Bean, ApplicationContext, Spring Bean Life Cycle và Component scan

Bài viết được sự cho phép của tác giả Lê Chí Dũng
1. Bean là gì?
Trong documentation của Spring framework, thì bean được định nghĩa như sau:
In Spring, the objects that form the backbone of your application and that are managed by the Spring IoC container are called beans. A bean is an object that is instantiated, assembled, and otherwise managed by a Spring IoC container.
Nói một cách đơn giản, bean là những module chính của chương trình, được tạo ra và quản lý bởi Spring IoC container.
Các bean có thể phụ thuộc lẫn nhau, như ví dụ về Car, Engine và ChinaEngine từ đầu series tới giờ. Sự phụ thuộc này được mô tả cho IoC biết nhờ cơ chế Dependency injection.
Lúc này chỉ cần biết đơn giản nhất là dùng @Component lên class là class đó là một bean.
Xem thêm nhiều việc làm Spring lương cao trên Station D
2. ApplicationContext là gì?
ApplicationContext là khái niệm Spring Boot dùng để chỉ Spring IoC container, tương tự như bean là đại diện cho các dependency.
Ngoài ra bạn có thể sẽ nghe nói về BeanFactory. Nó cũng đại loại như ApplicationContext, đại diện cho Spring IoC container nhưng ở mức cơ bản. ApplicationContext thì ở mức cao hơn, cung cấp nhiều tính năng hơn BeanFactory như i18n, resolving messages, publishing events,…


Khi ứng dụng Spring chạy, Spring IoC container sẽ quét toàn bộ packages, tìm ra các bean và đưa vào ApplicationContext. Cơ chế đó là Component scan.
Cách lấy bean ra từ Context
Tất nhiên trước khi lấy bean ra từ context thì phải có context rồi. Câu hỏi đặt ra là biến context ở đâu?
Đó là ngay dòng bắt đầu chương trình Spring Boot. Câu lệnh sau.
@SpringBootApplication
public class Application {
public static void main(String[] args) {
SpringApplication.run(Application.class, args);
}
}Dòng method SpringApplication.run() sẽ return về một object ApplicationContext interface, đại diện cho IoC container.
ApplicationContext context = SpringApplication.run(Application.class, args);Chúng ta có thể lấy ra bean từ đây, dùng method getBean().
// Lấy ra bean có class cụ thể
Car car = context.getBean(Car.class);
// Lấy ra theo tên và class
// Tuy là Engine.class nhưng Engine lại là interface
Engine engine = context.getBean("ChinaEngine", Engine.class);
3. Kĩ thuật inject bean vào bean khác
Ví dụ bạn có hai bean là Car và Engine (như ví dụ từ đầu series tới giờ). Và Car thì phụ thuộc vào Engine, do đó theo Dependency injection thì chúng ta cần inject Engine vào trong Car.
3.1. Sử dụng @Autowired
Chúng ta sử dụng annotation @Autowired để báo cho Spring biết tự động tìm và inject bean phù hợp vào vị trí đặt annotation. Ví dụ.
// Annotation chỉ đánh dấu lên class
public interface Engine {
void run();
}
@Component
public class ChinaEngine implements Engine {
@Override
public void run() {}
}
@Component
public class Car {
// Báo cho Spring tìm bean nào phù hợp với Engine interface
// Và có một bean phù hợp là ChinaEngine
// Nó tương đương với = new ChinaEngine()
@Autowired
private final Engine engine;
}
Cách dùng @Autowired trên field là không được khuyến khích, do nó sử dụng Java reflection để inject. Chúng ta nên cân nhắc đổi qua dùng inject theo kiểu constructor hoặc setter.
3.2. Inject qua constructor hoặc setter
Code inject theo kiểu constructor-based nên dùng khi các module là bắt buộc. Khi đó Spring Boot khi tạo bean (cũng chỉ là tạo object, gọi constructor thôi) thì sẽ đưa các phụ thuộc vào constructor khi gọi.
Ví dụ class Car đã được sửa lại để inject Engine vào qua constructor.
@Component
public class Car {
private final Engine engine;
// Các bản Spring Boot mới thì không cần @Autowired trên constructor
public Car(Engine engine) {
this.engine = engine;
}
}
Hoặc dùng kiểu setter-based như sau. Spring Boot sau khi tạo xong bean Car sẽ gọi thêm method setEngine() sau đó.
@Component
public class Car {
private final Engine engine;
// Thêm @Required để setter luôn được gọi để inject
@Required
public void setEngine(Engine engine) {
this.engine = engine;
}
}
Cách dùng setter để inject thường dùng trong trường hợp phụ thuộc vòng, module A phụ thuộc vào B và ngược lại. Do đó, nếu cả hai đều sử dụng constructor based injection thì Spring Boot sẽ không biết nên tạo bean nào trước. Vì thế, giải pháp là một bean sẽ dùng constructor, một bean dùng setter như trên.
