8 công cụ miễn phí để bảo mật khi lập trình phần mềm

Bài viết được sự cho phép của tác giả AnonyViet
Shifting left là một nguyên tắc phát triển, nêu rõ rằng bảo mật sẽ di chuyển từ bên phải (hoặc kết thúc) của vòng đời lập trình phần mềm (SDLC) sang bên trái (bắt đầu). Nói cách khác, bảo mật nên được thiết kế và tích hợp vào tất cả các giai đoạn trong quá trình phát triển. Sự thay đổi mới này đòi hỏi các nhà phát triển phải có quyền sở hữu an ninh và hiểu về các nguyên tắc bảo mật. Tin tốt là có rất nhiều công cụ có sẵn để giúp các nhà phát triển trong quá trình này.


Trong bài viết này, chúng ta sẽ chia Bảo mật Ứng dụng thành các lĩnh vực chính và tìm hiểu một số giải pháp mã nguồn mở miễn phí giúp các nhà phát triển và tổ chức đảm bảo mọi giai đoạn của SLDC, các thay đổi này giúp họ cải thiện chất lượng và bảo mật tổng thể phần mềm của họ.


Shifting left giống như thêm công việc bổ sung vào phần mềm của nhà phát triển, nhưng trên thực tế, nó cho phép các nhà phát triển tìm hiểu thêm về thực tiễn bảo mật, giúp giảm thời gian sữa lỗi và mất thêm một chút thời gian hơn để xây dựng các ứng dụng tuyệt vời.
Bảo mật ứng dụng trong quá trình lập trình phần mềm
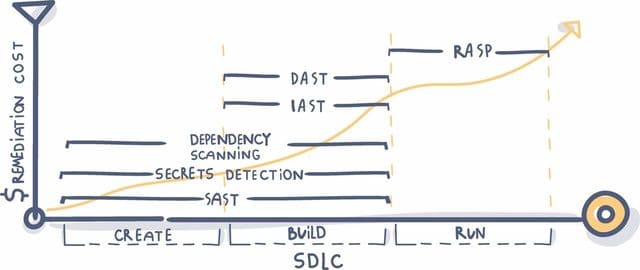
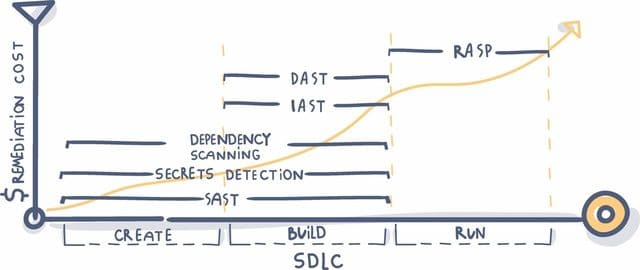
Điều quan trọng nhất là bạn phải nhận ra rằng tất cả các lỗ hổng bảo mật ứng dụng không thể được sửa chữa bởi một phần mềm duy nhất. Bảo mật thành công đòi hỏi phải tiếp cận nhiều lớp với nhiều tuyến phòng thủ cho các giai đoạn khác nhau của SDLC.


Các công cụ chúng ta sẽ tìm hiểu bao gồm:
- SAST – Static Application Security Testing (Kiểm tra bảo mật ứng dụng tĩnh)
- DAST – Dynamic Application Security Testing (Kiểm tra bảo mật ứng dụng động)
- IAST – Integrated Application Security Testing (Kiểm thử bảo mật ứng dụng tích hợp)
- RASP – Run-time Application Self Protection (Tự bảo vệ ứng dụng trong thời gian chạy)
- Dependency Scanning
- Secrets Detection
Mặc dù sự thật là các lỗ hổng được chọn để kiểm tra sớm sẽ rẻ và dễ dàng khắc phục hơn, bạn không thể tìm kiếm tất cả các lỗ hổng trong giai đoạn đầu của quá trình phát triển. Bảo mật cần phải trải đều và được quan tâm trong toàn bộ quá trình SDLC.


