AB testing là gì? Tại sao phải làm AB testing?

Bài viết được sự cho phép của tác giả Lê Chí Dũng
A/B testing là gì?
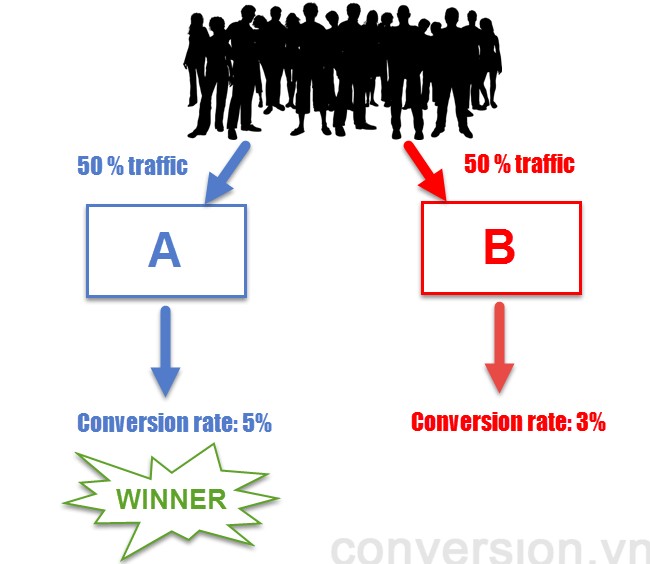
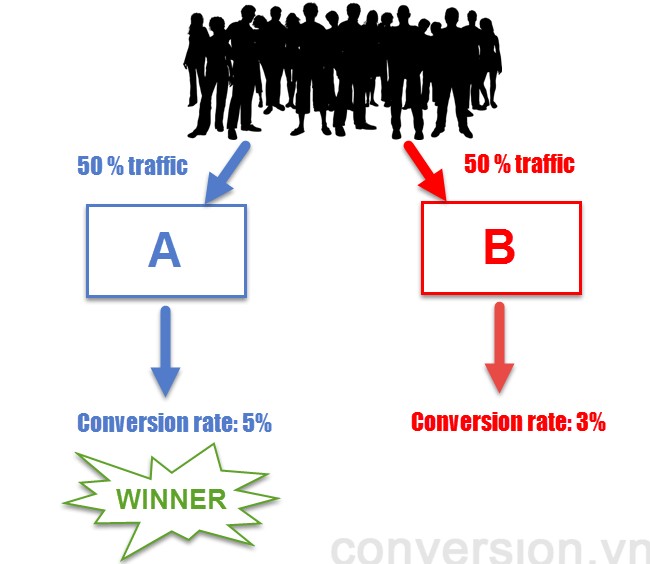
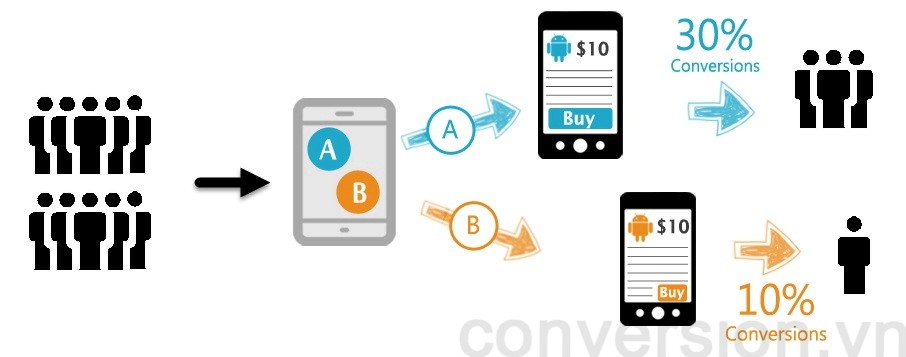
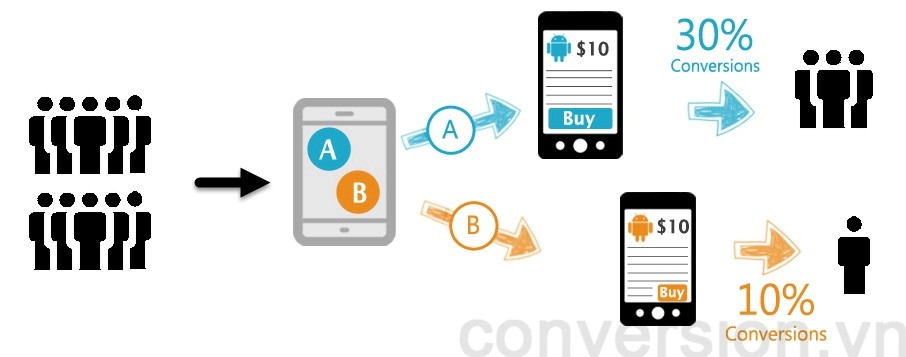
A/B testing (hay còn được gọi là split testing) là một quy trình mà trong đó hai phiên bản (A và B) sẽ được cùng so sánh trong một môi trường / tình huống được xác định và qua đó đánh giá xem phiên bản nào hiệu quả hơn. Phiên bản ở đây có thể là mọi thứ từ một hình banner, trang web, mẫu quảng cáo cho tới email và hiệu quả được đánh giá dựa trên mục tiêu của người làm test dành cho các phiên bản này.
