BlenderBot 3 – Chatbot AI “nói xấu” Mark Zuckerberg

Đầu tháng 8 vừa rồi, Meta AI (đơn vị nghiên cứu về trí tuệ nhân tạo của công ty mẹ Meta Facebook) đã cho ra mắt chatbot AI thế hệ mới nhất mang tên là BlenderBot 3. Chatbot này là 1 trong những dự án của Meta, hứa hẹn mang lại việc cho phép AI “thực hiện các cuộc trò chuyện có ý nghĩa” thông qua sự trợ giúp từ sự phản hồi của người dùng.
Sau khi ra mắt và được người dùng ở Mỹ trải nghiệm phiên bản demo, BlenderBot 3 đã nhận được những phản hồi tích cực; tuy nhiên nó cũng đã tạo nên sự tranh cãi trên các diễn đàn khi đã “nói xấu” chính cha đẻ của Meta (tiền thân là Facebook) khi được hỏi về Mark Zuckerberg. Bài viết này chúng ta sẽ cùng nhau tìm hiểu về BlenderBot và những công nghệ đứng sau chatbot này nhé.
Chatbot AI là gì?
Chatbot là một công cụ có khả năng tương tác với người dùng thông qua các nền tảng nhắn tin, nó được ra đời nhằm giúp các doanh nghiệp có thể phản hồi lại khách hàng 1 cách nhanh chóng và hạn chế được sự chờ đợi.
Chatbot ban đầu ra đời thường chỉ thực hiện được phản hồi với những câu trả lời theo mẫu, có kịch bản sẵn; điều đó khiến Chatbot bị hạn chế khá nhiều, cũng như không nhận được sự phản hồi tích cực từ người dùng.
Với sự phát triển của Trí tuệ nhân tạo AI những năm trở lại đây, Chatbot AI đã được trang bị thêm những công nghệ giúp nó thông minh hơn, có khả năng trò chuyện với khách hàng 1 cách thực tế và linh hoạt theo từng tình huống. Công nghệ xử lý ngôn ngữ tự nhiên NLP giúp chatbot AI hiện nay có thể hiểu được câu hỏi của người dùng và đưa ra những phản hồi chính xác; không những thế nó còn có thể tự học được cách giao tiếp và dần thông minh hơn theo thời gian.
Blenderbot 3 có gì khác biệt?


Nguồn: analyticsinsight.net
BlenderBot được Meta giới thiệu phiên bản đầu tiên vào năm 2020, trang bị 1 bộ xử lý ngôn ngữ tự nhiên NLP mã nguồn mở. Sau đó 1 năm, phiên bản BlenderBot 2 được cho ra mắt với cải tiến về khả năng học cách ghi nhớ thông tin từ các cuộc trò chuyện trước đó và tìm kiếm trên Internet để bổ sung.
Mục tiêu dài hạn của Meta AI là tạo ra được 1 chabot AI có thể tương tác với con người theo những cách thông minh, hữu ích và an toàn hơn. Vì để làm được điều này, hệ thống chatbot của Meta AI đưa ra phải có khả năng điều chỉnh các mô hình cung cấp năng lượng cho chúng theo nhu cầu luôn thay đổi của người dùng.
Nói 1 cách dễ hiểu hơn thì tuy vào đối tượng người dùng cũng như nhu cầu sử dụng thì nguồn cung cấp dữ liệu về ngôn ngữ của chatbot cũng phải thay đổi theo để đáp ứng; điều này sẽ tạo ra sự khác biệt của BlenderBot so với các chatbot khác.
Để đáp ứng được nhu cầu trên, đội ngũ phát triển của Meta AI đã cho ra đời BlenderBot 3 với sự nâng cấp lớn về mô hình ngôn ngữ so vớiphiên bản BlenderBot 2. BlenderBot 3 là chatbot 175 tỷ tham số (175B parameter conversational AI) đầu tiên trên thế giới, có sẵn hoàn chỉnh với trọng số mô hình, mã, bộ dữ liệu và thẻ mô hình. Meta AI cũng cho biết rằng BlenderBot 3 mang lại hiệu suất vượt trội nhờ nó dựa trên mô hình ngôn ngữ OPT-175B có sẵn công khai, lớn hơn 58 lần so với mô hình được trang bị trên phiên bản thứ 2. Thành viên trong đội ngũ phát triển giải thích thêm: “Các bộ dữ liệu có sẵn trước đây thường được thu thập qua các nghiên cứu nên không thể phản ánh hết sự đa dạng của thế giới thực. Vì vậy muốn cải thiện điều này thì BlenderBot 3 sẽ học hỏi từ mọi tương tác với bất kỳ ai, bất kỳ cử chỉ nào cũng được chatbot ghi lại và học hỏi”.
Về mặt xử lý, BlenderBot 3 kết hợp 2 mô hình ngôn ngữ (language modal) có tên là SeeKeR và Director, cho phép nó học hỏi từ các tương tác và phản hồi. Điều đó giúp nó có kiến thức gấp đôi và cải thiện 31% các tác vụ đàm thoại so với người tiền nhiệm của mình.


