhận message tới microservice bị lỗi và thay thế bằng các phương pháp dự phòng để tránh tình trạng nghẽn mạch.
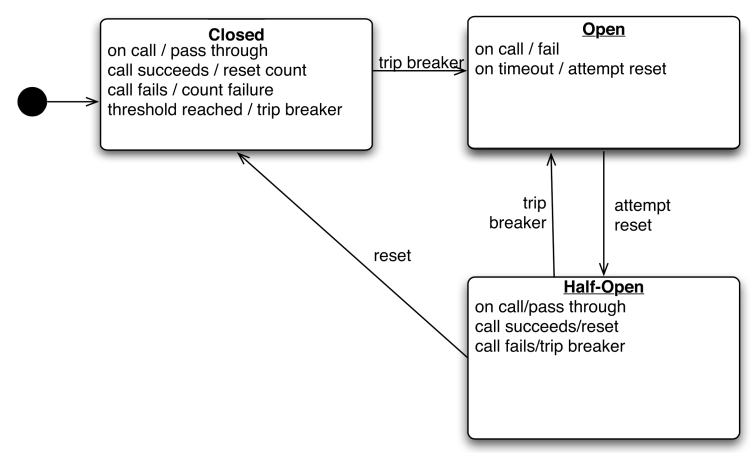
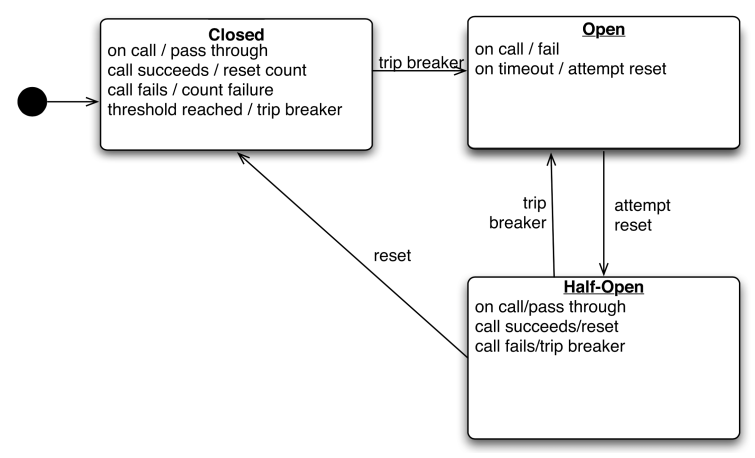
Trong bài viết này, hãy cùng tìm hiểu về Circuit Breaker pattern và Netflix Hystrix trước đã. Mô hình của circuit breaker như sau:


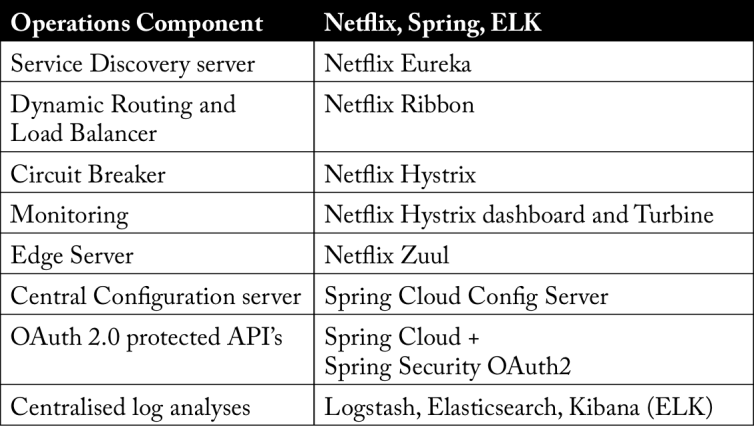
Nhìn lại bảng nguyên liệu cần thiết để làm món Microservices


Netflix Hystrix – cung cấp khả năng ngắt mạch cho service consumer. Nếu một dịch vụ không đáp ứng (do timeout hoặc lỗi giao tiếp), Hystrix có thể chuyển hướng cuộc gọi đến phương thức dự phòng trong service consumer. Nếu một dịch vụ liên tục không hoạt động, Hystrix sẽ mở mạch và thực hiện fail fast (tức là gọi phương thức dự phòng mà không gọi đến service đó luôn) trên tất cả request tiếp theo cho đến khi dịch vụ “sống” trở lại. Để xác định khi nào một dịch vụ sống lại, lâu lâu nó sẽ thử bằng cách cho phép các request tới dịch vụ đó để xem nó sống lại hay chưa. Hystrix được cài đặt ở phía service consumber.
