Applicant Tracking System là gì? ATS hoạt động ra sao

Công nghệ phát triển hướng đến giải quyết và cải tiến cho mỗi quy trình, hoạt động của doanh nghiệp cũng như đời sống. Đối với lĩnh vực tuyển dụng, sự xuất hiện của phần mềm ATS (Applicant Tracking System) mang đến nhiều thay đổi đáng kể, cả đối với nhà tuyển dụng và ứng viên. Vậy phần mềm ATS là gì? Chúng được sử dụng ra sao? Những thắc mắc về phần mềm ATS trong tuyển dụng sẽ được Station D giải đáp tại bài viết dưới đây.


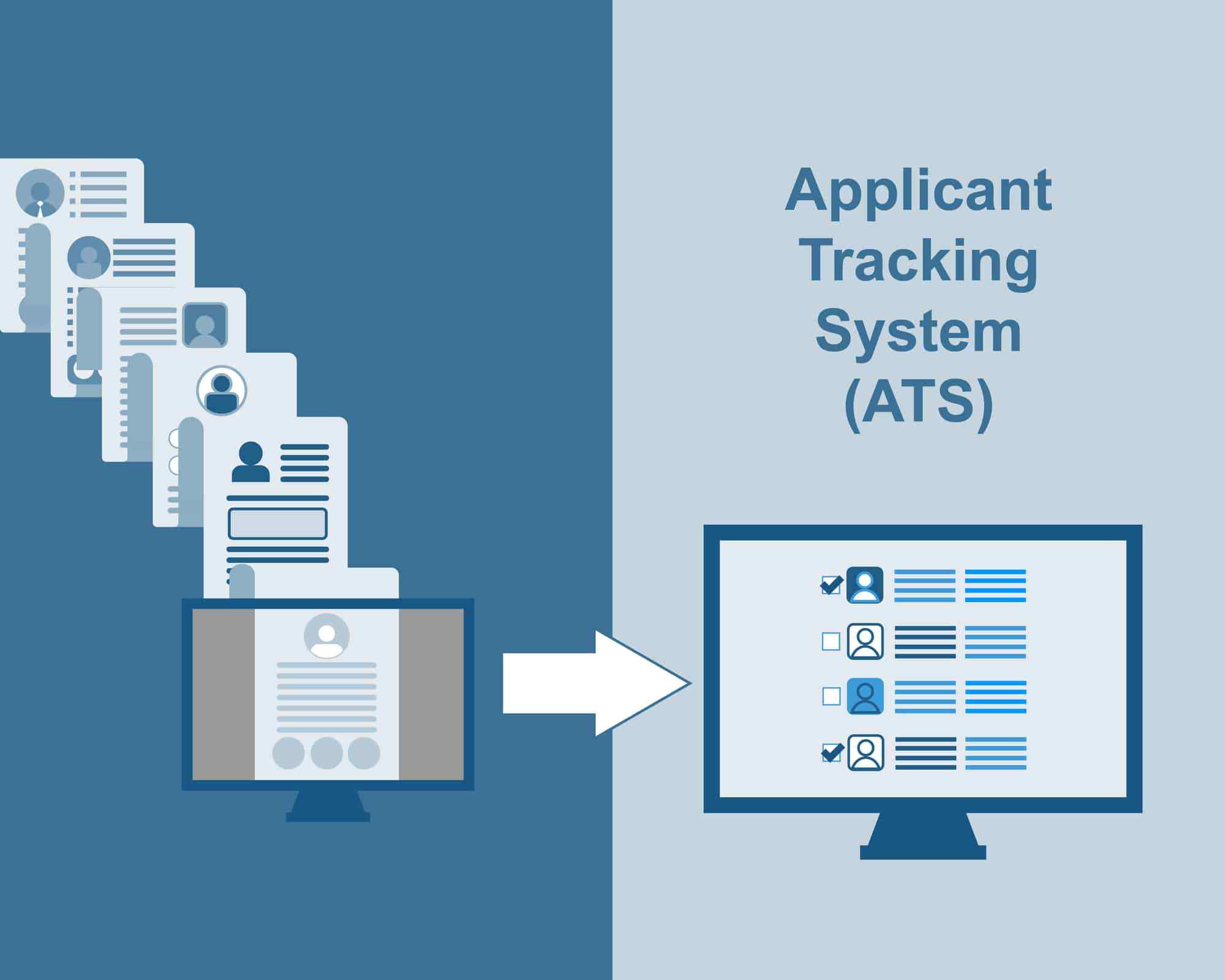
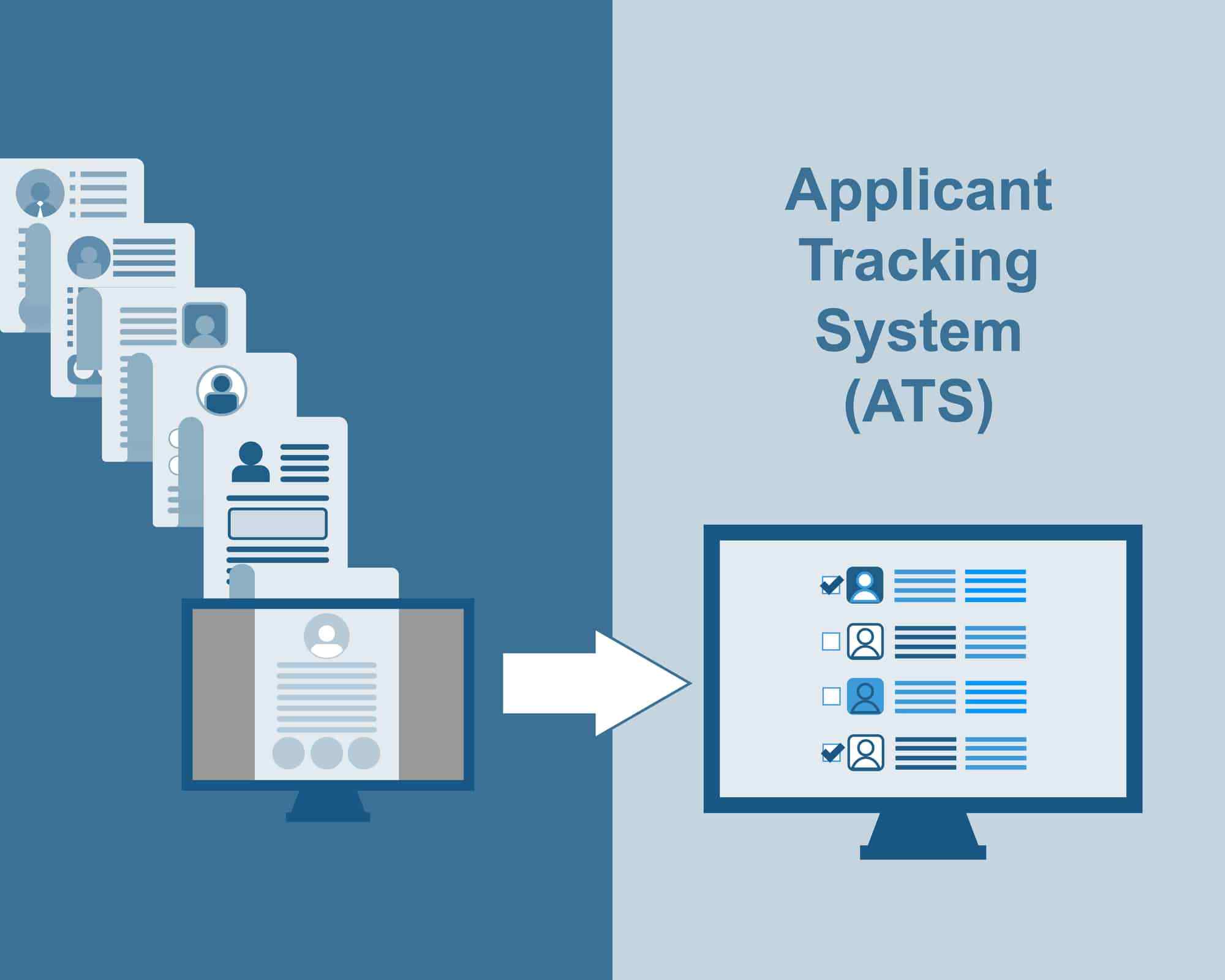
Applicant Tracking System là gì?