SAST
Static Application System Testing – còn được gọi là “white box testing”, xuất hiện sớm nhất và là loại phổ biến nhất về bảo mật ứng dụng tự động. SAST quét mã nguồn của ứng dụng để tìm mọi lỗ hổng đã biết. Vì SAST không yêu cầu ứng dụng biên dịch hoặc chạy khi tìm lỗ hổng (không giống như DAST), nên nó được triển khai rất sớm trong SDLC.
Nó cũng thực hiện các hướng dẫn và tiêu chuẩn mã hoá mà không cần thực thi mã cơ bản. Danh mục thử nghiệm ứng dụng này có sẵn rất nhiều giải pháp, vì vậy khi quyết định sử dụng một giải pháp, hãy đảm bảo giải pháp đó được hỗ trợ và thường xuyên được cập nhật. Dưới đây là một số công cụ SAST miễn phí tốt nhất.
NodeJsScan


NodeJsScan có giao diện dòng lệnh để tích hợp dễ dàng với các DevSecOps CI/CD pipelines và tạo ra các kết quả trong JSON.
Một tệp cấu hình có sẵn cho mỗi ngôn ngữ có thể được sửa đổi cho việc tìm kiếm. Tổng quan về các tệp, cũng như toàn bộ cơ sở code, có thể được hiển thị thông qua các số liệu thống kê và biểu đồ tròn. Chương trình có thể phát hiện lỗi tràn bộ nhớ đệm và lỗi trong code Java có thể chứa rủi ro bảo mật OWASP.
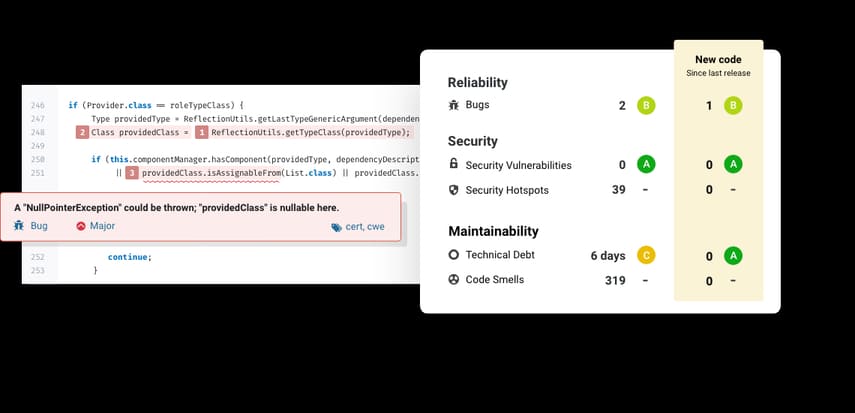
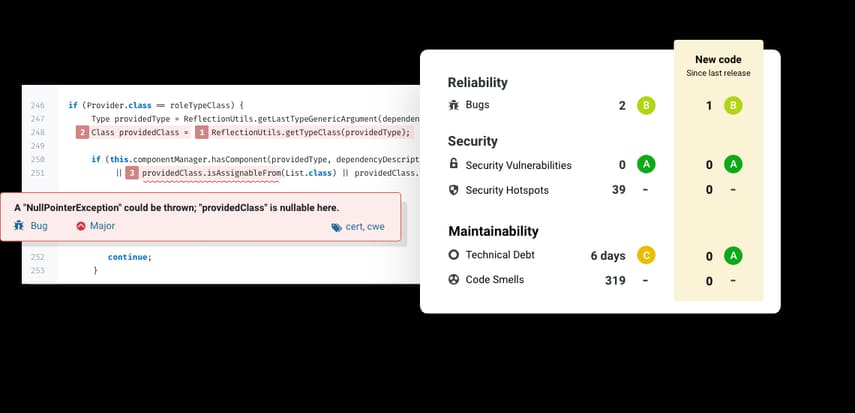
SonarQube


