A/B testing và những tiêu chí chính để đánh giá sự thành công của ASO

ASO hay còn gọi là App Store Optimization – là một hoạt động giúp tối ưu hóa việc hiển thị ứng dụng trên app store. Theo báo cáo của Branch trong Mobile Growth Handbook 2020, 65% users tải app thông qua việc tìm kiếm trên app store, vì vậy nên ASO trở thành một trong những yếu tố quan trọng hàng đầu khi thực hiện Mobile Marketing. App càng được nhiều người nhìn thấy thì việc tìm kiếm cũng trở nên thuận tiện hơn và họ dễ dàng tải app về sử dụng.
Mục tiêu của ASO là gì?
ASO ảnh hưởng thế nào đến sự tăng trưởng của ứng dụng?
Trước tiên, ASO đòi hỏi phải tăng khả năng được nhìn thấy của ứng dụng trên Appstore. Cơ hội nhìn thấy càng nhiều thì app sẽ càng được cài đặt nhiều hơn. Càng nhiều user cài đặt thì cơ hội kiếm tiền của công ty sẽ càng cao hơn. Chưa kể khi làm tốt phần ASO thì giá trị và chi phí để tìm một user mới sẽ giảm đi, từ đó lợi nhuận sẽ còn tăng lên cao hơn. Đó là cách ASO ảnh hưởng một cách tích cực đến sự tăng trưởng ứng dụng.
Các tiêu chí đánh giá sự thành công của ASO
Hiện tại đang có khá nhiều cách để đánh giá vấn đề này, tuy nhiên có 2 yếu tố mấu chốt mà bạn không thể bỏ qua đó là Impression và Conversion.
Vậy Impression của app đến từ đâu? Có 4 cách chính để tăng impression cho app: feature, app ranking, keyword ranking và advertising. Trong khi đó Conversion được đánh giá bằng việc install với ASO. Có 2 điểm cần chú ý với conversion là CTR (click to rate) or TTR (tap to rate), đây là tỉ lệ user nhìn thấy được ứng dụng và click vào. Tỉ lệ thứ 2 cần quan tâm là conversion rate, sau khi click vào thì bao nhiêu % user quyết định install app.
Vậy tại sao 2 yếu tố này quan trọng trong việc đánh giá sự thành công của ASO?
Vì nếu tìm mọi cách để tăng impression bao gồm việc chạy ads, dùng các thủ thuật để tăng ranking cho keyword, cho app, trong khi đó chất lượng không thật sự tốt, traffic không cao vì users không thật sự mong muốn tải ứng dụng, sẽ dẫn đến việc dù đổ vào rất nhiều impression nhưng Conversion Rate thấp nên không có thêm được nhiều user.
Đó là lý do vì sao impression và conversion rate là 2 metrics phải luôn song hành với nhau. Làm tốt cả 2 yếu tố này chính là bạn đang làm tốt chiến lược ASO của mình.


Vậy những yếu tố nào ảnh hưởng đến Impression?
- App feature: Đây có lẽ là mối quan tâm hàng đầu của rất nhiều dev, đó là mong app mình build được feature bởi các editor từ Apple hoặc Google Play. Khi feature sẽ có được rất nhiều lợi ích.
Thứ nhất, app sẽ được promote không tốn tiền trên app store, thậm chí là được nhìn thấy ở những vị trí đắt giá nhất app store. Nhờ thế sẽ có được impression miễn phí rất lớn. Tuy nhiên không phải lúc nào impression cũng mang lại kết quả tốt đẹp. Đôi khi đó không phải là user đang thật sự muốn tìm kiếm ứng dụng mà tải về. Có rất nhiều user tải app về chỉ vì tò mò, không có mục đích sử dụng nên không thể trở thành loyal user mà rất nhanh sẽ uninstall app.
Hoặc thậm chí impression đổ về rất nhiều nhưng lượng cài đặt lại không bao nhiêu. Do đó khi đánh giá bất cứ ASO nào cũng cần dựa trên 2 tiêu chí là impression và conversion.
- App ranking: Vị trí ranking của app trên các category hay top charts càng cao thì càng được users tìm thấy dễ dàng hơn.
- Keyword ranking: Đây được xem là yếu tố then chốt quyết định performance tốt nhất trong ASO. Vì keyword là những từ mà user có chủ đích tìm kiếm để tải app nên nếu app ở thứ hạng cao thì vừa được tìm thấy, vừa được tải bởi các user có quality tốt. Điều đó giúp cơ hội họ ở lại nhiều hơn và sử dụng app lâu hơn, trở thành 1 loyal user.
Ở Vulcan Labs, một keyword sẽ được xác định dựa trên 3 yếu tố: Thứ nhất là search volume xem keyword đó có nhiều người tìm hay không, có nhiều ứng dụng đang sử dụng keyword này hay không và keyword này có liên quan gì đến ứng dụng của mình hay không. Vì nếu không đảm bảo 3 yếu tố này mà sử dụng nó trong meta data như app name, subtitle,… sẽ dẫn đến hiện tượng có impression nhưng không có conversion. Keyword có search volume cao chưa chắc đã có sự liên quan đến app bạn đang build.
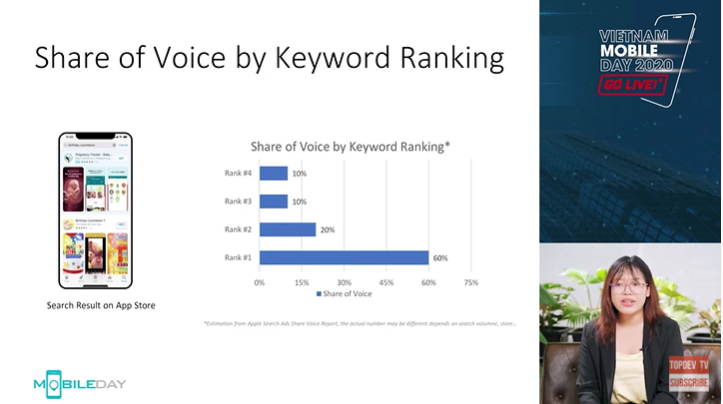
Tầm quan trọng của keyword ranking