Netflix Hystrix dashboard và Netflix Turbine – được sử dụng để cung cấp tình hình tổng quan của bộ ngắt mạch và Turbine, dựa trên thông tin trong Eureka.


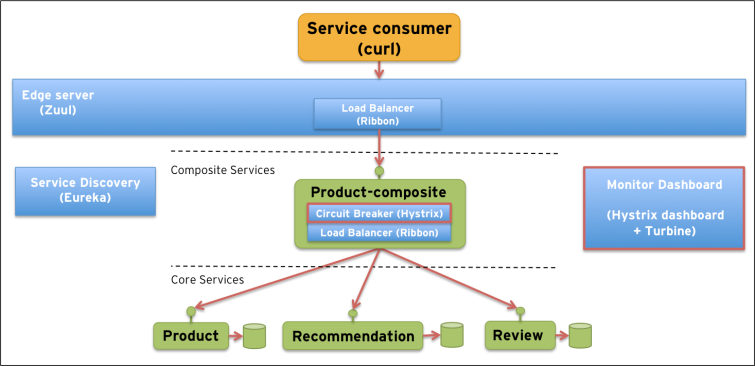
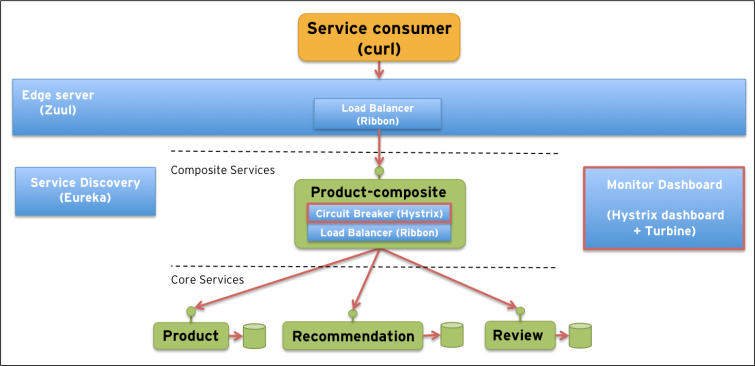
2. KIẾN TRÚC
Phần 2 này sẽ bổ Hystrix dashboard và Turbine vào Infrastructure Server. Product-composite service cũng có thêm một bộ ngắt mạch Hystrix.


3. SOURCE CODE
Cũng giống như Phần 1, chúng ta cần có Java SE 8, Git và Gradle.
$ git clone https://github.com/callistaenterprise/blog-microservices.git $ cd blog-microservices $ git checkout -b B2 M2.1 $ ./build-all.sh
Nếu đang sử dụng Windows, bạn có thể thực thi tập tin bat tương ứng build-all.bat!
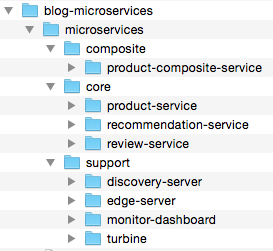
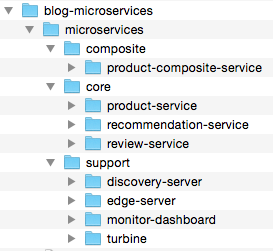
Hai thành phần mã nguồn mới đã được thêm vào kể từ Phần 1 là: monitor-dashboard và turbine:


4. DIỄN GIẢI SOURCE CODE
4.1 GRADLE DEPENDENCIES
Do Hystrix sử dụng RabbitMQ để giao tiếp giữa các bộ phận ngắt mạch và dashboards, chúng ta cần phải thiết lập các dependencies cho nó.
Đối với một service consumer, muốn sử dụng Hystrix như một bộ ngắt mạch cần thêm:
compile("org.springframework.cloud:spring-cloud-starter-hystrix:1.0.0.RELEASE")
compile("org.springframework.cloud:spring-cloud-starter-bus-amqp:1.0.0.RELEASE")
compile("org.springframework.cloud:spring-cloud-netflix-hystrix-amqp:1.0.0.RELEASE")
Để có thể thiết lập Turbine server, hãy thêm dependency sau:
compile('org.springframework.cloud:spring-cloud-starter-turbine-amqp:1.0.0.RELEASE')
4.2. INFRASTRUCTURE SERVERS
Thiết lập Turbine server bằng cách thêm @EnableTurbineAmqp annotation vào Spring Boot application:
@SpringBootApplication
@EnableTurbineAmqp
@EnableDiscoveryClient
public class TurbineApplication {
public static void main(String[] args) {
SpringApplication.run(TurbineApplication.class, args);
}
}
Để thiết lập Hystrix Dashboard, hãy thêm @EnableHystrixDashboard annotation. Có thể xem mã nguồn hoàn chỉnh trong file HystrixDashboardApplication.java.
