Bộ Đệm – Caching

Bài viết được sự cho phép của tác giả Edward Thiên Hoàng
Load balancing giúp hệ thống mở rộng theo chiều ngang bằng cách ngày càng tăng số lượng các máy chủ, nhưng Caching lại là cách để sử dụng tài nguyên (resource) hiệu quả hơn từ đó resource cần cung cấp giảm đi, nhằm tiết kiệm resource và giảm chi phí của hệ thống.
Để làm được điều này, hệ thống sẽ cung cấp một vùng nhớ đệm (cache) để chứa những dữ liệu được request nhiều lần mà không thường xuyên thay đổi vào đó, từ đó hệ thống sẽ lấy dữ liệu từ bộ nhớ cache mà không truy cập vào bộ nhớ chính. Điều này giúp bộ nhớ chính sẽ được giảm tải đi từ đó năng lực của nó tăng lên.
Bộ nhớ cache được sử dụng rất rộng rãi trong mọi thành phần của hệ thống như trong phần cứng (hardware) như RAM/CPU Cache, hệ điều hành (operating systems), trình duyệt web (web browsers), web applications v.v… Bộ nhớ cache giống như một bộ nhớ ngắn hạn (short- term memory) nó có giới hạn về kích cỡ, nhưng thường nhanh hơn rất nhiều lần bộ nhớ chính
Về kiến trúc phần mềm thì Cache có thể tồn tại ở hầu hết các thành phần, nhưng chủ yếu nó tồn tại ở phần thao tác với dữ liệu như Database Layer, giúp trả về dữ liệu nhanh hơn mà không cần tốn chi phí để truy cập vào Database, hay ở phần Front-end để Cache những resource tĩnh như js, css, image file bằng cách dùng CDN.
BỘ ĐỆM TẦNG BACKEND(APPLICATION SERVER CACHE):
Ở tầng backend Cache được áp dụng như một bản sao hoặc một phần của DB/Storage, mỗi lần ứng dụng request dữ liệu từ DB/Storage nó sẽ tìm trong bộ nhớ Cache, nếu có ứng sẽ trả về dữ liệu tức thì mà không tốn tài nguyên để query xuống DB/Storage. Tuy nhiên nó chỉ có tác dụng với những dữ liệu được truy cập nhiều lần nhưng ít được thay đổi, ví dụ thông tin cá nhân của người dùng (tên, quê quán/quốc tịch, ngày tháng năm sinh, địa chỉ, số điện thoại…).
Nếu ta có nhu cầu gia tăng khả năng chịu tải bộ nhớ Cache theo mô hình horizontal scaling, khi đó ta sẽ có thêm nhiều node và mỗi node sẽ chứa các dữ liệu của riêng nó. Tuy nhiên điều này sẽ dẫn đến số lượng “cache miss” tăng cao vì LB sẽ tùy chọn ngẫu nhiên 1 node mỗi request từ đó một request sẽ tới nhiều “cache node” khác nhau. Và để giải quyết điều này ta có hai sự lựa chọn là sử dụng duy nhất một nhớ Cache lớn, hoặc phân chia dữ liệu cache trên cụm server với Consistent Hashing
BỘ ĐỆM TẦNG FRONTEND — CONTENT DISTRIBUTION NETWORK (CDN)
CDN được sử dụng để caching những resource tĩnh trên các website như js, css, images… (static media) mạng lưới CDN sẽ được đặt ở nhiều vùng địa lý khác nhau và dựa theo địa chỉ của từng request mà các static media sẽ được trả về từ trên các máy chủ CDN ở gần nó nhất, nếu không có trên tất cả các máy chủ CDN thì nó sẽ lấy dữ liệu đó từ Back-end Server để trả về và đồng thời cached dữ liệu vừa lấy lên CDN. Nhờ vậy ta có thể tăng tốc khả năng chịu tải cũng như tốc độ của website.
