7 thư viện CSS Animation cực hay cho lập trình viên Frontend

Bài viết được sự cho phép của tác giả Nguyễn Thành Nam
Đối với lập trình viên frontend, việc tạo hiệu ứng và hoạt ảnh trên trang web là một phần quan trọng của việc tối ưu hóa trải nghiệm người dùng. Có nhiều thư viện mạnh mẽ giúp lập trình viên thực hiện công việc này một cách dễ dàng và hiệu quả.
1. Animate.css
Animate.css là một thư viện animation CSS nhẹ và dễ sử dụng, giúp thêm hiệu ứng vào các phần tử HTML một cách nhanh chóng. Với nhiều loại hiệu ứng như bounce, fadeIn, zoomIn, thư viện này mang lại sự linh hoạt và đa dạng cho trang web của bạn.


Sử dụng CDN để nhúng Animate.css
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/4.1.1/animate.min.css" />
Sử dụng hiệu ứng
<div class="animate__animated animate__bounce">Chào mừng bạn đến trang web!</div>
2. GSAP (GreenSock Animation Platform)
GSAP là một thư viện animation mạnh mẽ, cung cấp nhiều tùy chọn linh hoạt. Nó không chỉ hỗ trợ animation CSS mà còn animation SVG, canvas, và nhiều đối tượng khác. GSAP mang lại khả năng kiểm soát cao và hiệu suất tốt.


Sử dụng CDN để nhúng GSAP
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.9.1/gsap.min.js"></script>
Sử dụng GSAP để tạo animation
<div id="myElement">Animation with GSAP</div>
<script>
gsap.to('#myElement', { duration: 2, x: 100, rotation: 360 });
</script>
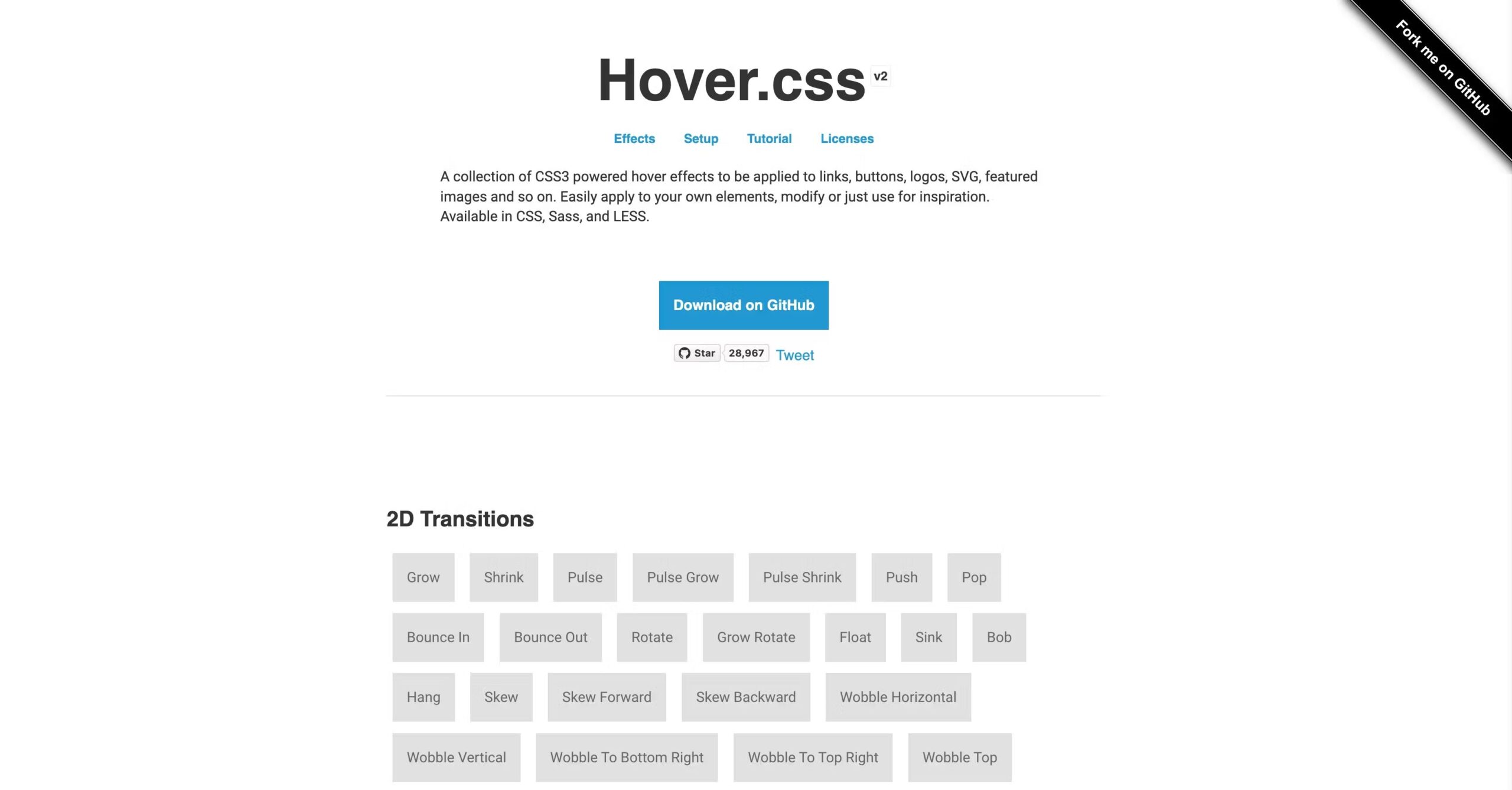
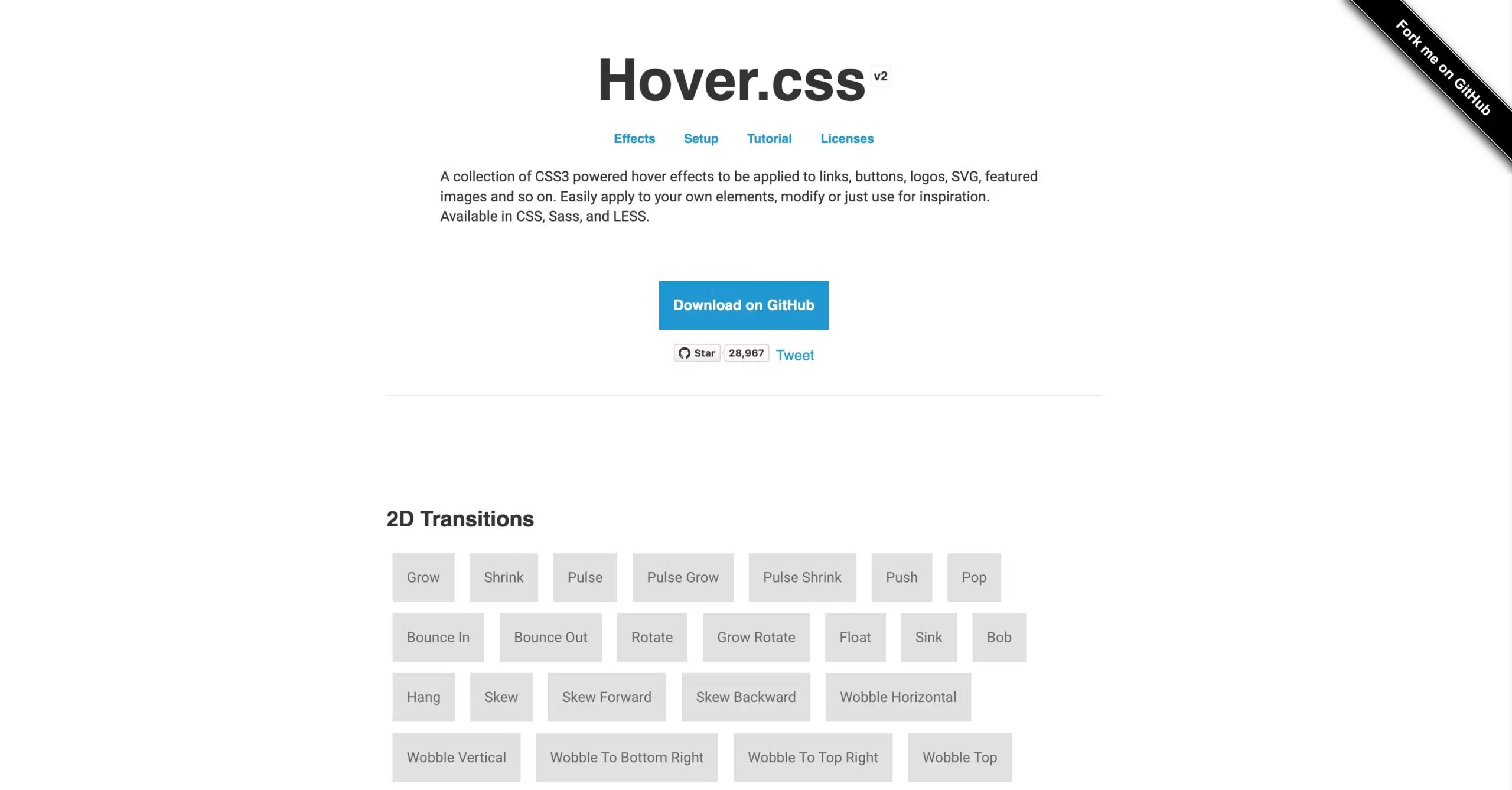
3. Hover.css
Hover.css là một thư viện tập trung vào các hiệu ứng hover, giúp tạo ra những hiệu ứng thú vị khi người dùng di chuột qua các phần tử. Với Hover.css, bạn có thể thêm các hiệu ứng như grow, shake, và rotate vào các phần tử một cách dễ dàng.


