Bật mí 10 câu hỏi phỏng vấn Magento Developer hay và khó

Thương mại điện tử đang phát triển bùng nổ trong thời đại số hóa hiện nay, bạn dễ dàng có thể tìm kiếm bất kỳ sản phẩm nào trên Internet. Sự phổ biến đó phần lớn là nhờ sự phát triển mạnh mẽ của các nền tảng xây dựng website thương mại điện tử và Magento là một đại diện tiêu biểu trong đó. Lập trình website e-commerce dựa trên nền tảng Magento đang là một công việc hấp dẫn hiện nay với nhu cầu khá lớn, bài viết hôm nay chúng ta cùng nhau tìm hiểu top 10 câu hỏi phỏng vấn Magento Developer thường gặp nhé.
Câu 1: Website thương mại điện tử là gì?


E-commerce (Electronic commerce) hay Thương mại điện tử chỉ việc các công ty, cá nhân thực hiện việc kinh doanh thông qua Internet. Thương mại điện tử chú trọng đến việc mua bán trực tuyến, cho phép các doanh nghiệp kết nối hệ thống dữ liệu bên trong và bên ngoài một cách hiệu quả và linh hoạt; hợp tác chặt chẽ hơn với các nhà cung cấp và đối tác, qua đó có thể thỏa mãn tốt hơn nhu cầu và sự mong đợi của khách hàng.
Website thương mại điện tử là trang thông tin điện tử được thiết lập để phục vụ một phần hoặc toàn bộ quy trình của hoạt động thương mại điện tử từ mua bán hàng hóa, cung ứng dịch vụ, giới thiệu sản phẩm, kết hợp thanh toán và các dịch vụ sau bán hàng khác. Chức năng của một website E-commerce bao gồm cả việc giúp người bán (cung cấp dịch vụ) dễ dàng quản lý nhiều thành phần của quy trình bán hàng trực tuyến, cung cấp trải nghiệm mua sắm tối ưu cho khách hàng.
Câu 2: Magento là gì?