Nếu hệ thống của bạn không đủ lớn để xây dựng một CDN riêng của mình thì bạn cũng có thể sử dụng các dịch vụ CDN sẵn có như như Cloudflare, BootstrapCDN hay Amazon CloudFront v.v…
CACHE INVALIDATION
Về bản chất Cache là một bản sao của bộ nhớ chính có thể là DB hay các dạng Storage khác, ví dụ dữ liệu từ DB được update, thì cache phải được update theo (invalidated cache).Cho nên việc đồng bộ dữ liệu giữa bộ nhớ chính và Cache để giải quyết tính consistency của hệ thống là một vấn đề phải giải quyết.
Ta có 3 chiến thuật để giải quyết vấn đề về cache invalidation là:
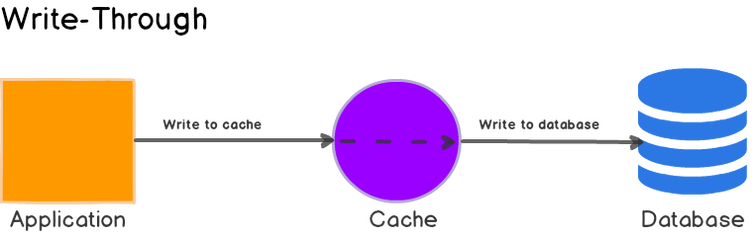
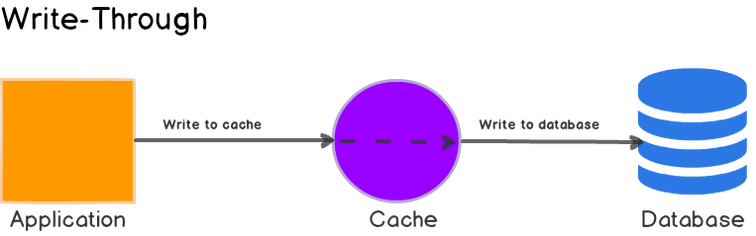
1. Write-through cache


Là chiến thuật khi có dữ liệu cần thay đổi, hệ thống sẽ ghi dữ liệu cả và Cache hoặc DB đồng thời. Việc này sẽ đảm bảo được việc dữ liệu sẽ luôn luôn consistency bởi vì process sẽ không thành công và phải thực hiện lại nếu một trong hai thao tác ghi vào Cache hoặc ghi vào DB bị lỗi. Tuy nhiên điểm yếu của chiến thuật này là độ trễ cao trong việc ghi dữ liệu, vì đòi hỏi cả hai thao tác ghi từ DB và Cache phải được hoàn thành.
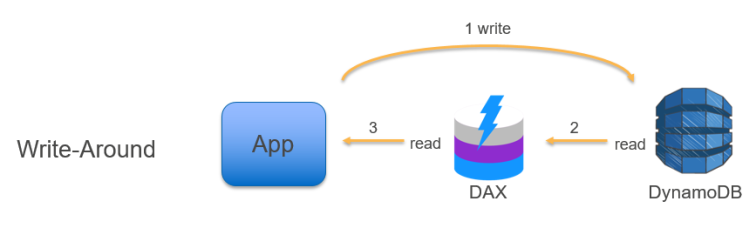
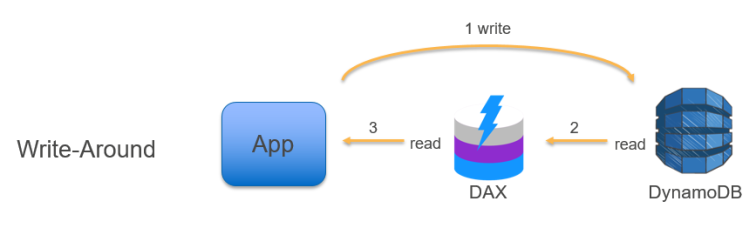
2. Write-around cache


Chiến thuật này khi có dữ liệu cần thay đổi, sẽ chỉ ghi vào DB mà bỏ qua Cache. Điều này sẽ có thể giảm việc Cache bị tràn ngập các thao tác ghi mà rất có thể các dữ liệu này sẽ không bao giờ được sử dụng. Tuy nhiên việc này sẽ gây ra trường hợp “cache miss” nếu client gửi một request được từ một bản ghi mới được ghi vào, nó sẽ gây độ trễ khi đọc vì lúc này dữ liệu phải đọc từ DB sau đó mới được ghi ngược lại vào Cache và trả về cho Client. Và chiến thuật này chỉ phù hợp với những dữ liệu ít thay đổi và hệ thống chấp nhận độ trễ của dữ liệu, vì dữ liệu có thể không consistency trong lúc Cache chưa hết hạn (expired) mà có dữ liệu mới đã được update.
