ALT+ F4 là gì? Sửa lỗi không sử dụng được ALT F4 trên Windows

ALT + F4 đã giúp cho biết bao thế hệ học sinh, sinh viên thoát hỏi ánh mắt tử thần của giao viên trong giờ tin học Nếu anh em nào đã từng lén chơi game trong giờ Tin học thì sẽ hiểu được ngay, mà mình tin là có đến 99% anh em đều đã từng chơi game trong giờ học Tin rồi đúng chứ? Cùng tìm hiểu rõ hơn về tổ hợp phím tắt alt F4 và cách khắc phục lỗi không sử dụng được trên Windows trong bài viết dưới đây.
Alt + F4 là gì?
Alt + F4 là một tổ hợp phím tắt phổ biến trong hệ điều hành Windows, tắt nhanh cửa sổ đang mở (cửa sổ mà bạn đang thao tác) một cách cực kỳ nhanh chóng.
Lưu ý: Nếu bạn đang sử dụng trình duyệt hoặc phần mềm có nhiều tab, Alt+F4 sẽ đóng cửa sổ phần mềm lẫn tất cả tab đang mở. Vì vậy nếu bạn muốn tắt từng tab, hãy dùng phím tắt Ctrl + F4 hoặc Ctrl + W.
Cách sử dụng tổ hợp phím Alt + F4
Việc sử dụng tổ hợp phím đã cực kì quen thuộc với anh em lập trình viên, thậm chí là học sinh mới bắt đầu biết sử dụng máy tính. Tuy nhiên, vẫn còn nhiều bạn khá loay hoay khi lần đầu sử dụng tổ hợp phím. Sau đây Station D sẽ hướng dẫn bạn sử dụng tổ hợp phím Alt + F4 cực kì đơn giản.
Đầu tiên nhấn và giữ phím Alt, đồng thời nhấn phím F4 ở hàng phím trên cùng. Lưu ý là nhấn giữ hai phím cùng lúc nhé!


Vậy làm thế nào để khắc phục được lỗi không sử dụng được phím tắt ALT F4? Vâng, trong phần tiếp theo mình sẽ chia sẻ cho anh em những cách đơn giản nhất để khắc phục được tình trạng này.
Làm thế nào để sửa lỗi ALT + F4 không hoạt động?
Nhưng lưu ý là những cách làm dưới đây chỉ áp dụng cho những trường hợp bị lỗi do hệ điều hành thôi nhé, chứ lỗi vật lý như hỏng nút thì chịu nha các bạn.
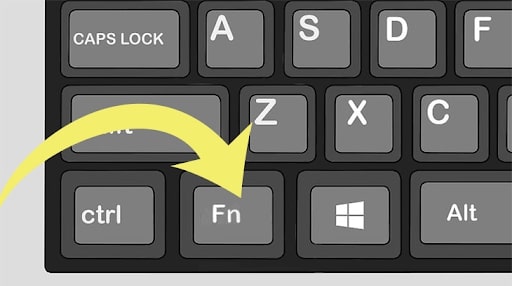
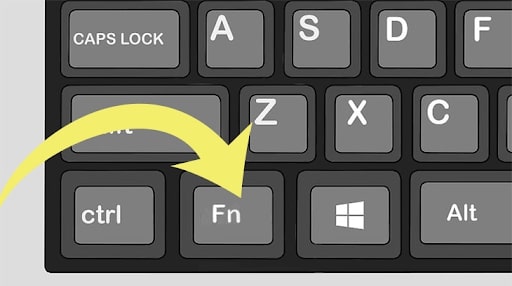
#1. Kiểm tra phím Fn


