13 IDE trên trình duyệt tốt nhất mọi lập trình viên nên biết

Một môi trường phát triển tốt là điều cần thiết cho mọi lập trình viên. Cho dù bạn đang phát triển các ứng dụng web mới nhất hoặc học ngôn ngữ lập trình lần đầu tiên, thì môi trường bạn sử dụng phải thuận tiện và dễ sử dụng.
IDE (Integrated Development Environment) được thiết kế để giúp việc lập trình trở nên dễ dàng hơn cho các nhà phát triển. Hầu hết chúng là các chương trình ngoại tuyến được cài đặt trên ổ cứng của máy tính.
Nhiều IDE dựa trên trình duyệt phù hợp để lập trình trên đám mây. Hầu hết các công cụ trong số này có những hạn chế khi so sánh với những đối thủ ngoại tuyến, nhưng chúng đang dần cải thiện theo thời gian. Bất kể bạn định làm gì, đều có một IDE phù hợp cho hầu hết mọi mục đích sử dụng.
1. IDE trực tuyến chuyên nghiệp tốt nhất: AWS Cloud9


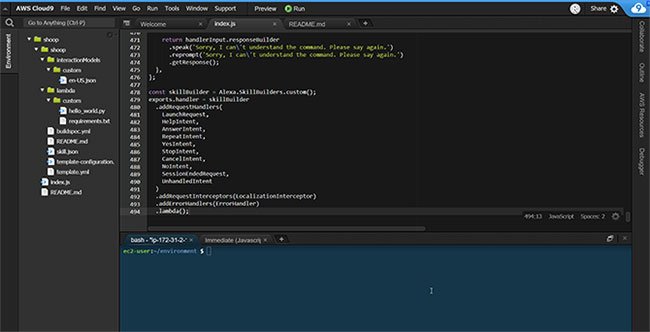
Khi Amazon mua IDE Cloud9 vào năm 2016, nó đã được các nhà phát triển yêu thích. Việc tích hợp đầy đủ với Amazon Web Services khiến nó được cho là nền tảng phát triển trực tuyến mạnh mẽ và có thể mở rộng nhất hiện có. IDE trực tuyến kết hợp trình soạn thảo code với terminal và các công cụ gỡ lỗi mạnh mẽ.
Cloud9 cũng có chế độ lập trình theo cặp tương tự như VS Live Share cho phép lập trình cộng tác từ xa theo nhóm. Nếu cần tạo mẫu nhanh, Cloud9 cung cấp cho bạn quyền truy cập trực tiếp vào những AWS service thông qua hỗ trợ terminal tích hợp.
>>> Xem thêm: Codepen là gì ? Hướng dẫn sử dụng Codepen cơ bản
2. IDE trực tuyến miễn phí tốt nhất: CodeTasty


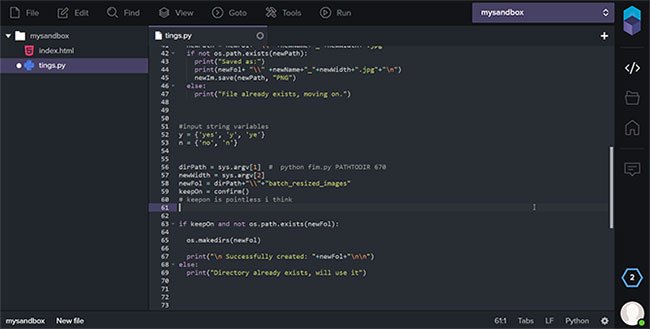
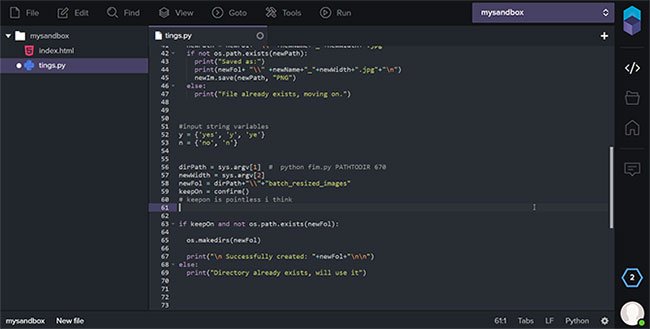
CodeTasty là một IDE đầy đủ tính năng trên đám mây, được thiết lập nhanh chóng và đơn giản.
Tất cả các ngôn ngữ chính đều được hỗ trợ, cùng với linting (kiểm tra lỗi mã nguồn) và transpiling (chuyển mã nguồn từ ngôn ngữ này sang một ngôn ngữ khác, với điều kiện 2 ngôn ngữ có cùng cấp độ trừu tượng hóa) cho Typescript, v.v… Bản thân trình soạn thảo này là một môi trường phát triển ảo hoàn chỉnh với các cửa sổ terminal và đầu ra. CodeTasty là công cụ miễn phí và đầy đủ chức năng. Bên cạnh đó, các tùy chọn trả phí cũng có sẵn cho nhiều tùy chọn dự án và hợp tác nhóm.
3. IDE trực tuyến tốt nhất cho người mới bắt đầu: Codeacademy


