Android Studio: Phần mềm hỗ trợ lập trình ứng dụng Android

Bài viết được sự cho phép của blogchiasekienthuc.com
Chào các bạn, trong khoảng 5 năm trở lại đây với sự phát triển nhanh chóng của các thiết bị tử, điện thoại thông minh thì ngày càng phổ biến hơn, vậy nên có rất nhiều phần mềm/ ứng dụng được ra đời để phục vụ cho các mục đích khác nhau.
Và ở thời điểm hiện tại, Android vẫn là một hệ điều hành phổ biến nhất cho các thiết bị điện thoại thông mình nói riêng và các thiết bị di dộng nói chung.
Chính vì vậy mà lập trình các ứng dụng trên hệ điều hành Android là một trong những hướng đi rất hay, rất tiềm năng cho các bạn lập trình viên.
Và ở trong bài viết này, mình sẽ cùng các bạn cài đặt phần mềm Android Studio – một công cụ gần như bắt buộc cho những bạn nào muốn học lập trình Android. Ok, chúng ta bắt đầu nhé !
Việc làm android hấp dẫn cho bạn online
#1. Download và cài đặt Android Studio
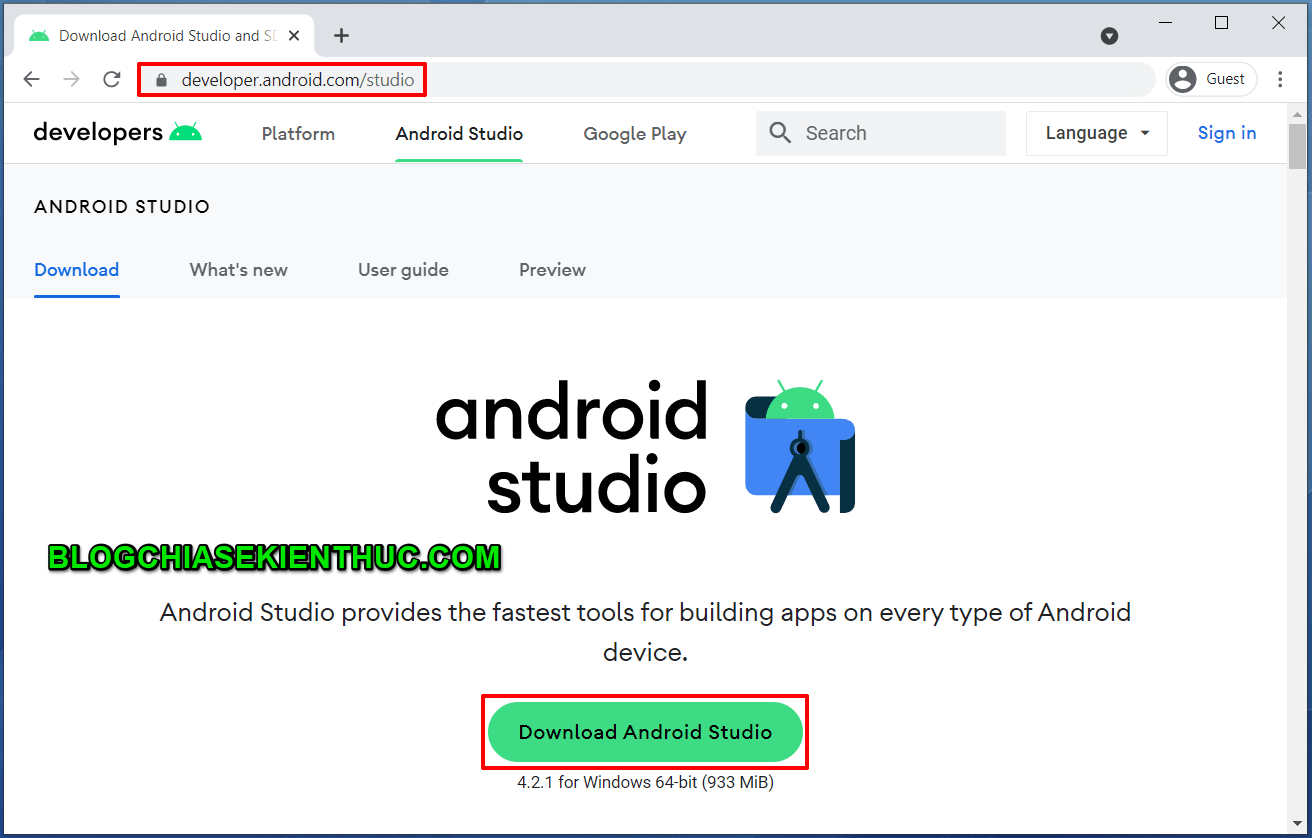
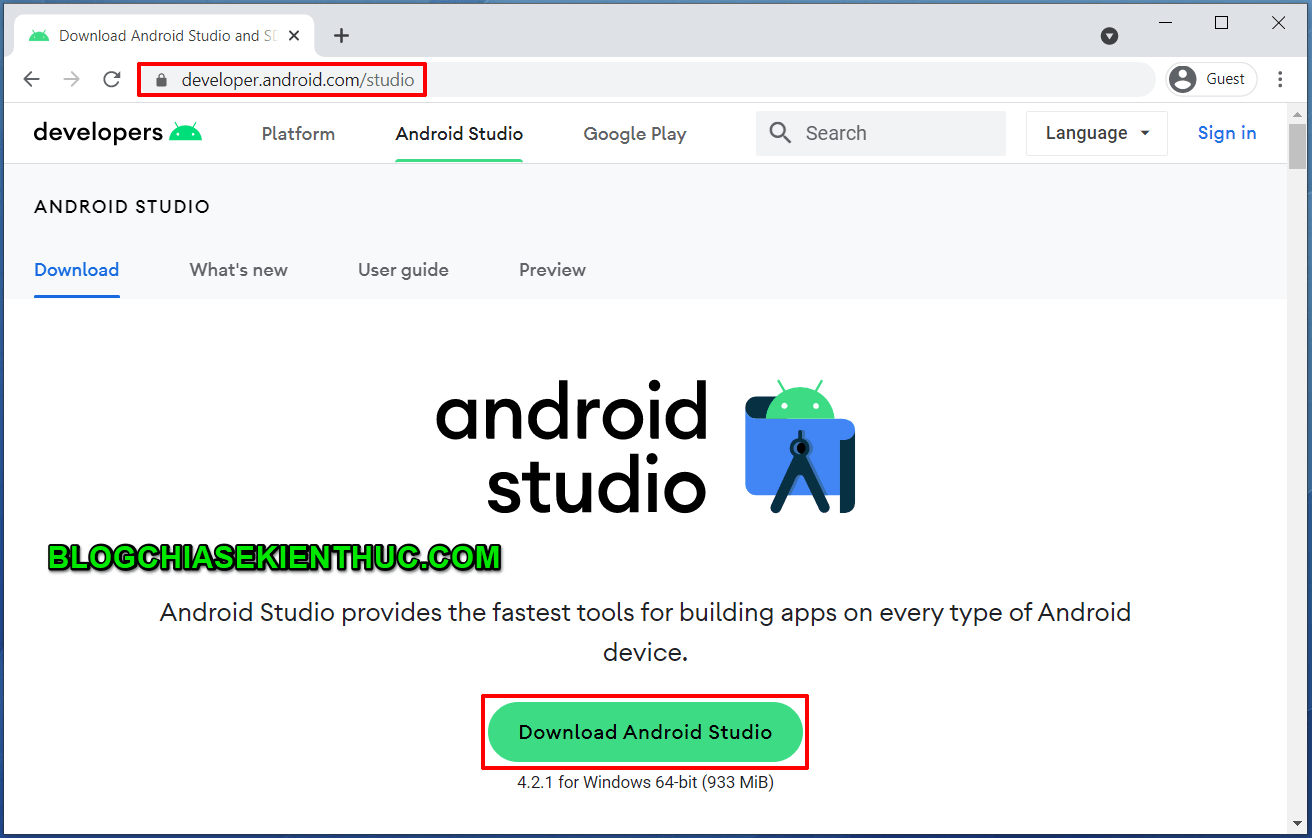
+ Bước 1: Các bạn có thể download file cài đặt tại link sau (đây là trang web chính chủ của Goolge nha các bạn): https://developer.android.com/studio


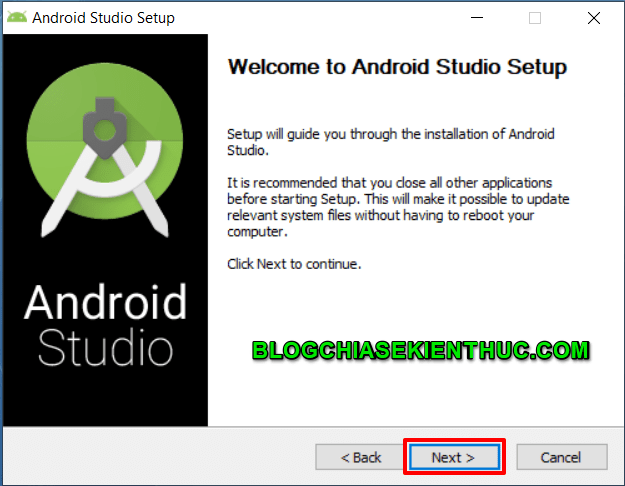
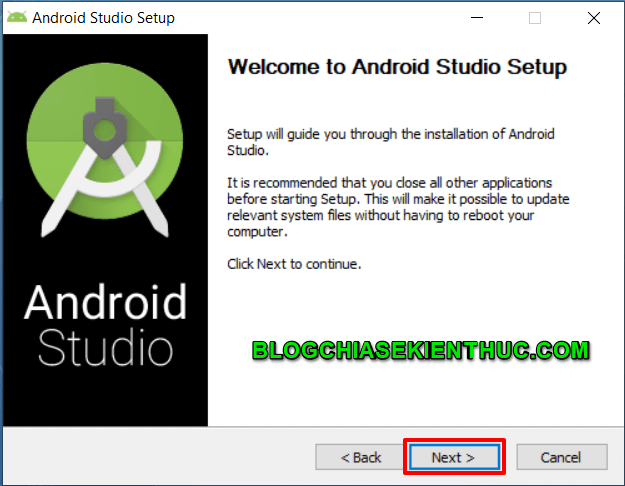
+ Bước 2: Sau khi download về, các bạn nháy đúp chuột vào file vừa tải để bắt đầu cài đặt => rồi bấm Next để tiếp tục.


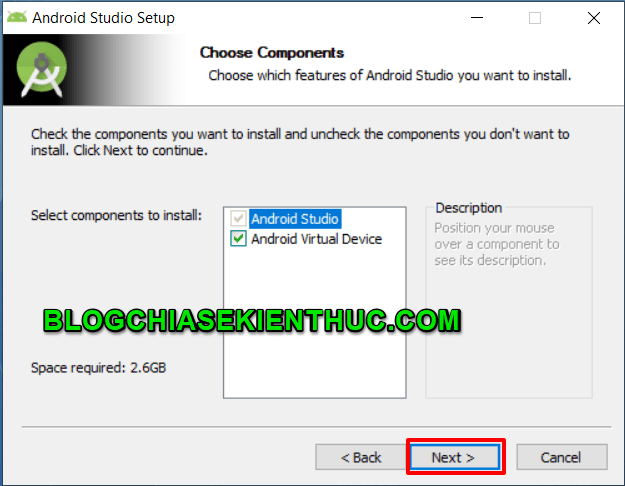
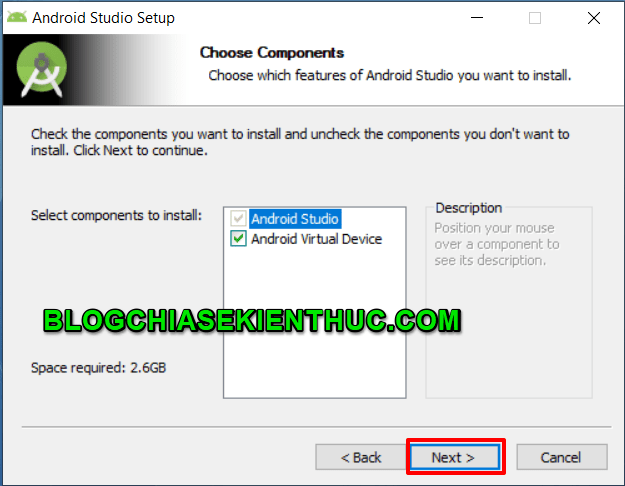
+ Bước 3: Tiếp theo chúng ta sẽ chọn các thành phần để cài đặt. Ở đây có mục Android Studio là bắt buộc rồi.
Ngoài ra thì các bạn có thể tích chọn Android Virtual Device để cài thêm các máy ảo phục vụ sau này => Bấm Next để tiếp tục.


