4 câu hỏi phỏng vấn Software Developer bạn cần biết trước khi phỏng vấn

Lại là chuỗi bài câu hỏi phỏng vấn và lần này là bộ câu hỏi phỏng vấn Software Developer. Ở chuỗi bài viết này, xin phép anh em được tách ra thành 4 phần.
Nguyên nhân là vì Software Developer là vị trí đòi hỏi cực nhiều kiến thức, không chỉ đơn giản 1 phần mà đã nêu ra được hết toàn bộ kiến thức cần có. Ngoài kiến thức về mặt kỹ thuật, vị trí Software Developer còn đòi hỏi một lượng kiến thức khổng lồ về quy trình phát triển phần mềm, kinh nghiệm làm việc thực tế. Vân vân và mây mây.
Ở bài viết phần 1 này xin mạn phép viết trước cho anh em về mặt kỹ thuật. Tuy số lượng câu hỏi không nhiều, nhưng với các câu hỏi được nêu, mong rằng anh em sẽ hệ thống lại được kiến thức. Từ câu hỏi được nêu xem lại các phần kiến thức liên quan để chuẩn bị thật tốt cho buổi phỏng vấn.


1. Làm sao bind methods hoặc event trong JSX callbacks?
Okie, câu hỏi phỏng vấn Software Developer chắc chắn liên quan tới coding. Phần mềm về cơ bản được dựng lên bởi code. Nếu không code được chắc chắn không gọi là Software Developer.
Câu trả lời là có 3 cách để binding bao gồm:
- Binding in Constructor: Ở constructor khi khởi tạo class là đã bind luôn method cần thiết
class User extends Component {
constructor(props) {
super(props);
this.handleClick = this.handleClick.bind(this);
}
handleClick() {
console.log("SingOut triggered");
}
render() {
return <button onClick={this.handleClick}>SingOut</button>;
}
}
- Public class fields syntax: bind thẳng ở trong method
handleClick = () => {
console.log("SingOut triggered", this);
};
<button onClick={this.handleClick}>SingOut</button>
- Arrow functions in callbacks: Sử dụng luôn arrow function trực tiếp trong callbacks
handleClick() {
console.log('SingOut triggered');
}
render() {
return <button onClick={() => this.handleClick()}>SignOut</button>;
}
1.1 Cần xem thêm
Ở mục này, mong muốn anh em mạnh ngôn ngữ lập trình nào thì xem lại kỹ ngôn ngữ lập trình đó. Coi thật sâu, ví dụ Java thì xem lại JVM, String pool, kiến trúc của Java. Lật lại cuốn sách nổi tiếng về Java như kiểu Effective Java 3rd Edition để đọc lại.
Nếu anh em là Frontend, work với Reactjs, Vuejs. Làm ơn coi kĩ lại DOM, kiến trúc Reactjs, Vuejs. Rồi life cycle, các vấn đề optimization code, vân vân và mây mây.
Nói chung phỏng vấn Software Developer đầu tiên là xem lại code. Củng cố kỹ năng code của mình nha anh em.


1.2 Topics dành cho anh em
- Cấu trúc dữ liệu và giải thuật
- Thuật toán
- Design pattern
- Sự khác biệt giữa các version
- Các khái niệm chính về ngôn ngữ lập trình anh em mạnh
- …
Tham khảo việc làm Software Developer hấp dẫn trên Station D!
2. Sự khác biệt giữa SQL và NoSQL database?
Câu hỏi số hai phỏng vấn Software Developer là câu hỏi liên quan tới hệ cơ sở dữ liệu. Dưới đây tui nêu ra một số khác biệt giữa SQL và NoSQL. Có thể chưa nêu được hết nhưng lúc phỏng vấn anh em cứ nêu ý nổi bật là được ha:
| SQL | NoSQL |
| Là cấu trúc dữ liệu có thể truy vấn và có cấu trúc (Structural Query Language) | Kiểu dữ liệu không có cấu trúc (Non Structual Query Language) |
| Thích hợp với dữ liệu có cấu trúc và các schema rõ ràng được định nghĩa từ trước | Thích hợp cho dữ liệu không có cấu trúc |
| Dữ liệu lưu dạng dòng và cột (row, column) | Dữ liệu lưu kiểu collection hoặc documents |
| Theo nguyên lý ACID (Atomicity, Consistency, Isolation, Durability) | Không theo nguyên lý ACID |
| Hỗ trợ JOIN và các câu queries phức tạp | Không hỗ trợ join |
Nếu cần cứ nêu kinh nghiệm thực tế là tốt nhất. NoSQL là DB nào, SQL là DB nào. So sánh các kiểu


