Bật mí top câu hỏi phỏng vấn Game Artist thường gặp nhất

Sự phát triển bùng nổ của ngành công nghiệp Game khiến cho các tựa game hiện nay có hình ảnh, đồ họa, màu sắc không khác gì những bộ phim chiếu rạp. Để tạo ra được những tựa game lôi cuốn chất lượng cao như thế thì vai trò của Game Artist là không thể thiếu, thậm chí là quyết định đến 50% sự thành công của tựa game. Các công ty phát triển game hay phát hành game hiện nay cũng đều đang có nhu cầu tuyển dụng Họa sĩ vẽ Game chuyên nghiệp với mức đãi ngộ cao. Bài viết hôm nay chúng ta cùng nhau điểm qua những câu hỏi phỏng vấn cho vị trí Game Artist thường gặp nhé.
Game Artist là gì? Vai trò của một Game Artist


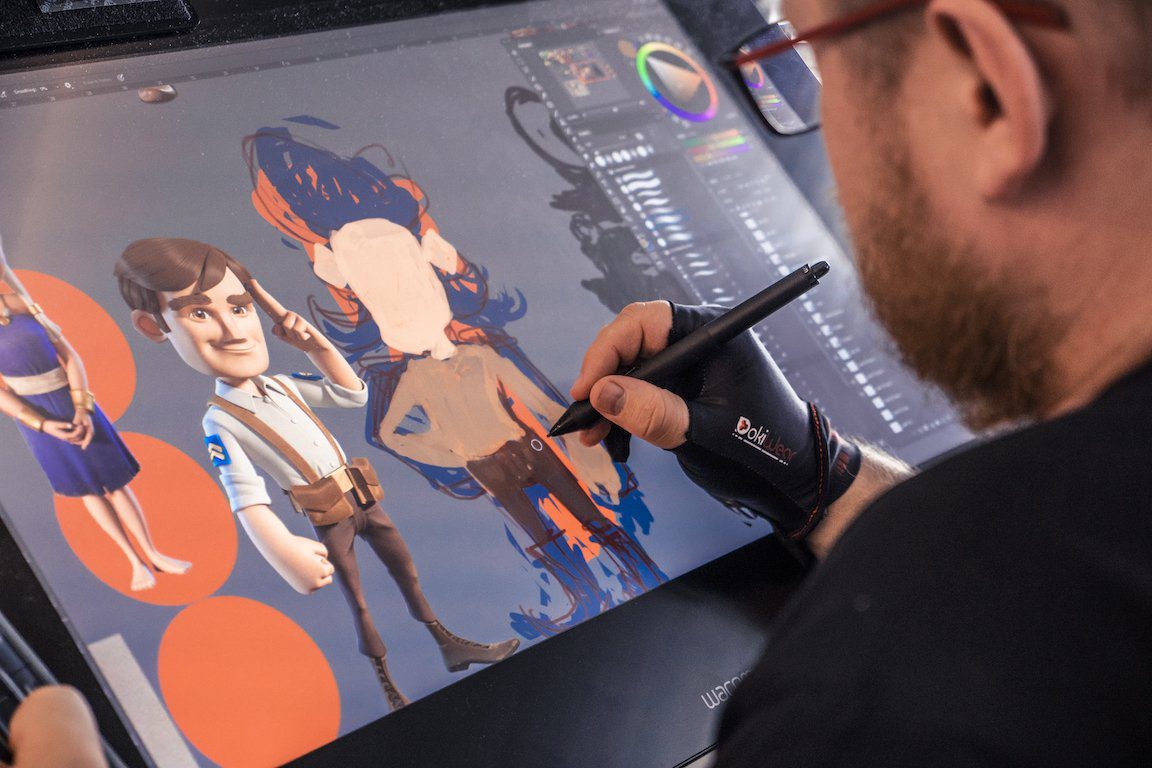
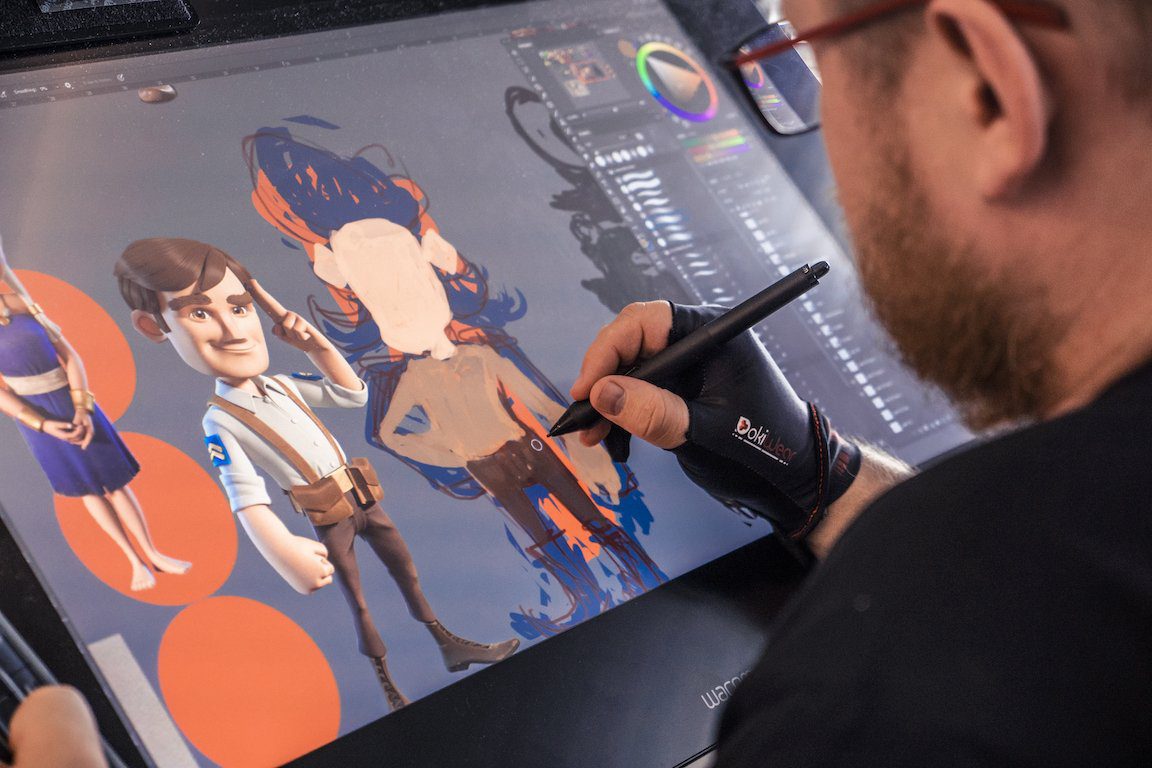
Game Artist hay Họa sĩ Game là những người tạo ra nhân vật, quần áo, xe cộ, phong cảnh, màu sắc, họa tiết,… cho game. Game Artist đóng vai trò quan trọng tạo ra những bản phác thảo sơ bộ về nhân vật trên đồ họa 2D hay 3D, kết hợp với xây dựng bối cảnh để tạo ra một thế giới trong game cũng như xây dựng cho game những câu chuyện riêng, game play thú vị.
Trong một đội ngũ phát triển game thì Game Artist thông thường chiếm số lượng phân nửa, nhất là trong những giai đoạn đầu khi lên tạo hình nhân vật và game play.
Game Artist được chia nhỏ vai trò chi tiết cụ thể như 3D Modeller, 2D Texture Artist, Environment Artist, Lighting hay Effect Artist,…
Game Artist và Game Design khác nhau thế nào?
Đây là 2 khái niệm hay bị nhầm lẫn với những người không ở trong ngành phát triển Game. Nếu như Game Artist là họa sĩ vẽ ra tất cả những gì liên quan đến hình ảnh trong game thì Game Design là những biên kịch xây dựng câu chuyện, tình tiết trong một tựa game.