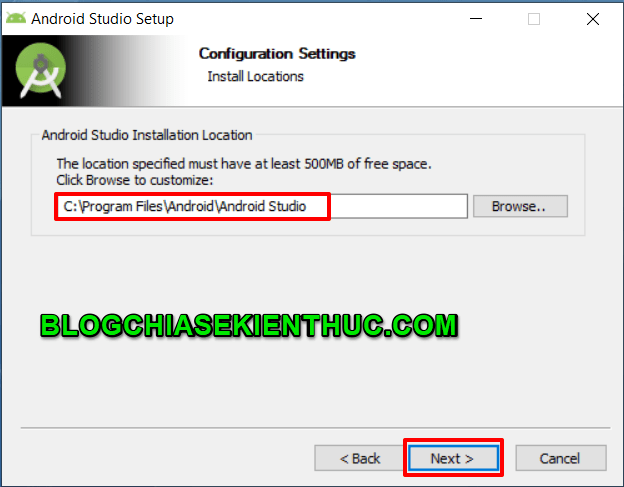
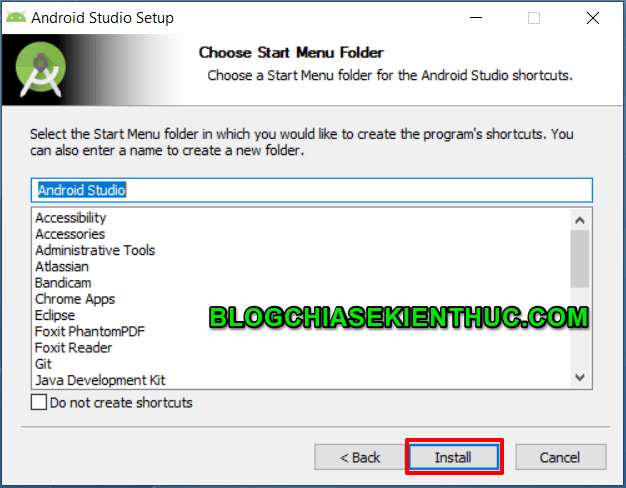
+ Bước 4: Tiếp theo là vị trí cài đặt mặc định sẽ là: C:Program FilesAndroidAndroid Studio như trong hình bên dưới. Các bạn có thể thay đổi bằng cách bấm vào Browse… để thay đổi thư mục cài đặt nếu thích.


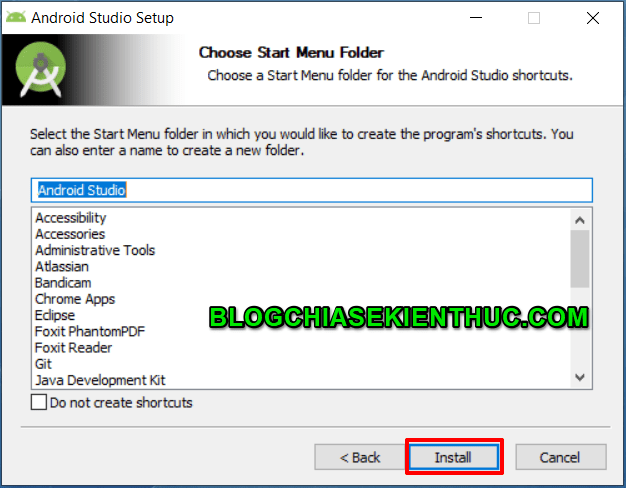
Ở bước tiếp theo này các bạn bấm Install để bắt đầu cài đặt.


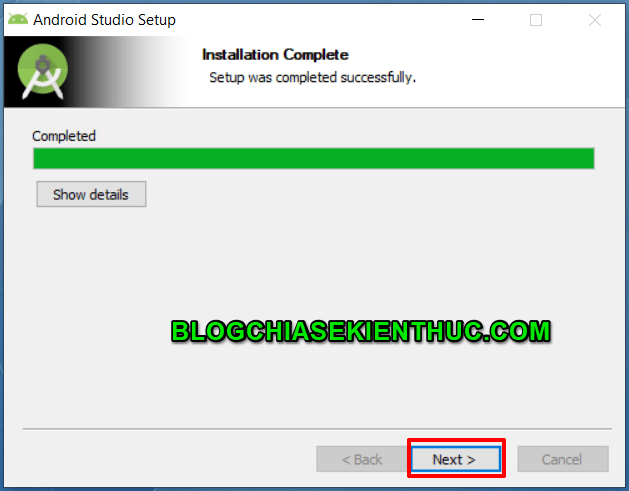
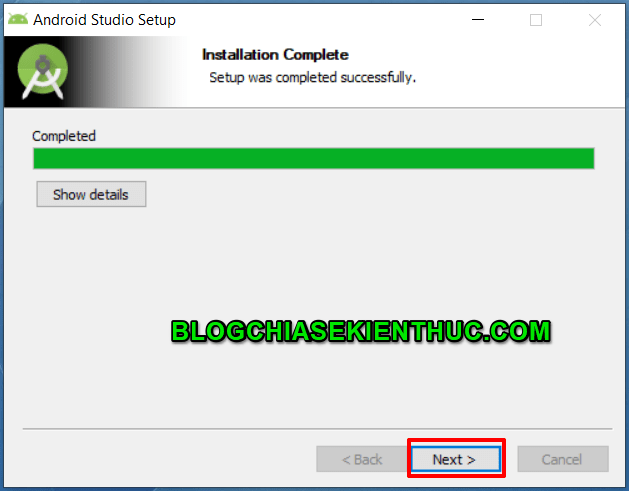
+ Bước 5: Quá trình cài đặt khá nhanh chóng (khoảng 1 phút), tùy thuộc vào tốc độ Internet của các bạn.
Android Studio có thể sẽ download một số thành phần bổ sung từ trên mạng về nên các bạn phải giữ cho Internet ổn định nhé.
=> Sau đó tiếp tục bấm Next để sang bước tiếp theo.


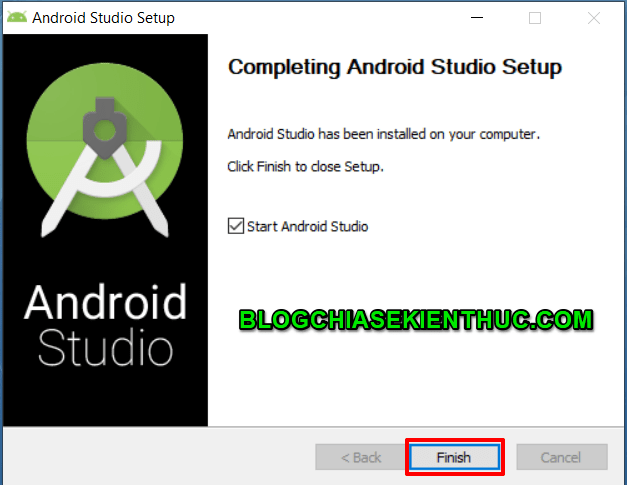
Ok, đến đây về cơ bản các bạn đã cài đặt thành công Android Studio. Nhưng để có thể lập trình được thì các bạn phải cài thêm SDK nữa.


#2. Cài đặt SDK
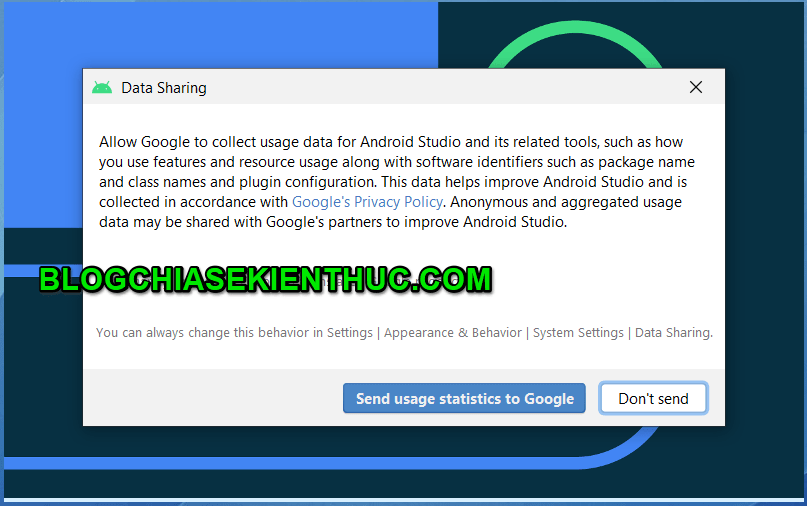
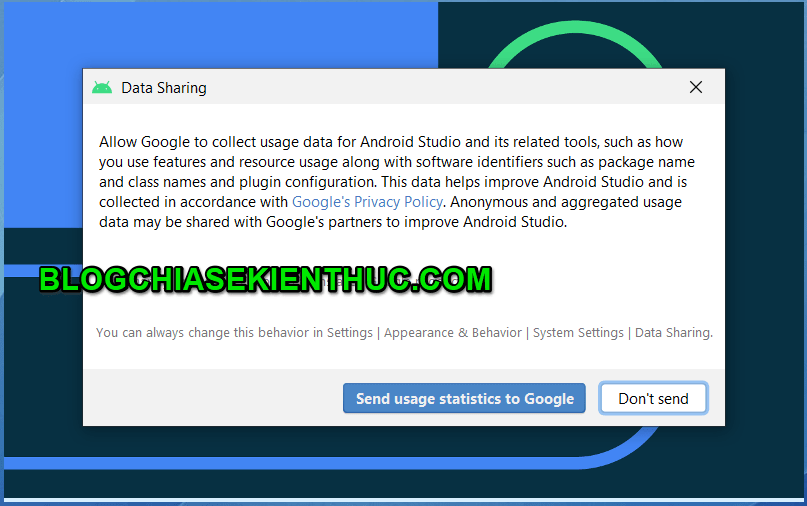
Sau khi bạn khởi động Android Studio lên thì chương trình sẽ hỏi bạn có muốn chia sẻ dữ liệu với Google không, các bạn có thể đồng ý (Send usage statistics to Google) hoặc không đồng ý (Don’t send).
Cái này tùy bạn nha, mình thì chọn Don's send.


Tiếp theo các bạn bấm Next để bắt đầu sử dụng Android Studio.