4. Khi Spring Boot không biết chọn bean nào?
4.1. Khi tìm thấy nhiều bean phù hợp
Cũng lấy ví dụ trên, nếu chúng ta tạo thêm class VNEngine có chức năng tương tự ChinaEngine.
@Component
public class VNEngine implements Engine {
@Override
public void run() {}
}
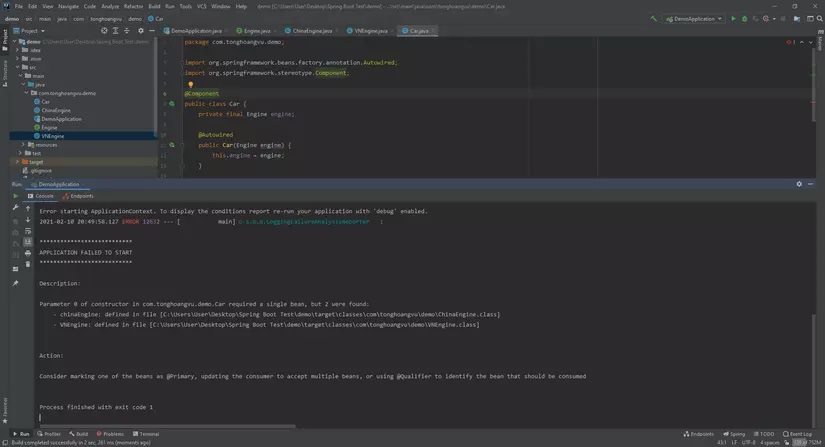
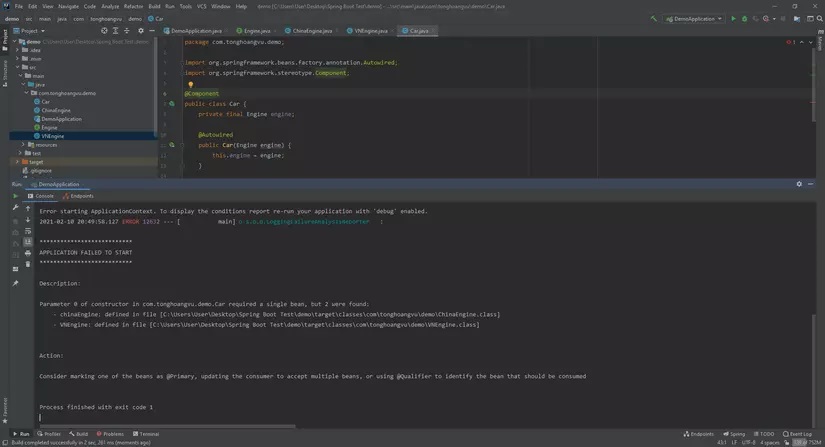
Thì Spring Boot sẽ báo lỗi như sau (báo khi chạy và cả trong IDE nữa.


Có thể hiểu do Spring Boot đã tìm thấy hai bean phù hợp để inject vào Car. Do cả hai VNEngine và ChinaEngine đều implements Engine, mà Car cần Engine nên không biết nên chọn cái nào.
4.2. Giải pháp
Có hai cách giải quyết vấn đề này. Thứ nhất là dùng @Primary đánh dấu lên một bean. Khi đó bean này sẽ được ưu tiên chọn hơn, trong trường hợp có nhiều bean phù hợp trong context.
@Component
@Primary
public class VNEngine implements Engine {
...
}
Cách 2 là chỉ định rõ tên bean (tên class) cụ thể được inject bằng @Qualifier.
@Component
public class Car {
@Autowired
@Qualifier("VNEngine") // Phải khớp hoa thường luôn nhe
private final Engine engine;
}
Đối với constructor hay setter based cũng tương tự, chỉ cần có @Qualifier trước tên field cần inject vào là được.
3. Spring Bean Life Cycle
1.1. Bean life cycle
Trong bài trước chúng ta đã tìm hiểu sơ lược về bean là gì, hôm nay chúng ta sẽ đi sâu hơn tí nhé.
