12 loại bàn phím cho lập trình viên (Phần 1)

Bài viết được sự cho phép của smartjob.vn
Bàn phím là công cụ không thể thiếu với mỗi lập trình viên. Họ dùng chúng hằng ngày, tiếp xúc với chúng nhiều hơn bất cứ thứ gì khác. Với mỗi người sẽ có những loại bàn phím ưa chuộng riêng tùy theo sở thích, phong cách làm việc của họ. Sau đây là 12 loại bàn phím được rất nhiều lập trình viên muốn sở hữu bởi các style và tính năng riêng biệt mà chúng mang lại. Các bạn sẽ được chiêm ngưỡng những kiểu dáng điển hình nhất của từng thời đại, đã làm nên tên tuổi của các nhà sản xuất và đã gắn bó với giới lập trình trong một khoảng thời gian dài.
IBM Model M (1992)


Đươc thiết kế với sự chủ đạo là tính đàn hồi, đem lại cảm giác rất thỏa mãn cho người dùng. Các lập trình viên đã từng rất ưa chuộng model này và rất thích thú với âm thanh của bàn phím. Chúng ta có thể bố trí bàn phím này ở nhiều góc khác nhau trên bàn làm việc bởi sự cơ động của nắp chụp phím. Một đặc điểm khác là độ bền của model này gần như là số 1. Đó là lý do nó đã gắn bó với nhiều lập trình viên trong suốt một khoảng thời gian dài.
Nhận xét:
“Bạn thích nó bởi phản ứng của từng phím mang lại cảm giác chắc chắn và sẽ cực kỳ thoải mái khi làm việc khi được nghe âm bàn phím kết hợp với tiếng nháy chuột.” Daniel C.Silvertein
“Nó được thiết kế như một chiếc xe tăng vậy. Tôi có thể gó phím cả ngày mà chẳng hề có dấu hiệu mỏi tay hay những bất cập từ bàn phím nhỏ.” Shog9
“Lợi ích tốt nhất mà nó mang lại là giảm bớt lỗi chính tả. Rất dễ dàng để gõ phím và tôi đã mắc ít sai lầm hơn.” AppDevGuy
“Model M mang lại cho bạn cảm giác tốt nhất khi gõ phím.” Falcon
Northgate OmniKey (1993)


Rất nặng, chắc chắn và rất bền. Nó dễ dàng cấu hình lại và khi lập trình nó cung cấp cảm giác thỏa mãn về xúc giác. Các lập trình viên thường so sánh nó với M. IBM
Nhận xét:
“Từng phím được xây dựng rất kiên cố với một công tắc cho phép bạn điều chỉnh mọi thứ, giống như bàn phím Drovak với loại phím đính được sử dụng từ những ngày xa xưa.” James Wan
“Mọi thứ được bố trí tuyệt vời, đó là một nền tảng vững chắc. Các phím có sức chịu đựng lớn. Bạn có thể dễ dàng ghi nhớ vị trí các phím và lắp ghép lại nó nên việc tháo gỡ, làm sách thực sự rất đơn giản.” Anonymous
“Nó nặng khoảng 6 pounds và cảm giác như được xây từ một khối thép. Đặc điểm chính là độ sắc nét, nó cho tôi cảm giác như được đánh máy trên chiếc IBM Selectric II nơi mà có một nam châm điện hay một cái gì đó ném phịch fontball (1 loại font chữ) vào con lăn với mỗi phím tắt. Rất nhanh chóng, tích cực. Tôi nhớ như in điều đó.” Jeff Paulsen
Datahand (1992)


Nó rất tiện dụng, cho phép các vị trí tay tùy chỉnh. Mỗi tay bạn có thể tiếp cận đến 5 phím chính và sử dụng tích hợp chuột.
Nhận xét:
“… nó không khó để tìm hiểu, là một loại keyboard tương tự như QUERTY. Khi tôi bắt đầu bị RSI, nó đã giúp tôi rất nhiều.” Spellboot
“Nó rất đáng để bạn trả tiền. Lý do chính tôi sử dụng nó là bởi bàn phím này có tích hợp chuột nên tôi có thể ngồi cả ngày bên máy tính mà chỉ phải di chuyển tay một chút.” User93422
“Những chiếc Datahand dành cho những người muốn code tất cả trong một ngày mà không hoàn thành công việc với ngón tay chảy máu hoặc bị RSI vào buổi tối.” Jan Goyvaerts
Note: RSI – Repetitive strain injury, một căn bệnh có triệu chứng là sưng ngón tay, cứng khớp,…do gõ bàn phím và đẩy chuột nhiều trong ngày.
Happy Hacking (1996)