Sự đầu tư chỉn chu của các tựa game hiện nay giúp cho chúng ta có những game với cốt truyện được xây dựng chứa nhiều tình tiết cuốn hút, độ khó trong game cũng tăng dần qua từng màn chơi, hệ thống tính điểm, làm việc vụ logic và cuốn hút;… tất cả những thứ đó đều được Game Design xây dựng và team phát triển sẽ triển khai xây dựng lên.
Game Artist và Game Design có vai trò và công việc khác nhau, cũng là 2 bộ phận quan trọng bậc nhất trong một team phát triển game quyết định đến yếu tố thành công hay thất bại của một dự án game.
Những yếu tố cần cân nhắc khi sắp xếp bố cục trong game
Bố cục trong game (Composition) là một khía cạnh quan trọng của game art vì nó ảnh hưởng đến mọi thứ trong game cũng như thao tác của người dùng. Một số yếu tố cân nhắc đến việc sắp xếp bố cục trong game như sau:
- Giao diện tổng thể của trò chơi bao gồm phong cách nghệ thuật, bảng màu, không khí chung của trò chơi.
- Cơ chế gameplay: ví dụ như game chiến đấu (combat) thì bố cục trong game tập trung tạo cảm giác căng thẳng và phấn khích.
- Cốt truyện và bối cảnh của trò chơi.
- Kinh nghiệm của người chơi, kinh nghiệm từ các tựa game khác tương tự cùng thể loại.
Xem tuyển dụng Game Developer tại các công ty hàng đầu trên Station D
Perspective là gì? Có những loại Perspective nào


Perspective hay Phối cảnh là kỹ thuật giúp truyền tải thực tế 3 chiều của không gian, vật thể lên bề mặt hai chiều của màn hình. Nhờ có Perspective mà hình ảnh hiện thị lên người chơi mới tạo được cảm giác có chiều sâu, xác định vật thể đứng trước, đứng sau.
