8 highlight từ sự kiện Apple WWDC 2017 mà bạn cần phải biết

Sự kiện WWDC 2017 của Apple vừa mới kết thúc với các key executive như Craig Federighi, Phil Schiller và Tim Cook cùng tham gia diễn thuyết, công bố các update quan trọng được hãng dự kiến sẽ cập bến cho iPhones, MacBooks, Apple TV và những thiết bị khác trong tương lai.
Các tín đồ về công nghệ đặc biệt rất mong chờ WWDC bởi tin đồn về sự xuất hiện của thiết bị cũng như phần mềm ứng dụng mới dành riêng cho developer nhằm chuẩn bị cho phiển bản cập nhật lớn dành cho người dùng vào mùa thu này. Ngoài ra, mọi người cũng dự đoán về việc hãng đưa ra một phiên bản cải thiện Siri – Apple HomePod nhằm cạnh tranh trực tiếp với Amazon Alexa và Google Assistant trong lĩnh vực hardware và smart home front.
Sau đây là 8 highlight từ sự kiện công nghệ WWDC 2017 của ông lớn Apple
Apple công bố HomePod nhằm tranh đấu với Amazon và Sonos


Đầu tiên là tin đồn về một phiên bản Siri speaker, hóa ra, Apple lại không hề có ý định cạnh tranh chỉ với Amazon Echo và Google Home mà còn nhắm tới Sonos home entertainment speakers. Với sản phẩm HomePod, Apple cho biết nó sử dụng công nghệ “nhận biết không gian” (spacial awareness) để đưa ra âm thanh sống động và trung thực dựa vào không gian xung quanh. HomePod còn tích hợp tính năng “Musicologist”, hoạt động được với Apple Music, cho phép bạn stream music. Thậm chí là nó còn có khả năng trả lời được những câu hỏi phức tạp hơn như “Người hát bài này là ai?” hoặc “Album này xuất bản từ năm nào?”
The HomePod sẽ cho người mua được lựa chọn giữa 2 màu là đen hoặc trắng – và có tích hợp Siri trong một case có hình dạng tựa như Amazon Echo / Google Home. Bạn có thể yêu cầu HomePod quản lí các thiết bị thông minh trong nhà cũng như kiểm tra thời tiết và đọc báo. Apple cho biết giá của sản phẩm sẽ là $349, và dịch vụ shipping sẽ được ưu tiên trước cho người mua tại US, UK, và Australia trong tháng 12 này. Hãng dự kiến sẽ tung ra thị trường các khu vực khác vào năm sau.
iMac Pro lộ diện với sức mạnh mới
Apple thông báo iMac Pro sẽ được nâng cấp với phiên bản Retina discụng play tốt hơn, khả năng xử lý graphics được cải thiện, Kaby Lake processors, và tích hợp cả USB-C. Ngoài ra, hãng cũng cho biết sẽ hỗ trợ cho những nội dung về VR. Trong buổi thuyết trình, Apple khoe sức mạnh của iMac Pro và các ứng dụng về VR thông qua một mini game về Darth Vader, với một thanh lightsaber và TIE fighter.


Ngoài ra phần cứng của iMac Pro phiên bản mới cũng sẽ được cải thiện với màn hình chuẩn 5K với khả năng làm mát, chip 8-core Xeon processor (nâng cấp được lên thành 18-core), hơn 4TB SSD, 128GB ECC memory, 4 Thunderbolt 3 port và 10GB Ethernet.
Phiên bản iMac mới này sẽ được niêm yết giá $1,099 với phiên bản 21.5-inch và $1,299 dành cho phiên bản 4K. Ngoài ra, Macbook cũng được nâng cấp và có giá $1,299 với MacBook Pro (bao gồm chip mới Kaby Lake processor). Hãng cho biết iMac Pro sẽ được bán ra với giá $4,999.
IOS 11- Hệ điều hành đầy quyền năng
Trong bản update lần này dành cho iOS, có khá nhiều cập nhật dành cho mảng interact và social với người dùng. Bao gồm, update cho Siri để cải thiện câu nói, khả năng phiên dịch ra nhiều ngôn ngữ và cũng như khả năng đưa ra lời khuyên dựa trên hành động của người dùng trên iPhone và iPad. Ngoài ra, hãng cũng cho biết iMessages giờ cũng sẽ được kết nối với iCloud, với khả năng trò chuyện đồng bộ (synchronized conversation) cho phép bạn xóa nội dung từ bất cứ thiết bị nào miễn là có cùng account. Giờ đây người dùng cũng có thể chi trả và nhận payment từ iMessage.


