3 cách cài đặt tiện ích mở rộng (plugin) trên WordPress

Bài viết được sự cho phép của blogchiasekienthuc.com
WordPress là một trong những mã nguồn mở được sử dụng để xây dựng website phổ biến nhất trên thế giới hiện nay. Theo thống kê thì có tới gần 36% website trên Internet được xây dựng bằng mã nguồn WordPress. Dành cho bạn nào chưa biết thì blog mà bạn đang đọc đây cũng được xây dừng bằng mã nguồn mở này ^^
WordPress sẽ giúp bạn tạo một trang web đơn giản, nhưng nhờ có kho tiện ích mở rộng (hay còn gọi là plugin) đồ sộ mà người dùng có thể thỏa sức tùy biến theo các nhu cầu riêng, bạn có thể thêm nhiều chức năng khác như đánh giá bài viết, bình luận bài viết, trang bán hàng, thương mại điện tử cỡ nhỏ…
Tuy việc cài đặt các plugin trên WordPress là vô cùng đơn giản, thế nhưng nếu bạn không kiểm tra cẩn thận thì rất có thể gây xung đột cho cả hệ thống website. Vâng, và tất nhiên là trong bài viết này mình sẽ hướng dẫn cho các bạn 3 cách cài đặt plugin trên website WordPress đơn giản nhất.
