AsyncTask trong Android – công cụ xử lý đa luồng hữu hiệu

Bài viết được sự cho phép của tác giả Sơn Dương
Bài viết này mình sẽ hướng dẫn chi tiết các sử dụng AsyncTask trong Android, một cách làm rất được khuyến khích khi xử lý đa luồng trong Android.
Mỗi ứng dụng Android khi sử dụng đều được hệ điều hành cấp cho một process, và trên đó có một thread mặc định. Đó là main UI thread. Android xử lý tất cả các sự kiện/tác vụ trên một thread duy nhất gọi là main UI thread. Main UI thread không xử lý các hoạt động đồng thời vì nó chỉ xử lý một sự kiện/task tại một thời điểm.
Do vậy, nếu bạn thực hiện một tác vụ gì đó mà tốn nhiều thời gian trên main UI thread sẽ gây ra hiện tượng treo ứng dụng hay còn gọi là ANR (Application Not Responding).
Để xử lý các tác vụ cần nhiều thời gian như: Tải file từ internet, nén hoặc giải nén… thì chúng ta phải tách tác vụ đó khỏi main UI thread( gọi là xử lý đa nhiệm). Android cung cấp một số công cụ để bạn có thể làm được điều đó như:
- Sử dụng Service – IntentService
- Sử dụng Thread – một khái niệm của Java
- Loader trong Android
- Hoặc sử dụng AsyncTask trong Android…
Nhưng trước hết, chúng ta cùng nhau tìm hiểu xử lý đa nhiệm trong Android là gì? Và khi nào cần phải xử lý đa nhiệm thay vì thực hiện ngay trên UI thread?
Xử lý đa nhiệm trong Android
Nếu các sự kiện hoặc một task nào đó không được xử lý đồng thời. Thì toàn bộ mã của ứng dụng Android sẽ chạy trên luồng chính và code sẽ được thực hiện tuần tự từng dòng một.
Giả sử nếu bạn thực hiện một công việc/ tác vụ cần thời gian xử lý như tải nhạc từ Internet, ứng dụng sẽ hiển thị trạng thái treo cho đến khi tải xong.
Để mang lại trải nghiệm người dùng tốt, tất cả tác vụ có khả năng chạy chậm đều phải chạy không đồng bộ.


Mình có thể tạm liệt kê một số tác vụ cần thời gian xử lý như:
- Truy cập tài nguyên (như MP3, JSON, Hình ảnh) từ Internet.
- Thao tác với cơ sở dữ liệu.
- Tương tác với webService như RESTful, SOAP…
- Các Logic phức tạp mất khá nhiều thời gian như: Nén/giải nén file, sao chép/di chuyển file trong bộ nhớ…
Và còn rất nhiều các trường hợp khác cần phải xử lý bất đồng bộ, đa nhiệm khác nữa. Tùy vào ứng dụng của bạn như thế nào mà ứng biến cho phù hợp.
Bài viết này mình sẽ tập trung giới thiệu cho các bạn các sử dụng AsyncTask trong Android, một khái niệm của Android và cũng được khuyên dùng khi cần xử lý tác vụ nặng, cần thời gian.
AsyncTask trong Android là gì?
AsyncTask là một abstract Android class, giúp ứng dụng Android xử lý main UI thread hiệu quả hơn. AsyncTask trong Android cho phép chúng ta thực hiện những tác vụ dài mà không ảnh hưởng đến main thread.
Khi nào thì sử dụng AsyncTask?
