Android Jetpack là gì? Tại sao nên dùng Android Jetpack?

Bài viết được sự cho phép của tác giả Sơn Dương
Bạn đã nghe rất nhiều người nói Android Jetpack, nhưng thực sự Android Jetpack là gì? Bài viết này chúng ta sẽ cùng nhau tìm hiểu về Android Jetpack nhé.
#Android Jetpack là gì?
Android Jetpack là một tập hợp các components, tools giúp bạn nhanh chóng tạo ra các ứng dụng Android tuyệt vời. Các components này kết hợp giữa Support Library và Architecture Components.
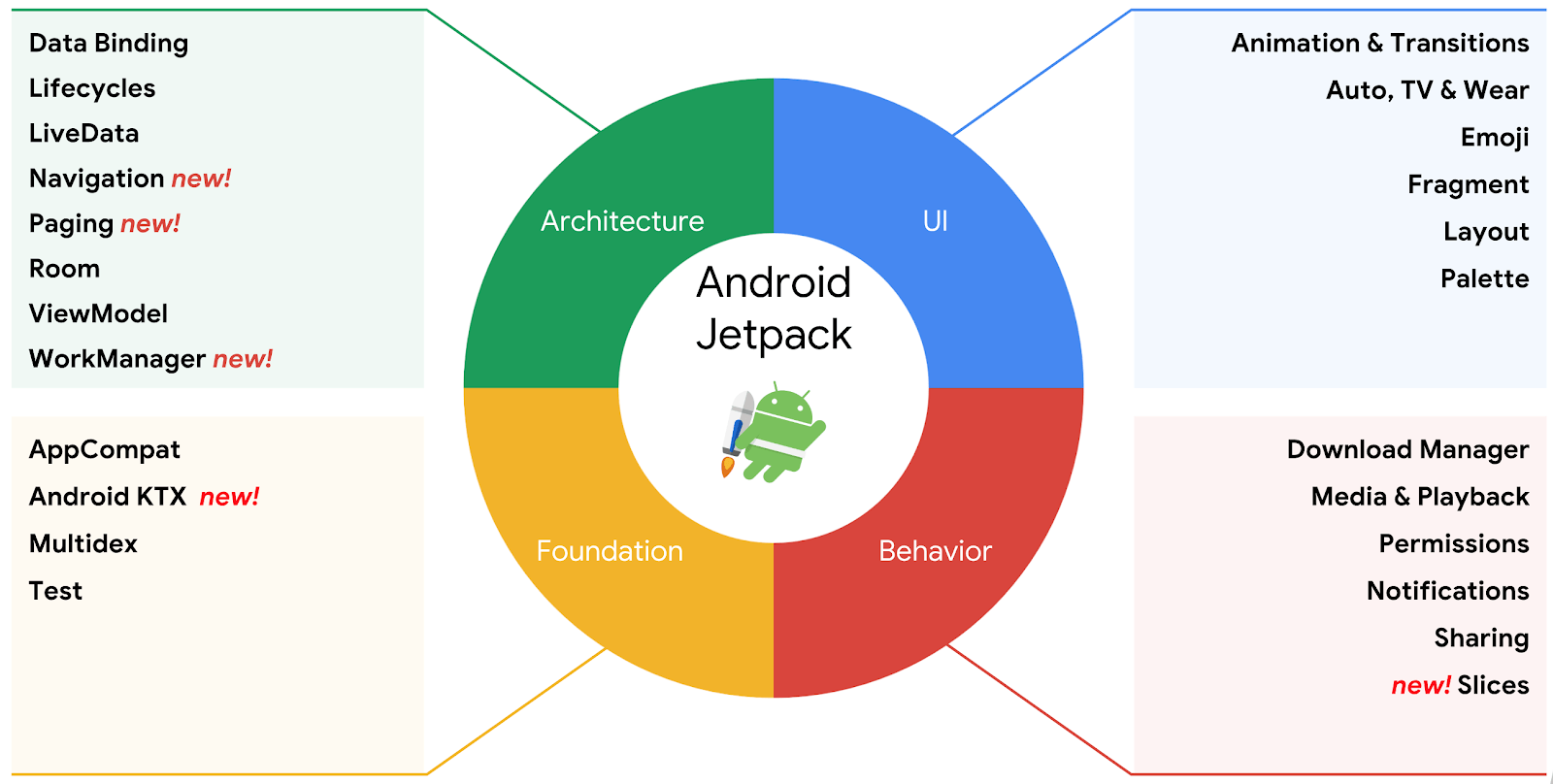
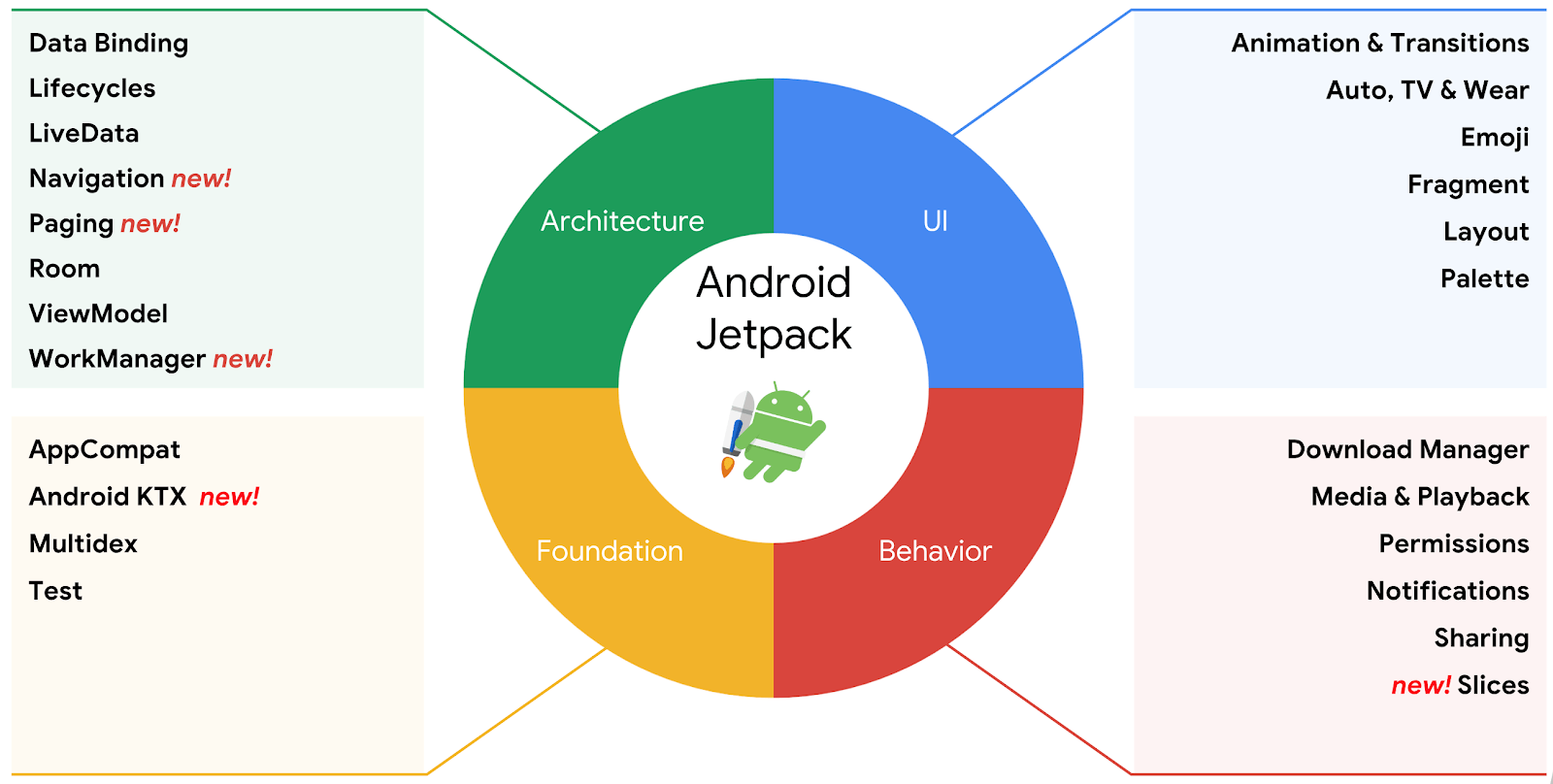
Có thể phân loại Android Jetpack thành 4 thành phần chính:
- Foumdation components (Ví dụ: ktx, appcompat, multidex, test)
- Architecture components (Ví dụ: Data Binding, Lifecycles, ViewModel, Livedata, Room, Paging, Navigation, WorkManager)
- Behavior components (Ví dụ: Download manager, Media, Notifications, Permissions, Sharing, Slices)
- UI components (Ví dụ: Animations, Auto, Emoji, Fragment, Layout, Palette, TV, Wear OS )
#Ưu điểm của Android Jetpack
1. Tính “mở”
Để hiểu kỹ hơn và trả lời câu hỏi Android Jetpack là gì? thì hãy xem xét: Các Android Jetpack components được cung cấp dưới dạng các thư viện “mở”, không phải là một phần của nền tảng Android cơ bản. Điều này có nghĩa là bạn có thể dễ dàng áp dụng từng component.