Với các annotations đơn giản này, bạn đã có thể tạo ra các server đỉnh, làm được việc và không lo bị cháy cầu chì
4.3 BUSINESS SERVICE
Để kích hoạt Hystrix, hãy thêm @EnableCircuitBreaker annotation vào ứng dụng Spring Boot của bạn.
@SpringBootApplication
@EnableCircuitBreaker
@EnableDiscoveryClient
public class ProductCompositeServiceApplication {
public static void main(String[] args) {
SpringApplication.run(ProductCompositeServiceApplication.class, args);
}
}
Thêm @HystrixCommand annotation vào các service method và thiết lập fallback method trong trường hợp có lỗi:
@Component
public class ProductCompositeIntegration {
@HystrixCommand(fallbackMethod = "defaultReviews")
public ResponseEntity getReviews(int productId) {
...
}
public ResponseEntity defaultReviews(int productId) {
...
}
}
Method dự phòng được sử dụng bởi Hystrix trong trường hợp có lỗi (gọi tới dịch vụ không thành công hoặc timeout) hoặc fail fast nếu mạch đang mở. Để xem ví dụ hoàn chỉnh, hãy xem ProductCompositeIntegration.java.
5. KHỞI CHẠY CÁC MICROSERVICES
Để có thể chạy một số lệnh được sử dụng bên dưới, cần phải cài đặt các cURL và jq .
Như đã đề cập, Hystrix sử dụng RabbitMQ cho giao tiếp nội bộ nên cần phải cài đặt và chạy nó trước khi khởi động các microservices. Làm theo hướng dẫn tại Downloading and Installing. Sau đó, start RabbitMQ bằng rabbitmq-server trong folder sbin của thư mục cài đặt.
$ ~/Applications/rabbitmq_server-3.4.3/sbin/rabbitmq-server RabbitMQ 3.4.3. Copyright (C) 2007-2014 GoPivotal, Inc. ## ## Licensed under the MPL. See http://www.rabbitmq.com/ ## ## ########## Logs: /Users/magnus/Applications/rabbitmq_server-3.4.3/sbin/../var/log/rabbitmq/rabbit@Magnus-MacBook-Pro.log ###### ## /Users/magnus/Applications/rabbitmq_server-3.4.3/sbin/../var/log/rabbitmq/rabbit@Magnus-MacBook-Pro-sasl.log ########## Starting broker... completed with 6 plugins.
Sau đó sử dụng lệnh ./gradlew bootRun để start các services
Đầu tiên hãy start các infrastructure services
$ cd support/discovery-server; ./gradlew bootRun $ cd support/edge-server; ./gradlew bootRun $ cd support/monitor-dashboard; ./gradlew bootRun $ cd support/turbine; ./gradlew bootRun
Sau đó start các business services
$ cd core/product-service; ./gradlew bootRun $ cd core/recommendation-service; ./gradlew bootRun $ cd core/review-service; ./gradlew bootRun $ cd composite/product-composite-service; ./gradlew bootRun
Nếu đang sử dụng Windows, bạn có thể thực thi tập tin bat tương ứng start-all.bat!