Xem thêm tuyển dụng WordPress lương cao trên Station D


I. Cách cài đặt tiện ích mở rộng trên WordPress
// Bài viết này áp dụng cho cả WordPress trên Localhost lẫn WordPress trên hosting hoặc VPS nhé các bạn.
Trên WordPress có 2 loại tiện ích mở rộng (plugin) MIỄN PHÍ và TRẢ PHÍ. Các plugin miễn phí thì bạn có thể vào trực tiếp kho plugin để cài đặt, vô cùng đơn giản và nhanh chóng.
Còn đối với loại plugin trả phí thì các bạn sẽ phải mua bản quyền trên các chợ thường là Envato Elements hoặc là mua trực tiếp từ trang của nhà phát triển => rồi cài đặt theo cách thủ công.
Có rất nhiều chợ bán plugin và theme, phần lớn các plugin hiện nay đều do người dùng là các lập trình viên viết ra chứ không phải do đội ngũ phát triển của WordPress. Chính vì thế nên lại nảy sinh thêm vấn đề tương thích giữa các plugin. Nhưng bạn cũng không cần phải quá lo lắng, bạn chỉ cần để ý xíu trong việc lựa chọn plugin là được.
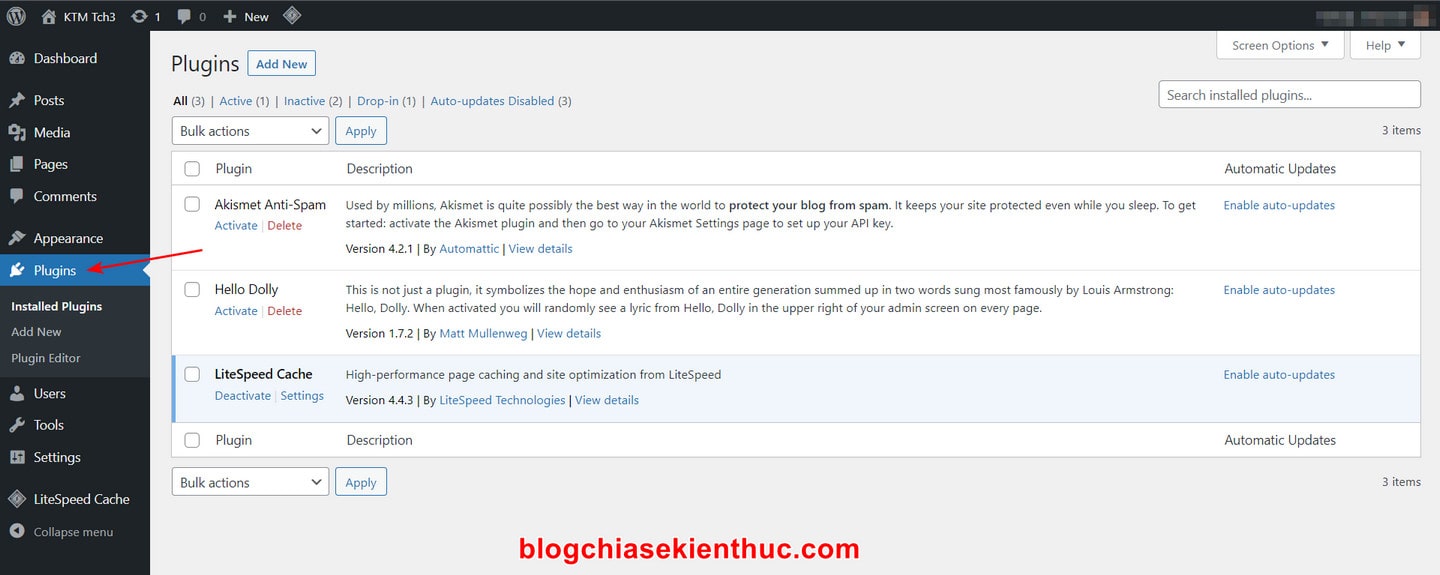
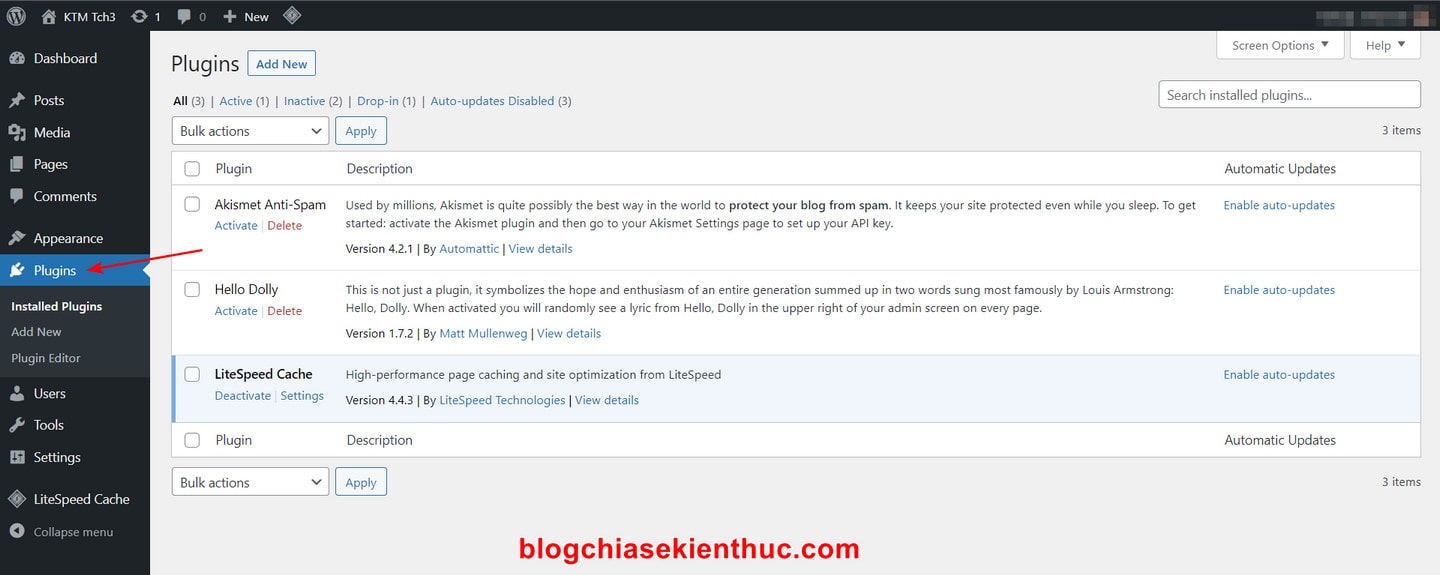
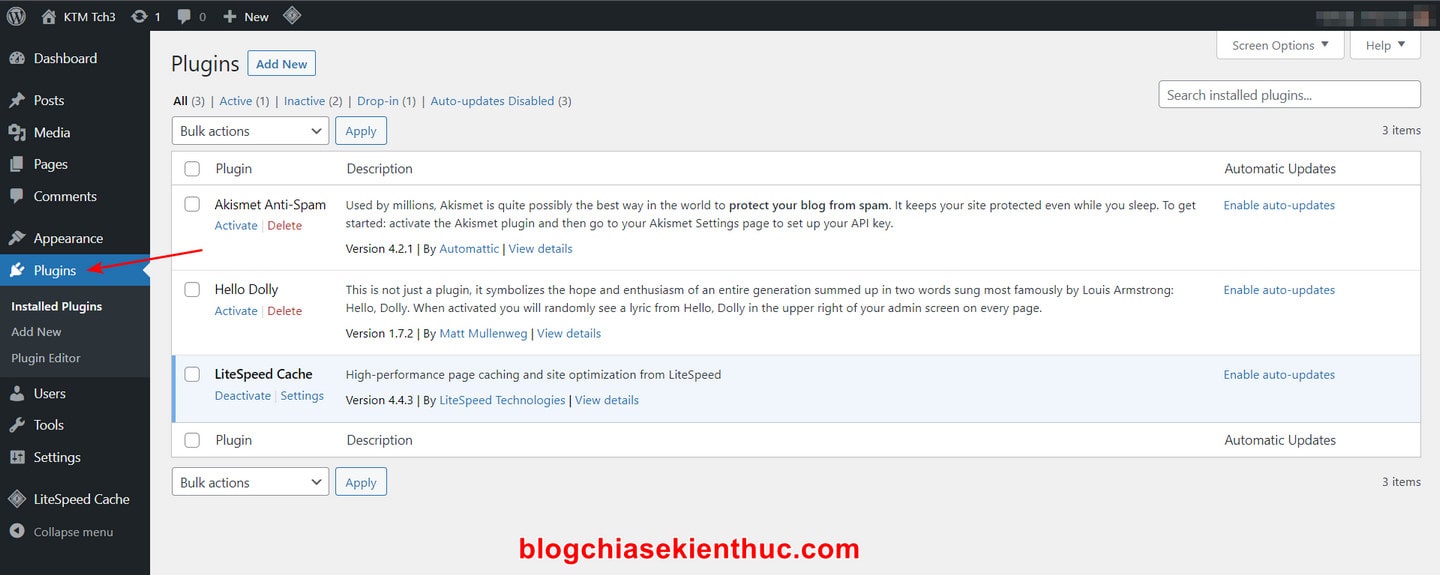
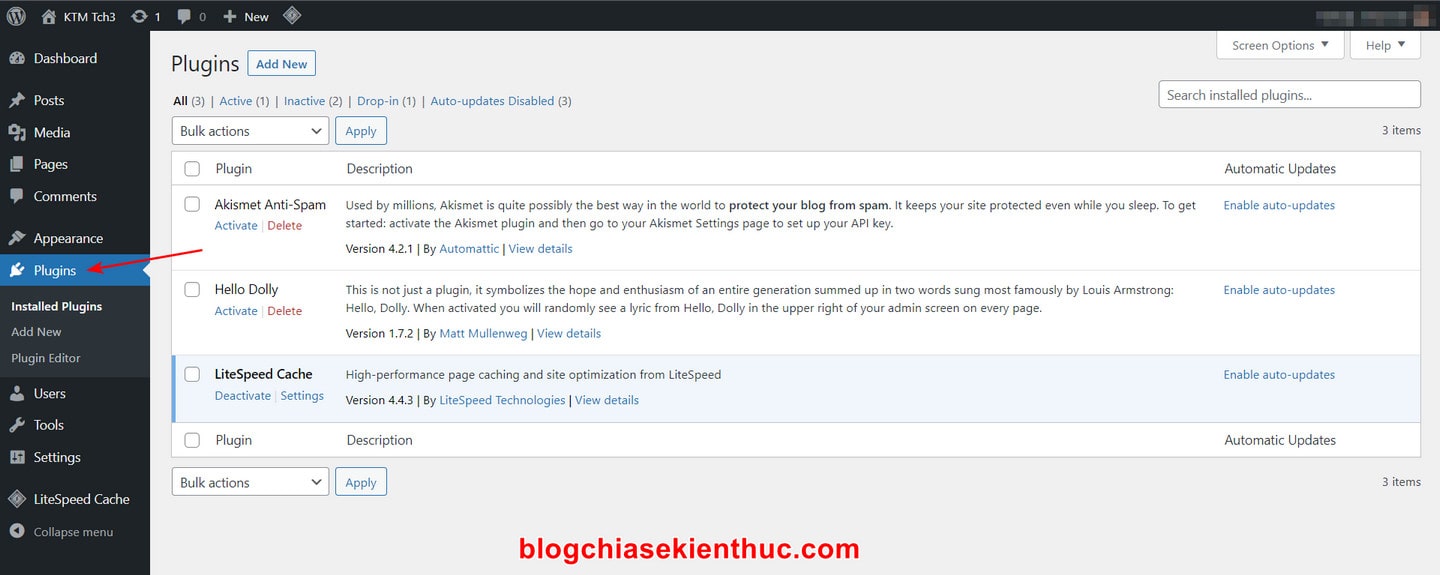
Từ trang quản trị của WordPress, bạn chọn phần Plugins ở thanh điều hướng bên trái màn hình để vào phần quản lý tiện ích mở rộng, nó sẽ là Công cụ nếu bạn cài ngôn ngữ tiếng Việt cho WordPress.


Tại đây, bạn có thể biết được những plugin nào đã được cài đặt trên trang web của mình, do ở đây mình cũng vừa mới setup xong nên cũng chưa có nhiều plugin lắm.
Các plugin có nền màu xanh như LiteSpeed Cache trong hình nghĩa là đang được bật, bạn có thể click Deactive để tắt nếu plugin gặp vấn đề hoặc gây lỗi website.
Còn các plugin nền trắng nghĩa là đang tắt, click vào Active để bật chúng lên. Ngoài ra, nếu Plugin nào đó có bản update mới thì cũng sẽ có thông báo hiện lên ở đây và bạn có thể chọn có cập nhật hay là không.