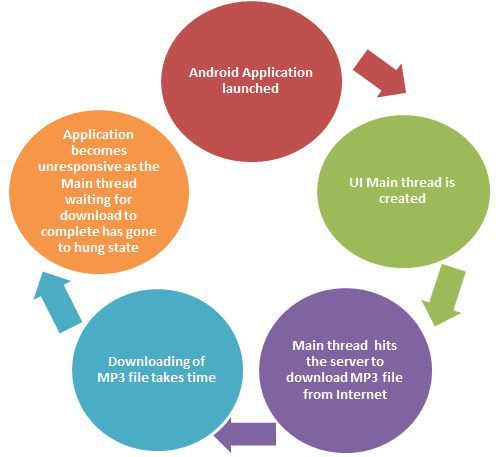
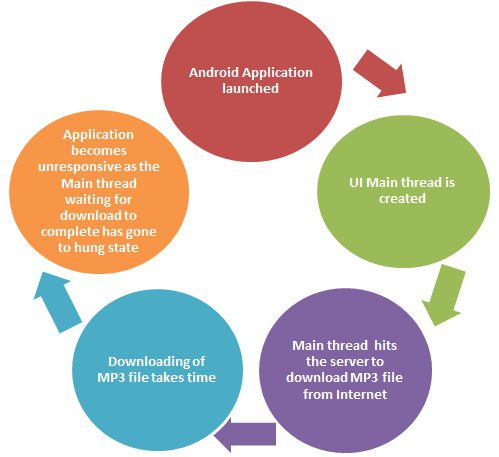
Để dễ hình dung, mình giả sử bạn tạo một ứng dụng Android để tải xuống tệp MP3 từ Internet.
Sơ đồ trạng thái dưới đây cho thấy một loạt các hoạt động sẽ diễn ra khi bạn chạy ứng dụng


Trong khi chờ nhận file MP3 từ máy chủ, ứng dụng sẽ bị treo vì main thread vẫn đang chờ tác vụ tải xuống hoàn tất.
Để khắc phục điều này, chúng ta có thể tạo thread mới và thực hiện các tác vụ trên thread mới đó. Do đó giao diện người dùng sẽ không bị ảnh hưởng và treo nữa
Nhưng việc xử lý với thread riêng biệt có thể tạo ra một số vấn đề như việc cập nhật giao diện người dùng. Bạn sẽ cần phải cập nhập trạng thái download được bao nhiêu % file đó, và khi kết thúc tải thì cũng phải cập nhập cho người dùng biết. Nếu bạn sử dụng Thread đơn giản của java thì việc cập nhập này sẽ khá phức tạp.
Android đã xem xét tất cả các vấn đề này và tạo một lớp chuyên dụng có tên là AsyncTask.
Tham khảo việc làm Java mới nhất trên Station D
Cách triển khai AsyncTask trong Android?
Tạo một class mới bên trong Activity và kế thừa từ AsyncTask như dưới đây
private class DownloadMp3Task extends AsyncTask<URL, Integer, Long> { protected Long doInBackground(URL... urls) { //Yet to code } protected void onProgressUpdate(Integer... progress) { //Yet to code } protected void onPostExecute(Long result) { //Yet to code } }
Để thực thi tác vụ, đơn giản bằng cách gọi phương thức execute
new DownloadMp3Task().execute(mp3URL);
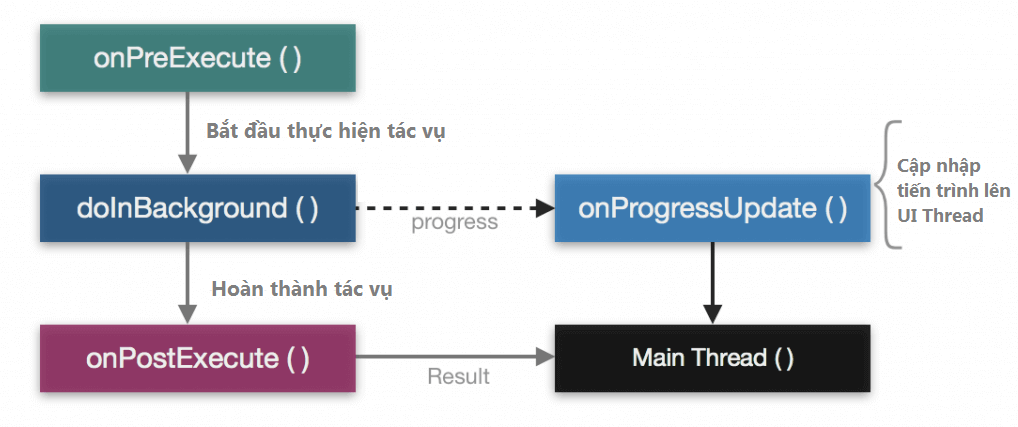
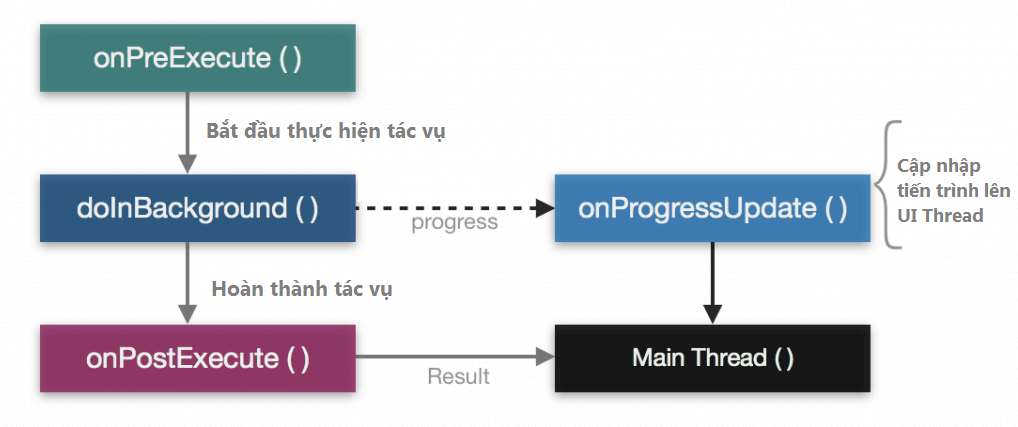
Bản chất Asynctask gồm có 4 bước:


Bước 1: onPreExecute()
Được thực hiện trước khi bắt đầu thực hiện tác vụ. Hàm được gọi trước phương thức doInBackground() và được gọi trên UI thread.
Thông thường, hàm này được dùng để hiển thị thanh progressbar thông báo cho người dùng biết tác vụ bắt đầu thực hiện
Bước 2: doInBackground()
