Bí kíp vượt qua 7 câu hỏi phỏng vấn UI/UX Designer thường gặp

Bạn muốn trở thành một UI/UX Designer và đang chuẩn bị cho buổi phỏng vấn tuyển dụng? Chắc hẳn bạn đã hiểu rằng, phỏng vấn là bước quan trọng để có thể đạt được mục tiêu nghề nghiệp của mình. Tuy nhiên, để vượt qua được buổi phỏng vấn UI/UX Designer, bạn cần có những kinh nghiệm và kiến thức vững chắc về lĩnh vực này. Để giúp bạn chuẩn bị tốt hơn cho buổi phỏng vấn, bài viết này sẽ cung cấp cho bạn những gợi ý trả lời cho các câu hỏi phỏng vấn UI/UX Designer thường gặp nhất, giúp bạn nâng cao cơ hội được nhận vào vị trí mình mơ ước.
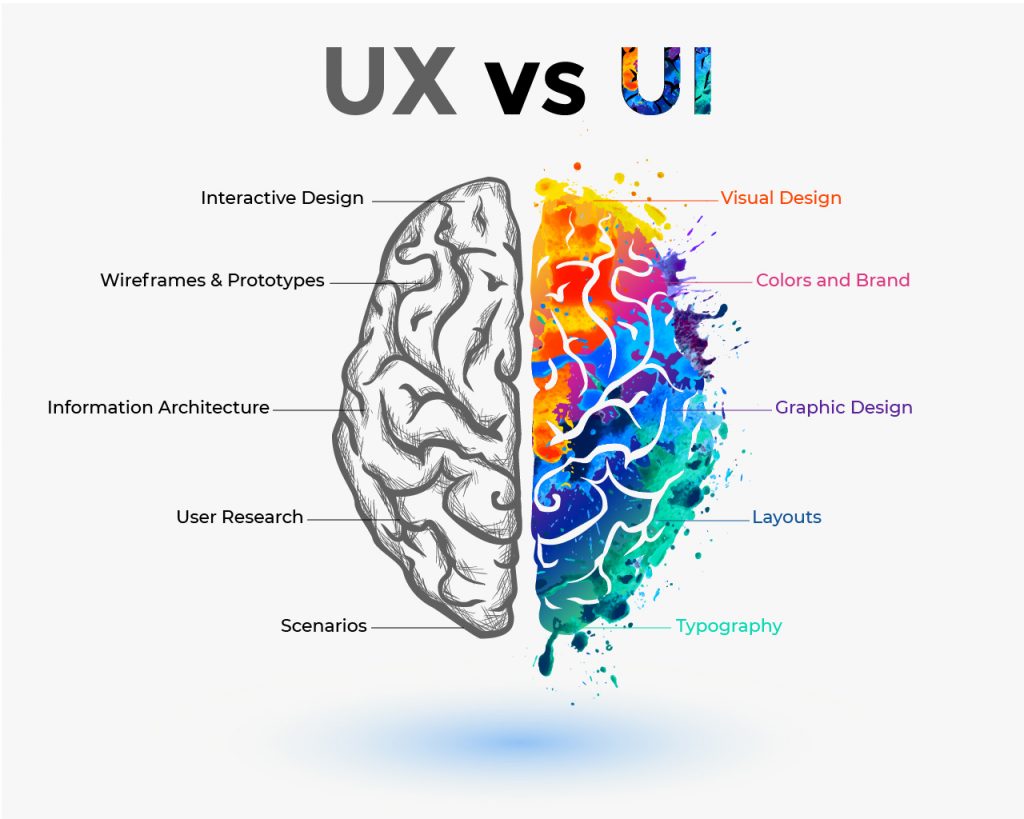
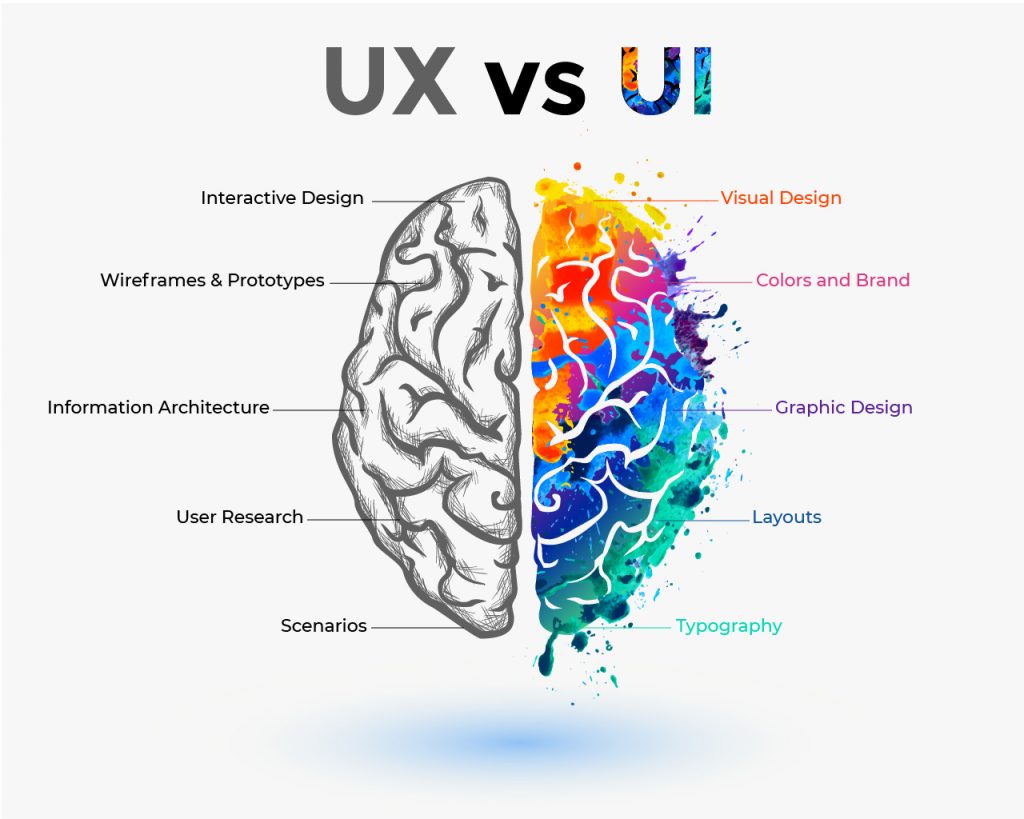
1. UX Design khác với UI Design như thế nào?
Các thuật ngữ về UX, UI thường đi chung với nhau nhưng chúng lại thể hiện một vai trò riêng biệt. Câu hỏi này sẽ giúp nhà tuyển dụng đánh giá được kiến thức chuyên môn của bạn về UX UI. Bạn có thể trả lời câu hỏi trên theo cách này:
UX và UI có sự khác biệt cơ bản về nguyên lý thiết kế và phương thức hoạt động. Cụ thể, UX sẽ tập trung vào trải nghiệm của người dùng, giải quyết các vấn đề mà người dùng gặp phải khi trải nghiệm sản phẩm của doanh nghiệp. Còn UI sẽ tập trung vào thiết kế giao diện người dùng, nói cách khác chính là tạo ra yếu tố thị giác, hiện thực hóa UX qua mặt hình ảnh. Vì vậy, UI và UX liên quan mật thiết đến nhau trong việc tạo ra một sản phẩm với trải nghiệm người dùng tốt nhất.
>>> Xem thêm: UI UX là gì? Công việc của một UX/UI designer


2. Theo bạn, làm thiết kế UI UX khác gì với thiết kế website?
