Bí kíp tìm dự án cho anh em mới vào nghề freelancer thiết kế website wordpress

Bài viết được sự cho phép của tác giả Võ Quang Huy
WordPress ngày càng trở nên phổ biến. Anh em làm nghề thiết kế website wordpress thì ngày càng đông và tất nhiên độ cạnh tranh ngày càng cao.
Vì vậy để tìm một khách hàng trong thời kỳ này cũng không phải là một chuyện đơn giản, đặc biệt là đối với các bạn mới quyết định dấn thân vào con đường này.
Với kinh nghiệm 5 năm trong nghề hôm nay mình sẽ moi gan, móc ruột chia sẻ cho anh em vài bí kíp để get dự án (Tìm khách hàng) sao cho hiệu quả nhé. Dươí đây là các phương pháp get dự án của cá nhân mình và các ý kiến phía dưới cũng hoàn toàn là ý kiến cá nhân nha.


Tạo website giới thiệu dịch vụ thiết kế website wordpress
Đây là một trong những việc quan trọng nhất bạn cần phải làm. Hãy tạo ngay cho mình một website để giới thiệu dịch vụ thiết kế website.
Website này thông thường sẽ trình bày những hạn mục sau:
- Dịch vụ bên bạn đang cung cấp
- Các dự án hay website mẫu bạn đã làm
- Bảng giá của các hạn mục trên
- Thông tin liên hệ
Có website sẽ giúp bạn tăng uy tín, cũng như show các skill bạn có thể làm được. Có website từ đó bạn có thể viết các bài viết liên quan đến dịch vụ thiết kế web để seo trên google cũng nhưng dễ dàng chạy quảng cáo…
Tóm lại hãy show những gì tốt nhất của bạn lên website để khách hàng biết.


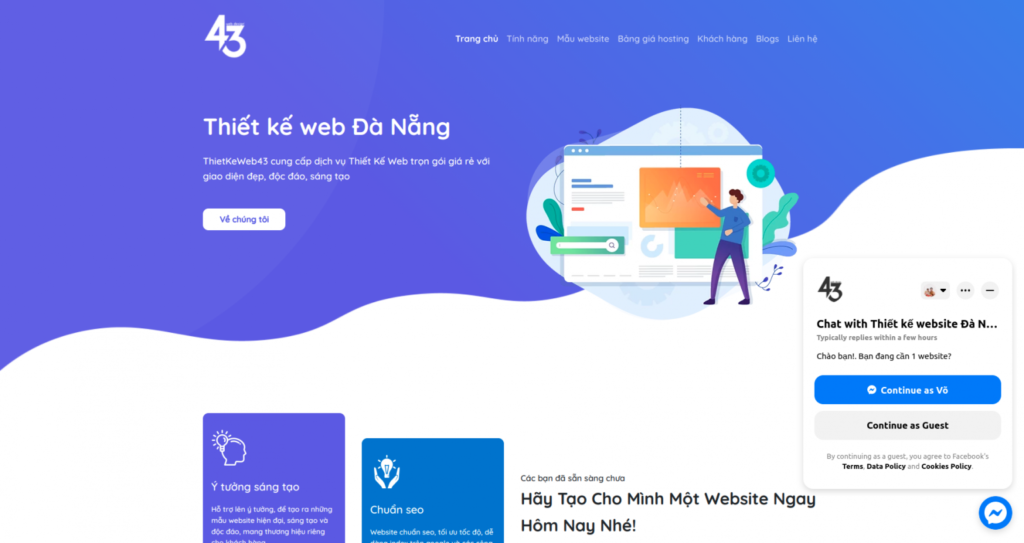
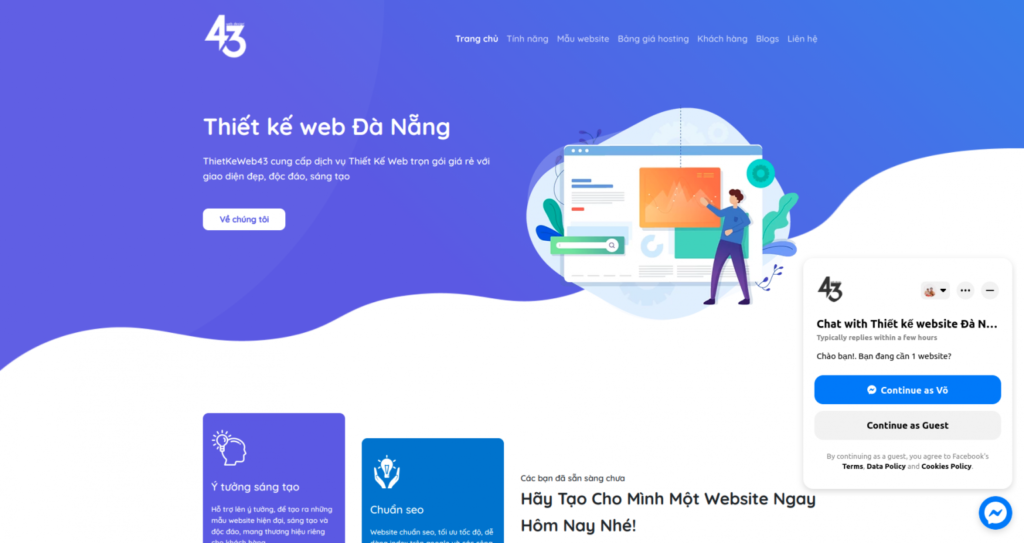
Ví dụ đây là website giới thiệu dịch vụ thiết kế web bên mình
Tham gia, support trong các group về wordpress, theme wordpress…
WordPress cũng như các framework php khác hầu như đều có các group để thảo luận. Trên các group này ngoài việc support lẫn nhau thì cũng có 1 lượng không nhỏ khách hàng vào các group này để tìm người làm website.
Vì vậy khi tham gia vào các group này ngoài việc trao đổi về kỹ thuật các bạn còn có thể tiếp cận 1 lượng khách hàng nhất định
Một số group facebook về wordpress ở việt nam các bạn có thể tham gia:
- WordPress Việt Nam
- Cộng đồng wordpress Việt Nam
- WordPress nâng cao
- WordPress themes Việt Nam
- Flatsome Việt Nam
Các bạn có thể tìm hiểu thêm một số cộng đồng hay group khác. Nhớ là tích cực support những người hỏi nha. Nó sẽ giúp bạn tăng uy tín cũng như giúp nhiều người biết đến bạn






