5 app dù bị đánh giá thấp nhưng không nên bỏ qua

ui ux Bài viết gốc của tác giả Richard So
Giới thiệu
Lập trình viên hay sử dụng một số app và phần mềm để tham khảo và tạo nên app của mình – sử dụng app để build 1 app khác. Khi làm việc, các dev cần đảm bảo được UI UX của phần mềm ở mức tối ưu nhất để tăng sự tương tác và người dùng sẽ cảm thấy hứng thú hơn khi trải nghiệm app hay web vừa được tạo.
Tuy nhiên chỉ vì có một số app đã trở thành chuẩn mực và được nhiều người sử dụng mà chúng ta hay bỏ qua các phần mềm hay ho khác. Dưới đây tôi sẽ giới thiệu với các bạn một số app dù bị đánh giá thấp nhưng lại rất hữu ích mà tôi thường sử dụng và tôi nghĩ các bạn cũng nên tham khảo, bổ sung thêm vào kho lưu trữ của mình.
Xem thêm Cách mà một dòng code đã thay đổi cuộc đời tôi!
5 app hữu ích các dev không nên bỏ qua
1. Termius
Tôi biết đến app này trong giai đoạn COVID-19 và phải work from home. Lúc đó vấn đề của tôi là làm thế nào để truy cập vào một máy tính hoặc máy chủ tại nơi làm việc của mình dù đang ở nhà? Sử dụng lệnh ssh vào máy chủ, bạn có thể cấp quyền truy cập vào các thiết bị đầu cuối cho mình. Nhưng với Termius bạn sẽ tiết kiệm được rất nhiều thời gian cho việc này.
Termius là một máy khách SSH cho giao diện của Windows, macOS, Linux, iOS và Android. Nó còn là một giải pháp dòng lệnh hoàn chỉnh xác định lại quyền truy cập từ xa cho các sysadins và các dev. Ứng dụng này hỗ trợ nhiều chủ đề, phông chữ, kích thước mà bạn có thể điều chỉnh để tạo nên UI UX ấn tượng cho sản phẩm, phù hợp với nhu cầu người dùng.
Xem thêm Series UI/UX cho developer – Phân biệt UI và UX
Một trong những tính năng đặc trưng nhất của Termius là tính năng port forwarding – chuyển tiếp cổng mà tôi thường sử dụng cho Jupyter. Ngoài ra, Termius cũng hỗ trợ đồng bộ hóa các dữ liệu trên thiết bị di động thông qua tài khoản miễn phí hoặc trả phí với nhiều tiện ích hơn.