Được coi là một trong những công cụ đánh giá code tự động tốt nhất hiện có trên thị trường. SonarQube có hàng ngàn quy tắc phân tích code tĩnh (Static Code Analysis) tự động. SonarQube cũng hỗ trợ 27 ngôn ngữ hiện đại và lỗi thời (nói lỗi thời vậy chứ vẫn còn có nhiều giá trị lắm à nha) để SonarQube có thể bao quát toàn bộ dự án của bạn và sự phát triển của nó.
Dynamic Application Security Testing – còn được gọi là “black box testing”. kỹ thuật này không tìm lỗ hổng trong mã nguồn như SAST, mà là tìm lỗ hổng trong lúc ứng dụng đang chạy. Nó thực hiện điều này bằng cách sử dụng các kỹ thuật injection trên ứng dụng. DAST có thể xác định các lỗ hổng bảo mật phổ biến, chẳng hạn như SQL injection và XSS. DAST cũng chú ý tới các vấn đề như thời gian chạy không thể xác định được bằng phân tích tĩnh, các vấn đề về xác thực và cấu hình máy chủ, cũng như các lỗ hổng chỉ hiển thị khi người dùng đã đăng nhập.
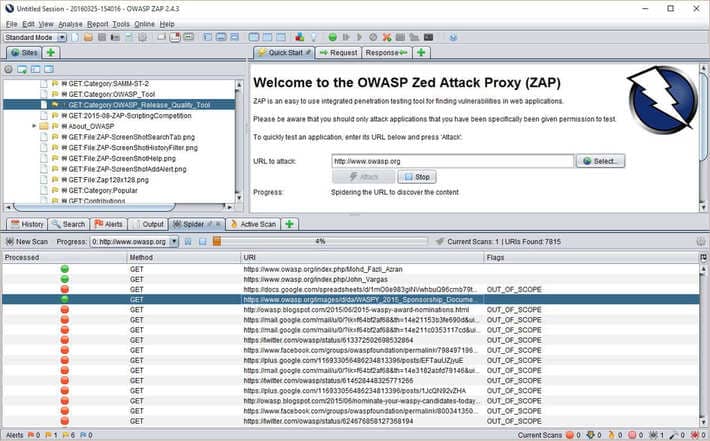
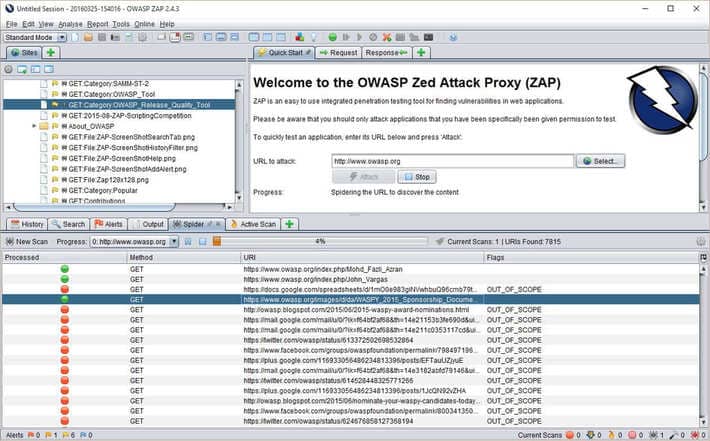
OWASP ZAP