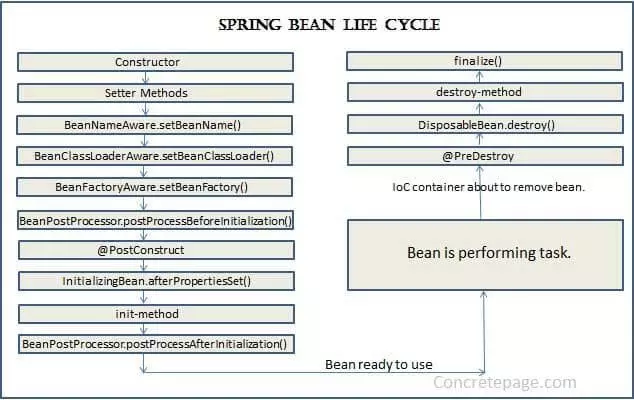
Vòng đời (life cycle) của bean được hiểu là từ khi bean được tạo ra cho tới khi chết đi, sẽ có những sự kiện (event) khác nhau xảy ra. Về vòng đời của bean có thể mô tả bởi sơ đồ sau.

Nhìn có vẻ dài và khó hiểu, nhưng đại loại sẽ gồm các bước sau:
- IoC container tạo bean bằng cách gọi constructor (có thể inject các bean dependency vào đây)
- Gọi các setter method để inject các bean vào bằng setter based injection
- Các method khởi tạo khác được gọi (không cần quan tâm nhiều)
@PostConstructorđược gọi- Init method được gọi
Sau đó bean sẽ sẵn sàng hoạt động. Nếu sau đó bean không dùng nữa thì nó sẽ được hủy:
- Gọi
@PreDestroy - Hủy bean như các object thông thường
1.2. @PostConstructor và @PreDestroy
Đây là hai event khá quan trọng với bean, bạn có thể hook một method vào đó để thực thi khi event xảy ra:
@PostConstructlà sau khi bean đã khởi tạo xong@PreDestroylà trước khi bean bị phá hủy
Chúng ta dùng hai annotation trên đánh dấu lên method nào đó, method đó sẽ được tự động gọi khi sự kiện bean xảy ra.
class Car {
@Autowired
private final Engine engine;
@PostConstruct
public void testRun() {
engine.run();
engine.stop();
}
@PreDestroy
public void stopEngine() {
engine.stop();
}
}
Như code ví dụ trên, mình gắn @PostConstruct cho method testRun(). Method này được gọi khi bean Car được tạo ra và khởi tạo hoàn chỉnh. Và trước khi Car bị phá hủy, thì cần gọi stopEngine tương tự như trên.
Dùng trong thực tế thì hai annotation trên làm các nhiệm vụ như:
@PostConstructdùng để thực hiện một số task khi khởi tạo bean@PreDestroythực hiện các task để dọn dẹp bean sau khi dùng xong
2. Các loại bean
Nói đúng hơn thì gọi là các scope, phân loại dựa trên số lượng bean được tạo ra. Bean gồm có 5 scope:
- Singleton (mặc định): IoC container chỉ tạo đúng duy nhất 1 object từ class bean này
- Prototype: return một bean object riêng biệt cho mỗi lần sử dụng.
- Request: tạo mỗi bean cho mỗi request
- Session: tạo mỗi bean cho mỗi session
- Global session: tạo mỗi bean cho mỗi global session (cái này không hiểu lắm)
Trong 5 scope trên chúng ta chỉ quan tâm tới hai scope đầu. Thường thì các bạn sẽ ít đụng tới prototype bean, nhưng mình cũng viết ra tại đây luôn.
Đối với singleton bean thì khỏi cần đánh dấu gì hết, nó là mặc định rồi. Còn nếu muốn chỉ định một class là prototype bean thì dùng @Scope như sau.
@Component
@Scope("prototype")
class PrototypeBean {
...
}
Nói rõ hơn về prototype bean, ví dụ bean X được sử dụng bởi hai bean khác là A, B:
- Nếu X là singleton bean, thì chỉ có một object X được tạo ra. A và B dùng chung X.
- Nếu X là prototype bean, thì có 2 X được tạo ra cho 2 bean khác sử dụng là X cho A và X cho B.
3. Cách định nghĩa bean
Có 3 cách định nghĩa class là một bean:
- Khai báo trong file XML
- Dùng annotation trên class
- Dùng
@Configurationvà@Bean
Tùy từng trường hợp cụ thể mà dùng cho phù hợp. Ví dụ trong series này mình không bàn sâu về cấu hình bean bằng XML (do Spring Boot sinh ra không phải để cấu hình).
3.1. Dùng XML, annotations
Nhưng đơn giản, các bạn cũng nên biết trước đây Spring dùng XML để cấu hình các bean như sau. Nó khá là cực nên người ta dùng cách khác hay hơn.