Applicant Tracking System (ATS) hay còn gọi là Hệ thống quản lý hồ sơ ứng viên là phần mềm quản lý quy trình tuyển dụng từ đầu đến cuối một cách tự động hóa. ATS được thiết kế để giúp nhà tuyển dụng tiết kiệm thời gian và chi phí trong việc thu thập, sắp xếp và sàng lọc hồ sơ các ứng viên.
Các tính năng nổi bật của Applicant Tracking System


Applicant Tracking System (ATS) là một công cụ quan trọng giúp các công ty quản lý quy trình tuyển dụng hiệu quả hơn. Cùng chúng tôi điểm qua các tính năng nổi bật của ATS:
Sàng lọc và quản lý hồ sơ ứng viên
Khả năng tìm kiếm và sàng lọc ứng viên là một trong các tính năng nổi bật nhất của ATS. Với việc sử dụng từ khóa và tiêu chí cụ thể, hệ thống có thể nhanh chóng tìm kiếm và sàng lọc các hồ sơ phù hợp, tự động loại bỏ những ứng viên không đạt yêu cầu. Điều này giúp nhà tuyển dụng tập trung vào những ứng viên tiềm năng nhất.
ATS cho phép quản lý hồ sơ ứng viên một cách chuyên nghiệp bằng cách lưu trữ và tổ chức thông tin chi tiết từ sơ yếu lý lịch, thư xin việc đến các tài liệu liên quan. Hệ thống có thể tự động tạo hồ sơ từ các tài liệu nộp qua email, trang web tuyển dụng hoặc nhập liệu trực tiếp, giúp tiết kiệm thời gian và công sức cho nhà tuyển dụng.
Tìm kiếm ứng viên tiềm năng
ATS có thể đăng tuyển và theo dõi hiệu quả của các kênh tuyển dụng trên nhiều nền tảng tiềm năng như trang web công ty, các website việc làm và mạng xã hội tuyển dụng lớn, đồng thời theo dõi số lượng ứng viên từ các kênh này để phân tích và đánh giá hiệu quả.
Theo dõi và quản lý quy trình tuyển dụng
ATS theo dõi toàn bộ quá trình tuyển dụng từ khi nhận hồ sơ đến khi hoàn tất tuyển dụng, bao gồm quản lý lịch phỏng vấn, gửi lời mời và thông báo cho ứng viên. Nhà tuyển dụng có thể theo dõi trạng thái của từng ứng viên, từ đã nhận hồ sơ, đang phỏng vấn cho đến khi có kết quả.
Báo cáo và phân tích dữ liệu
ATS cung cấp các báo cáo chi tiết về hiệu quả tuyển dụng, số lượng ứng viên, thời gian tuyển dụng và các chỉ số quan trọng khác. Phân tích dữ liệu giúp cải thiện chiến lược tuyển dụng, xác định các nguồn ứng viên hiệu quả và dự đoán nhu cầu tuyển dụng trong tương lai.
Hỗ trợ giao tiếp và tương tác với ứng viên
Giao tiếp và tương tác với ứng viên cũng được tối ưu hóa. ATS cho phép gửi email tự động và thông báo để cập nhật trạng thái tuyển dụng hoặc yêu cầu thêm thông tin. Điều này không chỉ giúp duy trì liên lạc thường xuyên với ứng viên mà còn tạo ấn tượng chuyên nghiệp cho họ. Ngoài ra, ATS còn có giao diện người dùng thân thiện, giúp ứng viên dễ dàng nộp đơn và theo dõi trạng thái và nhận được phản hồi nhanh chóng từ hệ thống.
Đảm bảo bảo mật an toàn thông tin
Hệ thống ATS có chức năng phân quyền truy cập, giúp đảm bảo tính tổ chức chặt chẽ và bảo mật thông tin ứng viên. Tích hợp với các hệ thống quản lý nhân sự (HRM) và các công cụ đánh giá cũng giúp nâng cao hiệu quả quản lý.