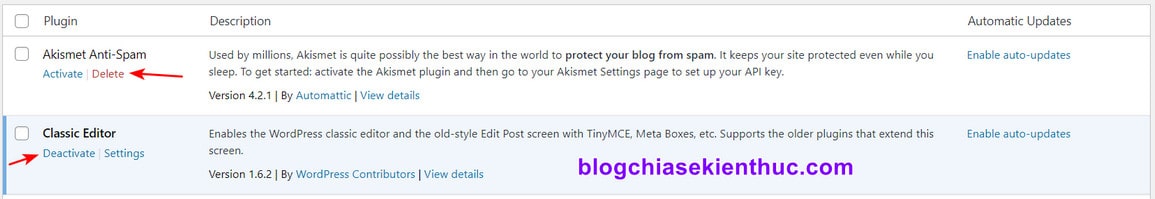
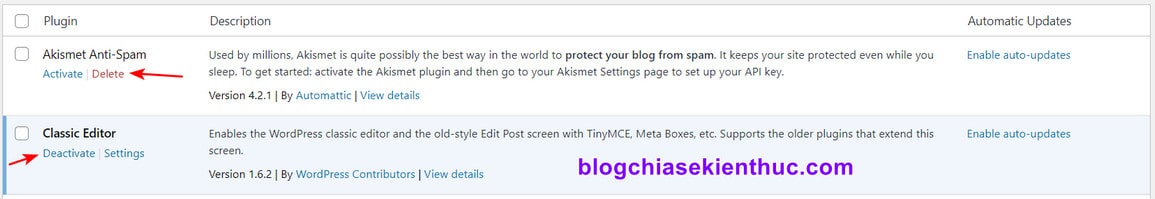
Sau khi kích hoạt xong nếu bạn không muốn sử dụng Plugin đó nữa thì có thể nhấn vào Delete để xóa hẳn Plugin đó đi, hoặc nhấn vào Deactivate để ngưng kích hoạt.


Cách #1: Cài đặt plugin từ kho plugin có sẵn của WordPress
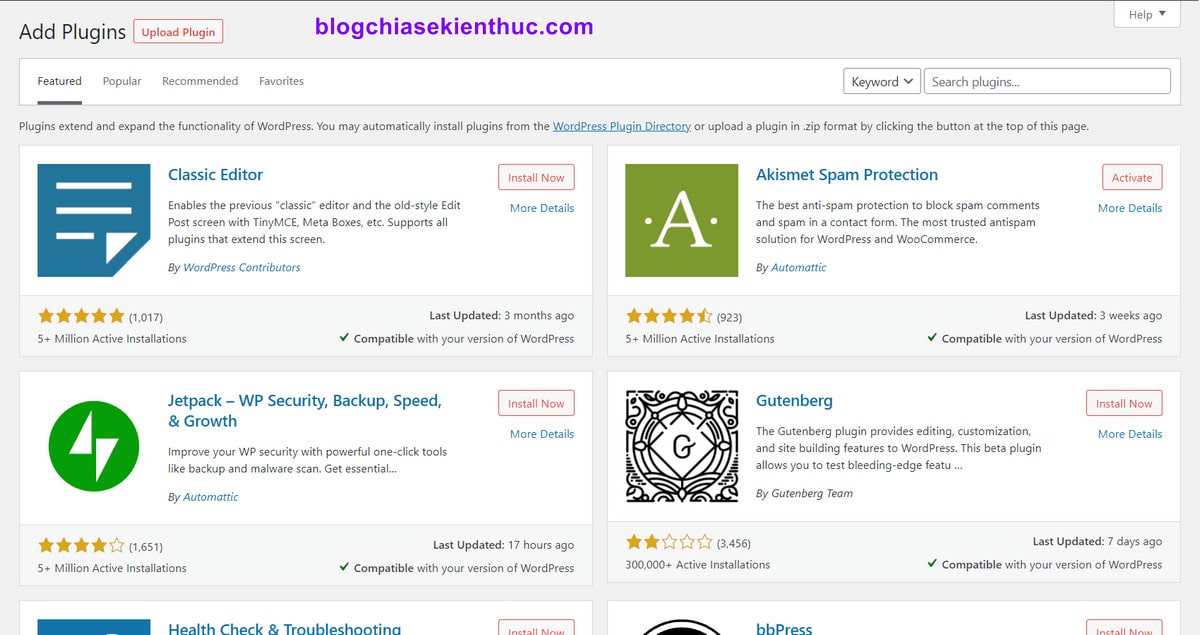
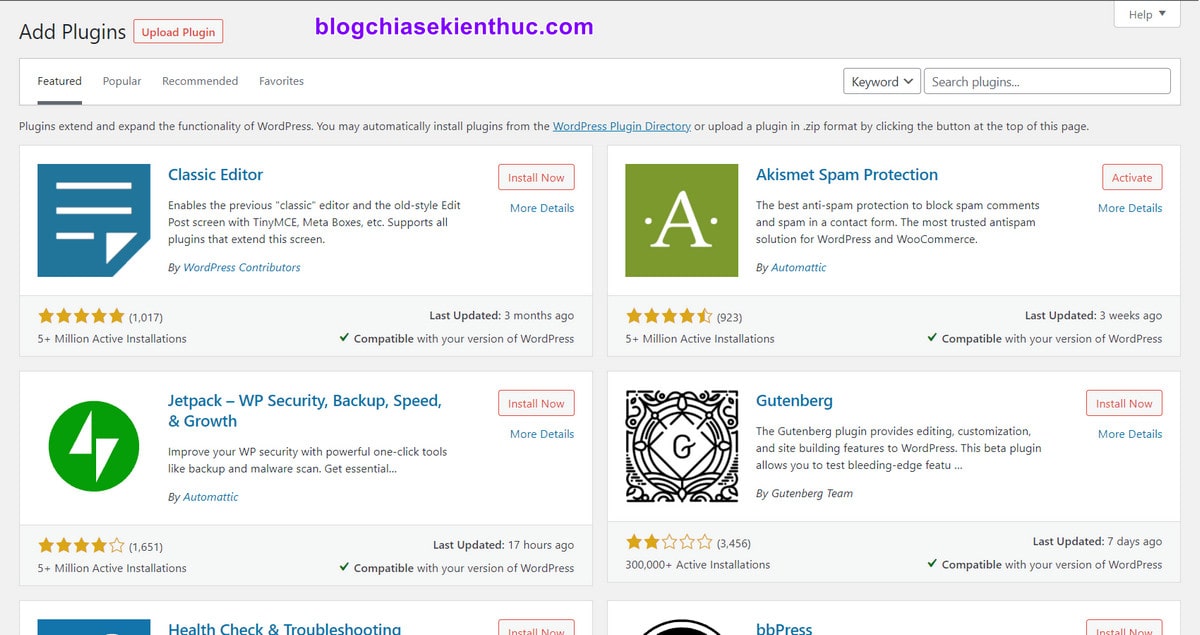
Từ trang quản lý plugin bạn bấm vào nút Add New để tiến hành cài một tiện ích mở rộng mới. Trang Add Plugins xuất hiện ngay sau đó và hiển thị một số plugin tiêu biểu nhất mà bạn có thể cài.
Đa số các plugin trên đây đều miễn phí và số lượng cực kỳ nhiều, thoải mái sử dụng. Nếu các plugin được hiển thị không phù hợp với nhu cầu, bạn có thể nhập từ khóa vào ô Search plugins ở bên phải để tìm.


Bên dưới mỗi plugin đều hiển thị lượt cài đặt, cũng như đánh giá của người dùng giúp chúng ta biết có nên sử dụng plugin đó hay không. Lần cập