Tất cả code mà cần thời gian thực hiện sẽ được đặt trong hàm này. Vì hàm này được thực hiện ở một thread hoàn toàn riêng biệt với UI thread nên bạn không được phép cập nhật giao diện ở đây.
Để có thể cập nhập giao diện khi tác vụ đang thực hiện. Ví dụ như cập nhập trạng thái % file đã download được, chúng ta sẽ phải sử dụng đến hàm bên dưới onProgressUpdate()
Bước 3: onProgressUpdate()
Hàm này được gọi khi trong hàm doInBackground() gọi đến hàm publishProgress()
Bước 4: onPostExecute()
Hàm này được gọi khi doInBackground hàm thành công việc. Kết quả của doInBackground() sẽ được trả cho hàm này để hiển thị lên giao diện người dùng.
Trong quá trình Asynctask thực hiện tác vụ, bạn hoàn toàn có thể tạm dừng bất kể lúc nào mà không cần phải đợi AsyncTask làm xong. Đơn giản là bạn gọi hàm cancel(boolean)
Một số lưu ý về các sử dụng AsynctTask
- Lớp AsyncTask phải được thực hiện trên UI Thread
- Hàm execute(Params…) phải được gọi trên UI Thread
- Không nên gọi
onPreExecute (),onPostExecute(),doInBackground (Params…),onProgressUpdate (Progress…)theo cách thủ công. - Task chỉ được thực thi một lần tại một thời điểm (Exception sẽ được throw nếu thực hiện lần thứ hai).
Như vậy là mình đã hướng dẫn các bạn kiến thức cơ bản về cách sử dụng AsyncTask trong Android. Khi bạn đã nắm được bản chất thì việc sử dụng và ứng biến trong từng trường hợp cụ thể sẽ rất dễ dàng.
Đừng quên chia sẻ bài viết cho các bạn khác cùng tìm hiểu nữa nhé.
Bài viết gốc được đăng tải tại vntalking.com
- Hướng dẫn sử dụng Content Provider trong Android
- Code ví dụ Callable, Future, Executors trong Java
- Tạo Splash Screen cho Android như thế nào là “chuẩn” nhất?
Tìm việc làm IT mọi cấp độ tại Station D
Bạn có thể quan tâm
- 7 Hướng đi đáng giá cho mọi Lập trình viên web trong năm 2024(Tài Nguyên)
- Tôi không phải là lập trình viên thực sự?(Công Nghệ)
- Vừa đủ để đi (go)(Công Nghệ)