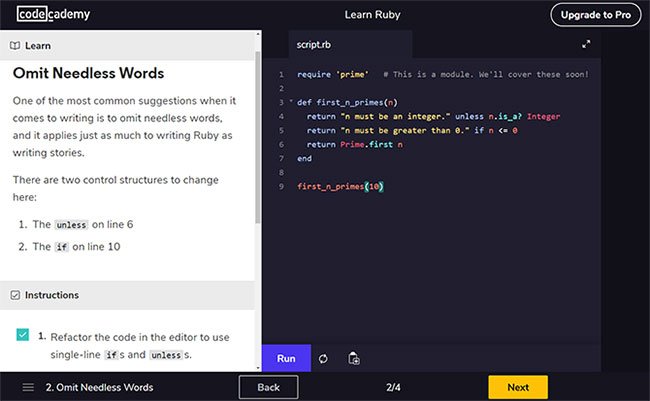
Codecademy kết hợp một IDE trực tuyến với những bài học để dạy lập trình cho mọi đối tượng, từ người mới bắt đầu đến các chuyên gia. Danh mục đa dạng của công cụ này bao gồm các ngôn ngữ phổ biến như Python, JavaScript, CSS, HTML và Ruby.
Bên cạnh việc học ngôn ngữ, Codeacademy cung cấp những khóa học trả phí chuyên sâu Pro và Pro Intensive, được thiết kế để bao quát toàn bộ các môn học. Các khóa học cho chuyên gia về machine learning, phát triển theo hướng kiểm thử (Test Driven Development) và phát triển web front end chỉ là một số trong đó.
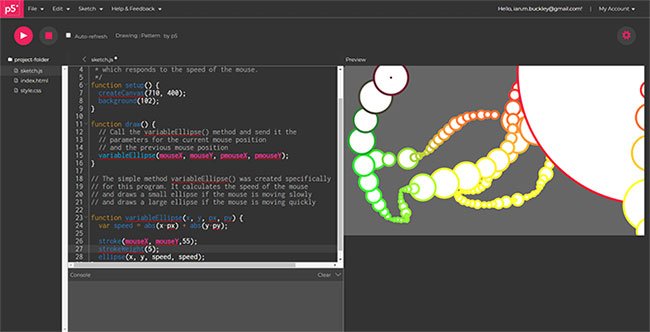
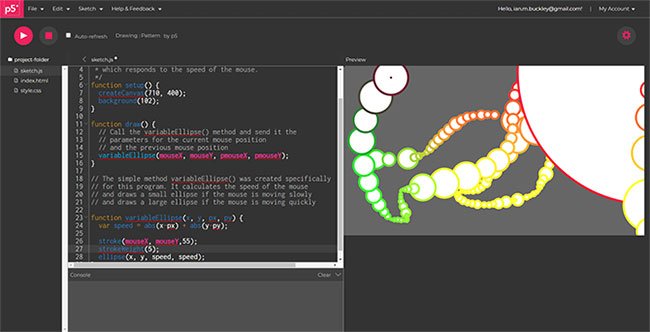
4. IDE trực tuyến tốt nhất dành cho nghệ sĩ: p5.js