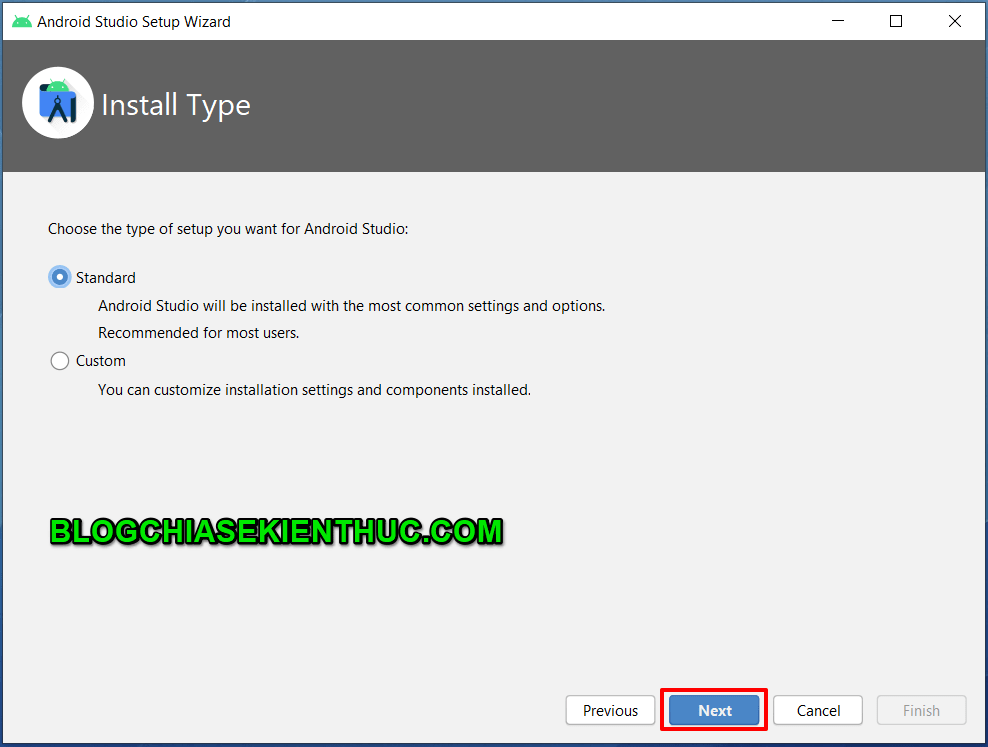
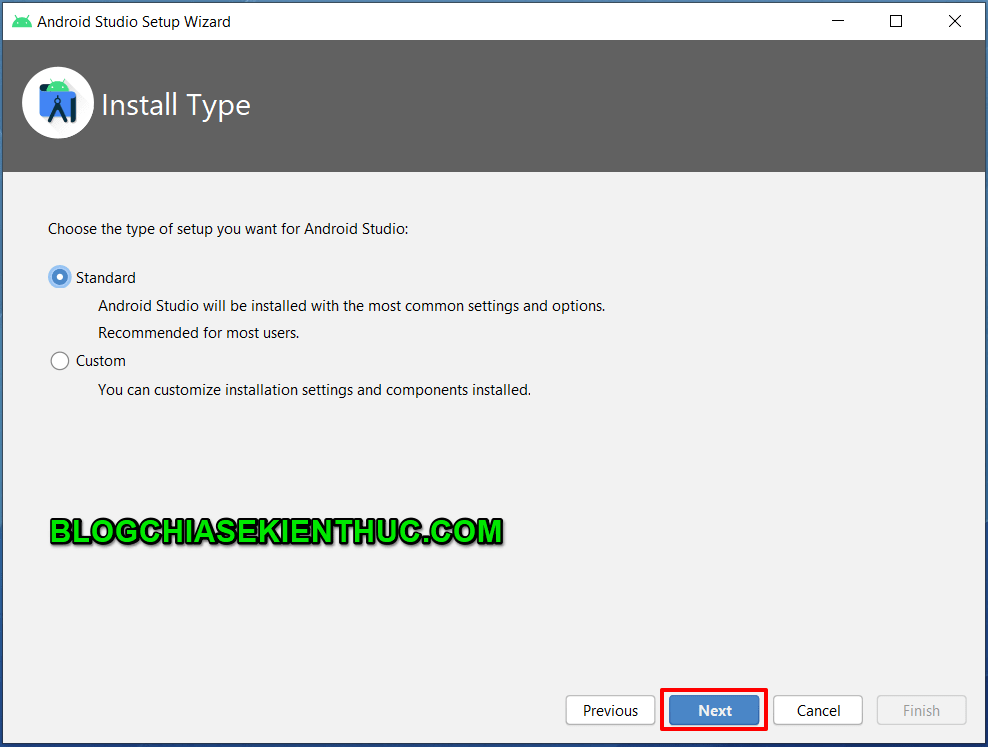
Android Studio sẽ yêu cầu một vài setup cơ bản (các bạn cứ chọn Standard) như hình bên dưới => rồi bấm Next là được.


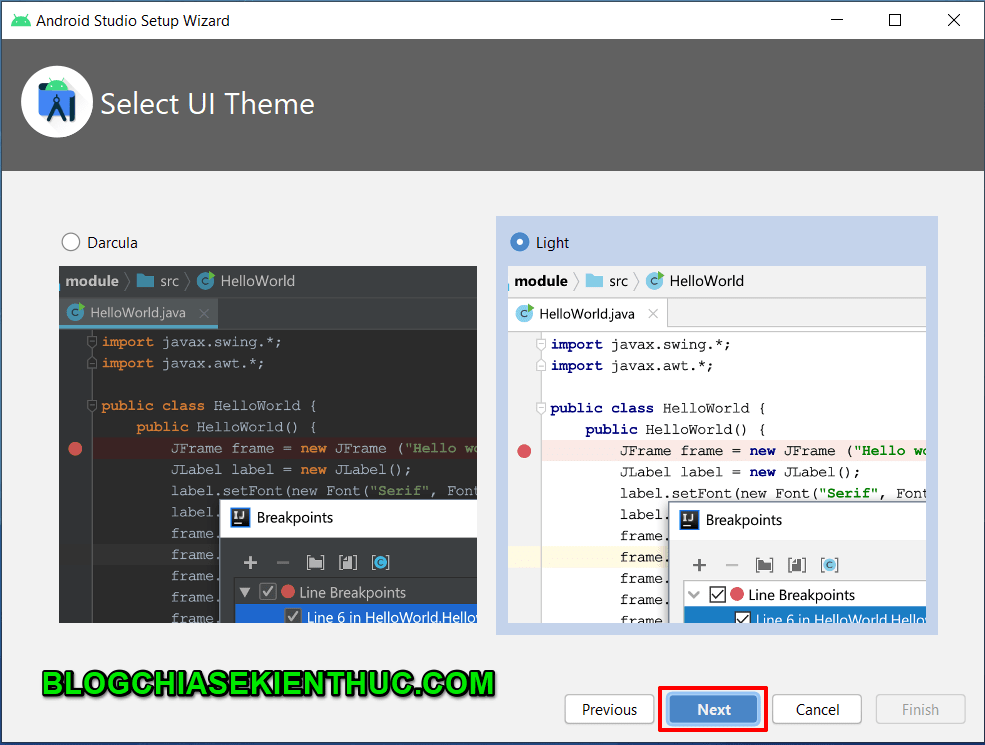
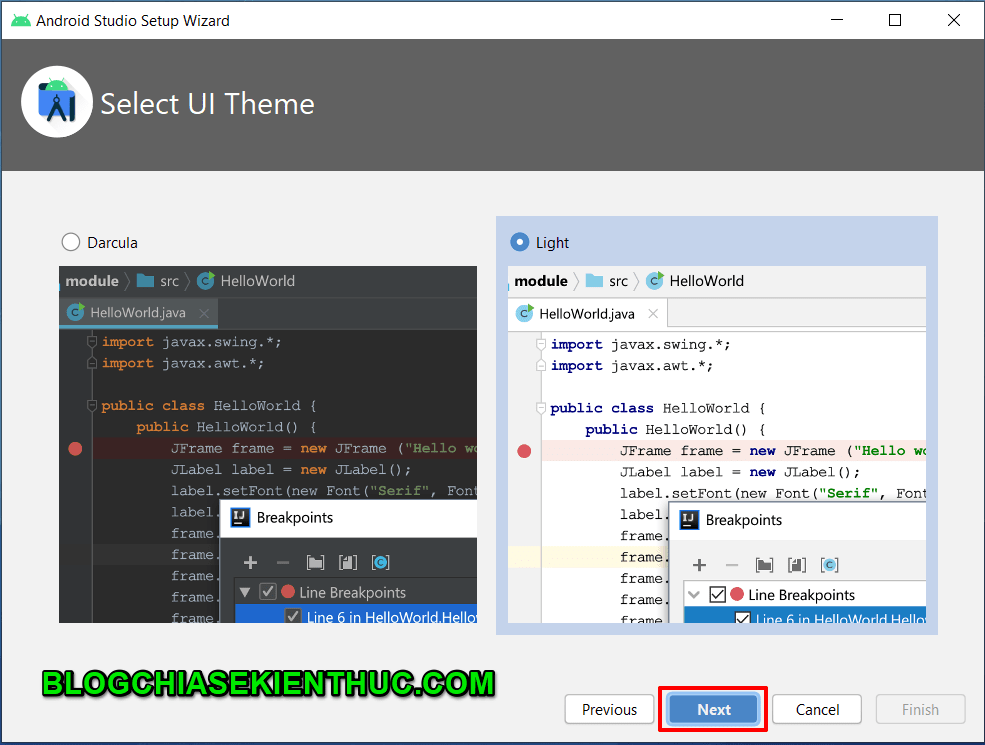
Đầu tiên sẽ là UI Theme, các bạn có thể chọn màu sáng hoặc tối (cái này các bạn có thể thay đổi sau khi cài đặt) => Bấm Next để sang bước tiếp theo.