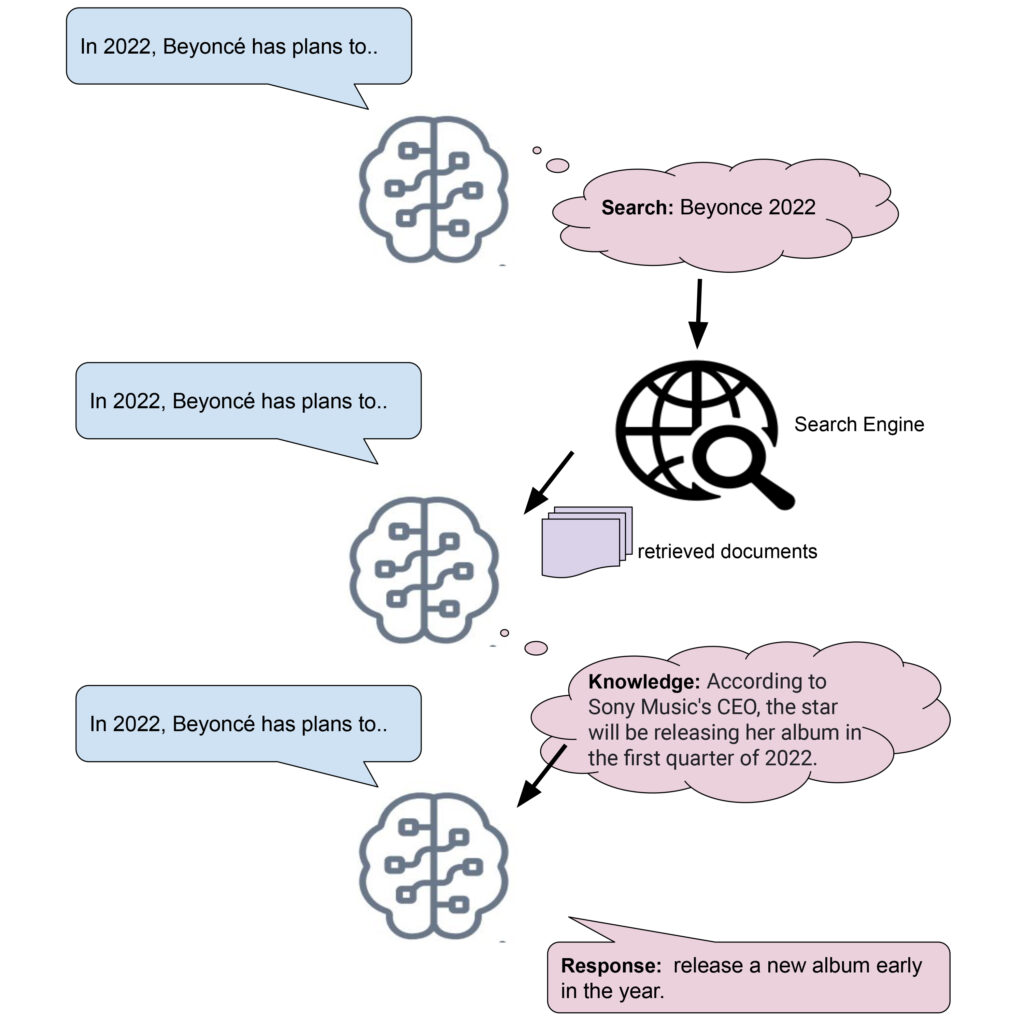
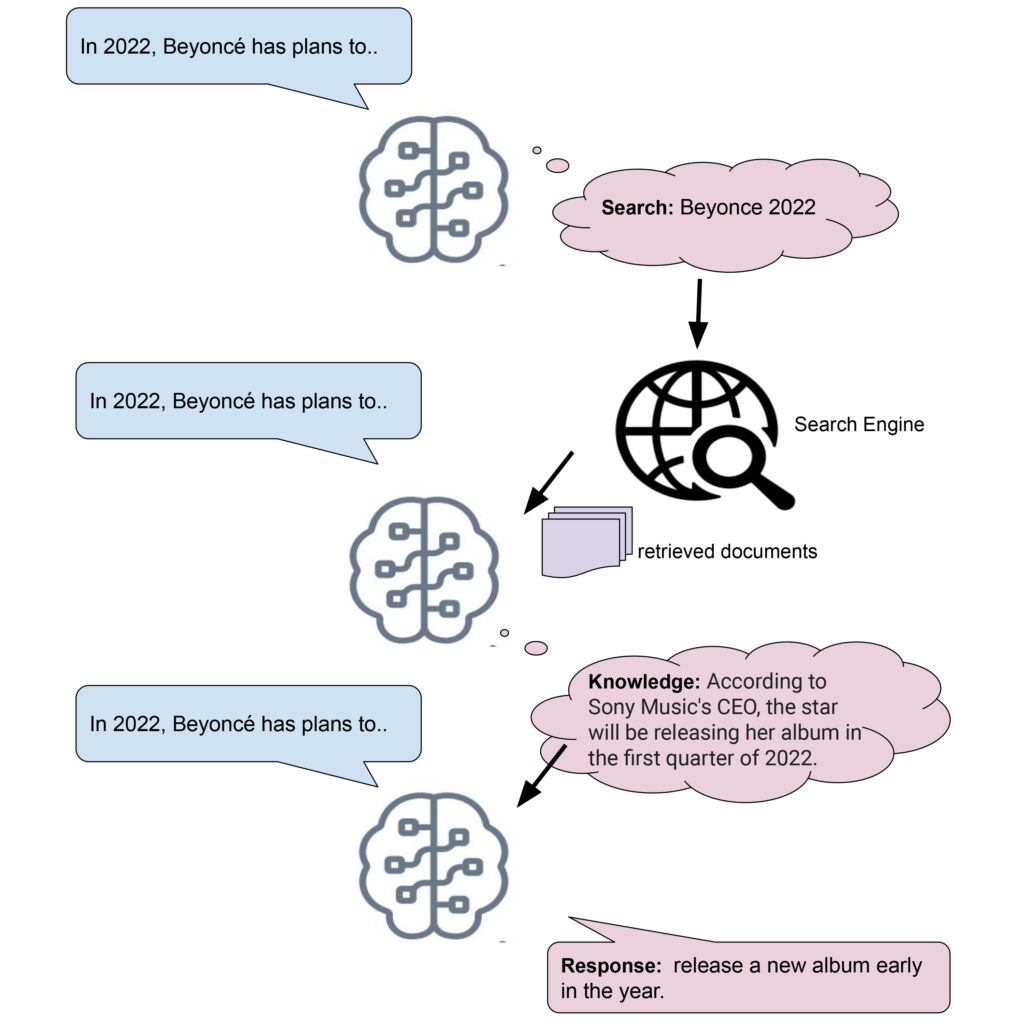
Nguồn: raw.githubusercontent.com
Mặc dù có những cải tiến mới tuy nhiên Meta cũng thừa nhận rằng BlenderBot 3 vẫn chưa hoàn hảo. Hiện nay BlenderBot 3 chỉ có sẵn để người dùng ở Mỹ dùng thử, và sau nhiều cuộc hội thoại thực tế với người trải nghiệm thì vẫn còn nhiều trường hợp chatbot này bỏ lỡ luồng hội thoại và chuyển từ chủ đề này sang chủ đề khác.
“Nói xấu” Mark Zuckerberg
Trong 1 cuộc trò chuyện demo với BlenderBot 3, nhà khoa học dữ liệu Max Woolf của BuzzFeed đã hỏi chatbot này về Mark Zuckerberg với tư cách là CEO Facebook Meta – cũng chính là “ông chủ” của BlenderBot 3. Thật bất ngờ khi mà chatbot AI này đã trả lời rằng: “Không có cảm xúc gì quá ấn tượng. Ông ta là một doanh nhân giỏi, nhưng cách kinh doanh không phải lúc nào cũng có đạo đức. Thật là buồn cười ông ta có ngần ấy tiền mà vẫn mặc quần áo giống hệt nhau”.


Nguồn: i.dailymail.co.uk
