AI giúp cuộc sống tương lai tốt đẹp hơn như thế nào?

AI với tương lai sẽ ra sao? AI có thể giúp cho cuộc sống tốt đẹp hơn, giúp chúng ta hiểu rõ cuộc sống của chính mình hơn. Đó chính là cách AI được mang đến với mọi người và hiện đang được nghiên cứu, phát triển ngày một rộng mở.


AI có thể giúp gì cho các hoạt động của mỗi cá nhân?
AI với hoạt động thường nhật
Hãy tưởng tượng buổi sáng bạn thức dậy và AI chơi một bản nhạc nhẹ để bạn có thể khởi đầu ngày mới vui vẻ hơn. Tiếp theo đó, khi trên đường đi làm, AI có thể tự động điều hướng và tìm kiếm cho bạn lộ trình đường đi sao cho nhanh chóng và an toàn nhất, tránh được kẹt xe.
Sau khi kết thúc một ngày làm việc, bạn có thể tham gia các hoạt động thể dục thể thao và AI sẽ hỗ trợ thông qua các thiết bị như đồng hồ. Từ đó AI thu thập các chỉ số cơ thể và giới thiệu những bài tập phù hợp với tình trạng cơ thể hiện tại mà vẫn đáp ứng được các bài tập mà trainer giao cho bạn.
Khi chuẩn bị đi ngủ vào ban đêm, AI có thể dựa vào sở thích âm nhạc và các chỉ số cơ thể hiện tại của bạn để chọn ra những bài nhạc phù hợp nhất tại thời điểm đó, giúp bạn dễ đi vào giấc ngủ và có một giấc ngủ sâu hơn. Bên cạnh đó, AI cũng giúp lưu giữ chất lượng giấc ngủ của bạn mỗi đêm để đưa ra các giải pháp cải thiện giấc ngủ vào ngày tiếp theo.
AI cho một chuyến du lịch thoải mái hơn
AI còn giúp việc đi du lịch thoải mái và tiện lợi hơn nhiều so với trước đây. Hãy tưởng tượng bạn đang lên kế hoạch cho một chuyến du lịch, AI dựa vào lịch trình có thể gợi ý những điểm du lịch phù hợp cho bạn. Dựa trên tình hình thời tiết và địa điểm, AI có thể đề xuất những việc nên và không nên làm khi đến nơi. Không những vậy, khi tới địa điểm checkin, AI còn có thể giới thiệu với bạn những điểm vui chơi hay du lịch hấp dẫn xung quanh điểm đến đó.


AI với công nghệ shopping thông minh
AI giúp việc shopping thuận tiện hơn. Cuộc sống bận rộn khiến việc ra cửa hàng trực tiếp để mua hàng trở nên khó khăn hơn do mất nhiều thời gian để lựa chọn. Trong AI có một chức năng gọi là AR, qua ống kính AR có thể đo được kích thước vật phẩm, màu sắc vật phẩm trong môi trường thật có chính xác hay không.
Hoặc khi đang đi trên đường, bạn nhìn thấy một vật phẩm mà không biết giá và tên của nó là bao nhiêu thì AI có thể detect và báo tên cũng như các thông tin của sản phẩm ngay lập tức.
Và AI cũng hỗ trợ việc thanh toán không cần tiền mặt. Hiện nay có rất nhiều ví điện tử ra đời và áp dụng các hình thức thanh toán như scan QR code. Nhưng với sự ứng dụng ngày một rộng rãi của AI, việc sử dụng code sau này sẽ không còn cần thiết, mà mọi thứ sẽ được đơn giản hóa qua sự kết nối của các công nghệ giúp việc thanh toán đơn giản hơn.


Đâu là giải pháp để tối ưu hiệu quả làm việc của AI?
Huawei đưa ra một giải pháp cho tương lai, đó là sự kết hợp giữa các thiết bị thông minh và mạng 5G, sẽ phá vỡ rào cản của thế giới vật lý và thế giới số. Những hệ thống được đưa ra là sự kết hợp giữa phần mềm và phần cứng để xây dựng một hệ sinh thái thông minh cho tất cả các thiết bị.
Hệ sinh thái này gồm có 3 thành phần:
- Applications Eco – hệ sinh thái ứng dụng
- Hardware Eco – hệ sinh thái phần cứng
- AI-5G-Harmony OS – thành phần kết nối và cốt lõi
Applications Eco (HMS)
Là phần core mobile service, cung cấp cho các nhà phát triển những tools, services trên hệ thống di động như location, reading, music, video, xa hơn nữa là các bộ tool kits dùng để phát triển game, entertainment, social, office, media,…
Hardware Eco
Hardware Eco được phát triển theo hướng 1+8+N. 1 là điện thoại di động, 8 là 8 loại devices do Huawei sản xuất như laptop, tai nghe,… N là các thiết bị của nhà sản xuất thứ 3 như TV, modem,…
AI-5G-Harmony OS
Các thành phần ở giữa sẽ giúp kết nối 2 thành phần trên với nhau và phá bỏ những rào cản mà hiện tại các nhà phát triển đang gặp phải. Đó là các vấn đề về kết nối và chia sẻ dữ liệu giữa phần cứng và phần mềm của các hãng điện thoại khác nhau và các thiết bị khác nhau.
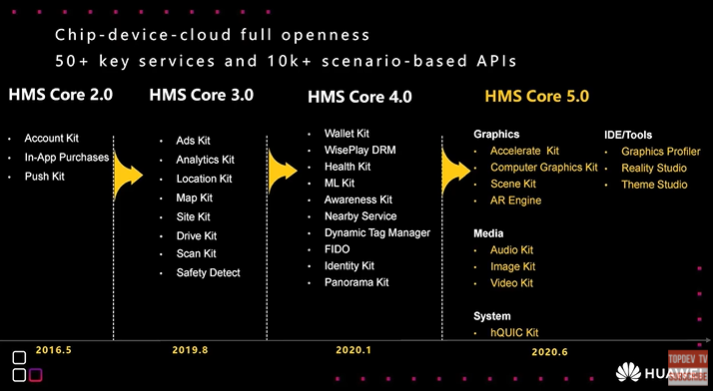
Sơ lược về lịch sử phát triển của Huawei Mobile Service