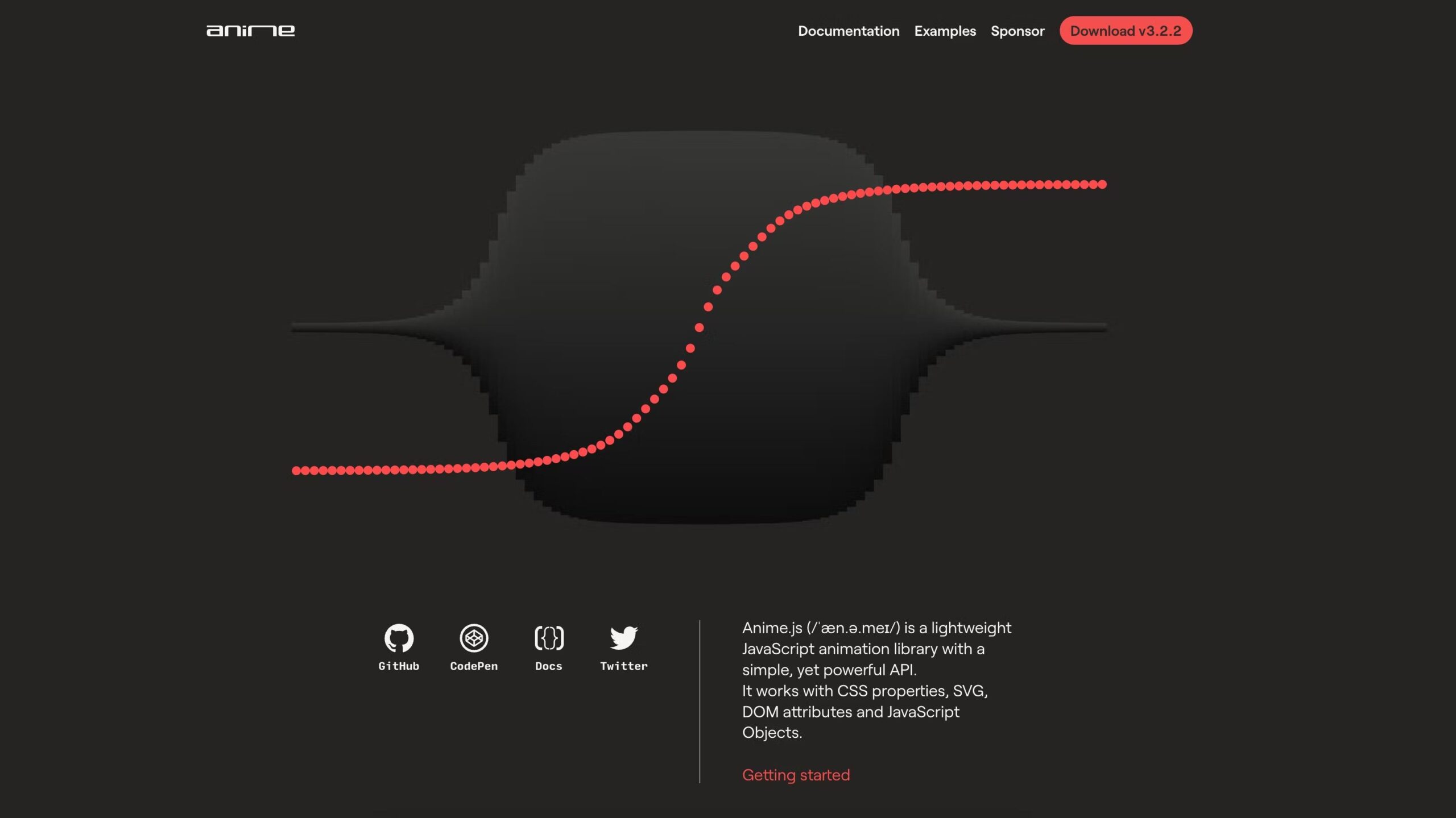
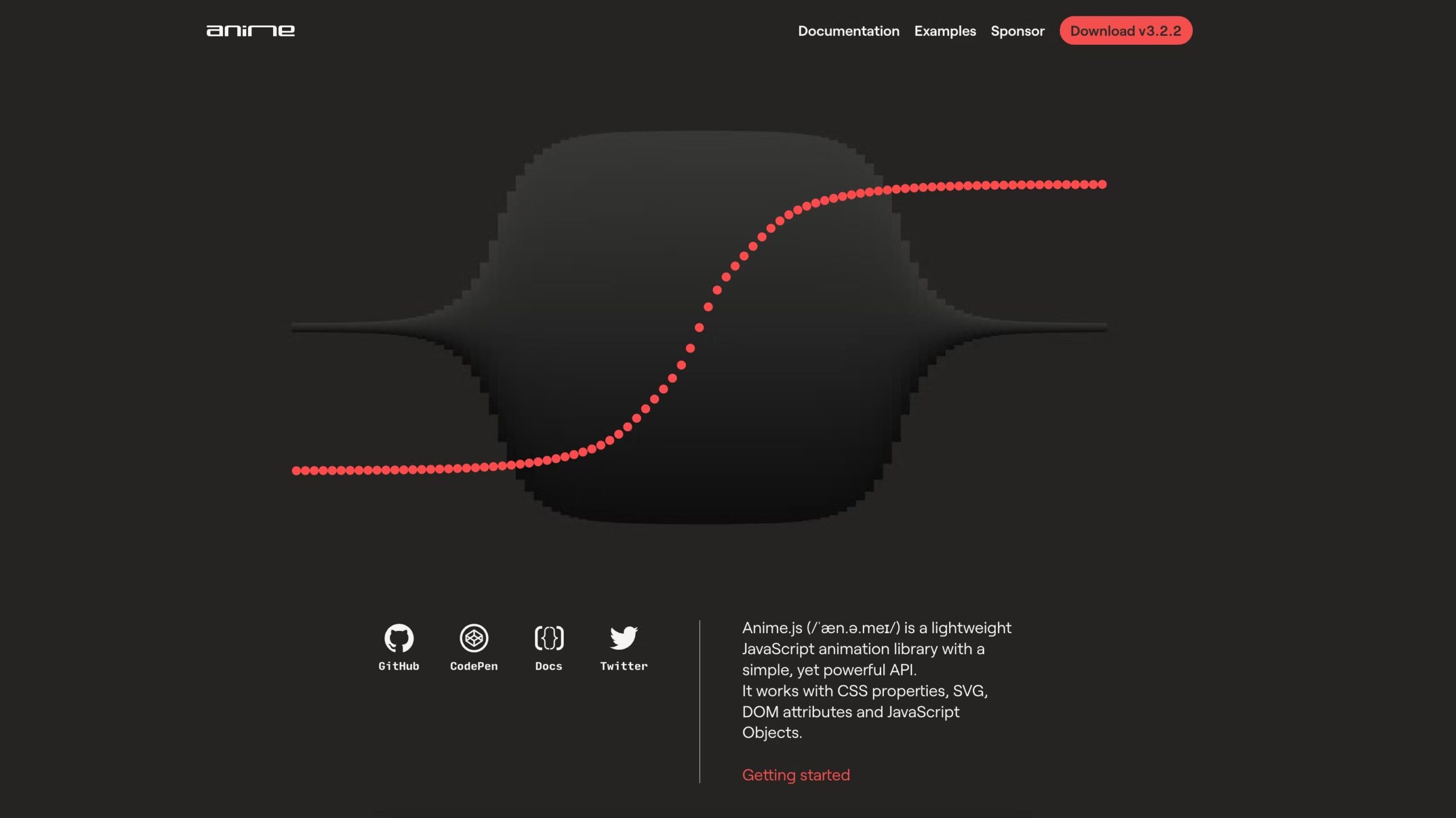
4. Anime.js
Anime.js là một thư viện animation siêu nhẹ, linh hoạt và dễ sử dụng. Với cú pháp đơn giản, bạn có thể tạo ra các hiệu ứng phức tạp và đẹp mắt.