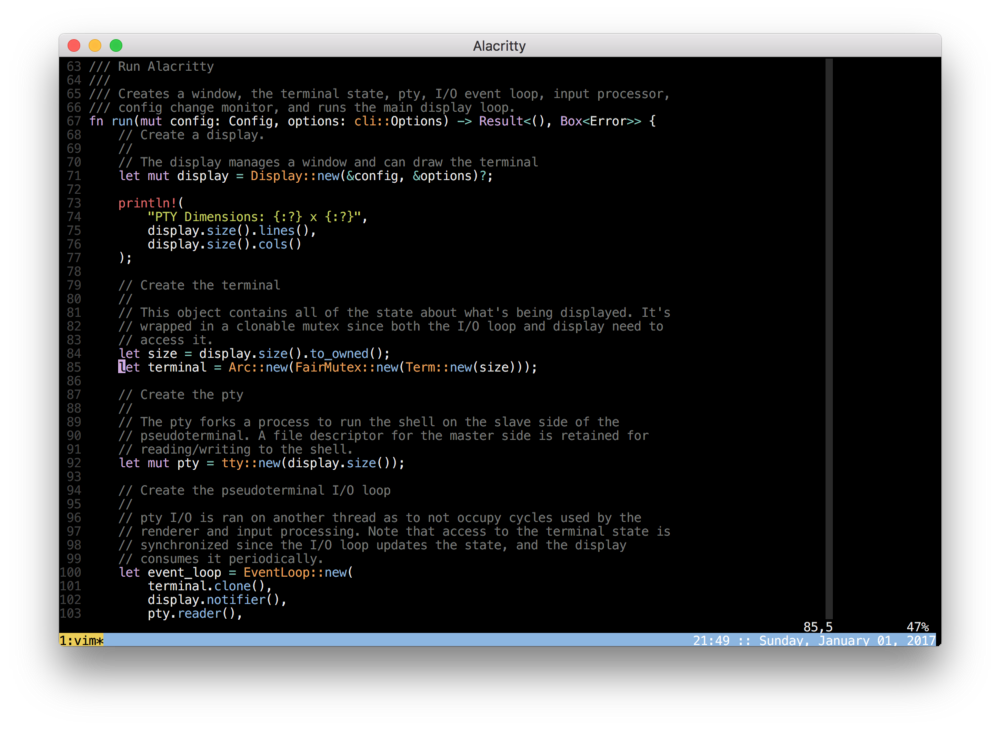
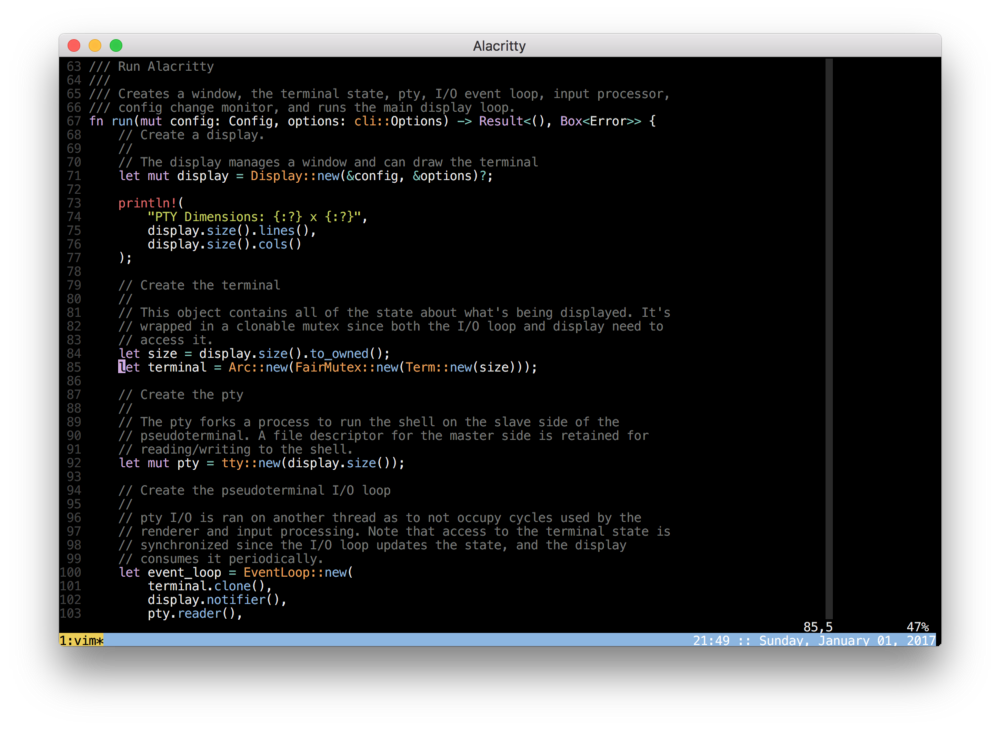
2. Alacritty
Alacritty là app mô phỏng cục bộ các thiết bị đầu cuối mà tôi hay sử dụng, nó được hỗ trợ trên Windows, macOS và nhiều linux khác. Điểm hay nhất của Alacritty là giúp tăng tốc GPU, do đó mà user đều rất ấn tượng với tốc độ thực hiện của nó.


Alacritty dù đơn giản hơn nhiều so với Termius nhưng vẫn đầy đủ các tùy chỉnh. Nó chấp nhận các tệp ở dạng .yml và cho phép bạn lựa chọn cách thiết kế từ phối màu, liên kết bàn phím đến làm mờ nền,… Chính sự tiện ích này của Alacritty sẽ giúp sản phẩm sau khi hoàn thành có giao diện người dùng thu hút hơn, những lợi ích của UI UX thậm chí có thể quyết định sự thành bại của project mà bạn đang thực hiện.
Xem thêm 9 công cụ siêu tiện lợi cho cả Developer và Designer
3. Byobu App
Về mặt kỹ thuật thì đây không hẳn là một app hay một phần mềm nhưng với rất nhiều tiện ích mà nó mang lại, tôi thường xuyên sử dụng Byobu trong công việc của mình. Byobu là một trình bao bọc dễ sử dụng xung quanh tmux (hoặc là screen), GNU – những nền tảng ghép kênh mà bạn có thể đã nghe đến. Nó giúp bạn dễ dàng mở nhiều cửa sổ và chạy nhiều lệnh trong một kết nối đầu cuối duy nhất.
Một sự thật thú vị là Byobu đang được vận hành bởi Alacritty. Vậy nên sẽ khá dễ dàng để tạo một giao diện UI UX và chuyển đổi giữa 2 app này. Các tính năng chính của Byobu gồm nhiều cửa sổ giao diện điều khiển, các ô tách trong mỗi cửa sổ, thông báo và huy hiệu trạng thái để hiển thị trạng thái của máy chủ và các phiên liên tục trên nhiều kết nối. Byobu sử dụng các phím chức năng F1, F2, F3,… là chủ yếu và rất linh hoạt trong quá trình làm việc.