OWASP ZAP là công cụ DAST mã nguồn mở, miễn phí được trang bị đầy đủ tính năng, bao gồm cả tự động quét lỗ hổng và các công cụ để hỗ trợ việc pentest web-app thủ công. ZAP có một danh sách lớn các lỗ hỗng mà nó có thể khai thác hoặc xác định.
Interactive Application Security Testing – hay còn được gọi là “grey box testing”, là công nghệ kết hợp đồng thời các yêu tố của cả SAST và DAST. Nó thường được triển khai như một đặc vụ trong thời gian chạy thử nghiệm (ví dụ: thiết bị cho máy ảo Java[JVM] hoặc .NET CLR) để quan sát hoạt động hoặc các cuộc tấn công và xác định các lỗ hổng.
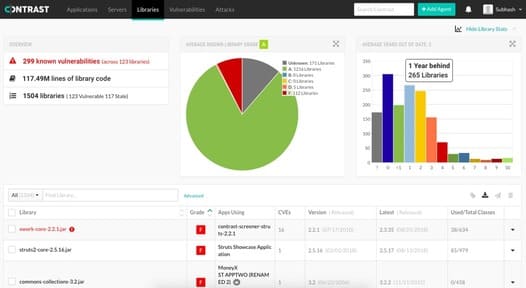
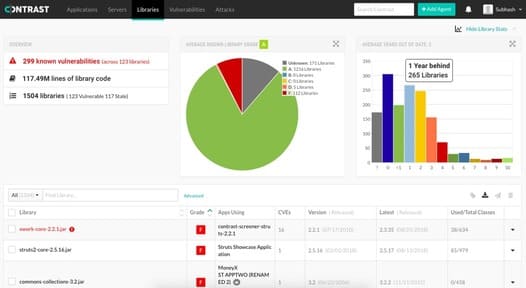
Contrast Security – Community


Contrast là sản phẩm đầu tiên dành cho các nhà phát triển có khả năng tìm hiểu sâu hơn vào các lỗ hổng khi không biết về bối cảnh thời gian chạy của ứng dụng như bộ điều khiển, logic ứng dụng, lớp dữ liệu, chế độ xem, thư viện người dùng, các thành phần của mã nguồn và máy chủ của ứng dụng.
Runtime Application Self Protection – được cấu hình trên một máy chủ và sẽ khởi động khi ứng dụng chạy. Nó được thiết kế để phát hiện các cuộc tấn công vào một ứng dụng trong thời gian thực. Khi ứng dụng bắt đầu chạy, RASP có thể bảo vệ ứng dụng khỏi đầu vào hoặc các hành vi độc hại bằng cách phân tích cả hành vi của ứng dụng và bối cảnh của hành vi đó. Bằng cách sử dụng ứng dụng để liên tục theo dõi hành vi của chính nó, các cuộc tấn công có thể được xác định và giảm thiểu ngay lập tức mà không cần đến sự can thiệp của con người.
Sqreen
Sqreen Runtime Application Self-Protection xác định các cuộc tấn công khai thác lỗ hổng trong sản phẩm bằng cách tận dụng đầy đủ bối cảnh của các yêu cầu.
Sqreen bao gồm tất cả top 10 lỗ hổng bảo mật hàng đầu của OWASP như SQL injection, XSS và SSRF. Điều khiến Sqreen trở nên mạnh mẽ như vậy là khả năng tận dụng logic thực thi của các yêu cầu để chặn các cuộc tấn công với mức độ thất bại thấp hơn nhiều so với các giải pháp hiện có khác. Sqreen cũng có thể thích ứng với ngăn xếp riêng cụ thể của ứng dụng, do đó bạn không cần phải triển khai lại và cấu hình trong khi ứng dụng của bạn vẫn được setup đơn giản và nhanh chóng.
Denpendency Scanning giúp bạn tự động tìm các lỗ hổng bảo mật trong khi bạn đang phát triển và kiểm tra ứng dụng của mình, ví dụ như khi ứng dụng của bạn đang sử dụng thư viện (open source) dễ bị tổn thương.
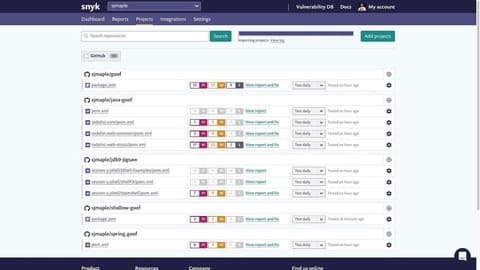
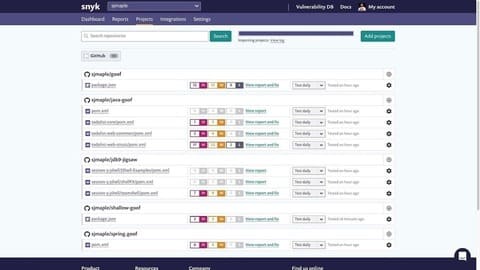
Snyk