Thư viện p5.js dựa trên JavaScript và cung cấp các công cụ để tạo những tác phẩm nghệ thuật tương tác thông qua code. Thay vì cài đặt thư viện và chạy máy chủ cục bộ, trình soạn thảo web p5.js cho phép bạn viết code trực tuyến ngay lập tức.
Cùng với việc tạo ra hình ảnh đẹp mắt, thư viện p5.js mang đến cơ hội tương tác.
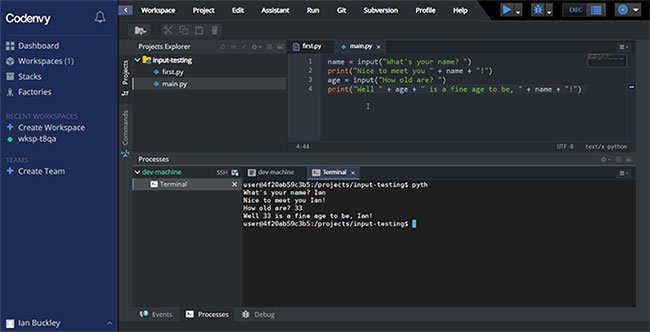
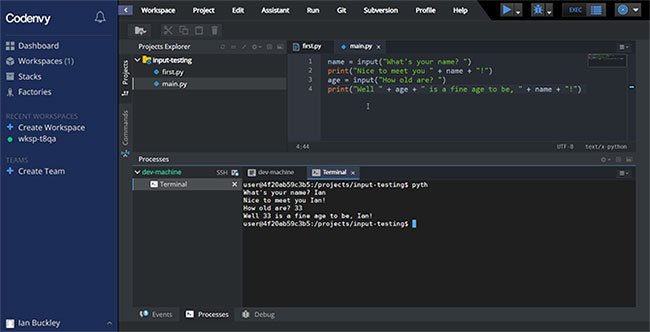
5. IDE trực tuyến tốt nhất cho Python: Codevny


Một IDE Python trực tuyến cần phải nhanh chóng, dễ sử dụng và có một terminal để thử nghiệm. Codenvy cung cấp tất cả những điều này và nhiều thứ khác nữa. Mỗi phiên bản của IDE này là một môi trường phát triển độc lập.
Các gói và mô-đun bổ sung có thể được cài đặt bằng cách sử dụng terminal trực tuyến. Codenvy là một công cụ cộng tác và phát triển mạnh mẽ, mang trong mình tiềm năng của hầu hết các hình thức phát triển hiện đại.
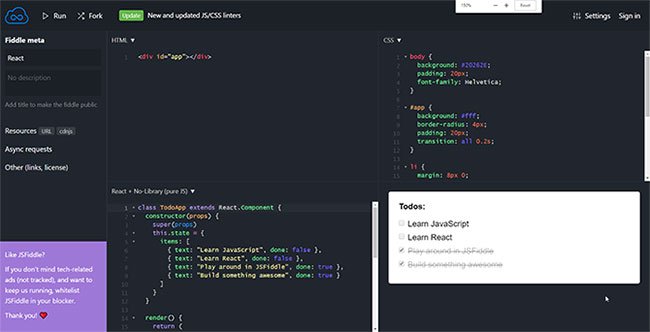
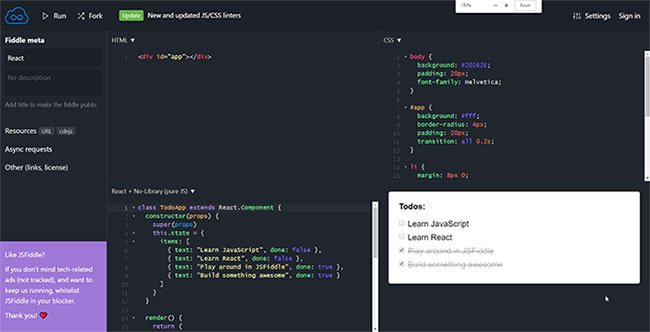
6. IDE trực tuyến tốt nhất cho JavaScript: JSFiddle