Mỗi khi Android Jetpack có thêm một tính năng mới, bạn có thể dễ dàng thêm nó vào trong ứng dụng của mình, triển khai ứng dụng trên Play Store và cung cấp cho người dùng tất cả các tính năng mới chỉ trong một ngày. Các thư viện mở sẽ được chuyển vào
androidx.*namespace mới.
2. Tính tương thích ngược
Ngoài ra, ứng dụng của bạn có thể chạy mượt mà trên nhiều phiên bản của Android mà không lo lắng về tính tương thích. Tại sao ư?
Vì đơn giản là Android Jetpack được xây dựng dựa trên Support Library. Mà các thư viện này được các nhà phát triển Android tạo ra để cung cấp các chức năng độc lập với các phiên Android, và có tính tương thích ngược rất tốt.
Ví dụ như: Ứng dụng của bạn sử dụng Fragment mà lại muốn hỗ trợ Android 3.0 trở xuống? Chính là lúc bạn nghĩ tới Support Library đấy.
Tìm việc làm Android lương cao trên Station D!
3. Dễ dàng testing
Hơn nữa, Android Jetpack còn có thiết kế rất tốt cho việc testing. Nó tách biệt giữa phần chức năng và phần test. Điều này giúp bạn dễ dàng kiểm tra, nâng cao chất lượng ứng dụng.
4. Các component độc lập với nhau
Mặc dù các components của Android Jetpack được xây dựng để hoạt động cùng nhau. Ví dụ: lifecycle awareness và live data.
Tuy nhiên, bạn không phải bắt buộc phải sử dụng tất cả chúng. Bạn có thể tích hợp từng phần của Android Jetpack để giải quyết một vấn đề của bạn. Điều này giúp cho ứng dụng trở nên nhẹ nhàng.
#Android Jetpack có gì mới


Android Jetpack có tới 5 components mới, đó là:
- WorkManager
- Navigation
- Paging
- Slices
- Android KTX (Kotlin Extensions)
1. WorkManager
WorkMananager component là một thư viện cung cấp giải pháp giúp cho các tác vụ chạy nền( background task) được hiệu quả hơn.
Đưa một nhiệm vụ cho WorkManager và để cho nó chọn một cách thích hợp để chạy nó trong nền tùy theo điều kiện. Nó thay thế những thứ như jobs hoặc SyncAdapters.
WorkManager cung cấp một API có khả năng làm việc trên các thiết bị có hoặc không có Google Play Services.
Ngoài ra, WorkManager còn có khả năng tạo biểu đồ công việc và truy vấn trạng thái công việc của bạn.
2. Navigation
Trong khi Activity trong Android được cung cấp để bạn dễ dàng tạo và tương tác với người dùng thông qua UI. Nhưng nó lại không linh hoạt trong việc chia sẻ dữ liệu và chuyển đổi giữa các Activity.
Chính vì vậy mà Activity trở thành một cấu trúc kém lý tưởng để xây dựng điều hướng trong ứng dụng.
Vì vậy, Google I/O 18 đã giới thiệu Navigation component dưới dạng một famework. Navigation component giúp cho bạn dễ dàng tạo điều hướng trong ứng dụng.


Với khả năng hỗ trợ Fragment, bạn sẽ nhận được tất cả các lợi ích từ Architecture Components như Lifecycle và ViewModel trong khi Navigation sẽ xử lý sự phức tạp của FragmentTransilities giùm bạn.
Mình có thể liệt kê một số tính năng hay ho của Navigation component như:
- Hỗ trợ hiệu ứng khi bạn điều hướng giữa các màn hình.
- Tự động xây dựng các hành vi Up và Back.