Cuối cùng, việc tuân thủ các quy định về bảo mật dữ liệu và pháp luật lao động là điều mà bất kỳ ATS nào cũng phải đảm bảo. Hệ thống cần lưu trữ dữ liệu an toàn và tuân thủ các quy định bảo mật, đồng thời đảm bảo quy trình tuyển dụng tuân thủ pháp luật lao động hiện hành.
Cách phần mềm sàng lọc CV ATS hoạt động
Muốn biết làm thế nào để viết CV IT chuẩn ATS thì trước tiên chúng ta cần hiểu rõ cách hệ thống này hoạt động. Dưới đây là quy trình cơ bản mà một hệ thống ATS trong doanh nghiệp sẽ hoạt động.
Đặt câu hỏi loại trừ
Khi bạn nộp hồ sơ qua các hệ thống online của doanh nghiệp, bạn có thể sẽ nhận được yêu cầu trả lời các câu hỏi trực tiếp. Nếu bạn trả lời khớp với yêu cầu của nhà tuyển dụng thì hệ thống ATS sẽ cho hồ sơ của bạn đi tiếp. Ngược lại, nếu câu trả lời không phù hợp hệ thống sẽ gắn cờ hoặc loại bỏ để tiết kiệm thời gian sàng lọc.
Phân tích cấu trúc CV
Ở vòng này, ATS sẽ phân tích cấu trúc của CV, bao gồm các phần thông tin liên hệ, học vấn, kinh nghiệm, kỹ năng,… Điều này giúp ATS hiểu CV được tổ chức như thế nào và các thông tin quan trọng được đặt ở đâu.
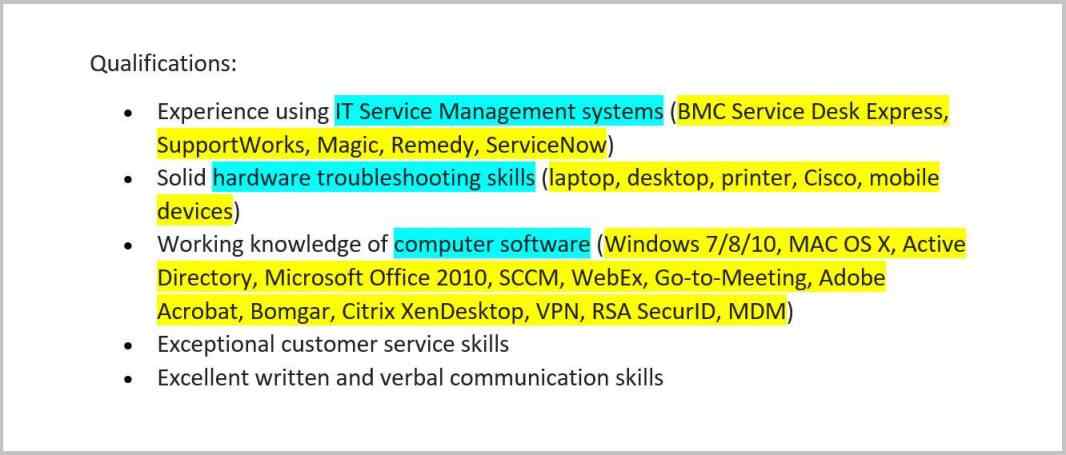
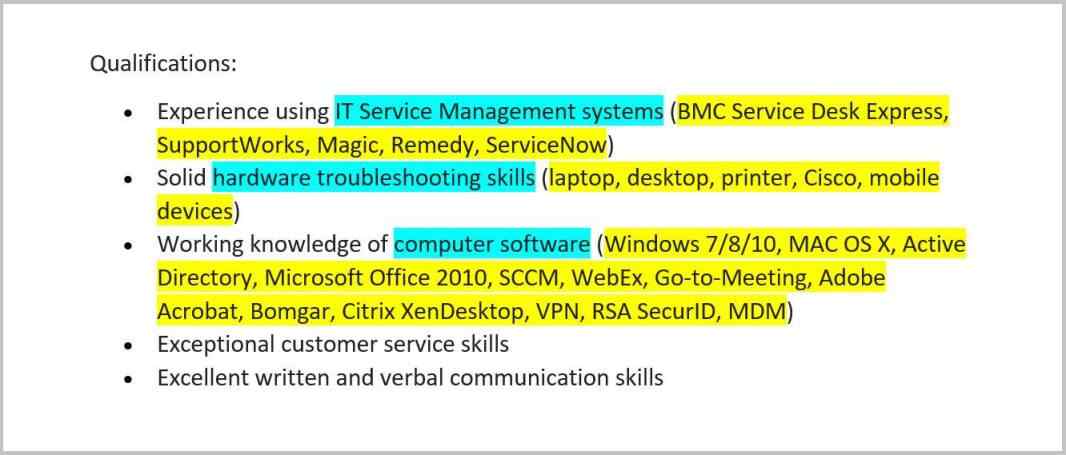
Quét từ khóa


Đây là phần rất quan trọng vì nó giúp hệ thống xác định bạn có thật sự phù hợp với vị trí công ty đang cần tuyển hay không. Hệ thống ATS sẽ đọc phần mô tả công việc sau đó quét qua CV của bạn để tìm keywords có liên quan đến vị trí ứng tuyển. Chẳng hạn như bạn ứng tuyển vị trí Java Developer, hệ thống sẽ quét CV và tìm các từ khóa là framework, kỹ năng lập trình liên quan đến vị trí này.
Đánh giá xếp hạng kết quả
Hệ thống ATS sẽ đánh giá và chấm điểm mức độ phù hợp của bạn với vị trí ứng tuyển. CV càng có điểm số cao thì khả năng được gọi phỏng vấn trực tiếp với nhà tuyển dụng sẽ càng cao.