Synk là tổ chức đầu tiên của nhà phát triển với các giải pháp mã nguồn mở được duy trì tốt nhất cho các nhà phát triển. Synk cung cấp các giải pháp doanh nghiệp hiệu quả có sẵn cho các tổ chức lớn hơn.
Snyk có một loạt các tính năng tuyệt vời giúp biến bảo mật thành một phần của quá trình phát triển như khả năng phát hiện các lỗ hổng từ bên trong IDE của bạn và quét các navtive git để kiểm tra các dự án trong kho lưu trữ của bạn. Snyk cũng cung cấp một cổng bảo mật để ngăn các lỗ hổng mới đi qua quy trình xây dụng và môi trường sản phẩm để kiểm tra môi trường chạy của bạn nhằm đảm bảo không mắc phải các lỗ hổng hiện có.
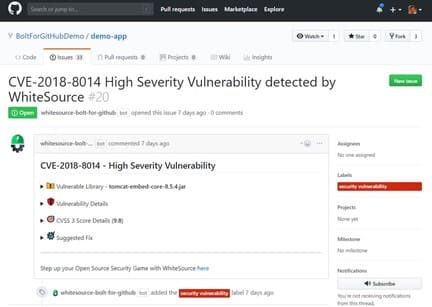
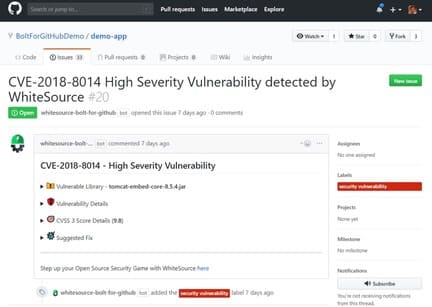
WhiteSource Bolt for GitHub


WhiteSource giống như Snyk, cũng có một số công cụ miễn phí tuyệt vời cho các nhà phát triển cũng như các giải pháp doanh nghiệp cho các tổ chức lớn. WhiteSource Bolt for Github là một ứng dụng miễn phí, nó liên tục quét các repos của bạn, phát hiện các lỗ hổng của các thành phần trong mã nguồn và cung cấp các bản sửa lỗi. Nó hỗ trợ của kho riêng và kho công cộng.
Hơn 200 ngôn ngữ lập trình được hỗ trợ và theo dõi liên tục từ nhiều cơ sở dữ liệu lỗ hổng mã nguồn mở như NVD.
Các bí mật như key API, thông tin cơ sở dữ liệu và chứng chỉ bảo mật là những viên ngọc quý của các tổ chức vì nó có thể cung cấp quyền truy cập vào các hệ thống nhạy cảm.Secrets detection có thể quét mã nguồn, logs và các tệp khác để tiếp tục tìm các bí mật khác. Đây là một dich vụ đặc biệt vì hầu hết các bí mật thường luôn là các chuỗi entropy cao (các chuỗi được thiết kế để xuất hiện ngẫu nhiên), nhưng hầu hết các chuỗi entropy cao không phải là bí mật, nên chúng rất khó bị phát hiện. Nó đòi hỏi các thuật toán phân loại tiên tiến để phát hiện các bí mật với mức độ chính xác và recall cao.
Secrets detection thường bị nhầm lẫn với SAST vì cả hai đều quét mã nguồn. Nhưng không giống như SAST, chỉ liên quan đến phiên bản hiện tại của ứng dụng, Secrets detection liên quan đến toàn bộ các phiên bản của dự án. Các hệ thống kiểm soát phiên bản như git, sẽ theo dõi và lưu trữ tất cả các thay đổi đối với một dự án. Nếu các phiên bản trước của mã nguồn chứa các bí mật được mã hoá cứng bên trong, đã bị xoá trong giai đoạn cuối, nên việc đánh giá code và các công cụ như SAST sẽ bỏ lỡ các bí mật này, do đó nó có thể nằm trong kho git và bị xâm phạm. Đây là lý do tại sao Secrets detection lại khác SAST.
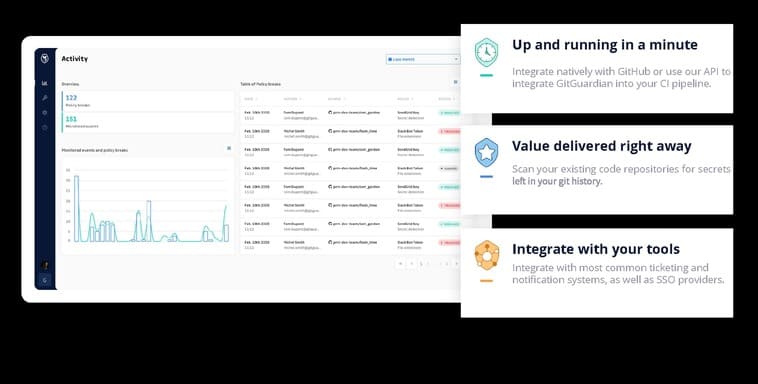
GitGuardian