Nếu bạn đang loay hoay với JavaScript, hãy dùng thử JSFiddle, với các dự án mẫu để giúp nhanh chóng đưa ra ý tưởng về ứng dụng web của bạn.
JSFiddle hoàn toàn miễn phí (được hỗ trợ quảng cáo) và được sử dụng bởi những “gã khổng lồ” như Google và Facebook cùng với hàng ngàn nhà phát triển.
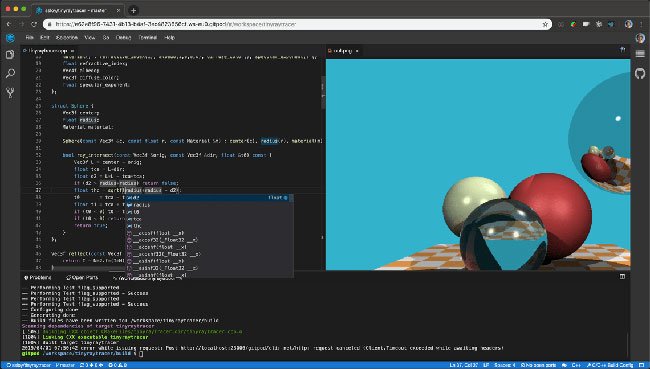
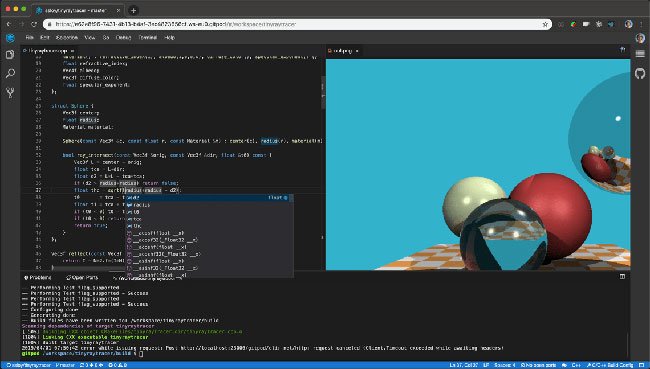
7. IDE trực tuyến tốt nhất cho người dùng GitHub: Gitpod


Mặc dù khái niệm về IDE GitHub ban đầu có vẻ lạ, nhưng lại mang rất nhiều ý nghĩa. Gitpod tồn tại như một cách để chỉnh sửa các file trên GitHub trong trình duyệt. Tiện ích mở rộng trình duyệt thêm một nút vào trang GitHub, khi được nhấp sẽ mở ra một không gian làm việc cho dự án hiện tại.
Việc chỉnh sửa diễn ra trong một IDE dựa trên VS Code. Tính năng so sánh code song song cũng được tích hợp cùng với khả năng nhận xét, rất phù hợp cho việc cộng tác trong một nhóm. Gitpod là một ý tưởng độc đáo và hiện đang trong giai đoạn beta miễn phí.
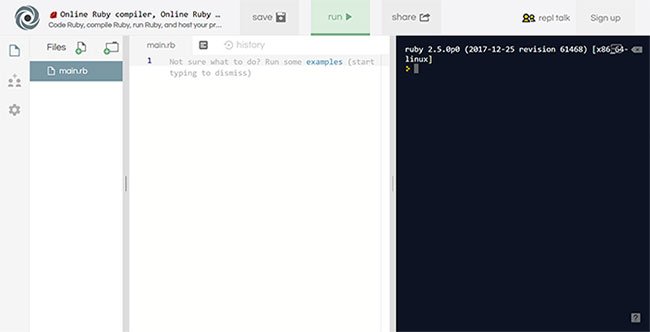
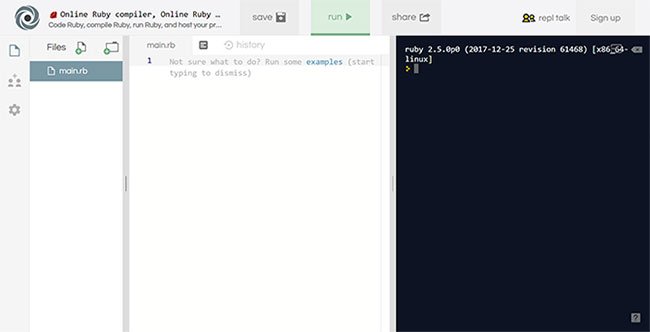
8. IDE trực tuyến tốt nhất cho Ruby và Ruby on Rails: Repl.it