Magento là một nền tảng thương mại điện tử mã nguồn mở được viết bằng ngôn ngữ lập trình PHP. Magento được viết dựa trên nền tảng Zend Framework, phát hành lần đầu từ năm 2008 và hiện đang là sở hữu của Adobe Inc.
Magento cung cấp cho người dùng 2 phiên bản gồm:
- Magento Open Source: bản miễn phí dành cho cộng đồng – trước đây gọi là Community Edition (CE)
- Magento Commerce: bản trả phí dành cho doanh nghiệp sử dụng với các tính năng nâng cấp và cải tiến – trước đây gọi là Enterprise Edition
Theo thống kê hiện nay có hơn 100.000 website thương mại điện tử được phát triển bằng nền tảng này với 2.5 triệu lượt tải về Magento từ người dùng.
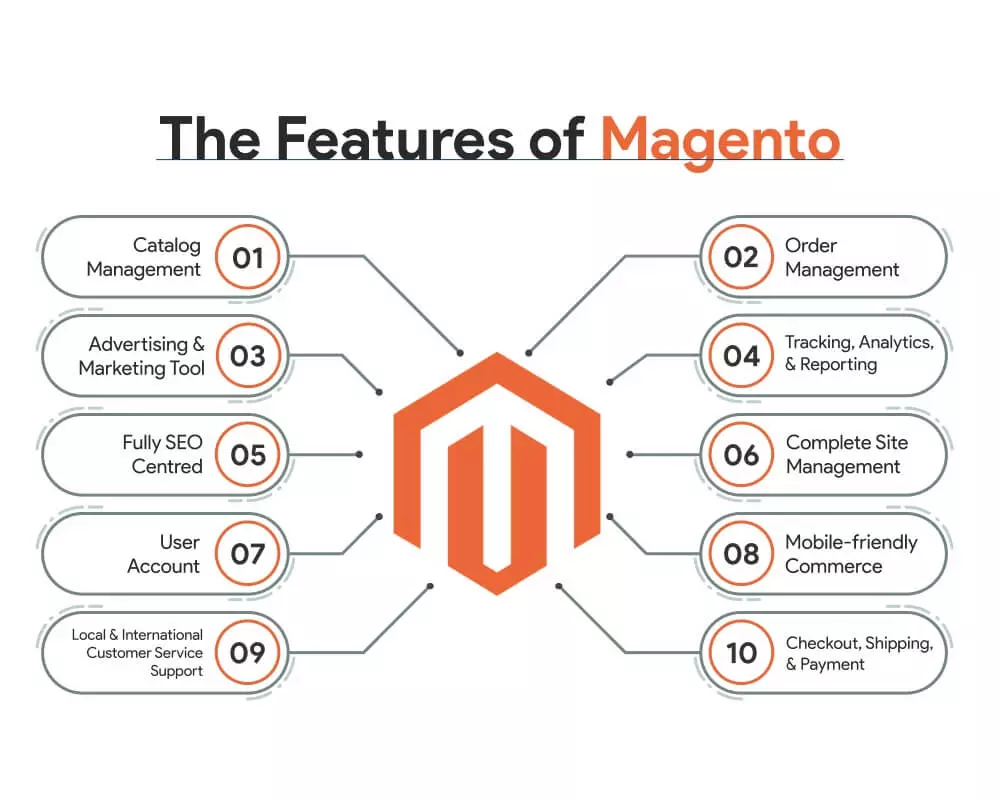
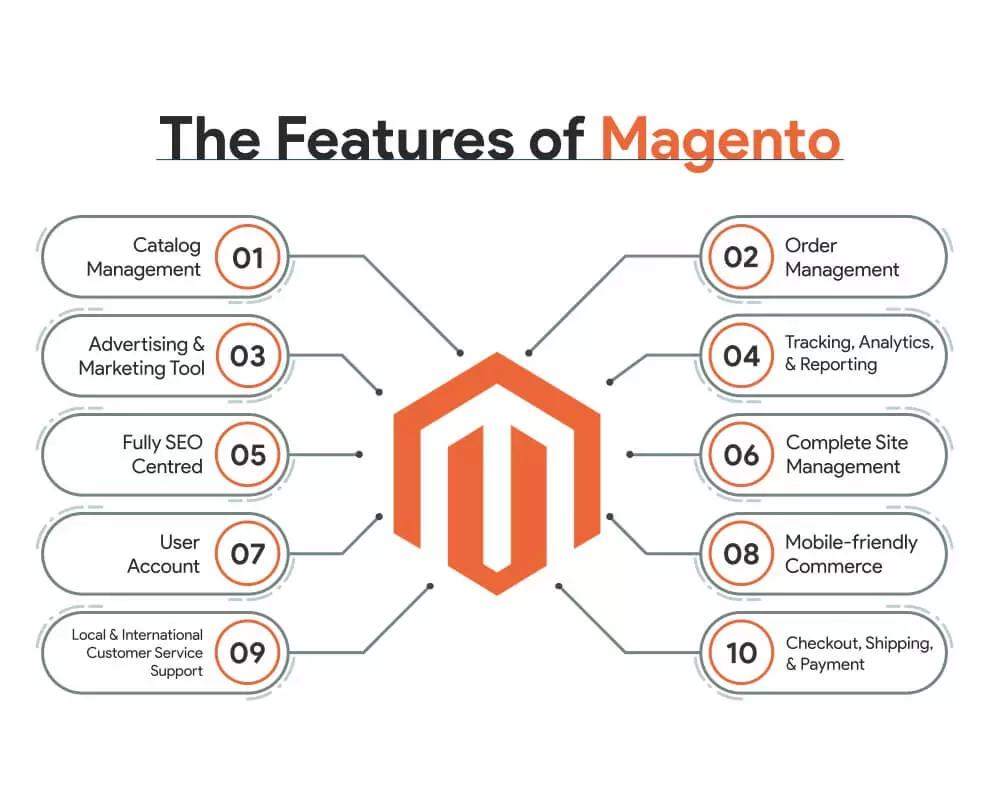
Câu 3: Những tính năng chính của Magento


Những tính năng chính của Magento Open Source – phiên bản miễn phí của Magento bao gồm:
- Tính năng quản lý toàn bộ website trong hệ thống thương mại điện tử Magento
- Tính năng quản lý danh mục sản phẩm, sản phẩm, quản lý tồn kho
- Tính năng quản lý khách hàng, các dịch vụ khách hàng liên quan
- Tính năng quản lý bán hàng và hỗ trợ bán hàng như checkout, thanh toán, vận chuyển
- Tính năng hỗ trợ tiếp thị, quảng cáo, cho phép tích hợp các dịch vụ bên thứ 3
- Tính năng phân tích và báo cáo dựa trên số liệu hoạt động
- Tính năng tối ưu hóa tìm kiếm trên các search engine (SEO)
- Hỗ trợ đa ngôn ngữ, đa tiền tệ cùng các hỗ trợ về thuế
Ở bản trả phí, Magento còn cung cấp nhiều tính năng hỗ trợ chuyên biệt và hữu ích, ngoài ra chúng ta cũng có thể tìm kiếm các plugins hỗ trợ khác trên các marketplace của Magento.
