API Gateway – Cần biết khi thiết kế hệ thống

Bài viết được sự cho phép của tác giả Kiên Nguyễn
API Gateway, một thanh niên điều đào chính hiệu trong làng Micro Services và Architecture. Tui không hề nói điêu, đúng nghĩa điều đào. Không tin anh em cứ đọc bài thử là sẽ biết.
Như kiểu tú ông, nhưng có lợi cũng đi kèm hại và một số điểm ta cần consideration nha.
1. API Gateway Movitation
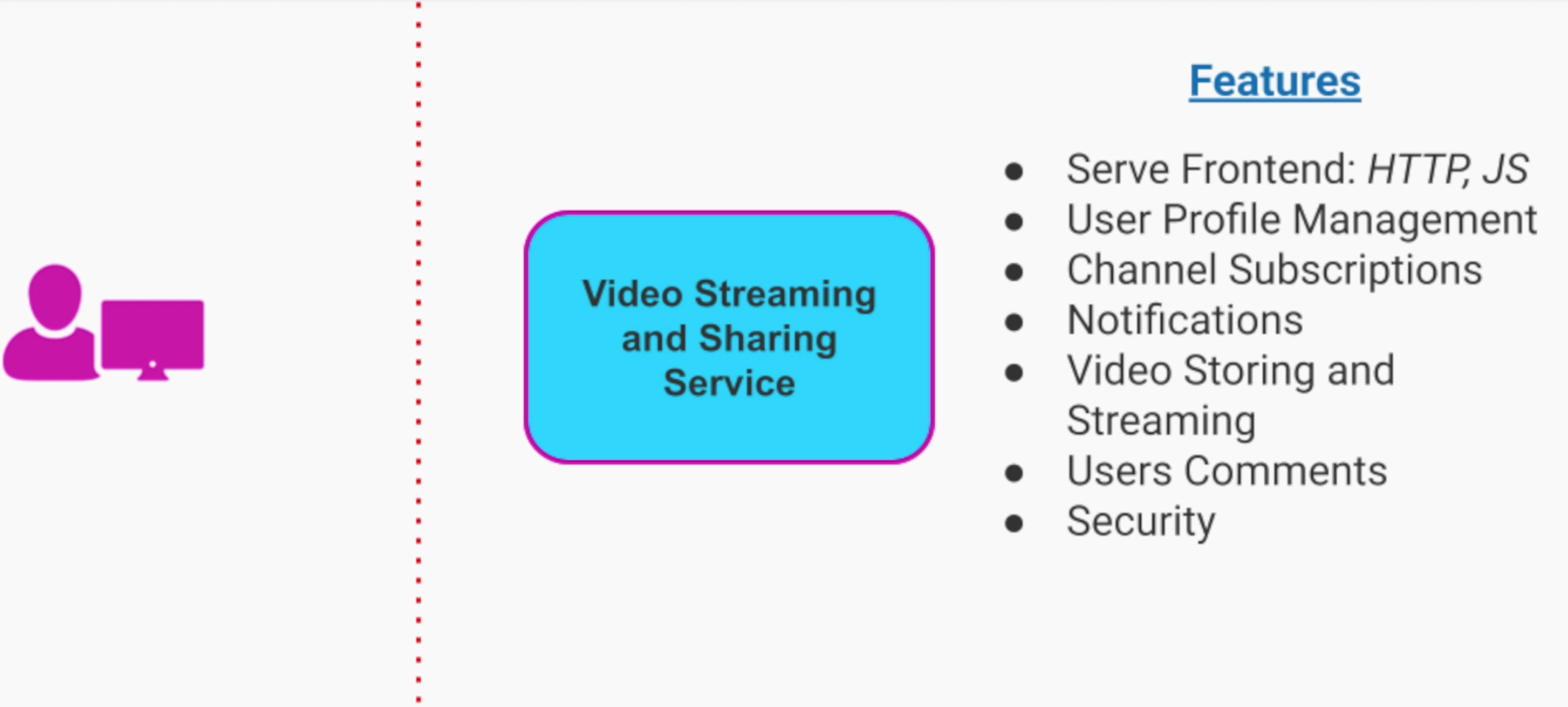
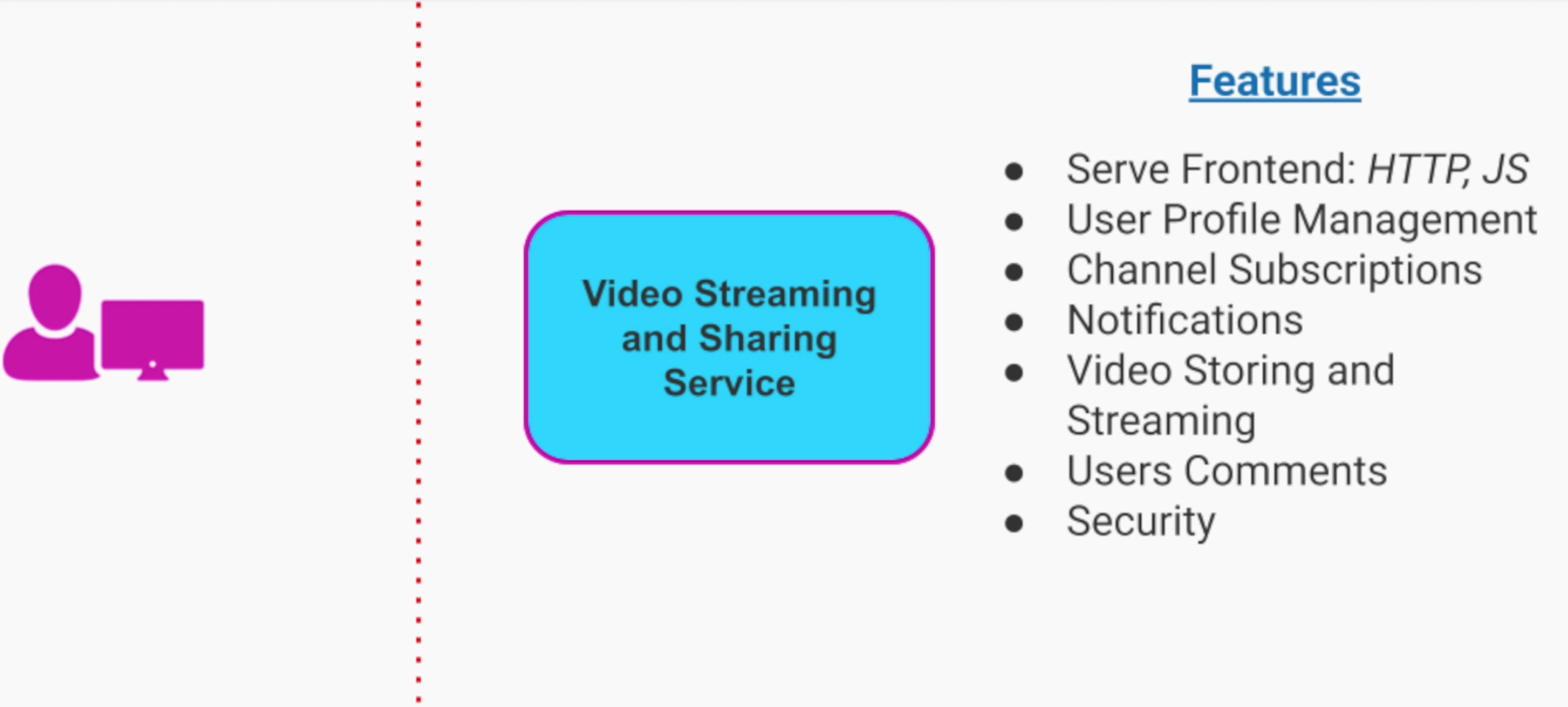
Nói tới Movitation thì nói với ví dụ là dễ để mà hiểu nhất. Đây, giả sử ta có requirement build Video Streaming System + Sharing System.


Những tính năng chính mà ta cần implement bao gồm:
- Upload Videos
- Watch Videos
- Comment on Videos
Từ những tính năng chính nay, tiến hành bẻ nhỏ ta sẽ có:

 Một đống các feature nho nhỏ ta cần quan tâm
Một đống các feature nho nhỏ ta cần quan tâmMột list các features cần implement, nhưng do ta đã biết về Micro Services và build Scalable System nên ta sẽ tách các nhóm feature này thành các services. Một điểm yếu nữa với kiến trúc ở hình trên, ta sẽ gặp rất nhiều khó khăn khi maintain.
Làm về lâu về dài rất dễ dẫn tới out of control source code.