Khi các microservices được khởi động và được đăng ký với máy chủ khám phá dịch vụ, chúng sẽ ghi các thông tin sau vào log:
DiscoveryClient … – registration status: 204
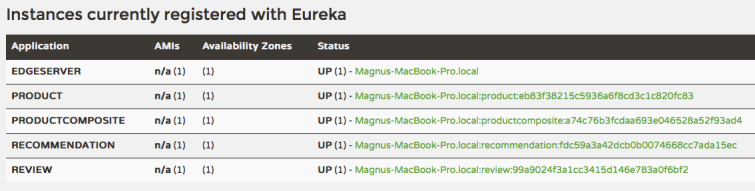
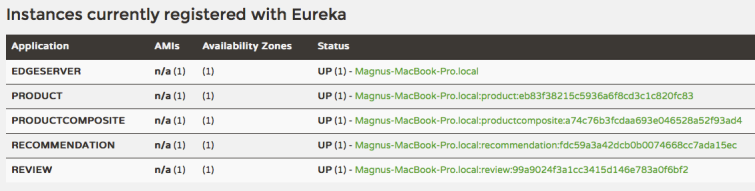
Trong ứng dụng web khám phá dịch vụ, bây giờ chúng ta có thể thấy bốn business services và một edge server (http://localhost:8761):


Cuối cùng đảm bảo rằng các bộ phận ngắt mạch đang hoạt động, tức là đang ở trạng thái đóng mạch (closed). Hãy thử gọi đến composite service thông qua the edge-server:
$ curl -s localhost:8765/productcomposite/product/1 | jq .
{
"name": "name",
"productId": 1,
"recommendations": [
{
"author": "Author 1",
"rate": 1,
"recommendationId": 0
},
...
],
"reviews": [
{
"author": "Author 1",
"reviewId": 1,
"subject": "Subject 1"
},
...
],
"weight": 123
}
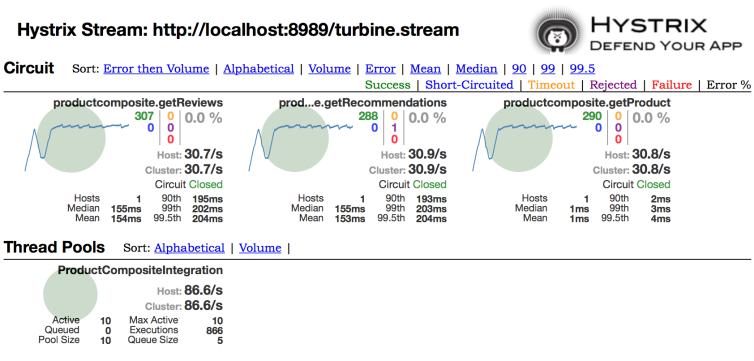
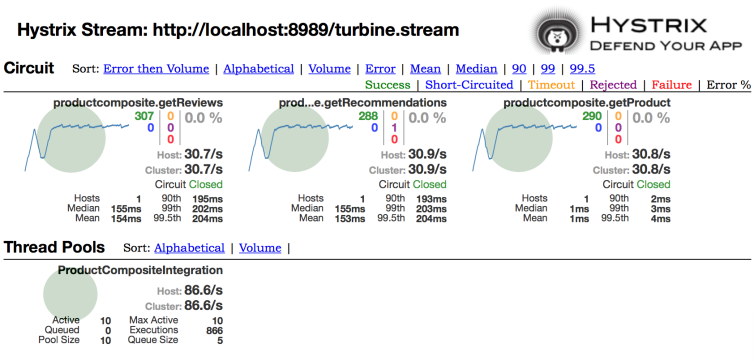
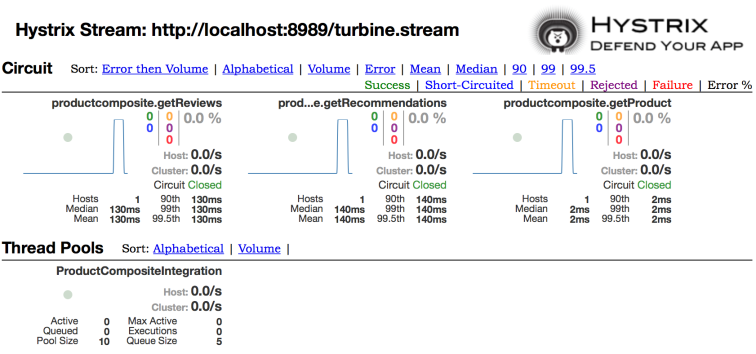
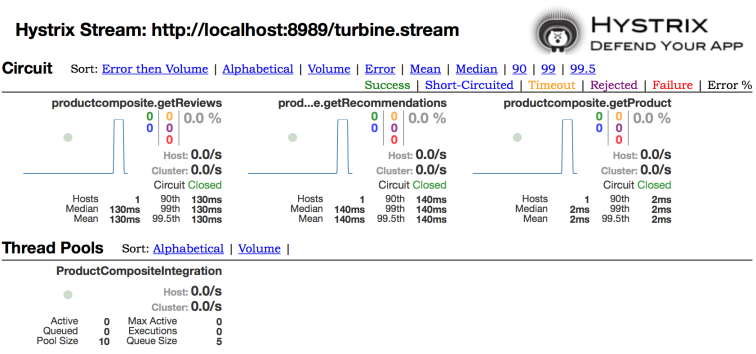
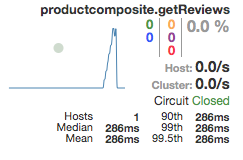
Vào địa chỉ http://localhost:7979 trong trình duyệt web, nhập địa chỉ http://localhost:8989/turbine.stream và click vào “Monitor Stream“:


Chúng ta có thể thấy rằng composite service có ba bộ phận ngắt mạch hoạt động, mỗi cái tương ứng với một core service mà nó cần gọi đến. Hiện tại không có vấn đề gì, tức là bộ ngắt mạch đang đóng. Tiếp theo hãy thử nghiệm trong trường hợp có lỗi xảy ra.