Bạn có thể trả lời câu hỏi này như sau: Theo quan điểm của tôi, thiết kế UI/UX và thiết kế website là hai khái niệm khác nhau, tuy nhiên chúng có sự liên quan mật thiết đến nhau. Thiết kế website tập trung vào việc xây dựng một trang web, trong khi thiết kế UI/UX tập trung vào trải nghiệm người dùng trên trang web đó. Nếu chỉ tập trung vào việc thiết kế trang web mà không quan tâm đến trải nghiệm người dùng, thì trang web đó có thể sẽ không hấp dẫn được khách hàng hoặc khách hàng sẽ không thực hiện được một số hành động trên trang web đó.
3. Bạn có thể cho chúng tôi biết về quá trình thiết kế sản phẩm của bạn từ khâu nghiên cứu đến khâu triển khai?


Để trả lời câu hỏi này, bạn có thể đưa ra một quy trình thiết kế cụ thể mà bạn đã thực hiện trên một dự án. Bao gồm các bước chính như nghiên cứu thị trường và đối thủ cạnh tranh, tìm hiểu nhu cầu của người dùng, xác định mục tiêu của sản phẩm, thiết kế wireframe và mockup, thử nghiệm, kiểm thử sản phẩm, và triển khai sản phẩm. Bạn nên đề cập đến các công cụ và phương pháp mà bạn đã sử dụng trong quá trình thiết kế, cũng như những thách thức và giải pháp mà bạn đã đối mặt khi làm việc trên dự án đó. Cuối cùng, hãy kết thúc bằng việc nêu ra các kết quả và thành tựu mà bạn đã đạt được từ dự án này.
4. Làm thế nào để bạn thu thập thông tin từ khách hàng hoặc người dùng để tạo ra trải nghiệm tốt hơn cho họ?
Để trả lời câu hỏi này, bạn có thể đưa ra một ví dụ cụ thể về việc bạn đã sử dụng dữ liệu người dùng để cải thiện trải nghiệm người dùng trong một sản phẩm. Ví dụ, bạn có thể đề cập đến việc phân tích các dữ liệu người dùng như phản hồi từ khảo sát, phản hồi từ phản hồi người dùng, hoặc phân tích hành vi người dùng để hiểu được những khó khăn và thách thức mà họ đang gặp phải trong quá trình sử dụng sản phẩm của bạn. Bằng cách đó, bạn đã sử dụng dữ liệu để đưa ra những cải tiến và cải thiện trải nghiệm người dùng, đảm bảo rằng sản phẩm của bạn đáp ứng tốt hơn nhu cầu và mong muốn của người dùng.