Theo báo cáo Share of Voice by Keyword Ranking của Apple, nếu keyword đạt rank số 1 thì có thể chiếm đến 60% share voice, vị trí thứ 2 khoảng 20%, vị trí thứ 3 và thứ 4 khoảng 10%. Nếu nằm ngoài top 5 thì đôi khi sẽ không có bất cứ % nào trong share of voice cho impression và organic install. Đây là kết quả với iOS store.
Còn đối với Google Play, theo mình được biết nếu nằm ngoài top 10 thì gần như không tìm được impression share nào cho keyword.
- Advertising: Thông thường tiêu chí này không được nhắc đến nhiều trong ASO vì nhiều người quan niệm rằng làm ASO là miễn phí, là thứ mình tự làm nên không đặt advertising vào một trong những yếu tố ảnh hưởng đến ASO. Tuy nhiên đây lại là một tiêu chí quan trọng ảnh hưởng đến hoạt động ASO của bạn. Vì chạy ads sẽ mang về nhiều traffic hơn cho store. Khi có nhiều traffic hơn, nhiều install hơn thì dĩ nhiên cũng sẽ có được ranking tốt hơn trong kết quả tìm kiếm, nên vô hình chung nó còn giúp tăng organic install.


A/B testing cho ASO
A/B testing là gì?
Đó là phương thức đánh giá từ hai hoặc nhiều lựa chọn để so sánh xem lựa chọn nào sẽ mang lại kết quả tốt hơn. Khi áp dụng hình thức A/B testing cho ASO chính là đang test những giá trị khác nhau của các thành phần trên product page để tăng đồng thời 2 yếu tố lượt hiển thị và tỉ lệ chuyển đổi cho ứng dụng.


A/B testing cho ASO với các ứng dụng trên Google Play Store
Google Play Store cung cấp phương thức testing miễn phí là Google Play Store Listing Experiment. Ở đây có thể test rất nhiều các thành phần như app name, icon, screenshot, description, có thể tùy biến testing một cách dễ dàng. Mỗi lần chỉ test 1 tiêu chí để nhận diện được trị nào đang ảnh hưởng đến conversion rate.
Bên cạnh đó, bạn nên tạo ra nhiều tổ hợp để test càng nhiều càng tốt, khi đó kết quả cũng được tối ưu nhất. Không có câu trả lời chính xác cho việc cần phải test bao lâu và mẫu số bao nhiêu cho từng loại ứng dụng. Nhưng nếu testing trong khoảng 1 tuần và thấy rằng sự khác biệt giữa 2 options không nhiều nghĩa là bạn đang cần một mẫu số lớn hơn.
A/B testing cho ASO với các ứng dụng trên iOS
Với iOS, hiện tại không có cách test miễn phí cho A/B testing. Mọi người có thể sử dụng dịch vụ A/B testing của Splitmetric cho iOS app. Dịch vụ này tạo ra những product pages giống hoàn toàn với pages mà chúng ta đang có trên Apple Store và dùng tiêu chí quyết định kết quả tốt nhất là conversion rate.
Cách thứ 2 là Apple Search Ads Creative Set Test: Để hiện hình thức này, khi submit version mới để test sẽ cần upload cả 2 version lên store. Sau đó, những creative cần test đã available, các bạn vào Apple Search Ads platform để tạo 1 campaign mới và set options mình mong muốn ở Asset Selection. Khi đó việc chạy quảng cáo sẽ được thay phiên giữa option default và option cần test. Chúng ta có thể xem report để xem option nào có nhiều impression và conversion rate hơn.
Có một lời khuyên ở Splitmetric mình cảm thấy khá hợp lí đó là các bạn sẽ phải làm gì nếu sự chênh lệch conversion rate giữa 2 options không quá cao? Theo Splitmetric, tất cả những chênh lệch nào dưới 1% thì không thể xem là thắng thế tuyệt đối của một option. Sự khác biệt conversion rate từ 1 – 2% rất dễ dẫn đến việc khi test trên một mẫu số nhỏ thì option đó thắng thế nhưng khi lên đến một mẫu số lớn, được apply cho all users thì gặp hiện tượng performance negative ngược lại, không mang lại sự tăng trưởng như mong muốn. Do đó kết quả testing nào cho sự khác biệt lớn hơn 2% sẽ đáng tin tưởng hơn.