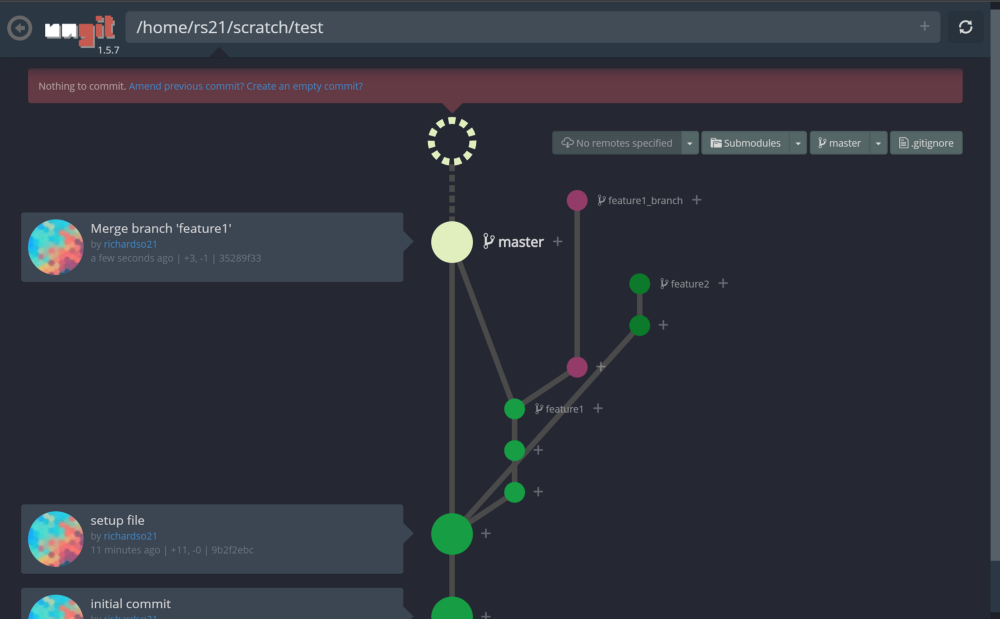
4. Ungit
Mọi người đều biết rằng rất khó để quản lý kho lưu trữ Git thông qua giao diện dòng lệnh. Với một project trên 20 branch sẽ rất khó để theo kịp các commit của chúng, đó là chưa tính đến branching model. Thậm chí với các dev lần đầu sử dụng Git để quản lý version, một CLI còn khiến user không thể hiểu được Git thực sự làm được gì. Nhưng Ungit giải quyết được những điều đó.
Xem thêm Git là gì? Các lệnh git cơ bản mà mọi lập trình viên nên biết
Ungit có một giao diện thân thiện với user mà không làm mất đi tính linh hoạt của nó. Ungit cho phép user sử dụng thông tin các commit và branch ở dạng sơ đồ mạng nhện. Giao diện rõ ràng và trực quan của nó giúp git dễ hiểu hơn cũng như việc kiểm tra chéo giữa các branch sẽ đơn giản hơn. Lợi ích của UI UX từ Ungit cũng cho phép user xem được lịch sử các branch đang truy cập và hỗ trợ hợp nhất các branch, các tag khác nữa.


5. Spacedesk
Spacedesk về cơ bản là ứng dụng mở rộng không gian làm việc cho máy tính, biến thiết bị di động của bạn thành màn hình hiển thị thứ hai của máy tính, ipad. Rõ ràng ứng dụng này có thể giúp bạn tiết kiệm được nhiều chi phí và thời gian hơn thay vì mua thêm một màn hình nữa.
Cá nhân tôi đã từng sử dụng app Spacedesk cho chiếc laptop cũ của mình và chúng hoạt động khá trơn tru và ít xảy ra lỗi. Vì Spacedesk là ứng dụng hỗ trợ kết nối không dây nên tất cả những gì bạn cần chuẩn bị là kết nối internet đủ tốt mà thôi.
Kết luận
Trên đây là một số chia sẻ về những ứng dụng dù bị đánh giá thấp nhưng lại sở hữu nhiều tính năng ấn tượng mà bạn nên sử dụng để build được những phần mềm có giao diện dễ sử dụng và thuận tiện cho người dùng. Để tìm hiểu thêm về UI UX là gì, tầm ảnh hưởng của nó với các sản phẩm mà dev tạo nên, bạn có thể xem tại bài viết Series UI/UX cho developer – Phân biệt UI và UX
Bài viết gốc được đăng tải tại codeburst.io
Có thể bạn quan tâm:
- Top 5 API thú vị dành cho các New Developers
- 9 trang web mà bất kỳ developer nào cũng nên theo dõi
- 20 trường hợp sử dụng lệnh Docker cho developer
Xem thêm các việc làm App-Developer hấp dẫn tại Station D