nhật Plugin gần đây nhất cũng là thông tin bạn nên để ý, nếu plugin đã quá lâu không được cập nhật lên phiên bản mới thì cũng hạn chế sử dụng, vì có thể tác giả đã không còn quan tâm đến nó nữa rồi.
Ngoài ra, một số plugin sẽ chỉ tương thích với một số phiên bản WordPress nhất định, vậy nên nếu plugin bạn muốn cài có dòng Compatible with your version of WordPress thì nghĩa là plugin đó tương thích với phiên bản WordPress bạn đang sử dụng, và bạn có thể cài vào sử dụng bình thường, còn không thì đừng nên cài nhé.
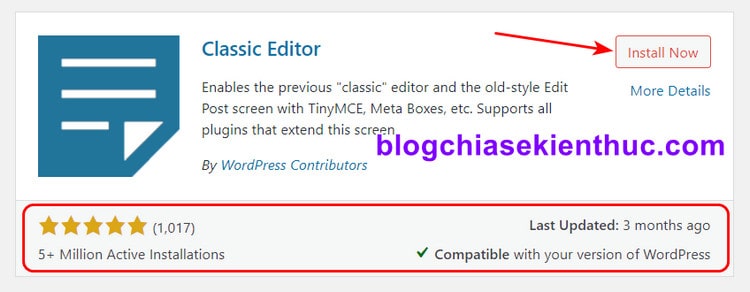
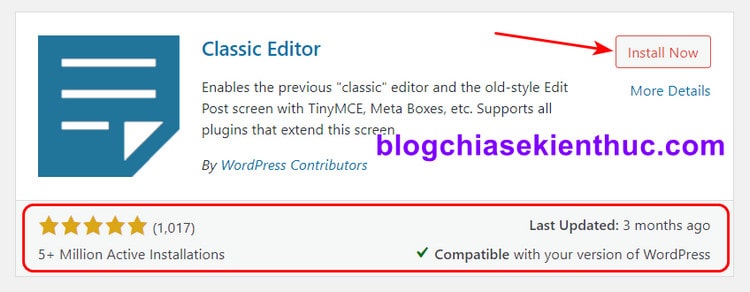
Giờ để cài đặt plugin bất kỳ, bạn hãy click vào nút Install Now và quá trình cài đặt sẽ diễn ra tự động ngay sau đó.


Mặc định plugin khi mới cài xong sẽ ở trạng thái chưa kích hoạt, bạn phải bật thủ công bằng cách bấm vào nút Activate hoặc quay lại trang quản lý Plugin ở trên rồi chọn Active. Vậy là xong, rất đơn giản !