<script src="https://cdnjs.cloudflare.com/ajax/libs/animejs/3.2.2/anime.min.js"></script>
<div id="myElement">Chúng tôi đưa ra những ý tưởng độc đáo!</div>
<script>
anime({
targets: '#myElement',
translateX: 250,
rotate: '1turn',
backgroundColor: '#FFF',
duration: 2000,
});
</script>
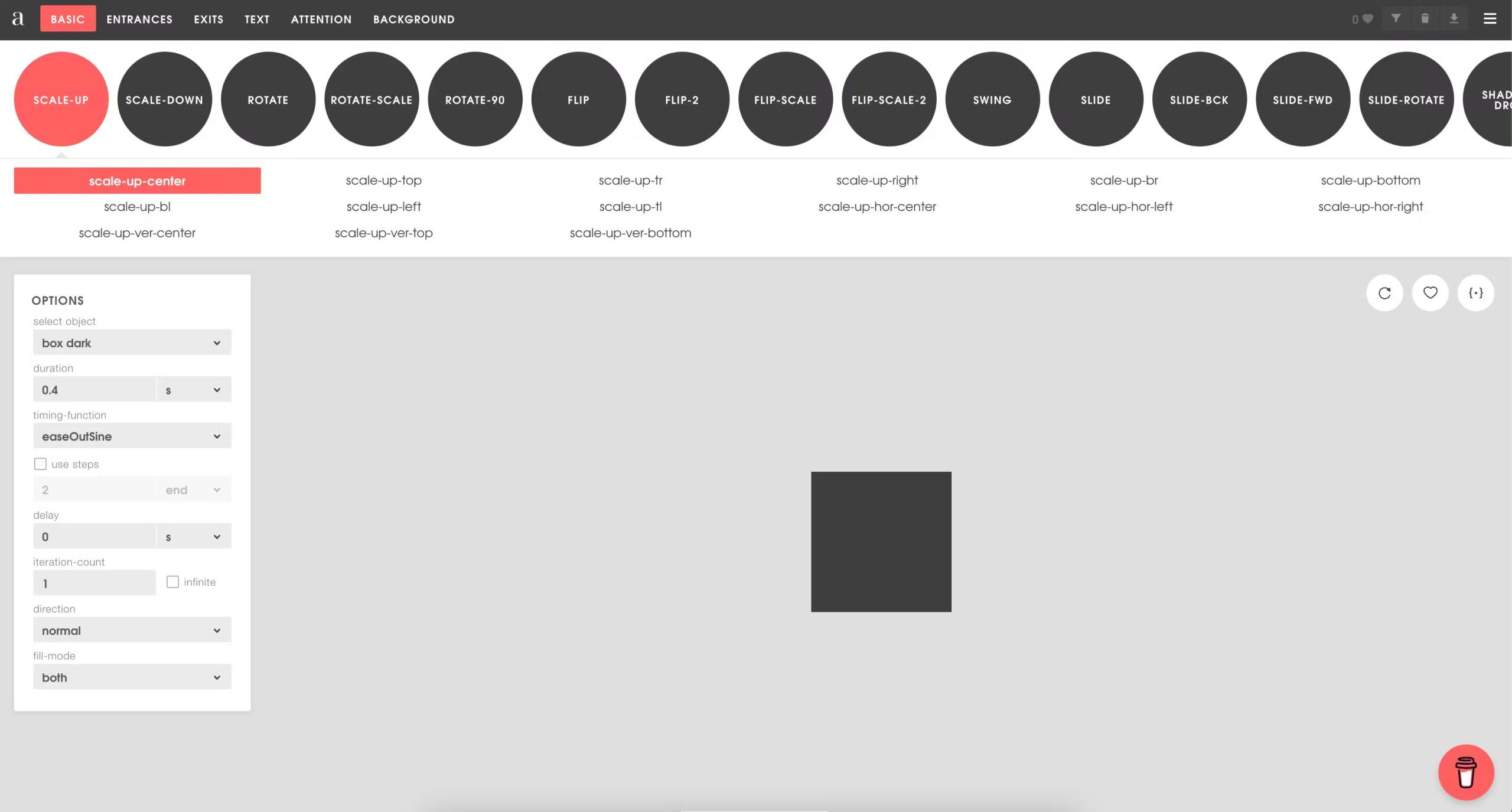
5. Animista
Animista là một công cụ trực tuyến và thư viện CSS animations cung cấp một bộ sưu tập đa dạng các hiệu ứng animation để giúp lập trình viên và thiết kế web tạo ra các hiệu ứng chuyển động một cách dễ dàng và linh hoạt.