- Hỗ trợ đầy đủ cho các liên kết sâu(Deep link)
- Cung cấp công cụ để kết nối Navigation vào các tiện ích UI thích hợp. Như navigation drawer và Bottom Navigation
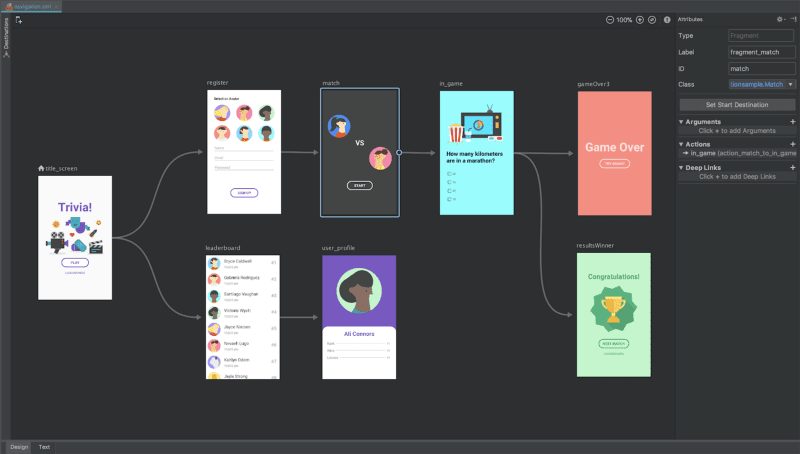
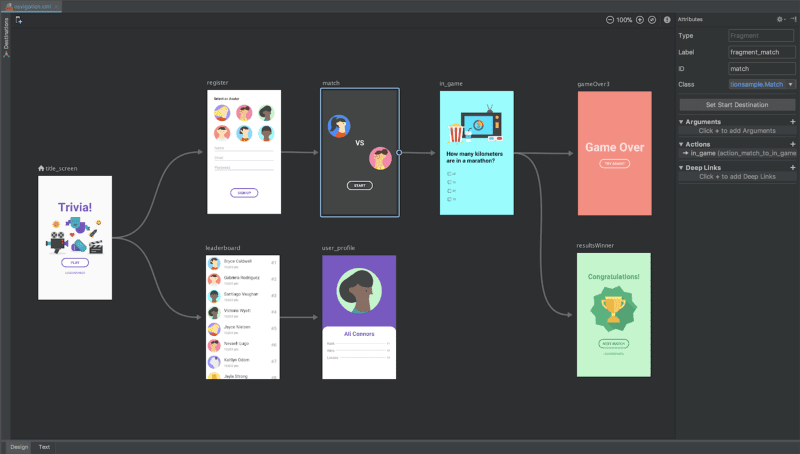
Cuối cùng, trình chỉnh sửa Navigation Editor trong Android Studio 3.2 còn cho phép bạn xem và quản lý các navigation properties của mình một cách rất trực quan.
3. Paging
Thông thường, người ta sẽ không tải toàn bộ dữ liệu và hiển thị ra màn hình. Vì điều đó sẽ vừa tốn thời gian lấy dữ liệu, vừa tốn thời gian và tài nguyên để hiển thị. Do vậy, người ta chỉ tải từng phần của dữ liệu. Đây chính là khái niệm paging.
Paging component giúp việc tải dữ liệu trở nên dễ dàng. Đồng thời giúp việc hiển thị các tập dữ liệu lớn với tốc độ cuộn nhanh hơn, không giới hạn với RecyclerView.
Paging component có thể tải dữ liệu phân trang từ bộ nhớ cục bộ, mạng hoặc cả hai. Nó hoạt động hiệu quả hơn hẳn so với Room, LiveData và RxJava.
4. Slices
Để hoàn thiện bộ các tính năng mới ra mắt của Android Jetpack thì không thể không nhắc đến Slices component.
“Slice” là cách để hiển thị UI của ứng dụng bên trong Google Assistant. Giống như hình bên dưới:


5. Android KTX
Và cuối cùng nhưng không kém phần quan trọng trong câu trả lời Android Jetpack là gì, một mục tiêu của Android Jetpack đó là tận dụng các ưu điểm của ngôn ngữ Kotlin giúp bạn làm việc hiệu quả hơn.
Android KTX cho phép bạn chuyển đổi mã Kotlin từ như thế này:
view.viewTreeObserver.addOnPreDrawListener( object : ViewTreeObserver.OnPreDrawListener { override fun onPreDraw(): Boolean { viewTreeObserver.removeOnPreDrawListener(this) actionToBeTriggered() return true } });
thành mã ngắn gọn hơn rất nhiều:
view.doOnPreDraw { actionToBeTriggered() }
Tạm kết
Như vậy chúng ta đã hiểu Android Jetpack là gì, ưu điểm nổi bật của nó.
Về cá nhân mình thì thấy Android Jetpack rất tiềm năng. Nó giúp cho developer xây dựng ứng nhanh và chất lượng cao.
Bài viết gốc được đăng tải tại vntalking.com
Xem thêm:
- Service trong Android là gì? Các loại service trong android
- Tổng Hợp Các Công Cụ Lập Trình Android Mà Bạn Nên Biết (Phần 1)
- Sử dụng Intelligent constants trong lập trình Android
Tìm việc làm IT mọi cấp độ tại Station D