Công nghệ của GitGuardian hoạt động bằng cách quét các kho lưu trữ của nhà phát triển để tìm bằng chứng về dữ liệu nhạy cảm.
GitGuardian bao gồm hơn 300 loại dữ liệu nhạy cảm khác nhau từ key kết nối database, chứng chỉ SSL, đến username và password. Những dữ liệu này được phát hiện thông qua sự kết hợp của các thuật toán, bao gồm các kỹ thuật pattern matching (so trùng mẫu) tinh vi. GitGuardian có thể được tích hợp với tài khoản Github của bạn và được cấu hình trong vòng vài phút nên các nhà phát triển có thể sử dụng API GitGuardian để phát hiện dữ liệu trong bất kỳ dịch vụ nào, kể cả trong thư mục, ứng dụng email hoặc kênh Slack.
Tổng kết
Với rất nhiều giải pháp có sẵn, bạn có thể cảm thấy khó khăn khi quyết định chọn công cụ nào trong bài viết. Nhưng phải nhớ, hãy luôn xem xét công dụng của mỗi công cụ có phù hợp với quy trình công việc hiện tại của bạn không vì ngay cả các công cụ tuyệt vời cũng có thể trở nên vô dụng nếu chúng quá khó sử dụng.
Mỗi ứng dụng đều khác nhau và các công cụ được nêu ở trên nên được coi là mức bảo vệ tối thiểu, nếu bạn và tổ chức của bạn có thể không cần các giải pháp chi tiết hơn. Bảo mật là một trong những kỹ năng được đánh giá cao nhất của các nhà phát triển, mặc dù việc bảo mật có vẻ được xem như là một nhiệm vụ khó khăn, nhưng đó là một khoản đầu tư đáng giá để hiểu và thực hiện các hệ thống này trong toàn bộ vòng đời phát triển của ứng dụng.
Bài viết gốc được đăng tải tại anonyviet.com
Có thể bạn quan tâm:
- Những hệ điều hành thú vị có thể bạn chưa biết
- 30 laptop lập trình tốt nhất cho lập trình viên năm 2020 (Phần 1)
- Heroku là gì? Cách đưa ứng dụng lên Heroku
Xem thêm việc làm IT hấp dẫn tại Station D
Bạn có thể quan tâm
- Applicant Tracking System là gì? ATS hoạt động ra sao(Cẩm Nang Tuyển Dụng)
- Tôi không phải là lập trình viên thực sự?(Công Nghệ)
- Principle thiết kế của các sản phẩm nổi tiếng(Công Nghệ)