Tham khảo việc làm Magento hấp dẫn trên Station D
Câu 4: Giải thích kiến trúc của Magento
Magento áp dụng các quy ước về lập trình hướng đối tượng và sử dụng kiến trúc MVC (Model-View-Controller) kết hợp mô hình EAV (Entity-Attribute-Value) trong việc lưu trữ dữ liệu.
Kiến trúc Magento bao gồm các thành phần:
- User Request: tiếp nhận các yêu cầu được gửi đến máy chủ
- View: là các lớp định nghĩa cách thức trình bày dữ liệu hay nói cách khác là giao diện người dùng
- Controller: lớp điều khiển luồng ứng dụng
- Model: lớp cung cấp dữ liệu và logic của dữ liệu
- Database: cơ sở dữ liệu
- WSDL: Web Services Description Language – ngôn ngữ mô tả dịch vụ Web để mô tả các dịch vụ và cách sử dụng
Câu 5: Trình bày cấu trúc module trong Magento
Một module trong Magento bao gồm các thành phần chính sau:
- block: là nơi để load dữ liệu, điều chỉnh dữ liệu từ database trước khi hiển thị
- controller: nhận yêu cầu từ người dùng qua http request sau đó chuyển yêu cầu tới các lớp xử lý
- etc: chứa các files xml để config module
- helper: hỗ trợ giải thích các chức năng trong hệ thống
- sql: sử dụng để cập nhật, tạo bảng dữ liệu và đưa ra các điều chỉnh về dữ liệu
- model: nơi viết các câu lệnh truy vấn đối với cơ sở dữ liệu
Câu 6: Nền tảng kỹ thuật của Magento gồm những gì?
Để lập trình Magento, lập trình viên sử dụng ngôn ngữ lập trình PHP version 5.4+ (trở lên). Magento được viết dựa trên Zend Framework. Từ phiên bản Magento version 2, chúng ta có thể sử dụng Require JS để module hóa source code viết bằng JavaScript cho việc chỉnh sửa, thiết kế giao diện người dùng và logic phía Frontend. Về phía server, Magento sử dụng cơ sở dữ liệu quan hệ MySQL hoặc MariaDB; phiên bản hỗ trợ MySQL là từ MySQL 5.1 trở lên.
Magento yêu cầu chạy trên nền Web Service Apache 2.4 hoặc Nginx 1.x. Phiên bản Magento mới nhất sử dụng một số công nghệ Web phổ biến hiện nay như Redis, Varnish, Elasticsearch, RabbitMQ,…
Câu 7: Liệt kê các loại sản phẩm trong Magento
Magento cung cấp sẵn 6 loại sản phẩm bao gồm:
- Simple Products: sản phẩm thường, là nền tảng cơ bản cho các loại sản phẩm khác.
- Grouped Products: sản phẩm theo nhóm, chứa 1 vài sản phẩm thường.
- Configurable Products: sản phẩm tùy biến, có thể tùy chỉnh được các giá trị thuộc tính.
- Virtual Products: sản phẩm ảo, ví dụ như thẻ thành viên, gói bảo hành,… sẽ không có 1 vài thuộc tính mặc định của sản phẩm như cân nặng, tùy chọn giao hàng,…
- Bundle Products: Set sản phẩm tùy chọn, xử lý các sản phẩm thành combo (các sản phẩm có thể được chọn chứ không cố định như grouped).