Dưới đây là một số điểm nổi bật của Animista:
- Bộ sưu tập lớn: Animista có một bộ sưu tập đồ sộ các hiệu ứng animation, từ các hiệu ứng cơ bản đến những hiệu ứng phức tạp. Người dùng có thể tìm kiếm và xem trước từng hiệu ứng một cách thuận tiện.
- Giao diện người dùng thân thiện: Giao diện sử dụng của Animista rất thân thiện và dễ sử dụng. Người dùng có thể chọn hiệu ứng, tinh chỉnh các tham số và xem trước ngay tại trang web, giúp họ nhanh chóng xem xét và áp dụng hiệu ứng mong muốn.
- Tùy chỉnh dễ dàng: Animista cho phép người dùng tùy chỉnh các thông số của hiệu ứng như thời gian, hướng, độ mờ, và nhiều thuộc tính khác. Điều này tạo ra sự linh hoạt và sự cá nhân hóa trong việc tạo ra hiệu ứng theo ý muốn.
- Xuất mã CSS: Sau khi người dùng đã tạo được hiệu ứng mong muốn, Animista cung cấp mã CSS tương ứng, giúp họ dễ dàng tích hợp hiệu ứng vào mã nguồn của trang web hoặc ứng dụng của mình.
- Khả năng tương tác trực tiếp: Animista cho phép người dùng xem trước hiệu ứng trực tiếp trên trình duyệt và thậm chí có khả năng tương tác với các tham số để hiệu ứng phản ánh ngay lập tức.
Animista là một công cụ hữu ích cho những người muốn tạo ra hiệu ứng chuyển động một cách nhanh chóng và mà không cần phải viết mã CSS từ đầu. Sự đa dạng và tính linh hoạt của nó giúp người dùng tiết kiệm thời gian và nỗ lực trong quá trình phát triển trang web.
6. AOS
AOS, viết tắt của “Animate On Scroll,” là một thư viện JavaScript nhẹ giúp thêm hiệu ứng chuyển động khi cuộn trang web. Với AOS, bạn có thể dễ dàng tạo ra hiệu ứng như fade, flip, zoom…


Dưới đây là một ví dụ cơ bản về cách sử dụng AOS:
<script src="https://cdn.jsdelivr.net/npm/aos@2.3.4/dist/aos.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/aos@2.3.4/dist/aos.css" />
<div data-aos="fade-up">Nội dung sẽ xuất hiện với hiệu ứng fade-up khi cuộn trang.</div>
<script>
AOS.init();
</script>
- Dễ sử dụng: AOS không đòi hỏi nhiều cấu hình và rất dễ sử dụng. Bạn chỉ cần thêm các thuộc tính
data-aosvào phần tử bạn muốn áp dụng hiệu ứng. - Hiệu suất tốt: AOS được thiết kế để có hiệu suất tốt, đảm bảo rằng việc thêm hiệu ứng không làm giảm trải nghiệm người dùng.