Cách #2: Cách cài plugin thủ công, cài plugin bản quyền
Thường cách cài thủ công này chỉ áp dụng với các plugin bạn mua trên các chợ ứng dụng, không có sẵn trên kho plugin miễn phí. Bạn cần lưu ý, đọc kỹ thông tin để đảm bảo nó không bị xung đột với các plugin khác, hoặc không tương thích với phiên bản WordPress đang sử dụng.
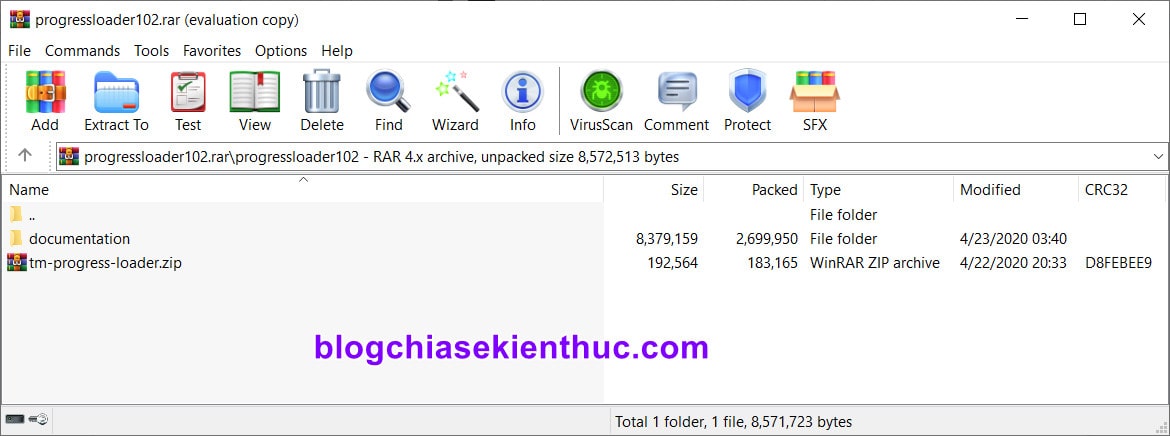
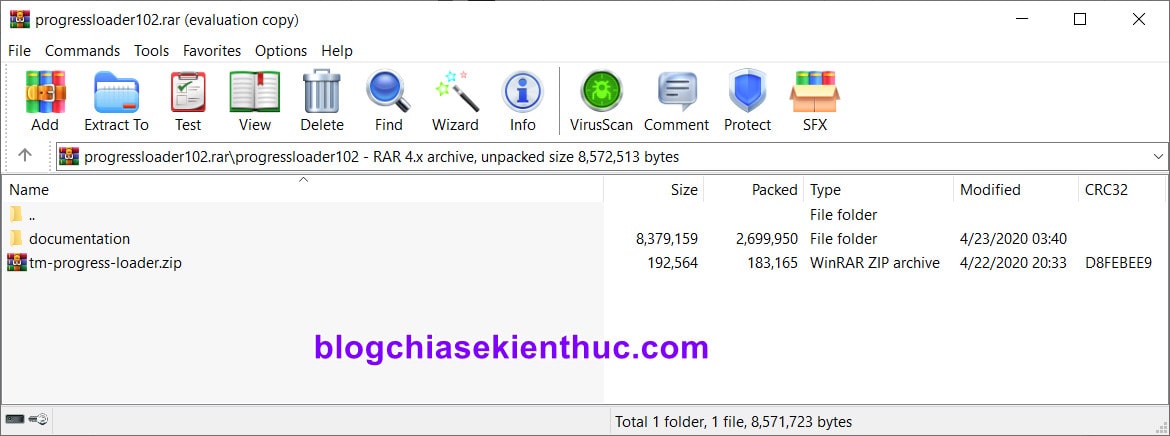
Sau khi thanh toán hoàn tất và bạn đã tải plugin mới mua về, bạn sẽ nhận được tệp chứa bộ cài dạng *.ZIP trùng với tên plugin và phần hướng dẫn sử dụng của plugin đó tương tự như hình bên dưới. Phần documentation bạn có thể xem qua để biết cách thiết lập plugin như thế nào, giờ hãy giải nén những file này ra để tiến hành cài đặt.
NOTE: Giải nén để lấy file *.zip bên trong nhé bạn, như ví dụ ở đây là mình giải nén ra để lấy file tm-progress-loader.zip đó các bạn.