Các quy luật phối cảnh đều được xây dựng trên các quy tắc hình học chặt chẽ, có 3 loại Perspective thường được sử dụng:
- Phối cảnh 1 điểm tụ: tất cả các đường thẳng theo chiều sâu sẽ được kết nối với 1 điểm tụ là điểm trung tâm của tầm nhìn.
- Phối cảnh 2 điểm tụ: có 2 điểm tụ nằm trên đường tầm mắt ở 2 bên của màn hình game tạo thành hệ thống phối cảnh 2 điểm tụ.
- Phối cảnh 3 điểm tụ: là loại phối cảnh ít được sử dụng trong game, chủ yếu sử dụng trong hội họa, ví dụ như trường hợp bạn đứng dưới chân 1 tòa nhà cao tầng nhìn lên.
VFX là gì? VFX được sử dụng thế nào trong Game
VFX là viết tắt của từ Visual Effect hay còn được gọi là hiệu ứng hình ảnh, nó được sử dụng để mang lại diện mạo chuyên nghiệp và trải nghiệm chơi game hấp dẫn giúp người chơi đắm chìm và kết nối với thế giới và trò chơi đó đang truyền tải.
Có 2 loại VFX chính thường được áp dụng trong game:
- Gameplay Effects: hiệu ứng sử dụng trong lối chơi game, ví dụ như khi nhân vật bị tác động sát thương làm thay đổi thuộc tính điểm máu; hay lúc nhân vật được tăng sức mạnh chỉ số trong 1 thời gian ngắn (thường gọi là buffs sức mạnh)
- Environmental Effects: hiệu ứng trong môi trường game, ví dụ như thời tiết (mưa, sương mù, tuyết,…) địa hình, thời gian tạo ra sự thay đổi về ánh sáng, hiệu ứng gió, cây cối,…
VFX trong game được chạy trong thời gian thực, nghĩa là sẽ thay đổi tùy theo nhân vật, thời gian, cách tác động của người chơi. Vì thế bài toán tối ưu một cách hiệu quả các effects cũng được cân nhắc quan tâm.
Animation là gì? Nguyên tắc để tạo ra animation


Animation là một phương pháp tạo ra những chuyển động của hình ảnh dựa vào các hình ảnh tĩnh và mang nội dung của câu chuyện hay một sự kiện với thông điệp nào đó cho người xem giúp tạo ra sự chân thực, sống động cho người xem.
Animation được tạo ra nhờ vào hiện tượng lưu ảnh ở mắt người kết hợp với sự thay đổi nội dung của các khung ảnh liên tiếp nhau trong đó có thể là thay đổi về kích thước, màu sắc, bối cảnh,… làm cho chúng ta thấy được sự chuyển động. Có 2 nguyên tắc chính tạo ra animation:
- Frame by frame: tạo animation dựa trên sự thay đổi của các chuyển động theo giai đoạn trong từng khung; trong đó mỗi khung là một giai đoạn của chuyển động.
- Tweened animation: tạo animation dựa vào sự hỗ trợ của công cụ flash. Các animator chỉ việc tạo ra khung ảnh đầu và hình ảnh kết thúc trong khung ảnh cuối, còn các giai đoạn chuyển động trung gian sẽ được công cụ flash tạo ra.
Hãy kể tên những công cụ thiết kế đồ họa 2D, 3D bạn thường sử dụng
Tùy thuộc vào mục đích của sản phẩm đầu ra mà chúng ta lựa chọn phần mềm, công cụ thiết kế khác nhau, dưới đây là một số công cụ phổ biến:
- 2D Artist: Photoshop, Adobe Flash Professional
- 3D Artist: 3ds Max, Zbrush, Maya
- Animatior: 3ds Max, Maya
- Effect/Partical Artist: After Effects
Kết bài
Trên đây là danh sách những câu hỏi dành cho vị trí Game Artist mà bạn sẽ có thể gặp trong buổi phỏng vấn của mình. Hy vọng bài viết này hữu ích dành cho những bạn đang chuẩn bị tìm một công việc họa sĩ game mới, hẹn gặp lại các bạn trong các bài viết tiếp theo của mình.
Tác giả: Phạm Minh Khoa
Bài viết liên quan:
- Top 5 Ngôn Ngữ Lập Trình Game Để Học Hiện nay
- Lập Trình với Game Flappybird Python
- 15 game miễn phí giúp bạn luyện code mỗi ngày
Đừng bỏ lỡ việc làm IT tại Station D
Bạn có thể quan tâm
- Hiểu về trình duyệt – How browsers work(Công Nghệ)
- Xây dựng hệ thống referral trong Laravel(Công Nghệ)
- Applicant Tracking System là gì? ATS hoạt động ra sao(Cẩm Nang Tuyển Dụng)