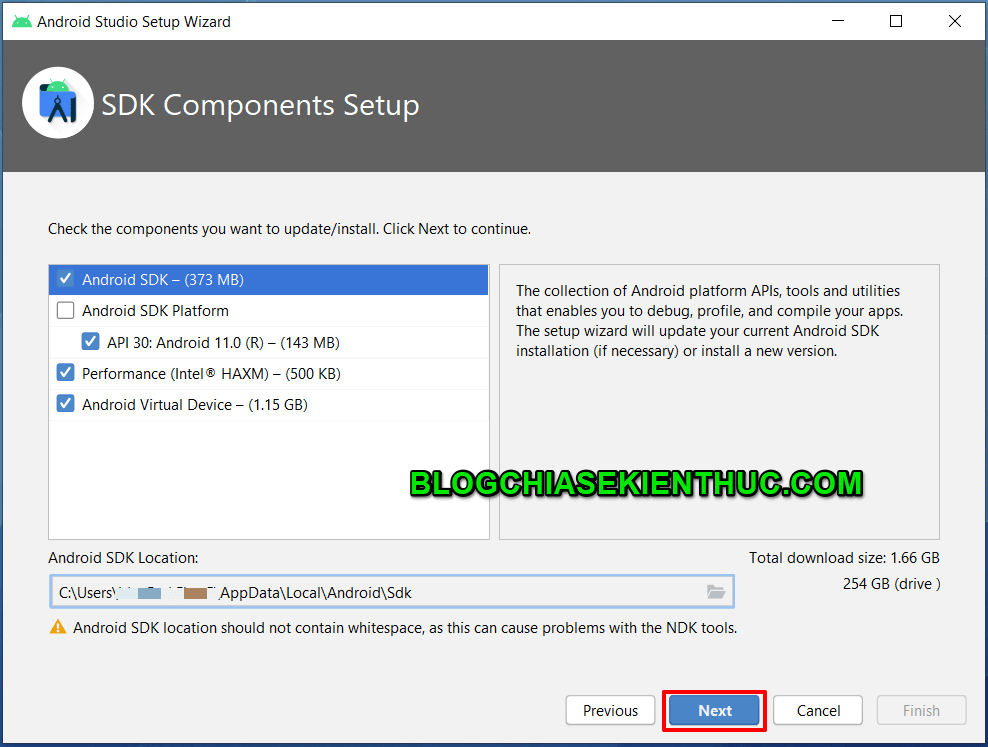
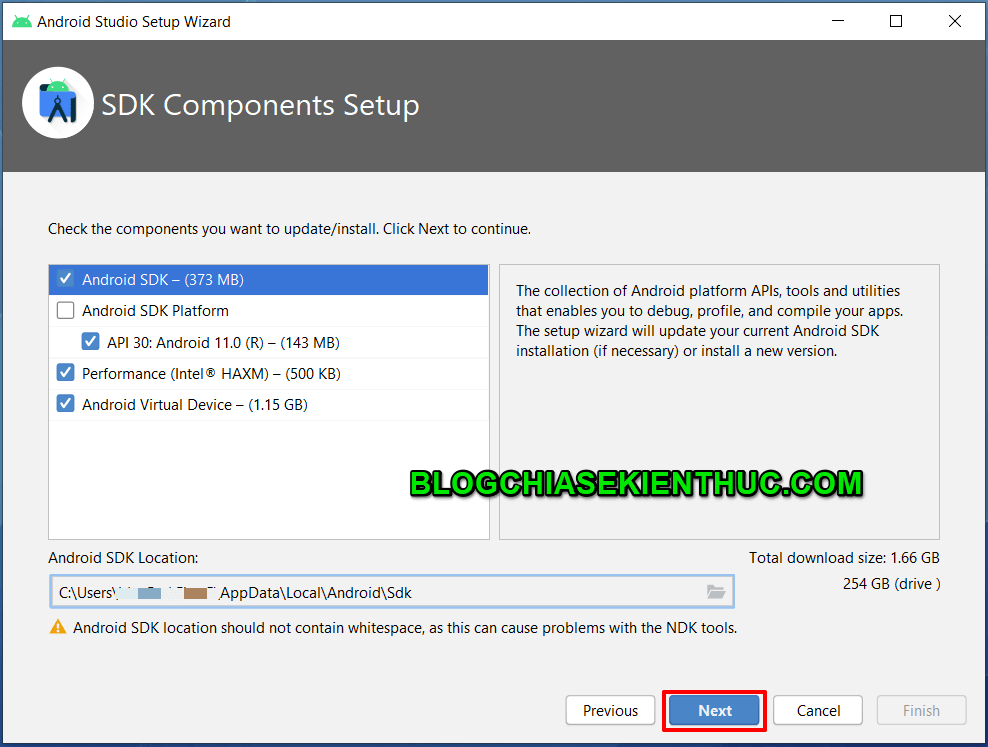
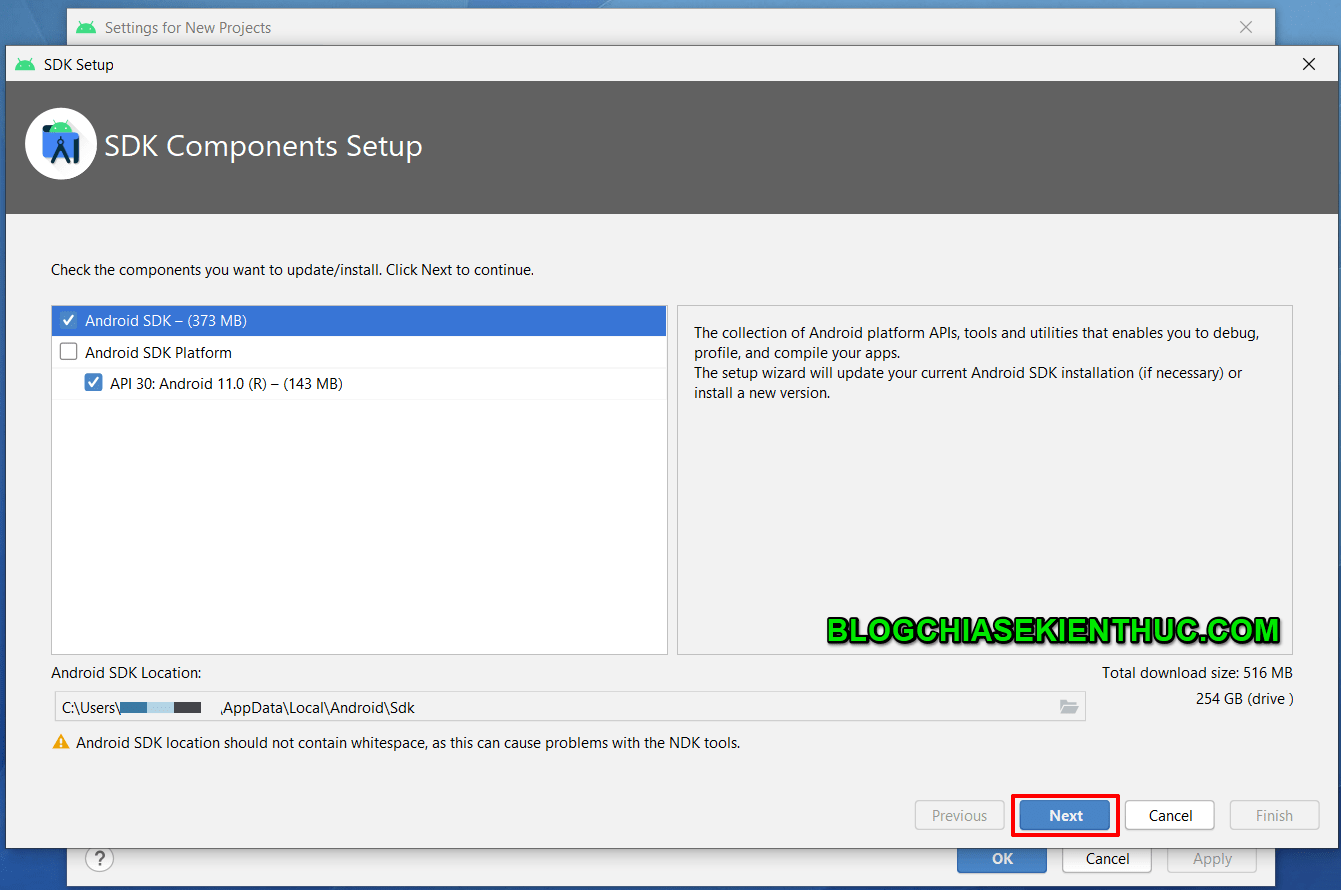
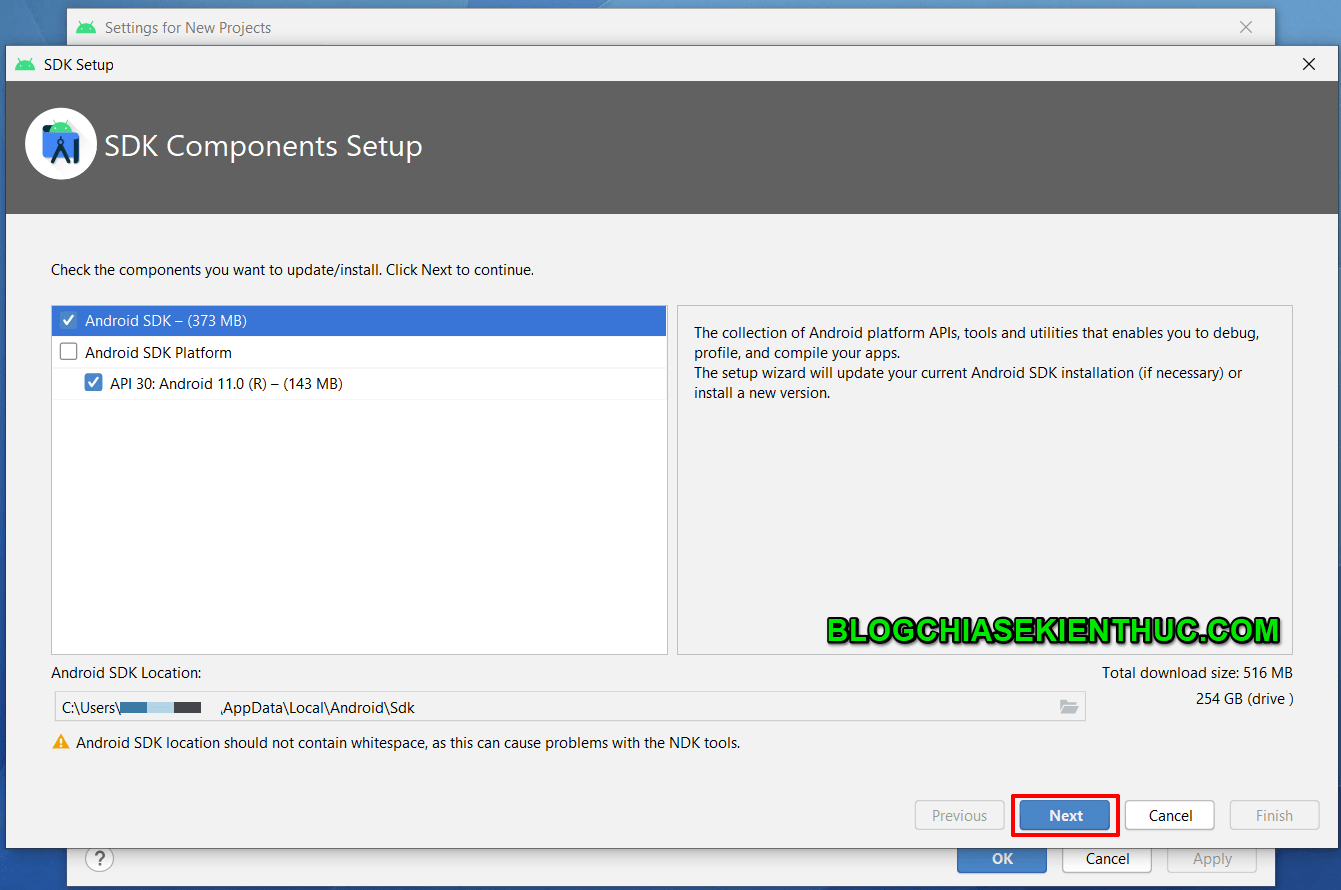
Ok, đến đây chúng ta sẽ lựa chọn các thành phần cài đặt của SDK. Vị trí cài đặt mặc định sẽ như hình bên dưới.
Mình để mặc định thì tổng dung lượng cài đặt là 1.66 GB => Bấm Next để chuyển sang bước tiếp theo.