Ruby giữ một vị trí đặc biệt trong trái tim của nhiều lập trình viên. Nó rất dễ đọc, súc tích và là xương sống cho nền tảng Ruby on Rails thời thượng. Một IDE trực tuyến cho Ruby nên đơn giản và có tính thẩm mỹ cao. Repl.it có môi trường cho cả Ruby và Ruby on Rails. Đây là nơi hoàn hảo để nâng cao kỹ năng của bạn.
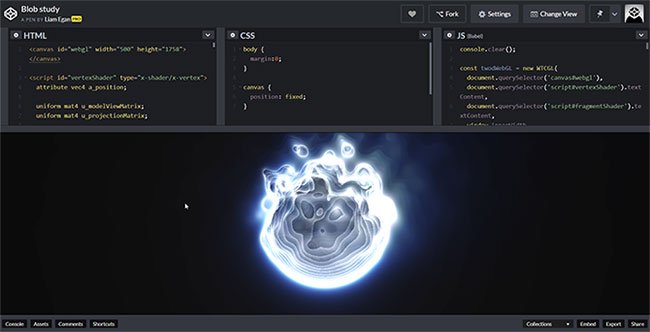
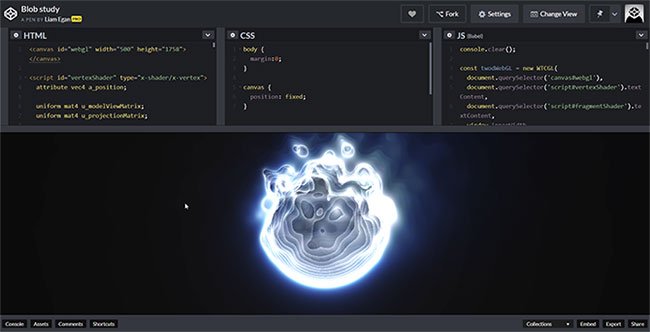
9. IDE trực tuyến tốt nhất dành cho nhà thiết kế: Codepen.io


Nếu muốn làm những thứ đẹp mắt cho web, Codepen.io là nơi dành cho bạn. IDE hoạt động như một sketchbook cho tất cả các loại phát triển web front end. Một cộng đồng lớn gồm tất cả các cấp độ kỹ năng liên tục đẩy cao giới hạn của những gì có thể đạt được trong trình duyệt.
Bản tin Spark hàng tuần là nơi tập hợp những cây bút tốt nhất trong tuần cùng với podcast Codepen Radio. Bên cạnh cộng đồng của mình, Codepen còn có nhiều tính năng tuyệt vời khác dành cho các lập trình viên và nhà phát triển web.
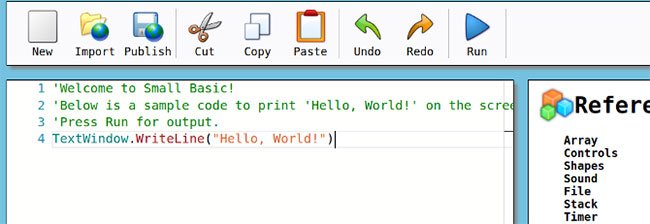
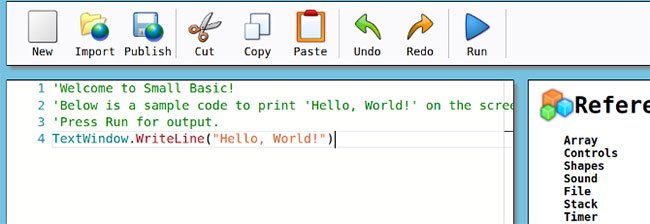
10. IDE lập trình trực tuyến tốt nhất cho trẻ em: Small Basic