Một số hình ảnh mình chụp từ group, rất nhiều người cần thiết kế web trong các group…
Tích cực chia sẻ các vấn đề liên quan đến thiết kế website
Các bạn biết đến mình thông qua kênh nào? Chắc 90% là nhờ website huykira.net này phải không?
Đây là một ví dụ cho việc chia sẻ sẽ nhận lại nhiều hơn, ở website này mình chia sẻ rất nhiều thứ như:
- Theme wordpress do mình tự viết
- Các plugin hay do mình tự viết
- Các kiến thức về lập trình wordpress
- Mình hay share code cho cộng đồng
Khi chia sẻ thì sẽ nhiều người biết đến mình nhiều hơn vì thế cơ hội tiếp cận với khách hàng của mình cũng nhiều hơn.
Đặt biệt: Khi website của bạn có một lượt view cố định thì mình sẽ có nhiều cách để tiếp cận với khách như:
- Mình sẽ code website mẫu rồi share code bản free kết hợp với bán bản pro
- Mình share code html và bán bản wordpress theme
- Bán mẫu web trực tiếp trên blog
Gây ám ảnh cho đối phương :))
Hồi mới vào nghề mình hay gây ám ảnh cho mọi người… kiểu như thế này:
Thấy thằng bạn mở quán điện thoại: “Ê bạn. Mở của hàng đt hả? Thế mi có website chưa ta làm cho :))”
Thấy con bạn bán hàng online: “Ê mi. Bán hàng online rứa có website để chạy quảng cáo chưa”
Nghe bạn nói Anh của ta mới mở trung tâm gia sư: “Rứa ổng có website chưa ????”
Mấy đứa bạn post hình ảnh khai trương 1 cửa hàng hay quán cafe gì đó lập tức nhảy vào comment: “Khai trương rứa có website chưa :))”
Đại loại thế đi đâu, gặp ai mình cũng khoe là mình có thiết kế website. Cứ như vậy lâu ngày mọi người bị ám ảnh cmn luôn. Cứ thế mọi người chung quanh cứ nhắc đến website là nhớ đến Huy Kira :)))
Vì thế hầu như bạn bè mình, anh chị, đồng nghiệp có mối làm website thì nhớ đến mình và mình cũng nhận được rất nhiều dự án nhờ kiểu giới thiệu như thế này
Tổng kết:
Trên đây là những bí kíp của mình sử dụng và mình thấy hiệu quả, chắc chắn sẽ còn nhiều cách khác nhau để tiếp cận khách hàng. Bạn nào có độc chiêu khác, có thể comment phía dưới để anh em tham khảo nha.
Đây là bài viết đầu tiên trong năm 2021 này, Chúc các bạn năm mới sức khỏe, get được nhiều dự án thiết kế website wordpress trong năm nay…
Chào thân ái và quyết thắng!
Bài viết gốc được đăng tải tại huykira.net
Có thể bạn quan tâm:
- WordPress.org và WordPress.com | Nên sử dụng nền tảng nào ?
- Những kỹ năng cần thiết cho freelancer
- Freelancer IT liệu có tồn tại sự tự do trong nghề?
Xem thêm Tuyển lập trình WordPress hấp dẫn trên Station D
Bạn có thể quan tâm
- Bộ cài đặt Laravel Installer đã hỗ trợ tích hợp Jetstream(Công Nghệ)
- Hiểu về trình duyệt – How browsers work(Công Nghệ)
- Vừa đủ để đi (go)(Công Nghệ)