Anh em nào muốn tìm hiểu về Scalable có thể đọc chuỗi bài này nha:
Chính vì vậy, ta sẽ split thành các service nhỏ như sau:


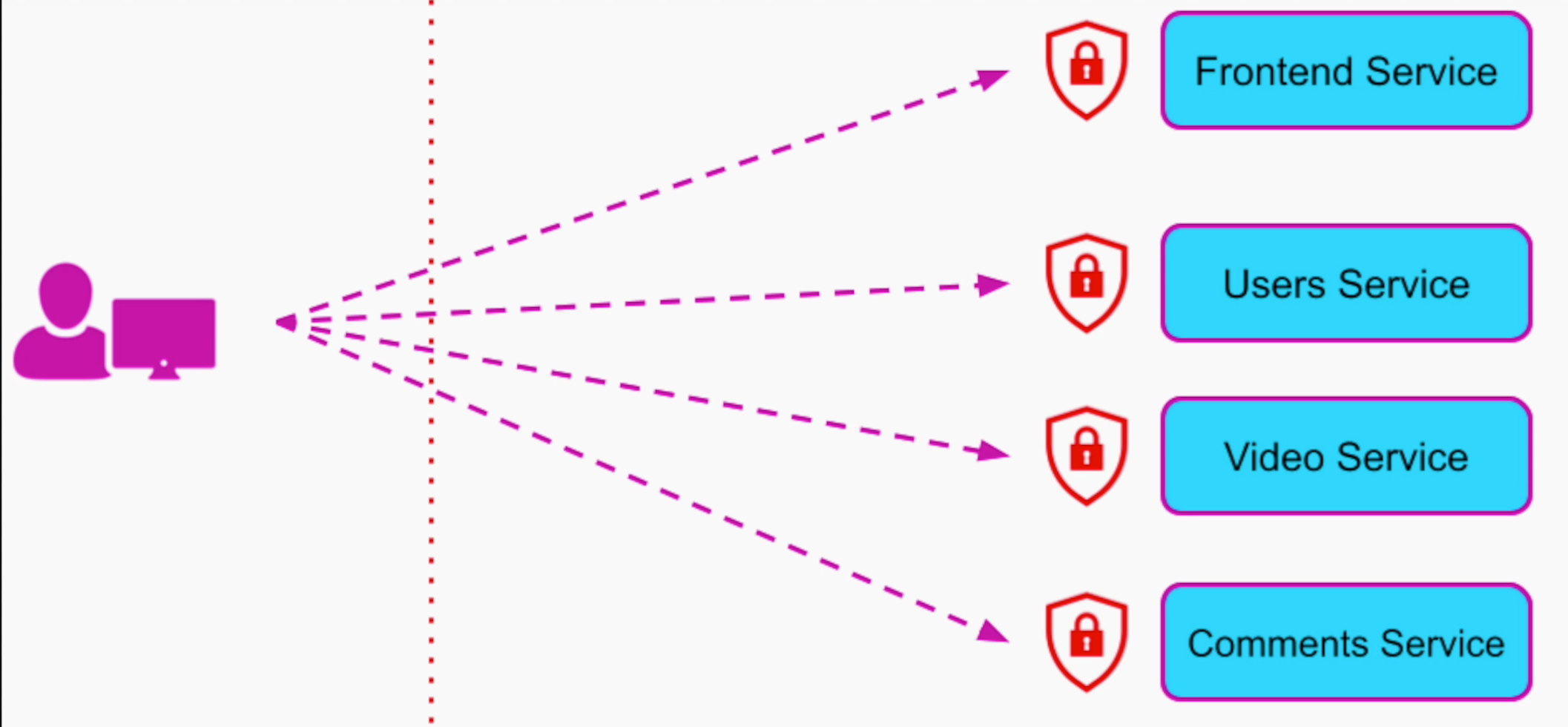
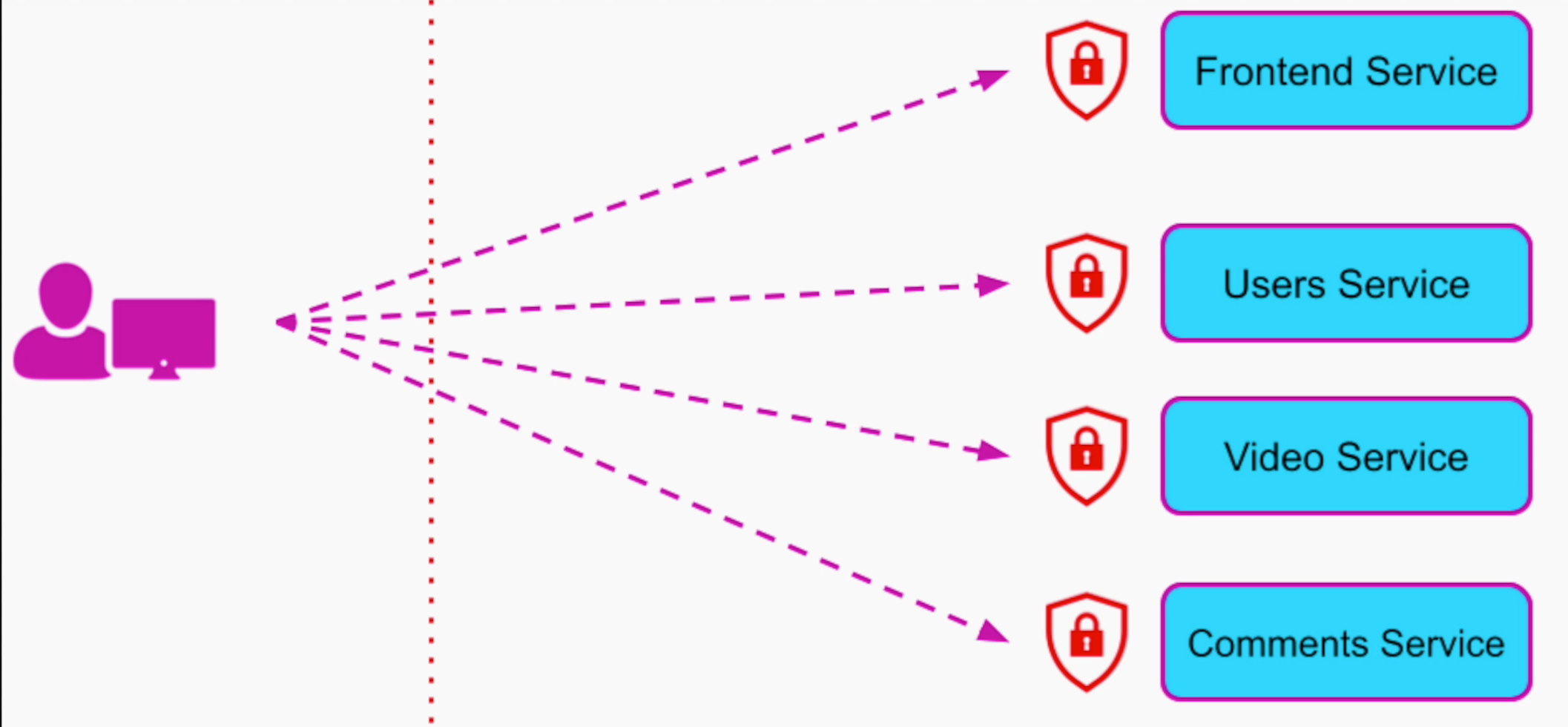
Với nhóm tính năng trên, ta split thành 4 nhóm services chính là Frontend Service, Users Service, Video Service và Comments Services.
Vấn đề là mỗi services này cần phải implement Authentication, Authorization và xử lí các Business Logic riêng. Việc xử lí riêng rẽ ở từng Service không những gây tốn kém về effort mà còn gây ra vấn đề về Performance.