2.1 Cần xem thêm
Câu hỏi này chỉ là câu hỏi ngẫu nhiên liên quan tới hệ cơ sở dữ liệu thôi nha anh em. Anh em làm với cái nào nhiều thì cần xem lại hết. Benefit, advantages (điểm mạnh), điểm yếu các kiểu của RDBMS đó. Suggest một số keywords cho anh em xem lại, nhưng mà có thể không đủ nha.
2.2 Topics cho anh em
- Database Optimization
- SQL optimization
- Sự khác biệt giữa các loại DB (Postgres, MySQL, Oracle)
- Advantages, disadvantages của DB
- Các khái niệm về CAP theorem (nói chung là có liên quan tới DB)
- …
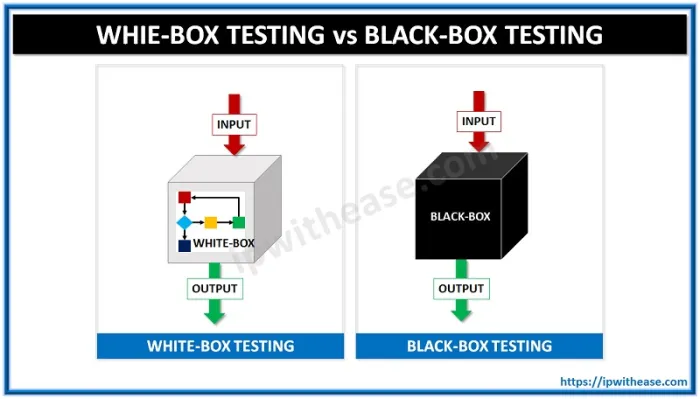
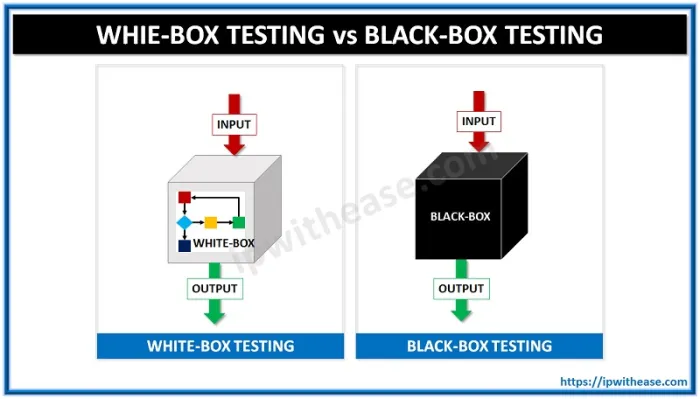
3. Giải thích blackbox testing và whitebox testing
Câu hỏi số 3 phỏng vấn Software Developer là câu hỏi liên quan tới testing. Thực tế mà nói kỹ năng testing và kỹ năng cần có của Software Developer. Nếu không code được thì ít nhất là vị trí này nắm chắc kiến thức cơ bản của các loại testing.
| Blackbox Testing | Whitebox Testing |
| Test làm cấu trúc bên trong chương trình không được show ra. Chỉ có input và output, không cần biết code làm gì | Người tester có kiến thức và hiểu biết về những gì xảy ra trong chương trình |
| Implement code không cần thiết cho blackbox | Implement code quan trọng với Whitebox |
| Thường thực hiện bởi Tester | Thường được thực hiện bởi Software Developer |
| Là bài kiểm tra dạng functional (chức năng) | Là bài test hoặc kiểm tra dạng kiến trúc (structural testing) |
| Thường ít toàn diện hơn so với Whitebox test | Tương đối toàn diện hơn so với Blackbox testing |