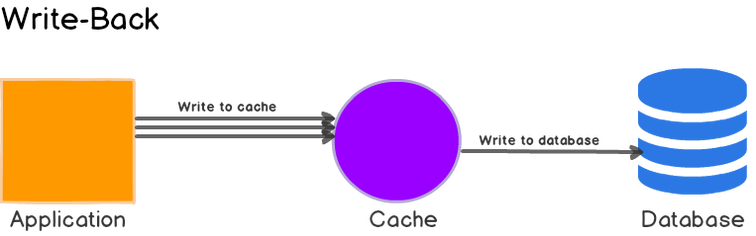
3. Write-back cache


Là khi có dữ liệu cần thay đổi, sẽ chỉ ghi vào bộ nhớ Cache mà bỏ qua DB, dữ liệu chỉ ghi vào DB sau một khoảng thời gian (interval) hoặc với điều kiện nào đó. Điều này sẽ có lợi ích tạo ra cho hệ thống độ trễ thấp (low latency) và lưu lượng cao (high throughput) với những hệ thống chuyên ghi (write-intensive). Tuy nhiên chiến thuật này có độ rủi ro cao về mất mát dữ liệu, bởi vì trước khi dữ liệu được ghi vào DB thì dữ liệu của chúng ta chỉ nằm ở trong Cache, bất kỳ một sự cố nào về Cache đều có thể gây mất mát dữ liệu.
CACHE EVICTION POLICIES
Ngoài ra ta cũng có các cách chiến thuật xóa dữ liệu không còn cần thiết từ Cache.
1. First In First Out (FIFO): Cách dữ liệu được ghi vào Cache trước thì sẽ được ưu tiên xóa đi trước mà không quan tâm tới tần suất hay số lượng truy cập của nó.
2. Last In First Out (LIFO): Sẽ ưu tiên xóa những dữ liệu được ghi cũ nhất mà không quan tâm tới tần suất hay số lượng truy cập của nó.
3. Least Recently Used (LRU): Sẽ xóa những dữ liệu ít được truy cập gần đây trước tiên.
4. Most Recently Used (MRU): Sẽ xóa những dữ liệu được truy cập thường xuyên gần đây nhất.
5. Least Frequently Used (LFU): Sẽ xóa những dữ liệu ít được truy cập nhất.
6. RR: Sẽ trọn ra một dữ liệu bất kỳ trên Cache để thực hiện thao tác xóa.
Thông thường thì hệ thống sẽ đánh dấu thời điểm hết hạn (expire time) của dữ liệu, nếu quá thời hạn thì Cache sẽ bị xóa đi. Tính toán expire time của Cache cũng là một bài toán khá đau đầu tùy vào logic của hệ thống đang phát triển.
Theo medium
Bài viết gốc được đăng tải tại edwardthienhoang.wordpress.com
Có thể bạn quan tâm:
- Hướng dẫn Laravel Model Caching
- Redis là gì? Ưu điểm của nó và ứng dụng
- Cách thức hoạt động của JavaScript: V8 engine và 5 mẹo tối ưu hóa
Xem thêm Việc làm Developer hấp dẫn trên Station D