Nếu tổ hợp phím ALT + F4 không hoạt động được thì đầu tiên, bạn hãy kiểm tra xem nó có yêu cầu phím Fn để kích hoạt tổ hợp phím này hay không. Bởi rất nhiều bàn phím hiện nay có tích hợp thêm phím Fn này, kể cả là bàn phím rời.
Ví dụ: Thay vì chỉ nhấn tổ hợp phím Alt + F4 thì bây giờ bạn hãy nhấn tổ hợp 3 phím Fn + ALT + F4 (lưu ý là phím Fn bạn bấm giữ đầu tiên).
Đây là một giải pháp đơn giản nhưng có thể hữu ích nếu Alt + F4 không hoạt động trên máy tính của bạn. Hãy thử cách đơn giản này trước nhé !
#2. Thử tắt Sticky Keys trên Windows
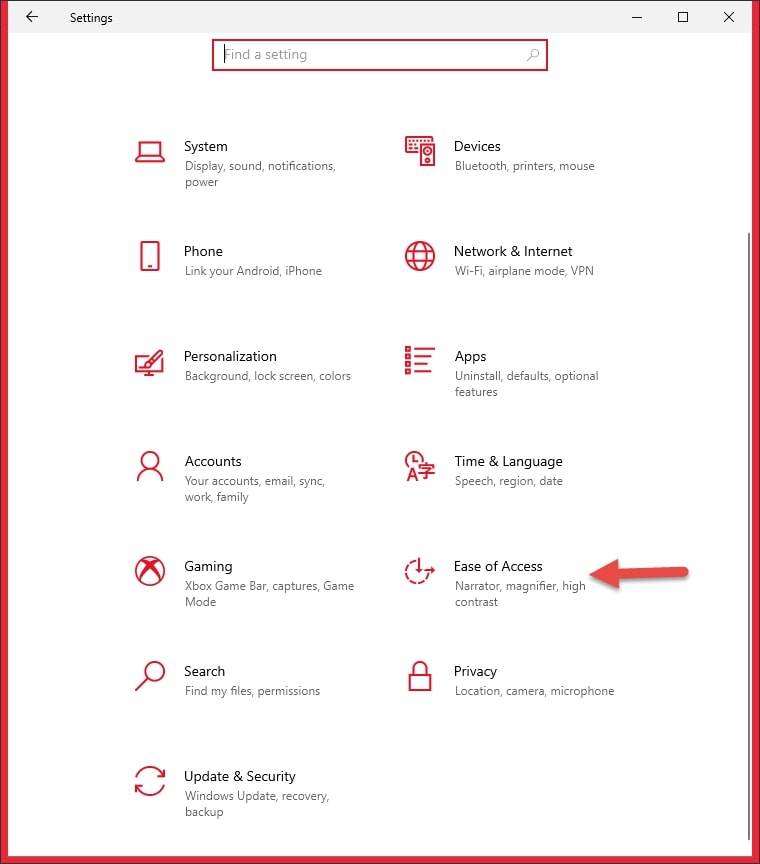
Đầu tiên bạn bấm tổ hợp phím Windows + I để truy cập vào Windows Settings => Sau đó mở Ease of Access.


Sau đó, bạn hãy truy cập vào tab Keyboard => và bạn hãy tắt Sticky Key ở phần Use Sticky Keys (gạt công tác sang OFF).