Testing Flow
Để bắt đầu A/B testing thì bạn không thể nào bỏ qua bước đầu tiên là research – nghiên cứu. Thứ nhất nghiên cứu và đối thủ, thị trường và các hình thức chạy hiệu quả nhất đã có. Sau đó cần xem lại dữ liệu người dùng của ứng dụng để nghiên cứu hành vi người dùng trước đi đặt ra giả thuyết để tiến hành thiết kế lựa chọn cho A/B testing
Đối với dụng Camera translator, sau khi nghiên cứu thấy cần cải thiện ASO cho khu vực Nhật Bản, Vulcan Labs đã bắt đầu khảo sát ứng dụng ở Japan Store nằm ở top chart hoặc top category và tìm ra điểm khác biệt về thị hiếu của người dùng ở thị trường này. Người Nhật như có khuynh hướng tải các ứng dụng có screenshot có hơi thẩm mỹ cao hơn là chỉ thể hiện tính năng app một cách trực quan sinh động. Kết hợp với tìm hiểu trong dữ liệu về hành vi người dùng của ứng dụng Camera Translator ở Nhật, team nhận thấy sử dụng chính trong ứng dụng của Nhật thường được dịch sang tiếng Trung hoặc tiếng Hàn.
Với các lý do đó, Vulcan Labs đưa ra các giải pháp:
- Thiết kế lại screenshot ở một layout khác, chỉ sử dụng một màu nền, hướng đến phương châm đơn giản vẫn là đẹp nhất.
- Có các hình ảnh demo bằng tiếng Trung to hơn trong screenshot.
Mong muốn của team về kết quả test:
- Layout sẽ đóng vai trò quan trọng như thế nào đối với screenshot ở thị trường Nhật Bản.
- Dùng background nhiều màu hay một màu sẽ thu hút hơn.
Kết quả cuối cùng là version cải tiến dùng background thiết kế nghệ thuật hơn và có hình m hoạ tiếng Trung đạt kết quả tốt hơn khi tăng trưởng hơn 2.3% conversion rate và 22.5% organic install cho ứng dụng Camera translator tại thị trường Nhật Bản.


Đại dịch Covid-19 và những thách thức tác động đến ASO trong năm 2020
Báo cáo của Branch 2020 cho thấy có sự thay đổi trong hành vi của người tiêu dùng. Trước đây, việc tải ứng dụng đa phần đến từ việc user nhìn thấy quảng cáo và cảm thấy hứng thú nhiều hơn việc họ tự tìm kiếm một ứng dụng và chủ động tải.
Đến giai đoạn dịch Covid-19, việc tìm kiếm ứng dụng trở thành nhu cầu thiết yếu hơn. Đa số người dùng sẽ lên app store và chủ động tìm kiếm những ứng dụng phù hợp với nhu cầu của mình như để giải trí, cập nhật tin tức hoặc để giao tiếp với bên ngoài.
Vậy sự dịch chuyển này tác động như thế nào đến ASO?
Traffic đến từ việc users search keyword sẽ tác động đến keyword ranking nên khi keyword có traffic search volume rất lớn sẽ trở thành mục tiêu mà nhiều competitor hướng đến và trở thành một “trận chiến”.
Trước đây việc chạy ads có thể hỗ trợ một phần cho ASO thì hiện giờ vai trò của ads trong hỗ trợ tăng thêm impression trở nên nhỏ hơn. Vì vậy việc tối ưu hoá tất cả các yếu tố có trên product page để khiến người dùng tải app trở thành yếu tố quan trọng hơn nữa trong việc thực hiện thành công ASO. Lúc này, vai trò của ASO sẽ ngày càng nhiều hơn và đóng góp mạnh mẽ hơn cho sự thành công trong việc tìm kiếm users mới cũng như sự tăng trưởng cho ứng dụng.
Bài viết được trích dẫn từ phần trình bày của Ms Châu Lê tại sự kiện Vietnam Mobile Day 2020 LIVE do Station D tổ chức
Có thể bạn quan tâm:
- 5 tips cải tiến chất lượng phát triển Mobile App
- Sinh viên Mobile nên trang bị những gì, vì sao nên chọn Mobile App?
- 8 câu hỏi phỏng vấn dành cho các lập trình viên Mobile app
Xem thêm các việc làm it hấp dẫn tại Station D
Bạn có thể quan tâm
- Tôi không phải là lập trình viên thực sự?(Công Nghệ)
- Xây dựng hệ thống referral trong Laravel(Công Nghệ)
- Principle thiết kế của các sản phẩm nổi tiếng(Công Nghệ)