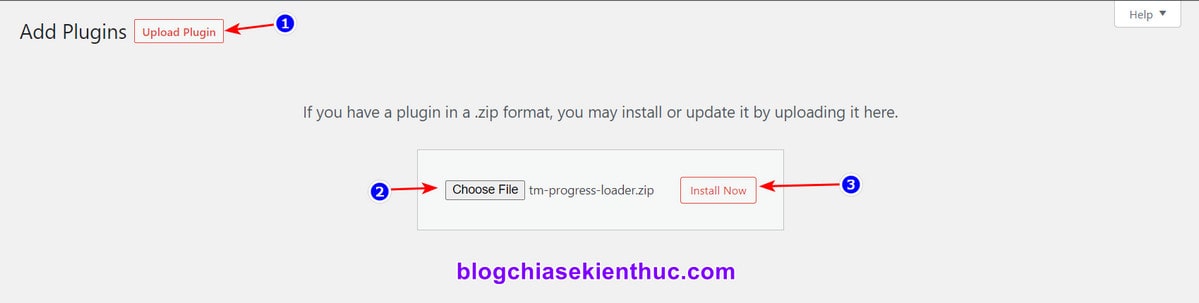
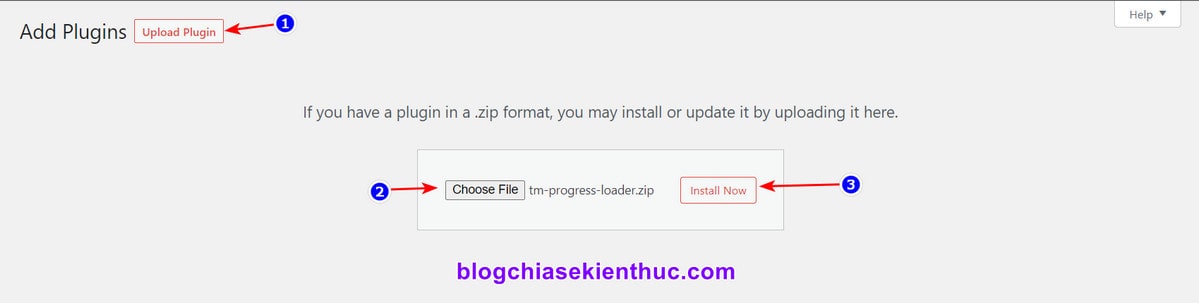
Quay lại trang Add Plugins giống như Cách #1 bên trên, bạn bấm vào nút Upload Plugins. Phần tải lên hiện ra, bạn bấm Choose File và chọn đường dẫn đến file ZIP đã giải nén trước đó và cuối cùng bấm Install Now để cài đặt.


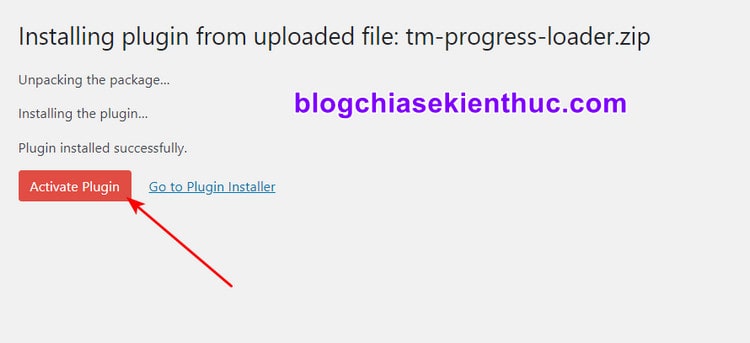
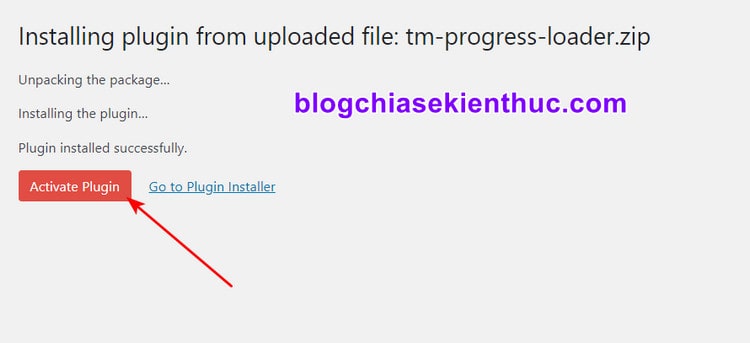
Quá trình cài đặt hoạt tất, bạn có thể bấm vào nút Active Plugin để kích hoạt luôn plugin vừa cài, hoặc chọn Go to Plugin Installer để cài tiếp plugin khác. Tiếc là WordPress hiện không hỗ trợ cài nhiều plugin cùng một lúc.


Trường hợp gặp lỗi, thường là do dung lượng của plugin bạn muốn cài đặt lớn hơn dung lượng tải lên cho phép của Web Server, mặc định là 2MB. Cái này cũng không có gì nghiêm trọng, bạn chỉ cần sửa lại thông số upload_max_filesize trong phần cài đặt PHP của hosting hoặc sửa trực tiếp trong file php.ini cũng được.
Nếu không biết làm, bạn có thể nhờ bộ phần kỹ thuật của nhà cung cấp hosting mà bạn đang sử dụng nhé, rất nhanh thôi.