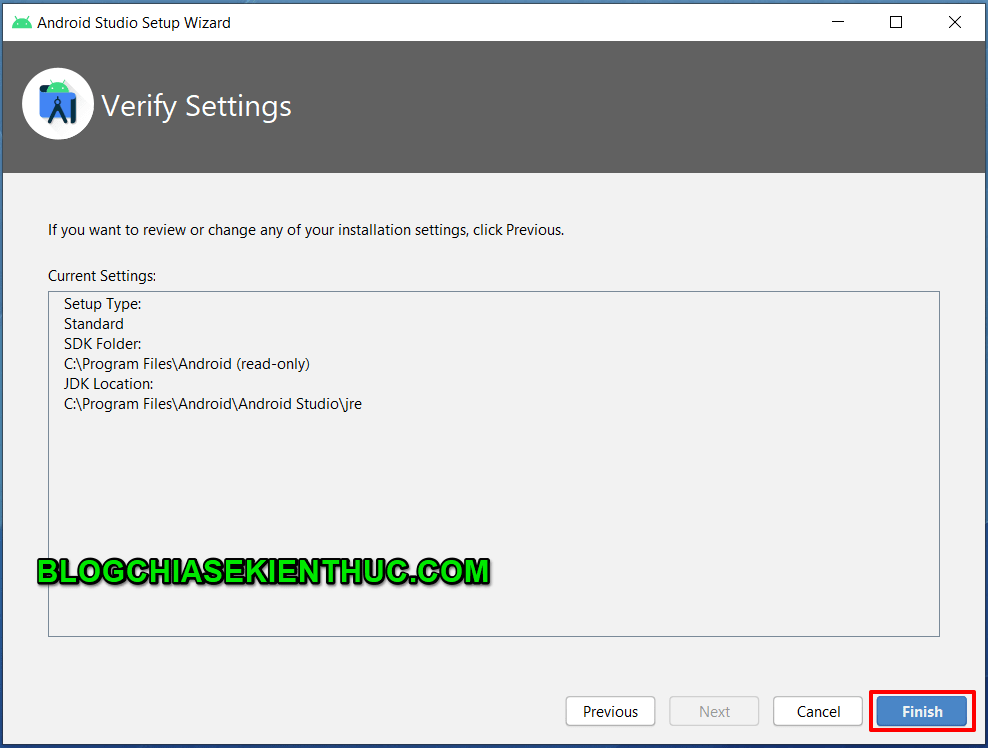
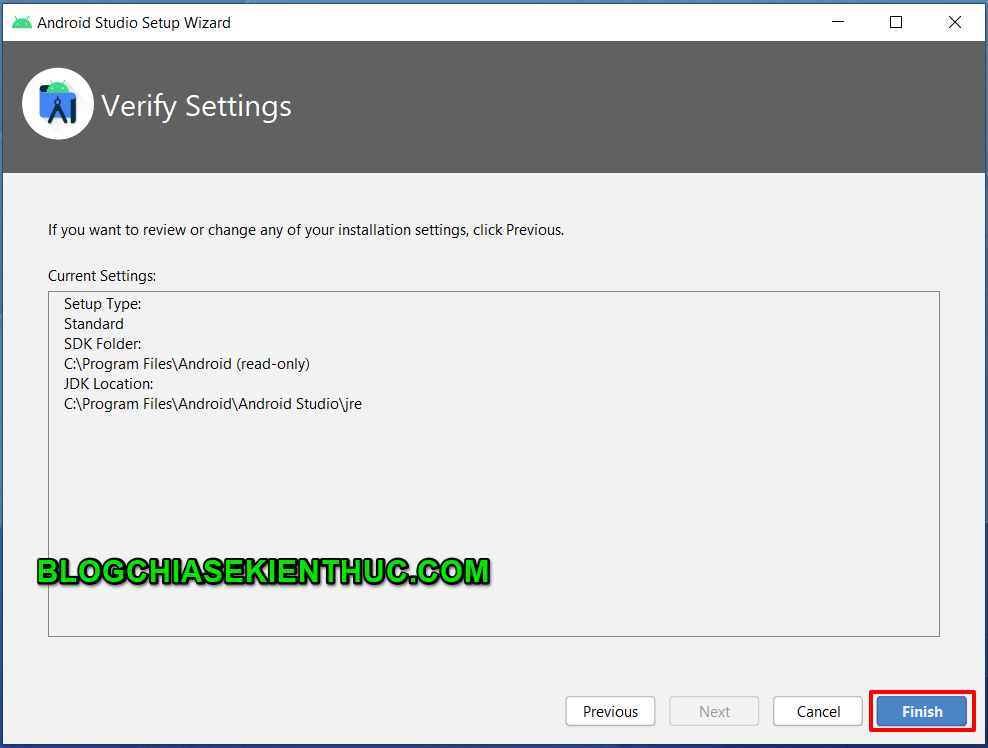
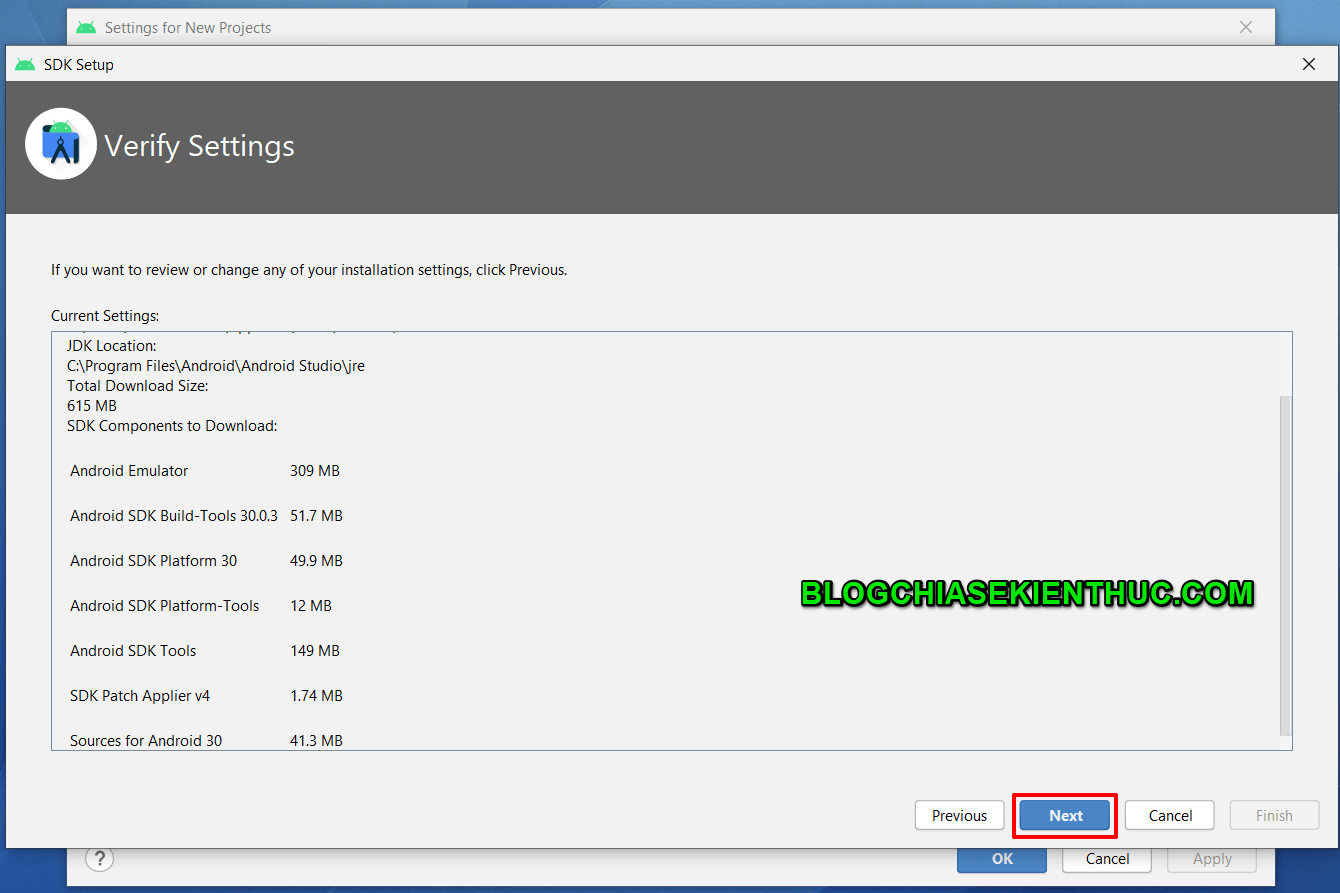
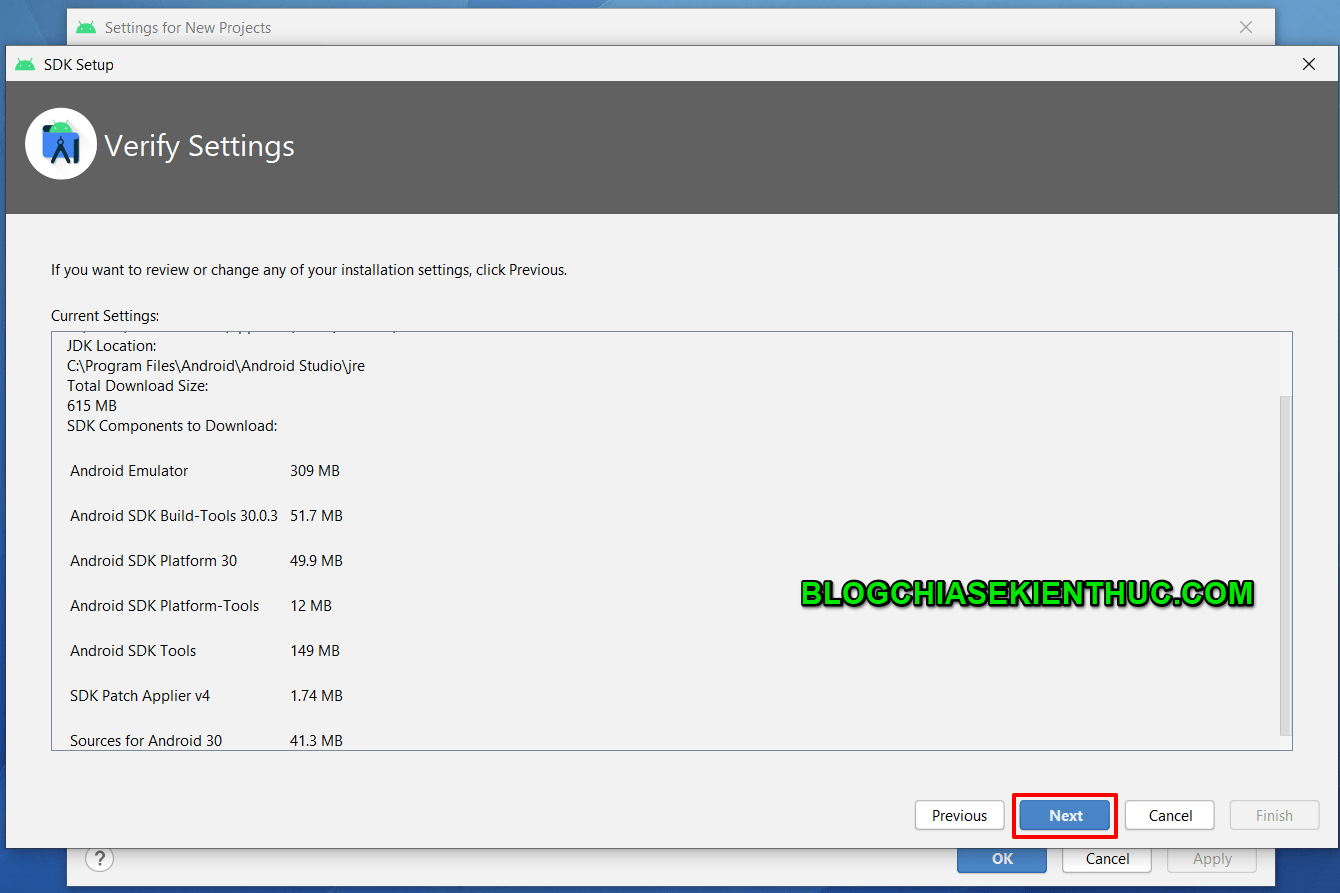
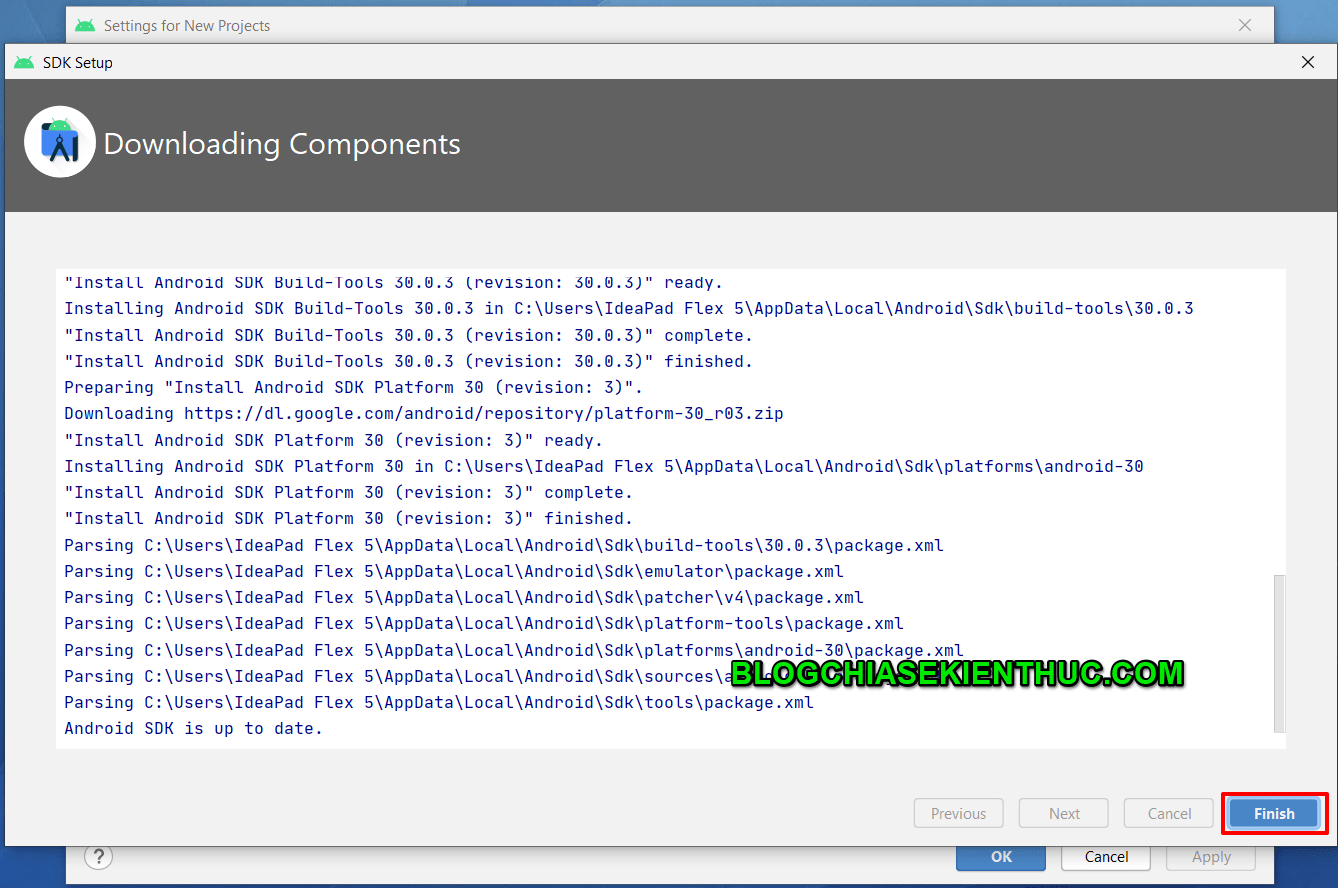
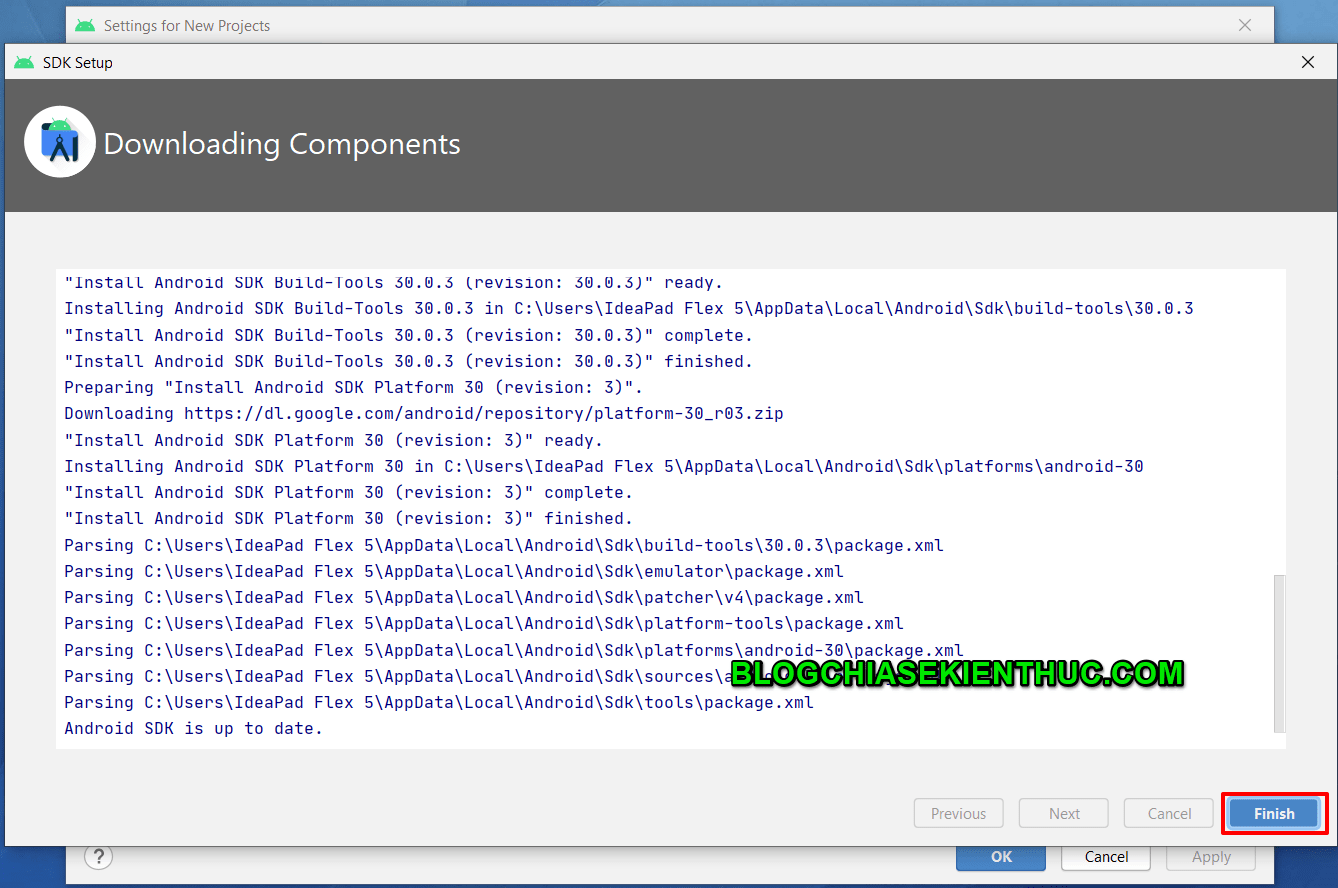
Android Studio sẽ xác nhận lại các thành phần bạn muốn cài đặt. Bạn chỉ cần bấm Finish để bắt đầu cài đặt.