Đây rồi, lúc này API Gateway solutions ra đời (anh em đọc tiếp phần 2)
Xem thêm tuyển dụng Design Pattern hấp dẫn trên Station D
2. Definition
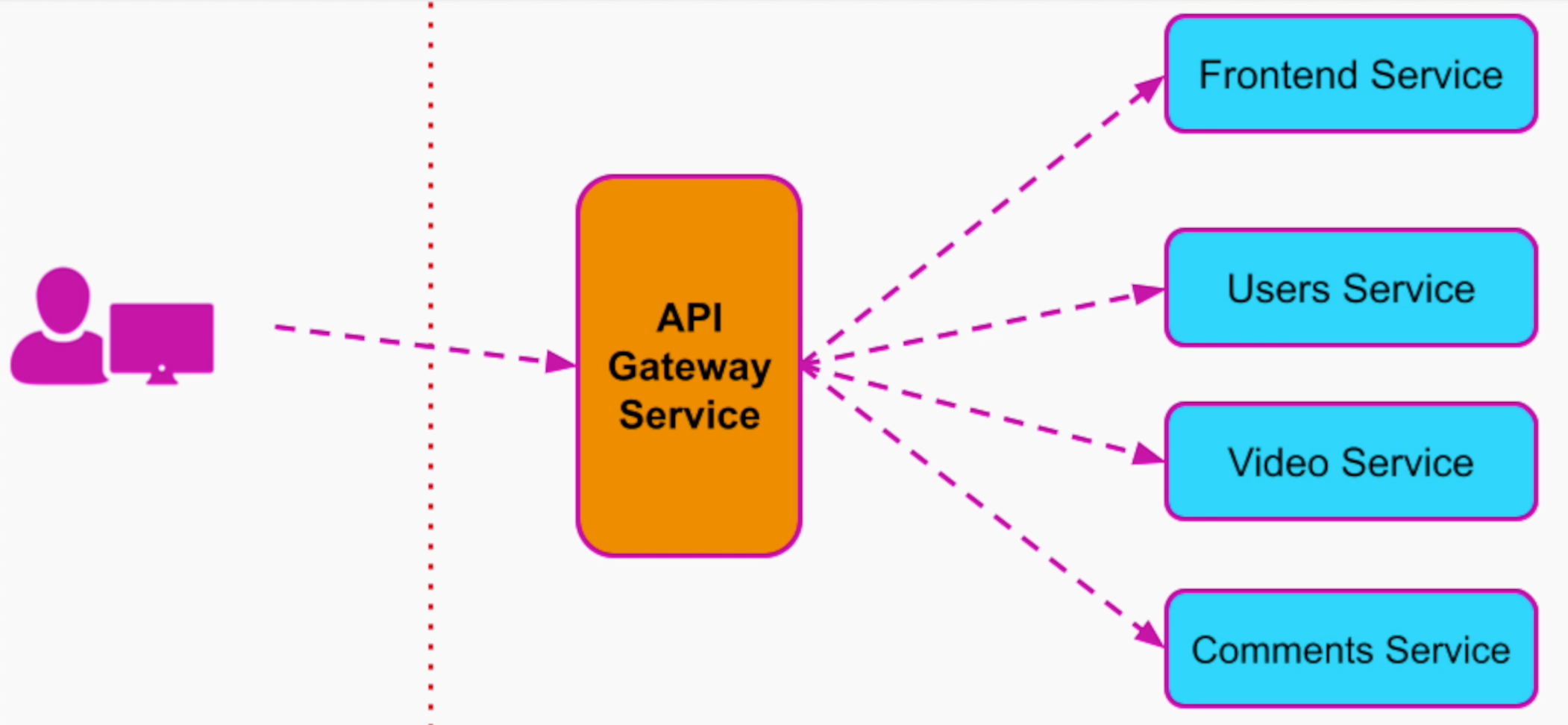
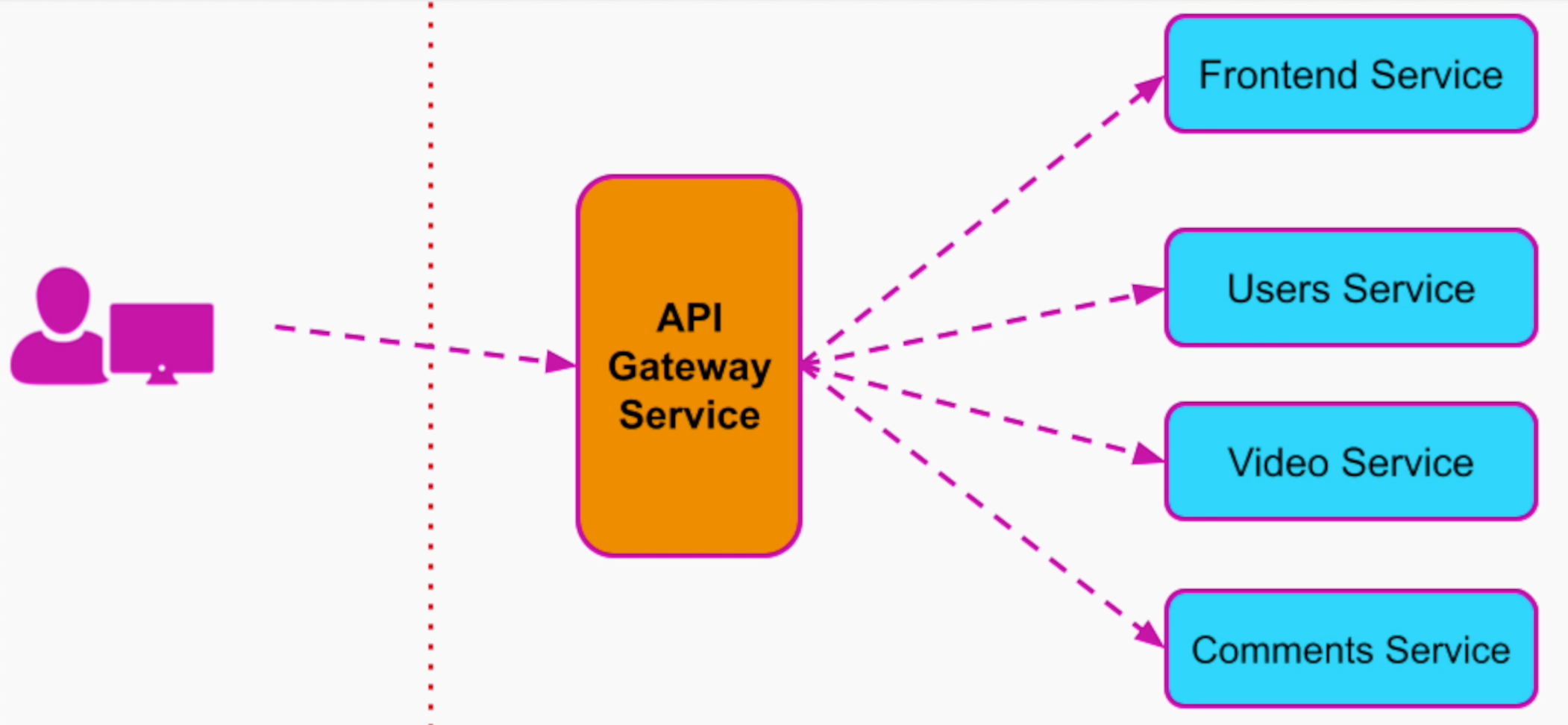
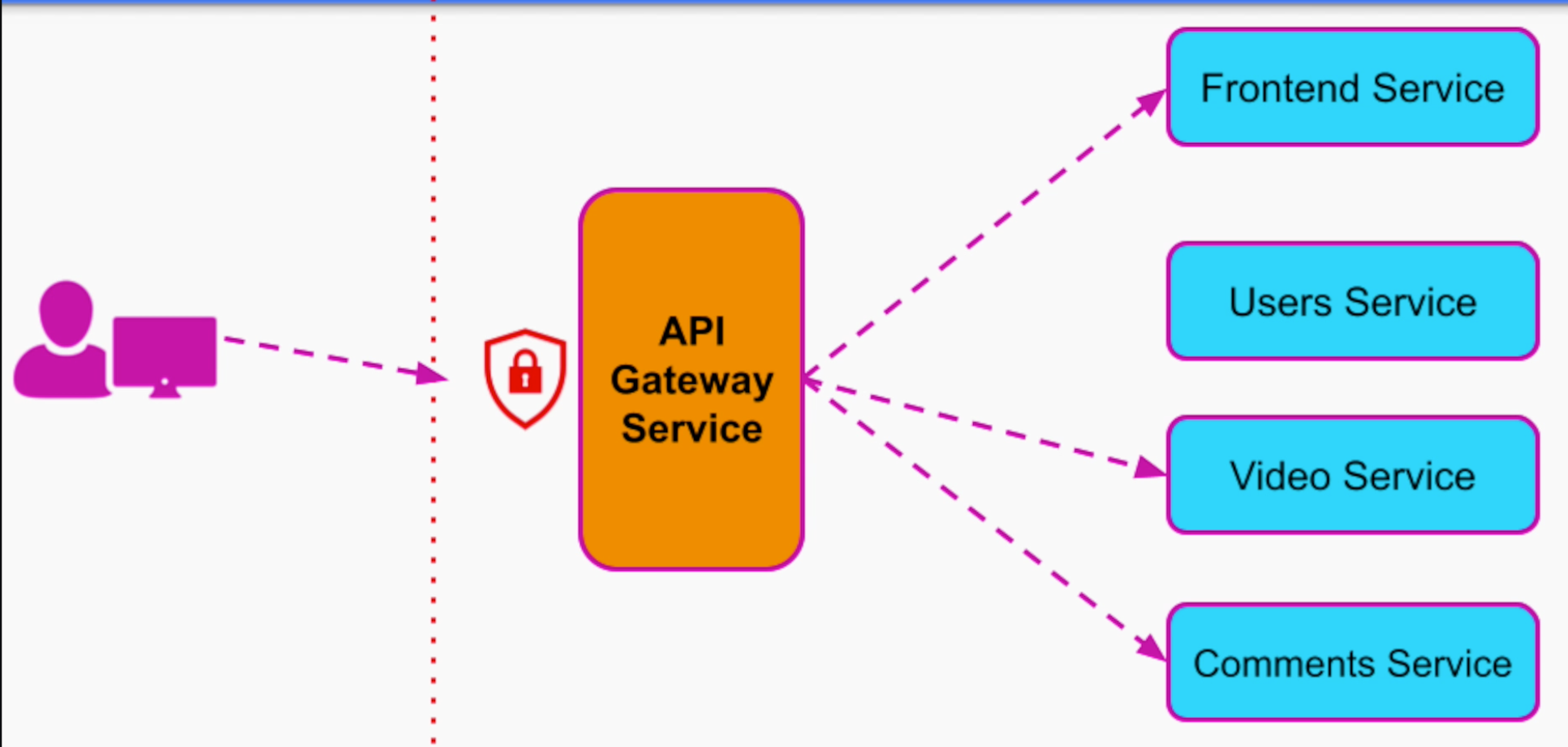
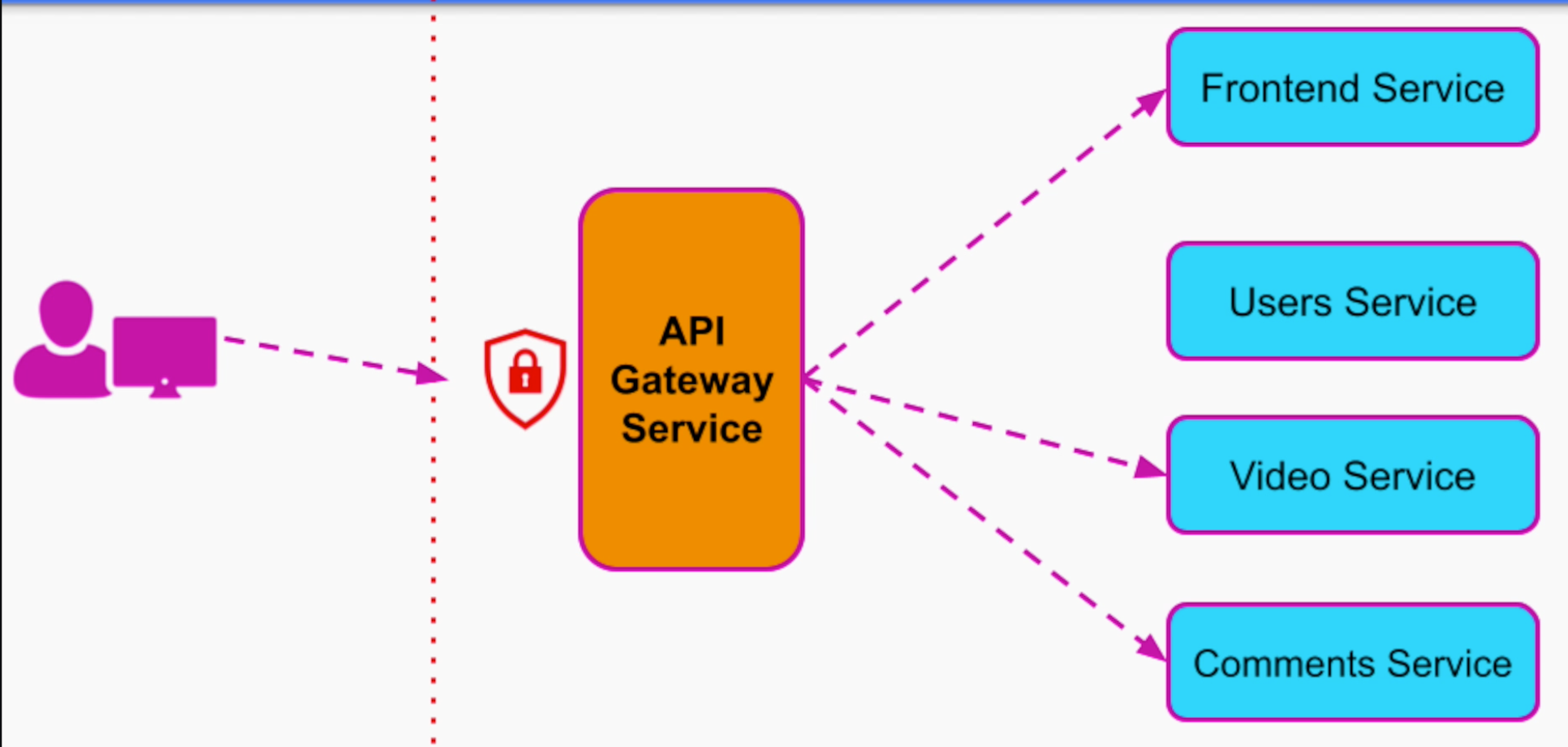
Thay vì để user gọi từng service riêng rẽ, API Gateway sẽ đứng ra “điều đào” là API Management Services, đứng giữa End User và các Services

 Thanh niên “Điều đào” API Gateway
Thanh niên “Điều đào” API Gateway

Tính search hình “Điều đào” gửi cho anh em có khí thế đọc bài mà nó ra hình quả điều. Clm. Thôi tới định nghĩa API Gateway
The API Gateway follows a software architecture pattern called API Composition