Một website bán hàng thì có mục tiêu là muốn khách hàng phải mua hàng hoặc mua nhiều hơn. Một banner quảng cáo thì có mục tiêu là muốn khách hàng phải bấm vào đó nhiều hơn. Một email thì có mục tiêu là khách hàng phải mở ra xem nhiều hơn. Tất cả mọi thứ đều có một mục tiêu nào đó, nhằm khiến cho khách hàng thực hiện một hành động mong muốn nào đó, hành động này được gọi là conversion. Tỉ lệ người thực hiện các hành động đó được gọi là conversion rate (tỉ lệ chuyển đổi).


Và việc đo lường và đánh giá 2 phiên bản A và B cũng chính là việc đo lường và đánh giá conversion rate của tiến trình đang thực hiện.
Tại sao lại cần phải làm A/B testing?
Nếu bạn có một lượng khách hàng nhất định và bạn muốn tăng số lượng conversion lên thì cách thứ nhất là cần phải mang nhiều khách hàng hơn đến website hoặc cửa hàng. Cách thứ hai chính là tăng conversion rate để với cùng một lượng khách sẵn có, họ tạo ra một lượng conversion lớn hơn. A/B testing giúp bạn làm được điều thứ hai bằng cách cho phép cải thiện hiệu quả của các tiến trình đang làm dù đó là phát triển web, phát triển ứng dụng, quảng cáo hay bán hàng.


Chi phí cho việc tăng thêm khách hàng như cách một thường không nhỏ, trong khi đó chi phí cho việc A/B testing đôi khi lại không nhiều và những thay đổi có lúc dù nhỏ vẫn có thể mang đến những hiệu quả to lớn trong việc tạo ra nhiều conversion hơn.
Quy trình A/B testing
Để thực hiện một quy trình A/B testing (hay bất cứ quá trình thử nghiệm nào khác) đúng mực thì cần tuân theo phương pháp khoa học thông thường, gồm các bước sau:
1. Đặt câu hỏi:
Cần phải đặt ra câu hỏi để làm định hướng và mục tiêu cho quá trình A/B testing và rõ ràng để biết sau khi test thì sẽ nhận kết quả là gì. Các câu hỏi đặt ra có thể đại loại là: “làm sao để giảm bounce rate cho trang landing page?” hoặc “làm sao để tăng số người đăng ký cho form trên trang chủ?” hay là “làm sao để cải thiện CTR của banner quảng cáo?”.
2. Nghiên cứu tổng quan:
Cần phải hiểu và nắm được hành vi của các khách hàng khi họ thực hiện các conversion bằng các công cụ đo lường cho từng kênh, cho website thì có thể là Google Analytics, cho Email thì có thể là các email client, social thì là social listening tools.
3. Đặt ra một giả thuyết:
Với câu hỏi có bên trên và những gì biết về hành vi của khách hàng khi thực hiện conversion, bạn hãy thử nghĩ ra một giả thuyết về để giải quyết câu hỏi đặt ra phía trên. “Có một đường link tới trang hướng dẫn ở dưới footer có thể giảm bounce rate”, “làm cho nút đăng ký nổi bật hơn sẽ làm tăng số người đăng ký” hay “banner với hình ảnh một cô gái xinh đẹp sẽ có CTR cao hơn” là những ví dụ về các giả thuyết cho các câu hỏi được nêu trên.