Tạo miễn phí, nhanh chóng trên Station D
Phần mềm ATS có thể đánh giá chính xác hồ sơ ứng viên?
Chính vì ATS hoạt động như một cổ máy thông qua các tiêu chí và quét từ khóa khi sàng lọc hồ sơ, có rất nhiều hồ sơ ứng viên tiềm năng bị bỏ qua chỉ vì họ chưa biết cách tối ưu CV để qua được vòng ATS.
Hầu hết các doanh nghiệp lớn với số hồ sơ ứng tuyển lên đến hàng trăm hồ sơ mỗi ngày, thì việc sử dụng ATS trong quy trình tuyển dụng của họ là cần thiết. Vậy làm sao để viết CV chuẩn ATS?
Trải nghiệm ngay tại đây!


Với CV mới này, bạn có thể biết phần nội dung nào mình còn thiếu, phần nào không cần thiết. Hệ thống cho phép tự do chỉnh sửa và cập nhật nội dung trên CV mới. Ngoài ra, một hồ sơ ứng viên hoàn chỉnh của bạn cũng sẽ được lưu trữ trên hệ thống của Station D, giúp hệ thống dễ dàng đưa ra các đề xuất công việc phù hợp.
>>> Tham gia minigame “Chuẩn Hóa CV” nhận ngay quà hấp dẫn anh em nhé
Tóm lại
Qua bài viết trên hi vọng bạn có thể hiểu thêm về phần mềm ATS và lợi ích sử dụng ATS trong tuyển dụng. Applicant Tracking System là cách tay đắc lực của các nhà tuyển dụng, nó giúp các quy trình tuyển dụng được chuẩn hóa và rút ngắn thời gian và nâng cao hiệu quả của quá trình tuyển dụng.
Đừng quên sử dụng công cụ Convert CV để có một chiếc CV chuẩn Developer bạn nhé!
Xem thêm:
- Chỉ cần duy nhất một bản CV hay nhiều bản cho nhiều công việc khác nhau?
- 7 bước viết CV English IT dành cho dân lập trình
- Cảnh báo 6 red flags khi tìm việc mà bạn nên tránh ngay
Xem thêm Top tìm việc IT lương cao HOT nhất trên Station D
Bạn có thể quan tâm
- Principle thiết kế của các sản phẩm nổi tiếng(Công Nghệ)
- Xây dựng hệ thống referral trong Laravel(Công Nghệ)
- Hiểu về trình duyệt – How browsers work(Công Nghệ)