- Downloadable Products: sản phẩm tải xuống được, có thể tải về dạng file, tệp như eBook, video, phần mềm,…
Câu 8: Vòng đời của một đơn hàng trong Magento
Đơn hàng (Orders) trong Magento có vòng đời giống với thực tế, cụ thể gồm những trạng thái dưới đây:
- New Orders: đơn hàng mới – khách hàng đặt hàng trên một cửa hàng của Magento.
- Pending: đơn hàng trạng thái chờ xử lý – một đơn hàng được khách hàng submit thì sẽ chuyển sang trạng thái này để chờ người bán thực hiện các hành động tiếp theo.
- Pending PayPal: đơn hàng mới và chưa được thanh toán qua PayPal.
- Processing: khi người bán thực hiện lập hóa đơn cho đơn hàng, đơn hàng sẽ chuyển sang trạng thai đang xử lý.
- Cancelled: khi khách hàng có yêu cầu hủy đơn thì đơn hàng sẽ chuyển sang trạng thái này.
- Order Shipped: Đơn hàng đã xử lý và đang được vận chuyển.
- On Hold: đơn hàng tạm dừng do cần thêm thông tin từ khách hàng trước khi giao dịch mua được xử lý.
- Complete: đơn hàng hoàn thành, đã lập hóa đơn, vận chuyển bàn giao xong đến người dùng.
Câu 9: Công việc của một Magento Developer là gì?
Giống như nhiều các platform khác, lập trình viên Magento thông thường chia thành 3 vị trí bao gồm:
- Frontend – xây dựng UI: phát triển, tích hợp hoặc đưa ra các tùy biến về theme, giao diện.
- Tùy biến chức năng: sử dụng ngôn ngữ lập trình PHP, kết hợp với kiến thức và kỹ thuật dành cho Magento để xử lý thay đổi phần core nhằm tùy biến chức năng phù hợp với mô hình kinh doanh trong thực tế của khách hàng. Ngoài ra chúng ta còn có thể tạo ra các extensions giải quyết một số bài toán nhỏ cụ thể, áp dụng cho hệ thống đồng thời phát hành lên các chợ chính thức của Magento.
- Thiết lập, tối ưu hệ thống: khởi tạo, import (hoặc hỗ trợ việc import) các danh mục, sản phẩm, thông tin khách hàng,… Trong quá trình vận hành, nếu có sự cập nhật đến từ Magento thì hỗ trợ người dùng cập nhật bản mới, đồng thời điều chỉnh hiệu suất thực thi (performance tuning) cho hệ thống.
Câu 10: Kể tên một số extensions phổ biến cho Magento
- Shipworks: hỗ trợ vận chuyển đơn hàng.
- Zopim Live Chat: tính năng trò chuyện trực tiếp trên website.
- Fontis SecurePay: giải pháp hỗ trợ bảo mật thanh toán.
- Magic Zoom: hỗ trợ preview ảnh sản phẩm qua việc zoom, hover trên nhiều loại màn hình khác nhau.
- SEO Hub: hỗ trợ SEO website qua việc cập nhật thông tin meta, chuẩn hóa URLs,…
- Language Translator: hỗ trợ dịch tự động nội dung website sang các ngôn ngữ khác nhau.
Kết bài
Như vậy chúng ta đã cùng đi qua top 10 câu hỏi phỏng vấn vị trí tuyển dụng Magento Developer thường gặp, hy vọng bài viết này hữu ích dành cho những ai đang có nhu cầu tìm kiếm một vị trí trong ngành này. Hẹn gặp lại các bài trong các bài viết tiếp theo của mình.
Tác giả: Phạm Minh Khoa
Có thể bạn quan tâm:
- Hướng dẫn viết code PHP chuẩn – PSR tiêu chuẩn khi lập trình PHP
- Thói quen viết code an toàn trong khi xây dựng ứng dụng PHP
- Những câu hỏi thường gặp khi đi phỏng vấn lập trình php
Xem thêm tuyển dụng các vị trí IT hấp dẫn trên Station D
Bạn có thể quan tâm
- Bộ cài đặt Laravel Installer đã hỗ trợ tích hợp Jetstream(Công Nghệ)
- Applicant Tracking System là gì? ATS hoạt động ra sao(Cẩm Nang Tuyển Dụng)
- Principle thiết kế của các sản phẩm nổi tiếng(Công Nghệ)