Khả năng Photo capture cũng được cải thiện, với low-light performance tốt hơn, kèm theo là tính năng edit Live Photo cho phép bạn chỉnh sửa ảnh ngay khi đang quay. Hơn nữa, với phiên bản control center mới cho phép khả năng sử dụng 3D Touch với nửa dưới màn hình một cách trơn tru.
Mặc khác, tính năng an toàn cũng được Apple chú trọng như nhận biết khi người dùng đang tập trung chạy xe và tự động chuyển chế độ tránh làm phiền. iOS 11 cũng cho phép người dùng truy cập Apple Music để xem bạn bè đang nghe nhạc gì cũng như vào shared playlist.
Giao diện của App Store cũng được thay đổi nhằm giúp discovery dễ dàng hơn cũng như thêm How To section để hướng dẫn người dùng cách sử dụng các app nổi tiếng. Ngoài ra, tính năng “App of the Day” cũng đã trở lại nhằm giúp tăng lượng người dùng cho App Store.
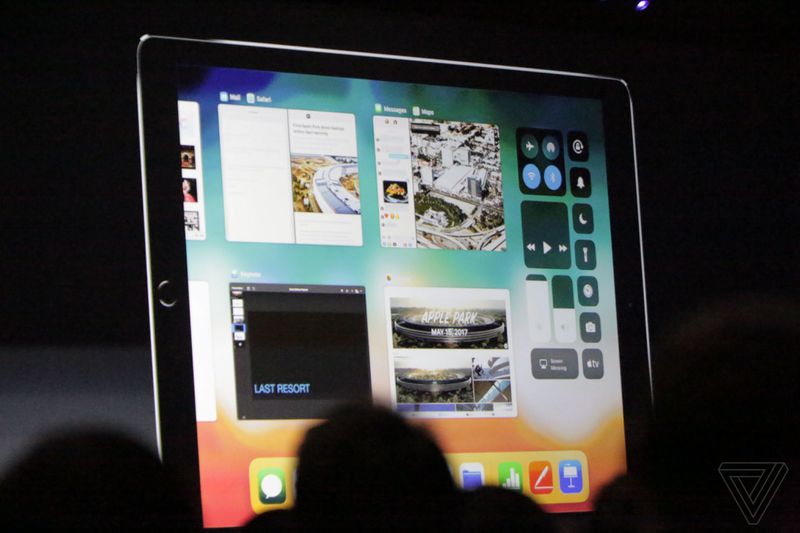
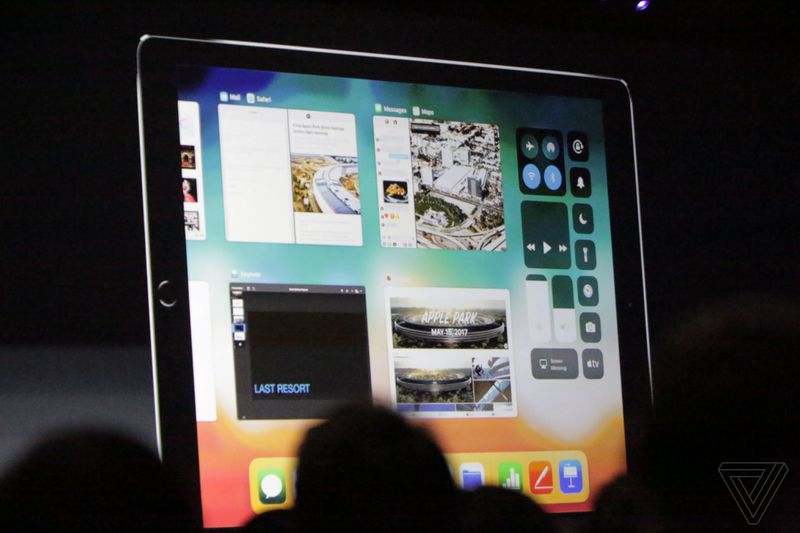
IOS 11 cho phép multi tasking với nhiều màn hình hiển thị cùng lúc