Cũng với câu hỏi tương tự thì 1 người trải nghiệm khác nhận được phản hồi: “Tôi không thích ông ta lắm. Ông ta là người xấu. Bạn nghĩ sao?”. Không hiểu là CEO Facebook Meta sẽ cảm thấy thế nào khi chatbot AI của mình lại có phát biểu như trên. Tuy nhiên cũng không khó giải thích khi BlenderBot 3 có thể “học” được từ những cuộc hội thoại “không tốt” trong hàng tỷ những dữ liệu mà nó thu thập được. Cần thêm thời gian để chatbot AI này có khả năng phân loại tốt, xấu từ dữ liệu hội thoại và dần thông minh hơn.
Kết bài
Công nghệ trí tuệ nhân tạo AI trên thế giới đã giúp chatbot hiện nay thay đổi rất nhiều, thông minh và hữu ích hơn từng ngày. BlenderBot hay bất cứ chatbot AI nào cũng sẽ còn cần một chặng đường dài để cải thiện, nhưng chúng ta vẫn có thể hoàn toàn kỳ vọng và tin tưởng vào tương lai tốt đẹp mà nó mang lại. Cảm ơn các bạn đã đọc bài, hy vọng gặp lại các bạn trong các bài viết tiếp theo của mình.
Tác giả: Phạm Minh Khoa
Xem thêm:
- Phép thử Turing – Bài kiểm tra trình độ AI dành cho máy tính
- Câu chuyện sử dụng VPN
- Giới thiệu về GraphQL. Cách giải quyết những hạn chế của RESTful API
Tìm kiếm việc làm IT lương cao, đãi ngộ hấp dẫn tại Station D!