Cuối cùng, bạn hãy kiểm tra lại xem tổ hợp phím ALT + F4 đã hoạt động được hay chưa.
#3. Sử dụng tính năng Troubleshooter để sửa lỗi ALT + F4
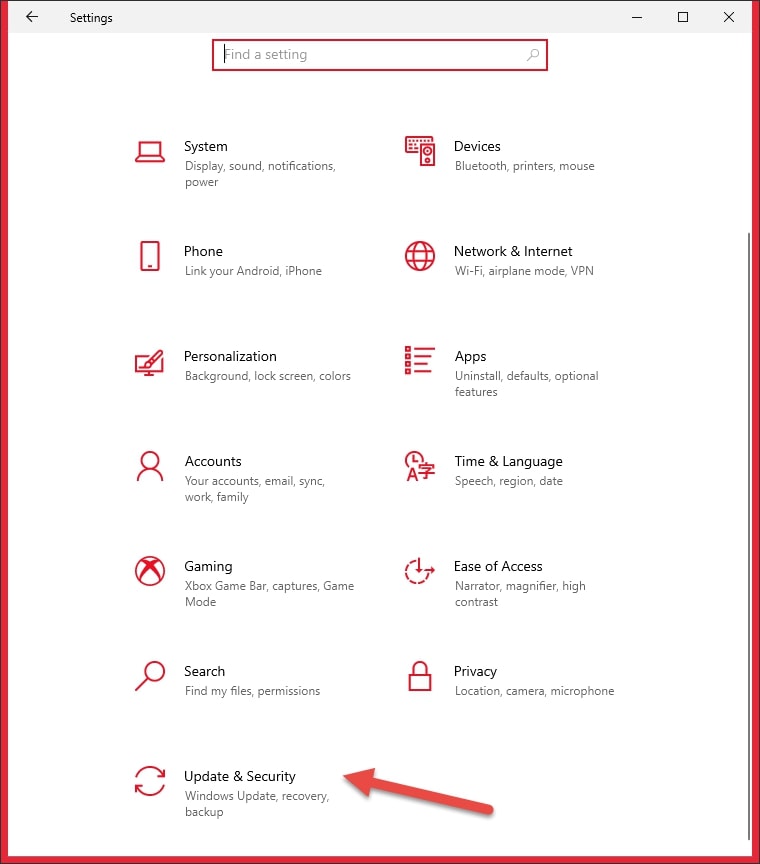
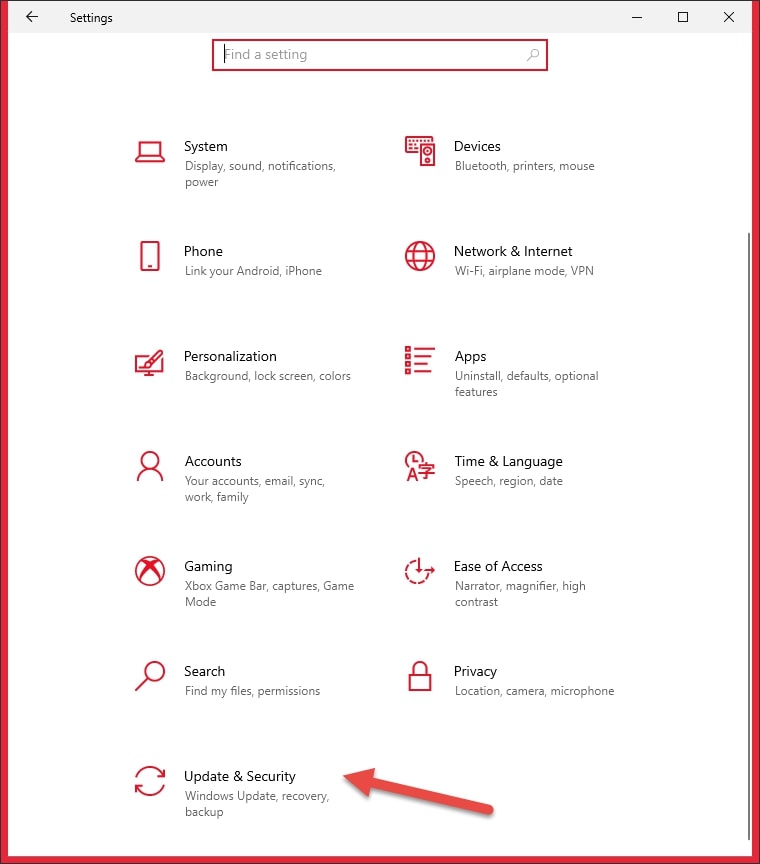
Vào lại Windows Settings bằng tổ hợp phím tắt Windows + I => sau đó bấm vào Update & Security.


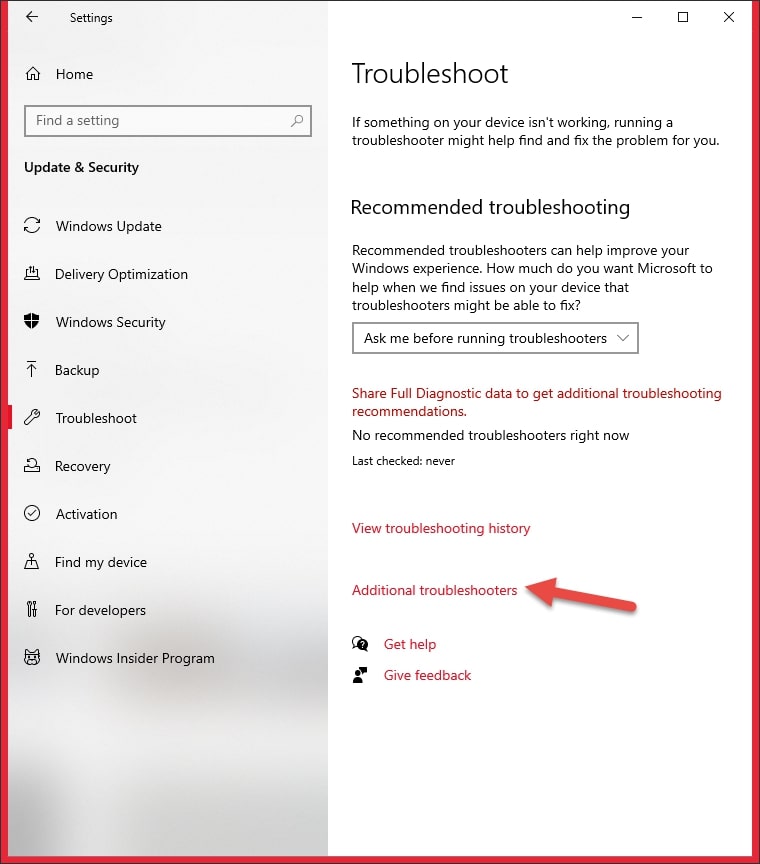
Bấm vào tab Troubleshoot => sau đó bấm Additional troubleshooters.