3.1 Cần xem thêm
Câu trả lời phía trên về blackbox hay whitebox có thể chưa đủ và chưa chi tiết. Tuy nhiên mục đích của câu hỏi này là nhấn mạnh với anh em vị trí Software Developer là một vị trí cần biết về testing chứ không phải chỉ đơn giản là code và code
3.2 Topics cho anh em
- Automation Test
- Liên quan tới Unit test coverage các kiểu
- BDD và TDD
- Các loại test (system test, integration test, …)
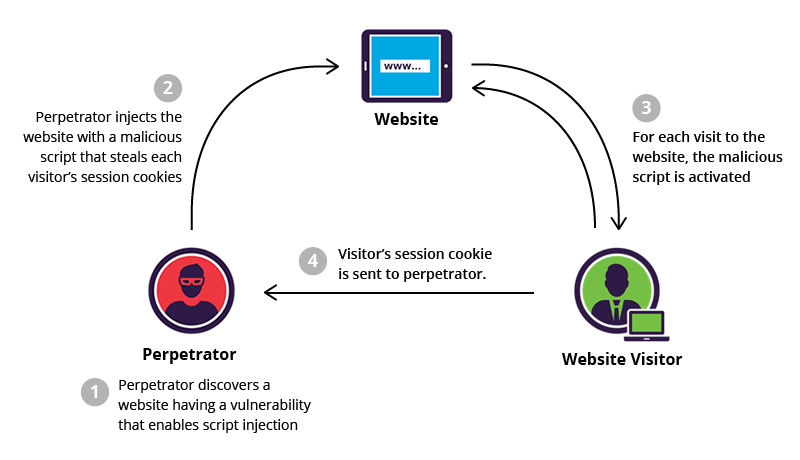
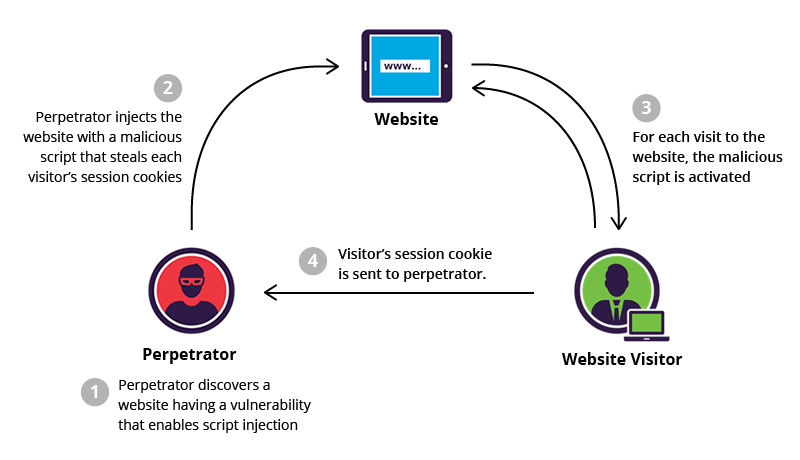
4. Tấn công XSS là gì?
Cross site scripting (XSS) is a common attack vector that injects malicious code into a vulnerable web application. XSS differs from other web attack vectors (e.g., SQL injections), in that it does not directly target the application itself. Instead, the users of the web application are the ones at risk.
Cross site scription là kiểu tấn công phổ biến nhằm đưa mã độc vào trong ứng dụng web dễ bị tấn công. XSS khác với các loại tấn công cơ bản khác như SQL Injection là nó không nhắm trực tiếp vào ứng dụng. Thay vào đó nó nhắm tới người dùng của web application.


XSS đầu tiên nhắm tới các website có lỗ hổng, tiến hành viết các đoạn mã độc có thể thực thê trên web site đó. Sau khi đã có sẽ chèn vào website, thực thi mỗi lần có ai đó truy cập trang web (được cấp session cookies). Mỗi lần khi truy cập website, mã độc đều được thực thi để tấn công đánh cắp thông tin. Sở dĩ câu này là câu số 4 phỏng vấn Software Developer vì ở cái thời đại này, bảo mật là vấn đề được ưu tiên hàng đầu.
Một lập trình viên nếu không biết gì về bảo mật rất dễ dính tới các vấn đề về bảo mật lúc development.
4.1 Cần xem thêm
Chỉ là một câu hỏi đơn giản về một trong các loại hình tấn công. Anh em nên bỏ time thêm để xem lại các kiểu tấn công. Mà đã biết tấn công như nào thì cần có phương án phòng tránh. Có gợi ý cho anh em một số từ khoá, anh em có thể xem nhiều hơn nha
4.2 Topics cho anh em
- Các lỗ hổng
- Các phương thức tấn công (Injection, XSS, CSRF,…)
- Cách phòng tránh
- Các lỗ hổng thực tế đã biết lúc đi làm
- …
5. Tham khảo thêm phỏng vấn Software Developer
- What is Software Security and Why is it so Important Now?
- Developer Roadmaps – roadmap.sh
- Selenium testing – Một vài kiểu có thể áp dụng
Cảm ơn anh em đã đọc bài – Chúc anh em phỏng vấn tốt – Happy coding!
Tác giả: Kiên Nguyễn
Có thể bạn quan tâm:
- Software Developer và 5 bài học kinh nghiệm quan trọng
- Đâu là điểm khác biệt giữa Solution Architect và Software Architect?
- 10 Công cụ Go-To Tech dành riêng cho các Software Developer
Tìm việc làm IT mọi cấp độ tại Station D