#3. Tạo mới một project trên Android Studio
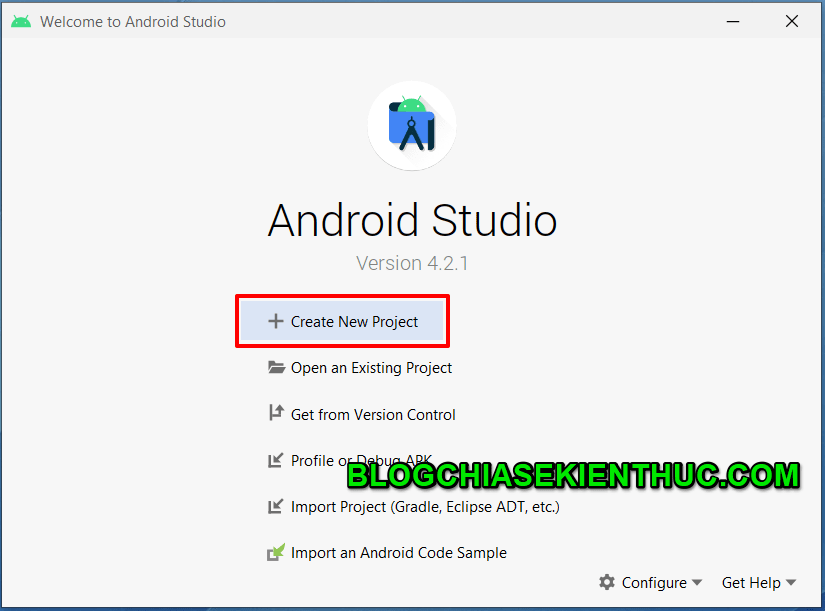
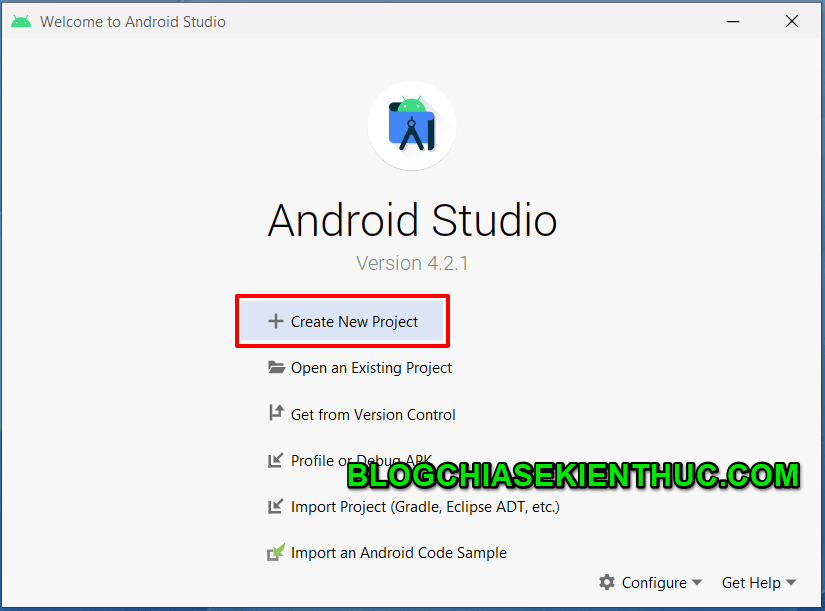
Sau khi cài đặt xong thì đây chính là màn hình khởi đầu khi các bạn chạy Android Studio. Các bạn chọn Create New Project để tạo mới một project với Android Studio.
Ngoài ra, còn một số thao tác bên dưới nhưng mình sẽ cùng các bạn tìm hiểu trong các bài viết tiếp theo.


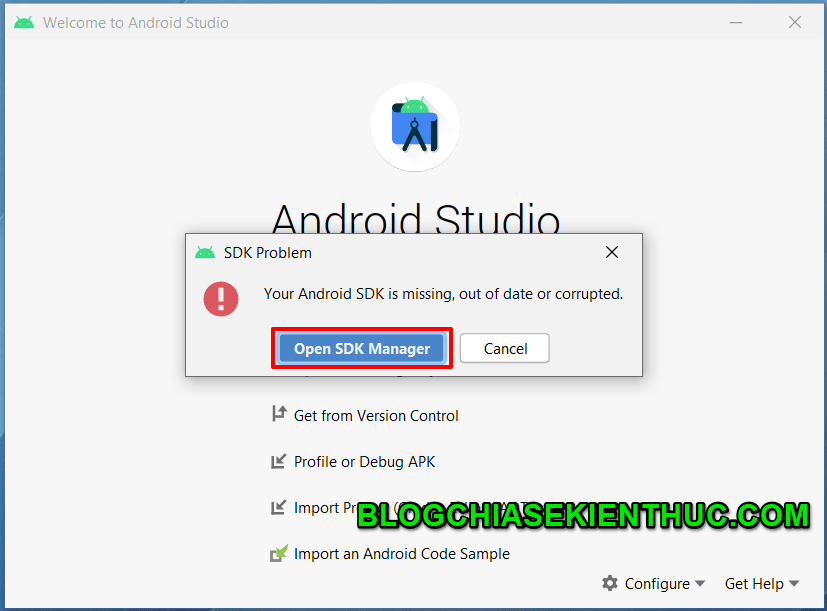
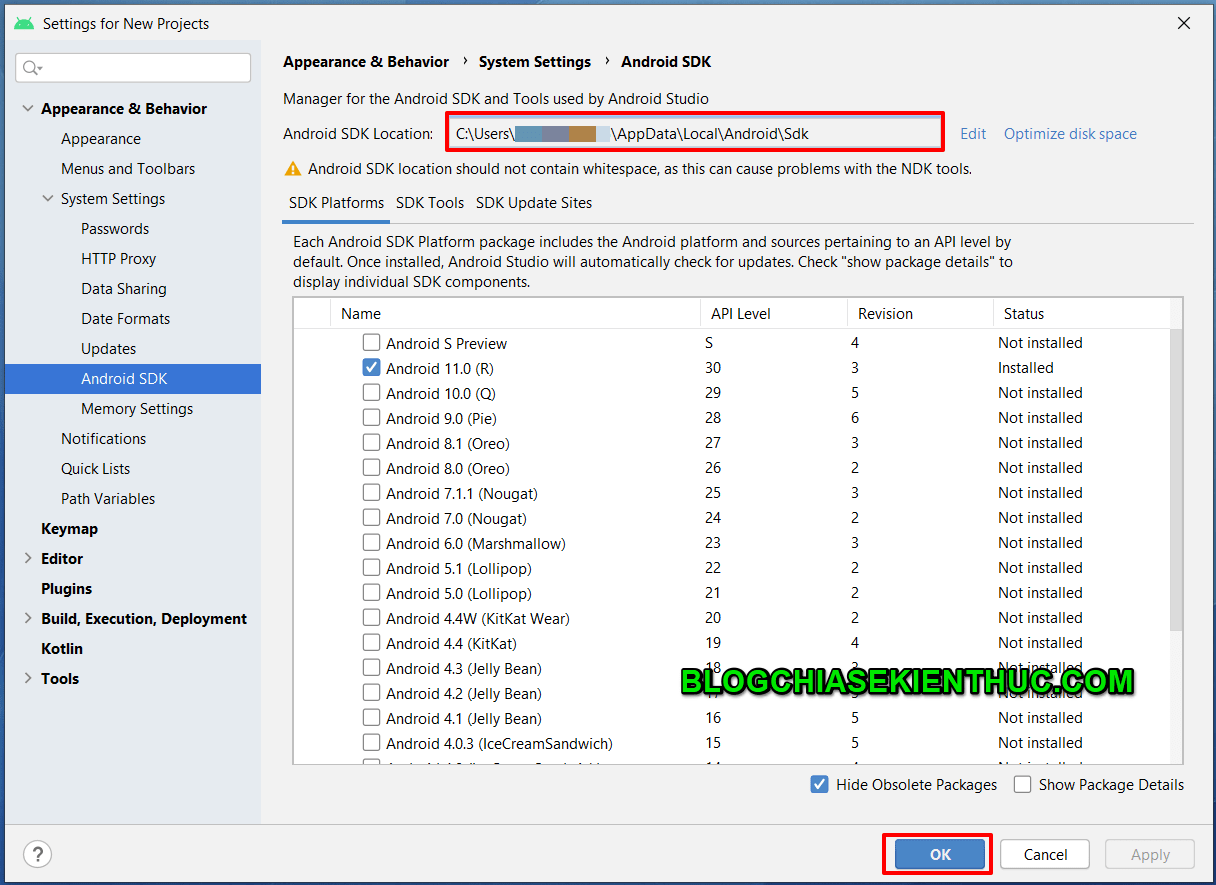
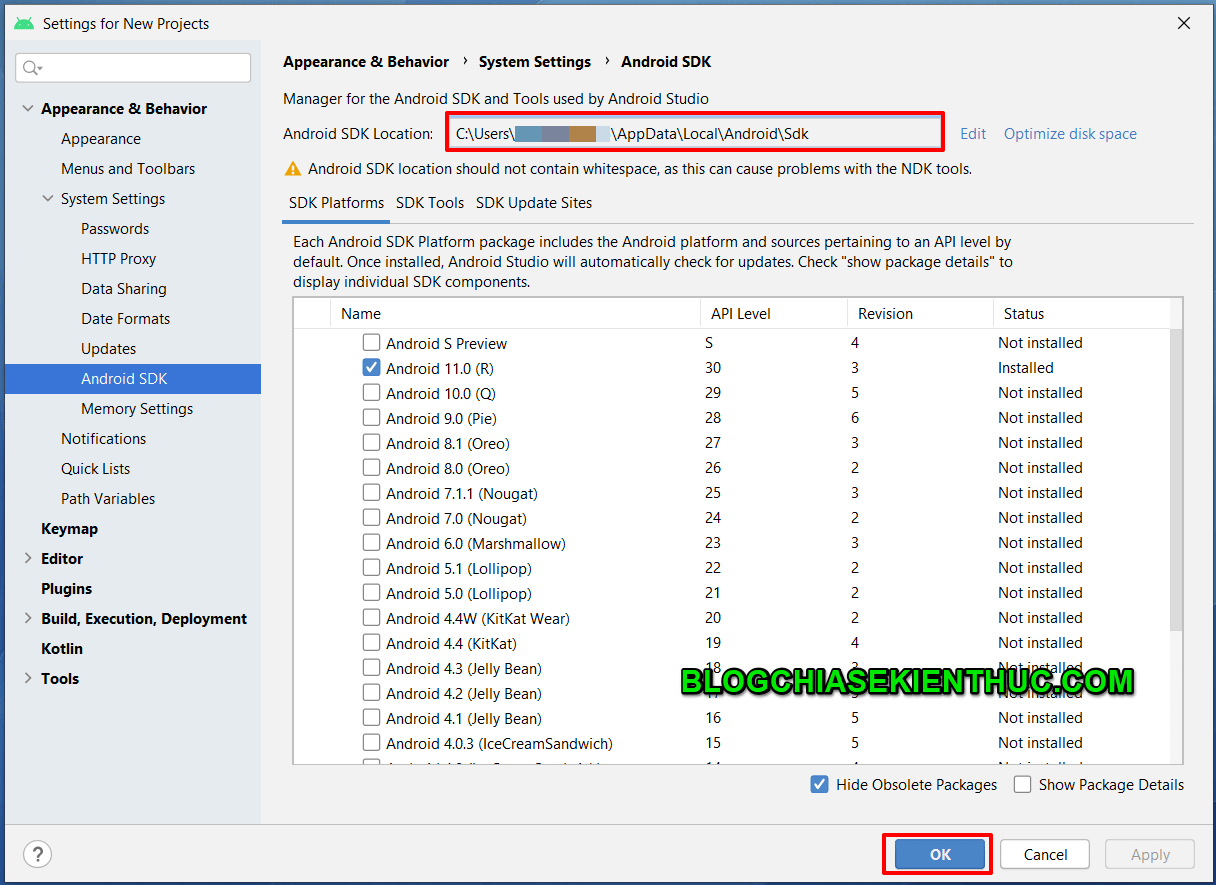
Lần đầu tạo dự án có thể Android Studio sẽ hỏi các bạn vị trí cài đặt SDK. Các bạn cứ bấm vào Open SDK Manager như hình bên dưới.