API Gateway được sinh ra dựa trên một pattern của kiến trúc phần mềm là Composition
Ở pattern này, ta sẽ gom toàn bộ các API ở phía services thành 1 API Services, end user chỉ cần giao tiếp với một API services duy nhất.
Gom lại hết có lợi nha, chính vì có lợi nên mới để nó thành một pattern. Chi tiết anh em mình tiếp tục tới mục số 3
3. Benefit và Quality Attributes
3.1 Seamless internal modification/refactoring
Cái này nếu nói đúng thì là điểm mạnh của micro services. Tuy nhiên nhờ có anh API Gateway đừng mũi chịu sào nên ta có thể sửa đổi (modification) hoặc sửa code (refactoring) một cách dễ dàng hơn.
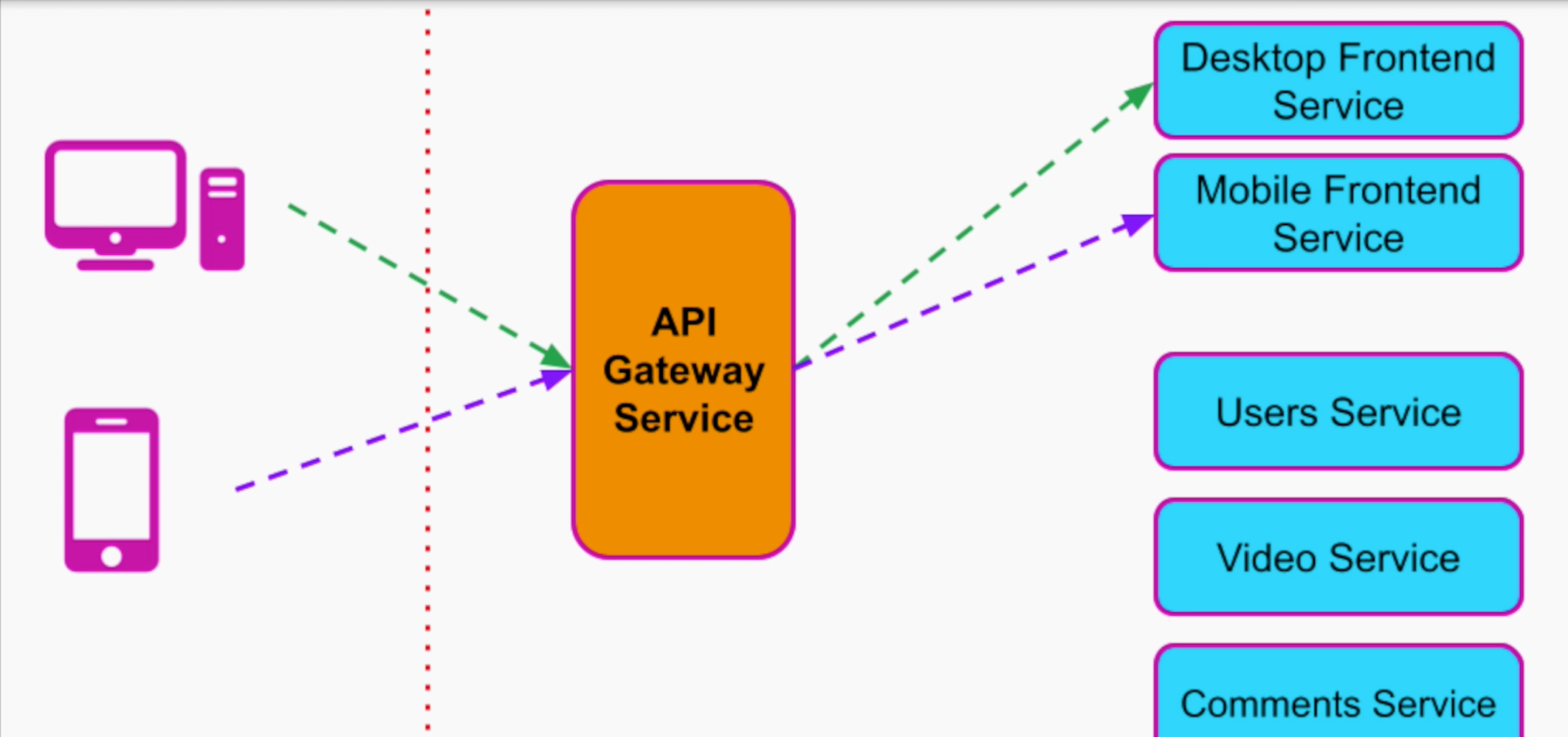
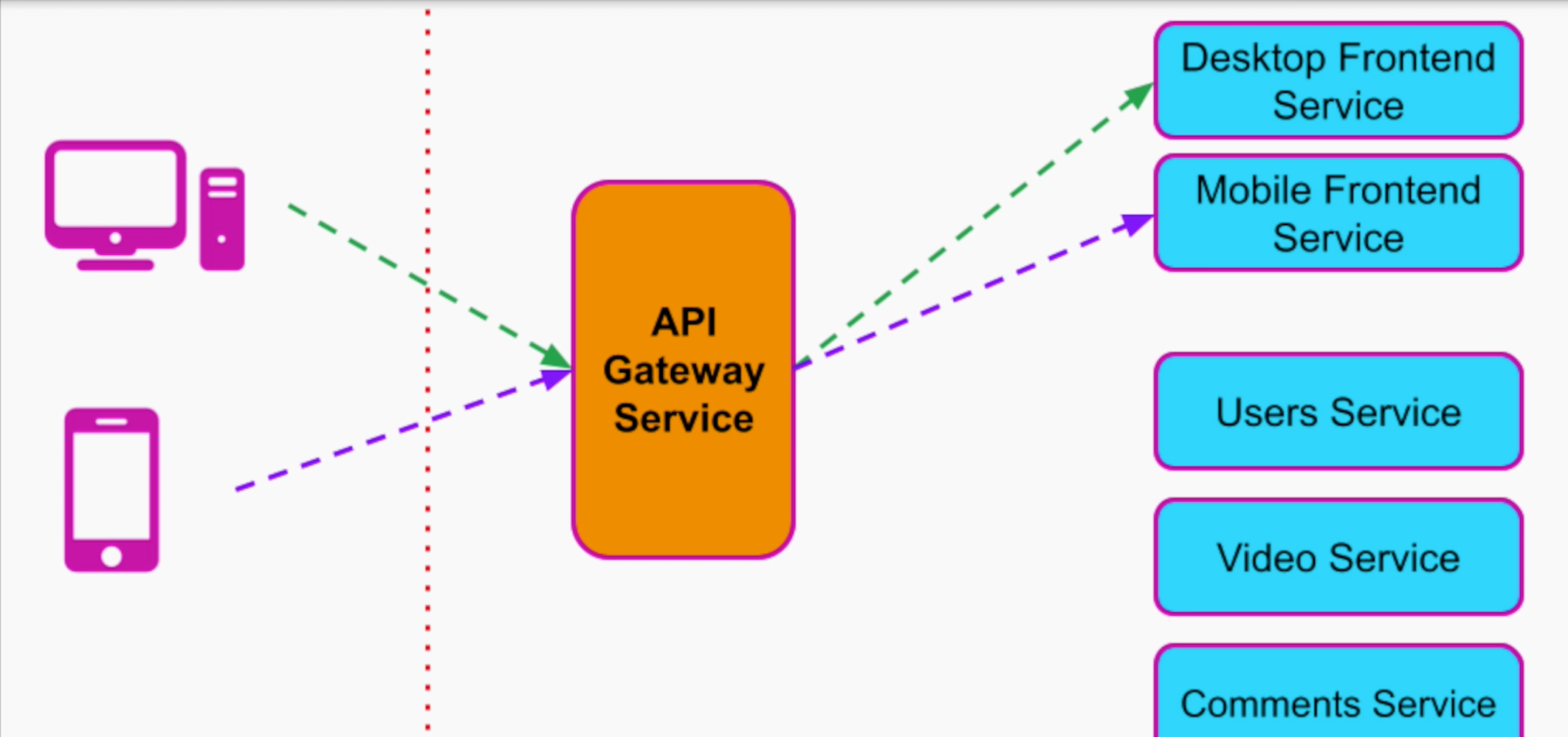