4. Xác định mẫu thử và thời gian thực hiện test:
Bước tiếp theo là bạn cần phải xác định số lượng khách hàng mà sẽ được tiến hành việc A/B testing. Số lượng mẫu thử phải đủ lớn để có thể thấy được sự khác biệt giữa 2 phiên bản A/B một cách rõ rệt sau quá trình test. Thời gian test cũng cần được xác định một cách hợp lý để đảm bảo kết quả không bị ảnh hưởng bởi yếu tố thời vụ, tác động từ bên ngoài khiến nhu cầu và hành vi của khách hàng thay đổi. Bạn có thể sử dụng thử công cụ ước lượng để tính toán thời gian chạy test.
5. Tiến hành test:
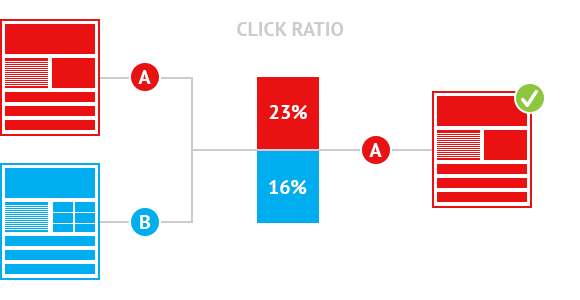
Tạo ra thêm phiên bản mới B để thử nghiệm với phiên bản gốc A. Phiên bản B này sử dụng giả thuyết mà bạn đã đặt ra (có link dưới footer, nút đăng ký nổi bật hơn, banner có hình cô gái đẹp) và sẽ được đo lường về conversion rate với phiên bản A.
6. Thu thập thông tin và tiến hành phân tích:
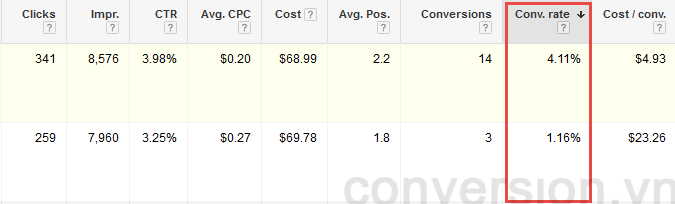
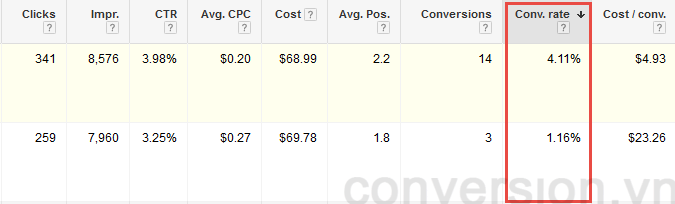
Nếu sau quá trình A/B testing và bạn thấy được rằng phiên bản B mang lại conversion rate cao hơn phiên bản A (bounce rate giảm, người đăng ký tăng, CTR tăng) thì tức là phiên bản B hiệu quả hơn. Nhưng nếu conversion rate thấp hơn hoặc không thay đổi thì tức là giả thuyết để giải quyết vấn đề của bạn không đúng. Lúc này cần quay lại bước thứ 3 và tìm một giả thuyết mới để tiếp tục.
7. Cung cấp kết quả cho tất cả các bên liên quan:
Gửi các thông tin và insights tìm được sau quá trình thử nghiệm cho các bộ phận liên quan (lập trình, thiết kế UI/UX, team tối ưu hóa, v.v…). Tiến hành thay thế phiên bản A bằng phiên bản B nếu B thực hiệu quả hơn sau khi đã xem xét hết tất cả các khả năng có thể xảy ra nếu thay thế.
Lập lại quy trình test này từ đầu để giải quyết một câu hỏi, một vấn đề khác.
Ứng dụng của A/B testing
Với A/B testing bạn có thể ứng dụng và cải thiện được rất nhiều thứ cho quy trình hoạt động và phát triển web, quảng cáo online / offline, cho tới mobile app và email marketing.