Bấm Next để tiếp tục.


Android Studio sẽ xác nhận lại các thành phần bạn sử dụng theo bộ SDK mà bạn chọn để download về => Các bạn chỉ cần bấm Next để tiếp tục.


Android Studio sẽ download từ Internet nên các bạn nhớ giữ kết nối mạng ổn định nhé.


Xong thì các bạn bấm OK.


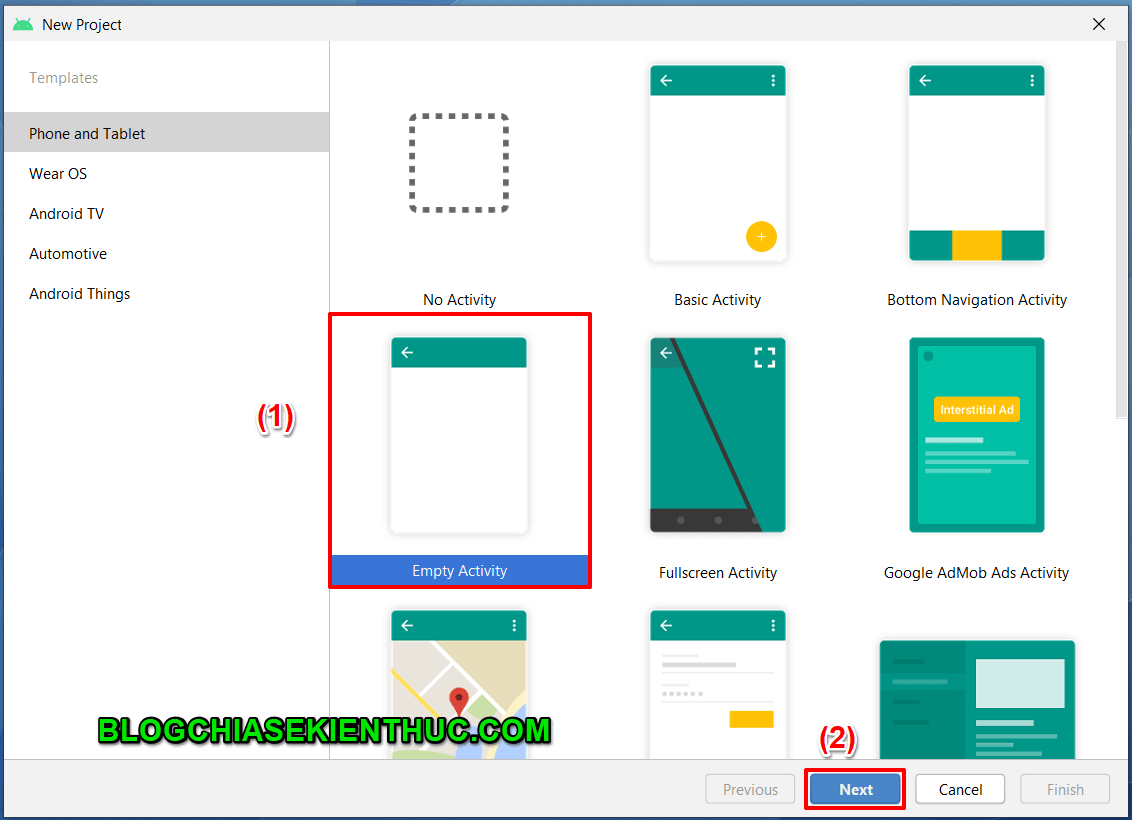
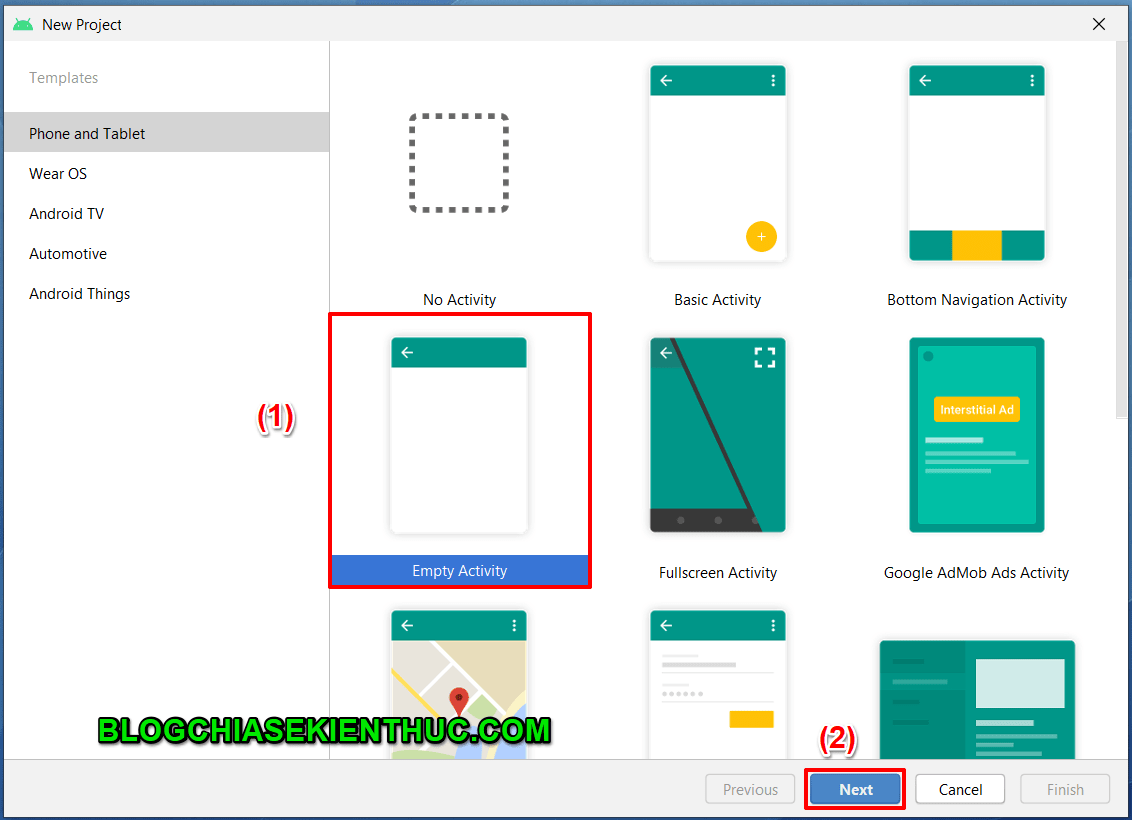
Chọn giao diện Empty Activity (là giao diện đơn giản) cho người mới bắt đầu. Sau đó bấm Next để tạo mới project.