Ví dụ, nếu hệ thống Video Streaming của ta chia thành 2 services cho 2 loại Mobile và Desktop. Ta có thể dễ dàng tạo ra 2 services để handle từng loại devices.

 Tách riêng thành 2 services handle cho Mobile và Desktop
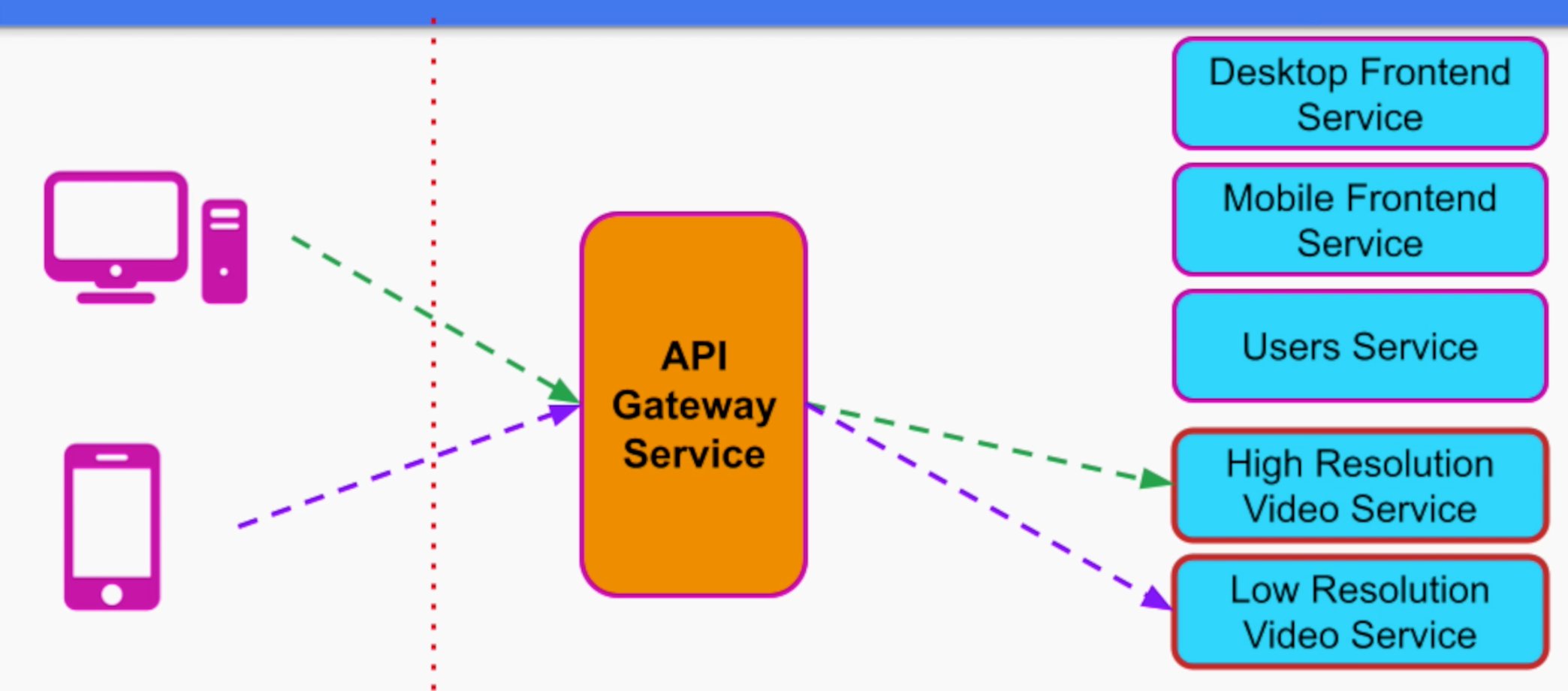
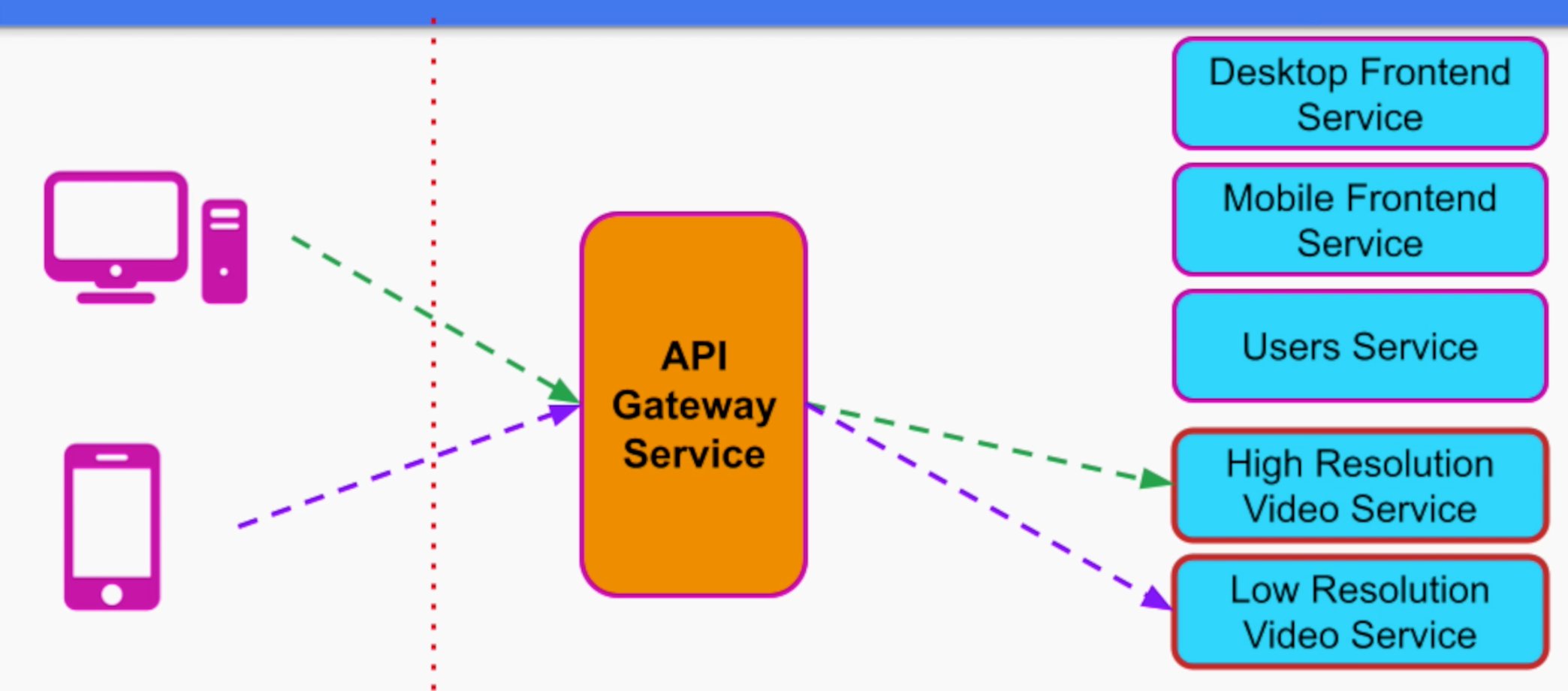
Tách riêng thành 2 services handle cho Mobile và DesktopMột ví dụ khác cũng khá hợp lí là xử lí chất lượng cho từng loại device (high quality và low quality)

 Tách thành 2 services cho High Resolution và Low Resolution
Tách thành 2 services cho High Resolution và Low Resolution3.2 Consolidating all security, authorization, authentication
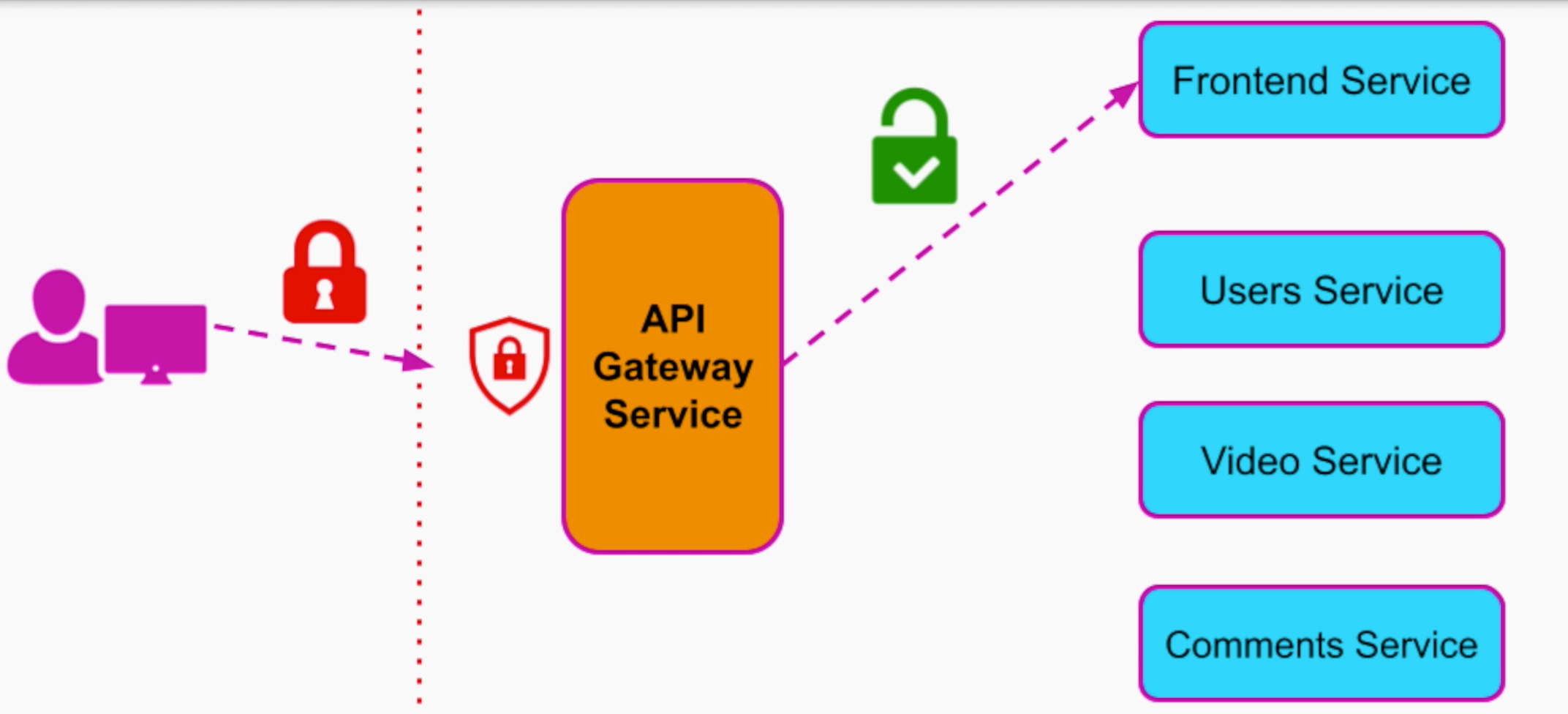
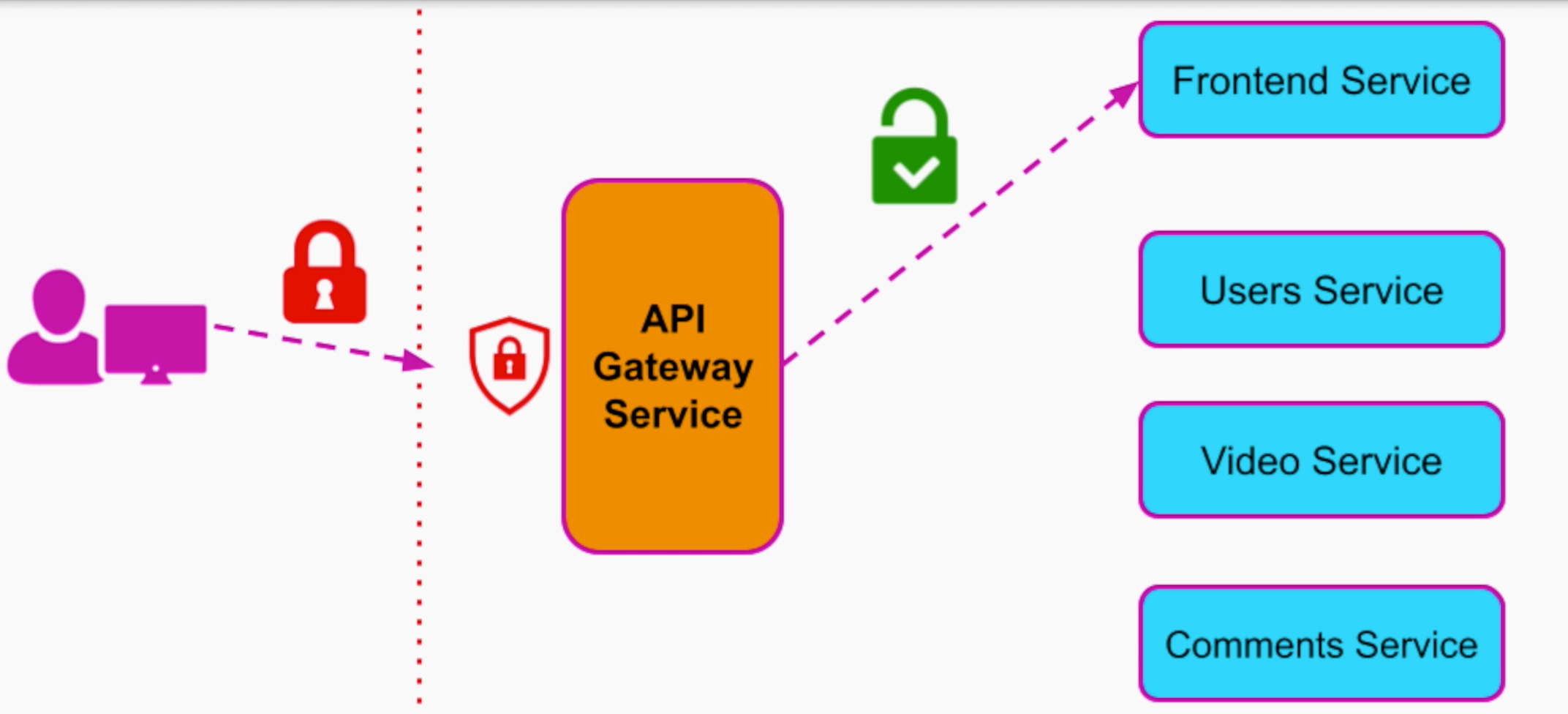
Cái này thì là benefits nhìn thấy rõ của API Gateway. Gom toàn bộ phần Authorization, Authentication về một mối. Thay vì không có API Gateway, từng services phải handle Autho, Authen riêng nó. Các vấn đề về Security cũng handle riêng.
Giờ tất cả trong một mối, handle ở API Gateway. Nếu không có vấn đề gì thì request sẽ được chuyển tiếp tới các Services con.


Cũng với Authorization, ta có thể phân quyền cho từng user, mỗi loại user sẽ được access tới một số lượng nhất định các services.
Ta cũng có thể implement rate-limiting nhằm phòng chống các cuộc tấn công DDos. Lợi nhiều vô kể.
3.3 Request routing
Request routing cũng là một điểm cộng lớn của API Gateway. Như đã nói ở trên, thay vì từng services phải thực hiện Authen Autho thì giờ chỉ API Gateway làm việc đó. Giảm tải, tăng performance.