Chọn Keyboard => và bấm Run the troubleshooter. Đây là bộ công cụ Fix lỗi được Microsoft tích hợp sẵn trên hệ điều hành Windows.
#4. Kiểm tra vấn đề về phần cứng
Cũng có thể là do bàn phím của bạn đã bị lỗi. Chính vì thế, bạn hãy thử kiểm tra xem các phím trên bàn phím của bạn có đang bị lỗi phím vật lý hay không.
Hoặc một cách đơn giản khác nữa là cắm bàn phím đó sang một máy tính khác, nếu nó vẫn không hoạt động thì 99% lỗi do bàn phím của bạn rồi. Tất nhiên là máy mà bạn đang test thử vẫn sử dụng được phím ALT + F4 nhé.
Và bạn biết phải làm gì rồi đấy. Vâng, thay mới đi còn lăn tăn gì nữa ^^
#5. Chỉnh sửa trong Registry Editer
NOTE: Bạn nên sao lưu lại toàn bộ Registry trước khi làm theo bài hướng dẫn này, để nếu có lỡ chỉnh sửa sai gây lỗi Windows 10 thì vẫn có thể khôi phục lại được.
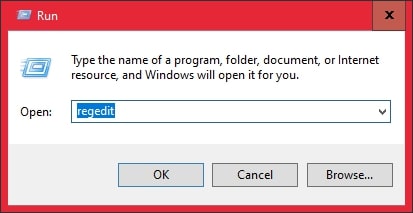
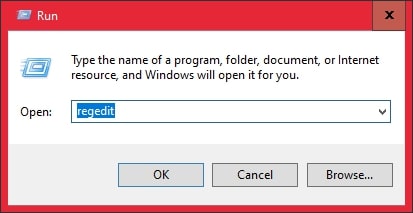
+ Bước 1: Bấm Windows + R để mở hộp thoại Run => nhập lệnh regedit => nhấn Enter.


+ Bước 2: Tiếp theo bạn truy cập theo đường dẫn sau:
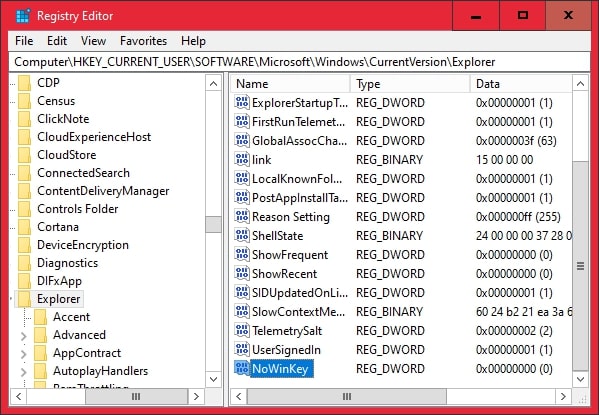
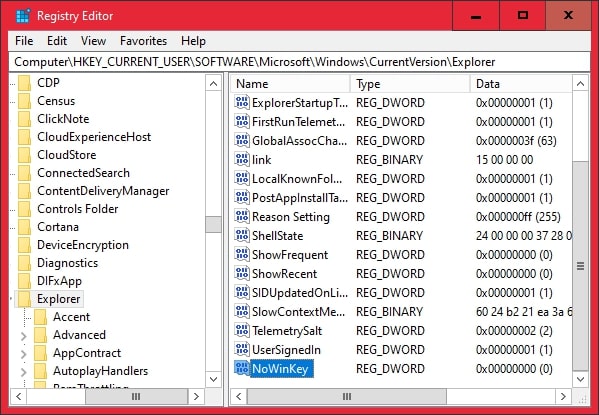
HKEY_CURRENT_USERSoftwareMicrosoftWindowsCurrentVersionPoliciesExplorer
=> Sau đó bạn kiểm tra xem trong khung bên phải có khóa NoWinKeys chưa? Nếu có rồi thì bỏ qua bước này. Ngược lại, nếu chưa có thì…
Bấm chuột phải vào vùng trống bất kỳ trong khung bên phải => chọn New => chọn DWORD (32-bit) value và nhập tên key là NoWinKeys. Nếu đã có thì có thể bỏ qua bước này.