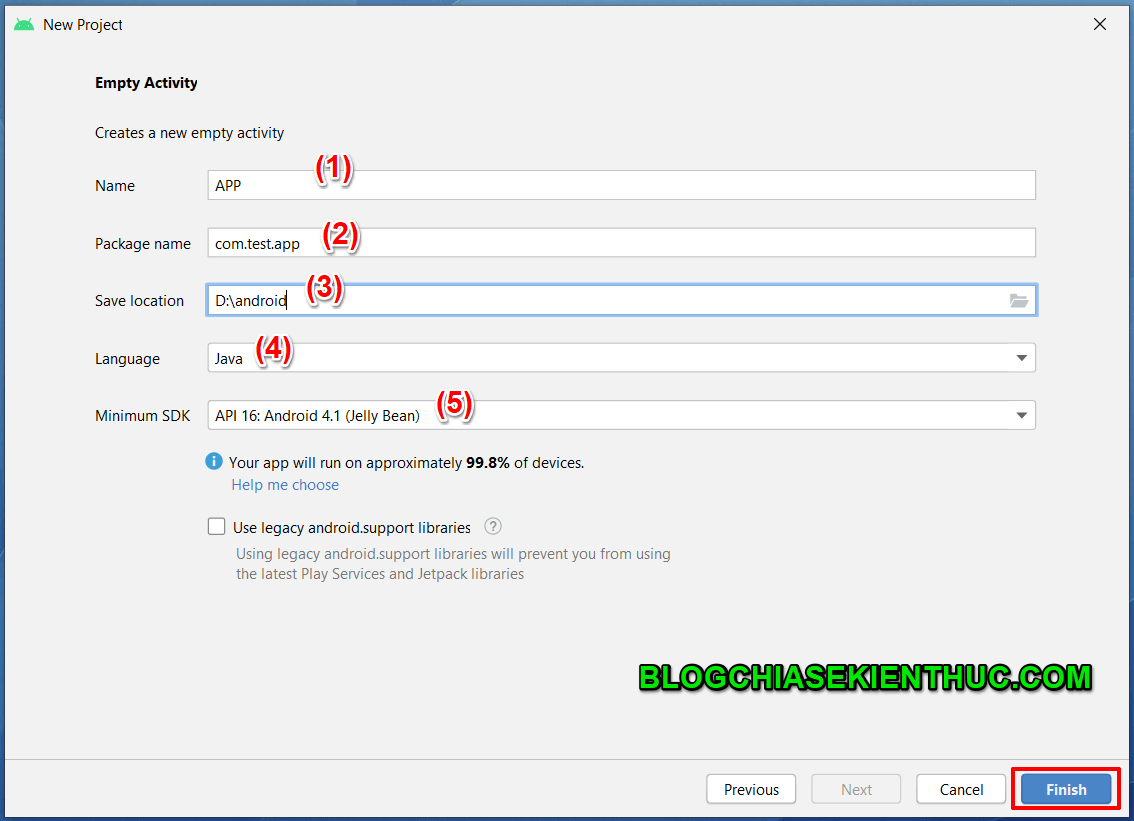
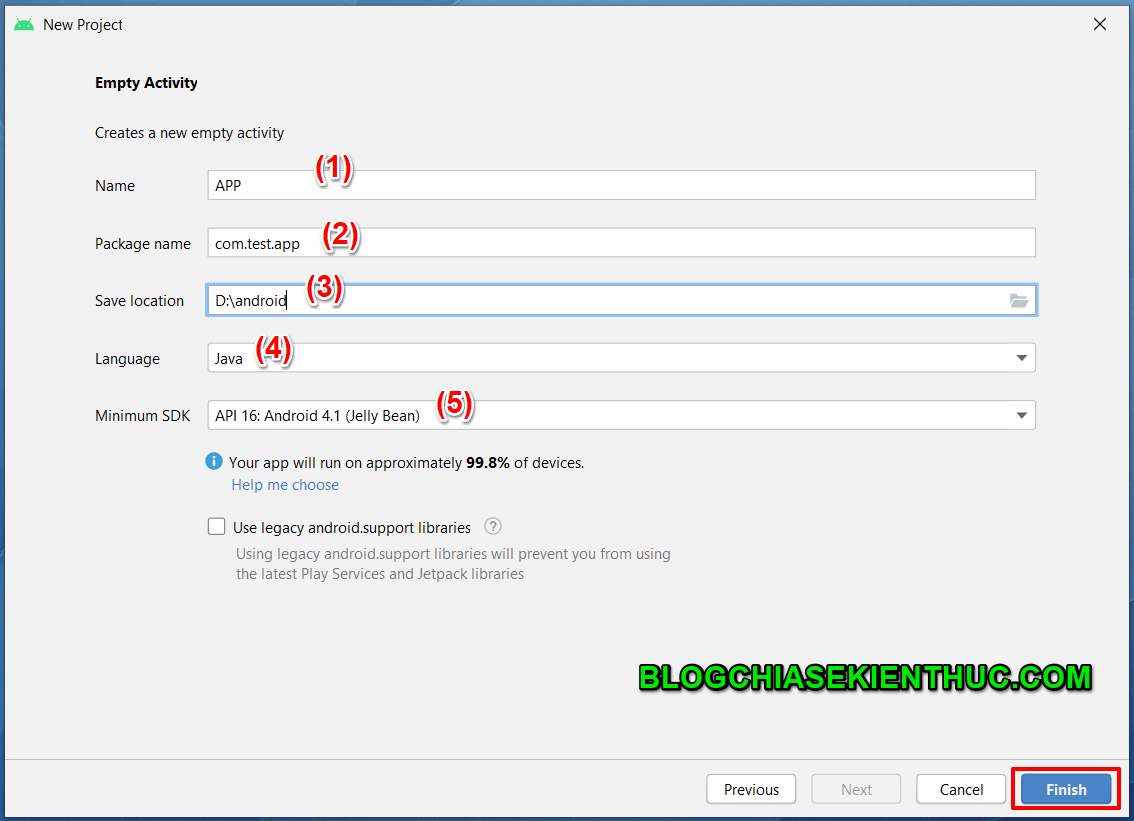
Có một vài thông tin các bạn phải điền đó là:
- (1) – Tên Project
- (2) – Tên Package
- (3) – Vị trí lưu Project (mã nguồn)
- (4) – Ngôn ngữ lập trình (Java hoặc Kotlin)
- (5) – Phiên bản SDK tối thiểu (có mức độ tương thích với các thiết bị)
=> Bấm Finish để hoàn tất và tạo mới Project.


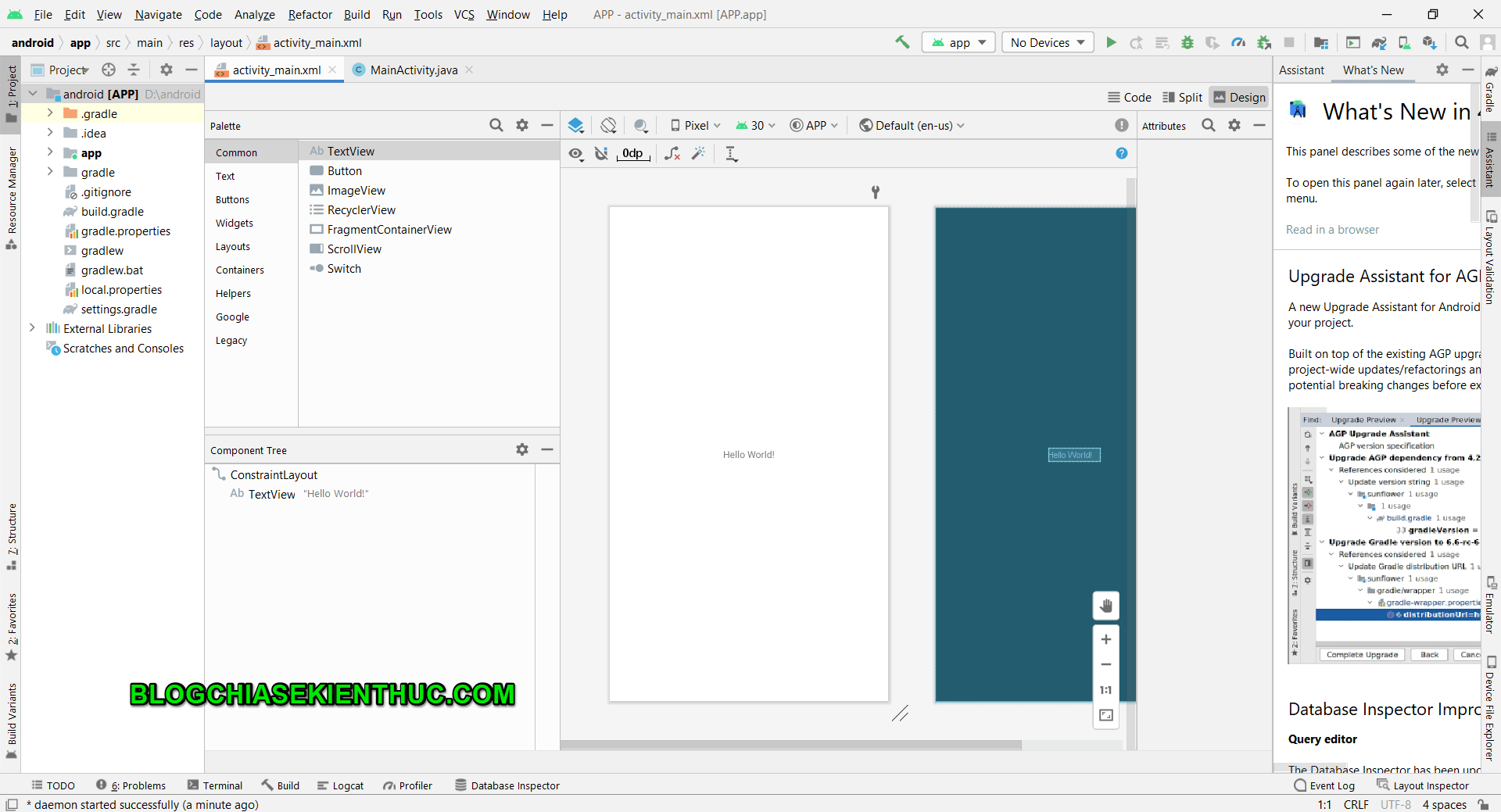
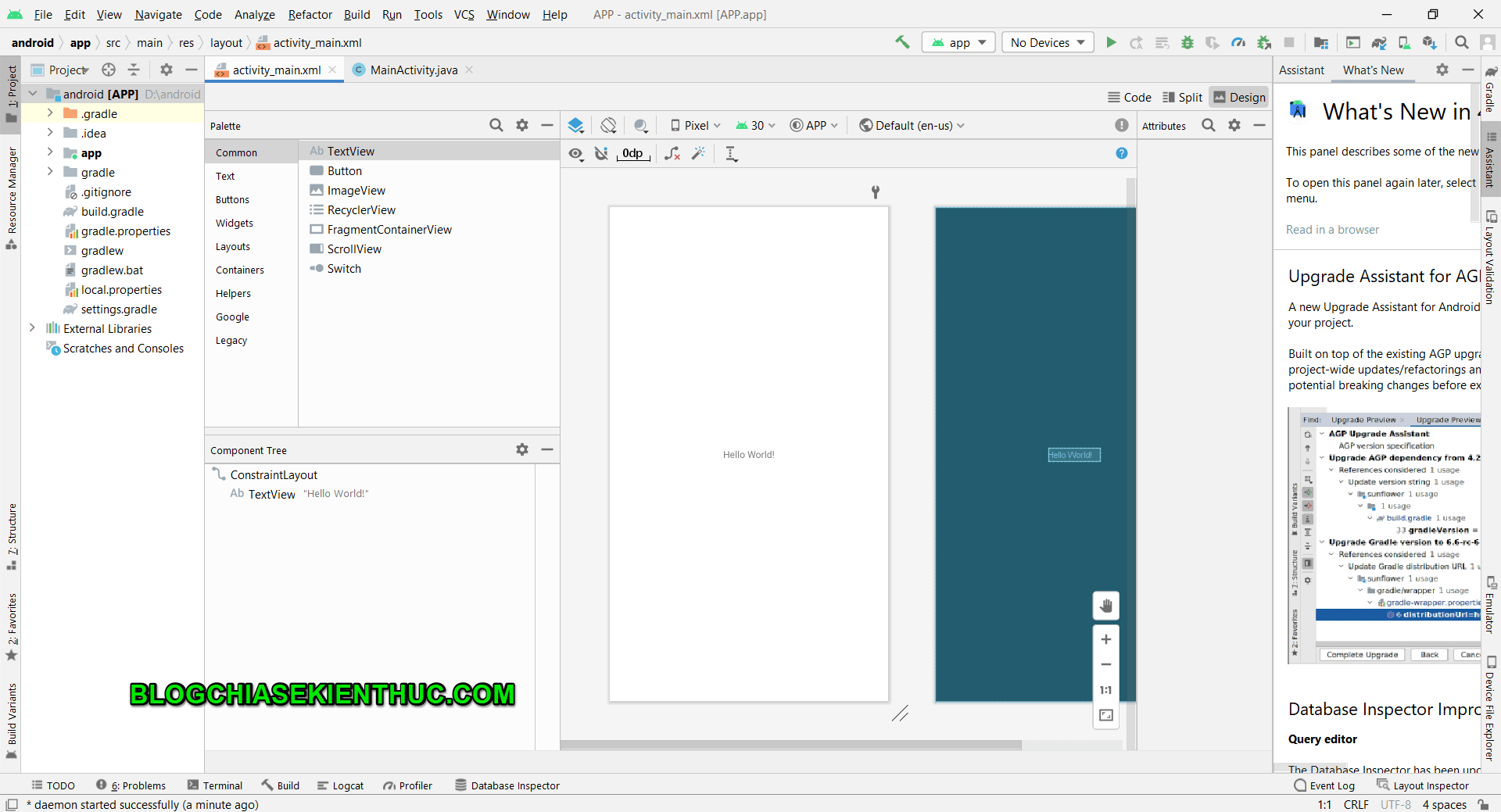
Ok, và đây chính là giao diện mở đầu. Mình sẽ cùng các bạn tìm hiểu kỹ hơn về các thành phần này trong các bài viết tiếp theo nha.


#4. Lời kết
Vậy là trong bài viết này mình đã cùng các bạn cài đặt thành công phần mềm hỗ trợ lập trình ứng dụng Android (Android Studio) rồi nhé, và ngoài ra thì mình cũng đã hướng dẫn với bạn cách tạo mới một Project để các bạn bắt đầu vọc vạch rồi.
Trong các bài viết tiếp theo thì mình sẽ cùng các bạn tìm hiểu kỹ hơn về các thành phần, cũng như cấu trúc dự án xây dựng một ứng dụng Android. Hẹn gặp lại các bạn trong các bài viết tiếp theo nha !
Nguyễn Đức Cảnh – Bài viết gốc tại blogchiasekienthuc.com
Có thể bạn quan tâm:
- Cách cài đặt Android Studio phiên bản năm 2020
- Cách Sử dụng Điện thoại giả Lập trong Android Studio
- Tại sao lại dùng Gradle thay thế Maven và Ant
Xem thêm Việc làm it lương cao hấp dẫn trên Station D