6. TEST
Stop review service và thử lại lệnh trên:
$ curl -s localhost:8765/productcomposite/product/1 | jq .
{
"name": "name",
"productId": 1,
"recommendations": [
{
"author": "Author 1",
"rate": 1,
"recommendationId": 0
},
...
],
"reviews": null,
"weight": 123
}
Phần reviews trong response bị trống, nhưng những phần khác vẫn được trả về! Nhìn vào log của product-composite service sẽ thấy các warning:
2015-04-02 15:13:36.344 INFO 29901 --- [eIntegration-10] s.c.m.c.p.s.ProductCompositeIntegration : GetRecommendations... 2015-04-02 15:13:36.497 INFO 29901 --- [teIntegration-2] s.c.m.c.p.s.ProductCompositeIntegration : GetReviews... 2015-04-02 15:13:36.498 WARN 29901 --- [teIntegration-2] s.c.m.composite.product.service.Util : Failed to resolve serviceId 'review'. Fallback to URL 'http://localhost:8081/review'. 2015-04-02 15:13:36.500 WARN 29901 --- [teIntegration-2] s.c.m.c.p.s.ProductCompositeIntegration : Using fallback method for review-service
Tức là bộ ngắt mạch đã phát hiện ra sự cố với Review service và định tuyến đến phương thức dự phòng. Trong trường hợp này, chúng ta đơn giản là trả về null nhưng cung có thể, ví dụ, trả về dữ liệu từ bộ đệm local để cung cấp kết quả tốt nhất khi service review không có sẵn.
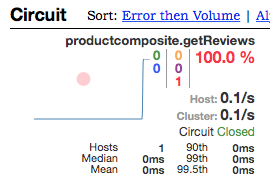
Mạch vẫn đóng vì lỗi không phải là thường xuyên:


Hãy tăng tần số lỗi vượt quá giới hạn mà Hystrix sẽ mở mạch và bắt đầu fail fast (sử dụng giá trị mặc định của Hystrix). Chúng ta sử dụng Apache HTTP server benchmarking tool cho việc này:
ab -n 30 -c 5 localhost:8765/productcomposite/product/1
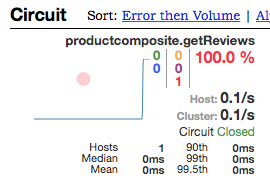
Bây giờ mạch sẽ được mở ra:
xxx
… và các cuộc gọi tiếp theo sẽ nhanh chóng thất bại, tức là bộ ngắt mạch sẽ chuyển hướng cuộc gọi trực tiếp đến phương thức dự phòng của nó mà không cần cố gắng gọi đến service review nữa. Log lúc này sẽ không còn chứa thông báo GetReviews…:
2015-04-02 15:14:03.930 INFO 29901 --- [teIntegration-5] s.c.m.c.p.s.ProductCompositeIntegration : GetRecommendations... 2015-04-02 15:14:03.984 WARN 29901 --- [ XNIO-2 task-62] s.c.m.c.p.s.ProductCompositeIntegration : Using fallback method for review-service
Tuy nhiên, theo thời gian nó sẽ cho phép một số cuộc gọi đi qua để xem nếu chúng thành công tức là service review đã sống lại như log dưới đây:
2015-04-02 15:17:33.587 INFO 29901 --- [eIntegration-10] s.c.m.c.p.s.ProductCompositeIntegration : GetRecommendations... 2015-04-02 15:17:33.769 INFO 29901 --- [eIntegration-10] s.c.m.c.p.s.ProductCompositeIntegration : GetReviews... 2015-04-02 15:17:33.769 WARN 29901 --- [eIntegration-10] s.c.m.composite.product.service.Util : Failed to resolve serviceId 'review'. Fallback to URL 'http://localhost:8081/review'. 2015-04-02 15:17:33.770 WARN 29901 --- [eIntegration-10] s.c.m.c.p.s.ProductCompositeIntegration : Using fallback method for review-service 2015-04-02 15:17:34.431 INFO 29901 --- [eIntegration-10] s.c.m.c.p.s.ProductCompositeIntegration : GetRecommendations... 