1. Cho website


Chủ yếu là liên quan đến vấn đề giao diện web và trải nghiệm người dùng (UI/UX) vì đây là các yếu tố tác động trực tiếp đến việc người dùng có thể thực hiện conversion trên website hay không. Với một trang web bạn có thể A/B testing hết toàn bộ những yếu tố nào có thể ảnh hưởng đến hành vi của người dùng như hình ảnh, tựa đề, nội dung, call to action, form điền thông tin, v.v… Test lần lượt từng yếu tố mà bạn cảm thấy có thể cải thiện để gia tăng conversion rate. Xem thêm các ứng dụng phân tích và A/B testing cho web.
2. Cho quảng cáo và bán hàng


Đối với mảng online thì A/B testing thường được dùng để đo lường hiệu quả của các mẫu quảng cáo khác nhau. Ví dụ như khi bạn viết copy quảng cáo Adwords cho cùng 1 nhóm từ khóa (ad group), luôn nên viết 2 mẫu quảng cáo khác nhau và cho chạy song song để biết mẫu quảng cáo nào hiệu quả hơn sau một thời gian chạy. Tương tự với các quảng cáo GDN hay Facebook, sử dụng các thiết kế quảng cáo khác nhau cho cùng một chiến dịch để đo lường hiệu quả sau đó chọn mẫu thiết kế nào hiệu quả hơn để chạy tiếp. Việc tối ưu hóa quảng cáo thường xuyên bằng cách test các lựa chọn khác nhau sẽ giúp bạn liên tục cải thiện được conversion rate và giúp quảng cáo chạy ngày càng hiệu quả hơn.
Đối với mảng offline thì A/B testing thường có thể được dùng để đánh giá hiệu quả của các kênh quảng cáo như báo giấy, tờ rơi, billboard… Chẳng hạn bằng cách sử dụng các mã coupon khác nhau cho từng mẫu quảng cáo trên báo, mẫu tờ rời, hoặc billboard, nhà quảng cáo có thể nắm được mẫu quảng cáo nào hiệu quả hơn thông qua việc có nhiều người sử dụng mã couple nào hơn. Một số trường hợp khác có thể sử dụng số điện thoại khác nhau để thay cho mã coupon.
Một ứng dụng khác trong bán hàng tại các cửa hàng có thể bao gồm việc sắp xếp vị trí các sản phẩm theo các vị trí khác nhau để đo lường sự chú ý của khách hàng và cuối cùng khiến họ mua nhiều hơn. Điều này cho thấy khả năng áp dụng của A/B testing là rất đa dạng và rất linh động tùy theo mục tiêu được đặt ra.
3. Cho ứng dụng di động


A/B testing cũng được ứng dụng trong việc phát triển ứng dụng di động và tương tự như website, chủ yếu nhằm cải thiện UI/UX của sản phẩm. Với các ứng dụng điện thoại di động thì việc tiến hành testing thường khó khăn hơn nhiều cả về mặt kỹ thuật lẫn về hành vi người dùng. Về mặt kỹ thuật thì để tiến hành test, thì phiên bản ứng dụng cần được cập nhật, được duyệt bởi AppStore hay Google Play rồi mới đến với người dùng do đó tốn nhiều thời gian hơn. Về phương diện hành vi người dùng, không phải ai cũng sẽ cập nhật ngay phiên bản mới và trải nghiệm người dùng trên điện thoại di động hoàn toàn khác so với trên web.
Hiện nay có nhiều công cụ hỗ trợ A/B testing dành cho ứng dụng di động trên thị trường, cá nhân thì tôi đã có cơ hội thử qua 2 công cụ là Splitforce và Apptimize và cả 2 đều khá tốt. Bạn cũng có thể tham khảo thêm danh sách 20 công cụ A/B testing cho điện thoại di động.
4. Cho email marketing

Đã qua rồi cái thời mà đẩy hàng trăm ngàn email đi và nghĩ rằng người dùng sẽ đọc được những email của mình gửi. Các email clients ngày càng có các bộ lọc tinh xảo hơn, tống tất cả các spam email vào thùng rác và dù cho là vậy khách hàng vẫn bị chôn vùi bởi hàng chục thậm chí hàng trăm email mỗi ngày. Điều quan trọng là làm thế nào để khách hàng chịu mở email của mình ra xem và tương tác với các email đó. Câu trả lời chính là A/B testing. Bạn phân vân không biết câu title nào sẽ hấp dẫn người đọc hơn để tăng open rate, hãy test. Bạn không biết nên dùng CTA nào để khiến người dùng bấm vào link, hãy test.
