Build executable jar sử dụng Maven Shade Plugin

Bài viết được sự cho phép của tác giả Nguyễn Hữu Khanh
Maven Shade Plugin là một Maven plugin cho phép chúng ta có thể build các uber-jar. Nói nôm na thì uber-jar là những tập tin .jar ngoài chứa source code của ứng dụng thì nó còn chứa các dependencies mà ứng dụng đó đang sử dụng. Từ đó, nó giúp chúng ta có thể build các ứng dụng Java có thể chạy standalone được.
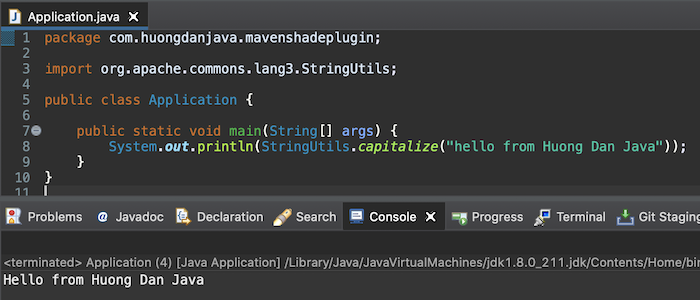
Lấy ví dụ như mình có một Maven project với một main class đơn giản, khi chạy sẽ hiển thị dòng chữ “Hello from Huong Dan Java” như sau:
package com.huongdanjava.mavenshadeplugin;
import org.apache.commons.lang3.StringUtils;
public class Application {
public static void main(String[] args) {
System.out.println(StringUtils.capitalize("hello from Huong Dan Java"));
}
}
Trong ví dụ này, mình có sử dụng thư viện commons-lang3 để in hoa chữ cái đầu tiên của dòng chữ này.
<dependency> <groupId>org.apache.commons</groupId> <artifactId>commons-lang3</artifactId> <version>3.12.0</version> </dependency>
Kết quả khi chạy ứng dụng:


Bây giờ, mình sẽ khai báo để sử dụng Maven Shade Plugin để build ứng dụng này có thể chạy standalone được:
<plugin> <groupId>org.apache.maven.plugins</groupId> <artifactId>maven-shade-plugin</artifactId> <executions> <execution> <phase>package</phase> <goals> <goal>shade</goal> </goals> <configuration> <transformers> <transformer implementation="org.apache.maven.plugins.shade.resource.ManifestResourceTransformer"> <mainClass>com.huongdanjava.mavenshadeplugin.Application</mainClass> </transformer> </transformers> </configuration> </execution> </executions> </plugin>
Ở đây, mình đã cấu hình để chạy Maven Shade Plugin khi chúng ta build ứng dụng với phase “package”. Lúc đó, Maven Shade Plugin sẽ chạy goal “shade” để đóng gói source code của chúng ta với các dependencies mà nó đang sử dụng. Mình còn cấu hình resources transformer cho Maven Shade Plugin với ManifestResourceTransformer cho phép chúng ta có thể định nghĩa một mainClass trong tập tin META-INF/MANIFEST.MF của tập tin jar, giúp cho tập tin jar sau khi build có thể chạy standalone được.
À, có một lưu ý là Maven Shade Plugin chỉ chạy được với Java từ version 7 trở lên thôi nhé các bạn! Các bạn có thể cấu hình Maven project của mình như sau để có thể sử dụng Maven Shade Plugin được:
<properties> <maven.compiler.source>1.8</maven.compiler.source> <maven.compiler.target>1.8</maven.compiler.target> </properties>
Này là do mình sử dụng Java 8.
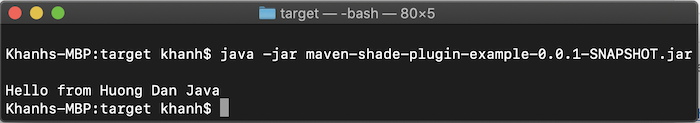
Bây giờ, nếu các bạn chạy Maven build với goal “clean package” cho project này, sau đó mở Terminal trên Linux/macOS hoặc Console trên Window, vào thư mục target của project, chạy câu lệnh: “java -jar maven-shade-plugin-example-0.0.1-SNAPSHOT.jar”, các bạn sẽ thấy kết quả như sau:


Như các bạn thấy, mặc dù mình có sử dụng thư viện commons-lang3 cho ứng dụng của mình, nhưng mình không cần phải khai báo classpath đến thư viện này gì cả. Đó là bởi vì, thư viện này đã được include vào tập tin maven-shade-plugin-example-0.0.1-SNAPSHOT.jar rồi!
Các bạn cũng có thể định nghĩa một số thông tin khác trong tập tin META-INF/MANIFEST.MF bên trong tập tin jar, bằng cách cấu hình Maven Shade Plugin như sau:
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-shade-plugin</artifactId>
<executions>
<execution>
<phase>package</phase>
<goals>
<goal>shade</goal>
</goals>
<configuration>
<transformers>
<transformer
implementation="org.apache.maven.plugins.shade.resource.ManifestResourceTransformer">
<manifestEntries>
<Specification-Title>${project.artifactId}</Specification-Title>
<Specification-Version>${project.version}</Specification-Version>
<Implementation-Title>${project.artifactId}</Implementation-Title>
<Implementation-Version>${project.version}</Implementation-Version>
<Implementation-Vendor-Id>${project.groupId}</Implementation-Vendor-Id>
</manifestEntries>
<mainClass>com.huongdanjava.mavenshadeplugin.Application</mainClass>
</transformer>
</transformers>
</configuration>
</execution>
</executions>
</plugin>
Lúc này, build lại project, extract tập tin jar, các bạn sẽ thấy tập tin META-INF/MANIFEST.MF có nội dung tương tự như sau:
Manifest-Version: 1.0 Archiver-Version: Plexus Archiver Created-By: Apache Maven 3.6.3 Built-By: khanh Build-Jdk: 15.0.1 Main-Class: com.huongdanjava.mavenshadeplugin.Application Implementation-Title: maven-shade-plugin-example Implementation-Vendor-Id: com.huongdanjava Implementation-Version: 0.0.1-SNAPSHOT Specification-Title: maven-shade-plugin-example Specification-Version: 0.0.1-SNAPSHOT