2015-04-02 15:17:34.569 WARN 29901 --- [ XNIO-2 task-18] s.c.m.c.p.s.ProductCompositeIntegration : Using fallback method for review-service 2015-04-02 15:17:35.209 INFO 29901 --- [eIntegration-10] s.c.m.c.p.s.ProductCompositeIntegration : GetRecommendations... 2015-04-02 15:17:35.402 WARN 29901 --- [ XNIO-2 task-20] s.c.m.c.p.s.ProductCompositeIntegration : Using fallback method for review-service 2015-04-02 15:17:36.043 INFO 29901 --- [eIntegration-10] s.c.m.c.p.s.ProductCompositeIntegration : GetRecommendations... 2015-04-02 15:17:36.192 WARN 29901 --- [ XNIO-2 task-21] s.c.m.c.p.s.ProductCompositeIntegration : Using fallback method for review-service 2015-04-02 15:17:36.874 INFO 29901 --- [eIntegration-10] s.c.m.c.p.s.ProductCompositeIntegration : GetRecommendations... 2015-04-02 15:17:37.031 WARN 29901 --- [ XNIO-2 task-22] s.c.m.c.p.s.ProductCompositeIntegration : Using fallback method for review-service 2015-04-02 15:17:41.148 INFO 29901 --- [eIntegration-10] s.c.m.c.p.s.ProductCompositeIntegration : GetRecommendations... 2015-04-02 15:17:41.340 INFO 29901 --- [eIntegration-10] s.c.m.c.p.s.ProductCompositeIntegration : GetReviews... 2015-04-02 15:17:41.340 WARN 29901 --- [eIntegration-10] s.c.m.composite.product.service.Util : Failed to resolve serviceId 'review'. Fallback to URL 'http://localhost:8081/review'. 2015-04-02 15:17:41.341 WARN 29901 --- [eIntegration-10] s.c.m.c.p.s.ProductCompositeIntegration : Using fallback method for review-service
Như chúng ta có thể thấy từ log, cứ mỗi 5 lần thì request được phép chuyển tới service review để kiểm tra một lần (tuy vẫn không thành công…).
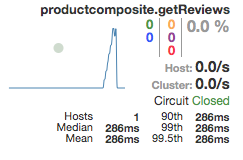
Bây giờ hãy start service review lên và thử lại:
Bây giờ chúng ta có thể thấy phản hồi là ok, tức là review service đã trở lại và mạch được đóng lại:


7. TÓM TẮT
Bài này chúng ta đã tìm hiểu về Netflix Hystrix để sử dụng như một bộ ngắt mạch gải quyết vấn đề chain of failures như thế nào chỉ với các annotation đơn giản. Hystrix dashboard và Turbine cũng có thể giúp bạn giám sát các bộ ngắt mạch trong toàn hệ thống.
8. TIẾP THEO
Trong bài tiếp theo, chúng ta sẽ xem xét cách sử dụng OAuth 2.0 để kiểm soát quyền truy cập vào các microservice được phơi ra bên ngoài.
Series này là phần tiếp theo series Microservices: Từ Thiết Kế Đến Triển Khai, tập trung vào việc hiện thực hóa các khái niệm đã mô tả ở phần lý thuyết. Hi vọng sẽ giúp ích được cho các bạn khi làm quen với microservies. Các bạn có thể tham khảo thêm về phần Architecture căn bản ở đây nhé.
Bạn có thể quan tâm
- Thị trường EdTech Vietnam- Nhiều tiềm năng nhưng còn bị bỏ ngỏ tại Việt Nam(Chuyện IT)
- Xây dựng hệ thống referral trong Laravel(Công Nghệ)
- Applicant Tracking System là gì? ATS hoạt động ra sao(Cẩm Nang Tuyển Dụng)