Hiện nay hầu hết các tool gửi email như MailChimp, BenchmarkEmail, đều có tính năng cho phép A/B testing các nội dung được gửi ra để có thể đo lường hiệu quả của chiến dịch được gửi.
Những lời khuyên khi tiến hành A/B testing
1. NÊN
Biết là nên test đến khi nào thì dừng: dừng quá sớm thì bạn sẽ mất những thông số có giá trị để đưa ra quyết định đúng. Chạy test quá lâu thì cũng có cái hại vì nếu phiên bản thử nghiệm có performance quá tệ thì cũng có thể ảnh hưởng đến conversion rate và tổng số sales của bạn.
Giữ sự đồng nhất: khi tiến hành A/B testing cần phải có cách nào đó để ghi nhớ người dùng nào đã chọn phiên bản test nào để lúc nào cũng hiển thị đúng phiên bản đó nhằm tránh ảnh hưởng đến trải nghiệm của người dùng. Nếu có một nút bấm được thay đổi để test và nút bấm này xuất hiện ở nhiều chỗ trên website thì khách hàng cũng phải thấy nút bấm này như nhau ở mọi chỗ trên website. Cookies là phương thức thường dùng nhất.
Test nhiều lần: sự thật là không phải đợt A/B testing nào cũng sẽ mang lại kết quả như bạn mong muốn hoặc giúp bạn tìm ra được giải pháp cho vấn đề. Do đó hãy cứ tiếp tục test thêm nhiều lần nữa, theo những định hướng khác nhau. Nếu mỗi lần test cải thiện conversion rate của bạn một chút thì nhiều lần test như vậy sẽ cộng dồn lại tạo ra một ảnh hưởng lớn hơn.
Lưu ý sự khác biệt giữa traffic từ mobile và desktop: khách hàng truy cập website từ mobile và từ desktop có thể có biểu hiện hoàn toàn khác nhau trên website của bạn tùy theo design, UI/UX và website có mobile-friendly hay không. Do đó nên lưu ý việc phân chia traffic khi A/B testing trang web, tốt nhất là nên test cho mobile và desktop traffic riêng.
2. KHÔNG NÊN
Testing mà không đảm bảo điều kiện giống nhau: luôn nhớ rằng việc testing cả 2 phiên bản A và B phải được tiến hành song song. Bạn không thể chạy phiên bản A trong tuần thứ 1 và phiên bản B trong tuần thứ 2 nghĩ rằng điều đó sẽ cho kết quả đúng.
Kết luận quá sớm: hãy nhớ rằng kết quả chỉ có giá trị khi chúng có một giá trị số tương đối và một thời gian tương ứng để xác định. Bạn không thể quyết định rằng phiên bản A hơn B hoặc ngược lại khi chúng chỉ khác nhau một vài conversion hoặc thời gian test quá ngắn.
Khiến các khách hàng cũ ngạc nhiên: tốt nhất khi tiến hành A/B testing, chỉ nên tập trung vào các đối tượng khách hàng mới vì nếu các khách hàng cũ vào và thấy mọi thứ khác so với lúc trước thì có thể họ sẽ ngạc nhiên và điều này ảnh hưởng đến conversion rate, nhất là khi bạn chưa chắc phiên bản thử nghiệm sẽ có được chọn hay không.
Để linh cảm chi phối kết quả: đôi khi kết quả test lại có thể hoàn toàn sẽ trái ngược với những gì bạn có thể nghĩ tới. Có thể một cái CTA đỏ trên nền xanh theo bạn là chói mắt và khó chịu nhưng kết quả lại có thể chứng minh rằng nó có hiệu quả hơn. Cái bạn cần là conversion rate, đừng để những linh cảm của bạn chống lại các kết quả test.
Hi vọng bài viết này sẽ giải đáp những thắc mắc của những ai đang tìm hiểu về quá trình A/B testing để áp dụng vào công việc của mình. Mọi thắc mắc và ý kiến, hãy để lại dưới comment hoặc liên hệ để được giải đáp.