Thứ hai nữa là mỗi user bây giờ chỉ cần gửi một request duy nhất tới API Gateway, nhân về một response duy nhất. Còn việc gọi những services con nào thì để API Gateway lo


Như ví dụ ở trên đây, trường hợp user muốn xem một video thì sẽ cần request tới 3 Services. Nếu không có Gateway thì gọi 3 lần nha.
- Đầu tiên là Frontend Services để thấy layout trang xem video
- Video service để thấy video cần xem
- Comments Service để load ra toàn bộ comment của video đó
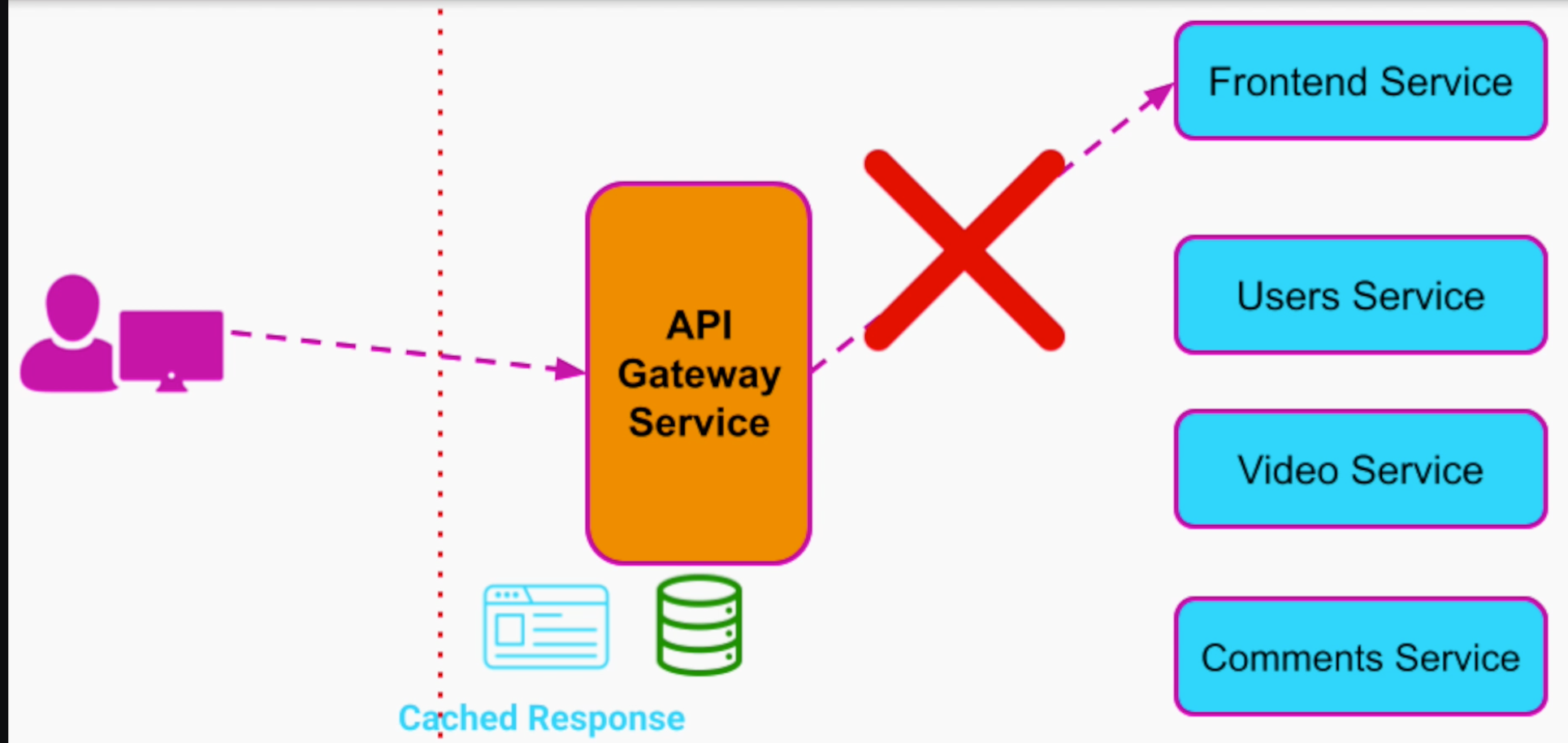
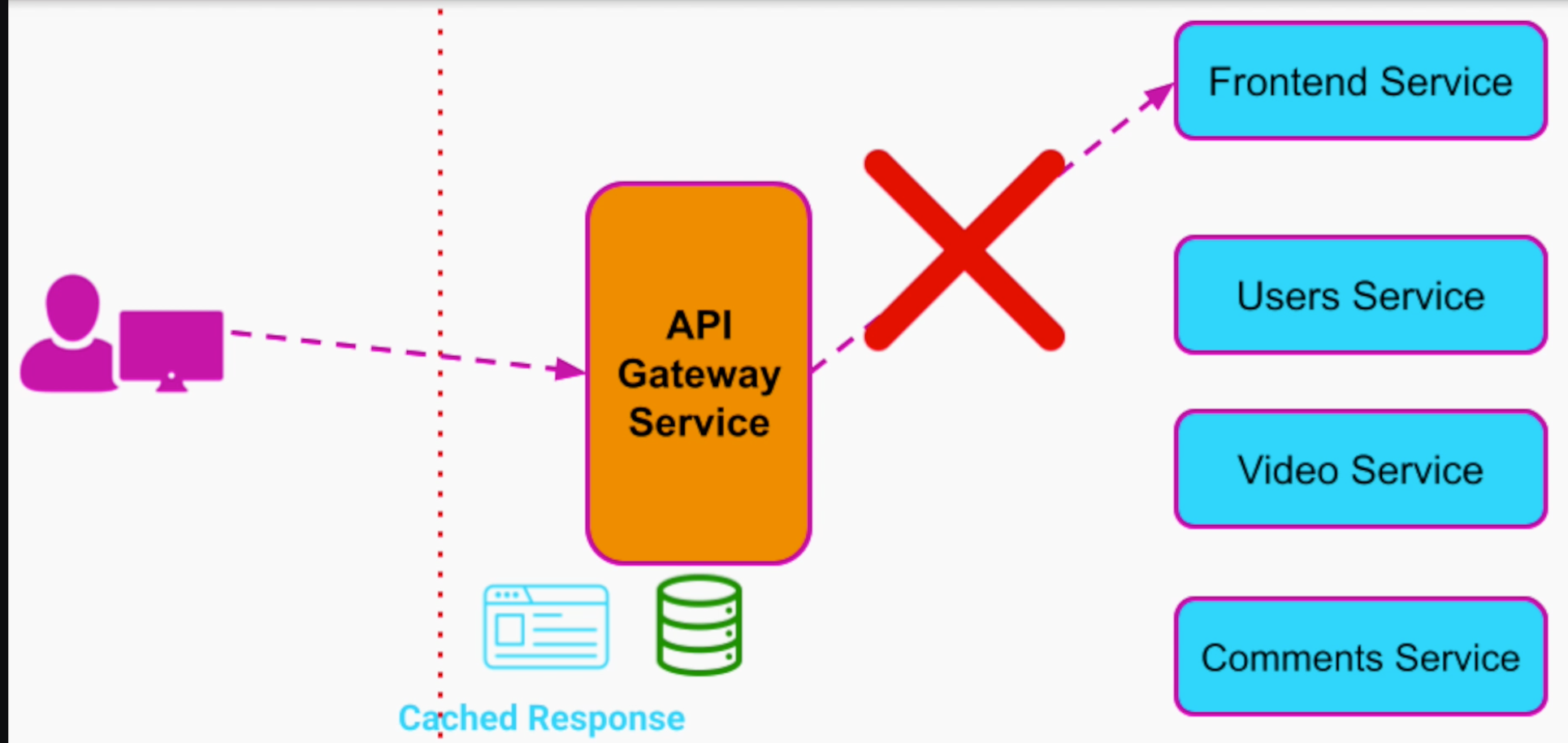
3.4 Static content và response cache
Trường hợp ta có sử dụng cache để cache lại content ở API Gateway, ta có thể trả về nội dung nhanh chóng hơn cho người dùng.