Nhỏ gọn, dễ dàng bấm phím và các vị trí quan trọng được tối ưu cho người sử dụng Unix chẳng hạn như việc kiểm soát các chữ in hoa.
Nhận xét:
“… có các phím điều khiển ở vị trí đó có thể tránh được tình trạng gọi là Emacs Pinky” Simon Howard
“Tôi có vài chiếc trong số model này và tôi thấy chúng giúp tôi giảm bớt gánh nặng của cổ tay nhờ việc có thể dễ dàng di chuyển ở không gian xung quanh”
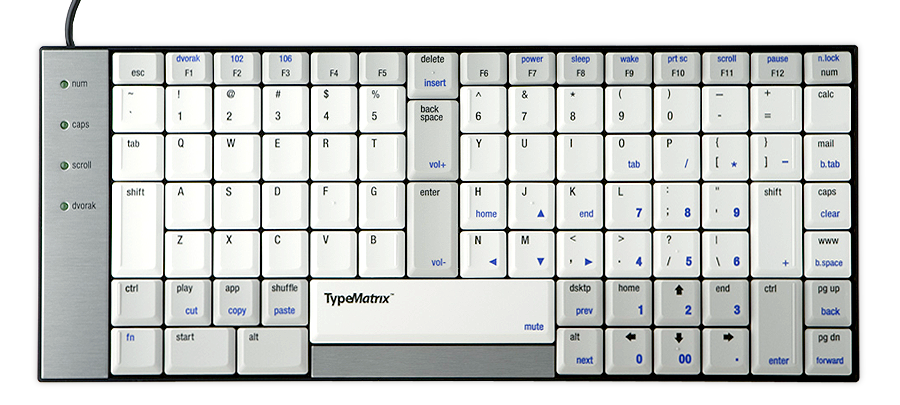
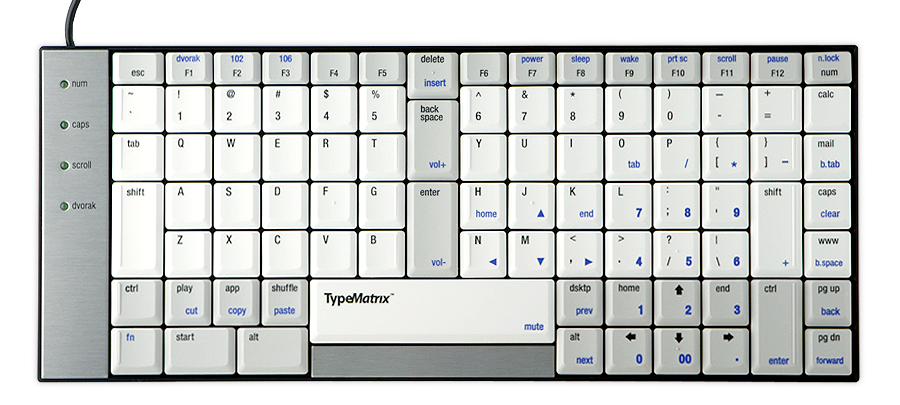
Type Matrix (1997)


Có các phím dọc thẳng thay vì so le, giúp giảm thiểu cử động tay và căng thẳng lặp đi lặp lại cũng như việc phím Enter và Space gần vị trí của ngón trỏ thay vì ngón cái. Kích thước nhỏ cũng làm giảm chuyển động cần thiết khi bạn muốn dùng tới chuột.
Nhận xét:
“ Các nút nằm ở vị trí kẻ ô thay vì nằm chéo nhau khiến tôi dễ dàng hơn trong việc gõ phím.” Maudite
“Enter và BackSpace nằm gần vị trí ngón trỏ của tay giúp bạn dễ dàng hơn trong việc giữ vị trí, giảm bớt các chuyển động của tay.” Kris
“Tất cả mọi người đều nghĩ tôi đã bị điên khi sử dụng nó. Nhưng thực sự rất tuyệt vời khi được trải nghiệm bàn phím này.” Jason Baker
Kinesis Advantage (2002)


Cách bố trí tiện lợi đúng như cái tên của nó; các phím không chữ được đặt ở phía trung tâm giúp giảm thiểu các tổn thương có thể gặp phải. Phím của nó có thể được sắp xếp lại và dễ dàng chuyển đổi thành kiểu QWERTY hay Drovak.
Nhận xét:
“Loại Kinesis làm cong các ngón tay của bạn. Khi dùng chúng, cổ tay của bạn như có được đệm lót và thực tế ngón tay cái được sử dụng rất tự nhiên chứ không phải vật đẩy cho nút Space nên sẽ giúp phân bổ công việc dễ dàng cho giữa các ngón tay.” Heptadecagram
“Tôi đã đổi chỗ Backspace và Delete Alt và việc gõ bàn phím đã trở nên đơn giản hơn bao giờ hết.” Kevin Cline
“Cổ tay của tôi gần như không phải làm việc và điều này làm công việc của tôi thoải mái hơn rất nhiều. Tôi thực sự rất thích nó.” Dean J
Theo Phil Johnson
Bài viết gốc được đăng tải tại smartjob.vn
Có thể bạn quan tâm:
- Apple từ chối phát triển 16 WebAPI cho Safari và thuyết âm mưu
- freeCodeCamp là gì? Các giáo trình chứng chỉ IT dành cho lập trình viên
- 30 laptop lập trình tốt nhất cho lập trình viên năm 2022 (Phần cuối)
Tìm việc IT lương cao, đãi ngộ tốt trên Station D
Bạn có thể quan tâm
- Tôi không phải là lập trình viên thực sự?(Công Nghệ)
- Applicant Tracking System là gì? ATS hoạt động ra sao(Cẩm Nang Tuyển Dụng)
- Principle thiết kế của các sản phẩm nổi tiếng(Công Nghệ)