Bắt đầu viết code là điều khó khăn với trẻ em. Small Basic bao gồm một trình soạn thảo trực tuyến thân thiện với trẻ em. Ngôn ngữ có thể đọc được nhưng vẫn gần giống với code thực tế để thực sự mang lại lợi ích.
Thư viện đi kèm bao gồm bản vẽ, đầu vào văn bản, âm thanh và thậm chí một số mạng cơ bản. Tham khảo thêm: Top 5 ngôn ngữ lập trình tốt nhất cho trẻ em hiện nay để biết thêm chi tiết.
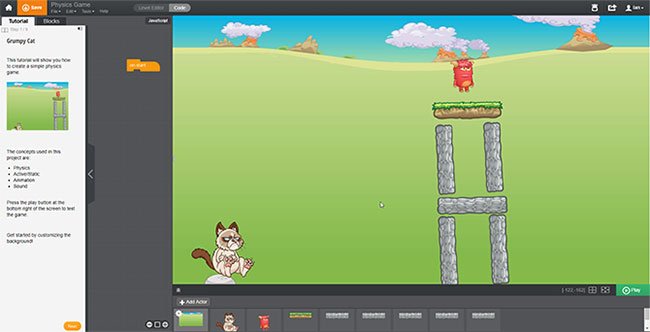
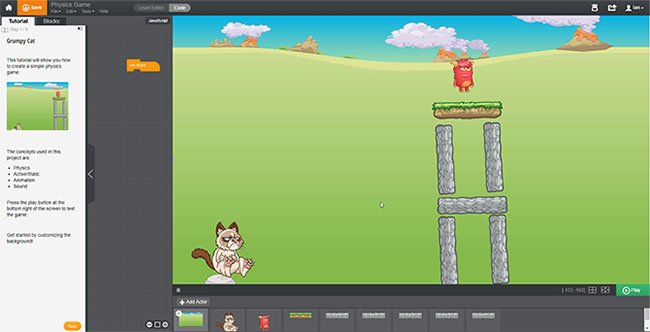
11. IDE dựa trên block tốt nhất cho trẻ em: Tynker


Phụ huynh và những đứa trẻ có thể cùng học với nền tảng dựa trên block Tynker. Có nhiều khóa học miễn phí có sẵn để dùng thử dịch vụ, nhưng việc trả tiền thuê bao $7,5 (175.000VND) hàng tháng sẽ giúp bạn có được nhiều thứ hơn. Tynker có một thư viện rộng lớn các khóa học lập trình, game, phần cứng và Minecraft cho những bé từ 7 tuổi trở lên.
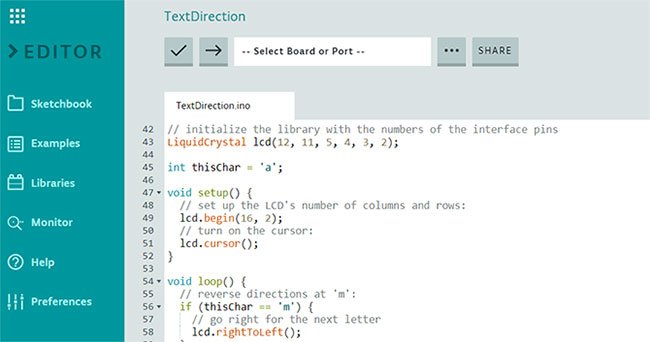
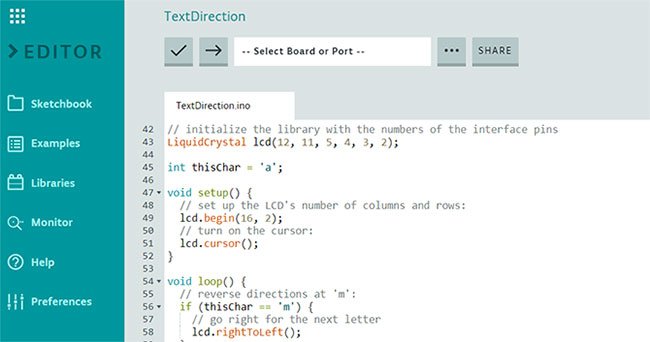
12. IDE trực tuyến tốt nhất cho Arduino/IoT: Arduino Web Editor