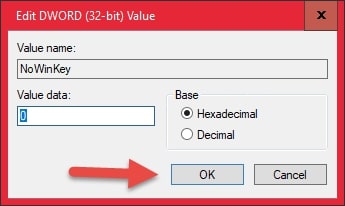
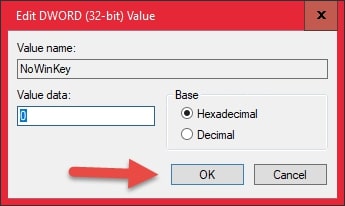
+ Bước 3: Bạn nháy đúp chuột vào Key vừa tạo => và đổi giá trị thành 0 => nhấn OK để đồng ý.


+ Bước 4: Cuối cùng, bạn hãy khởi động lại máy tính và thử lại xem phím ALT + F4 đã hoạt động trở lại chưa nhé !
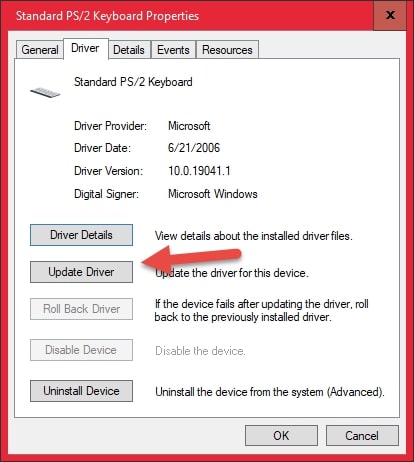
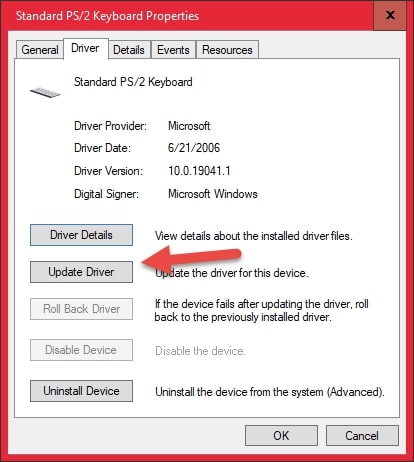
#6. Kiểm tra Driver bàn phím


Driver bàn phím đã quá cũ hoặc bị lỗi có thể ảnh hưởng đến sự ổn định của tổ hợp phím Alt + F4. Để khắc phục sự cố này thì bạn hãy đảm bảo rằng Driver bàn phím đã là phiên bản mới nhất.
Đôi khi, Driver cho phần cứng và các thiết bị ngoại vi trên máy tính không được hệ thống cập nhật đúng cách.
Bởi có những điểm khác biệt giữa Driver chung chung và Driver do chính nhà sản xuất cung cấp. Cách tốt nhất là bạn hãy cài đặt Driver chính chủ của nhà sản xuất cho bàn phím để tránh bị các lỗi vặt như trên.
Lời kết
OK, trên đây là những cách hiệu quả nhất để sửa lỗi nhấn ALT + F4 không hoạt động được trên Windows. Bạn đã sửa lỗi ALT + F4 bằng cách nào trong những cách trên? đừng quên comment bên dưới để thông báo lại nhé!
Ngoài những cách bên trên ra, nếu bạn còn biết thêm cách làm nào hay khác thì đừng quên chia sẻ cho anh em nhé, để bài viết thêm phần hoàn thiện. Thank you!
Nguồn tham khảo: blogchiasekienthuc.com
Có thể bạn quan tâm:
- Cách sửa lỗi The DNS Server isn’t Responding trên Windows [OK]
- Fixed – Không Mở Được Start Menu Trên Windows 10
- Sửa lỗi .NET Runtime Optimization Services ngốn nhiều CPU, RAM trên Windows
Xem thêm Việc làm IT hấp dẫn trên Station D
Bạn có thể quan tâm
- Vừa đủ để đi (go)(Công Nghệ)
- Applicant Tracking System là gì? ATS hoạt động ra sao(Cẩm Nang Tuyển Dụng)
- 7 Hướng đi đáng giá cho mọi Lập trình viên web trong năm 2024(Tài Nguyên)