Điều này cũng làm tăng performance thấy rõ cho application
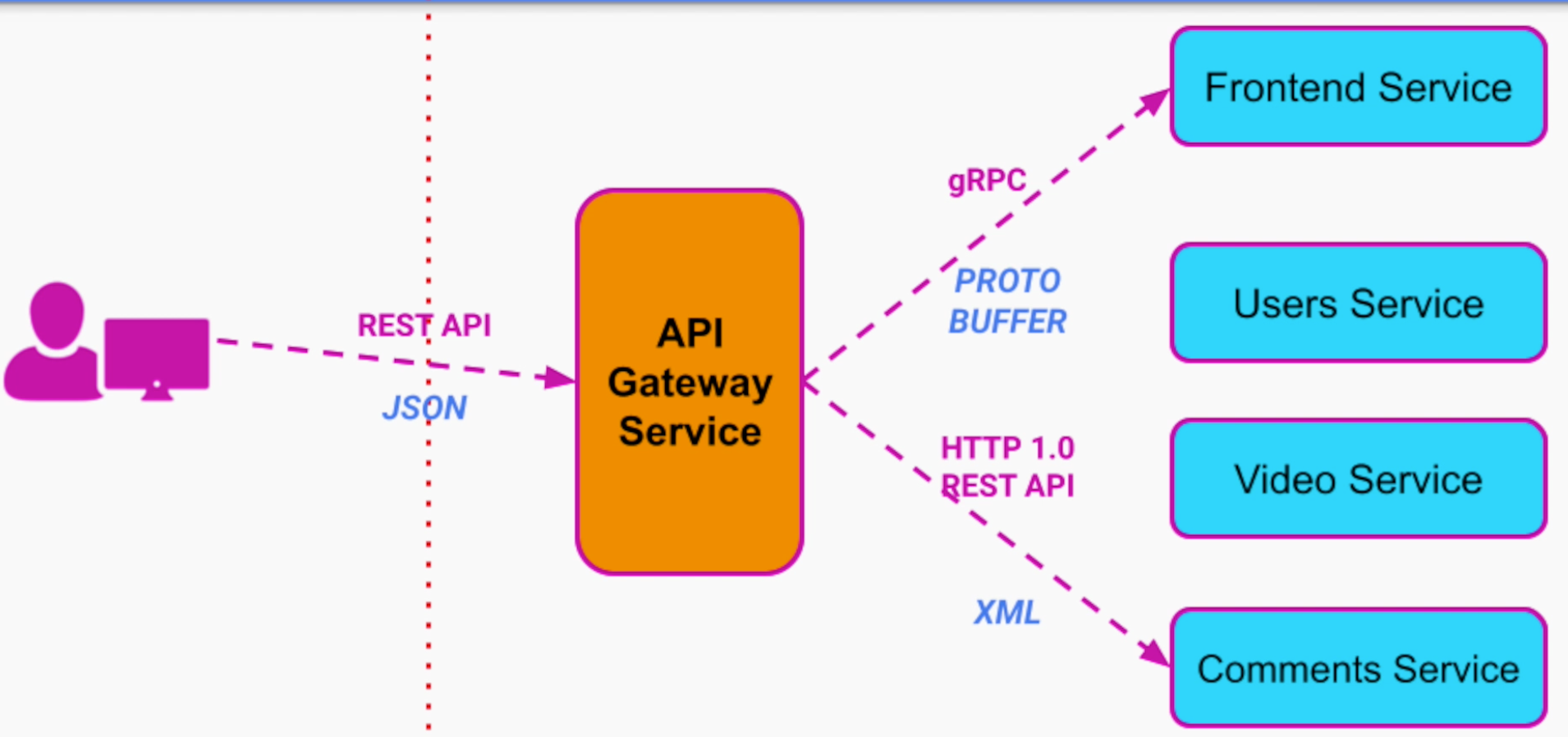
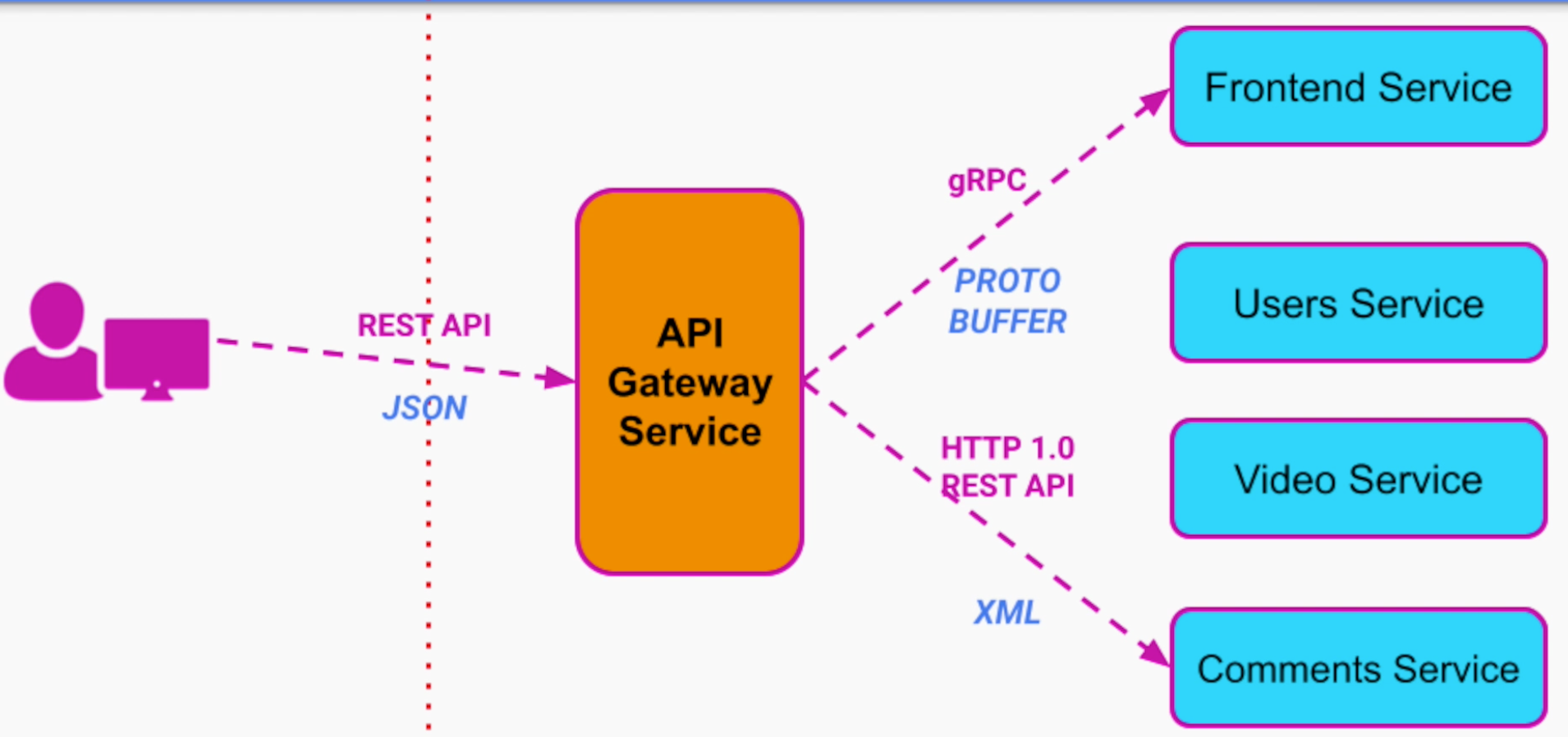
3.5 Protocols Translation
Với API Gateway, giờ đây sự khác biệt giữa các Service cũng có thể đem thành một thể thống nhất.


Gateway luôn trả về JSON format cho người dùng, nhưng các services có thể được define ở các kiểu khác nhau. Frontend Service có thể là gRPC và PROTO BUFFER.
Comments Service có thể là HTTP 1.0 REST API và XML. Nhưng với API Gateway thì tất cả được gom về một mối, end user hoặc phía Frontend client chỉ cần làm việc với REST API và JSON
4. Consideration
Tuy là API Gateway tiện lợi như vậy, trung gian đầu mối của tất cả các server trong hệ thống. Nhưng nó cũng tồn tại những điểm yếu chết người.
Chính vì là trung gian nên có một số thứ ta cần cẩn trọng khi áp dựng API Gateway.
4.1 Bussiness Logic
Đầu tiên là cách implement
API Gateway should not contain any business logic
API Gateway không nên bao gồm bất cứ logic nào về business
Do mục đích chính của Gateway sinh ra chỉ bao gồm 2 thứ sau:
- Thứ nhất là API Composition
- Thứ hai là Routing request tới các services khác
Nếu chính trong bản thân Gateway có business logic, nó sẽ làm mất đi tính năng điều phối. Nếu lạm dụng đưa logic hoặc business vào đây, ta sẽ trượt xa khỏi micro services architecture. Gom toàn bộ lại vào API Gateway, biến nó thành một bộ code khổng lồ.
Thứ hai:
API Gateway may become a Single Point of Failure
API Gateway có thể trở thành điểm chết duy nhất
Chính vì API Gateway là thanh niên điều đào cho các Service, nên nếu thằng cha này mà ngủm thì cả đường dây chết. Mà nguyên nhân nó ngủm thì đôi khi tới từ những lí do ngớ ngẩn nhất.
Cũng không trách được, vì nếu có tác động của Human thì make a mistake là chuyện bình thường. Nhưng anh em nhớ là nếu nó ngủm thì tất cả đều ngủm.


Bài này viết dài vãi. Cảm ơn anh em đã đọc bài.
5. Tham khảo
Thank you so much for you attension – Have a nice week – Happy coding!
Bài viết gốc được đăng tải tại kieblog.vn
Có thể bạn quan tâm:
- Microservices: Cưỡi ngựa xem hoa
- Phát triển phần mềm theo kiến trúc microservice
- Building Microservices Application – Phần 1: Sử dụng Netflix Eureka, Ribbon và Zuul
Xem thêm các việc làm CNTT hấp dẫn trên Station D
Bạn có thể quan tâm
- Principle thiết kế của các sản phẩm nổi tiếng(Công Nghệ)
- Tôi không phải là lập trình viên thực sự?(Công Nghệ)
- Xây dựng hệ thống referral trong Laravel(Công Nghệ)