Cách #3. Cách này dành cho hosting hoặc VPS
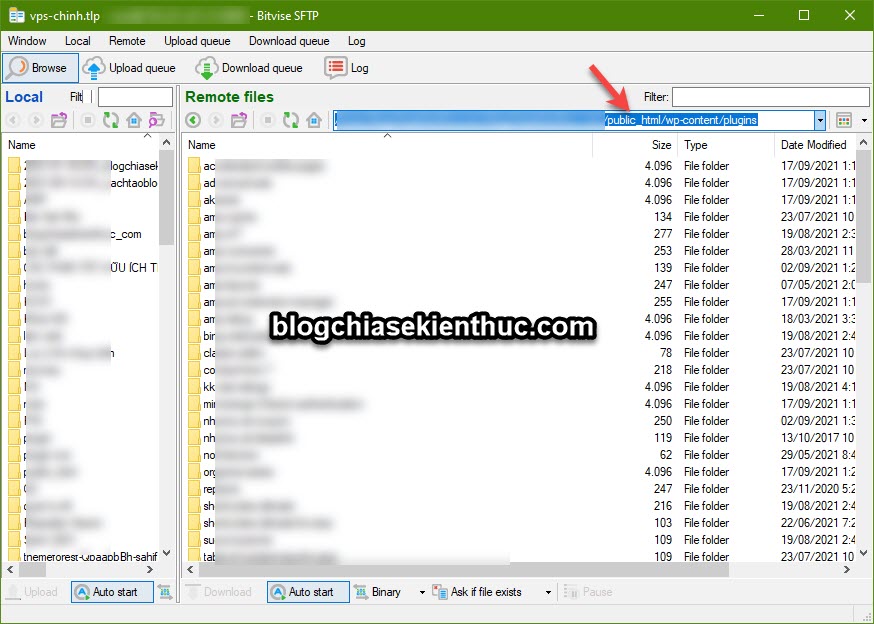
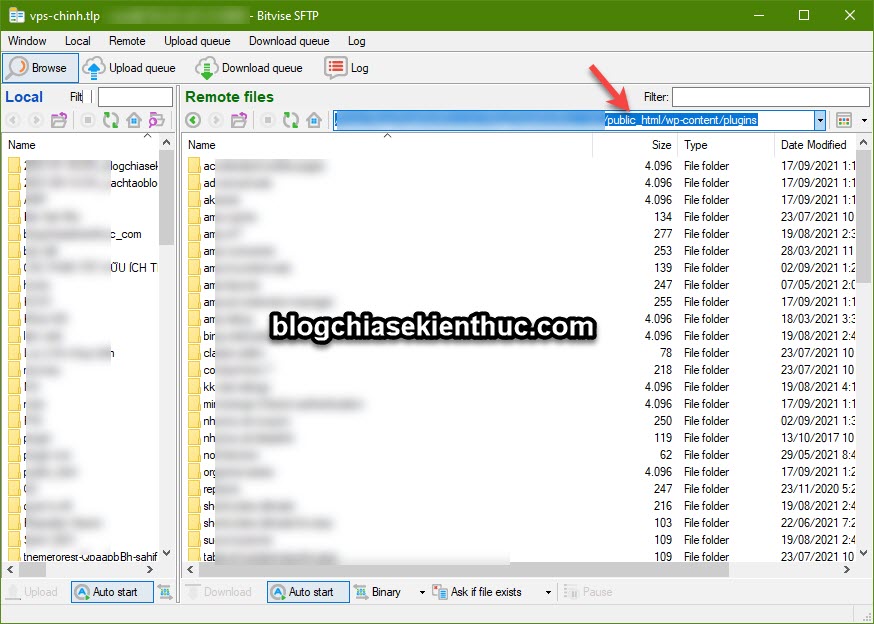
Bạn login và Hosting hoặc VPS mà bạn quản lý, ví dụ ở đây mình sẽ sử dụng phần mềm Bitvise SSH Client để login vào VPS.
=> Sau đó bạn truy cập theo địa chỉ này: ……pubic_html/wp-content/plugin


Rồi tiến hành upload file plugin *.zip đó lên => rồi giải nén ra. Sau cùng bạn vào lại phần Plugins để kích hoạt Plugin mà bạn vừa tải lên là xong.


II. Lời kết
Như vậy là mình đã vừa hướng dẫn xong cho các bạn 3 cách để cài đặt plugin trên WordPress phổ biến và đơn giản nhất hiện nay rồi nhé. Đây là những cách thường được sử dụng nhất và bạn cũng nên thành thạo nó để không gặp khó khăn khi dùng hệ thống CMS vô cùng mạnh mẽ này ha.
CTV: Nguyễn Thanh Tùng – Bài viết gốc được đăng tải tại blogchiasekienthuc.com
Có thể bạn quan tâm:
- AMP là gì? Vì sao AMP thật sự quan trọng với web performance?
- Làm thế nào để bắt đầu Blog lập trình của bạn?
- Plugin trong WordPress là gì?
Xem thêm tuyển dụng CNTT hấp dẫn trên Station D