Tham khảo việc làm UI/UX hấp dẫn trên Station D
5. Bạn thường tìm kiếm cảm hứng thiết kế từ đâu?


Khi nhà tuyển dụng hỏi bạn câu này, họ đang muốn biết cách bạn lấy ý tưởng và bạn có thực sự hứng thú tiếp tục học hỏi hay không. Bạn có thể đề cập đến một số nguồn cảm hứng thiết kế như từ thiết kế của các sản phẩm khác, tham gia các cộng đồng thiết kế, từ các tạp chí hay trang web về thiết kế hoặc từ trong chính cuộc sống hàng ngày.
6. Làm thế nào để bạn đảm bảo rằng giao diện người dùng của bạn thân thiện với người dùng và dễ sử dụng?
Để trả lời câu hỏi này, bạn có thể nêu rõ những kỹ năng quan trọng và cần thiết nhất trong công việc UX/UI. Một số kỹ năng có thể bao gồm:
- Năng lực phân tích và đánh giá dữ liệu: Để hiểu rõ nhu cầu và mong muốn của người dùng, bạn cần có khả năng phân tích và đánh giá các dữ liệu liên quan đến họ.
- Kỹ năng thiết kế: Để tạo ra giao diện người dùng tốt, bạn cần có khả năng thiết kế đồ họa và sáng tạo, đảm bảo rằng sản phẩm của mình hấp dẫn và dễ sử dụng.
- Kỹ năng làm việc nhóm: UI/UX là một quá trình phức tạp, đòi hỏi sự hợp tác giữa các bên khác nhau như bộ phận thiết kế, bộ phận phát triển sản phẩm, bộ phận quản lý dự án. Vì vậy, kỹ năng làm việc nhóm và trao đổi thông tin cũng rất quan trọng.
- Khả năng phát triển sản phẩm: Để thiết kế sản phẩm tốt, bạn cần hiểu rõ quá trình phát triển sản phẩm để đảm bảo rằng sản phẩm của bạn có thể triển khai và hoạt động một cách hiệu quả.
7. Làm thế nào để bạn quyết định thêm/loại bỏ một tính năng nào đó?
Câu hỏi phỏng vấn UI UX này được coi là một thử thách đối với các ứng viên chưa có nhiều kinh nghiệm. Nó được sử dụng để đánh giá khả năng xử lý tình huống của ứng viên. Vì vậy, việc trả lời câu hỏi này đòi hỏi sự khéo léo và tinh ý để có thể tạo ra một câu trả lời thuyết phục và chính xác.
Bạn có thể trình bày rằng, để có thể đưa ra quyết định thêm hay loại bỏ một tính năng bạn cần xem xét các yếu tố như:
- Nhu cầu người dùng: Tính năng đó có đáp ứng được nhu cầu của người dùng hay không? Nếu tính năng đó không cần thiết hoặc không giải quyết được vấn đề của người dùng thì có thể loại bỏ.
- Hiệu quả: Tính năng đó có giúp tăng hiệu quả sử dụng sản phẩm hay không? Nếu tính năng đó không mang lại lợi ích cho người dùng hoặc khó sử dụng, có thể xem xét loại bỏ.
- Khả thi kỹ thuật: Tính năng đó có khả thi để triển khai hay không? Nếu tính năng đó yêu cầu quá nhiều tài nguyên hoặc không khả thi để triển khai, thì có thể xem xét loại bỏ.
- Thị trường: Tính năng đó có cạnh tranh với các sản phẩm khác trên thị trường hay không? Nếu tính năng đó không cạnh tranh được hoặc không đáp ứng nhu cầu của thị trường, thì có thể xem xét loại bỏ.
Tổng hợp các câu hỏi phỏng vấn UI/UX Designer trên đây cung cấp cho bạn một cái nhìn tổng quan về những câu hỏi thường gặp trong quá trình tuyển dụng. Tuy nhiên, không phải câu trả lời nào cũng phù hợp với tất cả các trường hợp, và bạn cần phải thể hiện được sự tự tin, khả năng xử lý tình huống, tư duy logic và khả năng tương tác với nhà tuyển dụng trong quá trình phỏng vấn. Hy vọng rằng những gợi ý trên sẽ giúp bạn nâng cao cơ hội được tuyển vào vị trí UI/UX Designer mình mong muốn.
Station D tổng hợp
Xem thêm:
- Series UI/UX cho developer – Phân biệt UI và UX
- Bớt hao tâm tổn sức với các mẹo cho dân thiết kế UI/UX
- Top câu hỏi phỏng vấn Graphic Designer chinh phục nhà tuyển dụng
Xem thêm Việc làm Developer hấp dẫn trên Station D