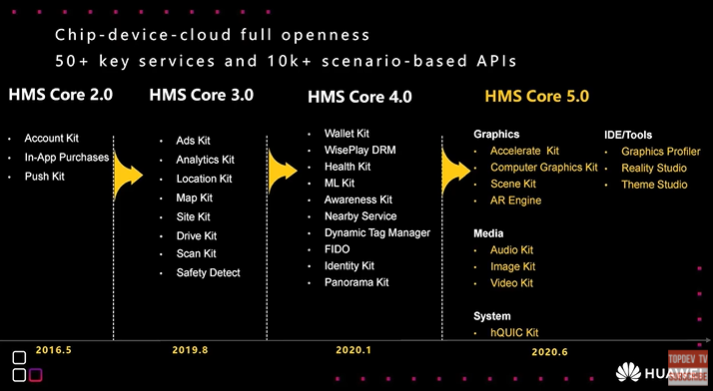
Huawei Mobile Service được phát triển từ 4 năm về trước. Vào năm 2016 khi vừa ra đời đó là version 2.0, lúc đó chỉ có account, in-app purchases và push kit. Lần lượt đến tháng 8/2019, HMS Core 3.0 ra đời, 1/2020 là HMS Core 4.0 và gần nhất là 6/2020, HMS Core 5.0 có khả năng hỗ trợ rất nhiều về đồ họa, games và tools cho các nhà phát triển.
HMS Eco đang phát triển rất nhanh chóng, đây được xem là giải pháp mở và toàn thắng cho cả hai bên. Hiện nay Huawei đang là 1 trong 3 hệ thống lớn nhất thế giới, bên cạnh Google và Apple. Số lượng mobile phone đã tăng đến 7 triệu thiết bị, cộng đồng developer tăng đến 1.600.000 người và application hiện có 81000 ứng dụng, chỉ trong 1 năm từ 2019 đến 2020.


Tổng quan về HMS Core
HMS Core là một hệ thống mở, phát triển trên 7 lĩnh vực gồm App services, Graphics, Media, Smart Device, AI, Security, System.
App services
Huawei sở hữu những công cụ giúp cho các nhà phát triển build ứng dụng một cách nhanh chóng và tiện lợi.
Graphics
Huawei luôn phát triển theo tiêu chí chipset, device và cloud. Chipset có các bộ kits hỗ trợ tối ưu hóa những chipset của thương hiệu gồm Scene Kit, CG kit, AR engine.
System
Một điểm mạnh nữa của Eco system hiện tại là phần System. Các bộ kits Nearby service giúp các thiết bị di động như điện thoại, loa, đồng hồ, tai nghe có thể nhận biết được các thiết bị xung quanh, kết nối nhanh. Huawei hiện cũng đang dẫn đầu về công nghệ 5G và công nghệ truyền thông dữ liệu. Đó chính là điểm mạnh trong hệ thống Eco system có thể đáp ứng được các yêu cầu khi phát triển một ứng dụng AI.
Media
Hỗ trợ các thiết bị audio và video hoạt động một cách mượt mà và bảo mật. Khi phát triển AI và AI kết hợp với những services như play music, play video, chúng ta thường quan tâm đến vấn đề bản quyền – copyright protection. Huawei cung cấp giải pháp đó là WisePlay DRM sẽ cover tất cả những services như Camera Kit, Audio Kit, Video Kit và Image Kit. Sâu hơn có thể cung cấp thêm Camera Engine và Audio Engine.
Camera của Huawei hiện tại được đánh giá là camera tốt nhất thế giới. Vậy làm sao để tận dụng được sức mạnh đó? Các services như Camera Kit và Camera Engine sẽ giúp bạn tận dụng tối đa được sức mạnh này để làm cho application của mình tốt hơn.
Smart Device
Huawei là đơn vị có thể sản xuất đa dạng các loại thiết bị. Do đó Huawei cung cấp các Distributed Capability gồm những bộ kit để các thiết bị có thể kết nối với nhau và truyền tải dữ liệu một cách dễ dàng. Nhờ đó đáp ứng được các yêu cầu mà một ngôi nhà thông minh đòi hỏi, như sự kết nối giữa điện thoại, đèn, các thiết bị điện, TV, các thiết bị gia dụng trong ngôi nhà của chúng ta.
AI
Huawei cung cấp một trải nghiệm hoàn toàn mới về AI. Việc phát triển AI trong công cuộc phát triển phần mềm sẽ cung cấp các foundation và framework, với các bộ kit ở 2 level để tối giản hóa việc phát triển (Computer visual, AI innovation và Customizing Model).
Security
Việc để một thiết bị AI nắm quá nhiều thông tin cá nhân là không nên, do đó mọi người luôn suy nghĩ về việc làm thế nào để bảo mật thông tin cá nhân. Trong hệ sinh thái của Huawei chúng tôi cung cấp các giải pháp về security và đạt đến mức bảo mật cao nhất của châu Âu là TEE. Áp dụng các tiêu chuẩn bảo mật lên tất cả các lĩnh vực như Authentication, Data, Application, Content.