<?xml version = "1.0" encoding = "UTF-8"?>
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd">
<!-- Đây là bean Car -->
<bean id="" class="Car" init-method="testRun">
<!-- Cấu hình thuộc tính property cho bean -->
</bean>
</beans>
Do đó người ta mới dùng cách cấu hình bean dựa trên các annotation như @Component. Cụ thể thì như bài trước có nói, chỉ cần đánh dấu @Component lên trên class thì IoC sẽ biết và tạo bean từ class đó.
@Component
public class Car {
...
}
Ngoài ra có các annotations khác cụ thể hơn như @Service, @Repository, @Controller,… cũng bao gồm @Component, nên tác dụng của chúng cũng là tạo bean.
3.3. Dùng @Bean bên trong @Configuration
Cách này dùng cho trường hợp bean cần thực hiện nhiều thao tác phức tạp để khởi tạo, hoặc có nhiều bean liên quan với nhau. Do đó, thay vì khởi tạo riêng rẽ từng class là từng bean, thì gom chung các bean cần khởi tạo lại bỏ vào class chứa là @Configuration.
Thường thì các class đánh dấu @Configuration có hậu tố là Config.
@Configuration
public class AppConfig {
// Khởi tạo trước các logic phức tạp
// Có thể quy định thứ tự khởi tạo bean bằng `@Order`
public AppConfig() {
...
}
@Bean
public Car carBean() {
return new Car();
}
@Bean
public PasswordEncoder passwordEncoderBean() {
return new BCryptPasswordEncoder();
}
// Có thể định nghĩa nhiều bean khác với @Bean
}
Khi Spring tìm thấy class @Configuration, nó sẽ tạo bean của class này trước (do @Configuration cũng là @Component). Trong khi tạo thì các logic khởi tạo cũng được thực thi, để chuẩn bị sẵn sàng tạo các @Bean bên trong.
Sau đó Spring Boot sẽ tìm các method được đánh dấu @Bean bên trong @Configuration để tạo bean. Thường thì các bean dạng này ngắn và return ngay object chứ không phải để Spring Boot tạo ra.
Các bean cũng được đưa vào ApplicationContext như bình thường.
Tuy nhiên, không phải class nào đánh dấu cũng được tạo bean. Mà phải có điều kiện quá trình component scan của IoC phải tìm thấy nó. Chúng ta sẽ đi tiếp về component scan ngay sau đây.
4. Component scan
4.1. Cách component scan hoạt động
Khi ứng dụng Spring Boot bắt đầu chạy, thì nó sẽ tìm hết các class đánh dấu là bean trong chương trình và tạo bean. Quá trình tìm kiếm các bean này gọi là component scan.
Component scan sẽ tìm toàn bộ class ở package cùng cấp hoặc các package thấp hơn
Do đó, class đánh dấu @SpringBootApplication có chứa main method sẽ là nơi bắt đầu. Spring Boot sẽ tìm từ package này (package gốc) tìm xuống để tạo các bean.
src/main/java/
com/tonghoangvu/demo/
DemoApplication.java
components/
Engine.java
ChinaEngine.java
Car.java
controllers/
UserController.java
Do cấu trúc thư mục mặc định của Spring Boot nó thế, nên từ package gốc có DemoApplication.java là com.tonghoangvu.demo, nó sẽ tìm:
- Các class cùng cấp, tìm được
DemoApplicationclass, tạo bean - Tìm xuống các package thấp hơn như
com.tonghoangvu.demo.componentsvàcom.tonghoangvu.demo.controllers, tìm thêm được các class nhưChinaEngine,Car,UserController(Engine.javalà interface nhé).
Do đó, mặc định mọi class được khai báo là bean đều có thể được tìm được.
4.2. Tùy chỉnh package tìm kiếm
Trong trường hợp bạn chỉ muốn Spring Boot tìm các bean trong một package cụ thể, ví dụ chỉ tìm trong thư mục components thì có 2 cách như sau.
// Cách 1 dùng @ComponentScan với 1 hoặc nhiều string (cần có {})
@ComponentScan("com.tonghoangvu.demo.components")
// Cách 2 thêm thuộc tính @SpringBootApplication scanBasePackages
@SpringBootApplication(scanBasePackages = {
"com.tonghoangvu.demo.components",
"com.tonghoangvu.demo.controllers"
})
public class DemoApplication {
public static void main(String[] args) {
...
}
}
Bài viết hôm nay đến đây là xong, cũng coi như là đi gần hết phần lý thuyết của Spring Boot rồi.
Bài viết gốc được đăng tải tại lcdung.top
Có thể bạn quan tâm:
- ReactJS – Tìm hiểu về Component Life Cycle
- Gọi các object của Autowired Collections theo thứ tự trong Spring Framework
- Giải thích React Component Lifecycle
Xem thêm Việc làm IT hấp dẫn trên Station D