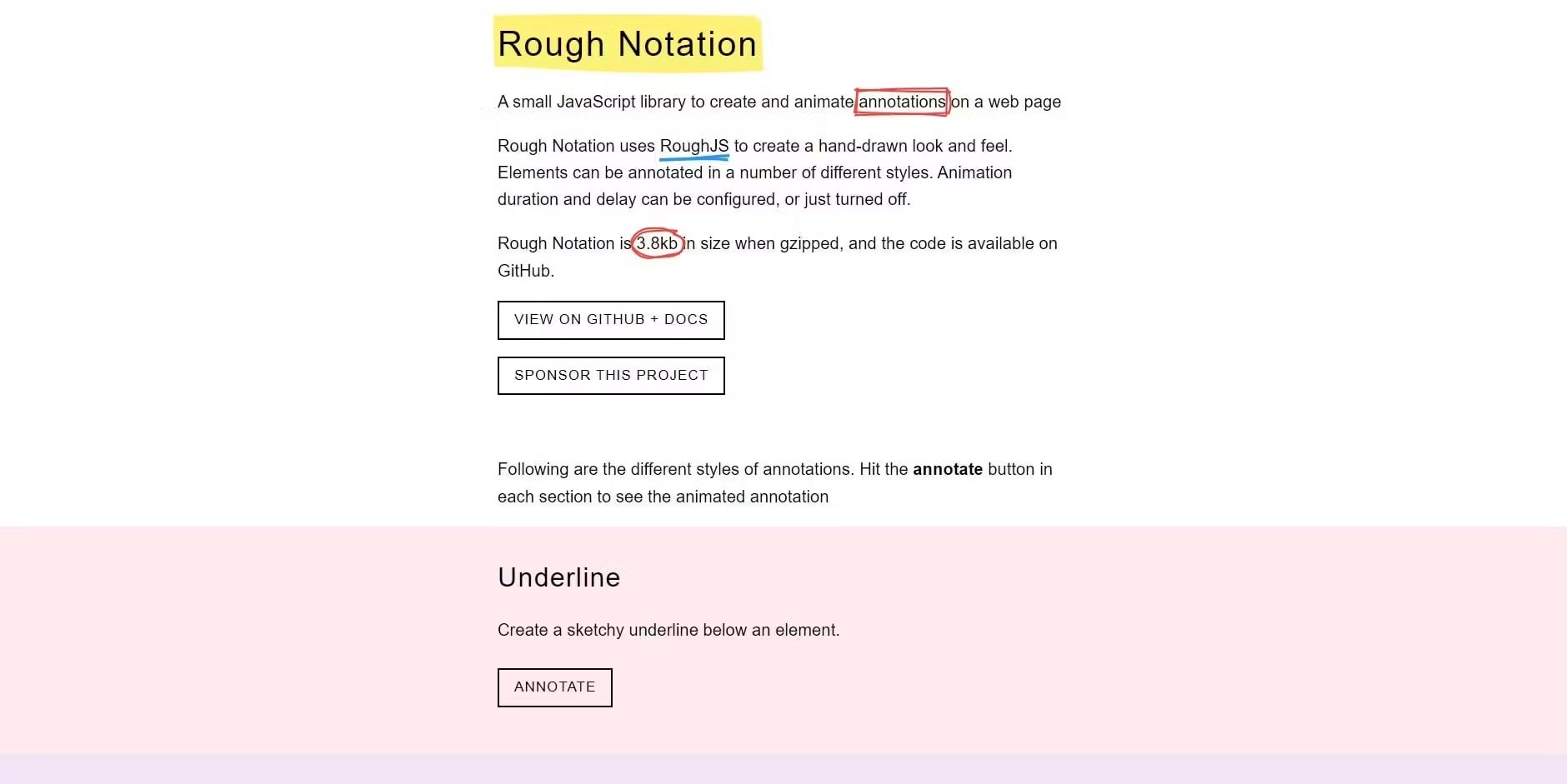
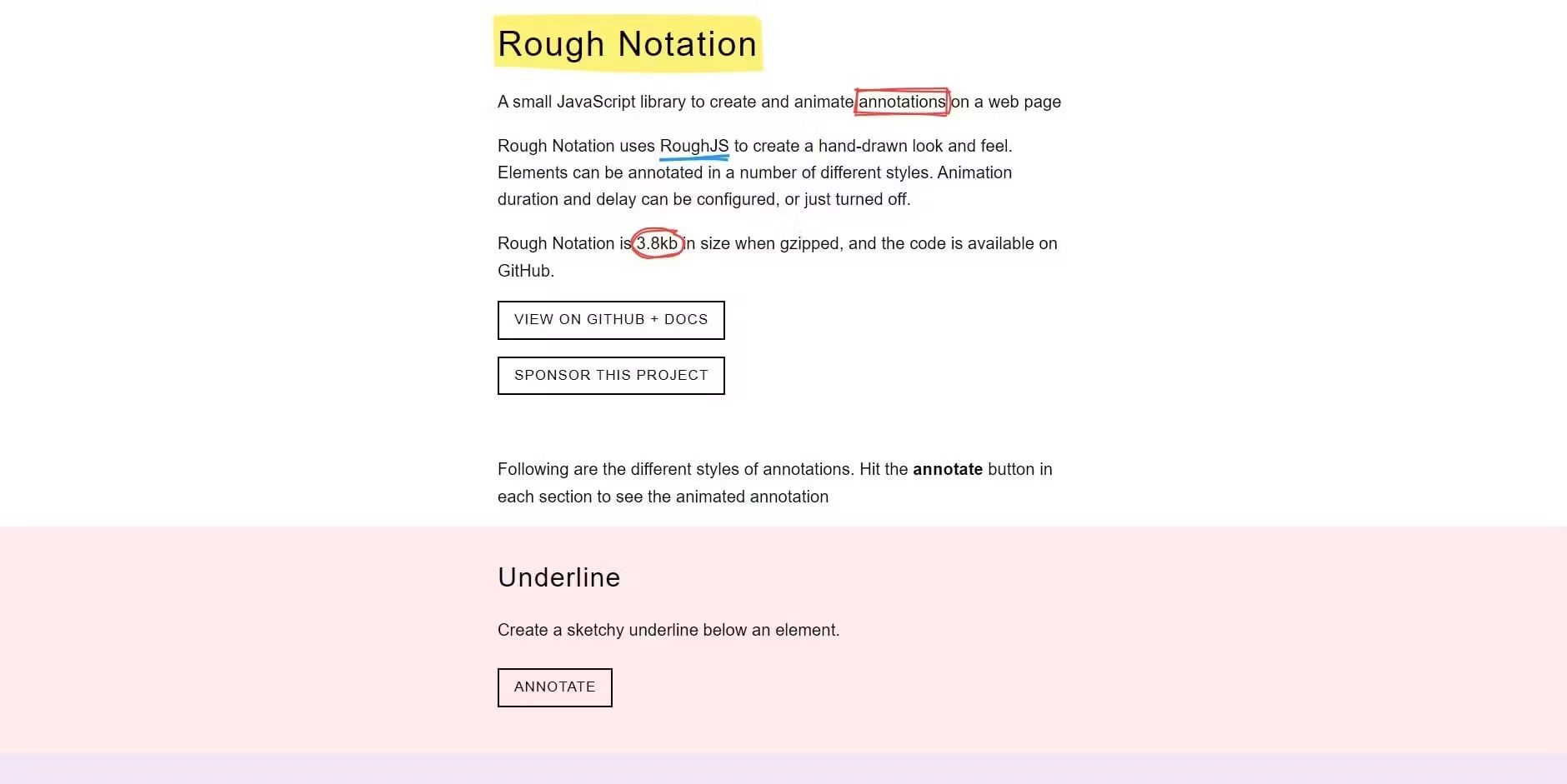
7. Rough Notation
Rough Notation là một thư viện JavaScript cho phép bạn thêm hiệu ứng vẽ tay (hand-drawn) vào các phần tử trên trang web của bạn. Điều này có thể tạo ra một cảm giác thủ công và sáng tạo.


Dưới đây là một ví dụ sử dụng Rough Notation:
<script type="module" src="https://unpkg.com/rough-notation?module"></script>
<div id="myElement">Phần tử này sẽ có hiệu ứng vẽ tay!</div>
<script>
import { annotate } from 'rough-notation';
// Or using unpkg
// import { annotate } from 'https://unpkg.com/rough-notation?module';
const e = document.querySelector('#myElement');
const annotation = annotate(e, { type: 'underline' });
annotation.show();
</script>
- Hiệu ứng vẽ tay: Rough Notation thêm hiệu ứng vẽ tay, giúp tạo ra sự tự nhiên và độc đáo.
- Tuỳ chỉnh cao: Bạn có thể tuỳ chỉnh nhiều thuộc tính như loại hiệu ứng, màu sắc, độ dày, và nhiều hơn nữa.
Với sự hỗ trợ của các thư viện như Animista, AOS, Rough Notation… bạn có thể tạo ra nhiều animation độc đáo cho dự án web của mình. Từ đó, giúp trang web trở nên sống động và thu hút, tăng cường sự tương tác và giữ chân người dùng.
Bài viết gốc được đăng tải tại blog.thanhnamnguyen.dev
Xem thêm:
- Tối ưu hóa hiệu suất với ReactJS và CSS
- Thành thạo kỹ năng CSS của bạn với bộ code cực chất
- Tìm hiểu Conditional Border Radius trong CSS
Xem thêm Việc làm IT hấp dẫn tại Station D