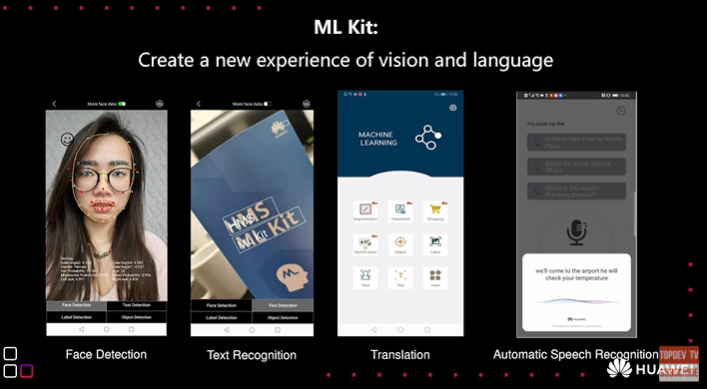
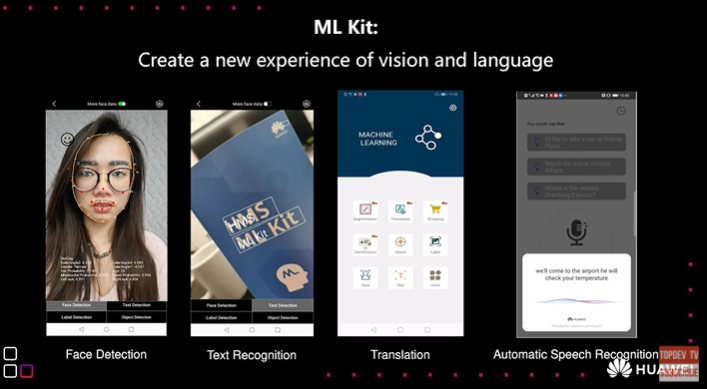
Một số ứng dụng AI, ML đang được Huawei phát triển


Face Detection: hiện tại AI đã có thể bắt được tất cả các biểu cảm trên khuôn mặt người dùng. Đây là nền tảng dựa trên các cảm xúc và khuôn mặt của con người.
Text Recognition: nhận biết về text, extract các text từ ống kính AI cũng như dịch thuật.
Scan Kit: với các ứng dụng scan thông thường, khi barcode nằm quá xa sẽ rất khó để scan hoặc barcode nằm ở những góc thiếu ánh sáng, góc xiên sẽ không thể scan được. Nhưng khi sử dụng giải pháp của Huawei, bạn có thể tận dụng được sức mạnh của camera zoom tới 30x và 50x, tận dụng AI và machine learning để có thể scan được QR code nằm ở rất xa, góc xiên hay môi trường thiếu ánh sáng.
Ngoài ra, AI cũng có thể apply trong Awareness Kit. Đây là một giải pháp thông minh được Huawei cung cấp để lấy được user behavior và experience. Những thông tin có thể lấy được như time, location, device awareness, ambient light, weather, behavior.
Về AR Engine, sẽ giúp tăng convergence như AR Games, AR Show, AR Education, AR Shopping,…
Trong tương lai, AI sẽ giúp cho mọi thứ trở nên thông minh hơn và dễ dàng kết nối với nhau.
Bài viết được trích dẫn từ phần trình bày của anh Nguyễn Quang Nhật tại sự kiện Vietnam Mobile Day 2020 LIVE do Station D tổ chức
Có thể bạn quan tâm:
- AI: Chìa khóa của những điều con người đang hằng mơ đến
- Học AI tại Phần Lan, tại sao không?
- Top 20 API trong AI và Machine Learning bạn nên biết
Xem thêm các việc làm Developer hấp dẫn tại TopDev
Bạn có thể quan tâm
- Hiểu về trình duyệt – How browsers work(Công Nghệ)
- Applicant Tracking System là gì? ATS hoạt động ra sao(Cẩm Nang Tuyển Dụng)
- Xây dựng hệ thống referral trong Laravel(Công Nghệ)