Trên iPad, iOS 11 tiếp tục cải thiện trải nghiệm multi tasking khi cho phép người dùng kéo một app từ dock lên screen nhằm chia màn hình hiển thị thành nhiều phần. Tương tự như MacBook, bạn có thể dùng touch để kéo và giữ folders, files, hoặc photos để bỏ chúng vào một app khác như Mail hoặc iMessage. Chữ viết tay từ Apple Pencil cũng có thể tìm thấy trong Notes app. Apple cho biết nó dùng “deep learning” để phân tích và xác định nét chữ.
Apple cũng nói sơ lược qua việc một số Files app bị leak vài giờ trước đó trước khi sự kiện bắt đầu, vốn chỉ là của một system quản lí cho việc sort files dựa trên size và date, tương tự như trên desktop và laptop.
ARKIT cho phép developer viết ra nhiều App ấn tượng hơn


Như Lauren Goode dự đoán, Apple vừa trình làng một phiên bản ARKit mới cho phép developer tạo ra augmented reality app dành cho iphone. ARKIT giúp tìm kiếm planes, track motion, và dự đoán scale và ambient lighting. Các ứng dụng như Pokémon Go sẽ dùng ARKit để cải thiện real-time renders.
Thay vì yêu cầu external hardware như Microsoft’s HoloLens, Apple ARKit lại cho ra chất lượng ảnh khá ấn tượng thông qua thiết bị mà người dùng đã có là iPhone. Tuy nhiên, để đưa ra nhận xét chính xác hơn, chúng ta cần phải đợi đến khi nó được Apple tung ra thị trường.
Ra mắt Ipad pro 10.5-inch


Trong tương lai, chiếc iPad Pro sẽ được sản xuất ở 3 kích thước khác nhau. Ngoài việc sở hữu camera 12-megapixel tương tự như iPhone 7, cùng với camera selfie 7-megapixel, chiếc iPad Pro lần này còn hỗ trợ USB 3.0 và có thời lượng pin lên đến 10 giờ.
Cùng với đó, độ trễ của Apple Pencil sẽ giảm xuống chỉ còn 20 mili-giây với tính năng mới có tên gọi ProMotion. Ngoài ra, nó còn có khả năng tự điều chỉnh refresh rate dựa trên định dạng bạn đang theo dõi (video chuyển động nhanh hoặc hình ảnh tĩnh). Tính năng ProMotion cũng sẽ tăng gấp đôi refresh rate hiện tại, khiến nó tăng lên đến 120Hz
Phiên bản 64GB của chiếc iPad Pro 10.5-inch sẽ được ra mắt với giá $649 (khoảng 15 triệu đồng). Nếu đặt hàng vào lúc này, khách hàng sẽ nhận được sản phẩm sau khoảng 1 tuần.
Hệ điều hành MACOS mới sẽ được đặt tên là High Sierra


Phiên bản tiếp theo của hệ điều hành macOS sẽ được đặt tên là High Sierra. Apple cho biết khi tung ra hệ điều hành này, Safari sẽ có khả năng chặn site tracker và autoplay video. Bên cạnh đó, Apple cũng thêm một số tính năng điều chỉnh hình ảnh như curves để hỗ trợ những người dùng không đủ khả năng chi trả cho Adobe Photoshop. Ngoài ra, Apple cũng sẽ cho ra mắt những công cụ lọc tốt hơn để sort hình ảnh theo keyword hoặc gương mặt.
Cũng theo Apple, phiên bản macOS mới sẽ đi kèm với hệ thống quản lý tập tin mới với tốc độ ghi được tối ưu hơn. Một phiên bản Metal mới cũng sẽ được ra mắt để hỗ trợ công nghệ thực tế ảo, cùng với đó là một bộ Metal 2 kit dành cho developer.
WatchOS 4 với Siri WatchFace mới, tích hợp Fitness Coaching và App-Browsing UI mới
Một bản update dành riêng cho Apple Watch trong tương lai cũng được công bố với tính năng và khả năng hiển thị mới, giúp trải nghiệm user trở nên dễ dàng hơn. Ngoài ra còn có bản update tập trung vào fitness, bao gồm monthly challenge nhằm tăng tính tương tác cũng như cho phép người dùng chia sẻ thông tin về work out, lượng calorie tiêu hao và những thứ khác.


Ngoài ra, app mới cũng cho phép việc tìm kiếm bài hát dễ dàng hơn trên apple watch.
Techtalk via theverge