Có lẽ không có gì đáng ngạc nhiên, nơi tốt nhất để lập trình cho các bo mạch Arduino trực tuyến là Arduino Web Editor. Mặc dù vẫn còn rất mới, nhưng nó hoạt động giống như IDE ngoại tuyến. Bên cạnh trình chỉnh sửa code, trình quản lý thư viện và trình giám sát nối tiếp cũng có sẵn trong trình duyệt.
Hiện tại, chỉ có hỗ trợ cho các bo mạch Arduino chính thức và một số ít tùy chọn khác, tuy nhiên sẽ có nhiều hỗ trợ hơn trong tương lai. Một lưu ý về IDE này là cần phải tải xuống một chương trình bridge nhỏ để truy cập các cổng USB và upload code.
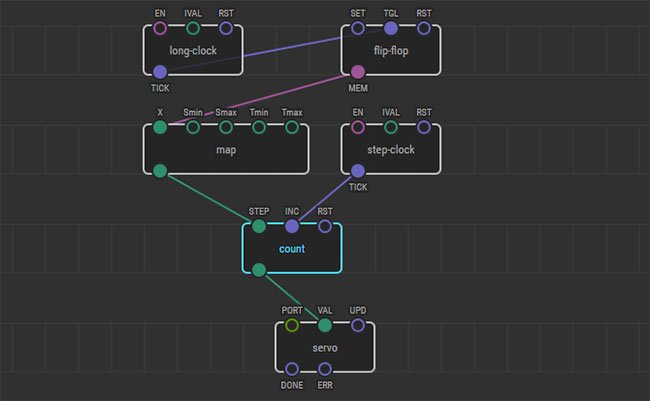
13. IDE trực tuyến tốt nhất để lập trình phần cứng trực quan: XOD.io


XOD là một chương trình trực quan dựa trên node, mã nguồn mở cho các bo mạch Arduino. Mỗi block đại diện cho các thiết bị và cảm biến. Bạn có thể tạo liên kết giữa chúng bằng cách kéo các dòng từ mỗi node.
Thư viện đi kèm với nhiều node cho những mục đích sử dụng khác nhau và bộ sưu tập các node thu gọn thành những node mới để block gọn gàng và dễ đọc.
Thật không may, phiên bản trình duyệt của XOD không hỗ trợ upload lên bo mạch trực tiếp. Tuy nhiên, có một chế độ Simulate sẽ kiểm tra chương trình mà không cần bo mạch kết nối.
Nhiều IDE trong danh sách này có khả năng thực hiện gần như mọi thứ mà một lập trình viên yêu cầu. Tuy nhiên, hầu hết đi kèm với một số hạn chế. Nhiều tùy chọn có chi phí đăng ký và tất cả đều yêu cầu kết nối liên tục với Internet để hoạt động đúng cách.
Các IDE ngoại tuyến có sự tiện lợi khi không yêu cầu kết nối Internet, và nhiều tùy chọn, bao gồm Microsoft Visual Studio hay VS Code, rất mạnh mẽ và miễn phí.
Chúc bạn tìm được lựa chọn phù hợp!
Bài viết gốc được đăng tải tại quantrimang.com
Có thể bạn quan tâm:
- 10 nguyên tắc lập trình nền tảng mà lập trình viên nào cũng cần biết
- 100 Tips cho Lập trình viên siêu giỏi
- 50 keywords mà mọi lập trình viên JAVA nên biết
Xem thêm các việc làm Developer hấp dẫn tại Station D
Bạn có thể quan tâm
- Thị trường EdTech Vietnam- Nhiều tiềm năng nhưng còn bị bỏ ngỏ tại Việt Nam(Chuyện IT)
- Tôi không phải là lập trình viên thực sự?(Công Nghệ)
- Applicant Tracking System là gì? ATS hoạt động ra sao(Cẩm Nang Tuyển Dụng)





